Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Taller de Ajax
Cargado por
Sergio Andres Gonzalez0 calificaciones0% encontró este documento útil (0 votos)
25 vistas4 páginasTítulo original
TALLER DE AJAX
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
25 vistas4 páginasTaller de Ajax
Cargado por
Sergio Andres GonzalezCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 4
TALLER DE AJAX
AUTORES:
SERGIO ANDRES ARDILA GONZALEZ
MATERIA:
INGENIERÍA DE SISTEMAS
PROGRAMACIÓN WEB
CORPORACIÓN UNIVERSITARIA DE CIENCIA Y DESARROLLO- UNICENCIA
BUCARAMANGA
2021
¿Qué es AJAX y cómo funciona?
AJAX significa JavaScript asíncrono y XML (Asynchronous JavaScript and XML).
Es un conjunto de técnicas de desarrollo web que permiten que las aplicaciones
web funcionen de forma asíncrona, procesando cualquier solicitud al servidor en
segundo plano.
JavaScript es un lenguaje de programación muy conocido. Entre otras funciones,
gestiona el contenido dinámico de un sitio web y permite la interacción dinámica
del usuario. XML es otra variante de un lenguaje de marcado como HTML, como
lo sugiere su nombre: eXtensible Markup Language. Mientras HTML está diseñado
para mostrar datos, XML está diseñado para contener y transportar datos.
Tanto JavaScript como XML funcionan de forma asíncrona en AJAX. Como
resultado, cualquier aplicación web que use AJAX puede enviar y recuperar datos
del servidor sin la necesidad de volver a cargar toda la página.
Ejemplos prácticos de AJAX
la función de autocompletado de Google; esta te ayuda a completar tus palabras
clave mientras las escribes. Las palabras clave cambian en tiempo real, sin
embargo, la página como tal no cambia. A principios de los años 90, cuando la
Internet no era tan avanzada, la misma función requeriría que Google volviera a
cargar la página cada vez que apareciera una nueva recomendación en tu
pantalla. AJAX permite que el intercambio de datos y la capa de presentación
funcionen simultáneamente sin que interfieran la una con la otra.
El concepto de AJAX ha existido desde mediados de los años 90. Sin embargo,
obtuvo un reconocimiento más amplio cuando Google comenzó a incorporar el
concepto en Google Mail y Google Maps en el 2004. Hoy en día, se usa
ampliamente en varias aplicaciones web para agilizar el proceso de comunicación
del servidor.
¿Como funciona AJAX?
Ten en cuenta que AJAX no es una sola tecnología, ni es un lenguaje de
programación. Como se dijo antes, AJAX es un conjunto de técnicas de desarrollo
web. El sistema generalmente comprende:
HTML/XHTML para el lenguaje principal y CSS para la presentación.
El Modelo de objetos del documento (DOM) para datos de visualización
dinámicos y su interacción.
XML para el intercambio de datos y XSLT para su manipulación. Muchos
desarrolladores han comenzado a reemplazarlo por JSON porque es más
similar a JavaScript en su forma.
El objeto XMLHttpRequest para la comunicación asíncrona.
Finalmente, el lenguaje de programación JavaScript para unir todas estas
tecnologías.
Es necesario algún conocimiento técnico para entenderlo completamente. Sin
embargo, el procedimiento general de cómo funciona AJAX es bastante simple.
En resumen
La mayor ventaja de usar AJAX es que optimiza la experiencia del usuario. no hay
que esperar mucho tiempo para acceder a un contenido. Sin embargo, también
depende de lo que necesites. Google, por ejemplo, le permite a los usuarios elegir
entre AJAX y una versión convencional al usar Google Mail. Lo mejor es poner las
necesidades de los usuarios como prioridad en tu lista y usar AJAX de acuerdo
con eso.
También podría gustarte
- AJAX-TécnicaDocumento7 páginasAJAX-Técnicamalambo08Aún no hay calificaciones
- Resumen de AJAXDocumento2 páginasResumen de AJAXmarianoAún no hay calificaciones
- AJAX y El Desarrollo de Aplicaciones SIG en La WEBDocumento13 páginasAJAX y El Desarrollo de Aplicaciones SIG en La WEBFranciscoAún no hay calificaciones
- AJAXDocumento2 páginasAJAXMari121Aún no hay calificaciones
- CU01193E Que Es y para Que Sirve Ajax Javascript Asincrono XML JsonDocumento7 páginasCU01193E Que Es y para Que Sirve Ajax Javascript Asincrono XML JsonSamuel ArriluceaAún no hay calificaciones
- AJAX en sistemas Web: Tecnologías y accesibilidadDocumento4 páginasAJAX en sistemas Web: Tecnologías y accesibilidadJuan Vera CastilloAún no hay calificaciones
- AjaxDocumento3 páginasAjaxJoje LoAún no hay calificaciones
- Modelo de Informe Practica #12 - 2021Documento20 páginasModelo de Informe Practica #12 - 2021Ivan Valerio Lopez ZapanaAún no hay calificaciones
- Actividad OnlineDocumento19 páginasActividad OnlineHugo Ruiz MartinezAún no hay calificaciones
- Plantilla Desarrollada CorregidaDocumento12 páginasPlantilla Desarrollada CorregidaLILIANA AYALA GUATUSMALAún no hay calificaciones
- Ajax - Arkaitz GarroDocumento37 páginasAjax - Arkaitz GarroManuela TaverasAún no hay calificaciones
- Ajax, Request, XML HTTP RequestDocumento9 páginasAjax, Request, XML HTTP Requestjupa1600Aún no hay calificaciones
- Investigacion de AjaxDocumento7 páginasInvestigacion de AjaxLopez LopezAún no hay calificaciones
- Ensayo Ajax Héctor Manuel Mendoza GarcíaDocumento8 páginasEnsayo Ajax Héctor Manuel Mendoza GarcíaManuel GarciaAún no hay calificaciones
- Qué Es AJAXDocumento4 páginasQué Es AJAXDuvan Jeftef ZaldivarAún no hay calificaciones
- Lenguaje AjaxDocumento5 páginasLenguaje AjaxISMAELITE RADIOAún no hay calificaciones
- Actividad 1. Trabajo. Seguridad en AJAXDocumento19 páginasActividad 1. Trabajo. Seguridad en AJAXamhuertaAún no hay calificaciones
- Tutorial JScript y AjaxDocumento253 páginasTutorial JScript y AjaxOrlandoAún no hay calificaciones
- Tutorial JScript y AjaxDocumento253 páginasTutorial JScript y AjaxOrlandoAún no hay calificaciones
- Ajax, Un Juego de NiñosDocumento96 páginasAjax, Un Juego de NiñoslordgutierrezAún no hay calificaciones
- Tutorial JScript y AjaxDocumento252 páginasTutorial JScript y AjaxOrlandoAún no hay calificaciones
- Curso AJAXDocumento54 páginasCurso AJAXYoandry Pacheco AguilaAún no hay calificaciones
- Ajax Manual SpanishDocumento20 páginasAjax Manual SpanishGino M. Villablanca Arias100% (92)
- AjaxDocumento258 páginasAjaxCESAR LIZANDRO ROMERO GARCIAAún no hay calificaciones
- AjaxDocumento2 páginasAjaxAtaxca MartinAún no hay calificaciones
- AjaxDocumento12 páginasAjaxelricohuascata_cremaAún no hay calificaciones
- Sesion 05Documento25 páginasSesion 05Diego ToledoAún no hay calificaciones
- Python AjaxDocumento8 páginasPython AjaxyayeyaAún no hay calificaciones
- Lectura - AJAX (UJS)Documento23 páginasLectura - AJAX (UJS)DonAlito ExpressAún no hay calificaciones
- Guia 2Documento7 páginasGuia 2pruebas pruebasAún no hay calificaciones
- JAVASCRIPTDocumento37 páginasJAVASCRIPTcharlycamposAún no hay calificaciones
- Cuidados Sobre La Implementacion en AjaxDocumento6 páginasCuidados Sobre La Implementacion en AjaxAlexander BallinaAún no hay calificaciones
- Ruby On Rails Una Moda PDFDocumento8 páginasRuby On Rails Una Moda PDFCennio DI Gerardo Castro100% (1)
- Introduccion AJAXy PracticaDocumento26 páginasIntroduccion AJAXy PracticaVictor LabranqueAún no hay calificaciones
- Reporte de Javascript MayoDocumento8 páginasReporte de Javascript MayoAlbertinho11Aún no hay calificaciones
- El Gran Libro de HTML5, CSS3 y Javascript: Web WorkersDocumento1 páginaEl Gran Libro de HTML5, CSS3 y Javascript: Web WorkersJheison Tovar MogollónAún no hay calificaciones
- Actividad_1_seguridad en aplicaciones ajaxDocumento15 páginasActividad_1_seguridad en aplicaciones ajaxDa VaAún no hay calificaciones
- AjaxDocumento8 páginasAjaxLuciano Soro100% (1)
- Javascript Consulta, Fundamentos WebDocumento11 páginasJavascript Consulta, Fundamentos WebAldair Puco AlmeidaAún no hay calificaciones
- Investigación U3Documento5 páginasInvestigación U3Johnathan Moreno GutierrezAún no hay calificaciones
- Jquery Framework JavascriptDocumento422 páginasJquery Framework JavascriptGabriel Romero100% (1)
- JavascriptDocumento11 páginasJavascriptjonathanAún no hay calificaciones
- ¿Qué Es AJAX Y Cómo FuncionaDocumento1 página¿Qué Es AJAX Y Cómo FuncionakirgoAún no hay calificaciones
- Carlos Hernandez SCO5 SA116 Unimex SQLDocumento5 páginasCarlos Hernandez SCO5 SA116 Unimex SQLHernandez Lara Carlos ManuelAún no hay calificaciones
- Clase Teorica No. 1 AjaxDocumento35 páginasClase Teorica No. 1 AjaxKevin AlexAún no hay calificaciones
- 4 Programando+en+JSDocumento17 páginas4 Programando+en+JSLaliTaAún no hay calificaciones
- Aplicaciones SPADocumento6 páginasAplicaciones SPALeonela Hurtado CamposAún no hay calificaciones
- AjaxDocumento123 páginasAjaxhipolito100% (1)
- GWT: Introducción al framework de GoogleDocumento291 páginasGWT: Introducción al framework de GoogleFernando MoraAún no hay calificaciones
- Capitulo 1 (AJAX)Documento10 páginasCapitulo 1 (AJAX)clayaldas100% (1)
- MEAN Stack: MongoDB, Express, Angular y Node para aplicaciones webDocumento7 páginasMEAN Stack: MongoDB, Express, Angular y Node para aplicaciones webDiego GordonAún no hay calificaciones
- Seguridad en Aplicaciones AJAXDocumento9 páginasSeguridad en Aplicaciones AJAXJose Adrian Alexander Alban MerinoAún no hay calificaciones
- JavaScript Una Guía de Aprendizaje para el Lenguaje de Programación JavaScriptDe EverandJavaScript Una Guía de Aprendizaje para el Lenguaje de Programación JavaScriptCalificación: 3 de 5 estrellas3/5 (5)
- Aprender Javascript Avanzado con 100 ejercicios prácticosDe EverandAprender Javascript Avanzado con 100 ejercicios prácticosCalificación: 5 de 5 estrellas5/5 (1)
- Guía de HTML5, CSS3 y Javascript. La Web 2.0De EverandGuía de HTML5, CSS3 y Javascript. La Web 2.0Calificación: 3.5 de 5 estrellas3.5/5 (2)
- Curso de Programación con Java - 2ª EdiciónDe EverandCurso de Programación con Java - 2ª EdiciónCalificación: 4.5 de 5 estrellas4.5/5 (2)
- Actividad de Evaluativa 10Documento1 páginaActividad de Evaluativa 10Sergio Andres GonzalezAún no hay calificaciones
- Clases de Ultimo SemestreDocumento1 páginaClases de Ultimo SemestreSergio Andres GonzalezAún no hay calificaciones
- Segundo Parcial de Matematicas Financiera Sergio Andres ArdilaDocumento2 páginasSegundo Parcial de Matematicas Financiera Sergio Andres ArdilaSergio Andres GonzalezAún no hay calificaciones
- Anexo 1 Cuestionario Evaluacion Del Control Interno Contable 2018Documento14 páginasAnexo 1 Cuestionario Evaluacion Del Control Interno Contable 2018vivianaAún no hay calificaciones
- BootstrapDocumento8 páginasBootstrapSergio Andres GonzalezAún no hay calificaciones
- Segundo ParcialDocumento1 páginaSegundo ParcialSergio Andres GonzalezAún no hay calificaciones
- Taller1 TC ComplementoDocumento2 páginasTaller1 TC ComplementoSergio Andres GonzalezAún no hay calificaciones
- 2 Parcial Programacion Web Sergio Andres ArdilaDocumento5 páginas2 Parcial Programacion Web Sergio Andres ArdilaSergio Andres GonzalezAún no hay calificaciones
- Puntos para El ParcialDocumento1 páginaPuntos para El ParcialSergio Andres GonzalezAún no hay calificaciones
- Taller de Seminario 1 Sergio Andres Ardila GDocumento3 páginasTaller de Seminario 1 Sergio Andres Ardila GSergio Andres GonzalezAún no hay calificaciones
- Informe de Auditoría - Active DirectoryDocumento4 páginasInforme de Auditoría - Active DirectoryRosa VerasteguiAún no hay calificaciones
- AUDITADO Validación+ +Seguridad+Del+Centro+de+Cómputos ModeloDocumento7 páginasAUDITADO Validación+ +Seguridad+Del+Centro+de+Cómputos ModeloCristian Arley Vasquez NiñoAún no hay calificaciones
- Etiquetas HTML Sergio Andres ArdilaDocumento9 páginasEtiquetas HTML Sergio Andres ArdilaSergio Andres GonzalezAún no hay calificaciones
- SegundoParcial Sergio ArdilaDocumento1 páginaSegundoParcial Sergio ArdilaSergio Andres GonzalezAún no hay calificaciones
- Informe CDM Salud FormuladoDocumento15 páginasInforme CDM Salud FormuladoSergio Andres GonzalezAún no hay calificaciones
- Seguimiento 0% 17 de Agosto 2021Documento31 páginasSeguimiento 0% 17 de Agosto 2021Sergio Andres GonzalezAún no hay calificaciones
- CDM Expertos Mpa AcumuladoDocumento5 páginasCDM Expertos Mpa AcumuladoSergio Andres GonzalezAún no hay calificaciones
- Taller 1Documento1 páginaTaller 1Sergio Andres GonzalezAún no hay calificaciones
- Analisis Dofa Cementos ArgosDocumento5 páginasAnalisis Dofa Cementos ArgosSergio Andres GonzalezAún no hay calificaciones
- 24-02-2021 Ejercicio de Matematica FinancieraDocumento3 páginas24-02-2021 Ejercicio de Matematica FinancieraSergio Andres GonzalezAún no hay calificaciones
- 3 Parcial Sergio Andres Ardila GDocumento16 páginas3 Parcial Sergio Andres Ardila GSergio Andres GonzalezAún no hay calificaciones
- 10-03-2021 Ejercicio de Matematica FinancieraDocumento5 páginas10-03-2021 Ejercicio de Matematica FinancieraSergio Andres GonzalezAún no hay calificaciones
- Etiquetas HTML Sergio Andres ArdilaDocumento9 páginasEtiquetas HTML Sergio Andres ArdilaSergio Andres GonzalezAún no hay calificaciones
- 22-05-2021 Matematica FinancieraDocumento10 páginas22-05-2021 Matematica FinancieraSergio Andres GonzalezAún no hay calificaciones
- 03-03-2021 Ejercicio de Matematica FinancieraDocumento2 páginas03-03-2021 Ejercicio de Matematica FinancieraSergio Andres GonzalezAún no hay calificaciones
- Ejercicio en Clases Sergio Andres ArdilaDocumento4 páginasEjercicio en Clases Sergio Andres ArdilaSergio Andres GonzalezAún no hay calificaciones
- 08-05-2021 Matematica FinancieraDocumento8 páginas08-05-2021 Matematica FinancieraSergio Andres GonzalezAún no hay calificaciones
- Seguimiento Semanal Priority Febrero 2021Documento11 páginasSeguimiento Semanal Priority Febrero 2021Sergio Andres GonzalezAún no hay calificaciones
- Ejercicio en Clases 09-03-2021 Sergio ArdilaDocumento4 páginasEjercicio en Clases 09-03-2021 Sergio ArdilaSergio Andres GonzalezAún no hay calificaciones
- 5.manual CMCDocumento57 páginas5.manual CMCLili Garibay100% (1)
- PLCDocumento41 páginasPLCAnonymous xViiYStvAún no hay calificaciones
- Anexo N°02 - Plan de Requisitos de Calidad para SubcontratistasDocumento2 páginasAnexo N°02 - Plan de Requisitos de Calidad para SubcontratistasJose Guerrero100% (1)
- Reacción edificación movimiento sueloDocumento30 páginasReacción edificación movimiento suelofrancoisAún no hay calificaciones
- Unidad 1 Componentes de ProgramacionDocumento37 páginasUnidad 1 Componentes de ProgramacionTochimaniAún no hay calificaciones
- Tarea 2 Individual v2Documento9 páginasTarea 2 Individual v2Asalia ZavalaAún no hay calificaciones
- Modulo I Manual Practicas 2019Documento44 páginasModulo I Manual Practicas 2019Cesar FernandezAún no hay calificaciones
- Instructivo Formato 607Documento22 páginasInstructivo Formato 607EdileniaMateoQuezadaAún no hay calificaciones
- 10 FORMATO DE CUARENTENA Modalidad - SOFTWARE PASCUALDocumento3 páginas10 FORMATO DE CUARENTENA Modalidad - SOFTWARE PASCUALJuan SeguraAún no hay calificaciones
- Analisis SintacticoDocumento48 páginasAnalisis SintacticoGerardo Alexis Villavicencio PerezAún no hay calificaciones
- Sesion 06 - Modelo de Requerimientos - TeoriasDocumento8 páginasSesion 06 - Modelo de Requerimientos - TeoriasABEL SALOMON HUICHE ZU�IGAAún no hay calificaciones
- Guía de Actividades y Rúbrica de Evaluación - Fase 3 - Integrar El Potencial de Las Comunicaciones Industriales AvanzadasDocumento10 páginasGuía de Actividades y Rúbrica de Evaluación - Fase 3 - Integrar El Potencial de Las Comunicaciones Industriales AvanzadasXimenaLadinoAún no hay calificaciones
- Lección IntroDocumento10 páginasLección IntroAle alexisAún no hay calificaciones
- Ensayo Sobre Las Formulas de ExcelDocumento6 páginasEnsayo Sobre Las Formulas de ExceljeroAún no hay calificaciones
- Trabajo Final SimulacionDocumento20 páginasTrabajo Final SimulacionBere Estudio ReyesAún no hay calificaciones
- Propuesta de Software de CertificacionDocumento3 páginasPropuesta de Software de CertificacionRamon FredyAún no hay calificaciones
- Estado Tecnológico Actual de La Institución Educativa Jenaro Diaz Jordán Sede CentralDocumento3 páginasEstado Tecnológico Actual de La Institución Educativa Jenaro Diaz Jordán Sede CentraleblizcanoAún no hay calificaciones
- Submarino ProyectoDocumento12 páginasSubmarino ProyectoRoberto VicenteñoAún no hay calificaciones
- Ricoh Aficio MP 3352 FolletoDocumento4 páginasRicoh Aficio MP 3352 Folletoalejandrovalencia559Aún no hay calificaciones
- Gestión de potencia y control de motores con la ECU FT450Documento8 páginasGestión de potencia y control de motores con la ECU FT450Patricio MamaniAún no hay calificaciones
- Cartilla - Copias de Seguridad SiigoDocumento7 páginasCartilla - Copias de Seguridad SiigosonniaedAún no hay calificaciones
- Software EstadísticoDocumento8 páginasSoftware EstadísticoAldair RiosAún no hay calificaciones
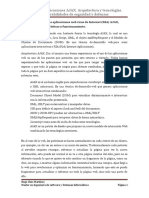
- Análisis de Sitios Web Con Vulnerabilidad en EcuadorDocumento7 páginasAnálisis de Sitios Web Con Vulnerabilidad en EcuadorJonnathan AndrésAún no hay calificaciones
- Grandes informáticos: Ada Lovelace, primera programadoraDocumento2 páginasGrandes informáticos: Ada Lovelace, primera programadoraorlis eslovanAún no hay calificaciones
- Clase 2 - Creación Del Diagrama de RedesDocumento5 páginasClase 2 - Creación Del Diagrama de RedesAndrews Alexander Erazo RondinelAún no hay calificaciones
- Asignacion #2 1-2021-2022Documento3 páginasAsignacion #2 1-2021-2022Raimy Bisono GarciaAún no hay calificaciones
- Wikipedia EmuleDocumento17 páginasWikipedia EmuleAriel MartínAún no hay calificaciones
- Entidad Relación DescargableDocumento2 páginasEntidad Relación DescargableLuis PintoAún no hay calificaciones
- Autómatas Programables PLCDocumento74 páginasAutómatas Programables PLCTalleres Marcelo BriozzoAún no hay calificaciones
- Diccionario de DatosDocumento8 páginasDiccionario de DatosVALENTINA ARTURO RAMIREZAún no hay calificaciones