Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Etiqueta HTML
Cargado por
Andy D R EspinalDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Etiqueta HTML
Cargado por
Andy D R EspinalCopyright:
Formatos disponibles
Etiqueta HTML
Todos los elementos del estándar HTML5 están listados aquí, descritos por
su etiqueta de apertura y agrupados por su función.
Contrariamente al índice de elementos HTML el cual lista todas las posibles
etiquetas, estándar, no-estándar, válidas, obsoletas o aquellas en desuso, esta
lista solamente los elementos válidos de HTML5.
Solamente aquellos elementos listados aquí son los que deberían ser usados
en nuevos sitios Web.
Etiquetas con etiqueta de
cierre
Apertura Cierre
<html> </html>
<head> </head>
<body> </body>
<p> </p>
La etiqueta de apertura y la de cierre son las misma con la única diferencia de
la diagonal "/" , es necesario la etiqueta de cierre para limitar el campo de
acción de la etiqueta, por ejemplo a etiqueta <p> nos indica el inicio de un
párrafo de texto y una vez que se escribe la etiqueta de apertura el navegador
tomará como párrafo todo el texto que se encuentre después de dicha etiqueta
hasta toparse con la etiqueta de cierre </p>y así con las demás etiquetas
según la función de cada una, la mayoría de las etiquetas de HTML son
etiquetas de este tipo.
Etiquetas sin etiqueta
de cierre
Etiqueta
<br>
<img>
<hr>
<input>
Este segundo grupo de etiquetas no requieren de una etiqueta de cierre debido
a que su campo de acción está limitado al lugar en donde se incluye la
etiqueta.
En el primer ejemplo vemos la etiqueta <br> que sirve para indica un salto de
línea, creo que es fácil deducir porque no necesita etiqueta de cierre, pues es
un elemento muy simple y el navegador no necesita que le digamos hasta
donde "limitar" el campo de acción de esta etiqueta pues los saltos de línea son
solo eso "un cambio de renglón y ya", si queremos más de un salto de línea
simplemente escribimos varios <br> seguidos, la segunda etiqueta <img> sirve
para insertar una imagen en la página tampoco necesita etiqueta de cierre, ya
que la etiqueta se debe ubicar en el lugar en donde queramos insertar la
imagen, pero hace falta algo mas para completar la etiqueta ya que un simple
"img" no nos dice nada acerca de la imagen, para ello existen los atributos.
Atributos de etiquetas.
Las etiquetas tienen atributos que nos sirven para especificar ciertos detalles
de esa etiqueta, por ejemplo, especificar un color de texto o de fondo, el ancho
y alto de algún elemento, su alineación, la ubicación de un documento o
imagen, etc.
El segundo caso del ejemplo anterior vimos que <img> sirve para insertar una
imagen, pero para que la etiqueta funcione necesita de sus atributos, por medio
de estos le daremos uso a la etiqueta.
Los atributos se escriben dentro de la etiqueta de la siguiente forma:
<etiqueta atributo1="algo" atributo2="algo">
Ahora volviendo al ejemplo de la etiqueta <img> es necesario indicar en forma
de un atributo la dirección y el nombre de la imagen que queremos que se
muestre, esto de la siguiente manera:
<img src="carpeta/mi_imagen.jpg">
Con lo anterior nuestra etiqueta <img> ya podrá mostrar la imagen deseada.
Hay atributos específicos para cada etiqueta, en este ejemplo mostramos la
etiqueta <img> con el mínimo requerido, pero puede llevar mas atributos, que
no mencionaré aquí pues no es el tema a tratar, pero si hay que decir que a
cualquier etiqueta de HTML se le puede agregar atributos, para algunas
etiquetas como esta, será algo forzoso agregar el atributo, pero para otras
podrá ser algo opcional, sin embargo, las etiquetas y sus atributos son la base
del lenguaje HTML, y por medio de estas es como se construye una página
web.
También podría gustarte
- Auto Hebdo Sport 13 Octubre 2015Documento84 páginasAuto Hebdo Sport 13 Octubre 2015blancohccAún no hay calificaciones
- BRINKDocumento2 páginasBRINKNicole VasquezAún no hay calificaciones
- Test El Proceso de Compraventa - ALUMNADODocumento3 páginasTest El Proceso de Compraventa - ALUMNADOszucsdeacevaAún no hay calificaciones
- La Sociedad Del Cansancio InfoDocumento2 páginasLa Sociedad Del Cansancio InfoMiguel Poveda100% (1)
- Comic PruebaDocumento6 páginasComic PruebaKatherine Zamora0% (1)
- TRABAJAR PAab Voz de Un Enfermero Español Que Trabaja en Alemania PDFDocumento4 páginasTRABAJAR PAab Voz de Un Enfermero Español Que Trabaja en Alemania PDFPortal AlemaniaAún no hay calificaciones
- Solicitud Certificado PrescripciónDocumento2 páginasSolicitud Certificado PrescripciónCristian LópezAún no hay calificaciones
- En La Perspectiva Cualitativa La Ausencia de Rigidez Afecta A Las Técnicas de Recolección de Datos PrimariosDocumento2 páginasEn La Perspectiva Cualitativa La Ausencia de Rigidez Afecta A Las Técnicas de Recolección de Datos Primariosnathalia enriquezAún no hay calificaciones
- Auditoria HumedadDocumento7 páginasAuditoria HumedadDiana SandrithawAún no hay calificaciones
- Semana 6 PPT1Documento33 páginasSemana 6 PPT1Anderson A CastilloAún no hay calificaciones
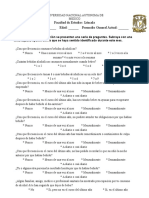
- Preguntas para El Análisis de Video Audiencia SimuladaDocumento4 páginasPreguntas para El Análisis de Video Audiencia SimuladaJorge Smith Paz SocolaAún no hay calificaciones
- Actividad 2. Estado Actual de La ContabilidadDocumento11 páginasActividad 2. Estado Actual de La ContabilidadAdriana SanchezAún no hay calificaciones
- Comunidad SaludableDocumento1 páginaComunidad SaludableGraciela ColomaAún no hay calificaciones
- Enrutamiento Estatico Con GNS3Documento12 páginasEnrutamiento Estatico Con GNS3Danny Garzón67% (6)
- Sobre Los Textos Poeticos en Juan Vazquez Mudarra y Narvaez PDFDocumento24 páginasSobre Los Textos Poeticos en Juan Vazquez Mudarra y Narvaez PDFRadamésPazAún no hay calificaciones
- Ejercicios en Clase InvestigacionDocumento2 páginasEjercicios en Clase InvestigacionGerman Ortiz AriasAún no hay calificaciones
- Costos ConjuntosDocumento21 páginasCostos Conjuntosyaf260% (1)
- Uso de La Raya de Diálogo IIDocumento4 páginasUso de La Raya de Diálogo IICarito Andy TúnezAún no hay calificaciones
- El HesicasmoDocumento4 páginasEl HesicasmoPbro Esteban DíazAún no hay calificaciones
- Teorías Del Control Motor ExplicaiconDocumento1 páginaTeorías Del Control Motor ExplicaiconEdwin BaronAún no hay calificaciones
- Test de Alcoholismo & Atoestima Fes Iztacala. PPTX Con InstruccionesDocumento2 páginasTest de Alcoholismo & Atoestima Fes Iztacala. PPTX Con InstruccionesBetty GarciaAún no hay calificaciones
- Rte Inen 251Documento8 páginasRte Inen 251Ingrid Henao ToroAún no hay calificaciones
- Curso de Seguridad Informatica y Criptografia - Jorge Ramio AguirreDocumento910 páginasCurso de Seguridad Informatica y Criptografia - Jorge Ramio AguirreKelly Suyon VillarAún no hay calificaciones
- Actividad Del TiempoDocumento3 páginasActividad Del Tiempofabiola quenAún no hay calificaciones
- Tarea 1.2 Plantilla GlorymelleDocumento2 páginasTarea 1.2 Plantilla GlorymelleArdnas OnetnecAún no hay calificaciones
- INVENTARIO TALLER DE BAR (Actualizado Al 17-11-2022)Documento6 páginasINVENTARIO TALLER DE BAR (Actualizado Al 17-11-2022)JCrlos AlanocaAún no hay calificaciones
- ArchipiélagoDocumento4 páginasArchipiélagoJIMME JEAN VASQUEZ CALIXAún no hay calificaciones
- Comportamiento Humano PDFDocumento8 páginasComportamiento Humano PDFGuiordano VSAún no hay calificaciones
- DFPR U3 A1 CempDocumento4 páginasDFPR U3 A1 CempCesar MorgadoAún no hay calificaciones
- Caracteristicas de Los DoshasDocumento16 páginasCaracteristicas de Los DoshasCHRISTIAN JAVIER FONSECA LOPEZAún no hay calificaciones