Documentos de Académico
Documentos de Profesional
Documentos de Cultura
HTML
HTML
Cargado por
Miguel AngTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
HTML
HTML
Cargado por
Miguel AngCopyright:
Formatos disponibles
<html> <head>
<style type="text/css"> /* Estilo que muestra la capa flotante */ #flotante { position: absolute; display:none; font-family:Arial; font-size:0.8em; width:280px; border:1px solid #808080; background-color:#f1f1f1; padding:5px; } </style>
<script type="text/javascript"> /** * Funcion que muestra el div en la posicion del mouse */ function showdiv(event,text) { //determina un margen de pixels del div al raton margin=5;
//La variable IE determina si estamos utilizando IE var IE = document.all?true:false;
var tempX = 0; var tempY = 0;
//document.body.clientHeight = devuelve la altura del body if(IE) { //para IE IE6=navigator.userAgent.toLowerCase().indexOf('msie 6'); IE7=navigator.userAgent.toLowerCase().indexOf('msie 7'); //event.y|event.clientY = devuelve la posicion en relacion a la parte superior visible del navegador //event.screenY = devuelve la posicion del cursor en relaciona la parte superior de la pantalla //event.offsetY = devuelve la posicion del mouse en relacion a la posicion superior de la caja donde se ha pulsado
if(IE6>0 || IE7>0) { tempX = event.x tempY = event.y if(window.pageYOffset){ tempY=(tempY+window.pageYOffset); tempX=(tempX+window.pageXOffset); }else{ tempY=(tempY+Math.max(document.body.scrollTop,document.documentElement.scrollT op));
tempX=(tempX+Math.max(document.body.scrollLeft,document.documentElement.scrollL eft)); } }else{ //IE8 tempX = event.x tempY = event.y } }else{ //para netscape //window.pageYOffset = devuelve el tamao en pixels de la parte superior no visible (scroll) de la pagina document.captureEvents(Event.MOUSEMOVE); tempX = event.pageX; tempY = event.pageY; }
if (tempX < 0){tempX = 0;} if (tempY < 0){tempY = 0;}
// Modificamos el contenido de la capa document.getElementById('flotante').innerHTML=text;
// Posicionamos la capa flotante document.getElementById('flotante').style.top = (tempY+margin)+"px"; document.getElementById('flotante').style.left = (tempX+margin)+"px"; document.getElementById('flotante').style.display='block'; return; }
/** * Funcion para esconder el div */ function hiddenDiv() { document.getElementById('flotante').style.display='none'; } </script> </head> <body>
<div> <script type="text/javascript"><!-google_ad_client = "pub-5586981122800176"; //728x90, creado 2/01/08 google_ad_slot = "6081869238"; google_ad_width = 728; google_ad_height = 90; //--></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div>
<!-- En este div se mostrar la capa emergente --> <div id="flotante"></div>
<p> <h1>Mostrar una capa al pasar el ratón por encima de un texto o imagen</h1>
<div onmouseover="showdiv(event,'Este codigo se ha probado con:<ul><li>IE6, 7, 8 y 9</li><li>Firefox</li><li>Chrome</li><li>Safari</li><li>Opera</li></ul>');" onMouseOut="hiddenDiv()" style='display:table;'>Información</div> <div onmouseover="showdiv(event,'Texto descritivo para la primera linea de texto');" onMouseOut="hiddenDiv()" style='display:table;margin-top:30px;'>Por el raton encima para ver la capa</div> <div onmouseover="showdiv(event,'Este texto aparece en el segundo<br />texto de la pantalla');" onMouseOut="hiddenDiv()" style='display:table;margin-top:30px;'>Por el raton encima para ver la capa</div> </p>
<br /><p style='clear:both;text-align:center'><a href="http://www.lawebdelprogramador.com">http://www.lawebdelprogramador.com</a></p>
</body> </html>
También podría gustarte
- Copia de 10. Más Funcionalidades en PythonDocumento26 páginasCopia de 10. Más Funcionalidades en Pythondavid cruzAún no hay calificaciones
- Ventajas y Desventajas de Los Circuitos TrifasicosDocumento2 páginasVentajas y Desventajas de Los Circuitos TrifasicosMadi Made63% (8)
- Taller 13 Arreglos en Visual C++, Grupo ADocumento6 páginasTaller 13 Arreglos en Visual C++, Grupo AmichelAún no hay calificaciones
- Formato Avance Programático CuiepDocumento4 páginasFormato Avance Programático CuiepAngel HernandezAún no hay calificaciones
- Mentes Brillantes Steve Jobs Vs Bill GatesDocumento1 páginaMentes Brillantes Steve Jobs Vs Bill GatesAlex Çç100% (1)
- Innovacion y Creatividad (Caso Tesla)Documento14 páginasInnovacion y Creatividad (Caso Tesla)Juan Carlos100% (1)
- Matriz Priorizacion Iniciativas Estrategicas 5 17 2019Documento5 páginasMatriz Priorizacion Iniciativas Estrategicas 5 17 2019Walther AtuncarAún no hay calificaciones
- Sistema de ContabilidadDocumento7 páginasSistema de ContabilidadDEYSIAún no hay calificaciones
- Capitulo 3 - El Formato PSD y Gestiones de ArchivosDocumento2 páginasCapitulo 3 - El Formato PSD y Gestiones de ArchivosPatricia Noemi CataldoAún no hay calificaciones
- 27 ABRIL 2023 Poblacion y Consumo NestorDocumento21 páginas27 ABRIL 2023 Poblacion y Consumo NestorChiwin 505Aún no hay calificaciones
- 9 Semanas Sistemas Operativos SegundoDocumento4 páginas9 Semanas Sistemas Operativos SegundoEDWIN RODRIGOAún no hay calificaciones
- Hoja de Vida OriginalDocumento9 páginasHoja de Vida OriginalHermel UrquijoAún no hay calificaciones
- Introduccion Rutinas MS3DDocumento5 páginasIntroduccion Rutinas MS3DPatricio CalletAún no hay calificaciones
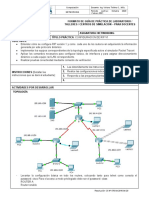
- Práctica 16 Configuración de Rip v1Documento5 páginasPráctica 16 Configuración de Rip v1andres ponceAún no hay calificaciones
- Sistema Last Planner 1.0Documento28 páginasSistema Last Planner 1.0Rafael RamirezAún no hay calificaciones
- Concepto Clasico de ProbabilidadDocumento2 páginasConcepto Clasico de ProbabilidadRomelvin GallardoAún no hay calificaciones
- Guia 1 Herramienta Canva Parte 1Documento6 páginasGuia 1 Herramienta Canva Parte 1JfidknAún no hay calificaciones
- Programa Estabilidad de Taludes 2007Documento2 páginasPrograma Estabilidad de Taludes 2007Ramon BartolozziAún no hay calificaciones
- Teléfono FIGI NOTE 11 PRODocumento8 páginasTeléfono FIGI NOTE 11 PROAlex Hugo Castrejon SalazarAún no hay calificaciones
- Camara Termografica Fluke Ti200Documento6 páginasCamara Termografica Fluke Ti200Ronald lipsAún no hay calificaciones
- Regulador de Tensión y Carga de Batería Trifásico para MotoDocumento2 páginasRegulador de Tensión y Carga de Batería Trifásico para Motorlesat100% (2)
- Informe MemoriaDocumento11 páginasInforme MemoriaSebas ZuñigaAún no hay calificaciones
- 2 - Recursos para Crear Videos DocentesDocumento32 páginas2 - Recursos para Crear Videos DocentesMauricio ZapataAún no hay calificaciones
- Guia 1Documento37 páginasGuia 1Joan Marylin Castro QuinteroAún no hay calificaciones
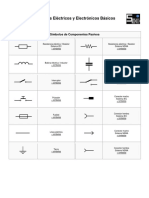
- Símbolos Eléctricos y Electrónicos BásicosDocumento8 páginasSímbolos Eléctricos y Electrónicos BásicosLarra MHD100% (1)
- Reglamento Interno de Aip I.E 80055 2023Documento9 páginasReglamento Interno de Aip I.E 80055 2023Leidi C. Segura100% (1)
- Ii MM Gestion de MaterialesDocumento25 páginasIi MM Gestion de MaterialesOscarFlorezAún no hay calificaciones
- Diapositivas Cap. 12 ENSADocumento55 páginasDiapositivas Cap. 12 ENSAmanuelAún no hay calificaciones
- Nuriacamaras Com Guia Copywriting Publicidad Facebook AdsDocumento20 páginasNuriacamaras Com Guia Copywriting Publicidad Facebook AdsMartin_Arrieta_GAún no hay calificaciones
- Delimitacion de Cuenca Hidrografica en ArcmapDocumento9 páginasDelimitacion de Cuenca Hidrografica en Arcmapelizabeth julioAún no hay calificaciones