Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Ejercicios Cssvi
Cargado por
carolascribdTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Ejercicios Cssvi
Cargado por
carolascribdCopyright:
Formatos disponibles
1.
Disponer dos párrafos, desplazar el segundo párrafo hasta que quede casi
superpuesto al primer párrafo.
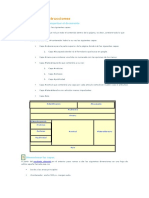
2. Disponer dos div con coordenadas absolutas, uno que represente la cabecera de la
página (50 píxeles de alto) y otro la primer columna de la izquierda.
3. Mostrar 3 div con posiciones absolutas. Mostrarlos uno arriba de otro. Hacerlos de
distintos tamaños. Mostrar más arriba el más pequeño y así sucesivamente.
4. Crear una página que disponga dos div con posicionamiento fijo. Uno a la derecha
y otro en la parte inferior de la página.
#barrainferior{
position:fixed;
bottom:0px;
width:100%;
height:50px;
background-color:black;
color:white;
}
#barralateralderecha{
position:fixed;
right:0px;
top:0px;
width:200px;
height:100%;
background-color:#eee;
}
5. Crear una página con dos columnas y disponer en la primera columna un menú de
opciones (como el visto en conceptos anteriores).
También podría gustarte
- Ejercicios6 7 Basicos Texto Posicionamiento LayoutDocumento7 páginasEjercicios6 7 Basicos Texto Posicionamiento LayoutMillanMRDAún no hay calificaciones
- Ejercicios MarcosDocumento2 páginasEjercicios MarcosLeizarAún no hay calificaciones
- Maquetación CSS A Dos ColumnasDocumento4 páginasMaquetación CSS A Dos ColumnasPaul Delgado SotoAún no hay calificaciones
- 04 Ejercicios HTML PreguntasDocumento27 páginas04 Ejercicios HTML PreguntasSynthex El Puto AmoAún no hay calificaciones
- Ejercicios HTMLDocumento2 páginasEjercicios HTMLNext ZapataAún no hay calificaciones
- Ejercicios Propuesto de HTML y CSSDocumento4 páginasEjercicios Propuesto de HTML y CSSSchneyder AnilloAún no hay calificaciones
- Prácticas HTMLDocumento7 páginasPrácticas HTMLcrodp2Aún no hay calificaciones
- Practicas CssDocumento5 páginasPracticas Cssmaguis0401Aún no hay calificaciones
- Cuando Llego Al Final Del Scroll VerticalDocumento6 páginasCuando Llego Al Final Del Scroll VerticalLETTYAún no hay calificaciones
- Actividad de Recuperacion para Grado SeptimoDocumento3 páginasActividad de Recuperacion para Grado Septimoruth1253857106Aún no hay calificaciones
- Ejercicios de JavascriptDocumento2 páginasEjercicios de JavascriptkenoayalaAún no hay calificaciones
- Paso A Paso InstruccionesDocumento3 páginasPaso A Paso InstruccionesjuanavesAún no hay calificaciones
- Juego de Uniones en NeobookDocumento12 páginasJuego de Uniones en Neobookmentor01Aún no hay calificaciones
- Practicas DreamWeaverDocumento14 páginasPracticas DreamWeaverchaco0527Aún no hay calificaciones
- Computación - Trabajo Con Columnas y SaltosDocumento10 páginasComputación - Trabajo Con Columnas y SaltosSala 01 Cepre UntelsAún no hay calificaciones
- Maquetación de Páginas Web - Crear Un Menu Horizontal Con CSS - Ejemplos HTML y XHTMLDocumento9 páginasMaquetación de Páginas Web - Crear Un Menu Horizontal Con CSS - Ejemplos HTML y XHTMLMiguel Angel Mateo BernalAún no hay calificaciones
- Ejercicio de Pie de PaginaDocumento3 páginasEjercicio de Pie de PaginaPaola CruzAún no hay calificaciones
- Ejercicios RapidosDocumento3 páginasEjercicios RapidosLucia ZEROAún no hay calificaciones
- Autocad-Bas-Sesion 5-Ejemplo 1Documento13 páginasAutocad-Bas-Sesion 5-Ejemplo 1DANNY JEFFERSON SUCLUPE VENTURAAún no hay calificaciones
- Manual DreamweaverDocumento52 páginasManual DreamweaverpochoarbonaAún no hay calificaciones
- Ejercicio 1 Enlaces DreamweaverDocumento5 páginasEjercicio 1 Enlaces DreamweaverHector Eduardo Dzul GutierrezAún no hay calificaciones
- Relación de Ejercicios CSSDocumento5 páginasRelación de Ejercicios CSSCorreo falsoAún no hay calificaciones
- Practica 3Documento2 páginasPractica 3elbroncasAún no hay calificaciones
- Ejercicio 8Documento1 páginaEjercicio 83steban60Aún no hay calificaciones
- Practica 3Documento2 páginasPractica 3elbroncasAún no hay calificaciones
- CSS - Hoja 18 Layouts EstaticosDocumento3 páginasCSS - Hoja 18 Layouts Estaticosjosemi8397Aún no hay calificaciones
- Apuntes Word 2003Documento10 páginasApuntes Word 2003bookis1234Aún no hay calificaciones
- Lista de EjerciciosDocumento3 páginasLista de EjerciciosshackbrayAún no hay calificaciones
- Tema 12 Posicinar Elementos en Una Pagina WebDocumento10 páginasTema 12 Posicinar Elementos en Una Pagina WebjaviersegoviamartinezAún no hay calificaciones
- Guia de Laboratorio Dirigido de JavascriptDocumento31 páginasGuia de Laboratorio Dirigido de JavascriptKenny David Tupia CallañaupaAún no hay calificaciones
- Cómo Agregar Numéración A Documentos WordDocumento11 páginasCómo Agregar Numéración A Documentos WordjosesalvaAún no hay calificaciones
- Diseño Web.: Elaborado Por Duviel GarciaDocumento35 páginasDiseño Web.: Elaborado Por Duviel Garciadev loperAún no hay calificaciones
- Semana 02Documento41 páginasSemana 02MaraAún no hay calificaciones
- Vamos A Crear Un Sitio Web Diseñado Una Plantilla en Dreamweaver cs6Documento2 páginasVamos A Crear Un Sitio Web Diseñado Una Plantilla en Dreamweaver cs6mafe cortesAún no hay calificaciones
- Pasos - Movimiento de TierrasDocumento18 páginasPasos - Movimiento de TierrasRUSSELL RICHY PECHO REYESAún no hay calificaciones
- Semana 02 FinalDocumento44 páginasSemana 02 FinalMaraAún no hay calificaciones
- Vulcan Mina SubterraneaDocumento64 páginasVulcan Mina SubterraneaJohao Salinas FloresAún no hay calificaciones
- Ejercicio Revisión 2Documento2 páginasEjercicio Revisión 2heavy2770% (1)
- Blog HTML5 Con CSS3Documento2 páginasBlog HTML5 Con CSS3X CelimAún no hay calificaciones
- Creación de ColumnasDocumento7 páginasCreación de ColumnasDany LucasAún no hay calificaciones
- Cómo Agregar Líneas Horizontales A Un Gráfico de ExcelDocumento4 páginasCómo Agregar Líneas Horizontales A Un Gráfico de Excelhacker67Aún no hay calificaciones
- UntitledDocumento6 páginasUntitledVIRGINIA MENDOZA CARVAJALAún no hay calificaciones
- Kompozer BachilleratoDocumento38 páginasKompozer BachilleratoMª José BallesterAún no hay calificaciones
- Examen Final de Informática IIDocumento3 páginasExamen Final de Informática IIGabriel P'tAún no hay calificaciones
- Desarrollo de La Retícula de Villard de HonnecourtDocumento4 páginasDesarrollo de La Retícula de Villard de Honnecourtedgar lemusAún no hay calificaciones
- Prog2 Enunciados Tps Nº1,2,3,4,5 y 6Documento4 páginasProg2 Enunciados Tps Nº1,2,3,4,5 y 6Lucas PeraltaAún no hay calificaciones
- Columnas en Word 2007Documento5 páginasColumnas en Word 2007Ricardo Alberto Víquez Alvarez0% (1)
- 4.1 Practica Dreamweaver PDFDocumento7 páginas4.1 Practica Dreamweaver PDFPedro Ortiz SorianoAún no hay calificaciones
- Instrucciones para Dar Formato Al Archivo Ejecicio1 - WordDocumento4 páginasInstrucciones para Dar Formato Al Archivo Ejecicio1 - WordManuel Garcia SeseñaAún no hay calificaciones
- Cómo Numerar Las Páginas A Partir de Cualquier Página en Writer de Libreoffice - OriginalDocumento10 páginasCómo Numerar Las Páginas A Partir de Cualquier Página en Writer de Libreoffice - OriginalVirginia PlasenciaAún no hay calificaciones
- Manual de Diseño Geometrico de Vias en Civil 3dDocumento20 páginasManual de Diseño Geometrico de Vias en Civil 3dLuis Felipe Soto GutierrezAún no hay calificaciones
- 20-Basico-Montajes Con TablasDocumento2 páginas20-Basico-Montajes Con Tablas76404722Aún no hay calificaciones
- HTML CSSDocumento8 páginasHTML CSSdiegoAún no hay calificaciones
- Ejerciciopractico6 120714190359 Phpapp01Documento3 páginasEjerciciopractico6 120714190359 Phpapp01Rolando ViñanAún no hay calificaciones
- Apuntes PosicionamientoDocumento7 páginasApuntes PosicionamientoelialumnosAún no hay calificaciones
- Modelo GrillaDocumento7 páginasModelo GrillaFrank Miranda MuñozAún no hay calificaciones
- Unidad Didáctica 2 Riesgos Laborales y Medidas Preventivas (I)Documento16 páginasUnidad Didáctica 2 Riesgos Laborales y Medidas Preventivas (I)carolascribdAún no hay calificaciones
- Ejercicios CssivDocumento1 páginaEjercicios CssivcarolascribdAún no hay calificaciones
- Salud 2Documento14 páginasSalud 2carolascribdAún no hay calificaciones
- Tema 1 - Salud LaboralDocumento24 páginasTema 1 - Salud Laboralcarolascribd100% (1)
- Presentacion de DatosDocumento9 páginasPresentacion de DatosRuthVerónicaDelgadoVeraAún no hay calificaciones
- Ejercicios CSSVDocumento1 páginaEjercicios CSSVcarolascribdAún no hay calificaciones
- Ejemplo RiesgosDocumento2 páginasEjemplo RiesgoscarolascribdAún no hay calificaciones
- Ejercicios CssiiDocumento1 páginaEjercicios CssiicarolascribdAún no hay calificaciones
- Documentos XML: 2.1. Estructura Del Documento XMLDocumento11 páginasDocumentos XML: 2.1. Estructura Del Documento XMLcarolascribdAún no hay calificaciones
- Presentacion de DatosDocumento9 páginasPresentacion de DatosRuthVerónicaDelgadoVeraAún no hay calificaciones
- Ejercicios CssiDocumento1 páginaEjercicios CssicarolascribdAún no hay calificaciones
- La Nueva Dieta MentalDocumento19 páginasLa Nueva Dieta MentalcarolascribdAún no hay calificaciones
- Bonificaciones Reducciones (07 2019)Documento23 páginasBonificaciones Reducciones (07 2019)PIli VillenaAún no hay calificaciones
- Codigos Sagrados Actualizados Nov19Documento111 páginasCodigos Sagrados Actualizados Nov19laura aviles100% (4)
- La Buen Vida Alex Rovira PDFDocumento28 páginasLa Buen Vida Alex Rovira PDFmad16100% (1)
- Incoterms 2010 E FDocumento1 páginaIncoterms 2010 E FcarolascribdAún no hay calificaciones
- Como Encontrar Tu FelicidadDocumento10 páginasComo Encontrar Tu FelicidadcarolascribdAún no hay calificaciones
- La Nueva Dieta MentalDocumento19 páginasLa Nueva Dieta MentalcarolascribdAún no hay calificaciones
- Solicitud de Continuación Facultativa - (Forma 14-93 - ) - IVSS Instituto Venezolano de Los Seguros Sociales PDFDocumento1 páginaSolicitud de Continuación Facultativa - (Forma 14-93 - ) - IVSS Instituto Venezolano de Los Seguros Sociales PDFcarolascribdAún no hay calificaciones
- 4.6glosario AduanasDocumento16 páginas4.6glosario AduanasdieyinAún no hay calificaciones
- Vocabulario Jurídico Latino TDocumento11 páginasVocabulario Jurídico Latino TcarolascribdAún no hay calificaciones
- Encabezados Al Imprimir en FirefoxDocumento1 páginaEncabezados Al Imprimir en FirefoxcarolascribdAún no hay calificaciones