Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Proyecto Aventura - HTML
Cargado por
Jonatan XinxaiDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Proyecto Aventura - HTML
Cargado por
Jonatan XinxaiCopyright:
Formatos disponibles
Tarea – HTML
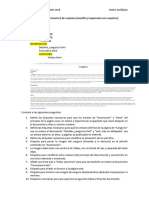
Tarea:
Proyecto Aventura
1. Crea un nuevo proyecto HTML que se llamará “Aventura-tusIniciales” y que
contendrá lo siguiente:
a. Todas las páginas html deben seguir la estructura semántica de
HTML5 vista en las diapositivas.
b. Un menú para navegar por las distintas páginas que tengamos.
Dichas páginas serán:
i. index.html → página principal dónde aparecerá información
sobre una empresa ficticia que oferta deportes de aventura.
Después de dicha información, irá una imagen referente al
tema tratado. Esta imagen debe llevar una leyenda.
Además, insertaremos un pié de página con el nombre de la
empresa, el símbolo de copyright y un ancla que nos lleve al
inicio de la página. (Rellenar la página con bastante texto que
se vea el funcionamiento de dicha ancla).
ii. actividades.html → en esta página html aparecerá un listado
con 5 actividades de deporte y aventura. Cada una de estas
actividades, será un enlace a otra página web donde se
explique algo de este tipo de deporte.
Lenguaje de Marcas y Sistemas de Gestión de Información 1
Tarea – HTML
iii. donde_estamos.html → en esta página, insertaremos un
iframe con una dirección ficticia dónde se suponga que se
encuentra nuestra empresa de aventura. Además, también
contendrá un video explicativo sobre lo que ofrece. Dicho vídeo
también estará insertado como un iframe.
iv. contacto.html → en está página pondremos varios apartados
(a elección vuestra) con las etiquetas vistas hasta ahora.
También insertaremos en cada apartado un ancla que nos lleve
hasta arriba de la página.
ENTREGA:
- Entregar:
o Documento PDF llamado: Nombre_Apellidos_AventuraHTML.pdf en el
cuál, por cada apartado, irán recogidas tanto una captura de
pantalla del código html cómo una captura del navegador donde se
muestre el resultado visual de dicho apartado.
o Carpeta con todo el código html.
- Se valorará la presentación y riqueza del contenido.
Lenguaje de Marcas y Sistemas de Gestión de Información 2
También podría gustarte
- Programación Paginas Web JavaScript y PHPDe EverandProgramación Paginas Web JavaScript y PHPAún no hay calificaciones
- Proyecto WEBDocumento3 páginasProyecto WEBJuan Carlos Díaz MorenoAún no hay calificaciones
- Web ResponsiveSAASDocumento7 páginasWeb ResponsiveSAASAndrés RojasAún no hay calificaciones
- Enunciado Ejercicios WebDocumento12 páginasEnunciado Ejercicios WebDoris AcháAún no hay calificaciones
- Laboratorio N5Documento26 páginasLaboratorio N5roy saavedraAún no hay calificaciones
- Laboratorio N5Documento26 páginasLaboratorio N5Roy Saavedra JimenezAún no hay calificaciones
- LaboratorioComputación en El Cliente WebDocumento38 páginasLaboratorioComputación en El Cliente WebOscar De la RosaAún no hay calificaciones
- Código HTMLDocumento7 páginasCódigo HTMLSergio EspinosaAún no hay calificaciones
- CUESTIONARIOS DISEÑO WEB 2do PDFDocumento2 páginasCUESTIONARIOS DISEÑO WEB 2do PDFGregory TorresAún no hay calificaciones
- Curso Básico de HTML - Práctica 2Documento3 páginasCurso Básico de HTML - Práctica 2Leslie Fabiola Alonzo RosalesAún no hay calificaciones
- UT2 T8 EnlacesDocumento3 páginasUT2 T8 EnlacesKhalil ChafikAún no hay calificaciones
- EJERCICIO3Documento3 páginasEJERCICIO3Andrei Boss 204Aún no hay calificaciones
- Mejorando El Contenido de Un HTMLDocumento11 páginasMejorando El Contenido de Un HTMLLeonel CortezAún no hay calificaciones
- Práctica - Actividad - 1Documento6 páginasPráctica - Actividad - 1Fuerza C Renacer Andina SJAún no hay calificaciones
- Actividad 2Documento10 páginasActividad 2Manuel VazquezAún no hay calificaciones
- Actividad Práctica - JavaScript Unidad 3Documento4 páginasActividad Práctica - JavaScript Unidad 3quiquirasmussenAún no hay calificaciones
- Unidad 13 - Creá Una Página Web Simple Con Visual Studio Code Con ImágenesDocumento37 páginasUnidad 13 - Creá Una Página Web Simple Con Visual Studio Code Con ImágenesJulieta RastilloAún no hay calificaciones
- Guía de Ejercicios de Apoyo Módulo 2 HTML y CSSDocumento4 páginasGuía de Ejercicios de Apoyo Módulo 2 HTML y CSSdiegoAún no hay calificaciones
- Crit B AnálisisDocumento3 páginasCrit B AnálisisMarco Antonio BRAVO CASTILLOAún no hay calificaciones
- Kompozer Alicia BarbaDocumento15 páginasKompozer Alicia BarbaaliciaAún no hay calificaciones
- Conduccion AutonomaDocumento4 páginasConduccion Autonomatr9s522m2qks7tiog0sAún no hay calificaciones
- Estructura de Pagina Wed en HTMLDocumento17 páginasEstructura de Pagina Wed en HTMLleonard alexander lopez sarmientoAún no hay calificaciones
- U2 HTML - Practica 1 - Version 1.1Documento8 páginasU2 HTML - Practica 1 - Version 1.1Ailen SekeAún no hay calificaciones
- Hipervínculos, Links o Enlaces en HTMLDocumento6 páginasHipervínculos, Links o Enlaces en HTMLJoyas Mar PauAún no hay calificaciones
- Pagina WEB Con Sublime Text & CSSDocumento54 páginasPagina WEB Con Sublime Text & CSSDary FloresAún no hay calificaciones
- U2 HTML - Practica 3 - Version 1.1Documento7 páginasU2 HTML - Practica 3 - Version 1.1Ailen SekeAún no hay calificaciones
- Informe Tutorial IotDocumento27 páginasInforme Tutorial IotvitoAún no hay calificaciones
- Guia 2 Hipervinculos - AnclasDocumento3 páginasGuia 2 Hipervinculos - AnclasNîlo ParadaAún no hay calificaciones
- Actividad 15Documento1 páginaActividad 15Daniel Jimenez BrikAún no hay calificaciones
- 7° Agenda Informatica 2022 Período 2 Semana 7 Del 6 Al 17 de JunioDocumento5 páginas7° Agenda Informatica 2022 Período 2 Semana 7 Del 6 Al 17 de JunioMarvin Jeziel Herrera ContrerasAún no hay calificaciones
- Crit B AnalisisDocumento8 páginasCrit B AnalisissofiAún no hay calificaciones
- Manual de HTML Taller de Computación IDocumento40 páginasManual de HTML Taller de Computación IMARICRUZ VILLASECA CORTESAún no hay calificaciones
- 07.publicar Una Actividad de Edilim en Un BlogDocumento3 páginas07.publicar Una Actividad de Edilim en Un Blogarrobapuntocom9393Aún no hay calificaciones
- Proyecto 2Documento1 páginaProyecto 2Mauro Nicolás Quintana VillalobosAún no hay calificaciones
- Practica 02Documento4 páginasPractica 02alejandroAún no hay calificaciones
- Evaluacion Diagnostica Diseño Pagina WebDocumento2 páginasEvaluacion Diagnostica Diseño Pagina WebSutecmo Services67% (3)
- Subir Una Web A 000 Web HostDocumento12 páginasSubir Una Web A 000 Web HostangelikkkkoAún no hay calificaciones
- Ejercicios HTMLDocumento5 páginasEjercicios HTMLrosa diazAún no hay calificaciones
- Ejercicios Practicos html5Documento26 páginasEjercicios Practicos html5mateoiguadarevaloAún no hay calificaciones
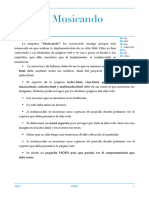
- AE5.1 - HTML - MusicandoDocumento3 páginasAE5.1 - HTML - Musicandojaviperezperez265Aún no hay calificaciones
- Ejercicio AjaxDocumento4 páginasEjercicio AjaxMauricio PiñangoAún no hay calificaciones
- Preguntas GoogleDocumento10 páginasPreguntas GoogleJose Antonio Nuñez SernaAún no hay calificaciones
- Práctica KompozerDocumento6 páginasPráctica Kompozermaria pilar peral morenoAún no hay calificaciones
- Semana 7 - Diseño y Desarrollo Web - 2do BachilleratoDocumento14 páginasSemana 7 - Diseño y Desarrollo Web - 2do Bachilleratogabriel RamosAún no hay calificaciones
- Taller 1 - HTML CSSDocumento2 páginasTaller 1 - HTML CSSjeyson pinoAún no hay calificaciones
- Ejercicio Asincrónico Desarrollo WEBDocumento95 páginasEjercicio Asincrónico Desarrollo WEBMatías MartinezAún no hay calificaciones
- Ejercicios Basicos HTML18-19 PDFDocumento19 páginasEjercicios Basicos HTML18-19 PDFVeronica BarbaAún no hay calificaciones
- Ejercicio JQueryDocumento13 páginasEjercicio JQueryQuiroz Almaguer SantiagoAún no hay calificaciones
- Consignas DreamweaverDocumento30 páginasConsignas DreamweaverFelipe CasadelláAún no hay calificaciones
- 3parcial Paginas Web (Lenci 601) InvestigaciónDocumento9 páginas3parcial Paginas Web (Lenci 601) InvestigaciónHiro TorresAún no hay calificaciones
- HipervínculosDocumento3 páginasHipervínculosBrandon RojasAún no hay calificaciones
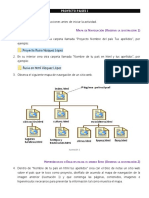
- Proyecto Paises 1Documento5 páginasProyecto Paises 1Elvi VázquezAún no hay calificaciones
- Apuntes Clases LinkedinDocumento2 páginasApuntes Clases LinkedinMiguel Angel SuarezAún no hay calificaciones
- Crear Un Sitio-WebDocumento8 páginasCrear Un Sitio-WebAngelicaAún no hay calificaciones
- Tema 02 - Introducción A HTML5Documento90 páginasTema 02 - Introducción A HTML5Fabio RMAún no hay calificaciones
- AlcántaraGuerreroAlfredoGuadalupe Proyecto3Documento7 páginasAlcántaraGuerreroAlfredoGuadalupe Proyecto3Alfredo Guadalupe Alcántara GuerreroAún no hay calificaciones
- Prog WebDocumento3 páginasProg WebJordy VeraAún no hay calificaciones
- Clones Parte 1Documento6 páginasClones Parte 1Nicolás GiménezAún no hay calificaciones
- Libro PHPDocumento324 páginasLibro PHPManuel Adanaque TejadaAún no hay calificaciones
- Mumbim UpctDocumento3 páginasMumbim UpctJonatan XinxaiAún no hay calificaciones
- Abelardo Izquierdo CaminosandaluciaDocumento4 páginasAbelardo Izquierdo CaminosandaluciaJonatan XinxaiAún no hay calificaciones
- Como Crear Una Biblioteca BIMDocumento15 páginasComo Crear Una Biblioteca BIMJonatan XinxaiAún no hay calificaciones
- 134634-Baremación ProvisionalDocumento1 página134634-Baremación ProvisionalJonatan XinxaiAún no hay calificaciones
- Corrección LAVADERODocumento1 páginaCorrección LAVADEROJonatan XinxaiAún no hay calificaciones
- 06 Sonic-Crystal-Technologies CT-2015 FinalDocumento36 páginas06 Sonic-Crystal-Technologies CT-2015 FinalJonatan XinxaiAún no hay calificaciones
- 660 Formatos PRD Tasas 1 Enero 2022Documento2 páginas660 Formatos PRD Tasas 1 Enero 2022Jonatan XinxaiAún no hay calificaciones
- Sikamur Injectocream-100Documento3 páginasSikamur Injectocream-100Jonatan XinxaiAún no hay calificaciones
- MAY2022-Revista ALUMNI - ESDocumento24 páginasMAY2022-Revista ALUMNI - ESJonatan XinxaiAún no hay calificaciones
- Sika Monotop - 107sealDocumento4 páginasSika Monotop - 107sealJonatan XinxaiAún no hay calificaciones
- Do-Ley+de+crédito+inmobiliario-21 Ptmo Personal Inm Fijo Cuotas Sin CarenciaDocumento8 páginasDo-Ley+de+crédito+inmobiliario-21 Ptmo Personal Inm Fijo Cuotas Sin CarenciaJonatan XinxaiAún no hay calificaciones
- Horarios 1º2ºy3ºDocumento3 páginasHorarios 1º2ºy3ºJonatan XinxaiAún no hay calificaciones
- Formula RiosDocumento5 páginasFormula RiosMercedes Obando CardozaAún no hay calificaciones
- Practica Programacion ParalelaDocumento13 páginasPractica Programacion ParalelaGustavo Del AngelAún no hay calificaciones
- Programacion Digital-Sesion-02Documento53 páginasProgramacion Digital-Sesion-02Chavez JeremyAún no hay calificaciones
- Cyberops AssociateDocumento7 páginasCyberops AssociateAngel15 LopezAún no hay calificaciones
- Introduccion Al Diseño WebDocumento57 páginasIntroduccion Al Diseño WebAdministración de Fincas JusticiaAún no hay calificaciones
- Tutorial Con Rational RoseDocumento40 páginasTutorial Con Rational RoseLuis QuispeAún no hay calificaciones
- Curso de Introducción A Vue - Js 3 Pasado 27 CorrectasDocumento8 páginasCurso de Introducción A Vue - Js 3 Pasado 27 CorrectasAlejandro Vallejo ParraAún no hay calificaciones
- Linux MultiplataformaDocumento16 páginasLinux MultiplataformajosenatfAún no hay calificaciones
- Cómo Crear Animaciones Con CSS3Documento6 páginasCómo Crear Animaciones Con CSS3Android AppsAún no hay calificaciones
- Prohibida Su ReproducciónDocumento11 páginasProhibida Su ReproducciónlidiaAún no hay calificaciones
- SDK AdminpaqDocumento188 páginasSDK AdminpaqOLMOSCAR24Aún no hay calificaciones
- Actividad 1 ArquitecturaDocumento3 páginasActividad 1 Arquitecturatatiana ramirez cassianisAún no hay calificaciones
- Salvagnini Process v3.1Documento17 páginasSalvagnini Process v3.1G LIAún no hay calificaciones
- HIstoria de La Programacion MovilDocumento9 páginasHIstoria de La Programacion MovilMarcelo VargasAún no hay calificaciones
- UML A Clases JavaDocumento20 páginasUML A Clases JavamiguelAún no hay calificaciones
- Foro PooDocumento24 páginasForo PooSantiago FuentesAún no hay calificaciones
- Apuntes de Los Videos de GitDocumento8 páginasApuntes de Los Videos de Gitangel garcia lopezAún no hay calificaciones
- Fase5 Introducción A La ProgramaciónDocumento4 páginasFase5 Introducción A La ProgramaciónBrayam Martínez Perdomo100% (1)
- Introduccion A La Ingenieria de SoftwareDocumento65 páginasIntroduccion A La Ingenieria de SoftwarecalidadAún no hay calificaciones
- Gil C., Curso de RDocumento139 páginasGil C., Curso de RCHARLES DAVID ZAMBRANO BALSECAAún no hay calificaciones
- Bucle DoDocumento12 páginasBucle DoHomero LinoAún no hay calificaciones
- Sistemas Operativos MóvilesDocumento3 páginasSistemas Operativos MóvilesMaria Cristina Garcia SalinasAún no hay calificaciones
- Proyecto Final (Estructura de Datos)Documento9 páginasProyecto Final (Estructura de Datos)JC CUBERAún no hay calificaciones
- Actividad 1 - Programación EstructuradaDocumento9 páginasActividad 1 - Programación EstructuradaVictor MartinezAún no hay calificaciones
- Javascript Settimeout : Cómo Establecer Un Temporizador en Javascript O Esperar Durante N SegundosDocumento7 páginasJavascript Settimeout : Cómo Establecer Un Temporizador en Javascript O Esperar Durante N SegundosAlAún no hay calificaciones
- Estructura de Datos en JavaDocumento7 páginasEstructura de Datos en JavaJulio cesar ArragaAún no hay calificaciones
- Latex 2Documento19 páginasLatex 2Ariel AvilaAún no hay calificaciones
- Arquitectura-multicapas-Informat - Arquitectura Del Software MulticapaDocumento4 páginasArquitectura-multicapas-Informat - Arquitectura Del Software MulticapaYesidRaadRomeroAún no hay calificaciones