Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Peso de Las Paginas Web
Cargado por
DANNTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Peso de Las Paginas Web
Cargado por
DANNCopyright:
Formatos disponibles
PESO DE LAS PÁGINAS WEB:
El año pasado por estas fechas los datos de HTTP Archive hacían ver que el peso
promedio de las páginas web era de 2 MB.
Un año después, en 2017 el peso promedio de las páginas web subió a 2,26 MB,
otro 10+ por ciento arriba respecto a 2016, cuando ya había engordado un 15 por
ciento respecto a 2015. Los archivos CSS, las hojas de estilos, han engordado un
tercio en los últimos doce meses.
Un año más se reduce el uso de Flash, la transferencia de contenidos Flash y
también disminuye el número de sitios web que usan Flash. A finales de 2015 un
20 por ciento de los sitios web usaban Flash — muchos todavía y más aún ahora
que Adobe ha enterrado Flash, o al menos su nombre.
En cambio el porcentaje de sitios web que utilizan tipografías personalizadas crece
y ya son el 60 por ciento de todos los sitios web monitorizados por HTTP Archive.
La técnica de usar tipografías personalizadas —como las de Google Fonts que no
son las nativas de la web— supone también un aumento en el peso de las páginas
web y en el tiempo de respuesta.
CARACTERÍSTICAS:
Si una página web pesa 2 MB de poco sirve que su diseño web se adapte a
los móviles si la carga es más lenta y consume más tráfico móvil.
Google penaliza las páginas que tienen sobrepeso.
Una página web pesada y complejar resulta menos accesible.
Los costes de hosting aumentan.
Cuanto más código se utilice más probable será que tenga errores y su
actualización y mantenimiento será más difícil y costoso.
TECNOLOGIA INCREMENTO 2016 INCREMENTO 2017 INCREMENTO
DIAGRAMACION DE PÁGINAS WEB:
En el proceso de creación de sitios web, es altamente importante iniciar el
desarrollo pensando en las tecnologías que se utilizarán en el proceso de creación
del sitio web. En esta parte creamos prácticamente una pieza gráfica, con todos
los elementos respectivos de una página web, organizando y estructurando la
parte visual (interfaz gráfica) para los usuarios (internautas).
Designamos los colores predominantes de la página web, distribuimos los
espacios pensando en la comodidad de nuestros visitantes, designando tamaño y
posición del banner, estilo del menú (enlaces a páginas web internas o externas),
organización de la información (cuantas columnas, estilo de diagramación),
designamos tipos de letra (fonts), establecemos espacios designados para
enlaces con otras páginas web, redes sociales, bloggs, buscadores, directorios
etc... También a este proceso se puede denominar prototipo, donde se efectúan
los cambios necesarios en coordinación con nuestros clientes, para que en lo
futuro el producto final salga en conformidad de ambas partes (webmaster/cliente)
y no se tenga que reestructurar durante el proceso del desarrollo web, lo cual
demandaría tiempo y dinero.
CARACTERISTICAS:
1. El diseño visual de la información que se desea editar. En esta etapa se
trabaja distribuyendo el texto, los gráficos, los vínculos a otros documentos
y otros objetos multimedia que se consideren pertinentes. Es importante
que antes de 'escribir' la página web se realice un boceto o prediseño. Esto
facilitará tener un orden claro sobre el diseño.
2. Estructura y relación jerárquica de las páginas del sitio web. Para esto, y
fundamentalmente para manejar los vínculos entre documentos, se creó el
lenguaje de marcación de hipertexto o HTML. Los enlaces que aparecen
subrayados en este documento y otros de Wikipedia son ejemplos de
hipertexto, puesto que al pulsar sobre ellos conducen a otras páginas con
información relacionada. La importancia de la estructura y arborescencia
web radica en que los usuarios no siempre entran por la página principal o
inicial y en ese caso el sitio debe darle la respuesta a lo que busca rápido,
además permitirle navegar por el sitio.
3. Posicionamiento en buscadores o SEO. Ésta consiste en optimizar la
estructura del contenido para mejorar la posición en que aparece la página
en determinada búsqueda.
También podría gustarte
- Trabajo WixDocumento4 páginasTrabajo WixVivian Herrera ArdilaAún no hay calificaciones
- Diseño Web AplicadoDocumento3 páginasDiseño Web Aplicadosamy2518Aún no hay calificaciones
- Diseño Web - WDocumento4 páginasDiseño Web - WAlejandroAún no hay calificaciones
- Herramientas para El Diseño WebDocumento5 páginasHerramientas para El Diseño WebJose RosaAún no hay calificaciones
- Maquetación de La Interfaz Gráfica en HTML Ga5 - 220501095-Aa1-Ev04Documento13 páginasMaquetación de La Interfaz Gráfica en HTML Ga5 - 220501095-Aa1-Ev04neomi nelson william100% (2)
- Diseño e ImplementacionDocumento7 páginasDiseño e ImplementacionАдриан БандаAún no hay calificaciones
- Tutorial CSS 2004 Nivel MedioDocumento96 páginasTutorial CSS 2004 Nivel MedioDavid SaldarriagaAún no hay calificaciones
- UT 5 Páginas Web Comerciales PDFDocumento33 páginasUT 5 Páginas Web Comerciales PDFCarlos Hernández GalánAún no hay calificaciones
- Semana 1 - Introducción Al HTMLDocumento15 páginasSemana 1 - Introducción Al HTMLLuis RJAún no hay calificaciones
- Clasificación de Páginas ElectrónicasDocumento6 páginasClasificación de Páginas Electrónicasvicdcc19Aún no hay calificaciones
- Proyecto WordDocumento6 páginasProyecto WordCristopher yeri Azañero CelisAún no hay calificaciones
- Introduccion Diseño Web I - 2024Documento6 páginasIntroduccion Diseño Web I - 2024emanuel12345eqAún no hay calificaciones
- Instituto Nacional de Educación Básica InebDocumento23 páginasInstituto Nacional de Educación Básica InebTonyOrozzcoAún no hay calificaciones
- Bloque 4, Tema 3 InformáticaDocumento4 páginasBloque 4, Tema 3 InformáticalydiaAún no hay calificaciones
- Creacion de Paginas WebDocumento43 páginasCreacion de Paginas WebEduardo Torres PalaciosAún no hay calificaciones
- Creacion de Contenidos ComunicativosDocumento6 páginasCreacion de Contenidos Comunicativosjennifer tejada quirozAún no hay calificaciones
- Diseño We1Documento4 páginasDiseño We1Katrina CasasAún no hay calificaciones
- Diseño WebDocumento19 páginasDiseño WebJennifer MenchacaAún no hay calificaciones
- Qué Es El Desarrollo WebDocumento6 páginasQué Es El Desarrollo WebquispemhaAún no hay calificaciones
- Seo PDFDocumento192 páginasSeo PDFluisAún no hay calificaciones
- GA6-220501123-AA1-EV01. Documento. Realizar Un Informe de Las Tecnologías - FERNANDO RAVELODocumento19 páginasGA6-220501123-AA1-EV01. Documento. Realizar Un Informe de Las Tecnologías - FERNANDO RAVELOfernandoAún no hay calificaciones
- Teoría y Técnica Del Diseño Gráfico UNIDAD 4Documento11 páginasTeoría y Técnica Del Diseño Gráfico UNIDAD 4Reyes MañonAún no hay calificaciones
- Creacion de Una Pagina WebDocumento15 páginasCreacion de Una Pagina WebCamila TovarAún no hay calificaciones
- Introducción Al Diseño WebDocumento8 páginasIntroducción Al Diseño WebOneyda Ponce GarcìaAún no hay calificaciones
- Historia CmsDocumento4 páginasHistoria CmsCourtney EspinozaAún no hay calificaciones
- Libre OpciónDocumento87 páginasLibre OpciónRoxana BazantesAún no hay calificaciones
- Ex PosicionDocumento28 páginasEx PosicionMARISOL RUTMERI CHOQUE COLQUEAún no hay calificaciones
- Apuntes de Desarrollo WebDocumento11 páginasApuntes de Desarrollo WebJohanna PortilloAún no hay calificaciones
- Estilos de Las Paginas Web y Los Sitios WebDocumento6 páginasEstilos de Las Paginas Web y Los Sitios WebLuisa Fernanda Ramirez AndradeAún no hay calificaciones
- Diseño Páginas WebDocumento19 páginasDiseño Páginas WebHarrinson Erley BMAún no hay calificaciones
- Manual DreamweaverDocumento4 páginasManual DreamweaverEsperanzaAún no hay calificaciones
- Qué Es Una Página WebDocumento4 páginasQué Es Una Página Webanameg_22100% (1)
- Diseño de Páginas Web Con FrontPageDocumento38 páginasDiseño de Páginas Web Con FrontPageAltgrotCincoAún no hay calificaciones
- Exposición Páginas Web Equipo 4Documento17 páginasExposición Páginas Web Equipo 4Bellali CamachoAún no hay calificaciones
- MaquetacinnnnDenInterfaznGrnnficanEnnHtml 8265663d97b8ac3Documento12 páginasMaquetacinnnnDenInterfaznGrnnficanEnnHtml 8265663d97b8ac3Johan100% (1)
- Fundamento de Pagina Web 12Documento15 páginasFundamento de Pagina Web 12Bruno LanAún no hay calificaciones
- Nuevo Microsoft Word DocumentDocumento2 páginasNuevo Microsoft Word DocumentBrisa AverzaAún no hay calificaciones
- Comercio ElectronicoDocumento22 páginasComercio ElectronicoAndrea DevoraAún no hay calificaciones
- Mantenimiento de Una Página Web (I)Documento15 páginasMantenimiento de Una Página Web (I)VickyManeroAún no hay calificaciones
- Maquetacion WEBDocumento21 páginasMaquetacion WEBAlan J Mast SantAún no hay calificaciones
- Capitulo 2 CorregidoDocumento17 páginasCapitulo 2 CorregidoSF10Aún no hay calificaciones
- Diseno Web 56bdbd373af25Documento13 páginasDiseno Web 56bdbd373af25Walter Moises De La RosaAún no hay calificaciones
- Patrones de Diseño WebDocumento23 páginasPatrones de Diseño WebRogelioAún no hay calificaciones
- DANUELDocumento10 páginasDANUELAngelica PerezAún no hay calificaciones
- Guía 2 Cuarto Periodo - Grado 10Documento4 páginasGuía 2 Cuarto Periodo - Grado 10anime y masAún no hay calificaciones
- Diseño Paginas WebDocumento4 páginasDiseño Paginas WebRubý CstellanosAún no hay calificaciones
- 1 HTML y CssDocumento26 páginas1 HTML y CssXiomara PltAún no hay calificaciones
- Elaboración de documentos web mediante lenguajes de marcas. IFCD0210De EverandElaboración de documentos web mediante lenguajes de marcas. IFCD0210Aún no hay calificaciones
- Investigacion Pagina WebDocumento13 páginasInvestigacion Pagina WebNelikita Hernandez de JuarezAún no hay calificaciones
- Trabajo de ElectivaDocumento6 páginasTrabajo de ElectivaLuis FernandoAún no hay calificaciones
- Diseño y Desarrollo de WebsitesDocumento14 páginasDiseño y Desarrollo de WebsitesJorge Siles CabreraAún no hay calificaciones
- Edison Timbe 729 2270 1 CeDocumento12 páginasEdison Timbe 729 2270 1 CeCamila Ordoñez AguirreAún no hay calificaciones
- DEWE 121 ABCyDDocumento19 páginasDEWE 121 ABCyDMitzel RamosAún no hay calificaciones
- Funcionamiento de Un Sitio WebDocumento11 páginasFuncionamiento de Un Sitio WebAiban OlivardiaAún no hay calificaciones
- T1.2 20380597 - Lenguajes de Programación WebDocumento9 páginasT1.2 20380597 - Lenguajes de Programación Webthe.russian.kunAún no hay calificaciones
- T01. Arquitectura y Lenguajes de Programacion en Clientes Web PDFDocumento14 páginasT01. Arquitectura y Lenguajes de Programacion en Clientes Web PDFpbenitogonzalezAún no hay calificaciones
- 1 - Aspectos Técnicos de La Página WebDocumento2 páginas1 - Aspectos Técnicos de La Página WebEunice Sotelo GAún no hay calificaciones
- Ensayo de Sitios WebDocumento3 páginasEnsayo de Sitios WebjorgeAún no hay calificaciones
- InvestigacionDocumento3 páginasInvestigacionValeria Eunice Salas DominguezAún no hay calificaciones
- Codigo Simple de Potencias en Dev C++Documento2 páginasCodigo Simple de Potencias en Dev C++DANNAún no hay calificaciones
- Proyecto de Libreria Simple en Dev C++Documento4 páginasProyecto de Libreria Simple en Dev C++DANNAún no hay calificaciones
- Modelo de Objetos en ProgramacionDocumento2 páginasModelo de Objetos en ProgramacionDANNAún no hay calificaciones
- Herencias en ProgramacionDocumento3 páginasHerencias en ProgramacionDANNAún no hay calificaciones
- AlgoritmoDocumento17 páginasAlgoritmoDANNAún no hay calificaciones
- Evaluacion IncialDocumento11 páginasEvaluacion IncialMarcelaAún no hay calificaciones
- CookiesDocumento2 páginasCookiesFrancis Carolina Reyes MartinezAún no hay calificaciones
- Busqueda de Informacion Cientifica en InternetDocumento23 páginasBusqueda de Informacion Cientifica en InternetCesar Araujo VelizAún no hay calificaciones
- Informe Final de Pasantias Profesionales Alfonzo RamirezDocumento68 páginasInforme Final de Pasantias Profesionales Alfonzo Ramirezelvis torresAún no hay calificaciones
- Trucos Alta en Bus Cad OresDocumento3 páginasTrucos Alta en Bus Cad OresFranciscoAún no hay calificaciones
- Optimizacion de Aplicacion WebDocumento11 páginasOptimizacion de Aplicacion WebSMAYLEE PINEDA MARTINEZAún no hay calificaciones
- Vice N TTFM 0118 MemoriaDocumento36 páginasVice N TTFM 0118 MemoriaClaudio RamosAún no hay calificaciones
- Fraude de LibrosDocumento5 páginasFraude de LibrosTorsten FelderAún no hay calificaciones
- Web Inmobiliaria PDFDocumento98 páginasWeb Inmobiliaria PDFApolo PeruAún no hay calificaciones
- Formato Brief Página WebDocumento4 páginasFormato Brief Página WebDaniel Angarita100% (1)
- Proyecto Implementacion Pagina WEBDocumento15 páginasProyecto Implementacion Pagina WEBArturoCutipaChambiAún no hay calificaciones
- Diseño de Páginas Web Con FrontPageDocumento42 páginasDiseño de Páginas Web Con FrontPageapi-19492580100% (1)
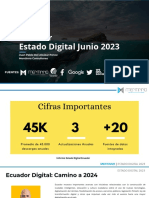
- Mentinno - Estado Digital Junio 2023Documento93 páginasMentinno - Estado Digital Junio 2023Sthefy MacasAún no hay calificaciones
- Sistemas de Información en La Empresa - Semana 4 - PDocumento10 páginasSistemas de Información en La Empresa - Semana 4 - PIvan SubiasAún no hay calificaciones
- 7.7.2.4 Lab - Research Laptop SpecificationsDocumento1 página7.7.2.4 Lab - Research Laptop SpecificationsOmatricAún no hay calificaciones
- Ficha Única de Identificación Evaluación NUEVADocumento4 páginasFicha Única de Identificación Evaluación NUEVALuis Enrique Ruiz FernándezAún no hay calificaciones
- Guía Del Libro de Computación II PágDocumento5 páginasGuía Del Libro de Computación II Págsuyapa hernandesAún no hay calificaciones
- Publicar Una Página Web en El Servidor de IISDocumento9 páginasPublicar Una Página Web en El Servidor de IISMonse13Aún no hay calificaciones
- Flash8 TutorialDocumento38 páginasFlash8 Tutorialjoney41Aún no hay calificaciones
- Terminos y Condiciones Hucha Inteligente EVODocumento15 páginasTerminos y Condiciones Hucha Inteligente EVODalcy PeñaAún no hay calificaciones
- Manual JoomlaDocumento184 páginasManual JoomlaBegoña Escolano100% (1)
- Introduccion de Corel Draw X6Documento15 páginasIntroduccion de Corel Draw X6Percy Oswaldo Vilca FloresAún no hay calificaciones
- Pretest 2 Simulacro de Prueba Ciudadania DigitalDocumento11 páginasPretest 2 Simulacro de Prueba Ciudadania DigitalFabian MolinaAún no hay calificaciones
- Instalación y Configuración de Telnet, FTP y Correo en Windows ServerDocumento21 páginasInstalación y Configuración de Telnet, FTP y Correo en Windows ServerBrian Cazarez Sanchez0% (1)
- Unidad IV Inteligencia de NegociosDocumento48 páginasUnidad IV Inteligencia de Negocioscra sasegurAún no hay calificaciones
- Hojas de Orientaciones Proyectos - INGENIERÍADocumento28 páginasHojas de Orientaciones Proyectos - INGENIERÍASelene SequeiraAún no hay calificaciones
- Front End (Back End EQUIPO1Documento17 páginasFront End (Back End EQUIPO1Marco Romero XxM4rkoRxXAún no hay calificaciones
- Caso de EstudioDocumento2 páginasCaso de EstudioMaría José BustilloAún no hay calificaciones
- Glosario 3-Términos de MercadeoDocumento14 páginasGlosario 3-Términos de MercadeoKalinichenco123hotmail.com Cesarvilla635gmail.comAún no hay calificaciones
- Syllabus Curso Programación WebDocumento9 páginasSyllabus Curso Programación WebWalter Mateo MorenoAún no hay calificaciones