Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Formularios (Como PDF
Formularios (Como PDF
Cargado por
Leonardo Andres Molina Rodriguez0 calificaciones0% encontró este documento útil (0 votos)
9 vistas1 páginaEl documento explica cómo crear diferentes tipos de campos en un formulario web utilizando elementos HTML como <form>, <input>, <textarea>, <button>, <select> e <input type="file">. Describe cómo generar campos de texto, áreas de texto, botones, correo electrónico, contraseña, número, casillas de verificación, menús desplegables y carga de archivos, así como cómo hacer que los campos sean obligatorios.
Descripción original:
Título original
Formularios (Como PDF) (1)
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEl documento explica cómo crear diferentes tipos de campos en un formulario web utilizando elementos HTML como <form>, <input>, <textarea>, <button>, <select> e <input type="file">. Describe cómo generar campos de texto, áreas de texto, botones, correo electrónico, contraseña, número, casillas de verificación, menús desplegables y carga de archivos, así como cómo hacer que los campos sean obligatorios.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
9 vistas1 páginaFormularios (Como PDF
Formularios (Como PDF
Cargado por
Leonardo Andres Molina RodriguezEl documento explica cómo crear diferentes tipos de campos en un formulario web utilizando elementos HTML como <form>, <input>, <textarea>, <button>, <select> e <input type="file">. Describe cómo generar campos de texto, áreas de texto, botones, correo electrónico, contraseña, número, casillas de verificación, menús desplegables y carga de archivos, así como cómo hacer que los campos sean obligatorios.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 1
Formularios
Friday, April 1, 2022 4:56 PM
Sirve para recibir o enviar información para las demás personas para esto ya se necesitan servidores.
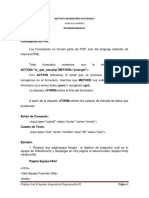
1. Para generar un formulario se usa el elemento <form action="dirección que lo va a procesar"
method="post"></form> Páginas importantes:
a. Donde action es como el href en un a es decir el otro lugar a donde se van a enviar las
cosas. • Para la font family: GOOGLE FONT.
b. Donde method tiene que ver con el PHP • Para hosting: FREE WEB HOSTING
2. Dentro del form ya empezamos a usar las cajas de texto que se hacen con el elemento <input
type="text" name="a lo que se refiere lo que queremos enviar (EJ:DIRECCIÓN)">
3. Dentro del form también podemos usar los áreas de texto con el elemento <textarea name="el
nombre de algo que hable de lo que queremos que escriban cols="un número (ESTO ES EL ANCHO
EN COLUMNAS)" rows="un número (FILAS VERTICALES)"> </textarea>
4. También debemos hacer uso de los botones con el elemento
a. <button> Texto que quiero que aparezca</button>
b. <input type="button" value="Envío">
5. Para poder hacer un campo de correo electrónico debemos usar lo siguiente:
b. <input type="email" placeholder="info@dominio.com">
6. Campo de contraseña y que no sea visible
a. <input type="password" pattern "Esto significa el patrón que queremos que se tenga en
esta password para poder tener una validación (TARJETA DE CRÉDITO, NÚMERO, ETC) >
7. Para pedir un número
a. <label> <input type="number" min="18" max="90"> </label>
8. Para poder hacer un checkbox
a. <label> <input type="checkbox" name="El grupo que queremos que sea" value=valor que si
se elige nos aparece en la base de datos >COLOCAR DE NUEVO EL VALUE PARA QUE
APAREZCA</label>
9. Pode hacer un menú desplegable solo una opción
a. <select name="Nombre que representa a cada grupo">
<option value="">Elegir</option>
<option value="Argentina">Argentina</option>
<option value="Colombia">Colombia</option>
</select>
10. Pode hacer un menú desplegable varias opciones
a. <select name="Nombre que representa a cada grupo" multiples>
<option value="">Elegir</option>
<option value="Argentina">Argentina</option>
<option value="Colombia">Colombia</option>
</select>
11. Cómo adjuntar archivos
a. <input type="file" multiple(PARA QUE SEAN VARIOS)>
12. Para que los campos sean obligatorios
a. <input type="cualquiera" REQUIRED>
Clase 5 página 1
También podría gustarte
- Psicología Del DueloDocumento37 páginasPsicología Del Duelosergio leonel moran stechmannAún no hay calificaciones
- Factura CFDI 50560164Documento1 páginaFactura CFDI 50560164Oscar CienegaAún no hay calificaciones
- GESTION DE RIESGO - Trading FusionDocumento24 páginasGESTION DE RIESGO - Trading FusionJUANES JUANESAún no hay calificaciones
- Guia de Estudio PHP AvanzadoDocumento27 páginasGuia de Estudio PHP AvanzadoEneida ChirinosAún no hay calificaciones
- Taller de PHP MysqlDocumento22 páginasTaller de PHP MysqlJohny Johanna PeñaAún no hay calificaciones
- Formularios HTML5Documento17 páginasFormularios HTML5Jose FerreiraAún no hay calificaciones
- Ajustar Valvulas C27Documento5 páginasAjustar Valvulas C27Jocelyn Milla Morales100% (1)
- Crear Formulario en PHPDocumento19 páginasCrear Formulario en PHPcyber_kristell162Aún no hay calificaciones
- Desarrollo Rápido de Aplicaciones Web. 2ª EdiciónDe EverandDesarrollo Rápido de Aplicaciones Web. 2ª EdiciónAún no hay calificaciones
- XAMPPDocumento22 páginasXAMPPRandixAún no hay calificaciones
- Mapa ConceptualDocumento3 páginasMapa ConceptualCamilo AndresAún no hay calificaciones
- 14 HTML Formularios ExcelenteDocumento93 páginas14 HTML Formularios Excelenteirisramos2618Aún no hay calificaciones
- 04 HTMLDocumento15 páginas04 HTMLAbis San MartinAún no hay calificaciones
- Intro A PHP y MySQLDocumento26 páginasIntro A PHP y MySQLAlejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Formularios en PHPDocumento12 páginasFormularios en PHPEdwards Leon ParedesAún no hay calificaciones
- Yerko Osses Control7Documento12 páginasYerko Osses Control7Yerko Antonio Osses ArriazaAún no hay calificaciones
- Guía para Crear FormulariosDocumento6 páginasGuía para Crear Formularioslisseth parraAún no hay calificaciones
- Curso HTMLDocumento39 páginasCurso HTMLMaxi Ignacio DiazAún no hay calificaciones
- Rodrigo Guzmán Control7Documento10 páginasRodrigo Guzmán Control7Guzmán Reyes100% (3)
- CURSO de HTML Incapaz2024Documento39 páginasCURSO de HTML Incapaz2024Maxi Ignacio DiazAún no hay calificaciones
- HTML Formularios ConceptualDocumento39 páginasHTML Formularios Conceptualalondra.santiago.aAún no hay calificaciones
- HTML Formularios ConceptualDocumento39 páginasHTML Formularios ConceptualClaudia AscencioAún no hay calificaciones
- Guia 5 Formularios II PDFDocumento2 páginasGuia 5 Formularios II PDFCamilo Otalora RamirezAún no hay calificaciones
- Recogida de Datos de Formularios: 1. Las Variables $ - GET, $ - POST y $ - REQUESTDocumento6 páginasRecogida de Datos de Formularios: 1. Las Variables $ - GET, $ - POST y $ - REQUESTjthdam22Aún no hay calificaciones
- Creacion Base Datos-Conexion PDODocumento14 páginasCreacion Base Datos-Conexion PDOANA CRISTINA URIBE POSADAAún no hay calificaciones
- Tema3 Lenguajes de Marcas ASIRDocumento29 páginasTema3 Lenguajes de Marcas ASIRJorge SqrAún no hay calificaciones
- Acceso y Manipulación de Datos Con AdoDocumento16 páginasAcceso y Manipulación de Datos Con AdoMelvin Mieses AntiguaAún no hay calificaciones
- Formularios en HTML5Documento39 páginasFormularios en HTML5medina2966Aún no hay calificaciones
- Semana 9Documento22 páginasSemana 9Álvaro ContrerasAún no hay calificaciones
- Practica2 PDFDocumento9 páginasPractica2 PDFHugo GonzalezAún no hay calificaciones
- Guia 6 Formularios en HTMLDocumento7 páginasGuia 6 Formularios en HTMLnalebo6523Aún no hay calificaciones
- Guia 1 - ASP UdbDocumento20 páginasGuia 1 - ASP UdbManuelAún no hay calificaciones
- Guia 3 Envio de Datos A Formulario (Controles Text y Submit) PDFDocumento3 páginasGuia 3 Envio de Datos A Formulario (Controles Text y Submit) PDFdanielfmdAún no hay calificaciones
- Manejo de FormulariosDocumento15 páginasManejo de Formulariosapi-3711455100% (1)
- Guia2 HTMLDocumento6 páginasGuia2 HTMLvalentina castañedaAún no hay calificaciones
- Semana 3-4 Practica 2 FormulariosDocumento31 páginasSemana 3-4 Practica 2 FormulariosBryan GutierrezAún no hay calificaciones
- Formularios HTMLDocumento9 páginasFormularios HTMLDiego Alexis RivasAún no hay calificaciones
- Control 7Documento7 páginasControl 7Cristhian Montecinos100% (1)
- Formularios en PHPDocumento11 páginasFormularios en PHPLuis Eduardo AponteAún no hay calificaciones
- Procesamiento de FormulariosDocumento29 páginasProcesamiento de FormulariosEmmanuel LoredoAún no hay calificaciones
- Contact Form 7 - Tutorial CompletoDocumento65 páginasContact Form 7 - Tutorial CompletomargootyAún no hay calificaciones
- 05 - 7 - Procesamiento de Formularios HTML Con PHPDocumento5 páginas05 - 7 - Procesamiento de Formularios HTML Con PHPIng. Kevin García AguilarAún no hay calificaciones
- Francisco Estrada Control Semana 7Documento12 páginasFrancisco Estrada Control Semana 7Alfredo Gutierrez ArenasAún no hay calificaciones
- Analisis de Formulario en PHPDocumento11 páginasAnalisis de Formulario en PHPTamara Carla NoriegaAún no hay calificaciones
- Etiquetas de HTMLDocumento9 páginasEtiquetas de HTMLIvan ContrerasAún no hay calificaciones
- Unidad02 Formularios 2Documento13 páginasUnidad02 Formularios 2Patricia SandovalAún no hay calificaciones
- Formularios HTMLDocumento5 páginasFormularios HTMLGerenciaVirtualAún no hay calificaciones
- PHP - Variables de SesiónDocumento9 páginasPHP - Variables de SesiónCesarAún no hay calificaciones
- Cómo Hacer Un Registro de Usuarios en PHPDocumento56 páginasCómo Hacer Un Registro de Usuarios en PHPRicardito Mhaz Nha GchAún no hay calificaciones
- Practica 6 FormulariosDocumento4 páginasPractica 6 FormulariosOziel MartinezAún no hay calificaciones
- TEMA 2 FormulariosDocumento25 páginasTEMA 2 FormulariosJuan Francisco Cortejosa GalindoAún no hay calificaciones
- GT14. Formularios en PHPDocumento17 páginasGT14. Formularios en PHPJenny GuioAún no hay calificaciones
- Guia Del FormularioDocumento16 páginasGuia Del FormularioBryan VargasAún no hay calificaciones
- Tutorial para La Creación de Un Sitio Web Con Autenticación Mediante FormularioDocumento87 páginasTutorial para La Creación de Un Sitio Web Con Autenticación Mediante FormulariojorgegerarAún no hay calificaciones
- Apuntes Finales Del Curso de Desarrollo de Web Con HTLML5Documento4 páginasApuntes Finales Del Curso de Desarrollo de Web Con HTLML5aosunarosaAún no hay calificaciones
- Manual de Conexión Entre PHP y MysqlDocumento13 páginasManual de Conexión Entre PHP y MysqlmiriamAún no hay calificaciones
- Desarrollo Aplicaciones Web Formularios PDFDocumento19 páginasDesarrollo Aplicaciones Web Formularios PDFAdrian BetancourtAún no hay calificaciones
- Select MultipleDocumento2 páginasSelect Multiplepergamino climaAún no hay calificaciones
- Altas, Bajas, Consultas y Modificaciones Con Gambas (Ubuntu)Documento25 páginasAltas, Bajas, Consultas y Modificaciones Con Gambas (Ubuntu)planetsatdocument100% (1)
- Bases de Datos Access 2010 y Como Unirlo Con Visual Basic 6Documento4 páginasBases de Datos Access 2010 y Como Unirlo Con Visual Basic 6Maylee Mayume Huaman CarrilloAún no hay calificaciones
- Manual de Form HTMLDocumento40 páginasManual de Form HTMLfranciscoAún no hay calificaciones
- Universidad Don Bosco: Manual Del UsuarioDocumento9 páginasUniversidad Don Bosco: Manual Del UsuarioOscar Andres NPAún no hay calificaciones
- Formularios en JSPDocumento15 páginasFormularios en JSPJP Val100% (1)
- Excentricidad y Efectos Nivel Freático en QDocumento5 páginasExcentricidad y Efectos Nivel Freático en QBryan SantyAún no hay calificaciones
- C3T01Documento16 páginasC3T01NABIL HEIDER ROSAS VASQUEZAún no hay calificaciones
- Analisis de Riesgo Nivel Rojo - Obra CivilDocumento4 páginasAnalisis de Riesgo Nivel Rojo - Obra CivilEdivicheAún no hay calificaciones
- Laboratorio PHDocumento5 páginasLaboratorio PHValentina100% (1)
- TicDocumento15 páginasTiceliel espinozaAún no hay calificaciones
- EV3 Caso GPN Martel YosimarDocumento13 páginasEV3 Caso GPN Martel YosimarYosimar Antonio Martel HuertasAún no hay calificaciones
- Metodo Tema 1 y 6 Luis RiosDocumento14 páginasMetodo Tema 1 y 6 Luis RiosLuis RíosAún no hay calificaciones
- Tarea 2, MAS-01, CrucigramaDocumento3 páginasTarea 2, MAS-01, Crucigramapedro.pablo.7Aún no hay calificaciones
- Aglomerado y Curado en El Proceso de Lixiviacion de MineralesDocumento30 páginasAglomerado y Curado en El Proceso de Lixiviacion de MineralesLeandro Meneses Becerra0% (1)
- Cuáles Son Las Funciones de La Directora o Coordinadora deDocumento16 páginasCuáles Son Las Funciones de La Directora o Coordinadora deArgenis DiazAún no hay calificaciones
- Ejercicios Resueltos M. FluidosDocumento14 páginasEjercicios Resueltos M. FluidosPablo ParedesAún no hay calificaciones
- Anexo 1 Listado de EcotecnologíasDocumento3 páginasAnexo 1 Listado de EcotecnologíastaniaAún no hay calificaciones
- Lenguaje Guía N°9 - 2°Documento3 páginasLenguaje Guía N°9 - 2°Pilar Malla CariceoAún no hay calificaciones
- Anatomia y Fisiologia Del Sistema MuscularDocumento3 páginasAnatomia y Fisiologia Del Sistema MuscularYairs JLAún no hay calificaciones
- Sismología y Dinámica de Suelos (100% Online)Documento5 páginasSismología y Dinámica de Suelos (100% Online)MadelyNatushaQuicaraMachacaAún no hay calificaciones
- Actividad de Aprendizaje 11 - Evidencia 1Documento14 páginasActividad de Aprendizaje 11 - Evidencia 1Diana Marcela Barreneche100% (7)
- Valdiviezo Henry Instrumentos MedidaDocumento11 páginasValdiviezo Henry Instrumentos MedidaAlEx AdRián BarriGaAún no hay calificaciones
- Reacciones QuímicasDocumento10 páginasReacciones QuímicasNelson Mendoza huyhuaAún no hay calificaciones
- Proyecto Cepa de PlatanoDocumento6 páginasProyecto Cepa de PlatanomarlyAún no hay calificaciones
- Cromatografía de GasesDocumento10 páginasCromatografía de GasesHarold GarciaAún no hay calificaciones
- La Eutanasia y La Salud MentalDocumento1 páginaLa Eutanasia y La Salud MentalKatherinne Obregón CondeAún no hay calificaciones
- 1.1.política de Seguridad, Salud Ocupacional y Medio AmbienteDocumento2 páginas1.1.política de Seguridad, Salud Ocupacional y Medio AmbienteLuz Bella Ticona ChambiAún no hay calificaciones
- Constitucion de Empresa MexDocumento3 páginasConstitucion de Empresa MexAlfredo GaticaAún no hay calificaciones
- Instrumentos MusicalesDocumento6 páginasInstrumentos MusicalesRonyAún no hay calificaciones
- Plancha Electrica de VaporDocumento12 páginasPlancha Electrica de VaporAngel VB33% (3)
- Diplomado Estrategia Comunicacion Institucional y Manejo de Crisis 2021Documento6 páginasDiplomado Estrategia Comunicacion Institucional y Manejo de Crisis 2021Richard S. Perez MarinAún no hay calificaciones