Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tarea de Informatica
Cargado por
Matamoros perez Alan Eduardo0 calificaciones0% encontró este documento útil (0 votos)
4 vistas2 páginasTítulo original
tarea de informatica
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
4 vistas2 páginasTarea de Informatica
Cargado por
Matamoros perez Alan EduardoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 2
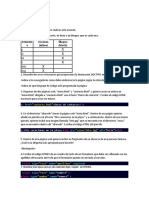
Instrucciones: Después de analizar la lectura investiga en los enlaces
proporcionados y completa la siguiente tabla identificando las etiquetas y los
atributos correspondientes.
1. https://desarrolloweb.com/articulos/629.php
2. https://devcode.la/tutoriales/diferencias-class-id/
3. https://developer.mozilla.org/es/docs/Web/HTML/Elemento/div
4. https://developer.mozilla.org/es/docs/Web/HTML/Elemento/nav
ETIQUETAS DEFINICIÓN ATRIBUTOS APLICABLES
<table> Contenedor principal de align: Alinea horizontalmente la tabla con
una tabla. respecto a su entorno.
background: Nos permite colocar un fondo
para la tabla a partir de un enlace a una
imagen.
bgcolor: Da color de fondo a la tabla.
border: Define el número de pixels del borde
principal.
bordercolor: Define el color del borde.
cellpadding: Define, en pixels, el espacio entre
los bordes de la celda y el contenido de la
misma.
cellspacing: Define el espacio entre los bordes
(en pixels).
height: Define la altura de la tabla en pixels o
porcentaje.
width: Define la anchura de la tabla en pixels o
porcentaje.
<tr> align: Alinea horizontalmente la tabla con
respecto a su entorno.
background: Nos permite colocar un fondo para
representando a las filas la tabla a partir de un enlace a una imagen.
bgcolor: Da color de fondo a la tabla.
contenedoras de las celdas
border: Define el número de pixels del borde
principal.
bordercolor: Define el color del borde.
cellpadding: Define, en pixels, el espacio entre los
bordes de la celda y el contenido de la misma.
cellspacing: Define el espacio entre los bordes
(en pixels).
height: Define la altura de la tabla en pixels o
porcentaje.
width: Define la anchura de la tabla en pixels o
porcentaje.
Página 106
<td> Define o representa a las align: Alinea horizontalmente la tabla con
celdas respecto a su entorno.
background: Nos permite colocar un fondo para
la tabla a partir de un enlace a una imagen.
bgcolor: Da color de fondo a la tabla.
border: Define el número de pixels del borde
principal.
bordercolor: Define el color del borde.
cellpadding: Define, en pixels, el espacio entre los
bordes de la celda y el contenido de la misma.
cellspacing: Define el espacio entre los bordes
(en pixels).
height: Define la altura de la tabla en pixels o
porcentaje.
width: Define la anchura de la tabla en pixels o
porcentaje
<div> div de "division" -división idLe da un nombre al elemento que lo diferencia
. Sirve para crear secciones o de todos los demás del documento.Un nombre
agrupar contenidos. único. Sensible a M/m. Por defecto: Lo fija el
Sus etiquetas son: <div> y navegador.
</div> (ambas obligatorias). classAsigna nombres de clases al elemento. Por
Está definido como: Elemento defecto, clases CSS.Lista de clases separadas por
en bloque. espacio en blanco. Sensible a M/m. Por defecto:
Crea una caja: En bloque. Lo fija el navegador.
Puede contener: Texto, y/o stylePermite especificar información de estilo.
cero o más elementos en Por defecto, estilos CSS.Declaraciones de estilo.
bloque o en linea. Por defecto: Lo fija el navegador.
langInformación sobre el idioma del contenido
del elemento y del valor de
sus atributos.Un código de idioma. Por defecto:
"desconocido". Lo fija el navegador.
dirIndica la dirección de texto y tablas.Uno de los
siguientes: 'ltr' o 'rtl'. Por defecto: En castellano
'ltr'. Lo fija el navegador.
<nav> El elemento HTML <nav> Este elemento sólo incluye atributos globales.
representa una sección de
una página cuyo propósito es
proporcionar enlaces de
navegación, ya sea dentro del
documento actual o a otros
documentos.
Página 107
También podría gustarte
- Manual de Lenguaje HTMLDocumento3 páginasManual de Lenguaje HTMLGraffity Merida Jose Tatuador100% (1)
- Arquitectura y Estructura de Una Página Web Actividad Semana 3Documento5 páginasArquitectura y Estructura de Una Página Web Actividad Semana 3Sjd SjdAún no hay calificaciones
- Barra de Herramientas ExelDocumento14 páginasBarra de Herramientas ExelXimena Dimaté SanchezAún no hay calificaciones
- Aprendizaje CSSDocumento327 páginasAprendizaje CSSdavidscfAún no hay calificaciones
- 10.2.1.8 Packet Tracer - Web and Email Instructions IGDocumento12 páginas10.2.1.8 Packet Tracer - Web and Email Instructions IGJose CordobaAún no hay calificaciones
- 6.T A B L A SDocumento14 páginas6.T A B L A SDaniel cocarico Reques Cocarico RequesAún no hay calificaciones
- KPGW U2 A1 FmagDocumento1 páginaKPGW U2 A1 FmagFlor De Maria Alvarado GonzalezAún no hay calificaciones
- Diseño Web 2do. Inform. BDocumento2 páginasDiseño Web 2do. Inform. Bivan maciasAún no hay calificaciones
- InvestigaciónCSS Parcial2Documento6 páginasInvestigaciónCSS Parcial2ANA PAOLA RANGEL PEREZAún no hay calificaciones
- Manual de Lenguaje HTMLDocumento3 páginasManual de Lenguaje HTMLAna Fernández50% (2)
- CorelDRAW ResumenDocumento3 páginasCorelDRAW ResumenAlmendra Ramos SotoAún no hay calificaciones
- Atributos HTMLDocumento3 páginasAtributos HTMLDiego Alarcón GarcíaAún no hay calificaciones
- TaulaDocumento7 páginasTaulasineki8593Aún no hay calificaciones
- Manual de Dreamweaver CC Unidad 7Documento8 páginasManual de Dreamweaver CC Unidad 7CarlosromerolAún no hay calificaciones
- Iii Tutoria Diseño Web IDocumento11 páginasIii Tutoria Diseño Web IAuwusto Reyes WaldyAún no hay calificaciones
- Práctica7 2ºesoDocumento2 páginasPráctica7 2ºesooreopouinAún no hay calificaciones
- Diseño Web - Guía 4 - TablasDocumento3 páginasDiseño Web - Guía 4 - TablasKarol Vannessa Tunarrosa SilvaAún no hay calificaciones
- Sesion Numero 6Documento47 páginasSesion Numero 6Paul Taipe FloresAún no hay calificaciones
- Glosario AutocadDocumento12 páginasGlosario AutocadNicole Devia RiañoAún no hay calificaciones
- Ejercicio HTML CSSDocumento19 páginasEjercicio HTML CSSkeyner lazaroAún no hay calificaciones
- Civil 3d Bas Sesion 9 ManualDocumento12 páginasCivil 3d Bas Sesion 9 ManualADC MENSAJE DE CRISTO0% (1)
- PRACTICA7Documento2 páginasPRACTICA7Ivan Gómez LópezAún no hay calificaciones
- Ambiente de Trabajo ExcelDocumento6 páginasAmbiente de Trabajo ExcelEmiliano MartinezAún no hay calificaciones
- Referencia CSS3Documento10 páginasReferencia CSS3alejandro hernandezAún no hay calificaciones
- Ficha de Información - Tabla en CssDocumento2 páginasFicha de Información - Tabla en CssHeraldAún no hay calificaciones
- Resumen de Etiquetas y AtributosDocumento3 páginasResumen de Etiquetas y Atributosjuan jesusAún no hay calificaciones
- Actividad 3Documento7 páginasActividad 3Pedrito HerediaAún no hay calificaciones
- Trabajo en GrupoDocumento16 páginasTrabajo en GrupoTacuri Pacheco Edwin AlbertoAún no hay calificaciones
- Guia de Codigos para ConfiguracionDocumento6 páginasGuia de Codigos para ConfiguracionWi FiAún no hay calificaciones
- Actividad3 S3U3 DPWDocumento5 páginasActividad3 S3U3 DPWAlex Bautista100% (1)
- Glosario de Des de Controles GenexusDocumento19 páginasGlosario de Des de Controles GenexusRenato CruzAún no hay calificaciones
- C3M5 - FrontendDocumento70 páginasC3M5 - FrontendYAún no hay calificaciones
- HTML Guia 3Documento27 páginasHTML Guia 3ManuelAún no hay calificaciones
- Cristian Jornesbi Tarea Semana 2Documento11 páginasCristian Jornesbi Tarea Semana 2Cristian JornesbiAún no hay calificaciones
- HTML TablasDocumento21 páginasHTML TablasalgamacolAún no hay calificaciones
- Nombre de La Materia: Desarrollo de Páginas WebDocumento7 páginasNombre de La Materia: Desarrollo de Páginas WebLuis RodriguezAún no hay calificaciones
- Anexo 13Documento5 páginasAnexo 13Sonia HernandezAún no hay calificaciones
- Actividad3 S3U3 DPW 1Documento6 páginasActividad3 S3U3 DPW 1Osz RangelAún no hay calificaciones
- Respuestas Reactivos 16-18, 26-28Documento4 páginasRespuestas Reactivos 16-18, 26-28anacleto lopezAún no hay calificaciones
- Configurar ConkyDocumento12 páginasConfigurar ConkyPeter CalcinaAún no hay calificaciones
- Presentación GalileoDocumento27 páginasPresentación GalileoJoel VillalobosAún no hay calificaciones
- Analisis Espacial Sig-Ester Julia PeñaDocumento19 páginasAnalisis Espacial Sig-Ester Julia PeñaSONIA BEDOYAAún no hay calificaciones
- Prueba MixtaDocumento2 páginasPrueba MixtaJoseph SandovalAún no hay calificaciones
- Actividad3 S3U3 DPW 1Documento6 páginasActividad3 S3U3 DPW 1Alex Bautista100% (5)
- Designer, Software MineroDocumento44 páginasDesigner, Software MineroBernardo Javier Villegas NorambuenaAún no hay calificaciones
- Web Developer CSSDocumento14 páginasWeb Developer CSSsancaes216Aún no hay calificaciones
- Unidad 6 - HTML PDFDocumento17 páginasUnidad 6 - HTML PDFCiro NavarroAún no hay calificaciones
- Idsn 2 TableDocumento3 páginasIdsn 2 TableLuis GianiAún no hay calificaciones
- CSS 3Documento52 páginasCSS 3Violeta MaldonadoAún no hay calificaciones
- Unidad V Las Tablas en HTML5Documento7 páginasUnidad V Las Tablas en HTML5angelicamspAún no hay calificaciones
- Guia 7Documento14 páginasGuia 7Luis ApazaAún no hay calificaciones
- Clase 07. CSS 3Documento52 páginasClase 07. CSS 3Alicia DuránAún no hay calificaciones
- DPW Semana3Documento6 páginasDPW Semana3Jesús Aarón Cataño GutierrezAún no hay calificaciones
- Anexo 7 para El DocenteDocumento10 páginasAnexo 7 para El DocenteSonia HernandezAún no hay calificaciones
- Comandos de AutocadDocumento49 páginasComandos de Autocad'Lauri SuárezAún no hay calificaciones
- Uso de Las Tablas en HTMLDocumento5 páginasUso de Las Tablas en HTMLElianna PadillaAún no hay calificaciones
- Glosario de Propiedades GenexusDocumento12 páginasGlosario de Propiedades GenexusJosé Luis Bravo CarpioAún no hay calificaciones
- Tema 04 - Aplicando EstiloDocumento102 páginasTema 04 - Aplicando EstiloFabio RMAún no hay calificaciones
- Actividad3 - Desarrollo de Paginas Web - Marco Jair ArriagaDocumento5 páginasActividad3 - Desarrollo de Paginas Web - Marco Jair ArriagaEder GutierrezAún no hay calificaciones
- Expo GeoDocumento13 páginasExpo GeoMatamoros perez Alan EduardoAún no hay calificaciones
- Funciones Logicas Equipo 3Documento11 páginasFunciones Logicas Equipo 3Matamoros perez Alan EduardoAún no hay calificaciones
- Recibo 17432Documento1 páginaRecibo 17432Matamoros perez Alan EduardoAún no hay calificaciones
- Química de LodosDocumento7 páginasQuímica de LodosMatamoros perez Alan EduardoAún no hay calificaciones
- 3d-Ip-Alan Eduardo Matamoros PerezDocumento9 páginas3d-Ip-Alan Eduardo Matamoros PerezMatamoros perez Alan EduardoAún no hay calificaciones
- LaboratorioDocumento11 páginasLaboratorioMatamoros perez Alan EduardoAún no hay calificaciones
- Expo FluidosDocumento4 páginasExpo FluidosMatamoros perez Alan EduardoAún no hay calificaciones
- Flujo de Materia y EnergíaDocumento10 páginasFlujo de Materia y EnergíaMatamoros perez Alan EduardoAún no hay calificaciones
- Funcion MatematicaDocumento4 páginasFuncion MatematicaMatamoros perez Alan EduardoAún no hay calificaciones
- Copia de Infografia 5 Consejos Organico Ilustrado Rosa PastelDocumento1 páginaCopia de Infografia 5 Consejos Organico Ilustrado Rosa PastelMatamoros perez Alan EduardoAún no hay calificaciones
- Volumen de Fluidos Reporte Borrador 1Documento4 páginasVolumen de Fluidos Reporte Borrador 1Matamoros perez Alan EduardoAún no hay calificaciones
- Fotografía AéreaDocumento8 páginasFotografía AéreaMatamoros perez Alan EduardoAún no hay calificaciones
- Fotografía AéreaDocumento8 páginasFotografía AéreaMatamoros perez Alan EduardoAún no hay calificaciones
- Ventajas Del PetroleoDocumento3 páginasVentajas Del PetroleoMatamoros perez Alan EduardoAún no hay calificaciones
- Resumen de GeologiaDocumento5 páginasResumen de GeologiaMatamoros perez Alan EduardoAún no hay calificaciones
- Funciones de ExcelDocumento20 páginasFunciones de ExcelMatamoros perez Alan EduardoAún no hay calificaciones
- Cuál Es La Importancia Del Petróleo en La SociedadDocumento2 páginasCuál Es La Importancia Del Petróleo en La SociedadMatamoros perez Alan EduardoAún no hay calificaciones
- DibujoDocumento16 páginasDibujoMatamoros perez Alan EduardoAún no hay calificaciones
- Expo de Volumen de FluidosDocumento7 páginasExpo de Volumen de FluidosMatamoros perez Alan EduardoAún no hay calificaciones
- Modelos AtomicosDocumento31 páginasModelos AtomicosMatamoros perez Alan EduardoAún no hay calificaciones
- El IzajeDocumento7 páginasEl IzajeMatamoros perez Alan EduardoAún no hay calificaciones
- Tutorial Crear Theme WordpressDocumento63 páginasTutorial Crear Theme WordpressFabìan Rodriguez100% (1)
- Hosting Hostalia Comprobacion Posterior A MigracionDocumento9 páginasHosting Hostalia Comprobacion Posterior A MigracionKatherine PintoAún no hay calificaciones
- Actividades de ReforzamientoDocumento2 páginasActividades de ReforzamientoHéctorivan UrbanoAún no hay calificaciones
- Guia WebDocumento20 páginasGuia WebAlejandro Ronald Vizarreta PalominoAún no hay calificaciones
- LAB - AWS - Página Web Con PHP y MySQL Externa - SI726 - 2023-1Documento10 páginasLAB - AWS - Página Web Con PHP y MySQL Externa - SI726 - 2023-1Elias TorresAún no hay calificaciones
- Actividad 5 - Desarrollo de Paginas WebDocumento8 páginasActividad 5 - Desarrollo de Paginas Webheri0% (1)
- Etiquetas de HTMLDocumento5 páginasEtiquetas de HTMLErikson MirandaAún no hay calificaciones
- MOD 1 - 07.robotsDocumento3 páginasMOD 1 - 07.robotsMartina GuzmanAún no hay calificaciones
- Infografias Pre-Bootcamp Front EndDocumento9 páginasInfografias Pre-Bootcamp Front EndJesús CantilloAún no hay calificaciones
- Tablas y FormulariosDocumento60 páginasTablas y FormulariosCindy A. G. OrellanaAún no hay calificaciones
- Examen 1 CssDocumento3 páginasExamen 1 CssKaribay SánchezAún no hay calificaciones
- Interfaz de Entrada ComúnDocumento5 páginasInterfaz de Entrada ComúnAdiel VegaAún no hay calificaciones
- Plan Business Professional-25Documento11 páginasPlan Business Professional-25Miguel Angel Gonzales MorenoAún no hay calificaciones
- VaadinDocumento8 páginasVaadinRafael CastroAún no hay calificaciones
- Guia Básica de PosicionamientoDocumento24 páginasGuia Básica de PosicionamientoHuberto Cánovas100% (3)
- Menú Desplegable Jquery Al Estilo GoogleDocumento10 páginasMenú Desplegable Jquery Al Estilo GoogleEnrique GalvezAún no hay calificaciones
- Etiquetas HTML5Documento23 páginasEtiquetas HTML5DAVIS NOE LIMA LOPEZAún no hay calificaciones
- Proceso para Colocar Botón de Agregar Barra Con Jquery & JsonDocumento5 páginasProceso para Colocar Botón de Agregar Barra Con Jquery & JsoneduardoAún no hay calificaciones
- Navegadores InformacionDocumento15 páginasNavegadores InformacionzuyupacaAún no hay calificaciones
- Ejercicios HTMLDocumento11 páginasEjercicios HTMLJuan Balsalobre muñozAún no hay calificaciones
- Desarrollo de Aplicaciones Web 2020Documento3 páginasDesarrollo de Aplicaciones Web 2020matius8317Aún no hay calificaciones
- Revista Digital PDFDocumento22 páginasRevista Digital PDFCristian LopezAún no hay calificaciones
- Como Crear Un Servidor Via Hamachi (Escrito)Documento4 páginasComo Crear Un Servidor Via Hamachi (Escrito)Tux BsdAún no hay calificaciones
- 2021 04 29 - Academia - Temarios de Programación 2017Documento6 páginas2021 04 29 - Academia - Temarios de Programación 2017Mayo SeguraAún no hay calificaciones
- ModSecurity en AcciónDocumento26 páginasModSecurity en Acciónedubayon8Aún no hay calificaciones
- W3af PDFDocumento10 páginasW3af PDFAlvaro Ramirez LopezAún no hay calificaciones
- Actividad1 S1U1 DPWDocumento6 páginasActividad1 S1U1 DPWdiego gamezAún no hay calificaciones
- Prueba Diag Diseño Web 12moDocumento2 páginasPrueba Diag Diseño Web 12mottAún no hay calificaciones