Documentos de Académico
Documentos de Profesional
Documentos de Cultura
AP07nlaboratorionJavaScriptnDOM 50649bb2150ef31
Cargado por
Andru SalasTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
AP07nlaboratorionJavaScriptnDOM 50649bb2150ef31
Cargado por
Andru SalasCopyright:
Formatos disponibles
FAVA - Formación en Ambientes Virtuales de Aprendizaje
Laboratorio de diseño web usando html, CSS Y JAVASCRIPT
ESTRUCTURA DE CONTENIDOS
Pág.
Introducción .................................................................................................................... 3
1. Objetivos. ..................................................................................................................... 4
2. Consideraciones. ......................................................................................................... 4
3. Procedimiento .............................................................................................................. 4
4. Ejercicios. .................................................................................................................... 5
5. Evidencias. ................................................................................................................ 10
Glosario.........................................................................................................................11
Bibliografía .................................................................................................................... 12
Control del documento .................................................................................................. 13
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 2
Laboratorio de diseño web usando html, CSS Y JAVASCRIPT
Introducción
En el presente laboratorio se diseñarán dos sitios web
para igual número de empresas u organizaciones.
Estos ejercicios reforzarán los conceptos de diseño
web adquiridos en el objeto de aprendizaje Introducción
al diseño web.
Con el diseño de sitios web el Analista y Desarrollador
de Sistemas de Información está preparado para sacar
el máximo provecho a las plataformas y herramientas
de diseño más modernas y utilizadas en la industria
del desarrollo de software actual.
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 3
Laboratorio de diseño web usando html, CSS Y JAVASCRIPT
1. Objetivos
• Comprender la estructura básica de Html, Css y Javascript.
• Realizar la definición de estructura y manejos del DOM.
• Incluir estilos CSS en la página web.
• Manipular el DOM, implementar funciones, eventos, métodos y elementos.
2. Consideraciones
Ítem Descripción
Soporte Teórico. Para el desarrollo de este laboratorio se
recomienda la lectura, exploración y análisis
del objeto de aprendizaje: introducción al
diseño web.
Productos requeridos. Actividades de afianzamiento:
• estructuras HTML
• estilos css
• Funcionalidades JavaScript
Herramientas SW. El IDE (Ambiente de Desarrollo
Integrado) o editor de texto a elección
del aprendiz:
• Visual studio code
• Sublime text
3. Procedimiento
• Leer completamente el enunciado de cada ejercicio
hasta comprender con claridad lo que se está pidiendo.
• Revisar el diseño dado e identificar los conceptos de
HTML ,CSS y JAVASCRIPT que se debe aplicar.
• Realizar el diseño de cada ejercicio propuesto y realizar
las pruebas requeridas para asegurar su correcto
funcionamiento.
• Guardar cada ejercicio en una carpeta independiente
con todos los archivos requeridos para su ejecución.
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 4
Laboratorio de diseño web usando html, CSS Y JAVASCRIPT
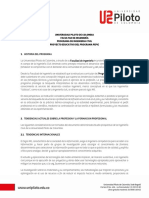
4. Ejercicios
Implemente lo aprendido hasta el momento, estructuras básicas, arreglos, objetos, funciones,
manipulación del DOM y diseñe la siguiente calculadora, utilice html, css y agregarle funcionalidad con
javascript
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 5
Laboratorio de diseño web usando html, CSS Y JAVASCRIPT
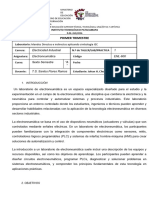
Implemente lo aprendido en HTML, css y JavaScript. Y diseñe una calculadora de índice de masa
corporal
Modelo propuesto:
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 6
Laboratorio de diseño web usando html, CSS Y JAVASCRIPT
El Blackjack, también llamado veintiuno, es un juego de cartas, propio de los
casinos con una o más barajas inglesas de 52 cartas sin los comodines,
que consiste en sumar un valor lo más próximo a 21 pero sin pasarse.
Implemente lo aprendido y realiza diseño y funcionalidad del juego.
El juego debe contener botones con las opciones que permitan: jugar juego
nuevo, pedir cartas, detener el juego y turno de la computadora. Anexo archivo
con las cartas a utilizar
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 7
Laboratorio de diseño web usando html, CSS Y JAVASCRIPT
Expresiones Regulares para validar formularios usando JavaScript.
Validar un formulario antes de enviarlo es muy importante. Con esto te evitas de estar lidiando con información
incorrecta en el back. Afortunadamente JavaScript permite hacer estas validaciones usando expresiones
regulares.
Las expresiones regulares son un conjunto de reglas que permiten validar que una cadena de texto cumpla con
ciertos criterios. Éstas validaciones se pueden aplicar a correos, contraseñas, direcciones IPs, etc.
Ejercicio: el programa tecnólogo de análisis y desarrollo de software del SENA centro industrial y aviación
requiere poder registrar los aprendices del programa en una base de datos para la creación y asignación de
correos institucionales se requiere almacenar:
Identificación -> el formulario solo debe permitir el ingreso de números
Primer nombre -> el formulario solo debe permitir el ingreso de caracteres {a … z} en minúscula
Segundo nombre -> el formulario solo debe permitir el ingreso de caracteres {a … z} en minúscula
Primer apellido -> el formulario solo debe permitir el ingreso de caracteres {a … z} en minúscula
Segundo apellido -> el formulario solo debe permitir el ingreso de caracteres {a … z} en minúscula
Usuario -> tiene que ser de 4 a 16 dígitos y solo debe contener números y letras
Contraseña -> debe contener mayúsculas, minúsculas, números y mínimo un carácter especial
Verificación de contraseña-> no debe permitir el ingreso de contraseña diferente a la primera ingresada
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 8
Laboratorio de diseño web usando html
2. Evidencias
Carpeta comprimida con subcarpetas (una subcarpeta por cada ejercicio) con los
respectivos archivos .html, .css, e imágenes para su ejecución.
NOTA: el laboratorio no es calificable hace parte de una actividad complementaria
necesaria para construir la evidencia de aprendizaje, lo cual implica que para desarrollar
la evidencia es necesario apropiar el conocimiento de este laboratorio.
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 16
Laboratorio de diseño web usando html
GLOSARIO
Etiqueta o Tag: elemento estructural para la construcción de páginas web.
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 17
Laboratorio de diseño web usando html
BIBLIOGRAFÍA
W3Schools.com (2017). Html5 Tutorial. Recuperado de http://www.w3schools.
com/html/default.asp
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 18
Laboratorio de diseño web usando html
CONTROLDELDOCUMENTO
FAVA - Formación en Ambientes Virtuales de Aprendizaje
SENA - Servicio Nacional de Aprendizaje. 19
También podría gustarte
- AP06 Laboratorio DesaInterGraDocumento13 páginasAP06 Laboratorio DesaInterGraOzkaar Ivaan Jr.Aún no hay calificaciones
- GT4. Diseño y Desarrollo de Aplicaciones WebDocumento11 páginasGT4. Diseño y Desarrollo de Aplicaciones WebClaudia Isabel Rodriguez FernándezAún no hay calificaciones
- MindHub Full Stack Java - 2021Documento12 páginasMindHub Full Stack Java - 2021guillermomolteniAún no hay calificaciones
- Taller de JavaScriptDocumento16 páginasTaller de JavaScriptCARLOS ANDRES RAMIREZ LOPEZAún no hay calificaciones
- Ap7 Lab DlloapswebDocumento15 páginasAp7 Lab DlloapswebEsteban GarciaAún no hay calificaciones
- Desarrollo WebDocumento13 páginasDesarrollo WebMarcelo EduardoAún no hay calificaciones
- GFPI-F-019 - Guia - ADSI 228106-1876921Documento5 páginasGFPI-F-019 - Guia - ADSI 228106-1876921Jaime Hernando Torres VásquezAún no hay calificaciones
- Cómo grabar clases y resolver dudas del onboardingDocumento74 páginasCómo grabar clases y resolver dudas del onboardingDaniel GonzalezAún no hay calificaciones
- Ap07 Lab CodaplbasdatphpDocumento11 páginasAp07 Lab Codaplbasdatphpruben ricoAún no hay calificaciones
- Laboratorio14 PDFDocumento13 páginasLaboratorio14 PDFAnonymous fXU39IPAún no hay calificaciones
- GFPI-F-019 - Guia - ADSI 228106-1963404 ADocumento5 páginasGFPI-F-019 - Guia - ADSI 228106-1963404 AJaime Hernando Torres VásquezAún no hay calificaciones
- Clase 1 - Prototipado y Conceptos Básicos de HTMLDocumento76 páginasClase 1 - Prototipado y Conceptos Básicos de HTMLSeba CerasoAún no hay calificaciones
- Gestión de formación con GUIA de codificaciónDocumento5 páginasGestión de formación con GUIA de codificaciónJaime Hernando Torres VásquezAún no hay calificaciones
- Plan de Unidad Diseño Web IDocumento2 páginasPlan de Unidad Diseño Web IAribert GarcíaAún no hay calificaciones
- Ap07 Oa PDFDocumento59 páginasAp07 Oa PDFRodrigoAún no hay calificaciones
- Juan David Guzman SalcedoDocumento11 páginasJuan David Guzman SalcedoDavid GuzmanAún no hay calificaciones
- Silabo de Desarrollo Rápido de Aplicaciones para InternetDocumento9 páginasSilabo de Desarrollo Rápido de Aplicaciones para InternetEduardo SalasAún no hay calificaciones
- Curso JavaScript: Aprende programación básica, HTML, CSS, React y Node para convertirte en DeveloperDocumento9 páginasCurso JavaScript: Aprende programación básica, HTML, CSS, React y Node para convertirte en DeveloperSumitsu HokoyamaAún no hay calificaciones
- j001 2022js7892012345678Documento33 páginasj001 2022js7892012345678Sumitsu HokoyamaAún no hay calificaciones
- Lab07 DAI 2022-1Documento8 páginasLab07 DAI 2022-1DAVID JIMENEZ PEÑAAún no hay calificaciones
- Programa MCSA Web Applications PDFDocumento6 páginasPrograma MCSA Web Applications PDFGuillermo VillarrealAún no hay calificaciones
- Silabo SI 462 Intro Desa Web 2015 IDocumento7 páginasSilabo SI 462 Intro Desa Web 2015 IVíctor EstradaAún no hay calificaciones
- Temario DAWDocumento14 páginasTemario DAWAdritukoAún no hay calificaciones
- ProgramacionDocumento3 páginasProgramacionlenovo 2023Aún no hay calificaciones
- Carrera ABAP Nivel AvanzadoDocumento10 páginasCarrera ABAP Nivel AvanzadoMarcos CañeteAún no hay calificaciones
- Java EjerciDocumento6 páginasJava Ejercipunkero1Aún no hay calificaciones
- HTML5 FundamentosDocumento144 páginasHTML5 FundamentosNatalie Noemi GarciaAún no hay calificaciones
- Plan-De-estudio Desarrollo Web NEXTUDocumento6 páginasPlan-De-estudio Desarrollo Web NEXTUManuel ContrerasAún no hay calificaciones
- Plan de Estudios - Estudiantes - React JS 2023Documento10 páginasPlan de Estudios - Estudiantes - React JS 2023Jorge TolabaAún no hay calificaciones
- Desarrollo Web Full Stack enDocumento12 páginasDesarrollo Web Full Stack enJennifer CortesAún no hay calificaciones
- Programa de Clase Del Diplomado Web Front-End (Javascript, CSS3 y HTML5) PDFDocumento4 páginasPrograma de Clase Del Diplomado Web Front-End (Javascript, CSS3 y HTML5) PDFCaboAún no hay calificaciones
- Plan de Estudios - Desarrollo Web Front-EndDocumento12 páginasPlan de Estudios - Desarrollo Web Front-EndGaara ShukakuAún no hay calificaciones
- Desarrollo de aplicaciones web con JavaScript y jQueryDocumento12 páginasDesarrollo de aplicaciones web con JavaScript y jQueryAlexandraAún no hay calificaciones
- GFPI-F-019 - Guia - ADSI 228106-1835301BDocumento5 páginasGFPI-F-019 - Guia - ADSI 228106-1835301BJaime Hernando Torres VásquezAún no hay calificaciones
- AP06 AA7 EV03 Diseno Desarrollo Interfaz Web SIDocumento3 páginasAP06 AA7 EV03 Diseno Desarrollo Interfaz Web SIErlis BarriosAún no hay calificaciones
- ActividadndenAprendizajen2 805f642eb51f3ccDocumento5 páginasActividadndenAprendizajen2 805f642eb51f3ccErley Cubides BarretoAún no hay calificaciones
- Guía Maestra para Aprender JavaScript Desde Lo Básico HastaDocumento2 páginasGuía Maestra para Aprender JavaScript Desde Lo Básico Hastadavid pradaAún no hay calificaciones
- Taller. Conceptos de Prototipado y MockupsDocumento5 páginasTaller. Conceptos de Prototipado y Mockupsdany martinezAún no hay calificaciones
- Desarrollador Web Front-EndDocumento3 páginasDesarrollador Web Front-EndJeanpol CuadrosAún no hay calificaciones
- Conecta BD Java JDBCDocumento4 páginasConecta BD Java JDBCCamilo MerchanAún no hay calificaciones
- Silabo de Diseno WebDocumento12 páginasSilabo de Diseno WebLorenzo onesimo Diaz silvanoAún no hay calificaciones
- Lenguaje de Programacion IDocumento4 páginasLenguaje de Programacion IBrianAún no hay calificaciones
- Isc - Soluciones Web y Aplicaciones Distribuidas - 2014-1Documento6 páginasIsc - Soluciones Web y Aplicaciones Distribuidas - 2014-1Juan JoseAún no hay calificaciones
- Curso de Javascript MobileDocumento14 páginasCurso de Javascript MobileDiego BufaAún no hay calificaciones
- Lenguaje-Estructurado SQL PENDIENTE ENTREGA 19-08-2021Documento13 páginasLenguaje-Estructurado SQL PENDIENTE ENTREGA 19-08-2021jhon rodriguezAún no hay calificaciones
- CodingbootcampstorieDocumento10 páginasCodingbootcampstorieEnriqueAún no hay calificaciones
- English Vocab For TECHDocumento29 páginasEnglish Vocab For TECHAzu Castro-SandovalAún no hay calificaciones
- Desarrollo Front EndDocumento8 páginasDesarrollo Front EndJosé Carlos GBAún no hay calificaciones
- Brochure-DW 4 MódulosDocumento12 páginasBrochure-DW 4 MódulosMartín GuerraAún no hay calificaciones
- Unidad 3. Desarrollo de Sitios WebDocumento44 páginasUnidad 3. Desarrollo de Sitios WebFran AlvaradoAún no hay calificaciones
- Lab01.1 HTML CSS JavaScriptDocumento0 páginasLab01.1 HTML CSS JavaScriptDiana Rodriguez FabianAún no hay calificaciones
- CDC FundamentosDeDesarrolloWeb Digital - FDocumento6 páginasCDC FundamentosDeDesarrolloWeb Digital - FvictordavidzamorapinaAún no hay calificaciones
- JS Intro Full Stack SchoolDocumento15 páginasJS Intro Full Stack SchoolDouglas AntonioAún no hay calificaciones
- Sílabo DesarrolloWeb A 34hrsDocumento5 páginasSílabo DesarrolloWeb A 34hrsiep.san.martin.de.porres.24Aún no hay calificaciones
- Aprender Javascript Avanzado con 100 ejercicios prácticosDe EverandAprender Javascript Avanzado con 100 ejercicios prácticosCalificación: 5 de 5 estrellas5/5 (1)
- JavaScript Una Guía de Aprendizaje para el Lenguaje de Programación JavaScriptDe EverandJavaScript Una Guía de Aprendizaje para el Lenguaje de Programación JavaScriptCalificación: 3 de 5 estrellas3/5 (5)
- Aprender HTML5, CSS3 y Javascript con 100 ejereciosDe EverandAprender HTML5, CSS3 y Javascript con 100 ejereciosCalificación: 5 de 5 estrellas5/5 (2)
- Aplicaciones Web con HTML, JavaScript y PhpDe EverandAplicaciones Web con HTML, JavaScript y PhpAún no hay calificaciones
- Ap01 Oa MaproDocumento21 páginasAp01 Oa MaproStevenAún no hay calificaciones
- Laboratorio Php-MysqlDocumento6 páginasLaboratorio Php-MysqlAndru SalasAún no hay calificaciones
- Ejerciciosnconnlpp 826435584aeac0fDocumento3 páginasEjerciciosnconnlpp 826435584aeac0fAndru SalasAún no hay calificaciones
- Jose Argote.Documento2 páginasJose Argote.Andru SalasAún no hay calificaciones
- Historia KrisDocumento4 páginasHistoria KrisAndru SalasAún no hay calificaciones
- Taller de Referentes InstitucionalesDocumento4 páginasTaller de Referentes InstitucionalesAndru SalasAún no hay calificaciones
- ActividadnTallernconociendonelnSENAnnn80626425239b7acnnn 4664477f4a0f2c8Documento4 páginasActividadnTallernconociendonelnSENAnnn80626425239b7acnnn 4664477f4a0f2c8Andru SalasAún no hay calificaciones
- Cálculo Diferencial - A2 - Relación y FuncionDocumento2 páginasCálculo Diferencial - A2 - Relación y Funcionemilio hernandez palomequeAún no hay calificaciones
- Metodos y Tecnicas de Capacitacion y DesarrolloDocumento21 páginasMetodos y Tecnicas de Capacitacion y DesarrolloMabelyx Wonqa Loopz100% (1)
- PLANIFICACIÓN DE Orientacion y ConvivenciaDocumento1 páginaPLANIFICACIÓN DE Orientacion y Convivenciagabriela80% (10)
- Proyecto Educativo InstitucionalDocumento7 páginasProyecto Educativo InstitucionalNatalia AlvarezAún no hay calificaciones
- Analizar InfografíaDocumento15 páginasAnalizar Infografíaluismiguel1989Aún no hay calificaciones
- 5o Grado PrimariaDocumento196 páginas5o Grado PrimariaAminta Ramirez75% (4)
- Manual AmigableDocumento44 páginasManual AmigableJonathan Smith Ramos AvilaAún no hay calificaciones
- PEP Ingenieria Civil 1920 PICDocumento12 páginasPEP Ingenieria Civil 1920 PICjairo alonso zorro roaAún no hay calificaciones
- Catalogo Aves ZoologicoDocumento112 páginasCatalogo Aves ZoologicoZobeida CidAún no hay calificaciones
- Perfil Policial PeruanoDocumento16 páginasPerfil Policial PeruanoupielataquemareAún no hay calificaciones
- Memoria de CalculoDocumento19 páginasMemoria de CalculoWilliam NatarenoAún no hay calificaciones
- Reglamento Del Internado de OdontologíaDocumento15 páginasReglamento Del Internado de OdontologíaLiset Edreira Cutipa SallucaAún no hay calificaciones
- Electroneumatica SimulacionDocumento6 páginasElectroneumatica SimulacionJohan Hector Choque ArroyoAún no hay calificaciones
- Educación Sexual IntegralDocumento94 páginasEducación Sexual IntegralKarla Viveros100% (8)
- Programacion Academica de HistoriaDocumento3 páginasProgramacion Academica de HistoriaSarai Alvarado.Aún no hay calificaciones
- Modelo de datos relacionales para movimientos de clientesDocumento3258 páginasModelo de datos relacionales para movimientos de clientesDavid RiveraAún no hay calificaciones
- Catalina Estévez: Ingeniera InformáticaDocumento1 páginaCatalina Estévez: Ingeniera InformáticaRuthUrrutiaAún no hay calificaciones
- El Acto Sublime en La InvestigaciónDocumento5 páginasEl Acto Sublime en La InvestigaciónRodolfo CastañedaAún no hay calificaciones
- LIBRO DE INVESTIGACI+ôN Maritza BalderramaDocumento42 páginasLIBRO DE INVESTIGACI+ôN Maritza BalderramaCarlos Caicedo100% (1)
- Fase 5 Acreditación Jeiner - RangelDocumento3 páginasFase 5 Acreditación Jeiner - Rangeldiego ascuntarAún no hay calificaciones
- Boe A 2018 6509Documento7 páginasBoe A 2018 6509NoeliaAún no hay calificaciones
- 077 2022 R Aprueba Tupa 2022 ActDocumento193 páginas077 2022 R Aprueba Tupa 2022 ActSolda GamasAún no hay calificaciones
- Antropología cultural adolescencia Mead BenedictDocumento3 páginasAntropología cultural adolescencia Mead BenedictSuria Aguilar de Pardo67% (3)
- Bitacora Dilia SuarezDocumento11 páginasBitacora Dilia Suarezjulio suarezAún no hay calificaciones
- Guía de Aprendizaje No.1Documento6 páginasGuía de Aprendizaje No.1fdidocar100% (2)
- 3.4 Proceso de PlaneacionDocumento13 páginas3.4 Proceso de PlaneacionGerry LimonAún no hay calificaciones
- El 3Documento2 páginasEl 3FREDY ALEXANDER CONTRERAS GARCIAAún no hay calificaciones
- Btp-Administración de Empresas PDFDocumento656 páginasBtp-Administración de Empresas PDFvictor_oseguera_195% (21)
- Validación Del Autoinforme de Motivos para La Práctica Del Ejercicio Físico Con Adolescentes (AMPEF) : Diferencias Por Género, Edad y Ciclo EscolarDocumento6 páginasValidación Del Autoinforme de Motivos para La Práctica Del Ejercicio Físico Con Adolescentes (AMPEF) : Diferencias Por Género, Edad y Ciclo EscolarDavid TorresAún no hay calificaciones
- Modulo de Conten.y Eval-Act5-S6-CuartilesDocumento6 páginasModulo de Conten.y Eval-Act5-S6-CuartilesMiguel Angel StAún no hay calificaciones