Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Taller Sobre HTML
Taller Sobre HTML
Cargado por
Erick Bolano0 calificaciones0% encontró este documento útil (0 votos)
7 vistas1 páginaTítulo original
taller_sobre_html.docx
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
7 vistas1 páginaTaller Sobre HTML
Taller Sobre HTML
Cargado por
Erick BolanoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 1
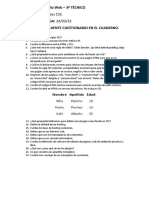
TALLER DE TECNOLOGÍA E INFORMÁTICA
1. ¿Cuál es el origen de internet?
2. ¿Qué es HTML?
3. ¿Cómo surgió este código?
4. ¿De qué manera HTML impulsó el desarrollo de internet? ¿Cómo internet impulsó el
desarrollo del código HTML?
5. ¿Quién o quiénes desarrollaron el código HTML?
6. ¿Cuál es la estructura básica de un documento html?
7. ¿Cuáles son las características de los atributos en html?
8. ¿Para qué sirve el atributo Background y bgcolor?
9. ¿Qué etiqueta define un salto de línea?
10. ¿Qué etiquetas se usan para dar formato a un texto? (Negrilla, cursiva, subrayado, tipo de
fuente, tamaño de la fuente, color)
11. Escriba la línea de código en HTML para que la palabra Corazonista tenga las siguientes
características: Color azul, tamaño 12, cursiva, subrayado, tipo de letra Comic Sans Ms.
12. ¿Qué etiqueta utilizamos para insertar una línea horizontal?
13. ¿Para qué sirve el atributo align?
14. ¿Cuál es la forma correcta de insertar una imagen?
15. ¿Para qué sirve el atributo alt?
16. ¿Qué atributo define el ancho de una imagen?
17. ¿Qué atributo define el alto de una imagen?
18. ¿Qué etiqueta define la fila de una tabla?
19. ¿Qué etiqueta define una lista ordenada?
20. ¿Qué diferencia existe entre las etiquetas OL y UL?
21. ¿Qué diferencia existe entre las etiquetas OL y LI?
22. ¿Qué etiqueta define la celda de una tabla?
23. ¿Qué etiqueta permite asignar un título en una tabla?
24. ¿Cuál es la forma correcta de crear un vínculo?
25. ¿Cómo hacemos para abrir un vínculo en otra ventana?
También podría gustarte
- Examen 03 TeóricoDocumento12 páginasExamen 03 TeóricoAnton ContAún no hay calificaciones
- 99 Preguntas de Entrevista para Un Desarrollador Web-E-BookDocumento54 páginas99 Preguntas de Entrevista para Un Desarrollador Web-E-BookRonald GomezAún no hay calificaciones
- Cuestionario de HTMLDocumento2 páginasCuestionario de HTMLOscar David Bustos TorresAún no hay calificaciones
- Preguntas InformaticaDocumento5 páginasPreguntas Informaticavalentin albornozAún no hay calificaciones
- Herramientas Digitales: Es El Código Que Se Utiliza para Estructurar y Desplegar Una Página Web y Sus ContenidosDocumento1 páginaHerramientas Digitales: Es El Código Que Se Utiliza para Estructurar y Desplegar Una Página Web y Sus Contenidosmarithzasandoval30Aún no hay calificaciones
- Balotario de Preguntas Teoricas y PracticasDocumento3 páginasBalotario de Preguntas Teoricas y PracticasAnonymous X66V2c8Z100% (1)
- Desarrollo para ExamenDocumento42 páginasDesarrollo para ExamenJames TerranovaAún no hay calificaciones
- Selene Valdes ImportantDocumento4 páginasSelene Valdes ImportantSelene Valdez GarzonAún no hay calificaciones
- Prograweb s1Documento3 páginasPrograweb s1Echeverre LuisAún no hay calificaciones
- Test ExamenDocumento9 páginasTest ExamenTacilla Mantilla AbdiasAún no hay calificaciones
- Interfaces Graficas html5Documento9 páginasInterfaces Graficas html5Susana DiazAún no hay calificaciones
- Actividad Sobre HTMLDocumento12 páginasActividad Sobre HTMLEduardo PaesanoAún no hay calificaciones
- Entrevista Telefonica .NET v1 - Nombre CandidatoDocumento63 páginasEntrevista Telefonica .NET v1 - Nombre CandidatotaitustitoAún no hay calificaciones
- Cuestionario de ApoyoDocumento2 páginasCuestionario de ApoyoFABIAN STEVEN ZEA GONZALEZAún no hay calificaciones
- Cuestionario de Diseño y Desarrollo Web - 3TDocumento1 páginaCuestionario de Diseño y Desarrollo Web - 3TTHALIA JOELY JAYA LOJAAún no hay calificaciones
- Examen de Desarrollo de SoftDocumento4 páginasExamen de Desarrollo de SoftJey ErickAún no hay calificaciones
- Lenguaje HTMLDocumento35 páginasLenguaje HTMLZyanya BasalduaAún no hay calificaciones
- Practica 2 - Parte 2 - Microsoft Word - 5 PuntosDocumento1 páginaPractica 2 - Parte 2 - Microsoft Word - 5 Puntosyaribeth ferrerasAún no hay calificaciones
- Curso de HTML Desde 0Documento113 páginasCurso de HTML Desde 0FAJGSAún no hay calificaciones
- Manual de HTMLDocumento68 páginasManual de HTMLelamigo_7912654Aún no hay calificaciones
- DiagnósticoDocumento2 páginasDiagnósticomiguel barceloAún no hay calificaciones
- BANCO DE PREGUNTAS 2do B Info Diseã o WebDocumento3 páginasBANCO DE PREGUNTAS 2do B Info Diseã o Webgabrielsoriano38Aún no hay calificaciones
- Guerrero - Nayelis Asignacion1Documento6 páginasGuerrero - Nayelis Asignacion1Nayelis GuerreroAún no hay calificaciones
- Cuaderno de Diseño WebDocumento6 páginasCuaderno de Diseño WebDaniel Jose Solis ChavezAún no hay calificaciones
- Banco Desarrollo WebDocumento20 páginasBanco Desarrollo WebClaudio Josué AlejandroAún no hay calificaciones
- HTMLDocumento5 páginasHTMLRICO QUINTANAR ISRAELAún no hay calificaciones
- Cuestionario-Internet. Publicación y Difusión de ContenidosDocumento1 páginaCuestionario-Internet. Publicación y Difusión de ContenidosPedro Jose Garcia SanchezAún no hay calificaciones
- Submodulo I Paginas WebDocumento40 páginasSubmodulo I Paginas WebMARCOS ARMANDO RIVERA BALLESTEROSAún no hay calificaciones
- La Importancia de Codigo de HTML y PHPDocumento1 páginaLa Importancia de Codigo de HTML y PHPBektor MoreAún no hay calificaciones
- ProgramaciónDocumento7 páginasProgramaciónJesus EcheniqueAún no hay calificaciones
- Cuestionario Examen 2 Quimestre 10mo CompletoDocumento5 páginasCuestionario Examen 2 Quimestre 10mo CompletoAlexander ParragaAún no hay calificaciones
- Quiz CSSDocumento4 páginasQuiz CSSjacksdyAún no hay calificaciones
- Cuestionario Tipo PruebaDocumento3 páginasCuestionario Tipo PruebaDaniel AranedaAún no hay calificaciones
- CuestionarioDocumento9 páginasCuestionariopedro urueñaAún no hay calificaciones
- Unidad 2 ProgramaciónDocumento33 páginasUnidad 2 Programaciónt0r1t3nAún no hay calificaciones
- Bryan Alejandro ComputacionDocumento13 páginasBryan Alejandro Computaciondario coradoAún no hay calificaciones
- Test para HTMLDocumento4 páginasTest para HTMLHemir MirandaAún no hay calificaciones
- Cuadernillo 6 Grado Juana Terminadook Pagenumber 1Documento40 páginasCuadernillo 6 Grado Juana Terminadook Pagenumber 1juanmatiasamarillaAún no hay calificaciones
- El Lenguaje HTML y Sus UsosDocumento7 páginasEl Lenguaje HTML y Sus UsosGreifer LamasAún no hay calificaciones
- Qué Significa El Lenguaje HTMLDocumento5 páginasQué Significa El Lenguaje HTMLXavier VasquezAún no hay calificaciones
- Spwa Jhdo Sem02Documento8 páginasSpwa Jhdo Sem02Judith D OntiverosAún no hay calificaciones
- Curso HTMLDocumento47 páginasCurso HTMLJohn MedrandaAún no hay calificaciones
- Qué Es Cada Tecnolgía PDFDocumento172 páginasQué Es Cada Tecnolgía PDFAles Bora CeMuAún no hay calificaciones
- Nombres: 1.¿que Es El Internet?: Taller de Conceptos y Practica de HTML y CSSDocumento4 páginasNombres: 1.¿que Es El Internet?: Taller de Conceptos y Practica de HTML y CSSlina zharick peñaloza ruedaAún no hay calificaciones
- Importancia Del HTMLDocumento1 páginaImportancia Del HTMLisaacgiraldovillafrancaAún no hay calificaciones
- EjerciciosDocumento1 páginaEjerciciosbiancaandreeatriplicofAún no hay calificaciones
- Preguntas 1 WebDocumento1 páginaPreguntas 1 WebCarlos Rodriguez100% (1)
- Tema 1 Diseño WebDocumento10 páginasTema 1 Diseño WebShasha Alejandro Latino RondoyAún no hay calificaciones
- PreguntasDocumento16 páginasPreguntasALANYS DAYANA GUERRERO PERRAZOAún no hay calificaciones
- Teoría HTML y Páginas Web PDFDocumento63 páginasTeoría HTML y Páginas Web PDFFelix Juan Prieto MartínezAún no hay calificaciones
- Preesaberes Unidad 2 Diseño de Sitios WebDocumento2 páginasPreesaberes Unidad 2 Diseño de Sitios WebVERONICA MARIA AVENDAÑO CARMONAAún no hay calificaciones
- Semana 1 HTML y CssDocumento54 páginasSemana 1 HTML y Cssandrey molinaAún no hay calificaciones
- Taller (Jean Navarro)Documento7 páginasTaller (Jean Navarro)Cristian NavarroAún no hay calificaciones
- Resultado Del Examen Del Curso de Desarrollo Web OnlineDocumento3 páginasResultado Del Examen Del Curso de Desarrollo Web OnlineYorchs HidalgoAún no hay calificaciones
- Cuestionarios de Diseño y Desarrollo Web - Tercero ABCDocumento2 páginasCuestionarios de Diseño y Desarrollo Web - Tercero ABCaaron bermelloAún no hay calificaciones
- CuestionariosDocumento5 páginasCuestionariosBladimir MartínezAún no hay calificaciones
- Diseño de Páginas Web: Nivel BásicoDocumento22 páginasDiseño de Páginas Web: Nivel BásicoAndrès Lahur T. C.Aún no hay calificaciones
- Analisis Heuristico de Sitio WebDocumento6 páginasAnalisis Heuristico de Sitio WebVictor Hugo GutierrezAún no hay calificaciones
- Taller 1 - HTML CSSDocumento2 páginasTaller 1 - HTML CSSjeyson pinoAún no hay calificaciones