Documentos de Académico
Documentos de Profesional
Documentos de Cultura
GUIAS TERCEROS Informatica
Cargado por
HÉCTOR ALEXIS HERNÁNDEZTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
GUIAS TERCEROS Informatica
Cargado por
HÉCTOR ALEXIS HERNÁNDEZCopyright:
Formatos disponibles
Grados: Segundos años de bachillerato Materia: Informática Prof. Héctor A.
Hernández,
INDICACION: Completar la siguiente guía de trabajo sobre páginas web. Tome en cuenta los apuntes
de su cuaderno, también puede apoyarse desde internet.
NOTA: Ha sido preparada para que uds. repasen antes del examen de informática.
1-Tim berners lee fue el primero en hablar a cerca del término de páginas web.
Selecciona: falso verdadero
2-Coloca un ejemplo de como aplicar negrita, cursiva, subrayado, tamaño de letra a cada una de las siguientes
palabras.
Estudio Superación inteligencia
2-Explique para que sirven los atributos bgcolor y background en paginas web dentro de la viñeta <body>, de
ejemplos.
3-Escriba un texto, aplique color de letra azul al texto, con tamaño +3, arturito es la clave.
4-Para qué sirve la viñeta <hr > en html y cuales son los atributos que esta permite.
5-La viñeta <title>y </title> se ubica dentro de la viñeta.
6-La viñeta <H1> Y <H6> para que se utilizan en una página web
7-Mencione 3 atributos de la viñeta <Font color>
8-Coloque a la par de cada viñeta de las siguientes para que se utilizan
<P>
<BR>
<TR>
Coloque la viñeta para insertar imágenes en paginas web y los atributos de tamaño que esta permite.
9-Extensión que debe contener una página web para poder su resultado final
10-Mencione 3 editores de páginas web
11-Para que sirve la viñeta <td>y>/td> y cuales son sus atributos que podemos colocar
12-Para que se utiliza   en páginas web
13-Para que se utiliza esta viñeta en páginas web <a href=pagina4.html>
14-Que función tiene la viñeta <marquee direction=” ”> y </marquee>
15-Para que se utiliza la viñeta < ul type=” ”> y </u> en páginas web.
Material complementario de Páginas web
Grados: Segundos años de bachillerato Materia: Informática Prof. Héctor A. Hernández,
16-denote la diferencia de las viñetas <H1>y </H1> como también <h6> y </h6>
17-Para que se utiliza la viñeta < ol type=” ”> y </o> en páginas web.
18-viñeta para crear tablas en html.
19-Mencione cual es el nombre del archivo que secciona su proyecto en 4 partes frente a la pantalla
20-Nombre de la pagina web que permite mostrar a los integrantes de su proyecto.
21-Nombre de la pagina web que permite que ud. pueda elegir entre 3 u 8 paginas para que se carguen el centro de
tu proyecto.
22-Mencione los tipos de imágenes que se permiten agregar en páginas web. Y coloque un ejemplo de su uso.
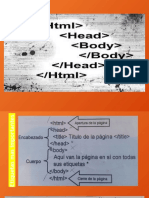
23-Escriba la estructura básica de una página web
24-Escriba el código para aplicar a un texto color de letra, negrita al mismo tiempo
25-Nombre del programa con el cual se escribimos nuestras páginas web.
26-En hipervínculo es una especie de enlace o ancla. Selecciona: Falso o verdadero
27-Para que se utiliza la viñeta <sup> y>/sup>
28-Uso de la viñeta <sub>y</sub>
29-. ¿Qué etiqueta utilizamos para definir el cuerpo del documento?
background
body
b
30-. ¿Qué etiqueta utilizamos para insertar una línea horizontal?
br
hr
lin
31-Mencione 5 objetos que se pueden aplicar a una pagina web
32-Una recomendación para no tener problemas al cargar tu sitio web es guardar imágenes y otrs archivos dentro de
una misma carpeta.
Selecciona: falso o verdadero
33-Ordena los pasos para trabajar con una página web.
a) Ver el resultado
b) Escribir el código
c) Abrir el block de notas
d) Guardar el código asignando.html al final
e) Crear una carpeta para el trabajo.
Material complementario de Páginas web
Grados: Segundos años de bachillerato Materia: Informática Prof. Héctor A. Hernández,
34-Completa el siguiente código de html
<html> <title>ejercicio23 < /head>
< bgcolor =red>
< align=center><Font color=green>DATOS PERSONALES </h1> <br>
<table align= border= bordercolor= width= bgcolor=” “>
<td =Pink><B> <I> nombre</Font> </u> ></td><td>edad</td>
<td>jose Carlos <td>15 años</td>
Alexandra</td><td>14 años <tr>
<td>Tommy , 13años</td>
<BR>
MIS PASATIEMPOS
<UL TYPE=” “>
<LI> JUGAR PELOTA
ESCUCHAR MUSICA
<LI>
<br>
MATERIAS FAVORITAS
<OL TYPE=” “
<LI> MATEMATICAS
SOCIALES
<LI> INGLES
</OL>
<H1 ALIGN=CENTER><FONT COLOR=ORANGE>LA PROGRAMACION ES MUY DIVERTIDA.>/FONT></H1>
<img src= imagen.jpg =300 height= ><br>
</body>
35-mencione 5 viñetas que no llevan viñeta de cierre en paginas web.
Material complementario de Páginas web
También podría gustarte
- Prueba 1 Aplicaciones WebDocumento6 páginasPrueba 1 Aplicaciones WebXlexis CxlvopiñxAún no hay calificaciones
- Examen de Aplicaciones WebDocumento28 páginasExamen de Aplicaciones Webmaite praño veraAún no hay calificaciones
- Estructura Básica de Un Documento en HTMLDocumento10 páginasEstructura Básica de Un Documento en HTMLGuillermo Andrade OrtizAún no hay calificaciones
- Folleto 2 AñoDocumento3 páginasFolleto 2 AñoHÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Creacion de Paginas Web Con Lenguaje HTMLDocumento7 páginasCreacion de Paginas Web Con Lenguaje HTMLJuan Pablo BooyahAún no hay calificaciones
- Taller HTML BasicoDocumento21 páginasTaller HTML BasicoJABERO241100% (1)
- Codigos HTMLDocumento29 páginasCodigos HTMLalangroverhAún no hay calificaciones
- HTML Parte 1Documento27 páginasHTML Parte 1Andrés VasquezAún no hay calificaciones
- Aspectos Básicos HTML: Ejercicio 0 Explicación Y Lectura de La Teoría (1 Sesión)Documento11 páginasAspectos Básicos HTML: Ejercicio 0 Explicación Y Lectura de La Teoría (1 Sesión)Sofi PerazzelliAún no hay calificaciones
- Ejercicios GuiaDocumento16 páginasEjercicios GuiaMarcos David Alvarez MarteAún no hay calificaciones
- Explicación de Las Etiquetas o Códigos de HTML - 2024Documento4 páginasExplicación de Las Etiquetas o Códigos de HTML - 2024Miguel MontollaAún no hay calificaciones
- Crear Mi Primera Pagina HTMLDocumento6 páginasCrear Mi Primera Pagina HTMLshiqwarkenty bajiyoperakAún no hay calificaciones
- Fundamentos WEBDocumento5 páginasFundamentos WEBNoelia AnchundiaAún no hay calificaciones
- Acordeon HTMLDocumento14 páginasAcordeon HTMLAdrian Z EsteAún no hay calificaciones
- Guia Laboratorio 01 Web1 PDFDocumento7 páginasGuia Laboratorio 01 Web1 PDFBrayan BelisaroAún no hay calificaciones
- HTMLDocumento16 páginasHTMLCésar Rodolfo CamalAún no hay calificaciones
- Manejo de Etiquetas Basicas en HTMLDocumento7 páginasManejo de Etiquetas Basicas en HTMLangy123mendozaAún no hay calificaciones
- Ejercicios Basicos HTML18-19 PDFDocumento19 páginasEjercicios Basicos HTML18-19 PDFVeronica BarbaAún no hay calificaciones
- Ayuda 2Documento10 páginasAyuda 2Felipe EduardoAún no hay calificaciones
- 0591 - 227 - Sistemas y Aplicaciones Informáticos - PrácticoDocumento12 páginas0591 - 227 - Sistemas y Aplicaciones Informáticos - PrácticoMaría OliverAún no hay calificaciones
- Actividad de La Guia 1 HTML Erika Melo GutierrezDocumento7 páginasActividad de La Guia 1 HTML Erika Melo GutierrezErika Melo GutierrezAún no hay calificaciones
- Diseño de Paginas Web Curso HTMLDocumento60 páginasDiseño de Paginas Web Curso HTMLGerman SantiagoAún no hay calificaciones
- A.Fundamentos de HTML5Documento17 páginasA.Fundamentos de HTML5johnAún no hay calificaciones
- 7° Agenda Informatica 2022 Período 2 Semana 7 Del 6 Al 17 de JunioDocumento5 páginas7° Agenda Informatica 2022 Período 2 Semana 7 Del 6 Al 17 de JunioMarvin Jeziel Herrera ContrerasAún no hay calificaciones
- Que Es Una Pagina WebDocumento13 páginasQue Es Una Pagina WebLuz Alejandra Bonilla PiraquiveAún no hay calificaciones
- HTML ActividadesDocumento7 páginasHTML ActividadeslilihilarionAún no hay calificaciones
- Ejercicios Basicos HTMLDocumento19 páginasEjercicios Basicos HTMLD4VE &Aún no hay calificaciones
- Manual de Practicas en HTMLDocumento21 páginasManual de Practicas en HTMLIng TrianaAún no hay calificaciones
- Apuntes HTMLDocumento12 páginasApuntes HTMLPatricia AmézquitaAún no hay calificaciones
- Practicas CalificadasDocumento9 páginasPracticas CalificadasHector Lopez SanchezAún no hay calificaciones
- INTRODUCCIONDocumento4 páginasINTRODUCCIONcesar valenzuelaAún no hay calificaciones
- Programación VisualDocumento11 páginasProgramación VisualDerbis BuenoAún no hay calificaciones
- HTMLDocumento29 páginasHTMLmataperuanos2080Aún no hay calificaciones
- Prtactica 1Documento5 páginasPrtactica 1isaacmendez450Aún no hay calificaciones
- Introduccion HTMLDocumento51 páginasIntroduccion HTMLrubenAún no hay calificaciones
- Aspectos Basicos en html5Documento6 páginasAspectos Basicos en html5Adán HernandezAún no hay calificaciones
- Ejercicios Básicos I: Ejercicio 1Documento6 páginasEjercicios Básicos I: Ejercicio 1LETTYAún no hay calificaciones
- Codigos HTMLDocumento8 páginasCodigos HTMLjoseAún no hay calificaciones
- Ejercicio Asincrónico Desarrollo WEBDocumento95 páginasEjercicio Asincrónico Desarrollo WEBMatías MartinezAún no hay calificaciones
- Laboratorio #1Documento7 páginasLaboratorio #1Ian BeckfordAún no hay calificaciones
- Como Construir Paginas Web en Lenguaje HTML Con Rutinas Java ScriptDocumento4 páginasComo Construir Paginas Web en Lenguaje HTML Con Rutinas Java ScriptfelipevalenrochAún no hay calificaciones
- Act1 - Paginas Web - CuestionariosDocumento4 páginasAct1 - Paginas Web - CuestionariosViejos Amigos 2Aún no hay calificaciones
- Estructura de Interfaces WebDocumento5 páginasEstructura de Interfaces WebJuan Alberto Barrera VelazquezAún no hay calificaciones
- HTMLDocumento60 páginasHTMLSísifoAún no hay calificaciones
- Examen HTML-CSS-2018Documento4 páginasExamen HTML-CSS-2018carlossg01Aún no hay calificaciones
- Clase Tercer Grado - Pags Web HTML - 27nov2020Documento25 páginasClase Tercer Grado - Pags Web HTML - 27nov2020Profr. Emigdio Robledo ZaragozaAún no hay calificaciones
- HTML Basico "Diseño de Paginas Web"Documento28 páginasHTML Basico "Diseño de Paginas Web"Salva_esAún no hay calificaciones
- HTML DreamweaverDocumento64 páginasHTML DreamweaverJei AsahinaAún no hay calificaciones
- Guia 2 Decimo 3P 2021 Tecnologia e InformáticaDocumento7 páginasGuia 2 Decimo 3P 2021 Tecnologia e Informáticasthefany dahian roldan lozanoAún no hay calificaciones
- Examen Extraordinario de TerceroDocumento5 páginasExamen Extraordinario de TerceroRosa Isela MorenoAún no hay calificaciones
- Qué Es HTML PDFDocumento15 páginasQué Es HTML PDFGrey Rodríguez0% (1)
- HTML Css Fácil y SencilloDocumento93 páginasHTML Css Fácil y SencilloJorge Yomismo0% (1)
- Ga5 220501123 Aa3 Ev01Documento12 páginasGa5 220501123 Aa3 Ev01Danilo CruzAún no hay calificaciones
- Practica2 PDFDocumento9 páginasPractica2 PDFHugo GonzalezAún no hay calificaciones
- Clase 01Documento9 páginasClase 01Natanael JVAún no hay calificaciones
- LAB 1 Estructura de Un Documento HTMLDocumento26 páginasLAB 1 Estructura de Un Documento HTMLEli LópezAún no hay calificaciones
- HTMLDocumento38 páginasHTML100383442Aún no hay calificaciones
- Programación Paginas Web JavaScript y PHPDe EverandProgramación Paginas Web JavaScript y PHPAún no hay calificaciones
- Seminario 1Documento8 páginasSeminario 1HÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Botella Loca Numero 4Documento39 páginasBotella Loca Numero 4HÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Cultura AmbientalDocumento134 páginasCultura AmbientalHÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Preguntas Generadoras de Planes de NegocioDocumento17 páginasPreguntas Generadoras de Planes de NegocioHÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- TabulaciónDocumento1 páginaTabulaciónHÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Estructura de Sitio WebDocumento3 páginasEstructura de Sitio WebHÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Encuesta Seminaio 3Documento2 páginasEncuesta Seminaio 3HÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Informatica 03092021Documento1 páginaInformatica 03092021HÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Pre SupuestoDocumento1 páginaPre SupuestoHÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Sexto 21Documento4 páginasSexto 21HÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Sexto Informatica12072021Documento2 páginasSexto Informatica12072021HÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Primerosañosbach 12072021Documento2 páginasPrimerosañosbach 12072021HÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Cuestionario Powerpoint1Documento3 páginasCuestionario Powerpoint1HÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Excel 2Documento2 páginasExcel 2HÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Jerarquia FuncionesDocumento3 páginasJerarquia FuncionesHÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Sketcup 2Documento4 páginasSketcup 2HÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Librería InformáticaDocumento10 páginasLibrería InformáticaHÉCTOR ALEXIS HERNÁNDEZAún no hay calificaciones
- Solicitud Asistencia RetroactivaDocumento6 páginasSolicitud Asistencia Retroactivaapi-303122675Aún no hay calificaciones
- Monitorizacion de Las Redes SocialesDocumento24 páginasMonitorizacion de Las Redes SocialesFreddy Chavez VallejosAún no hay calificaciones
- IP Spoofing ManualDocumento11 páginasIP Spoofing ManualSalvador Alonso LopezAún no hay calificaciones
- Documento Entregable 1 Marketing DigitalDocumento6 páginasDocumento Entregable 1 Marketing DigitalSharick estefany ninatantaAún no hay calificaciones
- +70 Herramientas de Marketing para EmprendedoresDocumento9 páginas+70 Herramientas de Marketing para EmprendedoresJuliana SanchezAún no hay calificaciones
- Tecnología 5GDocumento4 páginasTecnología 5GDonovan Joel González BureosAún no hay calificaciones
- Manual de Bolsillo PDA Fase IDocumento32 páginasManual de Bolsillo PDA Fase IJuan Manuel Pizarro GomezAún no hay calificaciones
- Caso Practico - Inbound MarketingDocumento2 páginasCaso Practico - Inbound MarketingValeria SolanoAún no hay calificaciones
- Estrategias BúsquedaDocumento49 páginasEstrategias BúsquedaANY NAZARENOAún no hay calificaciones
- VPN UbeeDocumento5 páginasVPN UbeeJosePalacin100% (1)
- Pasos Config Remota Con KodicomDocumento2 páginasPasos Config Remota Con KodicomhootcAún no hay calificaciones
- Configura Un Servidor SSH en Ubuntu para Acceder A Tu Equipo de Forma RemotaDocumento5 páginasConfigura Un Servidor SSH en Ubuntu para Acceder A Tu Equipo de Forma RemotaFernando VergaraAún no hay calificaciones
- Presentación Iroel Evento Info-SquidDocumento11 páginasPresentación Iroel Evento Info-SquiddanielAún no hay calificaciones
- Construccion de Un PleDocumento15 páginasConstruccion de Un PleSantiago De Los Reyes AvilaAún no hay calificaciones
- Actividades de Tecnología de Sara Argumanez Caravaca 2ºBDocumento9 páginasActividades de Tecnología de Sara Argumanez Caravaca 2ºBSara ArgumanezAún no hay calificaciones
- Correo de Universidad ECCIDocumento9 páginasCorreo de Universidad ECCIJohn OrtegAún no hay calificaciones
- ArpanetDocumento2 páginasArpanetJOHANAAún no hay calificaciones
- Parcial 2 Tecnologia de La InformacionDocumento8 páginasParcial 2 Tecnologia de La InformacionJose LuisAún no hay calificaciones
- Contenido: Producto Académico #01: Foro SocialDocumento4 páginasContenido: Producto Académico #01: Foro SocialYESENIA MARIA QUILCA SANCHEZAún no hay calificaciones
- Ajax 01Documento16 páginasAjax 01jose quentaAún no hay calificaciones
- Comando de La Semana 7 SLOWHTTPTESTDocumento14 páginasComando de La Semana 7 SLOWHTTPTESTLuis Alejandro Cáceres FaúndezAún no hay calificaciones
- Informe de Actividades de OrientadoresDocumento221 páginasInforme de Actividades de OrientadoresDiego Castro CasapíaAún no hay calificaciones
- Remote Access Tools PolicyDocumento3 páginasRemote Access Tools PolicyGuillermo ValdèsAún no hay calificaciones
- Spyware 1Documento21 páginasSpyware 1reateguiarevalonaty96Aún no hay calificaciones
- Introduccion e Historia de HTMLDocumento3 páginasIntroduccion e Historia de HTMLBell ZHAún no hay calificaciones
- Cuadro Comparativo Entornos Virtuales de AprendizajeDocumento5 páginasCuadro Comparativo Entornos Virtuales de AprendizajeMaria Alejandra MalesAún no hay calificaciones
- 9.2.2.5 Packet Tracer - Configuring Dynamic NAT InstructionsDocumento5 páginas9.2.2.5 Packet Tracer - Configuring Dynamic NAT Instructionsmateo lopezAún no hay calificaciones
- Presentación UXDocumento14 páginasPresentación UXMaria ArrillagaAún no hay calificaciones
- Manual para Regural Caudal y Puertos en PfsenseDocumento14 páginasManual para Regural Caudal y Puertos en PfsenseRuben Corrales CorbachoAún no hay calificaciones
- Actividad 4 Corte2 SeguridadDocumento26 páginasActividad 4 Corte2 SeguridadalexAún no hay calificaciones