Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Universidad Tecnológica Equinoccial: Facultad de Ciencias e Ingeniería
Cargado por
Jéssica RománTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Universidad Tecnológica Equinoccial: Facultad de Ciencias e Ingeniería
Cargado por
Jéssica RománCopyright:
Formatos disponibles
Universidad Tecnolgica Equinoccial
Facultad de Ciencias e Ingeniera
Tcnicas Avanzadas de Programacin
CSS
Dr. Diego Ordez Camacho, Ph.D.
CSS
Cascading Style Sheets
Cascading???
Un estilo aplicado al elemento padre aplica para
todos los descendientes
Para quienes dicha propiedad exista
Pero puede ser sobre-escrito/reemplazado por
cualquier descendiente
CSS / Reglas syntcticas
Instruccin
Selector {propiedad : valor_de_la_propiedad}
Selector {p1 : valp1; p2 : valp2; ; pn : valpn}
Selector1, selector2, , selectorn {p : v}
Comentarios
p{
/* comentario */
color : red
}
TIP: http://css-tricks.com/
CSS / Selectores comunes
Elementos
p {}
Clase
.miclase {}
div {} ...
<div class="miclase">...</div>
Id
#miid
<div id="miid">...</div>
CSS / Selectores comunes
Varios elementos: p, h1, h2, h3 {}
A todos los elementos de la lista aplicar el formato
definido
Elementos imbricados
body header {}
section article nav {}
Aplica a todos los elementos header dentro de un
elemento body
Aplica a todos los elementos nav dentro de un elemento
article que a su vez est dentro de un elemento section
Otras posibilidades :
http://www.w3schools.com/cssref/css_selectors.asp
CSS / Algunas reglas
p{
background-color : blue ;
}
.contenido {
color : red ;
}
#header {
text-align : justify ;
}
...CSS / Algunas reglas
p{
font-family : Verdana, Geneva, sans-serif ;
font-size : 26px ;
p{
font-size : 2em;
/* 1em = tamao actual */
}
...CSS / Algunas reglas
a:link {color:#FF0000;}
/* link sin visitar*/
a:link {text-decoration:none;}
a:visited {color:#00FF00;} /* link ya visitado*/
a:hover {color:#FF00FF;} /* al pasar el mouse
sobre un link */
http://www.w3schools.com/css/default.asp
Muchas ms opciones !
Box Model
Todos los elementos se pueden considerar
como una caja
http://www.w3schools.com/css/css_boxmodel.asp
Tamao
Ancho
width:200px;
http://www.w3schools.com/cssref/pr_dim_width.asp
Alto
height:100px;
http://www.w3schools.com/cssref/pr_dim_height.asp
Bordes
Bordes
border: border-width border-style border-color
border-style: none | solid | dashed | /* todos */
border-width: 3px /* todos */
border-width: top right bottom left
border-color: red /* todos */
border-style: top right bottom left
border-color: top right bottom left
http://www.w3schools.com/cssref/pr_border.asp
Mrgenes y rellenos
Mrgenes
margin: 5px /* todos */
margin: top right bottom left
http://www.w3schools.com/cssref/pr_margin.asp
Rellenos
padding: 10px /* todos */
padding: top right bottom left
http://www.w3schools.com/cssref/pr_padding.asp
Posicin
position (por defecto es: static)
static, absolute, fixed, relative
position: absolute,
http://www.w3schools.com/css/css_positioning.asp
http://www.w3schools.com/cssref/pr_class_position.asp
top, left, right bottom (no afectan si la posicin es static !!!)
top 10px
http://www.w3schools.com/cssref/pr_pos_top.asp
http://www.w3schools.com/cssref/pr_pos_left.asp
http://www.w3schools.com/cssref/pr_pos_right.asp
http://www.w3schools.com/cssref/pr_pos_bottom.asp
Presentacin
display
block
Ocupa todo el espacio horizontal disponible
Tiene un salto de lnea antes y despus
Presentacin por defecto de: <p>, <h1>, <ol>, <ul>,
inline
Ocupa solo el espacio necesario
No usa saltos de lnea
Presentacin por defecto de: <span>, <a>, <img>,
p {display:inline}
span {display:block}
http://www.w3schools.com/css/css_display_visibility.asp
Flotante
Permite a otros elementos adaptarse
alrededor
Un elemento solo puede flotar horizontalmente, a la
izquierda o derecha (no verticalmente)
float
left | right
float:left;
http://www.w3schools.com/css/css_float.asp
Sombras
elemento {
box-shadow: <medida1> <medida2> <medida3>
<medida4> <color>
}
medida1: desplazamiento horizontal
medida2: desplazamiento vertical
medida3: radio de difuminacin
medida4: radio de expansin
Color
box-shadow: 2px 2px 5px #999;
http://www.w3schools.com/cssref/css3_pr_boxshadow.asp
Transparencia
elemento {
opacity: <porcentaje>;
}
Porcentaje entre 0 y 1
opacity: 0.5;
elemento {
filter: alpha(opacity=50); /*IE8 y anterior */
}
http://www.w3schools.com/cssref/css3_pr_opac
ity.asp
Esquinas redondeadas
div {
border-radius: <numero>px;
}
border-radius:25px;
border-top-right-radius, border-bottom-rightradius, border-bottom-left-radius, border-topleft-radius
http://www.w3schools.com/cssref/css3_pr_bord
er-radius.asp
Diseo adaptable (responsive)
Un diseo para todos los dispositivos
Nace para adaptar sitios web a dispositivos mviles
Especialmente intenta que el diseo de la pgina se
adapte fluidamente a distintos tamaos de pantalla
Sin la necesidad de crear una pgina distinta para cada
alternativa
Flexibilidad !!!
Utiliza especialmente
Viewport
Media-queries
Cuadrculas flexibles
Medidas relativas
Viewport
Definir el tamao del rea de visualizacin del
contenido
NO es lo mismo que el tamao de la pantalla
Instruccin generalmente utilizada por ser la
ms adaptable
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
El ancho del rea de visualizacin es igual al ancho del
dispositivo
El zoom inicial es 100% (no hay zoom)
Media-queries
Aplica el estilo dependiendo de las condiciones
Apuntando a una hoja de estilo
<link rel="stylesheet" media=<media-query>"
href=hoja.css" />
Dentro de una hoja CSS (o de la etiqueta
<style>)
@media <media-query> {
//varios bloques de instrucciones css
}
Media-queries
<media-query>
Tipo de medio
all
Impreso, print preview
screen
Cualquier medio
pantalla en general
Media-queries
<media-query>
Caracterstica del medio
orientation: landscape | portrait
(min | max)-resolution: <valor en dpi>
dpi: dots per inch
(min | max)-width: <valor en em o px>
Se pueden combinar las media queries con: and, not,
@media (min-width: 700px) and (orientation: landscape)
{ ... }
Cuadrculas flexibles / Medidas
relativas
Dependen en desplazar, ocultar,
Utilizando medidas relativas
ciertas secciones dependiendo de las
caractersticas del dispositivo
Porcentaje o em
No solo para la cuadrcula sino para las
imgenes
O cualquier elemento que requiera adaptarse
También podría gustarte
- Book Amco Veba PDFDocumento67 páginasBook Amco Veba PDFJuan Andres Jimenez HormazabalAún no hay calificaciones
- Tarea05 VLAN JonatanDiazArbeloDocumento11 páginasTarea05 VLAN JonatanDiazArbelojonatanAún no hay calificaciones
- Ensayo Sobre La Auditoría Interna en Una OrganizaciónDocumento7 páginasEnsayo Sobre La Auditoría Interna en Una OrganizaciónVariedades RossLianethAún no hay calificaciones
- Planes de Estudio Telecomunicaciones Telefonica, 3 y 4Documento65 páginasPlanes de Estudio Telecomunicaciones Telefonica, 3 y 4DiegoAún no hay calificaciones
- Lengua y HablaDocumento10 páginasLengua y HablaAlfred Hinostroza JulcaAún no hay calificaciones
- f3t16 WSNDocumento6 páginasf3t16 WSNdiegoAún no hay calificaciones
- Pruebas de Seguridad Eléctrica - Apuntes de Electromedicina Xavier PardellDocumento20 páginasPruebas de Seguridad Eléctrica - Apuntes de Electromedicina Xavier PardellOmar Perez SaldivarAún no hay calificaciones
- Tarea-4 y 5 DuniaDocumento9 páginasTarea-4 y 5 DuniaDunia60% (5)
- Canalizaciones para Cableado de RedDocumento6 páginasCanalizaciones para Cableado de RedMangito Flow100% (1)
- Formatos de Ficheros para ImágenesDocumento1 páginaFormatos de Ficheros para ImágenesShooter DakmaAún no hay calificaciones
- Prefijos Del Sistema InternacionalDocumento3 páginasPrefijos Del Sistema InternacionalMontseAún no hay calificaciones
- Ejemplos Sistema PU PDFDocumento16 páginasEjemplos Sistema PU PDFMario Medina JorqueraAún no hay calificaciones
- Portafolio de Servicios Wisat 20161Documento20 páginasPortafolio de Servicios Wisat 20161gerardo bueno gomezAún no hay calificaciones
- Bernardo Ivan Trujillo Gastelum 482a50a8 59f5 4ca1 A6fd 2f1d19add984Documento9 páginasBernardo Ivan Trujillo Gastelum 482a50a8 59f5 4ca1 A6fd 2f1d19add984Gustavo GutierrezAún no hay calificaciones
- Conversiones de Si A Sistema InglésDocumento1 páginaConversiones de Si A Sistema InglésRaul Valle PerezAún no hay calificaciones
- 7 Cajas Metalicas CU CONECTORES CSR-CER945299Documento117 páginas7 Cajas Metalicas CU CONECTORES CSR-CER945299Andres VictoriaAún no hay calificaciones
- Ejemplo de Ejercicio Resuelto de DLPF 3BDocumento3 páginasEjemplo de Ejercicio Resuelto de DLPF 3BDLAún no hay calificaciones
- Equiv Din Iso UneDocumento7 páginasEquiv Din Iso UnesgmdoAún no hay calificaciones
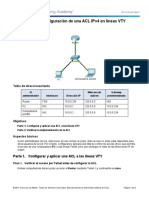
- 7.2.3.3 Packet Tracer - Configuring An IPv4 ACL On VTY Lines Instructions PDFDocumento2 páginas7.2.3.3 Packet Tracer - Configuring An IPv4 ACL On VTY Lines Instructions PDFSegundo MorochoAún no hay calificaciones
- Clases OperativaDocumento114 páginasClases OperativaKari MoralesAún no hay calificaciones
- Ntc3659 Extruidos A Base de Cereales PDFDocumento6 páginasNtc3659 Extruidos A Base de Cereales PDFjeduardobravoAún no hay calificaciones
- Pablo Martínez Pérez - Tarea 1 - Seguridad en InternetDocumento4 páginasPablo Martínez Pérez - Tarea 1 - Seguridad en InternetPablo Martínez PérezAún no hay calificaciones
- Introducción Al TurismoDocumento2 páginasIntroducción Al TurismoEdwinsito CollahuasoAún no hay calificaciones
- Prefijos Del Sistema InternacionalDocumento6 páginasPrefijos Del Sistema InternacionalCesar Rodriguez100% (1)
- ESPECIFICACIONES y Caracteristicas SegwayDocumento2 páginasESPECIFICACIONES y Caracteristicas SegwayAnonymous grOtUtBoo3100% (1)
- Guia Iso 72Documento21 páginasGuia Iso 72Jannes Fabricio SanchezAún no hay calificaciones
- Actividad 5 INVESTIGACIÓNDocumento7 páginasActividad 5 INVESTIGACIÓNAnonymous M365BOYTzAún no hay calificaciones
- Norma Api. TanquesDocumento4 páginasNorma Api. TanquesShirley PolocheAún no hay calificaciones
- Implementacion de Red SunatDocumento49 páginasImplementacion de Red SunatNoelinaAún no hay calificaciones
- Dimensiones y Formatos de Las LaminasDocumento2 páginasDimensiones y Formatos de Las LaminasMercell Reyes NataliaAún no hay calificaciones