Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Calculadora Con Flash y Action Script
Cargado por
blackux47Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Calculadora Con Flash y Action Script
Cargado por
blackux47Copyright:
Formatos disponibles
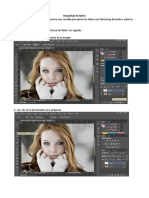
En este tutorial vamos a crear una calculadora con Flash y actionScript, ser un ejercicio que nos permitir comprender
un poco mejor el uso de variables y condicionales (if) Para empezar vamos a crear un arte o a buscar un mapa de bits para que represente a la calculadora. En mi caso yo usar esta:
Una vez que tengamos la imagen es conveniente que el documento de Flash tenga el mismo tamao, tambin pueden dibujar la interfaz con las herramientas de Flash. Por el momento programaremos una calculadora que solo sume, reste, multiplique y divida. Pero una vez que comprendan como funciona pueden hacer que haga otras cosas, ah la imaginacin es la que manda. Antes de continuar repasemos:
Hacer las operaciones bsicas es sencillo en cualquier lenguaje de programacin, si lo queremos comprobar en Flash podemos hacer o siguiente: - Abrir el panel de acciones (Presionando la tecla F9) - Escribir el siguiente script: trace(2+2) El script trace enviar el resultado de la operacin al panel de salida, claro en el panel de usuario no es til para el usuario ya que nunca lo ver, solo servir para probar o seguir el funcionamiento del cdigo. Lo interesante es ver los resultados en una caja de texto, entonces continuemos: - Dibujemos una caja de texto de tipo dinmico en la escena y le damos un nombre de instancia, por ejemplo resultado, recordemos que el nombre de instancia se asigna en el panel de propiedades:
- Una vez hecha la caja de texto e identificado con nombre de instancia podemos crear una nueva capa para que en el primer fotograma podamos escribir las acciones. - Seleccionamos el primer (Y nico) fotograma que hay en la capa recin creada y presionamos la tecla F9 para abrir el panel de acciones y escribimos: resultado.appendText(2+2); Podemos probar la aplicacin presionando las teclas control + enter y ahora veremos el resultado en la caja de texto. Bueno, hasta aqu todo bien, pero ocupamos que sea el usuario el que escoja el nmero que quiere que sea sumado, entonces hay que hacer uso de las variables para luego hacer uso de las mismas, tambin tendremos que hacer botones para que el usuario pueda seleccionar el nmero deseado, as que creamos 10 botones y les asignamos los nombres de instancia: btn0 btn1 btn2 btn3 btn4 btn5 btn6 btn7 btn8 btn9 Tambin podemos crear los botones que usaremos para sumar, restar, multiplicar y dividir y definir sus nombres de instancia: btnmas btnmenos btnequis btndivision Si estamos usando un mapa de bit como arte para la interfaz de la calculadora entonces al botn que usemos solo le definimos el fotograma del Hit (Zona activa) para que solo haga la funcin de
botn y deje visualizar el mapa de bit. Ahora lo que sigue es definir las variables que usaremos para que AS3 use los nmeros, as que en la primera capa (Acciones) borraremos el script de prueba que habamos hecho anteriormente y ahora s empezamos a escribir el cdigo que usaremos, as que esriban as: var uno:Number=1; var dos:Number=2; var tres:Number=3; var cuatro:Numberr=4; var cinco:Number=5; var seis:Number=6; var siete:Number=7; var ocho:Number=8; var nueve:Number=9; var cero:Number=0; //Tambin agregaremos algunas variables ms que necesitaremos ms adelante: var valor1:Number; var valor2:Number; var total:Number; var operacion:Number; //Ahora definiremos las funciones que harn que el usuario pueda ver los nmeros con los que est trabajando en la caja de texto (llamada resultado) function escribe1(event:MouseEvent):void { resultado.appendText(uno.toString()); } btn1.addEventListener(MouseEvent.CLICK, escribe1); function escribe2(event:MouseEvent):void { resultado.appendText(dos.toString()); } btn2.addEventListener(MouseEvent.CLICK, escribe2); function escribe3(event:MouseEvent):void { resultado.appendText(tres.toString()); } btn3.addEventListener(MouseEvent.CLICK, escribe3); function escribe4(event:MouseEvent):void { resultado.appendText(cuatro.toString()); } btn4.addEventListener(MouseEvent.CLICK, escribe4); function escribe5(event:MouseEvent):void { resultado.appendText(cinco.toString()); } btn5.addEventListener(MouseEvent.CLICK, escribe5); function escribe6(event:MouseEvent):void { resultado.appendText(seis.toString()); } btn6.addEventListener(MouseEvent.CLICK, escribe6);
function escribe7(event:MouseEvent):void { resultado.appendText(siete.toString()); } btn7.addEventListener(MouseEvent.CLICK, escribe7); function escribe8(event:MouseEvent):void { resultado.appendText(ocho.toString()); } btn8.addEventListener(MouseEvent.CLICK, escribe8); function escribe9(event:MouseEvent):void { resultado.appendText(nueve.toString()); } btn9.addEventListener(MouseEvent.CLICK, escribe9); function escribe0(event:MouseEvent):void { resultado.appendText(cero.toString()); } btn0.addEventListener(MouseEvent.CLICK, escribe0); //Ahora definiremos las funciones necesarias para que la calculadora sepa hacer las cuatro operaciones bsicas: //suma function primersumando(event:MouseEvent):void { valor1 = parseInt(resultado.text); resultado.text=""; operacion=0; } btnmas.addEventListener(MouseEvent.CLICK, primersumando); function minuendo(event:MouseEvent):void { valor1 = parseInt(resultado.text); resultado.text=""; operacion=1; } btnmenos.addEventListener(MouseEvent.CLICK, minuendo); function primerfactor(event:MouseEvent):void { valor1 = parseInt(resultado.text); resultado.text=""; operacion=2; } btnequis.addEventListener(MouseEvent.CLICK, primerfactor); function dividendo(event:MouseEvent):void { valor1 = parseInt(resultado.text); resultado.text=""; operacion=3; } btndivision.addEventListener(MouseEvent.CLICK, dividendo); //mediante una funcin if else se decidir cual operacin quiere realizar el usuario: function calcular(event:MouseEvent):void {
valor2 = parseInt(resultado.text); if (operacion == 0) { total = valor1 + valor2; } else if (operacion == 1) { total = valor1 - valor2; } else if (operacion == 2) { total = valor1 * valor2; } else if (operacion == 3) { total = valor1 / valor2; } resultado.text=""; resultado.appendText(total.toString()); } btnigual.addEventListener(MouseEvent.CLICK, calcular); //Finalmente haremos una funcin que pueda borrar los datos que tenemos en la caja de texto y almacenados tambin en las variables: function limpiar(event:MouseEvent):void { valor1 = 0; valor2 = 0; resultado.text=""; } btnclear.addEventListener(MouseEvent.CLICK, limpiar); Y as de simple tendremos una calculadora bsica hecha con flash y AS3, claro como les deca anteriormente aqu explico lo bsico pero una vez que lo entiendan pueden agregar ms opciones. Archivo del tutorial: Descargar Ejemplo del tutorial:
Si algo no qued claro solo me dejan un comentario o me envan un mensaje Pueden ver mis otros Post de actionscript 3: Como crear evaluacin con radiobutton y Actionscript 3.0 Actionscript 3, primeros pasos: Botones Actionscript 3 Fcil! Un par ms pero en actionscript 2 (Muy tiles si nos gusta el camino mas simple y funcionan igual!)
También podría gustarte
- Sara Maya de Toyber - La Fuerza Secreta de Los Cuarzos PDFDocumento261 páginasSara Maya de Toyber - La Fuerza Secreta de Los Cuarzos PDFnoragarcia76100% (1)
- Manual de Interpretacion Test de BenderDocumento46 páginasManual de Interpretacion Test de BenderPalme Parra100% (12)
- Manual de Interpretacion Test de BenderDocumento46 páginasManual de Interpretacion Test de BenderPalme Parra100% (12)
- Ediciòn de Imágenes Con PhotoscapeDocumento60 páginasEdiciòn de Imágenes Con PhotoscapeLiNe Isenia DiazAún no hay calificaciones
- ABC CompletoDocumento12 páginasABC Completoespacioholisticonallim92% (13)
- Taller de PhotoshopDocumento135 páginasTaller de PhotoshopFredy MartinezAún no hay calificaciones
- Batería de Lateralidad de René Zazzo y Galifret-GrajónDocumento13 páginasBatería de Lateralidad de René Zazzo y Galifret-Grajónblackux4760% (5)
- Crear Una Calculadora en CDocumento14 páginasCrear Una Calculadora en CMikeAlatristaAún no hay calificaciones
- Modelado y Animación de Objetos 2D y 3DDocumento58 páginasModelado y Animación de Objetos 2D y 3DEdgar MorfínezAún no hay calificaciones
- Nuevo Libro Rojo PSUVDocumento140 páginasNuevo Libro Rojo PSUVEstebanBravoAún no hay calificaciones
- Práctica Guiada 1Documento7 páginasPráctica Guiada 1Ahmed SalemAún no hay calificaciones
- Inteligencia Artificial Unidad 1 PDFDocumento19 páginasInteligencia Artificial Unidad 1 PDFDaniel AlejandroAún no hay calificaciones
- Libro Dixital - EDITEX 2022Documento2 páginasLibro Dixital - EDITEX 2022Jorge Fuentes MontotoAún no hay calificaciones
- Erizo en InkscapeDocumento36 páginasErizo en InkscapeandresAún no hay calificaciones
- Curso Radasm IIIDocumento16 páginasCurso Radasm IIIWalter TalaveranoAún no hay calificaciones
- Robot Seguidor de Luz PresentadoDocumento18 páginasRobot Seguidor de Luz PresentadoEdwin Cruz Rocha0% (2)
- C# ProgrammingDocumento18 páginasC# ProgrammingCarly Hernandez100% (1)
- Práctica Guiada GIMPDocumento55 páginasPráctica Guiada GIMPPatricia FerrerAún no hay calificaciones
- Practicas Guiadas Gimp 2Documento22 páginasPracticas Guiadas Gimp 2Adrian NiculaAún no hay calificaciones
- Stop Motion Con PhotoshopDocumento4 páginasStop Motion Con PhotoshopcarlosAún no hay calificaciones
- Tutorial InkscapeDocumento31 páginasTutorial InkscapeRossy Mautino TolentinoAún no hay calificaciones
- Herramienta Parche en Photoshop CS6Documento6 páginasHerramienta Parche en Photoshop CS6Dan Villanueva ValerioAún no hay calificaciones
- Creando Un Videojuego Paso A Paso Con Scratch Desde CeroDocumento7 páginasCreando Un Videojuego Paso A Paso Con Scratch Desde CeroJulio RinconAún no hay calificaciones
- Trabajo Final - ClustersDocumento21 páginasTrabajo Final - ClustersDardo MorelliAún no hay calificaciones
- Ejercicios Gimp 4DBHDocumento57 páginasEjercicios Gimp 4DBHRebeca Maria SurduAún no hay calificaciones
- ProcessingDocumento94 páginasProcessingkassan4791Aún no hay calificaciones
- Ejercicio de Aplicación de Líneas GuíasDocumento2 páginasEjercicio de Aplicación de Líneas GuíasTony NetAún no hay calificaciones
- Sistemas Distribuidos Guias de LaboratorioDocumento4 páginasSistemas Distribuidos Guias de LaboratorioWilliam A Benito RAún no hay calificaciones
- Manual Autoplay Media Studio 5Documento16 páginasManual Autoplay Media Studio 5Marcos Tomas100% (3)
- Crear Cajas 3D en Corel DrawDocumento49 páginasCrear Cajas 3D en Corel DrawGladys CastillejosAún no hay calificaciones
- Programas en EnsambladorDocumento34 páginasProgramas en EnsambladorHenricke D. GhomzAún no hay calificaciones
- Fantastico y Sensacional Tutorial FIREWORKSDocumento30 páginasFantastico y Sensacional Tutorial FIREWORKSPatita Gonzalez100% (7)
- Informe Videos Blender PDFDocumento5 páginasInforme Videos Blender PDFFranco L.AAún no hay calificaciones
- Maquillaje de Labios PDFDocumento5 páginasMaquillaje de Labios PDFsusanalanisAún no hay calificaciones
- Fireworks Cs5 Practica.Documento7 páginasFireworks Cs5 Practica.Luis Alberto Rincon RojoAún no hay calificaciones
- AutoPlay Media Studio PDFDocumento8 páginasAutoPlay Media Studio PDFRive2006100% (1)
- Modelo Examen 1Documento9 páginasModelo Examen 1BlaBlaAún no hay calificaciones
- Clase 1 - Ingeniería de SoftwareDocumento9 páginasClase 1 - Ingeniería de Softwarejose ulloaAún no hay calificaciones
- Corel Draw x5Documento51 páginasCorel Draw x5IngDanielMartinez100% (1)
- Guía para Principiantes Construct 2 VideojuegosDocumento11 páginasGuía para Principiantes Construct 2 VideojuegosChristian Valenzuela Saldías0% (1)
- Infografías en GimpDocumento2 páginasInfografías en GimpEdwin HuichoAún no hay calificaciones
- Presentacion de Adobe Illustrator CS2 - Creación de ImagenesDocumento28 páginasPresentacion de Adobe Illustrator CS2 - Creación de ImagenesIvan AraujoAún no hay calificaciones
- 2 Animación Básica Con 3D Studio Max - Conceptos Clave en El Mundo de La AnimaDocumento3 páginas2 Animación Básica Con 3D Studio Max - Conceptos Clave en El Mundo de La AnimaJosé Manuel Mateo VicenteAún no hay calificaciones
- Curso Básico de Diseño de Interfaces Con Android StudioDocumento11 páginasCurso Básico de Diseño de Interfaces Con Android Studiotu mama100% (1)
- Separata Diseño Grafico 2015 IIDocumento29 páginasSeparata Diseño Grafico 2015 IIYvan Yvan100% (1)
- Curso Radasm IIDocumento13 páginasCurso Radasm IIWalter TalaveranoAún no hay calificaciones
- 100 Trucos de Productividad Con Excel TocDocumento4 páginas100 Trucos de Productividad Con Excel Tocjose chanduvi asmatAún no hay calificaciones
- Curso Básico de Informática e InternetDocumento48 páginasCurso Básico de Informática e InternetDavid SorianoAún no hay calificaciones
- Guia de Aprendizaje FlashDocumento15 páginasGuia de Aprendizaje Flashjonharold bonillaAún no hay calificaciones
- Efectos Con Corel DrawDocumento26 páginasEfectos Con Corel DrawAnahi Sanchez100% (2)
- 10 Programas Similares A Photoshop Online y GratisDocumento10 páginas10 Programas Similares A Photoshop Online y GratiscdionyAún no hay calificaciones
- Unidades InformaticasDocumento43 páginasUnidades InformaticasLuis PalominoAún no hay calificaciones
- P5 Mi CocheDocumento2 páginasP5 Mi CocheDavid GonzalezAún no hay calificaciones
- TynkerDocumento7 páginasTynkerPedro Javier Navarro LorenzoAún no hay calificaciones
- P3 Animar A La PrincesaDocumento3 páginasP3 Animar A La PrincesaDavid GonzalezAún no hay calificaciones
- Tutorial de Fotomontaje Con Photoshop Solo PhotoshopDocumento7 páginasTutorial de Fotomontaje Con Photoshop Solo PhotoshopMarito PérezAún no hay calificaciones
- Practica Animacion Fotograma Por FotogramaDocumento2 páginasPractica Animacion Fotograma Por Fotogramaivonney0% (1)
- Word 2019 Practica TablasDocumento5 páginasWord 2019 Practica TablasYudy Turpo QuinchoAún no hay calificaciones
- Manual Programacion Java Tutor SwingDocumento463 páginasManual Programacion Java Tutor SwingDaniela GarcíaAún no hay calificaciones
- Juego en Construct 2Documento10 páginasJuego en Construct 2kervin232100% (1)
- Histora de InkscapeDocumento3 páginasHistora de InkscapeHéctor LchAún no hay calificaciones
- Proyecto para La Elaboración de Una Calculadora Básica Con Visual BasicDocumento9 páginasProyecto para La Elaboración de Una Calculadora Básica Con Visual BasicWalter Ramos Robles100% (1)
- Practica CalculadoraDocumento12 páginasPractica CalculadoraanaAún no hay calificaciones
- Manual Técnico-Calculadora CientíficaDocumento17 páginasManual Técnico-Calculadora Científicadanielgp_12240% (1)
- Diagrama de Flujo Numero InvertidoDocumento3 páginasDiagrama de Flujo Numero InvertidoCarlos Chicay PAún no hay calificaciones
- Prac 11Documento4 páginasPrac 11Vladimir Bravo ArizolaAún no hay calificaciones
- Cronograma Lunes CivicoDocumento16 páginasCronograma Lunes Civicoblackux47Aún no hay calificaciones
- Venezuela Law On Arms and Explosives 2005-Spanish PDFDocumento26 páginasVenezuela Law On Arms and Explosives 2005-Spanish PDFLeonel MontillaAún no hay calificaciones
- RDDPDocumento326 páginasRDDPblackux47Aún no hay calificaciones
- Sentencia de La Sala ConstitucionalDocumento14 páginasSentencia de La Sala Constitucionalblackux47100% (1)
- Cronograma Lunes CivicoDocumento3 páginasCronograma Lunes Civicoblackux47Aún no hay calificaciones
- Ley Policia NacionalDocumento25 páginasLey Policia NacionalNoSumaCero100% (21)
- Los IraniesDocumento1 páginaLos Iraniesblackux47Aún no hay calificaciones
- DebianDocumento6 páginasDebianblackux47Aún no hay calificaciones
- No Creo en Circunstancias Las CreoDocumento74 páginasNo Creo en Circunstancias Las CreoRafael100% (1)
- Testreversal 100905093014 Phpapp01Documento12 páginasTestreversal 100905093014 Phpapp01MariamoreirasoaresAún no hay calificaciones
- 0302 Test ABC de L. FilhoDocumento5 páginas0302 Test ABC de L. FilhoCeci MezaAún no hay calificaciones
- CUARTILLA Rafael GarciaDocumento1 páginaCUARTILLA Rafael Garciablackux47Aún no hay calificaciones
- BD Orient Ad As A Objetos y BD Objeto RelacionalDocumento22 páginasBD Orient Ad As A Objetos y BD Objeto Relacionalblackux47Aún no hay calificaciones