Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tweenservice
Tweenservice
Cargado por
cuenta gameDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tweenservice
Tweenservice
Cargado por
cuenta gameCopyright:
Formatos disponibles
El tweenservice nos permite interpolar o llegar a un rango específico en nuestro objeto donde
podemos cambiar sus propiedades.
Creamos una variable que nos permita obtener el servicio que lo vamos a llamar TweenService
y esto va a ser igual al servicio y lo obtenemos referenciando el game y pasándole la función de
GetService y con un string le pasamos el nombre del servicio TweenService y Ahora vamos a
referenciar la parte local movblock y es igual a script punto Parent.
Este servicio se compone inicialmente de la información que le vamos a dar para que haga una
cosa y luego se compone con la parte final que es lo que cambia nuestro objeto.
Creamos una variable que será nuestra información y esto va a ser igual a TweenInfo punto
new, estamos igualando esto a una instancia llamada TweenInfo y le estamos creando una
nueva instancia a este objeto. Adentro de los paréntesis hay varios parámetros. Inicialmente
nos pide el número de tiempo que queremos para interpolar o darle el efecto en este caso
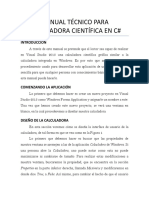
quiero que se demore 3 segundos, luego nos pide una enumeración del estilo de la parte, en la
imagen hay varios estilos y elegimos uno, en este caso eligiré Linear, y ponemos Enum punto
EasingStyle punto y le pasomos Linear. Como tercer parámetro nos piden otra enumeración
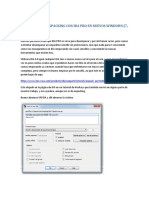
pero con la dirección, igual que con el estilo en esta imagen estan los tipos, entonces ponemos
Enum punto EasingDirection punto y en este caso voy a poner InOut. Después nos piden
cuantas veces quiero que se repita, en este caso no quiero que se repita. Luego nos piden otro
dato que es un dato booleano donde especificamos si queremos que se revierta en esta caso si
quiero entonces le pongo true, y luego el numero de delay y se los dejo en 0.
Ahora haremos la parte final ahorita lo que queremos es cambiar su posición y para ello
crearemos una variable infofinal y va a ser igual a una tabla donde le vamos a dar los valores,
parámetros específicos para que cambie nuestra parte y le vamos a dar la propiedad que
vamos a cambiar y va a ser igual a un Vector y le vamos a dar un valor. Ya que le hemos
proporcionado la información y el punto final vamos a crear una variable tween y va a ser igual
al servicio y le vamos a pasar la función Create que tiene 3 parámetros la parte afectada, la
información y como parámetro final el punto final. Ahora lo referenciamos y le vamos a poner
la función Play que nos permite ejecutar el código.
También podría gustarte
- Introducción Excel: FUNCIONES ESENCIALES PARA PRINCIPIANTES: Microsoft Excel Principiantes, #1De EverandIntroducción Excel: FUNCIONES ESENCIALES PARA PRINCIPIANTES: Microsoft Excel Principiantes, #1Aún no hay calificaciones
- Uso de LSMW (Legacy System Migration Workbench)Documento22 páginasUso de LSMW (Legacy System Migration Workbench)Fredy VillarrealAún no hay calificaciones
- Derivadas Por DefinicionDocumento31 páginasDerivadas Por DefinicionMilca Valdez100% (1)
- Manual para Crear LSMWDocumento25 páginasManual para Crear LSMWMauricio Alonso Jaramillo Alvarez100% (1)
- Servicios de DHCP, DNS, HTTP, VSFTP, SSHDocumento48 páginasServicios de DHCP, DNS, HTTP, VSFTP, SSHAndrey villadaAún no hay calificaciones
- Portal CautivoDocumento21 páginasPortal CautivoWiwi 1717Aún no hay calificaciones
- Ejercicio de Arreglo Por Metodo de Burbuja (Str-Datos)Documento1 páginaEjercicio de Arreglo Por Metodo de Burbuja (Str-Datos)JOSE LUIS VACA SILVAAún no hay calificaciones
- Crear Base de Datos en Android Studio (SQLite)Documento7 páginasCrear Base de Datos en Android Studio (SQLite)LUIS MIGUEL REYNAGA BARJAAún no hay calificaciones
- Video 3Documento4 páginasVideo 3viernessantoAún no hay calificaciones
- Explicacion LPPDocumento13 páginasExplicacion LPPJuan Miguel Salcedo rodriguezAún no hay calificaciones
- FreccuenciaDocumento43 páginasFreccuenciaWilsonMolloAún no hay calificaciones
- CRUD AngularDocumento20 páginasCRUD AngularN. R FernándezAún no hay calificaciones
- Uso de Punteros en CDocumento15 páginasUso de Punteros en CITSUKA ALEAún no hay calificaciones
- Metodos Deber 4Documento10 páginasMetodos Deber 4UnknowAún no hay calificaciones
- Alarcòn Mètodos Practica4Documento10 páginasAlarcòn Mètodos Practica4DERIAN ALARCONAún no hay calificaciones
- Semana 4 - Guion - Funciones Estadísticas Parte 1Documento5 páginasSemana 4 - Guion - Funciones Estadísticas Parte 1Sebastian Soto ArevaloAún no hay calificaciones
- React GuiaDocumento22 páginasReact GuiaMaria JudithAún no hay calificaciones
- Ajax, PHP y MysqlDocumento25 páginasAjax, PHP y MysqlCarlos Mendoza AyalaAún no hay calificaciones
- Manual Técnico-Calculadora CientíficaDocumento17 páginasManual Técnico-Calculadora Científicadanielgp_12240% (1)
- Crear Proyecto BPEL Oracle SOA 10Documento24 páginasCrear Proyecto BPEL Oracle SOA 10Audiofilo84Aún no hay calificaciones
- Reporte de La Practica 2 Trabajo en BinasDocumento16 páginasReporte de La Practica 2 Trabajo en BinasCandy Hernandez CruzAún no hay calificaciones
- UntitledDocumento8 páginasUntitledJudith RnezzAún no hay calificaciones
- ExplicacionDocumento6 páginasExplicacionangelAún no hay calificaciones
- ReporteDocumento16 páginasReporteSonia ramiresAún no hay calificaciones
- Reportepractica4 SRJDocumento21 páginasReportepractica4 SRJMonserrat rodriguezAún no hay calificaciones
- GUI de Una Calculadora Con PythonDocumento1 páginaGUI de Una Calculadora Con PythonJimmy CorralesAún no hay calificaciones
- Curso Genexus - Actualización de La Base de Datos - For Each, Delete, NewDocumento46 páginasCurso Genexus - Actualización de La Base de Datos - For Each, Delete, NewJavier ArzarelloAún no hay calificaciones
- Entregable Nro 2 JAVADocumento7 páginasEntregable Nro 2 JAVAgeanhpl318Aún no hay calificaciones
- Uso de LSMWDocumento23 páginasUso de LSMWCarlos HerreraAún no hay calificaciones
- CRUDDocumento5 páginasCRUDCamilo Contreras FlorezAún no hay calificaciones
- LSMW Como Se ConfiguraDocumento25 páginasLSMW Como Se ConfiguraYolymar HernandezAún no hay calificaciones
- Explicación Esferas - TRIGONOMETRÍADocumento8 páginasExplicación Esferas - TRIGONOMETRÍAomansollAún no hay calificaciones
- Vamos A Comenzar Ingresando La Cantidad de Empleados Que Se Tienen Que Mostrar para Realizar El Proceso Primero Entonces Comenzamos A Ingresar Con El Objeto de Lectura Damos Doble Clic Sobre Él e IngrDocumento2 páginasVamos A Comenzar Ingresando La Cantidad de Empleados Que Se Tienen Que Mostrar para Realizar El Proceso Primero Entonces Comenzamos A Ingresar Con El Objeto de Lectura Damos Doble Clic Sobre Él e IngrMagdalena Elizabeth Japa TamayoAún no hay calificaciones
- FechaDocumento56 páginasFechaabril_1Aún no hay calificaciones
- Guion para El VideoDocumento3 páginasGuion para El Videono manches we :vAún no hay calificaciones
- Alura Latam JVDocumento3 páginasAlura Latam JVFiori parraAún no hay calificaciones
- Conectar Android A Un Webservice enDocumento5 páginasConectar Android A Un Webservice enMercedes Palacios de SánchezAún no hay calificaciones
- Importante para Crear MGPDocumento42 páginasImportante para Crear MGPmoises gamarra pereyraAún no hay calificaciones
- Unidad 2 - Acciones y FuncionesDocumento10 páginasUnidad 2 - Acciones y FuncionesCynthia AAún no hay calificaciones
- Lab07 Huanhuayo - PyDocumento14 páginasLab07 Huanhuayo - Pybrandon.huanhuayoAún no hay calificaciones
- Copia de Entrega Segundo ParcialDocumento15 páginasCopia de Entrega Segundo ParcialRoi GuzmanAún no hay calificaciones
- 4 FuncionesDocumento27 páginas4 FuncionesDaSierraAún no hay calificaciones
- Crear LegacyDocumento30 páginasCrear LegacyCesar GomezAún no hay calificaciones
- Notas - Curso Basico de PythonDocumento8 páginasNotas - Curso Basico de PythonPablo Perez MoyaAún no hay calificaciones
- Trabajo 2 Base de DatosDocumento44 páginasTrabajo 2 Base de Datos7502010012 OTTO DANIEL TATIS GORDON ESTUDIANTE ACTIVOAún no hay calificaciones
- Video 2Documento4 páginasVideo 2viernessantoAún no hay calificaciones
- Video Del Ejemplo 1Documento7 páginasVideo Del Ejemplo 1María IsabelAún no hay calificaciones
- UnknownDocumento2 páginasUnknownZuali LermaAún no hay calificaciones
- MessageDocumento7 páginasMessageManuel AvalosAún no hay calificaciones
- Hibernate JP ADocumento31 páginasHibernate JP Ahector herreraAún no hay calificaciones
- LABORATORIODocumento24 páginasLABORATORIOAndrea SolarteAún no hay calificaciones
- Chat Application Using Java SocketsDocumento7 páginasChat Application Using Java SocketsJose Marcelino SenjuAún no hay calificaciones
- Creacion de Una API REST Con Spring 1.2Documento16 páginasCreacion de Una API REST Con Spring 1.2yaniraAún no hay calificaciones
- Diferencias Entre Paso de Parametros Por Valor y Por ReferenciaDocumento3 páginasDiferencias Entre Paso de Parametros Por Valor y Por ReferenciaJessibeth Ortiz AndurayAún no hay calificaciones
- 1-Mini Tutorial Unpacking Con Ida Pro en Nuevos WindowsDocumento26 páginas1-Mini Tutorial Unpacking Con Ida Pro en Nuevos WindowsEduardoAún no hay calificaciones
- Ejercicio InterfasesDocumento6 páginasEjercicio Interfasesjuan pablo macias leonAún no hay calificaciones
- Clase N°3.Documento15 páginasClase N°3.CAMILO HERNAN ZARATE CURIAún no hay calificaciones
- Como Crear Terreno y VerticesDocumento36 páginasComo Crear Terreno y Verticesmoises gamarra pereyraAún no hay calificaciones
- TallermongoDocumento6 páginasTallermongoDana NabiaAún no hay calificaciones