Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Guia CSS 1
Cargado por
David Medina0 calificaciones0% encontró este documento útil (0 votos)
15 vistas2 páginasTítulo original
Guia_CSS_1
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
15 vistas2 páginasGuia CSS 1
Cargado por
David MedinaCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 2
I.E.S.
“JUAN BOSCO”
Familia Profesional de Informática
IES JUAN BOSCO
www.iesjuanbosco.es UT1: Guión CSS básico. V1.0 Página 1 de 2
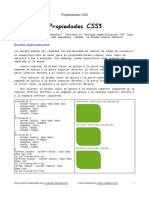
1.1 Cómo incluir estilos
Estilo en línea ( en etiquetas ) <h1 style=”color:red;font-size:16px”>
Hoja de estilo interno: <head> <style>……..</style></head>
Hoja de estilo externa: <head> <link rel="stylesheet" type="text/css" href="estilos.css">….<head>
1.2 Sintaxis y selectores
·Comentarios: /*…..*/ .importante {color:red; }
·Selectores: ·Agrupamiento de selectores:
p,h1,h2 {color:blue} /*aplica color blue a las 3
etiquetas */
·Tipos de selectores:
·Elementos hijos:
a)Etiqueta html como Selector
p a{ background: #ffe5e5;}
h1 {color:red; font_size:12px}
/*se aplica a los enlaces (a) que están dentro de un párrafo
b) Id ( # ) como selector (único ) (ej <p id=”icono”> )
·Aplicar varias clases a un elemento( separadas por espacio):
#icono {width:100px;height:50pxc)
<p class=”anuncio importante”>lorem….
c)clase (.) como selector ( ej. <p class=”importante”>)
1.3 Unides de medida
Absolutas: cm mm in ( pulgadas ) px ( pixeles ) pt ( puntos ) pc ( picas )
Relativas: em( relativa al tamaño del elemento padre, ej 2em es dos veces el tamaño actual ) y % (relativo el elemento
padre ) vh = 1% de la altura del viewport ( área visible ) vw=1% del la anchura del viewport
1.4 Propiedades de texto
Color: red; ( ó #ff0000 , o rgb(255,0,0 )) text-decoration: none;( underline, text-indent: 50px;
overline,line-trought ) letter-spacing: 3px;
Alineación:
text- line-height: 0.8;
text-align:( center|left|right|justify )
transform:uppercase|lowercase|
capitalize (mayúsc./minúsc ) text-shadow: 3px 2px red;
1.5 Propiedades de Fuente
font-family: "Times New Roman", Times, serif; Tamaño: font-size: 40px; font-size: 2.5em; /*
·fuentes “seguras”:Arial, verdana,..( en todos los equipos ) 40px/16=2.5em */ (El W3C recomienda la unidad de
tamaño em.)
·fallbacks: se recomienda poner al final la familia de la fuente por
si no se encuentra.ej: font-familt:Arial, Helvetica, sans-serif Negrita: font-weight: bold; /* o normal */
Importar fuentes de Google: asegura que la fuente se Cursiva: font-style: italic;
muestra aunque no esté instalada fonts.google.com Método font:italic bold 12px/20px Georgia, serif;
abreviado
1.6 Propiedades de los enlaces interlineado
style weight size family
Los cuatro estados de enlaces son:
a:link - un enlace normal no visitado Ejemplo:
a:visited - un enlace que el usuario ha visitado a:link {
a:hover - un enlace cuando el usuario pasa el color: red; /* rojo cuando no se ha activado*/
mouse sobre él }
a:visited {/* visitado */
a:active - un enlace en el momento en que se hace color: green;}
clic a:hover {/* con el ratón */
Se debe respetar el orden: link-visited-hover-active para que funcione
1.7 Iconos como fuentes
De fontawesome.com. 1.Logearse y obtener un código 2.Añadir la clase del icono que queramos en una etiqueta <i>:
<i class="fas fa-bars"></i>
1.Añadir en el head <script
src="https://use.fontawesome.com/releases/v5.15.4/js/all.js"></ 3.Adaptarlo a nuestra página con CSS <i class="fas fa-bars"
script> style=”color:red”></i>
1.8 Propiedades de los bordes
border-style: solid; border-width: 2px 10px Con cuatro valores ( en Método abreviado
4px 20px; sentido del reloj )
border: 5px solid red;
Sentido:top right border-style: dotted ( width style color )
bottom left solid double dashed;
Bordes redondeados
border-color: red Con dos valores
border: 3px solid
Especificando el lado border-style: dotted red;
solid; border-radius: 5px;
border-top-style: dotted;
border-right-style: solid; ( Arriba y abajo: dotted, izq y
border-bottom-color: red; der: solid )
border-left-width: 10px;
1.9 Propiedades de las listas
list-style-type: circle; list-style-type: none; ( se los quita )
( square| upper-roman | lower-alpha |upper-
list-style-image: url('sqpurple.gif');
alpha |lower-roman | upper-roman )
1.10 Propiedades de las tablas
table, th, td { td { tr:hover {background-
border: 1px solid black;} height: 50px; color: #f5f5f5;}
vertical-align: bottom;}
border-collapse: collapse; Tabla con la filas pares ( even ) o
División horizontal impares ( odd ) diferentes
table {
width: 100%;} border-bottom: 1px solid tr:nth-
th { #ddd; child(even) {background-
height: 50px;} color: #f2f2f2;}
Tabla con “hover”
1.11 Márgenes
Las propiedades de margin CSS se margin-right: 150px; margin: 25px; ( los 4 iguales )
usan para crear espacio alrededor de margin-left: 80px; Valor auto para centrar
elementos o con el método abreviado: horizontalmente el elemento dentro de
margin-top: 100px; su contenedor. margin: auto;
margin: 25px 50px 75px 100px;
margin-bottom: 100px;
1.12 Padding Con el método abreviado:
padding-top: 50px;
padding:50px 30px 50px 80px;
padding-right: 30px;
padding-bottom: 50px; 1.13 Width y Height
padding-left: 80px; las propiedades de height y width no incluyen padding, bordes o
márgenes! ¡Establecen la altura / anchura del área dentro del relleno, el
borde y el margen del elemento ej: .capa { width:30px;height:20px }
1.14 Backgrounds
background-color: lightblue; background-position: right top;( posición de la imagen, horizontal
background-image: url("paper.gif"); vertical )
background-repeat: repeat-x; ( se repite background-attachment: ( scroll|fixed ); ( si la imagen se
horizontalmente, otras: repeat-x; no-repeat; mueve con el scroll o no )
background-size: ( auto | cover | 300px 100px; )( imagen
original, lo cubre todo, tamaño fijo
También podría gustarte
- BEMDocumento19 páginasBEMSergio PerezAún no hay calificaciones
- Maquetación WebDocumento27 páginasMaquetación WebEmmanuel Cedeño RodriguezAún no hay calificaciones
- Guía de Referencia Rápida de CSS 3Documento11 páginasGuía de Referencia Rápida de CSS 3BillyEtkAún no hay calificaciones
- Medina Garcia David SI07 TareaDocumento42 páginasMedina Garcia David SI07 TareaDavid Medina100% (1)
- Matplotlib, Introducción a la Visualización 2D, Parte IIDe EverandMatplotlib, Introducción a la Visualización 2D, Parte IIAún no hay calificaciones
- Chuleta HTMLDocumento17 páginasChuleta HTMLdjnamitaAún no hay calificaciones
- Datos FacebookDocumento33 páginasDatos FacebookMario Casas71% (7)
- Tarea BD01Documento8 páginasTarea BD01David MedinaAún no hay calificaciones
- Guia BootstrapDocumento10 páginasGuia BootstrapHikaru KiritoAún no hay calificaciones
- SI03 TareaDocumento3 páginasSI03 TareaDavid MedinaAún no hay calificaciones
- Curso de Html5Documento201 páginasCurso de Html5Jeykher YendesAún no hay calificaciones
- AP07-AA8-EV01. Cuestionario Técnico AP7 ResueltoDocumento3 páginasAP07-AA8-EV01. Cuestionario Técnico AP7 ResueltoDimerzon Rodriguez71% (7)
- Unidad 02 (Incluye Bootstrap 4.6)Documento64 páginasUnidad 02 (Incluye Bootstrap 4.6)Camila Cocuzza0% (1)
- CSS3Documento10 páginasCSS3Dario Espinosa BermejoAún no hay calificaciones
- Lista de Atributos de CssDocumento4 páginasLista de Atributos de CsshildezAún no hay calificaciones
- Tips CSSDocumento2 páginasTips CSSDiego MauricioAún no hay calificaciones
- Curso CCS Falcon MasterDocumento3 páginasCurso CCS Falcon MasterCentinelaAún no hay calificaciones
- Documentación CSSDocumento6 páginasDocumentación CSSJose JacmAún no hay calificaciones
- Presentación Propuesta Técnica Desarrollo Código Programación Fondo OscuroDocumento31 páginasPresentación Propuesta Técnica Desarrollo Código Programación Fondo Oscurocamilo andres arteaga ruizAún no hay calificaciones
- Ejemplo Examen FormulariosDocumento5 páginasEjemplo Examen FormulariosAlberto Gonzalez NuñezAún no hay calificaciones
- CSS Introduccion A Hojas de EstilosDocumento8 páginasCSS Introduccion A Hojas de EstilosWilliam JxjxjAún no hay calificaciones
- 4 Bordes en CSSDocumento5 páginas4 Bordes en CSSGerenciaVirtualAún no hay calificaciones
- Atributos CSSDocumento2 páginasAtributos CSSHarmut HalftermeyerAún no hay calificaciones
- Codigos de Botones en CssDocumento9 páginasCodigos de Botones en CssFranklin CastilloAún no hay calificaciones
- CSS InternoDocumento15 páginasCSS InternoMichelle AlexandraAún no hay calificaciones
- Guia Lab 04 - Ing - Web - CSS PDFDocumento12 páginasGuia Lab 04 - Ing - Web - CSS PDFLinda Sagitario Calderon ArevaloAún no hay calificaciones
- Clase 4 - CSS - Material ComplementarioDocumento27 páginasClase 4 - CSS - Material ComplementarioOscar FloresAún no hay calificaciones
- Blog HTML5 Con CSS3Documento2 páginasBlog HTML5 Con CSS3X CelimAún no hay calificaciones
- CSS: IndexDocumento4 páginasCSS: IndexansuarezAún no hay calificaciones
- Guía de Referencia Rápida de CSS 3-ApaisadaDocumento33 páginasGuía de Referencia Rápida de CSS 3-ApaisadasereucaAún no hay calificaciones
- Front IDocumento16 páginasFront INadia RamosAún no hay calificaciones
- Contacto CssDocumento3 páginasContacto CssJIMENA RODRIGUEZ CUETOAún no hay calificaciones
- Guia de Referencias Del CSS PDFDocumento11 páginasGuia de Referencias Del CSS PDFJosé A. ReyesAún no hay calificaciones
- Pagina HTML Estructura, Funcionamiento, Con CSS Shiqwar Kenty Bajiyoperak GomezDocumento28 páginasPagina HTML Estructura, Funcionamiento, Con CSS Shiqwar Kenty Bajiyoperak Gomezshiqwarkenty bajiyoperakAún no hay calificaciones
- ProgramaDocumento4 páginasProgramaJohan BuelvasAún no hay calificaciones
- Atributos y Propiedades CssDocumento3 páginasAtributos y Propiedades CssLina BinAún no hay calificaciones
- Test ExamenDocumento9 páginasTest ExamenTacilla Mantilla AbdiasAún no hay calificaciones
- Clase 5 - Aapro 2023Documento17 páginasClase 5 - Aapro 2023kgorbaranAún no hay calificaciones
- Chuleta Lenguaje de MarcasDocumento8 páginasChuleta Lenguaje de MarcasFrancisco Roman Ortiz AstorgaAún no hay calificaciones
- Portafolio FinalDocumento21 páginasPortafolio FinalMaynor MayorgaAún no hay calificaciones
- Test Hojas de EstiloDocumento5 páginasTest Hojas de EstiloceliammAún no hay calificaciones
- Selectores CSSDocumento45 páginasSelectores CSSsantotomas05Aún no hay calificaciones
- David Hernandez Control4Documento8 páginasDavid Hernandez Control4Gallardito GuiñezAún no hay calificaciones
- Clases de Cajas de TEXTO 13 de NovDocumento10 páginasClases de Cajas de TEXTO 13 de NovJacqueline LainezAún no hay calificaciones
- UF1303Documento38 páginasUF1303sigey37529Aún no hay calificaciones
- Subir - 1.4. Formularios y Estructuras de Datos en PHPDocumento5 páginasSubir - 1.4. Formularios y Estructuras de Datos en PHPJorge LopezAún no hay calificaciones
- InvestigaciónCSS Parcial2Documento6 páginasInvestigaciónCSS Parcial2ANA PAOLA RANGEL PEREZAún no hay calificaciones
- CSS Guia Ref RapDocumento2 páginasCSS Guia Ref RapLuis Angel MTAún no hay calificaciones
- Des Arrollo Web 4Documento89 páginasDes Arrollo Web 4Jorge0195Aún no hay calificaciones
- Aneextema5. CSS3Documento230 páginasAneextema5. CSS3boleta18Aún no hay calificaciones
- Bordes CssDocumento12 páginasBordes CssEduard abreu jimenezAún no hay calificaciones
- 02 CSSDocumento22 páginas02 CSSArmando HerreraAún no hay calificaciones
- Atributos CssDocumento2 páginasAtributos Csslolo250Aún no hay calificaciones
- Padding - CSSDocumento3 páginasPadding - CSSsaaverodrigoAún no hay calificaciones
- Atributos de Elementos Que Pueden Modificarse Con CSSDocumento17 páginasAtributos de Elementos Que Pueden Modificarse Con CSSguzleo2002Aún no hay calificaciones
- Css MIC Calculador - 240307 - 105436Documento1 páginaCss MIC Calculador - 240307 - 105436Deivi JqmAún no hay calificaciones
- Lista de Propiedades CSSDocumento8 páginasLista de Propiedades CSSCamila LeonAún no hay calificaciones
- StyleDocumento2 páginasStyleLuiggi PincayAún no hay calificaciones
- 06 CSSDocumento12 páginas06 CSSAbis San MartinAún no hay calificaciones
- Sesion 24 Diseño Pagina Web - CSSDocumento11 páginasSesion 24 Diseño Pagina Web - CSSMaricielo PeñaAún no hay calificaciones
- Curso de CSSDocumento4 páginasCurso de CSSKevin Bejarano CalleAún no hay calificaciones
- Lineas de Codigo HTMLDocumento6 páginasLineas de Codigo HTMLHernan DarioAún no hay calificaciones
- Unidad3 Propiedades CSSDocumento19 páginasUnidad3 Propiedades CSSMateo AznarezAún no hay calificaciones
- Para Qué Nos Sirve DreamweaverDocumento3 páginasPara Qué Nos Sirve DreamweaverLilianAún no hay calificaciones
- Template BlueDocumento177 páginasTemplate BlueJoseSandovalAún no hay calificaciones
- Sesion 26 Diseño Pagina Web - CSSDocumento16 páginasSesion 26 Diseño Pagina Web - CSSMaricielo PeñaAún no hay calificaciones
- Tutorial CSS Paso A PasoDocumento11 páginasTutorial CSS Paso A PasopatriciajimenezdAún no hay calificaciones
- Propiedades css3Documento41 páginasPropiedades css3Liever RojasAún no hay calificaciones
- Medina Garcia David SI08 TareaDocumento19 páginasMedina Garcia David SI08 TareaDavid MedinaAún no hay calificaciones
- Medina Garcia David SI09 TareaDocumento23 páginasMedina Garcia David SI09 TareaDavid MedinaAún no hay calificaciones
- Enunciado Tarea DIW01Documento2 páginasEnunciado Tarea DIW01David MedinaAún no hay calificaciones
- Prueba de Ev. - Practica Del Tema 05 1000 Puntos Pagina 1 de 3Documento3 páginasPrueba de Ev. - Practica Del Tema 05 1000 Puntos Pagina 1 de 3David MedinaAún no hay calificaciones
- Prueba de Ev. - Practica Del Tema 05 1000 Puntos Pagina 2 de 3Documento3 páginasPrueba de Ev. - Practica Del Tema 05 1000 Puntos Pagina 2 de 3David MedinaAún no hay calificaciones
- Recursos y Materiales UT5Documento1 páginaRecursos y Materiales UT5David MedinaAún no hay calificaciones
- Foro Tematico 2Documento1 páginaForo Tematico 2David MedinaAún no hay calificaciones
- 02 SI Tema 05 SS Basico Amg EjerciciosDocumento15 páginas02 SI Tema 05 SS Basico Amg EjerciciosDavid MedinaAún no hay calificaciones
- Tarea BD02 Escobar Rubio JuanDocumento16 páginasTarea BD02 Escobar Rubio JuanDavid MedinaAún no hay calificaciones
- Tarea 1Documento13 páginasTarea 1David MedinaAún no hay calificaciones
- Tarea BD02 Escobar Rubio JuanDocumento17 páginasTarea BD02 Escobar Rubio JuanDavid MedinaAún no hay calificaciones
- Enunciado Tarea 05Documento4 páginasEnunciado Tarea 05David MedinaAún no hay calificaciones
- Enunciado Tarea 1 SistemasDocumento5 páginasEnunciado Tarea 1 SistemasDavid MedinaAún no hay calificaciones
- Flex Box VSGridDocumento2 páginasFlex Box VSGridDavid MedinaAún no hay calificaciones
- HTML5Documento52 páginasHTML5David MedinaAún no hay calificaciones
- Guia HTMLDocumento5 páginasGuia HTMLDavid MedinaAún no hay calificaciones
- Videotutoriales CSSDocumento1 páginaVideotutoriales CSSDavid MedinaAún no hay calificaciones
- Tarea BD02Documento11 páginasTarea BD02David MedinaAún no hay calificaciones
- SI01 TareaDocumento9 páginasSI01 TareaDavid MedinaAún no hay calificaciones
- SI02 TareaDocumento9 páginasSI02 TareaDavid MedinaAún no hay calificaciones
- Investigacion de Bloques TematicosDocumento5 páginasInvestigacion de Bloques TematicosMOISES ESCAJEDA HERNANDEZAún no hay calificaciones
- Front 03Documento10 páginasFront 03GISELLAún no hay calificaciones
- Ejercicio 1y2 HTMLDocumento4 páginasEjercicio 1y2 HTMLJavier MollinedoAún no hay calificaciones
- Examen Final - IHC 2022-IIDocumento9 páginasExamen Final - IHC 2022-IIrominaAún no hay calificaciones
- Clase 0 - Introducción Al Desarrollo WebDocumento51 páginasClase 0 - Introducción Al Desarrollo WebDaniel GonzalezAún no hay calificaciones
- DIW02Documento6 páginasDIW02Christopher McCafferyAún no hay calificaciones
- EVIDENCIAS de Aprendizaje GUÍA 03Documento65 páginasEVIDENCIAS de Aprendizaje GUÍA 03JORGE ARMANDO AVENDANO CHAPARROAún no hay calificaciones
- Repaso HTML y CSSDocumento26 páginasRepaso HTML y CSSPablo Mor CastAún no hay calificaciones
- 04 18 Taller Retos CSSDocumento19 páginas04 18 Taller Retos CSScrismorrys62Aún no hay calificaciones
- Maria - Martinez. Tesis CompletaDocumento88 páginasMaria - Martinez. Tesis CompletaMaría belen MartínezAún no hay calificaciones
- Aprende HTML - Tutorial para Principiantes - IONOSDocumento1 páginaAprende HTML - Tutorial para Principiantes - IONOSender nabeaAún no hay calificaciones
- Desafío 3 - Iguana Page - CompletoDocumento3 páginasDesafío 3 - Iguana Page - CompletoJuan AcevedoAún no hay calificaciones
- Tutorial de HTML5Documento54 páginasTutorial de HTML5lazarocdAún no hay calificaciones
- DWEC01 Tarea 01Documento6 páginasDWEC01 Tarea 01Félix MarínAún no hay calificaciones
- Tarea - Caso de Uso de NegocioDocumento19 páginasTarea - Caso de Uso de NegocioLesly SánchezAún no hay calificaciones
- Diccionario Terminológico de Dreamweaver - Mendez Polo JassonDocumento6 páginasDiccionario Terminológico de Dreamweaver - Mendez Polo Jassonkira135_LAún no hay calificaciones
- Cuestionario Examen 2 Quimestre 10mo CompletoDocumento5 páginasCuestionario Examen 2 Quimestre 10mo CompletoAlexander ParragaAún no hay calificaciones
- Fundamentos de Programación GODocumento51 páginasFundamentos de Programación GOdanielAún no hay calificaciones
- Clase 5 - FlexboxDocumento89 páginasClase 5 - FlexboxBelen Beltramella F OtografiasAún no hay calificaciones
- Curso de CSSDocumento4 páginasCurso de CSSKevin Bejarano CalleAún no hay calificaciones
- HabilidadesDocumento68 páginasHabilidadesXimena CortésAún no hay calificaciones
- Software Que EsDocumento40 páginasSoftware Que EsHENRY LEONIDAS ALZATE GUERREROAún no hay calificaciones
- 209 Lab1 PwebDocumento5 páginas209 Lab1 PwebGael GuerraAún no hay calificaciones
- Apuntes 1Documento2 páginasApuntes 1erik martinezAún no hay calificaciones
- Mod 1 2022 Material de LecturaDocumento115 páginasMod 1 2022 Material de LecturaMariaRFJregistroAún no hay calificaciones