Documentos de Académico
Documentos de Profesional
Documentos de Cultura
HTML Pablo 1
Cargado por
djyandunDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
HTML Pablo 1
Cargado por
djyandunCopyright:
Formatos disponibles
HTML
PABLO ALMEIDA HARO PH. D.
HTML es el acrónimo de HyperText Markup Language, es un lenguaje de marcas de
hipertexto
Puede funcionar en cualquier sistema operativo (Windows, Macintosh, Unix, OS/2)
Puede usar cualquier navegador o browser (Netscape, Internet Explorer, Mozilla
Firefox, etc.)
Es un estándar que sirve de referencia del software utilizado para elaboración de
páginas web
Define una estructura básica y su contenido como texto, imágenes, videos, etc.
Es un estándar a cargo del World Wide Web Consortium (W3C) o Consorcio WWW,
organización dedicada a la estandarización de casi todas las tecnologías ligadas a
la web
Es el estándar que se ha impuesto en la visualización de páginas web y es el que
todos los navegadores actuales han adoptado.
Pablo Almeida Haro Ph. D.
Esquema mínimo de un documento HTML
Pablo Almeida Haro Ph. D.
Un documento HTML comienza siempre con la etiqueta <HTML>, que indica
que el documento en cuestión está construido con dicho lenguaje.
La mayoría de las etiquetas son pareadas, es decir, <...> corresponde al
principio de la acción y </...> indica el fin de dicha acción.
Una página web estará siempre contenida entre las etiquetas <HTML> y
</HTML>.
Todo documento HTML consta de dos partes: la cabecera (head) y el cuerpo
del documento (body).
La cabecera contiene básicamente información destinada al browser (o
navegador), que queda oculta al usuario. Su etiqueta (pareada) es <HEAD>.
El cuerpo es el documento que ve el usuario. Su etiqueta (pareada) es
<BODY>.
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Nociones básicas de HTML
El lenguaje HTML puede ser creado y editado con cualquier editor de textos básico
que no incluya formato:
Gedit en GNU/Linux, el Bloc de notas de Windows, GNU Emacs, Microsoft Wordpad,
TextPad, Vim, Notepad++, etc.
Toda etiqueta se identifica porque está encerrada entre los signos menor que y
mayor que (<>),
Algunas etiquetas tienen atributos que pueden tomar algún valor. En general las
etiquetas se aplicarán de dos formas especiales:
Se abren y se cierran, como, por ejemplo: <b>negrita</b>, que se vería en su
navegador web como negrita. Aunque, algunas no es necesario cerrarlas.
Las etiquetas básicas o mínimas son:
Pablo Almeida Haro Ph. D.
El texto básico de un documento HTML
El texto básico de un documento HTML puede escribirse sin etiquetas.
Cada navegador lo visualiza con el tipo y tamaño de caracteres
escogidos en su configuración por defecto,
El navegador introduce un salto de línea cuando los caracteres alcanzan
el borde de la ventana.
Para personalizar el formato (de caracteres, de párrafo, etc.) es necesario
utilizar las etiquetas correspondientes.
Pablo Almeida Haro Ph. D.
Tipo de fuente
La etiqueta básica, que controla el tipo de fuente utilizado, es <FONT>.
La sintaxis es <FONT> y </FONT>.
Se puede especificar el tipo de letra <FONT FACE="Arial">...</FONT>.
Se puede especificar el color de la fuente con la etiqueta <FONT COLOR="?">...</FONT>. Para especificar los colores, conviene saber al menos
lo siguiente:
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Etiquetas básicas
Pablo Almeida Haro Ph. D.
Imágenes
Pablo Almeida Haro Ph. D.
Links
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Párrafos
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Listas
Pablo Almeida Haro Ph. D.
Pablo Almeida Haro Ph. D.
Líneas
Pablo Almeida Haro Ph. D.
Tablas
Pablo Almeida Haro Ph. D.
Botones y formularios
Pablo Almeida Haro Ph. D.
También podría gustarte
- Introducción Al Lenguaje HTMLDocumento10 páginasIntroducción Al Lenguaje HTMLGeorgina ZumarragaAún no hay calificaciones
- LM UT2 HTML BasicoDocumento17 páginasLM UT2 HTML BasicomapazazelAún no hay calificaciones
- Williams Annie, Asignación 1Documento14 páginasWilliams Annie, Asignación 1Annie WilliamsAún no hay calificaciones
- Tutorial HTMLDocumento83 páginasTutorial HTMLMauricio david ruizAún no hay calificaciones
- EWWWWWWWWWWDocumento36 páginasEWWWWWWWWWWDANTE RODRIGEZAún no hay calificaciones
- Definicion HTML DisleyDocumento2 páginasDefinicion HTML Disleyapi-370229889Aún no hay calificaciones
- Clase 1 - Cbtis 162Documento29 páginasClase 1 - Cbtis 162Eduardo Ismael Paulin RojasAún no hay calificaciones
- Manual HTML PDFDocumento26 páginasManual HTML PDFBINARIO01Aún no hay calificaciones
- HTML BásicoDocumento37 páginasHTML BásicoPeter PéreunzAún no hay calificaciones
- HTML Basico PresentacionDocumento14 páginasHTML Basico Presentacionmack gonzalezAún no hay calificaciones
- Manual Practico de HTMLDocumento9 páginasManual Practico de HTMLmrkike2105Aún no hay calificaciones
- HTML - EtiquetasDocumento2 páginasHTML - EtiquetasGabriel ArayaAún no hay calificaciones
- Clase 3 - HTMLDocumento53 páginasClase 3 - HTMLYesenia ConchaAún no hay calificaciones
- Aprender El Lenguaje HTMLDocumento29 páginasAprender El Lenguaje HTMLinfobits100% (3)
- Introduccion A HTMLDocumento23 páginasIntroduccion A HTMLSofi PerazzelliAún no hay calificaciones
- InformaciDocumento7 páginasInformacisanesAún no hay calificaciones
- Lenguaje Del InternetDocumento9 páginasLenguaje Del InternetSylvia100% (1)
- Definicion y Descripcion de HTMLDocumento11 páginasDefinicion y Descripcion de HTMLKillerAún no hay calificaciones
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)Documento9 páginas10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)David SanchezAún no hay calificaciones
- UNIDAD 5 - Diseño WebDocumento32 páginasUNIDAD 5 - Diseño WebKaterine CastilloAún no hay calificaciones
- Introducción Al HTML 2016Documento38 páginasIntroducción Al HTML 2016Lizzy BustilloAún no hay calificaciones
- HTML Básico - IDocumento16 páginasHTML Básico - IsebastianAún no hay calificaciones
- Apuntes de HTMLDocumento34 páginasApuntes de HTMLmaldito920% (1)
- Diapositivas HTML 18616 0Documento17 páginasDiapositivas HTML 18616 0XENIA ELIZABETH DOMINGUEZ TREJOSAún no hay calificaciones
- Presentacion HTML Y CSSDocumento29 páginasPresentacion HTML Y CSSJose SalazarAún no hay calificaciones
- Trabajo de Informatica YeisonDocumento17 páginasTrabajo de Informatica YeisonJaider Andres Pinto PintoAún no hay calificaciones
- Introduccion de HTMLDocumento13 páginasIntroduccion de HTMLAXAún no hay calificaciones
- Presentación 4Documento30 páginasPresentación 4Gabriela VargasAún no hay calificaciones
- CSSHTMLDocumento22 páginasCSSHTMLenriqueAún no hay calificaciones
- HTML Introducción 3 EtiquetasDocumento16 páginasHTML Introducción 3 EtiquetasNadia Barraza MamaniAún no hay calificaciones
- Que Es Una Pagina WebDocumento13 páginasQue Es Una Pagina WebLuz Alejandra Bonilla PiraquiveAún no hay calificaciones
- El HTMLDocumento8 páginasEl HTMLol0815230Aún no hay calificaciones
- Manual de HTMLDocumento2 páginasManual de HTMLMARDIAZ25Aún no hay calificaciones
- Introducción Al Lenguaje HTML y Estructura Básica de La Pagina WebDocumento4 páginasIntroducción Al Lenguaje HTML y Estructura Básica de La Pagina WebVladimir HoyosAún no hay calificaciones
- Paginas WebDocumento9 páginasPaginas WebJUANCA CBAún no hay calificaciones
- Lenguaje de Programación HTMLDocumento15 páginasLenguaje de Programación HTMLCaroline Ortiz CAún no hay calificaciones
- 2 Estructura Básica de Un Documento HTMLDocumento23 páginas2 Estructura Básica de Un Documento HTMLjuan jesusAún no hay calificaciones
- Manual de HTML A FondoDocumento114 páginasManual de HTML A FondolamaniobradeheinrichAún no hay calificaciones
- Pagina WebDocumento99 páginasPagina WebUsuariaAún no hay calificaciones
- Programación HTMLDocumento19 páginasProgramación HTMLGabriel Flores100% (1)
- Fi - Manual - Doc01Documento3 páginasFi - Manual - Doc01GiancarloAún no hay calificaciones
- 210728131642-UA 2.1 LM HTML - Estructura BasicaDocumento46 páginas210728131642-UA 2.1 LM HTML - Estructura Basicajose eduardo rodriguez zarateAún no hay calificaciones
- Modulo de Informatica Del Grado 11 - P1Documento12 páginasModulo de Informatica Del Grado 11 - P1StevenAún no hay calificaciones
- Practica 1, Manejo de SoftwareDocumento5 páginasPractica 1, Manejo de SoftwareEduardo RuizAún no hay calificaciones
- HTML Desarrollo WebDocumento8 páginasHTML Desarrollo WebANDREWHR2Aún no hay calificaciones
- Tema 1. Introducción Al Diseño WebDocumento18 páginasTema 1. Introducción Al Diseño WebLauren ToruñoAún no hay calificaciones
- HTML1Documento12 páginasHTML1kerenAún no hay calificaciones
- Semana - 05 - HTML I-1Documento14 páginasSemana - 05 - HTML I-1Rousbel HUAMAN MARTINEZAún no hay calificaciones
- Deber de Lenguaje HTML y Sus UsosDocumento2 páginasDeber de Lenguaje HTML y Sus UsosLeslhy AndyAún no hay calificaciones
- Introducción A HTML1Documento16 páginasIntroducción A HTML1Juan Carlos Mateo PeñaAún no hay calificaciones
- Tema #1 Introducion Al Lelenguaje HTMLDocumento6 páginasTema #1 Introducion Al Lelenguaje HTMLAndes MesaAún no hay calificaciones
- Etiquetas HTMLDocumento12 páginasEtiquetas HTMLErick Miller BAUTISTA PUNTILLOAún no hay calificaciones
- HTMLDocumento9 páginasHTMLalejandroAún no hay calificaciones
- Introduccion A HTMLDocumento4 páginasIntroduccion A HTMLOmar MonroyAún no hay calificaciones
- HTMLDocumento2 páginasHTMLROMERO BERRIOS VANESSAAún no hay calificaciones
- Guía 1 - Módulo 1-5Documento15 páginasGuía 1 - Módulo 1-5Norberto ColoradoAún no hay calificaciones
- HTMLDocumento7 páginasHTMLwolfrain 874Aún no hay calificaciones
- Tema 1Documento10 páginasTema 1Luis Pilo AceitunoAún no hay calificaciones
- Creación de páginas web con el lenguaje de marcas. IFCD0110De EverandCreación de páginas web con el lenguaje de marcas. IFCD0110Aún no hay calificaciones
- Estructura de Campaña 2023-IDocumento11 páginasEstructura de Campaña 2023-IJoanne YncioAún no hay calificaciones
- Perú Destinos . - PromPerú PDFDocumento51 páginasPerú Destinos . - PromPerú PDFPedro IbericoAún no hay calificaciones
- Fortalezas MentalesDocumento4 páginasFortalezas MentalesYoa posaAún no hay calificaciones
- Organica 3Documento1 páginaOrganica 3Marisa EscribanoAún no hay calificaciones
- Revueltas Dossier LULU AbstractDocumento5 páginasRevueltas Dossier LULU AbstractOscar Javier CerveliónAún no hay calificaciones
- LiquidacionDocumento1 páginaLiquidacionManuel GarciaAún no hay calificaciones
- Especificaciones Tecnicas para Ejecucion de Obras de Sedapal 1999Documento109 páginasEspecificaciones Tecnicas para Ejecucion de Obras de Sedapal 1999JUAN CARLOS SALVADOR TIXEAún no hay calificaciones
- TESTAMENTODocumento5 páginasTESTAMENTOJaviery VidesAún no hay calificaciones
- Comprobantes PagoDocumento7 páginasComprobantes PagoElsaAún no hay calificaciones
- Periodo IncaicoDocumento23 páginasPeriodo IncaicoJuan InapantaAún no hay calificaciones
- 15 1convenioDocumento4 páginas15 1convenioAzu ContrerasAún no hay calificaciones
- Las Culturas de San Agustin y Tierra Adentro en ColombiaDocumento27 páginasLas Culturas de San Agustin y Tierra Adentro en Colombiasdenka fernandezAún no hay calificaciones
- Capitulo 11 MicroDocumento3 páginasCapitulo 11 MicroIván Rosales CeballosAún no hay calificaciones
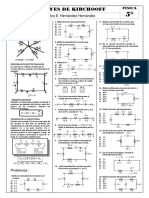
- Fis - 5º - Leyes de KirchoffDocumento2 páginasFis - 5º - Leyes de KirchoffCarlos Enrique Hernández HernándezAún no hay calificaciones
- Ensayo Todas Las SangresDocumento2 páginasEnsayo Todas Las SangresSara Moron ParionaAún no hay calificaciones
- El Clis Del Sol - Manuel González (Magón)Documento4 páginasEl Clis Del Sol - Manuel González (Magón)Hen Sánchez60% (5)
- Dónde Encontrar Otros Pórfidos de Cu-AuDocumento9 páginasDónde Encontrar Otros Pórfidos de Cu-AuLuis EnrikeAún no hay calificaciones
- Organizacion IndustrialDocumento27 páginasOrganizacion IndustrialPablo Eren JaegerAún no hay calificaciones
- El Mundo de Sofia IIIDocumento7 páginasEl Mundo de Sofia IIIFabián Andrés Cruz GonzálezAún no hay calificaciones
- La LalofobiaDocumento11 páginasLa LalofobiaKielvis Yair Ramirez OrejuelaAún no hay calificaciones
- Taller 3 PCO PDFDocumento4 páginasTaller 3 PCO PDFMaría ÁlvarezAún no hay calificaciones
- Preguntas Sobre GlobalizacionDocumento2 páginasPreguntas Sobre GlobalizacionVengary zip100% (1)
- Lista de Damnificados Por Intensas Lluvias 1Documento3 páginasLista de Damnificados Por Intensas Lluvias 1EDWIN SOTOAún no hay calificaciones
- Apartheid - Ruby Perez CornejoDocumento10 páginasApartheid - Ruby Perez CornejoVictor VargasAún no hay calificaciones
- Cinemex (Plaza Oriente) CoordinadorDocumento4 páginasCinemex (Plaza Oriente) CoordinadorIssacAkiraCruzColleAún no hay calificaciones
- Universidad Bolivariana Escuela de BibliotecologíaDocumento116 páginasUniversidad Bolivariana Escuela de BibliotecologíagigihaiasAún no hay calificaciones
- Resumen Homiletica 1Documento2 páginasResumen Homiletica 1GustavoEnmanuelWestAún no hay calificaciones
- Actividad 12 - PautaDocumento4 páginasActividad 12 - PautaIris FortínAún no hay calificaciones
- Venezuela Tiene El Caza Bombardero Mas Letal Del Mundo, Es El Sukhoi, en Este MoDocumento7 páginasVenezuela Tiene El Caza Bombardero Mas Letal Del Mundo, Es El Sukhoi, en Este Mogiovanni martino ciasulloAún no hay calificaciones
- Recomendación de Profesores 2013-1 Administración Pública FCPySDocumento19 páginasRecomendación de Profesores 2013-1 Administración Pública FCPySApVive Patiño MatienzoAún no hay calificaciones