Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Curso de HTML 5
Cargado por
Jessica GrazzianiDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Curso de HTML 5
Cargado por
Jessica GrazzianiCopyright:
Formatos disponibles
Curso de HTML 5
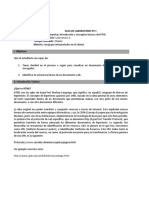
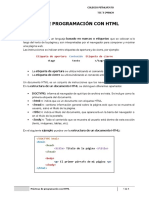
Estructura de HTML5
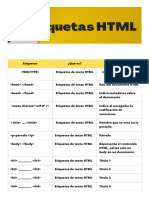
<!DOCTYPE html>
<html lang="en">: establece el idioma
<head>: cabecera del documento HTML , también va las hojas de estilo.
<meta charset="UTF-8">: especifica la codificación del documento html
<title></title>: título del documento html
</head>
<body>: el cuerpo del documento html
</body>
</html>
<p>
Etiqueta de párrafo.
</p>
<div> esto es un contenedor que puede tener un identificación. Ejemplo <div
id=”iddiv”>
sirve para crear secciones o agrupar contenidos
</div>
<section>
Sirve para determinar qué contenido corresponde
</section>
Que es firebase
Es una plataforma completa de desarrollo de aplicaciones que permite construir de todo,
se puede trabajar con android apliciones web
También podría gustarte
- N3. L3. INFOGRAFIA 2. Funcionamiento HTML PDFDocumento1 páginaN3. L3. INFOGRAFIA 2. Funcionamiento HTML PDFConahcido RapAún no hay calificaciones
- Guia Didactica de Tecnologia HTMLDocumento4 páginasGuia Didactica de Tecnologia HTMLRuth Mery MuñozAún no hay calificaciones
- Introduccion HTMLDocumento5 páginasIntroduccion HTMLFranchesca Aruquipa NinaAún no hay calificaciones
- HTML - Css - JsDocumento30 páginasHTML - Css - JsLaura Daniela FajardoAún no hay calificaciones
- Unidad 2.0 - HTMLDocumento11 páginasUnidad 2.0 - HTMLpablozabalaAún no hay calificaciones
- HTML, JS, CssDocumento31 páginasHTML, JS, CssAndrea GarcíaAún no hay calificaciones
- Desarrollo de PW HTMLDocumento7 páginasDesarrollo de PW HTMLManuel Andres Ceja de LunaAún no hay calificaciones
- HTML Desarrollo WebDocumento8 páginasHTML Desarrollo WebANDREWHR2Aún no hay calificaciones
- Lab Programacion Web Practica01Documento11 páginasLab Programacion Web Practica01LuisAún no hay calificaciones
- Guía HTMLDocumento15 páginasGuía HTMLAngel Enrique PomaAún no hay calificaciones
- HTML 5Documento21 páginasHTML 5SANDRA COMES COMASAún no hay calificaciones
- Semana 7 - Diseño y Desarrollo Web - 2do BachilleratoDocumento14 páginasSemana 7 - Diseño y Desarrollo Web - 2do Bachilleratogabriel RamosAún no hay calificaciones
- Estructura Basica HTMLDocumento13 páginasEstructura Basica HTMLClaudia Felix MedinaAún no hay calificaciones
- Semántica HTML5Documento16 páginasSemántica HTML5Tasha DuncanAún no hay calificaciones
- Guia 1Documento14 páginasGuia 1Deadly HellAún no hay calificaciones
- Pagina WebDocumento99 páginasPagina WebUsuariaAún no hay calificaciones
- Guía 1 - Módulo 1-5Documento15 páginasGuía 1 - Módulo 1-5Norberto ColoradoAún no hay calificaciones
- HTMLDocumento8 páginasHTMLJUDDY TATIANA VARGAS SANTOFIMIOAún no hay calificaciones
- GUIA II - Estructura HTMLDocumento19 páginasGUIA II - Estructura HTMLVictor DiazAún no hay calificaciones
- Etiquetas en HTMLDocumento2 páginasEtiquetas en HTMLfistropower555Aún no hay calificaciones
- Etiquetas de Las Páginas Web.Documento19 páginasEtiquetas de Las Páginas Web.Sara BadilloAún no hay calificaciones
- Crear Pagina HTMLDocumento30 páginasCrear Pagina HTMLmiscosasAún no hay calificaciones
- Folleto de HTML5 4tod (Informatica)Documento8 páginasFolleto de HTML5 4tod (Informatica)Christpher Castillo De La CruzAún no hay calificaciones
- Conceptos HTML y JavaScript Bloque 1 HTMLDocumento18 páginasConceptos HTML y JavaScript Bloque 1 HTMLProf. Emilia RodríguezAún no hay calificaciones
- Guia Decimo Etiquetas Basicas de Html5Documento2 páginasGuia Decimo Etiquetas Basicas de Html5Valentina NietoAún no hay calificaciones
- Etiquetas HTML BásicasDocumento6 páginasEtiquetas HTML BásicasMaria Concepcion Diaz De La CruzAún no hay calificaciones
- DiseñoWeb Clase 01Documento5 páginasDiseñoWeb Clase 01Armando Braulio Custodio ChicomaAún no hay calificaciones
- Guia 13 InformaticaDocumento2 páginasGuia 13 InformaticaDiego GuevaraAún no hay calificaciones
- CLASE 2 - HTML y CssDocumento27 páginasCLASE 2 - HTML y CssDavid Edison Perez CamposAún no hay calificaciones
- UT2 - LM para Visualización de InformaciónDocumento37 páginasUT2 - LM para Visualización de InformaciónmapazazelAún no hay calificaciones
- Qué Es HTMLDocumento6 páginasQué Es HTMLgleceidyAún no hay calificaciones
- Actividad de Aprendizaje 1. HTML BásicoDocumento4 páginasActividad de Aprendizaje 1. HTML BásicoJesus ChavezAún no hay calificaciones
- Códigos HTML Básicos para Páginas WebDocumento25 páginasCódigos HTML Básicos para Páginas WebYlma MraAún no hay calificaciones
- Curso-HTML - CSSDocumento52 páginasCurso-HTML - CSSmarcesalasAún no hay calificaciones
- Practica 1 Lab Programacion WebDocumento4 páginasPractica 1 Lab Programacion Webeduardo amaroAún no hay calificaciones
- Módulo 1 - Sprint 1 - EDITADODocumento61 páginasMódulo 1 - Sprint 1 - EDITADOAntonella RuizAún no hay calificaciones
- Documento Sin Título-1 PDFDocumento5 páginasDocumento Sin Título-1 PDFcoñazooooosdfaAún no hay calificaciones
- Guia 01Documento12 páginasGuia 01Hugo GuevaraAún no hay calificaciones
- DesarrolloWeb Con Por Martín CruzDocumento5 páginasDesarrolloWeb Con Por Martín CruzNOIXAún no hay calificaciones
- HTML 5 - Css 3-MaterialDocumento52 páginasHTML 5 - Css 3-MaterialNicolas100% (1)
- Front 01Documento11 páginasFront 01GISELLAún no hay calificaciones
- Prácticas HTML 20-21 Práctica1Documento4 páginasPrácticas HTML 20-21 Práctica1Alex IzquierdoAún no hay calificaciones
- Desarollohtml5 CSSDocumento10 páginasDesarollohtml5 CSSFranco Reina ArgotyAún no hay calificaciones
- Sesión 2 HTML5Documento15 páginasSesión 2 HTML5Araceli TrujilloAún no hay calificaciones
- Presentacion5HTML 5965cce4812ec77Documento29 páginasPresentacion5HTML 5965cce4812ec77Keiner MezaAún no hay calificaciones
- Introducción A PHPDocumento17 páginasIntroducción A PHPDaniel MoralesAún no hay calificaciones
- Guia de EstudioDocumento10 páginasGuia de EstudioAnthony PalmaAún no hay calificaciones
- Qué Es HTML y HTML5Documento7 páginasQué Es HTML y HTML5cristian capoAún no hay calificaciones
- HTML - Smith, Adam JDocumento69 páginasHTML - Smith, Adam JJesus FernandezAún no hay calificaciones
- Tema2 Lenguajes de Marcas Css y Scripts Alumnos Primera ParteDocumento57 páginasTema2 Lenguajes de Marcas Css y Scripts Alumnos Primera Parteasn100% (1)
- Trabajo HTMLDocumento4 páginasTrabajo HTMLRubia PortilloAún no hay calificaciones
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)Documento9 páginas10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)David SanchezAún no hay calificaciones
- EtiquetasDocumento2 páginasEtiquetasCarlos HimAún no hay calificaciones
- Que Es Una Página Web?Documento4 páginasQue Es Una Página Web?Merlyn MancillaAún no hay calificaciones
- Lab 07 - HTMLDocumento10 páginasLab 07 - HTMLRodrigo RamosAún no hay calificaciones
- Diseño WebDocumento20 páginasDiseño WebMirian Esperanza COAGUILA MAMANIAún no hay calificaciones
- Introduccion A La Programación Web - Unidad 1 PDFDocumento76 páginasIntroduccion A La Programación Web - Unidad 1 PDFEsdras ChucAún no hay calificaciones
- HTML5Documento55 páginasHTML5LucyCamposHuamanticaAún no hay calificaciones
- Williams Annie, Asignación 1Documento14 páginasWilliams Annie, Asignación 1Annie WilliamsAún no hay calificaciones
- Clase 04 - HTMLDocumento30 páginasClase 04 - HTMLallegrodevappsAún no hay calificaciones