Documentos de Académico
Documentos de Profesional
Documentos de Cultura
10 Recuperacion Per-2
Cargado por
Alexxx GM19Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
10 Recuperacion Per-2
Cargado por
Alexxx GM19Copyright:
Formatos disponibles
INSTITUCION EDUCATIVA SANTA ISABEL
TECNOLOGIA E INFORMATICA
PLAN DE RECUPERACIÓN PER-2
1. Crear entradas al blog
2. Explicar en qué consiste el Ecommerce
3. Explicar en qué consiste el Dropshipping
4. ¿Qué es el lenguaje HTML?
5. Etiquetas HTML para aplicar en la programación de Páginas Web Off line
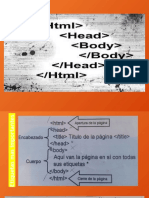
<html> </html> ABRIR (CREAR) y cerrar página
<head> </head> crear encabezado (pestaña de hoja)
<body> </body> crea el cuerpo de la página, es decir, el contenido
<title> </title> crear títulos
Ejemplo:
<html>
<head>
<title>TITULO PESTAÑA</title>
</head>
<body>
Aquí va el contenido: TITULO, subtítulos y contenidos
</body>
</html>
Títulos y subtítulos: <h1> <h2>… <h6>
Las etiquetas <p> </p> crear párrafos
<br> crear saltos de línea
Color de página: <BODY BGCOLOR="LIGHT BLUE">
Color de texto: <FONT COLOR="red">
Negrita: <B>texto</B>
<HR> AGREGA LINEA DE SEPARACIÓN DE TEXTOS
<I>ITALICA</I>
</HR> AGREGA LINEA DE SEPARACIÓN DE TEXTOS
IMAGEN <img src="ESCUDO.PNG">
NOTA: Las imágenes y la página web deben estar en una misma carpeta, TENERLAS
LISTAS Y DESCARGADAS EN EL DRIVE PERSONAL. (Gmail)
EN EL CUADERNO:
• Diseñar una página web html, con iguales características al blog
• Crear una página de publicidad promocionando varios sitios a visitar, para
programar las próximas vacaciones en familia.
También podría gustarte
- Guía HTMLDocumento15 páginasGuía HTMLAngel Enrique PomaAún no hay calificaciones
- Actividad 5Documento2 páginasActividad 5Osmara GutiérrezAún no hay calificaciones
- HTML DreamweaverDocumento64 páginasHTML DreamweaverJei AsahinaAún no hay calificaciones
- Bitácora HTML5 CSSDocumento17 páginasBitácora HTML5 CSSSergio EspinosaAún no hay calificaciones
- Plsi2019a-10 Visual Basic y La WebDocumento69 páginasPlsi2019a-10 Visual Basic y La WebJHON ALEXANDER JARRO CHURQUIAún no hay calificaciones
- Body HTMLDocumento8 páginasBody HTMLJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- DiseñoWeb Clase 01Documento5 páginasDiseñoWeb Clase 01Armando Braulio Custodio ChicomaAún no hay calificaciones
- Segundo GradoDocumento2 páginasSegundo GradoShui CorderoAún no hay calificaciones
- Septimo HTMLDocumento2 páginasSeptimo HTMLJuan Francisco Gamboa MarínAún no hay calificaciones
- Guia 2 Decimo 3P 2021 Tecnologia e InformáticaDocumento7 páginasGuia 2 Decimo 3P 2021 Tecnologia e Informáticasthefany dahian roldan lozanoAún no hay calificaciones
- HTML 5Documento22 páginasHTML 5Estella Saleme LugoAún no hay calificaciones
- Programacion Web (HTML y CSS) - Modulo IDocumento24 páginasProgramacion Web (HTML y CSS) - Modulo Inoldi2802Aún no hay calificaciones
- CU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieDocumento6 páginasCU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieZuri LSAún no hay calificaciones
- Intro A HTML, EtiquetasDocumento19 páginasIntro A HTML, EtiquetasJosé Ignacio LlambíasAún no hay calificaciones
- Guia Decimo Etiquetas Basicas de Html5Documento2 páginasGuia Decimo Etiquetas Basicas de Html5Valentina NietoAún no hay calificaciones
- Estructura de Pagina Wed en HTMLDocumento17 páginasEstructura de Pagina Wed en HTMLleonard alexander lopez sarmientoAún no hay calificaciones
- Taller HTML Basico v1.5Documento9 páginasTaller HTML Basico v1.5javiervr84Aún no hay calificaciones
- Taller 1 - HTML - CSS PDFDocumento14 páginasTaller 1 - HTML - CSS PDFJavier BaqueroAún no hay calificaciones
- Diseño Web-I-1Documento22 páginasDiseño Web-I-1RandixAún no hay calificaciones
- Ejercicio Asincrónico Desarrollo WEBDocumento95 páginasEjercicio Asincrónico Desarrollo WEBMatías MartinezAún no hay calificaciones
- 03 Profundización HTMLDocumento13 páginas03 Profundización HTMLOscar PastranaAún no hay calificaciones
- Developer Mozilla Org Es Docs Learn HTML Introduction To HTMDocumento18 páginasDeveloper Mozilla Org Es Docs Learn HTML Introduction To HTMFlor MaeAún no hay calificaciones
- 2.programación Web - Módulo 2Documento25 páginas2.programación Web - Módulo 2Leo SuarezAún no hay calificaciones
- Resumen HTML PDFDocumento2 páginasResumen HTML PDFpuertasrojasAún no hay calificaciones
- 1.2.1 Tecnologías Web - HTMLDocumento11 páginas1.2.1 Tecnologías Web - HTMLka.munozAún no hay calificaciones
- 1.2.1 Tecnologías Web - HTMLDocumento11 páginas1.2.1 Tecnologías Web - HTMLRobtech opsAún no hay calificaciones
- Guia HTML 2017-1-11Documento11 páginasGuia HTML 2017-1-11opeloxoAún no hay calificaciones
- Presentacion Modulo HTMLDocumento25 páginasPresentacion Modulo HTMLKIMBERLY PAMELA SANCHEZ GARCIAAún no hay calificaciones
- DSW - Unidad 1 - Actividad 3 - HTMLDocumento3 páginasDSW - Unidad 1 - Actividad 3 - HTMLLucio CarlacchianiAún no hay calificaciones
- IMPRIMIR El Lenguage HTMLDocumento57 páginasIMPRIMIR El Lenguage HTMLDaniel Reynaldo Canaviri MaytaAún no hay calificaciones
- Crear Pagina HTMLDocumento30 páginasCrear Pagina HTMLmiscosasAún no hay calificaciones
- EA2 I EPT 5toDocumento3 páginasEA2 I EPT 5toLuz Maria Soto PintoAún no hay calificaciones
- Structura Curso HTMLDocumento13 páginasStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- Crear Mi Primera Pagina HTMLDocumento6 páginasCrear Mi Primera Pagina HTMLshiqwarkenty bajiyoperakAún no hay calificaciones
- HTML1Documento12 páginasHTML1kerenAún no hay calificaciones
- Guia 1Documento5 páginasGuia 1julyAún no hay calificaciones
- Ejercicios Intorduccion HTMLDocumento5 páginasEjercicios Intorduccion HTMLpepito manolitoAún no hay calificaciones
- Clase Tercer Grado - Pags Web HTML - 27nov2020Documento25 páginasClase Tercer Grado - Pags Web HTML - 27nov2020Profr. Emigdio Robledo ZaragozaAún no hay calificaciones
- Actividad 4. Estructurando Mi Página WebDocumento2 páginasActividad 4. Estructurando Mi Página WebAngel Antonio HernandezAún no hay calificaciones
- Como Crear Paginas Web Con HTMLDocumento7 páginasComo Crear Paginas Web Con HTMLFausto Valencia SantamaríaAún no hay calificaciones
- Apoyo Lectura - HTML y CSS (Parte I)Documento30 páginasApoyo Lectura - HTML y CSS (Parte I)Camilo Ignacio LavadoAún no hay calificaciones
- Alavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Documento2 páginasAlavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Carlos MendozaAún no hay calificaciones
- HTML Básico para Marketing Online en EcommerceDocumento21 páginasHTML Básico para Marketing Online en EcommerceNarwen2000Aún no hay calificaciones
- Actividad 03 - Páginas WebDocumento6 páginasActividad 03 - Páginas WebIsaias DelgadoAún no hay calificaciones
- General HTMLDocumento18 páginasGeneral HTMLAntonio Martin VicenteAún no hay calificaciones
- Diseño de Páginas Web 10-5 BecerraDocumento12 páginasDiseño de Páginas Web 10-5 Becerrasssmano0429Aún no hay calificaciones
- HTMLDocumento24 páginasHTMLKaterine LauraAún no hay calificaciones
- Manual HTML PDFDocumento30 páginasManual HTML PDFJose Luis Perez Duran100% (1)
- ELECTIVA I Clase 1Documento26 páginasELECTIVA I Clase 1eduardo sequeraAún no hay calificaciones
- Introduccion A HTML CSS JavascriptDocumento23 páginasIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaAún no hay calificaciones
- PHP Capitulo (1) GeneralidadesDocumento4 páginasPHP Capitulo (1) GeneralidadesJunior Sumosa100% (1)
- Ejercicio de Inicio HTML5Documento18 páginasEjercicio de Inicio HTML5DELIA MARINA HERAZO TUIRANAún no hay calificaciones
- Guia 2 5Documento12 páginasGuia 2 5Angel Herrera lachiraAún no hay calificaciones
- Lenguaje HTMLDocumento7 páginasLenguaje HTMLLUZ LIRAAún no hay calificaciones
- Semana 7 - Diseño y Desarrollo Web - 2do BachilleratoDocumento14 páginasSemana 7 - Diseño y Desarrollo Web - 2do Bachilleratogabriel RamosAún no hay calificaciones
- ELECTIVA I Semana 1 Clase 1 PDFDocumento25 páginasELECTIVA I Semana 1 Clase 1 PDFJesus CardenasAún no hay calificaciones
- Que Es Una Pagina WebDocumento13 páginasQue Es Una Pagina WebLuz Alejandra Bonilla PiraquiveAún no hay calificaciones