Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Separata 5to Sec
Cargado por
donnyperez25Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Separata 5to Sec
Cargado por
donnyperez25Copyright:
Formatos disponibles
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
1 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
COREL DRAW
COREL DRAW es una aplicación informática de diseño gráfico vectorial. Usado en la
creación e impresión de publicidad en general y en dibujos que usan por lo general
líneas adaptadas a formas.
A continuación, se ilustra la ventana de aplicación de Corel DRAW. Seguidamente
encontrará una descripción de sus partes.
La parte principal de la interfaz es la ventana de dibujo. El rectángulo del centro con
la sombra proyectada, representa la página de dibujo. Normalmente sólo se imprime
la parte del dibujo que queda incluida en la página de dibujo. Puedes utilizar el resto
del espacio de la ventana de dibujo, denominado mesa de trabajo, para mantener a
mano las herramientas y los elementos que utilizarás mientras dibujas.
Ahora estudiemos los distintos elementos de la interfaz de CorelDraw X7.
La barra de Propiedades:
La barra de Propiedades (es la que se encuentra debajo de la barra Estándar), varía
según la herramienta seleccionada en la barra de herramientas. Allí se observan las
distintas opciones de configuración de cada herramienta seleccionada. Si por ejemplo
no tenemos nada seleccionado, las propiedades que aparecen corresponden al
2 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
tamaño de la página de dibujo, su posición, la unidad de medida que se observa en las
reglas, etc.
La barra de Herramientas
La barra de Herramientas se encuentra de forma predeterminada en el lado
izquierdo de la pantalla, contiene herramientas para crear, rellenar y modificar
objetos de forma interactiva. Las herramientas de dibujo te permitirán diseñar gran
cantidad de objetos para tus ilustraciones, mientras que las herramientas para dar
forma te facilitarán la modificación del dibujo.
También posee menús laterales que son barras de herramientas accesibles a
través de una de las herramientas de la barra. Un pequeño triángulo negro en la
parte inferior derecha de una herramienta determinada, indica que se trata de un
menú lateral en el que se agrupan varias herramientas. Presionando sobre el
triángulo, se despliega dicho menú lateral mostrando más herramientas.
Por ejemplo, la herramienta Mano alzada contiene el siguiente menú lateral. Si en
él escogemos, por ejemplo, Polilínea, entonces la herramienta que se presentará
en la barra será Polilínea hasta que se escoja otra distinta de este menú.
La barra de Estado
La barra de estado se encuentra en la parte inferior de la pantalla y contiene
indicaciones sobre el estado de la
aplicación, proporciona distinta información según el objeto que tengamos
seleccionado, por ejemplo, su color de relleno, su color y grosor de línea.
3 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
La herramienta Bézier
CorelDRAW permite dar forma a los objetos manipulando sus nodos y segmentos. Los
nodos de un objeto son los cuadrados diminutos que se muestran por el contorno del
propio objeto. La línea entre dos nodos se denomina segmento. Al desplazar los
segmentos de un objeto, la forma se ajusta con menos precisión, mientras que al
cambiar la posición de los nodos, la forma se ajusta con exactitud.
Para realizar un diseño con nodos, tienes que trabajar con una herramienta
llamada Bézier , la cual se encuentra en el submenú donde está la herramienta
de Mano alzada y el Dibujo inteligente que estudiamos en el capítulo anterior.
Esta herramienta permite realizar diseños a través de la unión de nodos. Simplemente
haces clic en la hoja, con la herramienta Bézier , y al hacer el segundo clic puedes
ver como aparece una línea uniendo ambos nodos.
Por ejemplo si queremos realizar una caricatura, primero debemos visualizar donde
irán los nodos. Siempre inserto nodos, donde las líneas cambian de dirección. Al
dibujar con la herramienta Bézier , los diseños creados serán con líneas rectas,
luego te encargarás de modificar esas líneas rectas, transformándolas a curvas donde
sea necesario.
Veamos cómo puedes realizar un dibujo.
4 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
5 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
6 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
7 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
8 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
9 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
10 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
11 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
12 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
13 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
14 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
PHOTOSHOP
1. ¿Qué es Photoshop?
Photoshop, creado por Adobe Systems, es un programa de
tratamiento de imágenes.
Photoshop está principalmente orientado a tratar y manipular imágenes, o bien
creadas por otros programas, o digitalizadas por un escáner o máquina
fotográfica. Entonces, una vez introducida la imagen en el programa podrías
retocarla, transformarla y editarla con un sinfín de posibilidades.
2. Crear un Nuevo Documento de Trabajo
Archivo, Nuevo: se trata de crear un documento en blanco desde el que
crearemos una imagen a partir de cero, bien sea añadiendo recortes o imágenes
completas
desde otros
archivos o
introduciendo
objetos propios
como texto o
formas.
Aparece el
cuadro de
diálogo de
Nuevo
Documento de
Photoshop.
Desde esta
ventana vamos
a configurar el documento que vamos a crear, definiendo sus características
básicas, como son el tamaño, la resolución y el color de fondo.
Tamaño: En principio, si conocemos el tamaño final que queremos que
tenga la imagen, podemos definir su tamaño introduciendo la altura y
anchura deseadas directamente. Observa que puedes cambiar las
unidades con las que se mide el lienzo (el área de la imagen) y medirlas en
centímetros, útil para imágenes fotográficas, o en píxeles, más recomendado
para imágenes destinadas a la publicación en Internet.
También es posible que quieras que tu imagen tenga un tamaño estándar ya definido,
como podría ser el tamaño de hoja A4 o carta. Si este es tu caso, puedes hacer clic en
la lista desplegable de Predefinir y hacer clic sobre el elemento que se ajuste a tus
medidas. Photoshop, automáticamente asignará el tamaño al lienzo de la imagen
con las medidas que tiene guardadas para cada tipo de documento.
Color de fondo: Si seleccionamos algún modo que no sea transparente, la capa
de fondo será inamovible y no se podrán realizar algunas de las características
avanzadas de Photoshop. Es recomendable seleccionar un fondo transparente,
así surgirán muchas menos complicaciones al trabajar con las capas.
15 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
El fondo transparente, en Photoshop, se muestra con un entramado de recuadros
blancos y grises.
4. El Área de Trabajo
Una vez abierto el programa observaremos diferentes barras y paneles distribuidos
en el entorno de trabajo.
Una vez abierta una imagen, todas las barras y paneles se encuentran activos y
el área de trabajo toma esta forma:
TAREA: ESCRIBE LA DEFINICION DE LOS SIGUIENTES TERMINOS:
RESOLUCION:
PIXEL
RENDER
C4D
FILTROS
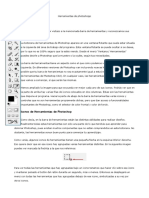
A continuacion se muestran todas las herramientas de Photoshop con sus
letras de activacion
La mayoría de las herramientas de Photoshop las encontramos agrupadas en la caja
de herramientas. Algunas de ellas están visibles y otras están ocultas. Las ocultas se
16 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
dejan ver manteniendo el ratón pulsado sobre la herramienta que la oculta
(representadas con una flechita en la esquina inferior derecha).
A través de la Caja de Herramientas podremos acceder a algunas de las opciones que
nos ofrece Photoshop.
La mayoría de las herramientas se entienden intuitivamente, como puede ser, el Lápiz,
el Dedo o la Línea. Eso sí, debemos fijarnos en los diferentes ajustes de cada una,
que aparecen en la paleta opciones.
- Teclas de Opción (variedad de operaciones).
- Barra espaciadora: nos activa la herramienta de visualización Mano
17 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
- Control (CTRL): nos activa la herramienta Desplazar
- Zoom: lo usaremos para ampliar y reducir (pulsando la tecla ALT) las áreas de la
imagen que nos interesen.
- Mano: con ella podemos desplazar el área visualizada sin usar el zoom.
- Mayúsculas: restringen los movimientos de la herramienta a ángulos de 45 grados.
- Bloquear mayúsculas: nos hace visualizar los cursores de herramienta como su
icono, o todos como una cruz de precisión.
- Tabulador (TAB): oculta / muestra todas las paletas activas en ese momento.
Para selecciones. -Existen dos formas:
1) Sin selección hecha:
- ALT nos extiende la selección de forma concéntrica
- Mayúsculas nos extiende la selección de forma simétrica
- Con ambas nos selecciona simétrica y concéntricamente
2) Con selección hecha:
- ALT nos resta lo que seleccionaremos.
- Mayúsculas nos suman lo que seleccionemos.
Otros atajos de teclado útiles:
- ctrl + space + click de ratón= zoom in
- ctrl + alt + space + click de ratón = zoom out
- space + click de ratón = arrastrar
- ctrl + s = guardar
- ctrl + z = deshacer
- alt + ctrl + z = paso atrás
- ctrl + a = seleccionar todo
- ctrl + d = deseleccionar
- ctrl + c = copia los elementos seleccionados al portapapeles sin borrarlos.
18 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
- ctrl + x = corta los elementos seleccionados, es decir, los borra y los copia en el
portapapeles.
- ctrl + v = inserta algún contenido en el portapapeles. Esta opción sólo se activa
cuando se ha cortado o copiado algún elemento antes.
Herramientas de selección
Nos permite crear selecciones de cuatro cuadros.
Recortar: esta herramienta nos permite recortar la selección hecha, desechando
el resto de la imagen.
Elipse / Círculo: cambiaremos de elipse a círculo pulsando la tecla mayúsculas
mientras arrastramos.
Fila/Columna única: nos permite seleccionar una sola fila o columna de
pixels.
Lazo/Lazo poligonal: nos permite realizar una selección a mano alzada o a
trazos de lo que queremos seleccionar.
Varita mágica: nos selecciona los píxel cercanos al que nosotros elijamos y que
cumplan una tolerancia respecto al color del primero.
Herramientas de dibujo, pintura y edición
Lápiz: nos permite dibujar libremente, pulsando y arrastrando sobre el Lienzo, y
dibujar líneas pulsando Shift y pinchando en los orígenes y finales de las líneas que
queramos crear.
- Tenemos la posibilidad de crear una transición de determinados pasos entre los
colores Frontal, y de fondo o transparentes.
- También podemos modificar la opacidad, o cambiar el tipo de Pincel con el que
vamos a pintar eligiendo el que nos convenga en la paleta de Pinceles.
Aerógrafo: pinta en función de la presión que se supone que le aplicamos al
gatillo. En la paleta opciones, se nos ofrecen las posibilidades de modificar la presión,
así como de generar una transición entre dos colores, especificando los pasos de la
transición.
19 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Pincel: la herramienta pincel, reproduce el efecto de pintar con un pincel.
Línea: nos permite dibujar líneas en cualquier ángulo, o verticales, horizontales o
en ángulos de 45 grados si mantenemos pulsada la tecla Shift.
Bote de pintura: nos ayuda a rellenar rápidamente áreas de dibujo, con el color
frontal.
Borrador: esta herramienta lo que hace es pintar con el color de fondo, pero si se
está trabajando en una capa que no sea la capa Fondo, borrará con un color
transparente.
Degradado: es una potente herramienta que nos puede generar transiciones entre
dos colores (o más) dentro del dibujo o dentro de una selección.
La aplicación de los degradados es muy simple, sólo hay que pulsar y arrastrar de
color inicial a color final.
Sobreexponer, Subexponer: la primera aclara las zonas oscuras de la
imagen, en base a la exposición que pongamos en la paleta de opciones. La
herramienta opuesta es Subexponer, que nos oscurece las zonas claras. Esta
herramienta también está afectada por los pinceles y por el valor exposición de la
paleta opciones.
Esponja: nos sirve para saturar y desaturar zonas de la imagen. Saturando
quitaremos la información de grises a la imagen, de este modo se da más fuerza al
color. Desaturando quitamos a la imagen información de color, dejándola con
apariencia de imagen en escala de grises, pero con la posibilidad de trabajar con
colores.
Enfocar y desenfocar: nos ayudan a hacer más o menos visibles los píxeles
que componen las imágenes o partes de ellas. Las imágenes se ven afectadas por la
presión indicada en la paleta de opciones, así como por los modos de la misma.
Dedo: nos permite simular el efecto de difuminar la pintura con el dedo. De este
20 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
modo podemos elegir los modos de edición y la presión con la que extenderemos la
pintura. También se nos ofrece la opción de pintar con los dedos, de forma que al
arrastrar, y dependiendo de la presión que ejerzamos, empezaremos pintando con el
color frontal, para luego difuminar la imagen.
Tampón: sirve para clonar áreas de la imagen.
Consejos útiles:
Crear una imagen:
Archivo-> nuevo.. y nos mostrará un cuadro en el que podremos indicar el nombre, el
tamaño, la resolución, y el tipo de fondo si le queremos transparente o de un color
determinado.
Para modificar el tamaño de una imagen:
Imagen->Tamaño de la imagen y podemos modificar el tamaño de la imagen. Para
mantener la proporción de nuestra imagen al cambiarla de tamaño, marcaremos la
opción ‘Restringir proporciones’.
Para modificar el tamaño del lienzo:
Imagen->Tamaño del lienzo modificará el tamaño del marco general sin modificar el
tamaño de las imágenes que se encuentren en él.
Para recortar una imagen: Seleccionar el encuadre deseado con la herramienta
selectora y pulsar en Imagen->Recortar. Nos quedará una imagen final del
tamaño seleccionado. También podemos usar la herramienta de recortar .
Capas:
Para crear una capa: Capa->Nueva capa .
Para ver el estado de las capas seleccionar Ventana->capas (o F7), se puede
seleccionar el orden de las capas puesto que se pueden superponer según el orden en
que están colocadas, podremos seleccionar la capa creada para poderla modificar, ver
u ocultar sin que afecte al resto de la imagen. Es muy útil para insertar un logotipo o un
texto, seleccionar la capa e insertar la imagen o texto.
Para modificar el tamaño de un elemento de una capa, seleccionar Edición-
>Transformar-> escala y poner la escala deseada. En ese mismo apartado podemos
rotar la imagen y diversas funciones más.
Insertar un texto en una nueva capa:
21 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Seleccionar , pincharemos donde deseamos insertar el texto, y escribiremos
nuestro texto. Seleccionar Ventana->carácter, y nos aparecerá una ventana donde
podremos editar el texto insertado, tipo de letra, color, tamaño, sangría.
Filtros: Photoshop dispone de una gran variedad de filtros para aplicar y crear efectos
en nuestras imágenes. Para más información sobre filtros consultar la ayuda de
Photoshop (F1).
Guardar imagen:
Una vez editada la imagen pulsaremos en archivo-> guardar como, ahí podremos
seleccionar el formato deseado, los más usados son:
psd que es el formato de photoshop en el cual se guardan todas las capas, tal cual
están y a posteriori se podrán editar, o si necesitamos un logo para insertar un video,
en este formato el fondo lo guarda transparente.
Jpeg: Es el formato más usado debido a la compresión de imagen sin reducir su
calidad.
Gif: Se usa habitualmente para guardar gráficos.
Una vez seleccionado el tipo de imagen, dependiendo del tipo seleccionado podremos
seleccionar la calidad con la que deseamos guardarla, que influirá en el espacio que
ocupará nuestra imagen.
“Colorear”
En esta práctica se coloreará una imagen blanco y negro a color.
Existen numerosas maneras de colorear fotografías en blanco y negro. Explicaremos a
continuación una de las más rápidas y efectivas.
El primer paso es abrir la imagen siguiendo la ruta Archivo > abrir. En esta ocasión no
aplicaremos los cambios directamente sobre la capa principal, sino que iremos
creando capas nuevas. Por este motivo no es necesario duplicar la capa original como
en la mayor parte de trabajos realizados con Photoshop.
Capas y modos de fusión
22 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
El segundo paso es crear una capa nueva siguiendo la ruta Capa > Nueva > Capa
(Ctrl + J). Photoshop crea la nueva capa con el modo de fusión normal por defecto.
Nosotros cambiaremos el modo de fusión a luz suave seleccionándola en el
desplegable que se abre tras pulsar en la flecha hacia abajo señalada en la imagen.
Lo siguiente será ir pintando las distintas partes de la fotografía. Seleccionaremos el
color deseado haciendo click sobre el selector de color de la barra de herramientas.
Una vez elegido seleccionaremos la herramienta pincel para ir pintando la imagen.
Si el color elegido no nos convence podemos cambiarlo ajustando el tono y la
saturación. El método abreviado del teclado para hacerlo es Ctrl + U. Seleccionamos
la opción colorear y hacemos los ajustes necesarios.
Pintaremos la zona elegida con cuidado de no salirnos de los bordes. En caso de que
nos pasemos podemos corregirlo con la herramienta borrador (tecla E).
Se recomienda crear una capa nueva para cada zona. De esta manera podremos
modificarla o eliminarla sin perjudicar a todo el trabajo hecho hasta el momento.
23 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
“Usar el Tampón de Clonar”
1. Descárgate el archivo obras.jpg y ábrelo.
2. Seleccionamos la herramienta Tampón de Clonar en el panel de
herramientas.
3. Mantendremos pulsada la tecla Alt para seleccionar la zona de la
imagen que queremos copiar haciendo clic sobre ella.
4. Una vez seleccionada la zona a clonar, el tampón está listo para copiar.
Lleva el puntero del ratón al punto que quieres modificar y pulsa el botón izquierdo
del ratón creando tantos trazos como sea necesario.
Observa como los trazos crean una copia exacta de la zona que escogiste en
principio.
24 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Durante todo el proceso verás que el puntero del ratón se desdobla, mostrando
un aspa en el lugar de donde se extrae la información y la punta del pincel en la
zona donde realizarás la copia de la imagen.
.:Texturas:.
MOSAICO:
1. Creamos un nuevo documento de 150x150 píxeles. Lo
rellenamos del color: #D27C01)
2. Ahora nos vamos al Filtro Ruido . Y le ponemos los
valores...
Cantidad: 14
Distribución: Guassiana
Y color: Monocromático
3. Para darle el toque de mosaico Filtro>Pixelar>Mosaico y le
damos la cantidad que deseemos, en nuestro lugar un valor de
10.
4. Por último, para rematar el efecto, enfocamos la imagen
hasta que se vean bien los azulejos del mosaico, para ello
vamos a Filtro>Enfocar>Enfocar más
Nosotros podemos crear otros tipos de mosaicos, siempre y cuando probemos
con los colores que le damos a un efecto y así obtener resultados distintos y
únicos.
AGUA:
Un fondo muy fácil de hacer que da muchas posibilidades.
1. Abrimos un tapiz de 150x150 píxeles y elegimos como
color frontal un azul marino bastante fuerte (#2200BB) y
como color de fondo un color marino claro (#5566FF). Utilizando la herramienta
degradado, comprobamos que esté en degradado lineal y modo normal.
25 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Hacemos clic en la parte alta de nuestra selección y arrastramos hasta el centro.
Al soltar debería quedarnos algo así...
2. Con un pincel de tamaño 5px y con blanco de color frontal le practicamos unas
líneas como muestra la siguiente imagen...
3. Seguidamente vamos al Filtro RIZO y seleccionamos el valor 999.
Ya tenemos nuestro efecto agua. Ten en cuenta que puedes variar
las cantidades y colores al gusto. Por
GELATINA 3D
1_ Abrimos una nueva imagen de fondo blanco. El tamaño puede variar yo utilize
500x300
2_ vamos a Filtro>interpretar> nubes
3_ Filtro>estilizar>extrusion... tipo: piramide. Tamaño: 30 pix. Profundidad: al azar
4_ Filtro>estilizar>bordes resplandecientes
5_ Filtro>enfocar>enfocar bordes
6_Filtro>artistico>plastificado...los valores pueden variar...siempre y cuando no se
supere en cantidad el punto medio
7_ El ultimo paso, es en imagen>ajustes>tono/saturacion: los valores son a
eleccion, tengan en mucho en cuenta la saturacion
yo lo use para bases de otros efectos tambien... es rapido y facil se puede probar
y este es el resultado:
REFLEJO DE UNA IMAGEN
Debemos copiar solo el contenido de una imagen. Seleccionamos el
fondo poco a poco y luego invertimos la Selección: Menú Selección –
Invertir (Ctrl + Shift + i)
Creamos un lienzo nuevo con Color de fondo Transparente.
26 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Teniendo la imagen seleccionada; con la herramienta mover la arrastramos hacia el
nuevo lienzo para luego tener una imagen como esta:
Ahora debemos hacer mas grande el lienzo para poder arreglar el reflejo:
Menu Imagen –> Tamaño de lienzo
Debemos cambiar el tamaño de la altura del lienzo para poder tener las 2 imágenes en
el lienzo que tenemos
El siguiente paso es duplicar la capa que contiene nuestra imagen para eso nos
vamos al panel de capas, hacemos clic con el botón derecho sobre la capa y
presionamos en duplicar capa, también podemos presionar Ctrl. + J. A la capa
duplicada vamos a llamarle reflejo. Seguimos con el reflejo, ahora toca girar la capa
llamada reflejo, para eso nos vamos a:
Edición>Transformar–>Vertical
De esta forma la imagen se vuelve al revés de la original. Ahora cogemos esta imagen
que hemos girado y la alineamos junto a la original.
Para eso nos vamos a editar en modo mascara rápida (tu sabes cuál es esta
herramienta) una vez allí; escogemos la herramienta degradado Y se lo aplicamos a
las imágenes arrastramos el degradado desde el comienzo de la imagen que se
encuentra arriba (la original) hasta el final de la imagen que se encuentra abajo (la
copia).
Regresamos con el boton Modo Estandar y
veremos una selección la cual Suprimimos (Supr
o Delete) veremos que quedara la imagen con su
reflejo.
Ahora combinamos las dos capas. Menú capa –
Combinar capas (Ctrl + E)
Creamos una nueva capa y la pintamos de color
negro.
En el panel de capas debemos tener Capa 1 y
Capa 2
La Capa 1 debemos ponerla sobre la Capa 2
para que esta se ubique encima de la capa que
tiene relleno negro.
27 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
ENDEREZAR UNA IMAGEN
Tenemos esta imagen: La dejaremos de esta forma:
1.- Comienza duplicando la imagen original, para conservarla sin alterar y poder volver
al estado inicial en cualquier momento. Para ello, debemos copiar la capa(Ctrol + j)
2.- Haremos visible una cuadrícula, que
nos servirá de guía para poner las
columnas verticales. Selecciona Vista
--> Mostrar --> Cuadrícula
3.- Utiliza el zoom, Control - (menos)
para reducir la imagen hasta que sea
visible el fondo gris de photoshop.
4.- Selecciona Edición -->
Transformación libre (Control - t)
5.- Pulsando la tecla Control y sin
soltarla, haz click sobre el cuadrado
superior izquierdo de la imagen.
Arrastra hacia arriba y hacia la
izquierda, para deformar la imagen,
hasta que las columnas del lado
izquierdo queden verticales. Asi como
se ve en la fgiura
6.- Repite la misma operación sobre el
cuadrado superior derecho.
7.- Si la imagen ha perdido altura,
arrastra hacia arriba el cuadrado
superior central, hasta que la imagen
llegue al marco superior.
28 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
8.- Pulsa Enter para aceptar la transformación, y habrás conseguido enderezar las
columnas.
9.- Al corregir la perspectiva de altura, el monumento parece más bajo que en la
fotografía original. Puedes aumentar la sensación de altura modificando las
proporciones de la fotografía, incrementando su altura pero manteniendo la anchura.
Esto tiene el efecto de "estirar" hacia arriba la foto.
Para ello, en el menú principal selecciona Imagen --> Tamaño de la imagen y haz los
siguientes cambios:
- Deselecciona la casilla
"Restringir proporciones". Tiene
que estar vacía.
- En "Tamaño del documento"
cambia la unidad de medida a
"Porcentaje" en lugar de cm
- cambia la "altura" a 105 para
estirar un 5% (puedes subir hasta
110 si lo crees necesario)
Pulsa OK y la fotografía cambiará
sus proporciones
Ahora debes hacer
lo mismo con la
figura del edificio
29 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
“Tutorial animales híbridos”
En este hybirds animales Tutorial de Photoshop voy a demostrar cómo hacer y diseñar
un animal de fantasía compuesto por una ardilla, un loro y un colibrí . Y aquí está el
resultado final de este tutorial
En primer lugar, voy a ir a
buscar un par de fotos que
pueden coincidir con las
perspectivas finales de la
imagen final anterior.
Luego utilizo la imagen de la
ardilla y el uso de la
herramienta Lazo, corte
corta es " L " , para
seleccionar la cabeza de la
ardilla y cortar la cabeza a
cabo pulsando Ctrl + X .
Entonces pegarla en la imagen del pájaro y
reducir su tamaño al tamaño del ave
pulsando Ctrl + T .
30 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Luego voy a Edición> Transformar> Voltear
horizontal o Ctrl + Q para colocarlo en forma
horizontal para que cubra la cabeza colibríes .
A
continuación, utiliza la herramienta de
balance
de color
Ctrl +
B , para
cambiar
el color
de la ardilla para que coincida con el color del colibrí .
Y también borrar los píxeles innecesarios alrededor de
la cabeza ardillas . Especialmente a prestar atención a
la zona del cuello donde se tiene que utilizar una
goma de cepillo suave para eliminar los píxeles extra ,
por lo que se adaptan perfectamente al cuerpo del ave tarareando . El jefe del colibrí
también se eliminará pintando encima con un pincel de borde suave .
Luego utilizo la herramienta Lazo para seleccionar y cortar la cola del loro y pasado en
la imagen de arriba.
A continuación, utiliza la herramienta de
balance de color para cambiar el color de
la cola del loro y el uso de la envoltura
herramienta de transformación para
cambiar la forma y el color de la cola del
loro para que quepan en el cuerpo del
ave zumbido
31 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Entonces, finalmente, yo uso un cepillo de borde duro para borrar la parte delantera de
la cola y empujarlo detrás del cuerpo.
Este es el resultado final del diseño de un tutorial para personajes de fantasía . Y
espero que tenga un gran tiempo de leerlo.
“Tutorial espada de fuego”
32 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Es una imagen "Espada" y colocarle efectos de
fuego , tambien se pueden hacer
otros objetos solo es allar bordes del objeto y que
tenga un fondo parecido al de la espada
El resultado seria este..
Paso 1
Tener La imagen para ponerle fuego , en este
cazo seria la espada , yo les dejo la imagen
por si quieren seguir el tutorial con esta espada...
A la
capa
con la
imagen le aplican curvas para allar mas facil el
borde con estas caracteristicas..
Imagen - Ajustes - Curvas ó Ctrl + M
Paso 2
A la capa de la curva le apretamos: Ctrl + E Para hacerla solo 1 capa.
Duplicamos la capa y esa capa duplicada la ponemos en modo aclarar , le aplicaremos
3 filtros:
Le aplicamos a la capa el 1° filtro que es:
Filtro- Desenfoque - Desenfoque gaussiano:
33 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
el 2 es: Filtro - Estilizar - Bordes Resplandecientes , con estos valores
34 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
El siguiente filtro tambien para la misma capa y
es:
Filtro - Distorcionar - Ondas Marinas
Quedaria
algo asi..
Despues aplicamos un tono/desaturacion para
darle mas color ,en:
Imagen - Ajustes - Tono/desaturacion , con
estos valores
y la capa de tono y saturacion la ponemos en luz fuerte
con 50% de opacidad y tendras algo asi
Paso 3
Con una goma suave , podemos borrar el fuego en
el
donde se agarra la espada , si
quieren...
Una vez teniendo las 2 capas y
aplicados los 3 filtros , copiamos esta
imagen de fuego
Esa capa del fuego la ponemos en
aclarar para quitarle el fondo de negro
y la podemos duplicar y mover
acomodar el fuego donde quieran...
Después ,
crean otra capa y
se van a:
Imagen -
Aplicar imagen -
aceptar y a esa
capa si quieren le
aplican algun
enfoque , brillo y
detalles y listo
queda algo asi:
35 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
“Tutorial Esfera Puntiaguda con
Photoshop”
Abrimos una imagen de 300x300 pixels, de fondo negro, con la
herramienta de marco elíptico hacemos un círculo en el centro
de la imagen manteniendo la mayúscula pulsada para que nos
salga perfecta y la rellenamos con la herramienta de degradado
circular de los colores que queramos:
Ahora nos vamos a filtro>estilizar>extrusión y ajustamos esta configuración:
Ahora seleccionamos un circulo perfecto alrededor de los
pinchos y nos vamos a filtro>distornisonar>esferizar y lo
ajustamos al 50%, clikeamos y ya tenemos nuestra bola de
pinchos:
Y ya una ves que la tenemos asi nos vamos a
filtro>interpretar>efectos de iluminación y le damos la
iluminación para el efecto de esfera :-D
36 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Y ya tenemos nuestra esfera lista, la podemos retocar a nuestro
gusto con las herramientas de sobreexponer y subexponer en
modo iluminación y listo.
“Efecto Matrix en
Photoshop”
Abrimos una imagen del tamaño que queramos, con los
colores blanco de superficie y negro de fondo nos vamos a
filtro>interpretar>nubes y nos quedara algo asi:
Bien ahora vamos a filtro>textura>granulado y lo
ajustamos como en la imagen:
Y ya por último presionamos ctrl+u y ajustamos el
color asi:
37 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Ya tenemos nuestro fondo matrix, si queremos
podemos ponerle una imagen en modo
"subexponer color" a nuestro fondo de matrix para
que nos quede mucho mejor:
Convertir una Foto a Silueta en
Photoshop
Una de las Siluetas más conocidas en el Mundo, o al menos en Latinoamérica, o al
menos en México ;-) es la de Ernesto el "Che" Guevara. Por muy diversas razones se
volvió un icono representativo de algunas corrientes ideológicas, y muchas veces lo
hemos visto.
Nuestra imagen es ya blanco y negro, lo cual
debe ser el primer paso en cualquier otra foto,
pero para asegurarnos hay que desaturar:
Imagen > Ajustes > Desaturar
Inmediatamente después la enfocamos un poco
para recuperar algo de luz:
Filtro > Enfocar > Máscara de Enfoque
En las imagen tienes los valores que usamos,
pero prueba tu mismo para encontrar el mejor
resultado de acuerdo a tu foto.
Ahora continuamos con.
Imagen > Ajustar > Umbral
38 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
En este caso usamos un nivel de 65 pero podría llegar hasta 100 dependiendo de la
fotografía.
Ahora, y con mucho cuidado, usa un poco
de desenfoque para quitar dureza a la
imagen. En este caso solo use .5 px de
desenfoque gaussiano:
Filtro > Desenfoque > Desenfoque
Gaussiano
Finalmente con el borrador elimina las zonas que no te agraden, en especial
puntos que suelen quedar y molestar, pero eso ya es cuestión de gustos.
Prueba con una fotografía tuya ;-)
39 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Líneas De Luz Alrededor De una Persona
- Primero, Cargamos Una imagen
Luego, tomamos la herramienta Pluma, y empezamos a hacer puntos , ya sea en el
centro de la persona, o en alguno de sus bordes, yo lo hare en el centro:
Luego, hacemos puntos medios :
40 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Ahora, empezamos a darle forma a la línea que queremos obtener. Apretamos Control
(Ctrl) Y sin soltarlo hacemos click en el primer punto medio y le damos la forma :
Luego, hacia el otro lado :
41 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Segumos asi, y tendremos algo como esto :
Ahora, hay que darle el efecto de línea Blanca, para eso, y este punto es MUY
IMPORTANTE, hay que fijarse muy bien en la configuración de los pinceles , esto es lo
que hare:
-. Primero, Elijo el pincel. Me voy a la Herramienta Pincel, y busco los pinceles
Cuadrados:
42 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Elegiremos uno de 6px, Si ustedes quieren , los hacen de mayor tamaño, para que
quede mejor el efecto, solo si gustan.
Y ahora viene lo mas importante. nos vamos a este icono :
43 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Y apretamos el cuadrito de la opción DINAMICA DE FORMA. ahora apretamos en
donde dice DINAMICA DE FORMA , y saldrán unas opciones. nosotros nos iremos a
"Presión de pluma".
Ya Configurado el pincel, volvemos a Pluma, y creamos una nueva capa. presionamos
44 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
el trazado con la pluma haciendo click derecho. Nos iremos a la opción
CONTORNEAR TRAZADO.
En la ventana que sale, ponemos la opción pincel, y apretamos la opción, simular
presión.
45 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Ahora con la herramienta pluma, hacen click derecho y se van a la opción eliminar
trazado. Ahora tenemos nuestra línea , que les debe quedar así:
Ahora , hay que borrar las partes que queremos que no se vean , vamos a la
herramienta mascara vectorial, que está en la ventana de capas. Recuerden que
estamos en la capa Nueva.
46 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Ahora, empezamos a borrar, para hacer el efecto de que la línea pasa sobre y por
atrás de la chica . Al terminar tendremos algo así :
Ahora le daremos el efecto de luz : Nos iremos a la capa en la que estamos, y
haciendo click derecho vamos a opciones de fusión. Hay apretaremos los cuadritos de
resplandor interior y resplandor exterior : y le daremos este color y estos valores :
47 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
este fue mi resultado :
48 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
PRACTICA DE ANIMACION EN PHOTOSOP
CREA LAS SIGUIENTES CAPAS EN EL PANEL:
CAPA 1: RELLENARLA CON UN
COLOR
CAPA 2: ESCRIBE TEXTO 1
CAPA 3, 4, 5 Y 6: CREA LA
FORMA CON EL LAZO
POLIGONAL Y LUEGO
COLOREALO DE OTRO COLOR
DIFERENTE A LA CAPA 1
CAPA 7: ESCRIBE EL TEXTO 2
ANIMACIONES
49 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
50 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
TEXTO FANTASMA
Crea una un lienzo nuevo de en el cual alcance tu nombre y apellido con
contenido transparente:
51 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Escribe tu nombre y a continuación creas una nueva capa y en ella escribes tu
apellido.
Ahora debes duplicar las capas y las intercalas. Quiere decir te debe quedar
asi:
Seleccionaos una por una a las capas que tienen copia (podemos que son 2) y
nos vamos a Filtro – Desenfoque – desenfoque de movimiento y añadimos solo
en Distancia 25 px. El mensaje que nos aparecerá y si debemos rasterizar el
texto en el cual debemos presionar en Sí.
Ahora creamos 4 cuadros de animación y hacemos lo siguiente:
ENCENDIDO DE FUEGO
Abrir la imagen
Crea una nueva capa
52 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Selecciona este Pincel
Pinta de este modo a la figura con color blanco
cambiar la opacidad de esta capa al 30% una mezcla
de las opciones abiertas. añadir brillo exterior (color
naranja) y de superposición de color (amarillo). dejar
la configuración predeterminada:
Ahora repita los pasos 2-5, Crea una capa, dibuja
formas de color blanco y baja la opacidad a 20% ,
luego otra capa pinta blanco y baja la opacidad 10%.
53 Prof. Domingo Pérez Vivar
IEP AN ANTONIO DE JESUS COMPUTACIÓN E INFORMATICA – 5to de Sec.
Activar el panel de Animación.
Triplica los cuadros de animación y en cada uno realiza la siguiente combinación:
ANIMACION 1:
Visible Capa 1 y capa 3
ANIMACION 2
Visible Capa 2
ANIMACION 3
Visible Capa 1 y capa 2
Finalmente presiona (intercalar cuadro de animacion) para ver la animacion
con
54 Prof. Domingo Pérez Vivar
También podría gustarte
- Retoque Fotográfico con Photoshop (Parte 1)De EverandRetoque Fotográfico con Photoshop (Parte 1)Calificación: 4 de 5 estrellas4/5 (7)
- Photoshop Cs3Documento20 páginasPhotoshop Cs3anon_15558978Aún no hay calificaciones
- Introducción a la Informática y sus ComponentesDocumento31 páginasIntroducción a la Informática y sus ComponentesSilvia Graciela Biondino100% (1)
- Manual Pizarra ActivboardDocumento24 páginasManual Pizarra ActivboardjlperezjotaAún no hay calificaciones
- Compu Primaria 1er GradoDocumento23 páginasCompu Primaria 1er GradoAdry de la MercedAún no hay calificaciones
- Modulo de Photoshop CsDocumento46 páginasModulo de Photoshop Csmiguelito477Aún no hay calificaciones
- Informática 6 Tercer PeríodoDocumento12 páginasInformática 6 Tercer Períodoluiferk91Aún no hay calificaciones
- Sexto Grado 2015 IEMADocumento56 páginasSexto Grado 2015 IEMAAmerico AlgoritmoAún no hay calificaciones
- Informática 6 TERCER PERIODO Grado SextoDocumento12 páginasInformática 6 TERCER PERIODO Grado Sextoluiferk91Aún no hay calificaciones
- Photoshop - PDF PSICOLOGIADocumento40 páginasPhotoshop - PDF PSICOLOGIALiliana CL Sáenz MatíasAún no hay calificaciones
- Computación para Todos (Primaria) - 1er GradoDocumento22 páginasComputación para Todos (Primaria) - 1er GradoROLYAún no hay calificaciones
- Informática 6 Grado Sexto TERCER PERIODO BDocumento8 páginasInformática 6 Grado Sexto TERCER PERIODO Bluiferk91Aún no hay calificaciones
- 1er GradoDocumento25 páginas1er GradoLuis Fernando Quiroz MartinezAún no hay calificaciones
- Adobe PothoshopDocumento11 páginasAdobe PothoshopLuz Nayda CastroAún no hay calificaciones
- Partes de la computadora y sus dispositivosDocumento25 páginasPartes de la computadora y sus dispositivosStoll LecterAún no hay calificaciones
- 1er Grado CLASES 1-5 BIMESTREDocumento21 páginas1er Grado CLASES 1-5 BIMESTREBrisya Andrade EstradaAún no hay calificaciones
- Tema 4 y 5 Accesorios de WindowDocumento2 páginasTema 4 y 5 Accesorios de WindowJOSE DANIEL AVILA MEJIAAún no hay calificaciones
- Ventana de Impress. Partes y EjemploDocumento3 páginasVentana de Impress. Partes y EjemploRAÚL ERNESTO MENA PERAZAAún no hay calificaciones
- 1.qué Es PhotoshopDocumento6 páginas1.qué Es Photoshop3aulagasssAún no hay calificaciones
- Computacion 1er GradoDocumento22 páginasComputacion 1er GradoShantall FernándezAún no hay calificaciones
- Partes de la computadora y sus dispositivosDocumento18 páginasPartes de la computadora y sus dispositivosSergioAún no hay calificaciones
- Partes de La ComputadoraDocumento7 páginasPartes de La ComputadoraRoy CastelAún no hay calificaciones
- PresentacionDocumento33 páginasPresentacionrodrigo-caroAún no hay calificaciones
- Ensayo PhotoshopDocumento5 páginasEnsayo PhotoshopNicolás PérezAún no hay calificaciones
- Manual de uso PDI Hitachi StarboardDocumento22 páginasManual de uso PDI Hitachi StarboardLunaVlcAún no hay calificaciones
- PGDT 409 ManualDocumento204 páginasPGDT 409 ManualNéstor CamposAún no hay calificaciones
- Act. Tec. 2 Del 20 Al 30 de Abril 2020 Profa. JuanitaDocumento8 páginasAct. Tec. 2 Del 20 Al 30 de Abril 2020 Profa. JuanitaUlises De jesusAún no hay calificaciones
- Manual de Word 7 PDFDocumento27 páginasManual de Word 7 PDFcarlaAún no hay calificaciones
- Partes de la computadora y sus funcionesDocumento189 páginasPartes de la computadora y sus funcionesYessenia PerezAún no hay calificaciones
- Areas de PhotoshopDocumento4 páginasAreas de PhotoshopLuis Manuel Castro Medina100% (1)
- Tecnologia 6° Guia #7Documento3 páginasTecnologia 6° Guia #7Diana MorrisAún no hay calificaciones
- 1er GradoDocumento194 páginas1er GradoKely VillanuevaAún no hay calificaciones
- Definicion PowerPointDocumento5 páginasDefinicion PowerPointRalaro UnocuatrodosAún no hay calificaciones
- Qué es PowerPoint y para qué sirveDocumento7 páginasQué es PowerPoint y para qué sirveShel LópezAún no hay calificaciones
- Power PointDocumento65 páginasPower PointXimena FernándezAún no hay calificaciones
- Entorno y Herramientas de PowerpointDocumento3 páginasEntorno y Herramientas de Powerpointjoaquin mantillaAún no hay calificaciones
- Computación para TodosDocumento21 páginasComputación para TodosOmar Teodor ObregonAún no hay calificaciones
- Informe 2 PhotoshopDocumento14 páginasInforme 2 PhotoshopSusana AlvesAún no hay calificaciones
- PowerPoint: introducción al programa de presentacionesDocumento16 páginasPowerPoint: introducción al programa de presentacionesCARLOS CADENAAún no hay calificaciones
- Jugando Aprendo ComputacionDocumento7 páginasJugando Aprendo ComputacionSully Grace Soriano100% (1)
- InformáticaDocumento6 páginasInformáticaMaye VegaAún no hay calificaciones
- Introducción a PowerPoint: guía completa de 40 pasosDocumento16 páginasIntroducción a PowerPoint: guía completa de 40 pasosJoselo Oviedo Cuervixx RapAún no hay calificaciones
- Introduccion PowerPointDocumento5 páginasIntroduccion PowerPointRalaro UnocuatrodosAún no hay calificaciones
- I.E. #38632 - OMAYA Manual de PhotoshopDocumento37 páginasI.E. #38632 - OMAYA Manual de PhotoshopAPOLINAR PAULINO SEBASTIÁNAún no hay calificaciones
- Accesorios Windows: Paint, Calculadora y Bloc de NotasDocumento10 páginasAccesorios Windows: Paint, Calculadora y Bloc de NotasEri ABAún no hay calificaciones
- Manual TDNDocumento7 páginasManual TDNCarlos MazoAún no hay calificaciones
- Herramientas de PhotoshoppDocumento35 páginasHerramientas de PhotoshoppArturo Aguado SantosAún no hay calificaciones
- Institucion Educativa Jorge Eliecer Gaitan Area Tecnologia E Informatica Grado Septimo Periodo IDocumento6 páginasInstitucion Educativa Jorge Eliecer Gaitan Area Tecnologia E Informatica Grado Septimo Periodo IOsMa BarrOvAún no hay calificaciones
- Actividad Grado SéptimoDocumento30 páginasActividad Grado Séptimojhonalex5j3Aún no hay calificaciones
- Computadoras y sus componentesDocumento22 páginasComputadoras y sus componentesAna maria Gracia villegasAún no hay calificaciones
- Adobe Photoshop 002Documento3 páginasAdobe Photoshop 002Bv GabrielAún no hay calificaciones
- Trabajo de InformaticaDocumento10 páginasTrabajo de Informaticaalansalas34erAún no hay calificaciones
- EDUCACIÓN TECNOLÓGICA - Módulo 3. Apoyo Visual y Soporte Escrito para Presentaciones POWERPOINTDocumento32 páginasEDUCACIÓN TECNOLÓGICA - Módulo 3. Apoyo Visual y Soporte Escrito para Presentaciones POWERPOINTKevin EnriquezAún no hay calificaciones
- Editor de ImagenesDocumento4 páginasEditor de ImagenesTania HernándezAún no hay calificaciones
- Operaciones BasicasDocumento8 páginasOperaciones BasicasOlivia higueras FernandezAún no hay calificaciones
- Guía Docente MindomoDocumento22 páginasGuía Docente MindomoManuel Quispe VasquezAún no hay calificaciones
- CLASE DE LA SESION #21 3RO SECUNDARIA Del 26 Al 30 de SetiembreDocumento4 páginasCLASE DE LA SESION #21 3RO SECUNDARIA Del 26 Al 30 de Setiembreleslie jeannette fernandez toroAún no hay calificaciones
- Manual de Alfabetización Digital Básico Parte 2Documento42 páginasManual de Alfabetización Digital Básico Parte 2Feroz Ah100% (4)
- UniversidadDocumento29 páginasUniversidadWilzon Suyo EspirituAún no hay calificaciones
- PsicologiaDocumento17 páginasPsicologiadonnyperez25Aún no hay calificaciones
- Constancia de ComportamientoDocumento1 páginaConstancia de Comportamientodonnyperez25Aún no hay calificaciones
- SIMULACRO Primer GradoDocumento7 páginasSIMULACRO Primer Gradodonnyperez25Aún no hay calificaciones
- La ComputadoraDocumento2 páginasLa Computadoradonnyperez25Aún no hay calificaciones
- Pueblo o CiudadDocumento2 páginasPueblo o Ciudaddonnyperez25Aún no hay calificaciones
- SIMULACRO Primer GradoDocumento7 páginasSIMULACRO Primer Gradodonnyperez25Aún no hay calificaciones
- Nota Informativa 30-2021Documento2 páginasNota Informativa 30-2021donnyperez25Aún no hay calificaciones
- 05 Infracciones Iiee PrivadasDocumento1 página05 Infracciones Iiee Privadasdonnyperez25Aún no hay calificaciones
- Cívica - La CiudadaniaDocumento13 páginasCívica - La Ciudadaniadonnyperez25Aún no hay calificaciones
- 03 Oficio Comunicado UGEL 2022Documento2 páginas03 Oficio Comunicado UGEL 2022donnyperez25Aún no hay calificaciones
- Construyo Mi Historia PersonalDocumento1 páginaConstruyo Mi Historia Personaldonnyperez250% (1)
- El CuentoDocumento8 páginasEl Cuentodonnyperez25Aún no hay calificaciones
- Modifican Disposiciones Pará El Retorno A La Presencialidad o Semipresen Ialidad.Documento5 páginasModifican Disposiciones Pará El Retorno A La Presencialidad o Semipresen Ialidad.josantoniobarAún no hay calificaciones
- Decreto de Urgencia Que Establece Medidas para La Lucha Contra La Informalidad en La Prestación de Servicios EducativosDocumento5 páginasDecreto de Urgencia Que Establece Medidas para La Lucha Contra La Informalidad en La Prestación de Servicios EducativosAgencia AndinaAún no hay calificaciones
- Experimento de La Energía Potencial ElásticaDocumento15 páginasExperimento de La Energía Potencial Elásticadonnyperez25Aún no hay calificaciones
- Reglamento Interno IE San Antonio de Jesús 2022Documento116 páginasReglamento Interno IE San Antonio de Jesús 2022donnyperez25Aún no hay calificaciones
- Nota Informativa 27-2021Documento2 páginasNota Informativa 27-2021donnyperez25Aún no hay calificaciones
- SIMULACRO HistoriaDocumento22 páginasSIMULACRO Historiadonnyperez25Aún no hay calificaciones
- Una Familia Muy EspecialDocumento10 páginasUna Familia Muy EspecialClaudia Patricia Romero OchoaAún no hay calificaciones
- Construyo Mi Historia PersonalDocumento1 páginaConstruyo Mi Historia Personaldonnyperez25Aún no hay calificaciones
- 01 Informacion de Las Condiciones Económicas A Los Padres de FamiliaDocumento3 páginas01 Informacion de Las Condiciones Económicas A Los Padres de Familiadonnyperez25Aún no hay calificaciones
- Master in OfficeDocumento144 páginasMaster in Officedonnyperez25100% (1)
- Presentación 1Documento1 páginaPresentación 1donnyperez25Aún no hay calificaciones
- Espada LazerDocumento8 páginasEspada Lazerdonnyperez25Aún no hay calificaciones
- Guardar Imagenes en Internet y Aplicar Como FondoDocumento2 páginasGuardar Imagenes en Internet y Aplicar Como Fondodonnyperez25Aún no hay calificaciones
- KODUDocumento6 páginasKODUdonnyperez25Aún no hay calificaciones
- Deformar Una Foto en PhotopeaDocumento4 páginasDeformar Una Foto en Photopeadonnyperez25Aún no hay calificaciones
- Ingresa A La Pagina Donde Esta Tu Evento Y Presionas en Configurar Video en VivoDocumento7 páginasIngresa A La Pagina Donde Esta Tu Evento Y Presionas en Configurar Video en Vivodonnyperez25Aún no hay calificaciones
- Una Familia Muy EspecialDocumento10 páginasUna Familia Muy EspecialClaudia Patricia Romero OchoaAún no hay calificaciones
- Cocina. - Sofia PlusDocumento2 páginasCocina. - Sofia PlusAnderson Arenas PiedrahitaAún no hay calificaciones
- T1 - 06 - Visual Studio-Snippets o Fragmentos de CodigoDocumento7 páginasT1 - 06 - Visual Studio-Snippets o Fragmentos de CodigoJosé Alberto García SánchezAún no hay calificaciones
- Fase 3 - JoaegDocumento6 páginasFase 3 - JoaegSantiago BarónAún no hay calificaciones
- Difusion SpiDocumento5 páginasDifusion SpiLuis Elmer Cieza VasquezAún no hay calificaciones
- Tema 1 HerramientasDocumento7 páginasTema 1 HerramientasGiovanni AntolaAún no hay calificaciones
- Esquema de Exposición. Admin. de Centros de Computación. Gabriela LoboDocumento7 páginasEsquema de Exposición. Admin. de Centros de Computación. Gabriela LobogabrielaAún no hay calificaciones
- Reglamento - Movistar Star Cups 2022-Free-FireDocumento10 páginasReglamento - Movistar Star Cups 2022-Free-FireKevin AlexisAún no hay calificaciones
- Mapa ConceptualDocumento1 páginaMapa ConceptualAnonymous 8Sd3WACoAún no hay calificaciones
- Igt Igame Ram CeroDocumento6 páginasIgt Igame Ram CeroJorge TabaresAún no hay calificaciones
- Consultar Instalación de FlutterDocumento27 páginasConsultar Instalación de FlutterDavid VargasAún no hay calificaciones
- Acta de Inicio de ProyectoDocumento1 páginaActa de Inicio de ProyectoJuan ManteroAún no hay calificaciones
- Resumen Automatización de Tareas Procedimientos AlmacenadosDocumento20 páginasResumen Automatización de Tareas Procedimientos Almacenadosgina vanessa valencia alomiaAún no hay calificaciones
- Herramientas InformáticasDocumento10 páginasHerramientas Informáticas608078Aún no hay calificaciones
- QSG AppGate Appliance 5 1 v2Documento14 páginasQSG AppGate Appliance 5 1 v2Luis FernandoAún no hay calificaciones
- Mineria de Datos 2019 Pec1 SolucionDocumento28 páginasMineria de Datos 2019 Pec1 SolucionMiguel ArAún no hay calificaciones
- Solucionario de Investigacion de Operaciones Gdeppen TestedDocumento4 páginasSolucionario de Investigacion de Operaciones Gdeppen TestedJohn Vladimir Honorio Chura0% (1)
- Funciones en PythonDocumento32 páginasFunciones en PythonGCAún no hay calificaciones
- Listas PythonDocumento23 páginasListas PythonSantiago PerezAún no hay calificaciones
- Diseño de Integracion Currilular - Seminario 1Documento72 páginasDiseño de Integracion Currilular - Seminario 1isabeldsamAún no hay calificaciones
- Tarea No. 5 SAP S4HANA PM (SUMMA CENTER)Documento2 páginasTarea No. 5 SAP S4HANA PM (SUMMA CENTER)rodrigo DAngeloAún no hay calificaciones
- Collage digital UNADDocumento10 páginasCollage digital UNADJavi CifuentesAún no hay calificaciones
- Practicas 1-12 MysqlDocumento5 páginasPracticas 1-12 MysqlSara AmezquitaAún no hay calificaciones
- T Espel Mec 0278Documento213 páginasT Espel Mec 0278Chrisnaj HuEkOЯnAún no hay calificaciones
- Definición de Ensayo ExploratorioDocumento5 páginasDefinición de Ensayo Exploratorioiecuxumpd100% (1)
- Guía introductoria de las herramientas Modos de Forma y Buscatrazos en IllustratorDocumento9 páginasGuía introductoria de las herramientas Modos de Forma y Buscatrazos en IllustratorLeonella del Valle Vasquez LopezAún no hay calificaciones
- Extenciones y Tipos de ArchiboDocumento5 páginasExtenciones y Tipos de ArchiboTania AdrianaAún no hay calificaciones
- PPT 2022 02 U01 T02 Base de Datos (4685)Documento26 páginasPPT 2022 02 U01 T02 Base de Datos (4685)Kevin TorresAún no hay calificaciones
- Taller SENADocumento2 páginasTaller SENALina sofia Amaya zuletaAún no hay calificaciones
- Hojas de CalculoDocumento3 páginasHojas de CalculoPedro Consuegra CañareteAún no hay calificaciones
- Especificacion de Sistemas de Software en UMLDocumento172 páginasEspecificacion de Sistemas de Software en UMLalejorobertAún no hay calificaciones