Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Texto Animado
Cargado por
Efren Vazquez Cruz0 calificaciones0% encontró este documento útil (0 votos)
5 vistas2 páginasDerechos de autor
© Attribution Non-Commercial (BY-NC)
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Attribution Non-Commercial (BY-NC)
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
5 vistas2 páginasTexto Animado
Cargado por
Efren Vazquez CruzCopyright:
Attribution Non-Commercial (BY-NC)
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 2
1.
Texto Animado
a) Seleccionamos la herramienta Texto.
b) Escribimos FLASH con un tamaño 40 pixeles y el color que desee.
c) Una vez escrito seleccionamos el texto y seleccionamos en el menú Modificar el submenú
separar, esto significa que el texto se separara por letras.
d) Una vez más seleccionamos separar en el menú modificar.
e) Convertir cada letra en símbolo. De esta manera obtenemos el texto como vector.
Seleccionamos la letra F y lo convertimos a símbolos con la opción clip de película. Menú
modificar + convertir a símbolo.
f) Seleccionamos todas las letras y con el clic derecho seleccionamos convertir a capas.
g) Borrar la capa que tenemos de más.
h) Seleccionamos el fotograma 10 de la capa de arriba hasta la última capa.
i) Clic derecho al mouse insertar fotograma clave.
j) Seleccionamos el fotograma 1 y seleccionamos todas. Para seleccionar todo es con el
botón derecho del mouse.
k) Movemos el texto a la parte inferior del escenario.
l) Seleccionamos el fotograma 23,24 y 25 de todas las capas.
m) Insertamos fotogramas.
n) Seleccionamos el fotograma 3,4 y 5 de todas las capas e insertamos fotogramas con
interpolación de movimiento. Nos debe mostrar una flecha.
o) Seleccionamos el fotograma 1 al 10 de cada una de las capas y las arrastramos para dejar
del lado izquierdo una de los fotogramas.
p) Dejando las capas de la siguiente manera:
q) Guardamos la animación como texto_movimiento.fla
r) Probamos la animación.
Trabajo: Realiza tu nombre completo y el nombre de tu escuela usando animación en el
texto.
También podría gustarte
- Microprocesadores y MicrocontroladoresDocumento39 páginasMicroprocesadores y MicrocontroladoresNibia MartinezAún no hay calificaciones
- Desarrollo de Liderazgo.Documento76 páginasDesarrollo de Liderazgo.Manuel LagosAún no hay calificaciones
- 1000 Problemas de Física General - J Fidalgo, M Fernandez PDFDocumento685 páginas1000 Problemas de Física General - J Fidalgo, M Fernandez PDFEfren Vazquez Cruz100% (1)
- Curso Estadistica AplicadaDocumento202 páginasCurso Estadistica Aplicadamivedi100% (2)
- Analisis Basico de Circuitos Ingenieria 5ta Edicion IrwinDocumento975 páginasAnalisis Basico de Circuitos Ingenieria 5ta Edicion IrwinSergio Castillo Perez68% (28)
- Amplificadores Tipo A, B y CDocumento4 páginasAmplificadores Tipo A, B y CNicolas Ezequiel OrdenesAún no hay calificaciones
- Lazo Abierto y CerradoDocumento15 páginasLazo Abierto y CerradoAntoan_Caballero92% (12)
- Procesos Continuos y Discretos PDFDocumento8 páginasProcesos Continuos y Discretos PDFEfren Vazquez CruzAún no hay calificaciones
- Logica DigitalDocumento72 páginasLogica DigitalEfren Vazquez CruzAún no hay calificaciones
- Croquis 1 15 16Documento6 páginasCroquis 1 15 16Efren Vazquez CruzAún no hay calificaciones
- Simbologia y Terminologia P& IdDocumento17 páginasSimbologia y Terminologia P& IdJulian Dario Osorio DuranAún no hay calificaciones
- Curso de PICDocumento32 páginasCurso de PICPablo Andrés100% (11)
- Access PracticeDocumento16 páginasAccess PracticeEfren Vazquez CruzAún no hay calificaciones
- Sistemas Digitales Arquitectura AsDocumento488 páginasSistemas Digitales Arquitectura AsHugo AburtoAún no hay calificaciones
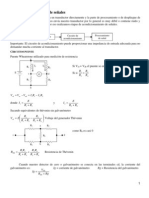
- Acondicionamiento de SeñalesDocumento35 páginasAcondicionamiento de SeñalesNancy ParedesAún no hay calificaciones
- Acondicionamiento de SeñalesDocumento35 páginasAcondicionamiento de SeñalesNancy ParedesAún no hay calificaciones
- Microprocesadores AvanzadosDocumento31 páginasMicroprocesadores AvanzadosEfren Vazquez CruzAún no hay calificaciones
- 3b-DesarrolloProyectos GalvinDocumento17 páginas3b-DesarrolloProyectos GalvinEfren Vazquez CruzAún no hay calificaciones
- Kgcituk - El Malestar DocenteDocumento1 páginaKgcituk - El Malestar DocenteEfren Vazquez CruzAún no hay calificaciones
- Acondicionamiento de SeñalesDocumento35 páginasAcondicionamiento de SeñalesNancy ParedesAún no hay calificaciones
- RedesDocumento30 páginasRedesjbc020892100% (2)
- P TpnbookDocumento4 páginasP TpnbookHector BernalAún no hay calificaciones
- Ejercicios SencillosDocumento7 páginasEjercicios SencillosArmando HerreraAún no hay calificaciones