Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Componentes para El Desarrollo Web Optimo
Componentes para El Desarrollo Web Optimo
Cargado por
Rosy BastidasTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Componentes para El Desarrollo Web Optimo
Componentes para El Desarrollo Web Optimo
Cargado por
Rosy BastidasCopyright:
Formatos disponibles
Introduccin a AJAX
El trmino AJAX se present por primera vez en el artculo "Ajax: A New
Approach to Web Applications" publicado por Jesse James Garrett el 18 de
Febrero de 2005. Hasta ese momento, no exista un trmino normalizado que
hiciera referencia a un nuevo tipo de aplicacin web que estaba apareciendo.
En realidad, el trmino AJAX es un acrnimo de Asynchronous JavaScript +
XML, que se puede traducir como "JavaScript asncrono + XML".
El artculo define AJAX de la siguiente forma:
Ajax no es una tecnologa en s mismo. En realidad, se trata de varias
tecnologas independientes que se unen de formas nuevas y sorprendentes.
Las tecnologas que forman AJAX son:
XHTML y CSS, para crear una presentacin basada en estndares.
DOM, para la interaccin y manipulacin dinmica de la presentacin.
XML, XSLT y JSON, para el intercambio y la manipulacin de
informacin.
XMLHttpRequest, para el intercambio asncrono de informacin.
JavaScript, para unir todas las dems tecnologas.
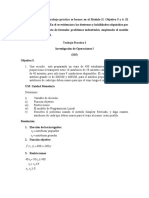
Figura 1.1 Tecnologas agrupadas bajo el concepto de AJAX
Desarrollar aplicaciones AJAX requiere un conocimiento avanzado de todas
y cada una de las tecnologas anteriores.
En las aplicaciones web tradicionales, las acciones del usuario en la pgina
(pinchar en un botn, seleccionar un valor de una lista, etc.) desencadenan
llamadas al servidor. Una vez procesada la peticin del usuario, el servidor
devuelve una nueva pgina HTML al navegador del usuario.
En el siguiente esquema, la imagen de la izquierda muestra el modelo
tradicional de las aplicaciones web. La imagen de la derecha muestra el
nuevo modelo propuesto por AJAX:
Figura 1.2 Comparacin grfica del modelo tradicional de aplicacin web y
del nuevo modelo propuesto por AJAX. (Imagen original creada por Adaptive
Path y utilizada con su permiso)
Esta tcnica tradicional para crear aplicaciones web funciona correctamente,
pero no crea una buena sensacin al usuario. Al realizar peticiones continuas
al servidor, el usuario debe esperar a que se recargue la pgina con los
cambios solicitados. Si la aplicacin debe realizar peticiones continuas, su
uso se convierte en algo molesto
AJAX permite mejorar completamente la interaccin del usuario con la
aplicacin, evitando las recargas constantes de la pgina, ya que el
intercambio de informacin con el servidor se produce en un segundo plano.
Las aplicaciones construidas con AJAX eliminan la recarga constante de
pginas mediante la creacin de un elemento intermedio entre el usuario y el
servidor. La nueva capa intermedia de AJAX mejora la respuesta de la
aplicacin, ya que el usuario nunca se encuentra con una ventana del
navegador vaca esperando la respuesta del servidor.
El siguiente esquema muestra la diferencia ms importante entre una
aplicacin web tradicional y una aplicacin web creada con AJAX. La imagen
superior muestra la interacin sncrona propia de las aplicaciones web
tradicionales. La imagen inferior muestra la comunicacin asncrona de las
aplicaciones creadas con AJAX.
Figura 1.3 Comparacin entre las comunicaciones sncronas de las
aplicaciones web tradicionales y las comunicaciones asncronas de las
aplicaciones AJAX (Imagen original creada por Adaptive Path y utilizada con
su permiso)
Las peticiones HTTP al servidor se sustituyen por peticiones JavaScript que
se realizan al elemento encargado de AJAX. Las peticiones ms simples no
requieren intervencin del servidor, por lo que la respuesta es inmediata. Si
la interaccin requiere una respuesta del servidor, la peticin se realiza de
forma asncrona mediante AJAX. En este caso, la interaccin del usuario
tampoco se ve interrumpida por recargas de pgina o largas esperas por la
respuesta del servidor.
Desde su aparicin, se han creado cientos de aplicaciones web basadas en
AJAX. En la mayora de casos, AJAX puede sustituir completamente a otras
tcnicas como Flash. Adems, en el caso de las aplicaciones web ms
avanzadas, pueden llegar a sustituir a las aplicaciones de escritorio.
A continuacin se muestra una lista de algunas de las aplicaciones ms
conocidas basadas en AJAX:
Gestores de correo electrnico: Gmail, Yahoo Mail, Windows Live Mail.
Cartografa: Google Maps, Yahoo Maps, Windows Live Local.
Aplicaciones web y productividad: Google Docs, Zimbra, Zoho.
Otras: Netvibes [metapgina], Digg [noticias], Meebo [mensajera], 30
Boxes [calendario], Flickr[fotografa].
Introduccin a JQuery
jQuery se encuentra escrito en JavaScript, un lenguaje de programacin muy
rico y expresivo.
El captulo est orientado a personas sin experiencia en el lenguaje,
abarcando conceptos bsicos y problemas frecuentes que pueden
presentarse al trabajar con el mismo. Por otro lado, la seccin puede ser
beneficiosa para quienes utilicen otros lenguajes de programacin para
entender las peculiaridades de JavaScript.
Si usted esta interesado en aprender el lenguaje ms en profundidad, puede
leer el libro JavaScript: The Good Parts escrito por Douglas Crockford.
Sintaxis Bsica
Comprensin de declaraciones, nombres de variables, espacios en blanco, y
otras sintaxis bsicas de JavaScript.
Declaracin simple de variable
var foo = 'hola mundo';
Los espacios en blanco no tienen valor fuera de las comillas
var foo =
'hola mundo';
Los parntesis indican prioridad
2 * 3 + 5;
// es igual a 11, la multiplicacin ocurre primero
2 * (3 + 5); // es igual a 16, por los parntesis, la suma
ocurre primero
La tabulacin mejora la lectura del cdigo, pero no posee ningn
significado especial
var foo = function() {
console.log('hola');
};
Operadores Bsicos
Los operadores bsicos permiten manipular valores.
Concatenacin
var foo = 'hola';
var bar = 'mundo';
console.log(foo + ' ' + bar); // la consola de depuracin
muestra 'hola mundo'
Multiplicacin y divisin
2 * 3;
2 / 3;
Incrementacin y decrementacin
var i = 1;
var j = ++i;
igual a 2
var k = i++;
igual a 3
// incrementacin previa:
j es igual a 2; i es
// incrementacin posterior: k es igual a 2; i es
También podría gustarte
- Presentacion MinitabDocumento14 páginasPresentacion MinitabWilmer VenturaAún no hay calificaciones
- T3 - Proyecto - Analizador Lexico SintacticoDocumento1 páginaT3 - Proyecto - Analizador Lexico SintacticoVicman1890Aún no hay calificaciones
- Manual PseIntDocumento17 páginasManual PseIntYonel ToroAún no hay calificaciones
- Borrador Copias SeguidadDocumento3 páginasBorrador Copias Seguidadandres montoyaAún no hay calificaciones
- Como Resetear La Contraseña de Un DVR DahuaDocumento2 páginasComo Resetear La Contraseña de Un DVR DahuaDeny Lu100% (1)
- Informe Practica SSHDocumento18 páginasInforme Practica SSHDiego GuzmánAún no hay calificaciones
- Manual de Crear Un Custom PipelineDocumento20 páginasManual de Crear Un Custom Pipelineal3morAún no hay calificaciones
- EspecificacionesDocumento4 páginasEspecificacionesRicardo ZamoraAún no hay calificaciones
- Cuestionario AccessDocumento9 páginasCuestionario AccessGladys Castillejos0% (1)
- SGY 2016 2017 Doc01 UT 1 CortafuegosConIPTABLESDocumento6 páginasSGY 2016 2017 Doc01 UT 1 CortafuegosConIPTABLESa034273Aún no hay calificaciones
- Cartilla Informatica 2011Documento37 páginasCartilla Informatica 2011Gisela DorzánAún no hay calificaciones
- Actividad 6 Sistemas Operativos ODFGDocumento4 páginasActividad 6 Sistemas Operativos ODFGOscar DaliAún no hay calificaciones
- Monografia ListaDocumento6 páginasMonografia ListaALFONSO ALEJANDRO SEVILLA HIDALGOAún no hay calificaciones
- Libropre 3Documento7 páginasLibropre 3Jhonatan OlagueAún no hay calificaciones
- FAT Al DesnudoDocumento29 páginasFAT Al DesnudoZeNitram MrtzAún no hay calificaciones
- Electronica y Computacion - Un Pic Por Dentro - Diagrama en Bloques Del 15f84Documento4 páginasElectronica y Computacion - Un Pic Por Dentro - Diagrama en Bloques Del 15f84Anonymous iTHJZaFR0ZAún no hay calificaciones
- TC1 Ap1 Darwin HurtadoDocumento4 páginasTC1 Ap1 Darwin HurtadoJaison FacheAún no hay calificaciones
- Entra Da SalidaDocumento47 páginasEntra Da SalidaDavidAún no hay calificaciones
- Configuracion de JSF y HibernateDocumento10 páginasConfiguracion de JSF y Hibernateeder albinoAún no hay calificaciones
- React JSDocumento14 páginasReact JSchamowAún no hay calificaciones
- Deber 1 Metodos NumericosDocumento10 páginasDeber 1 Metodos NumericosOjeda OrlandoAún no hay calificaciones
- Operaciones de VecindadDocumento4 páginasOperaciones de VecindadAlfonso AlejandroAún no hay calificaciones
- Latitude-E6410 Administrator Guide4 Es-MxDocumento107 páginasLatitude-E6410 Administrator Guide4 Es-MxcmloperaAún no hay calificaciones
- Micro EstudioDocumento4 páginasMicro EstudioLuis RiosAún no hay calificaciones
- Referencia Manual MantenimientoDocumento12 páginasReferencia Manual MantenimientoNicolai TeslaAún no hay calificaciones
- Parcial 3 Cisco Modulo1Documento2 páginasParcial 3 Cisco Modulo1Ariel CarvajalAún no hay calificaciones
- 3b Tutorial MySQL WorkbenchDocumento35 páginas3b Tutorial MySQL WorkbenchPablo Javier Cardenas CatalanAún no hay calificaciones
- Hilos Con C PDFDocumento6 páginasHilos Con C PDFStiiven Rodriguez AlvarezAún no hay calificaciones
- 1.-Laboratorio SQLPLUSDocumento7 páginas1.-Laboratorio SQLPLUSPilar A RuaAún no hay calificaciones