Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Practica HTML
Practica HTML
Cargado por
Manuel VichyDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Practica HTML
Practica HTML
Cargado por
Manuel VichyCopyright:
Formatos disponibles
Practica 1
Resultado
Cdigo <html> <title>prueba ejemplo1</title> <script> function miMensaje() { var name = prompt("Ingresa nombre",""); if(name!=null) alert("Tu nombre es: "+name); } </script> <body> <button onclick="miMensaje()">nombres!</button> </body> </html>
Practica 2
Resultado
Cdigo <!DOCTYPE html> <html> <head> <script> function myFunction() { alert("Hola! Soy un cuadro de alerta!!");
} </script> </head> <body> <input type="button" onclick="myFunction()" value="Mostrar Cuadron alerta!" /> </body> </html>
Practica 3
Resultado
Cdigo <!DOCTYPE html> <html> <body> <p>Haga clic en el botn para mostrar saltos de lnea en un cuadro emergente.</p> <button onclick="myFunction()">Intntarlo</button> <p id="demo"></p> <script> function myFunction() { alert("Hola \ Cmo ests?"); } </script> </body> </html>
Practica 4
Resultado
Cdigo <!DOCTYPE html> <html> <body> <p>Haga clic en el botn para mostrar un cuadro de confirmacin.</p> <button onclick="myFunction()">Intntarlo</button> <p id="demo"></p> <script> function myFunction() { var x; var r=confirm("Pulse un botn!"); if (r==true)
{ x="Ha pulsado OK!!"; } else { x="Ha pulsado Cancelar!!"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
Practica 5
Resultado
Cdigo <!DOCTYPE html> <html> <body> <p>Haga clic en el botn para mostrar el cuadro de aviso.</p> <button onclick="myFunction()">Intntarlo</button> <p id="demo"></p> <script> function myFunction() { var x; var persona=prompt("Por favor, introduzca su nombre","Juan vichi"); if (persona!=null)
{ x="Hola " + persona + "! Cmo ests hoy?"; document.getElementById("demo").innerHTML=x; } } </script> </body> </html>
Practica 6
Resultado
Cdigo <!DOCTYPE html> <html> <body> <p>Haga clic en el botn para hacer un bucle con un break.</p>
<button onclick="myFunction()">Intntarlo</button> <p id="demo"></p> <script> function myFunction() { var x="",i=0; for (i=0;i<10;i++) { if (i==3) { break; } x=x + "El nmero es " + i + "<br>"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
Practica 7
Resultado
Cdigo <html> <body> <script> function CalculaTotal() { var s= parseInt(document.getElementById("caja1").value); var x2=(s*s); return alert(x2); } var salida; salida=CalculaTotal(); document.getElementById("res").innerHTML = salida; </script> <form id="form1" name="form1" method="post" action=""> <input id="caja1" name="caja1" type="text" value="" /> <input type="button" name="Miboton" value="Calcular" onclick="CalculaTotal()" /> </form> <p id="res"></p> </body> </html>
Practica 8
Resultado
Cdigo <!DOCTYPE html> <html> <body> <p>Haga clic en el botn para recorrer un bloque de cdigo de cinco veces.</p> <button onclick="myFunction()">Intntarlo</button> <p id="demo"></p> <script> function myFunction() { var x="",i; for (i=0;i<5;i++) { x=x + "El numero es" + i + "<br>"; } document.getElementById("demo").innerHTML=x; } </script>
</body> </html>
Practica 9
Resultado
Cdigo <!DOCTYPE html> <html> <body> <p>Haga clic en el botn para bucle de 1 a 6, para hacer ttulos HTML.</p> <button onclick="myFunction()">Intntarlo</button> <div id="demo"></div> <script> function myFunction() { var x="",i; for (i=1; i<=6; i++) { x=x + "<h" + i + ">encabezamientos " + i + "</h" + i + ">"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html> Practica 10
Resultado
Cdigo <!DOCTYPE html> <html> <body> <p>Haga clic en el botn para recorrer un bloque de siempre y <em>i</em> es menor que 5.</p> <button onclick="myFunction()">Intntarlo</button> <p id="demo"></p> <script> function myFunction() { var x="",i=0; while (i<5) { x=x + "El nmero es " + i + "<br>"; i++; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
Practica 11
Resultado
Cdigo <!DOCTYPE html> <html> <body> <p>Haga clic en el botn para recorrer un bloque de siempre y <em>i</em> es menor que 5.</p> <button onclick="myFunction()">Intntarlo</button> <p id="demo"></p> <script> function myFunction() { var x="",i=0; do {
x=x + "El numero es " + i + "<br>"; i++; } while (i<5) document.getElementById("demo").innerHTML=x; } </script> </body> </html>
Practica 12
Resultado
Cdigo
<!DOCTYPE html> <html> <body> <p>Haga clic en el botn para hacer un bucle que se salta el paso donde i=3.</p> <button onclick="myFunction()">Intntarlo</button> <p id="demo"></p> <script> function myFunction() { var x="",i=0; for (i=0;i<10;i++) { if (i==3) { continue; } x=x + "El numero es " + i + "<br>"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
Practica 13
Resultado
Cdigo <!DOCTYPE html> <html> <head> <script> function myFunction() { alert("Hola Mundo!"); } </script> </head> <body> <button onclick="myFunction()">Intntarlo</button> <p>Al hacer clic en el botn de arriba, se llama a una funcin. La funcin alertar un mensaje Hola Mundo.</p> </body> </html>
Practica 14
Resultado
Cdigo <!DOCTYPE html> <html> <body> <p>Haga clic en el botn para llamar a una funcin con argumentos</p> <button onclick="myFunction('Juan Vichi','Alumno')">Intntarlo</button> <script> function myFunction(Nombre,trabajo) { alert("bienvenido " + Nombre + ", el " + trabajo); }
</script> </body> </html>
Practica 15
Resultado
Cdigo <!DOCTYPE html> <html> <head> <script> function myfunction(txt) { alert(txt); } </script> </head> <body> <form> <input type="button" onclick="myfunction('buenos das!')" value="En la maana"> <input type="button" onclick="myfunction('Buenas Noches!')" value="En la noche"> </form> <p> Al hacer clic en uno de los botones, se llama a una funcin. La funcin alertar el argumento que se le pasa. </p> </body> </html>
Practica 16
Cdigo <!DOCTYPE html> <html> <head> <script> function myFunction() { return ("Hola Mundo!"); } </script> </head> <body> <script> document.write(myFunction()) </script> </body> </html>
Practica 17
Cdigo <!DOCTYPE html>
<html> <body> <p>En este ejemplo se llama a una funcin que lleva a cabo un clculo, y devuelve el resultado:</p> <p id="demo"></p> <script> function myFunction(a,b) { return a*b; } document.getElementById("demo").innerHTML=myFunction(4,3); </script> </body> </html>
Practica 18
Resultado
Cdigo <html> <head> <script type="text/javascript"> function upperCase(){ var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase() } </script> </head> <body> Escriba su nombre: <input type="text" id="fname"> <!--<input type="text" id="fname" onblur="upperCase()"> --> <input type="button" value="MAYUSCULAS" onclick="upperCase()"> </body> </html>
Practica 19
Resultado
Cdigo <!DOCTYPE html> <html>
<head> <script> function displayDate() { document.getElementById("demo").innerHTML=Date(); } </script> </head> <body> <h1>Mi primer JavaScript</h1> <p id="demo">Esto despliega la fecha.</p> <button type="button" onclick="displayDate()">Muestra la Fecha </button> </body> </html>
Practica 20
Resultados
Cdigo <html> <body>
<p id="demo"></p> <script> var r = (confirm("Pulsa lo que quieras !!!"))? "has pulsado aceptar":"haz pulsado cancelar"; alert(r); </script> </body> </html>
Practica 21
Resultado
Cdigo <!DOCTYPE html> <html> <body> <p>Haga clic en el botn para obtener un saludo basada en el tiempo.</p> <button onclick="myFunction()">Intntarlo</button> <p id="demo"></p> <script> function myFunction() { var x="";
var time=new Date().getHours(); if (time<20) { x="Buen da"; } else { x="Buenas tardes"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
Practica 22
Cdigo <html> <body> <p id="demo"></p> <script> var r=Math.random(); var x=document.getElementById("demo") if (r>0.5) { x.innerHTML="<a href='http://w3schools.com'>Visita W3Schools</a>"; }
else { x.innerHTML="<a href='http://wwf.org'>Visita WWF</a>"; } </script> </body> </html>
Practica 23
Resultado
Cdigo <!DOCTYPE html> <html>
<body> <p>Haga clic en el botn para ver qu da es hoy.</p> <button onclick="myFunction()">Intntarlo</button> <p id="demo"></p> <script> function myFunction() { var x; var d=new Date().getDay(); switch (d) { case 0: x="Hoy es domingo"; break; case 1: x="Hoy es lunes"; break; case 2: x="Hoy es Martes"; break; case 3: x="Hoy es Miercoles"; break; case 4: x="Hoy es JUeves"; break; case 5: x="Hoy es Viernes"; break; case 6: x="Hoy es Sabado"; break; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>
Practica 24
Resultado
Cdigo <html> <body> <p id="demo"></p> <script> var nombre = prompt("Introduce tu nombre: ",""); var edad = prompt("Introduce la edad: ",""); var sexo = prompt("Introduce sexo [H = Hombre / M = Mujer]: ","H"); if((edad>=18) && (sexo=="H")) { alert(": "+nombre+" hace servicio militar"); } else { alert(": "+nombre+" No hace servicio militar"); } </script> </body> </html>
Practica 25
Resultado
Cdigo <html> <head> <script> function suma(){ document.formu.total.value=parseInt(document.formu.campo1.value)+parseInt(document.formu. campo2.value); } </script> </head> <body> <form name="formu"> <input type="text" name="campo1"> <input type="text" name="campo2"> <input type="button" value="sumar" onclick="suma();"> <br> Total: <input type="text" name="total" disabled> </form> </body> </html>
También podría gustarte
- Actividad2 Montiel Cerón Angélica RosalíaDocumento2 páginasActividad2 Montiel Cerón Angélica RosalíaAngélica Mont Cer86% (7)
- Análisis y Simulación en Matlab de Una Neurona Con El ModeloDocumento7 páginasAnálisis y Simulación en Matlab de Una Neurona Con El ModeloRonald PrietoAún no hay calificaciones
- Mentes Brillantes Steve Jobs Vs Bill GatesDocumento1 páginaMentes Brillantes Steve Jobs Vs Bill GatesAlex Çç100% (1)
- Base de Datos Entidad 22222666Documento21 páginasBase de Datos Entidad 22222666Sayra dayana Arevalo TorresAún no hay calificaciones
- Teléfono FIGI NOTE 11 PRODocumento8 páginasTeléfono FIGI NOTE 11 PROAlex Hugo Castrejon SalazarAún no hay calificaciones
- Nuriacamaras Com Guia Copywriting Publicidad Facebook AdsDocumento20 páginasNuriacamaras Com Guia Copywriting Publicidad Facebook AdsMartin_Arrieta_GAún no hay calificaciones
- Taller 2 VerDocumento5 páginasTaller 2 VerjeniferandreaarceidalgoAún no hay calificaciones
- Temario de Autocad 3d Nivel Basico e IntermedioDocumento11 páginasTemario de Autocad 3d Nivel Basico e Intermediofguope27Aún no hay calificaciones
- Formatos TallerDocumento5 páginasFormatos TallerJefferson OrtizAún no hay calificaciones
- 9 Semanas Sistemas Operativos SegundoDocumento4 páginas9 Semanas Sistemas Operativos SegundoEDWIN RODRIGOAún no hay calificaciones
- D85ex 15Documento16 páginasD85ex 15Marcelo YaselgaAún no hay calificaciones
- Trabajo 1Documento30 páginasTrabajo 1Daniel Gamero PazAún no hay calificaciones
- Factura 6Documento1 páginaFactura 6Iván FlanciscoAún no hay calificaciones
- Acta de Compromiso ReunionDocumento7 páginasActa de Compromiso ReunionMARCO CESAR PAYTAN VALEROAún no hay calificaciones
- Ii MM Gestion de MaterialesDocumento25 páginasIi MM Gestion de MaterialesOscarFlorezAún no hay calificaciones
- Aplicación GTHDocumento43 páginasAplicación GTHAndres VillarrealAún no hay calificaciones
- Explicación Sobre El CUBO COBITDocumento4 páginasExplicación Sobre El CUBO COBITPaul PaguayAún no hay calificaciones
- PMTD FinalDocumento12 páginasPMTD FinalAlejandro QuirozAún no hay calificaciones
- Induccion - UCT 2021Documento31 páginasInduccion - UCT 2021Amdi Astochado MondragonAún no hay calificaciones
- SESION+DE+APRENDIZAJE+CON+TIC - Sistema DigestivoDocumento3 páginasSESION+DE+APRENDIZAJE+CON+TIC - Sistema DigestivoNel VelaAún no hay calificaciones
- Organizaciones Que Cambian vs. Organizaciones Que Se Anclan - Caso BlackBerry-AppleDocumento10 páginasOrganizaciones Que Cambian vs. Organizaciones Que Se Anclan - Caso BlackBerry-Applei'm BrasteCOLAún no hay calificaciones
- Zebra Quagga Gns3Documento6 páginasZebra Quagga Gns3Andy AndradeAún no hay calificaciones
- ReportDocumento6 páginasReportnadia garciaAún no hay calificaciones
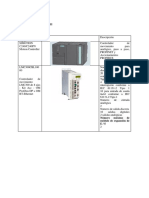
- CATALOGO DE EQUIPOS ProfibusDocumento7 páginasCATALOGO DE EQUIPOS ProfibusLeimer GuambañaAún no hay calificaciones
- Guia 1 Herramienta Canva Parte 1Documento6 páginasGuia 1 Herramienta Canva Parte 1JfidknAún no hay calificaciones
- 2.0.1.2 Class Activity - Identify Running Processes (1) Compañero.Documento4 páginas2.0.1.2 Class Activity - Identify Running Processes (1) Compañero.jose daniel ochoaAún no hay calificaciones
- Entrono Local Web para PythonDocumento17 páginasEntrono Local Web para PythonagarcsaiAún no hay calificaciones
- Doblador de Tensión de Onda CompletaDocumento6 páginasDoblador de Tensión de Onda CompletaCuentaMan3sScribdAún no hay calificaciones
- Reporte GLDocumento82 páginasReporte GLJenBitBit67% (3)
- Evolucion de Los Videojuegos A Traves Del TiempoDocumento4 páginasEvolucion de Los Videojuegos A Traves Del TiempoSebastian SuarezAún no hay calificaciones