Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Taller de HTML
Cargado por
Alois Enrique García MontillaDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Taller de HTML
Cargado por
Alois Enrique García MontillaCopyright:
Formatos disponibles
DesarrolloWeb.
com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Comentar el manual Ver comentarios (7)
Aprende los mecanismos que tienes a tu alcance para comunicarte con el visitante de tus
pginas. Desde correo hasta libros de visitas...
1.- Contacto con navegante
Vemos un interesante taller de HTML donde ofrecemos al visitante de nuestra web un
formulario rpido para valorar nuestra web.
2.- Valorar una web
Explicamos asuntos relativos al uso de fondos de imagen en HTML y ofrecemos algn
ejemplo ilustrativo.
3.- Fondos de imagen en HTML
Con un sencillo Script podemos hacerles las cosas un poco ms difciles a todos aquellos
que andan faltos de inspiracin y pretenden robarnos nuestro cdigo para hacer sus
propias pginas.
4.- Como proteger el cdigo fuente de una web
En este breve tutorial veremos de que forma podemos desabilitar la barra que aparece
en IExlorer 6 al situar el ratn sobre una imagen.
5.- Deshabilitar la barra de imgenes de Internet Explorer
Taller de HTML en el que creamos una tabla con color de fondo cuyas esquinas estn
redondeadas.
6.- Tabla con las esquinas redondeadas
Otro ejemplo de tabla con las esquinas redondeadas, en este caso con un borde de un
pixel, tambin redondeado.
7.- Tabla con las esquinas redondeadas, tipo 2
Taller de HTML en el que explicamos cmo realizar frames sin bordes en lso navegadores
ms habituales.
8.- Frames sin bordes
Una serie de artculos prcticos para aprender a trabajar con HTML.
Ofrece pequeos trucos de maquetacin para que los ms novatos
puedan empezar a dominar el lenguaje.
Listado de los captulos
Taller de HTML
Una tabla de enlaces HTML a la que le intercalamos imgenes para transformarla un poco
y hacerla ms vistosa. Utilizable en una barra de navegacin.
9.- Tabla mejorada con imagenes para barra de
navegacin
En este taller de HTML vamos a desarrollar una barra de navegacin de una manera muy
sencilla, en la que utilizaremos una imagen para dar un pequeo efecto para hacer uno
de los bordes de la tabla oblicuo.
10.- Barra de navegacin HTML sencilla
Todos los pasos para conseguir implementar una barra de navegacin cuyos enlaces
tienen un estilo similar a una solapa.
11.- Barra de navegacin HTML
Un par de sencillos ejemplos para constatar que esto es posible.
12.- Escribir por encima de las imgenes
Cmo dar formato a una tabla utilizando dibujos. Un efecto HTML para conseguir que la
silueta de la tabla no se vea totalmente cuadrada.
13.- Tabla con diseo en su base
Continuamos con el captulo anterior, ofreciendo otras distintas maneras de conseguir
efectos en una tabla.
14.- Tabla con diseo en su base II
Taller de HTML en el que se realiza una lista de elementos, pero utilizando tablas en lugar
de la estructura de lista OL o UL.
15.- Listas HTML hechas con tablas
Vamos a ver un script en el que podremos gestionar este tipo tan especial de imgenes.
16.- Gestin de mapas
Cmo hacer con HTML, de manera sencilla y prctica, un recuadro para destacar parte
del contenido de una pgina web.
17.- Recuadro elegante y sencillo con HTML
Utilizando el atributo accesskey se pueden definir atajos de teclado para acceder a los
enlaces directamente con la pulsacin de ALT y una tecla que indiquemos en el atributo.
18.- Teclas rpidas para los enlaces
Explicaciones prcticas sobre la maquetacin de pginas web con HTML usando tablas.
19.- Maquetar una pgina web con tablas
Cdigo HTML en etiquetas META para refrescar una pgina o hacer una redireccin a
otra pgina automticamente.
20.- Recargar o redirigir a otra pgina con HTML
Como hacer imgenes transparentes para la web, con formatos GIF y PNG, para eliminar
21.- Transparencia en formatos grficos para web GIF y
PNG
los molestos halos.
Una forma muy sencilla de poner un vdeo en una pgina web es subirlo a YouTube y
luego incrustarlo en la pgina web por medio de un cdigo HTML que ellos proporcionan.
22.- Poner vdeo en una pgina web a travs de YouTube
Cmo hacer una imagen con formato GIF que tenga transparencia y suavizado, pero sin
que aparezcan halos.
23.- Cmo hacer una transparencia con GIF sin halo
Presentamos ClustrMaps, un contador para saber la procedencia de los visitantes de tu
web.
24.- Contador de visitas con la procedencia de los usuarios
Utilizamos la etiqueta marquee para realizar una animacin sencilla en una pgina web.
Como animar una imagen o hacer texto en moviendo slo con HTML.
25.- Animacin HTML sencilla con marquee
Estudio de la declaracin del tipo de documento HTML, que se especifica en la
declaracin DOCTYPE al principio del cdigo.
26.- Declaracin DOCTYPE en documentos HTML
Algunas etiquetas que pueden servir para resaltar texto en HTML, como subrayado,
tachado, encabezamientos y formateos de texto de prrafo, como citas, trozos de
cdigo, etc.
27.- Etiquetas para resaltar texto en HTML
Como crear botones HTML ms variados utilizando la etiqueta BUTTON, que permite
colocar imgenes y otros contenidos en el botn.
28.- Botones HTML con la etiqueta BUTTON
Las etiquetas META sirven tambin para especificar transiciones entre pginas, slo para
Explorer.
29.- Transiciones de pgina con etiquetas META
Taller de HTML Texto completo en PDF, listo para imprimir, del manual de
DesarrolloWeb.com Taller de HTML.
Tamao: 515 KB
Fecha creacin: 16/12/2010
Pginas: 52
Bibliografa recomendada
Descargas
Si eres usuario de DesarrolloWeb:
~~
re
: 1 1 _ """, ,
. .
e4lll-t
HI M l ,DHTr.ll
.. _ . J - : ,
DOMINE HTML Y DHTML.
Compra este libro en Agapea, la librera
urgente a domicilio.
Tweet
Compartir
24/2/2010
11/12/2010
23/7/2011
28/10/2011
programadorito
Marcar como spam
siney
Marcar como spam
turrejon
Marcar como spam
eglis2010
Marcar como spam
Comentarios
Fueron enviados 7 comentarios al manual
Ver comentarios pendientes de revisar
COMENTARIO
MUY BUEN TALLER ME HA SIDO DE GRAN AYUDA JUNTO CON EL MANUAL
manual
gracias por este manual me ayudo mucho
taller html
buena manual agracedido de poder aprender aso de esta forma...hace
tiempo buscaba un curso...creo ke los hare todos jajajaja quero llegar a php y hacer
un buscador para mi web...saludos y gracias
Manual
Este es un manual con articulos que son utilies para mejorar el
conocimiento de HTML.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
30/12/2011
12/3/2012
californiaxl1
Marcar como spam
stnacho
Marcar como spam
Buen taller
Muy buen taller, bastante detallado junto con el Manual de HTML
Saludos.
Muy bueno
La verdad que buscando en internet este fue el mas complejo para poder
entender HTMl, uno de los mejores, gracias.
Enviar un comentario al manual
DesarrolloWeb.com > Manuales > Ayudas tcnicas / Taller de HTML
ej. css Buscar
Login | Registro
Uno de los errores graves en
una web es que no se brinde la
oportunidad de contactar con el
creador o responsable de
contenidos, pero es aun peor
que los mensajes no se
respondan pues crea una gran
sensacin de vacio
Por Miguel Angel Alvarez Seguir a midesweb
01 de enero de 2001 Y Valoracin: 21 Comentarios
# Internet, Elementos para Webs, Taller HTML
Aprende los mecanismos que tienes a tu alcance para
comunicarte con el visitante de tus pginas. Desde correo
hasta libros de visitas...
Contacto con navegante
Bien sabido es que una de las tareas ms importantes y laboriosas del ciclo de vida de
una pgina web es su mantenimiento, para conservar la web, su trfico y su importancia
con el tiempo. Pero mantener una web no es slo publicar nuevos contenidos y
actualizar los anteriores, entre estas tareas se encuentra una que es fundamental:
proporcionar mecanismos para que los visitantes se puedan poner en contacto contigo,
y, por supuesto, contestar a cada uno de los mensajes que recibes.
Existen muchas formas de comunicarnos con el navegante,
vamos a ver los mecanismos que estn ms a nuestro alcance
para que a ninguna de nuestras webs les falte la posibilidad de
comunicarse con sus visitantes.
Hemos ordenado los siguientes puntos por orden de facilidad en
su uso, as los primeros son ms asequibles y los siguientes ms
difciles de conseguir, aunque a menudo mejores.
Correo electrnico
Lo que nunca debe faltar en una pgina, por su sencillez y utilidad, por que es la forma
ms adecuada en muchos casos... Siempre tenemos que incluir una direccin de correo,
fcilmente localizable, para que los visitantes puedan comunicarse. Es facilsimo hacer un
enlace con una direccin de correo:
Se ha de poner un enlace convencional, pero su atributo HREF va direccionado a una
direccin de correo con la palabra mailto:.
<A HREF="mailto:eugim@desarrolloweb.com">Escrbeme</A>
Quedara as: Escrbeme
Poner un enlace a una direccin de correo en un editor de HTML, para los que trabajis
con herramientas de edicion, tambin es pareceido a como lo hacis para los enlaces
normales, pero con esas diferencias.
Formulario de contacto
Podemos utilizar un formulario para comunicarnos. En el formulario nuestro visitante
puede introducir sus datos y la consulta o sugerencia que desea realizar, para, pulsando
luego un botn, enviar por correo electrnico a la persona de contacto todos los datos.
Las ventajas de un formulario con respecto a una direccin de correo pueden ser:
Ayudar al visitante a componer el mensaje, y as incentivar su comunicacin.
Forzar a que el visitante introduzca cierta informacin que te pueda resultar
importante.
Ofrecer ms mecanismos de comunicacion, cada uno elegir el que ms le convenga.
Veamos brevemente ahora cmo construir un formulario en una pgina web.
Un formulario se coloca entre las etiquetas <form> y </form>. A esta etiqueta le
tenemos que incluir varios atributos, estos son:
ACTION="mailto:eugim@desarrolloweb.com" Para indicarle a qu direccin de correo
enviar los resultados del formulario.
METHOD="post" Para que lo envie por metodo post, esencial para enviarlo por e-mail.
ENCTYPE="text/plain" Por que lo que vamos a enviar es texto.
En resumen, la etiqueta del formulario quedara as:
<FORM ACTION="mailto:eugim@desarrolloweb.com"
METHOD="post"
ENCTYPE="text/plain">
<!-- CAMPOS DEL FORMULARIO -->
</FORM>
Ahora veamos cmo colocar campos en el formulario, por lo menos los ms fciles:
Campos de texto
Se utiliza la etiqueta <INPUT> de esta manera:
<INPUT TYPE="text" NAME="nombre_del_campo" SIZE=10>
El atributo TYPE indica que es un campo de texto. NAME es el nombre del
campo, tiene que describir lo que hay dentro. SIZE te permite ajustar el
tamao del campo.
La etiqueta NO tiene cierre con </INPUT>
Areas de texto
Se utiliza la etiqueta <TEXTAREA> de esta manera:
<TEXTAREA NAME="nombre_del_campo" COLS="20" ROWS="4>
Texto inicial dentrodel textarea< BR></TEXTAREA>
El atributo NAME es el nombre del campo. COLS indica el nmero de columnas
del rea de texto y ROWS en de filas.
Botn de envo
Se utiliza la etiqueta <INPUT> de esta manera:
<INPUT TYPE="submit" VALUE="Envalo YA!">
El atributo TYPE indica que es un botn submit (de envio). VALUE indica lo que
va escrito dentro del botn.
La etiqueta NO tiene cierre con </INPUT>, NO hace falta darle un nombre con
NAME
No te olvides colocar antes de </FORM> el botn de envo y ya tendrs el formulario listo
para que tus navegantes te manden sus ruegos y preguntas.
Puedes ver un ejemplo de formulario aqu.
Referencia: Tenemos una serie de
captulos en el manual de HTML que tratan sobre la creacin de formularios de
manera detalladsima.
Tenemos tambin una serie de
consejos para hacer formularios ms rpidos, fciles y agradables.
Lista de correo
Una lista de correo es una direccin de e-mail a la que si enviamos un correo nos lo hace
llegar a todos los integrantes de una lista de direcciones.
Con un ejemplo estar ms claro. Si todos los integrantes de una lista, cuando quieren
conversar entre ellos, en vez de mandar un correo electrnico a todos ellos lo mandan a
un servidor y este se encarga de que le llegue el mensaje a todos los de la lista, este
servidor era una lista de correo ;-)
Las listas de correo pueden ser muy tiles para que los usuarios que llegen a las pginas
se apunten y nosotros, como administradores del sitio web mandaremos correos
electrnicos periodicamente a las lista para mantenerlos informados de noticias, cambios
en el web y todo aquello que queramos enviarles.
Para tener una lista de correo en tu pgina puedes contratar el servicio con un
proveedor, pero es mucho ms fcil y econmico usar una lista de correo de las que
regalan en varios servidores. Para montarla en tu web, simplemente has de seguir las
instrucciones que te brinde el proveedor. Puedes
conocer varios enlaces a listas de correo para pginas web en nuestro buscador.
Libro de visitas
Ahora veremos algn mecanismo adicional para comunicarse con el cliente, pero en
estos casos no se trata tanto de una comunicin entre ellos y tu, sino ms es una forma
de comunicin te todos para todos.
En el caso del libro de visitas est bien claro, es una herramienta donde los visitantes
pueden dejar los mensajes que deseen para que estos queden reflejados en la web y as,
no slo los leas t, sino que tambin los pueden leer todos los dems usuarios de tus
pginas. Esto le da agilidad a la pgina, dinamismo y hace que los visitantes se sientan
integrados en el proyecto, colaboren y vuelvan para ver sus "huellas". Las ventajas son
muchas.
En la mayora de los casos no dispondremos de la tecnologa ni conocimientos para
implementar esta tecnologa, pero existen en el mercado varios libros de visitas
personalizabes e integrables dentro de webs sencillas, es decir, tu no tienes que hacer
nada, ellos te proporcionan todos los recursos y explicaciones para montar un libro de
visitas en tu web. Aqu puyedes ver varios enlaces a estos sitios:
Melody Soft: http://www.melodysoft.com/ (En castellano)
Cambia.net: http://libros.cambia.net (En castellano)
Otros enlaces a libros de visitas en nuestro buscador
Forums de discusin
En algn caso podemos pasar a una opcin ms avanzada de lo que nos ofrecia libro de
visitas. Estos son los Forums de discusin, donde la gente puede opinar sobre temas y
otros navegantes contestarles, etc. Es muy til e interesante. No cabe ya destacar sus
mltiples ventajas y hits que recibiremos si se tratan temas de inters.
Si no tenemos la infraestructura suficiente para montar nosotros el forum, podemos
utilizar los servicios, muchas veces gratuitos, de otros servidores.
Aqu se pueden seguir varios enlaces que nos llevarn a soluciones para implementar
estos forums en tu pgina.
Melody Soft: http://www.melodysoft.com/ (En castellano)
BoardHots: http://www.boardhost.com/
Otros enlaces a foros en nuestro buscador
Conclusin
Hemos visto un mostn de ideas para incluir en nuestras pginas, todas ellas con el
objetivo de establecer contacto con el visitante, aunque al final se nos ha ido el tema del
planteamiento inicial y hemos incluido mucho ms que meras herramientas de marketing.
Porque no olvides que todo esto es para hacerte conocer y hacer que los visitantes te
recuerden con alegra y a menudo.
Permteme por ltimo ofrecerte un enlace, corresponde con la
seccin de elementos para incluir en pginas web de nuestro buscador, donde estn
todos los enlaces enumerados antes y donde irn apareciendo nuevos.
Si quieres, puedes descargarte el texto de esta ayuda tcnica y los ejemplos.
contacto.zip 6Kb
-.
F1 .. .
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Ayudas tcnicas
02/11/2001
27/7/2003
Miguel Angel Alvarez
Marcar como spam
omar
Marcar como spam
Esteban Gmez
Comentarios
Fueron enviados 21 comentarios al artculo
Ver otros 9 comentarios pendientes de revisar
Un error tpico al construir un formulario para enviarlo por mail es olvidarse o
equivocarse con alguno de los atributos de la etiqueta <FORM>. Un formulario
como el que puedes ver en esta pgina es el correcto.
Si, a pesar de que tu formulario sea como el de la pgina, sigue fallando, otro error
probable es que tengas mal configurado el programa de correo electrnico.
Si en tu ordenador no tienes configurado un correo no te enva el formulario. Prueba
en otros ordenadores a ver si funciona.
Para evitar estos fallos es recomendable utilizar algn CGI o lenguajes como PHP o
ASP para recoger la informacin, formatearla y mandarla por correo a las personas
interesadas.
Tengo mi formulario ya hecho (HTML), pero al darle enviar salen 2 ventanas: la primera
es del Intenet explorer que dice q el formulario se esta enviando por correo
electronico; la segunda ventana sale una advertencia del Outlook y lo envia por ahi, xq pasa esto,
o algo esta mal configurado.
RESPUESTA
Lo que te ocurre es perfectamente correcto. Tal como est el formulario de este
artculo, los datos se envan por correo electrnico usando el programa de correo
que tenga predeterminado el sistema del cliente, en tu caso el Outlook.
Si deseas que el formulario se enve de otra manera toma nota de las indicaciones del
siguiente manual: Envo de formularios avanzado.
02/9/2003
12/4/2004
30/4/2004
23/7/2004
Marcar como spam
David Moreno
Marcar como spam
Alexander
Marcar como spam
monica
Marcar como spam
En donde dice... la etiqueta del formulario quedara as... existe un error METOD en
vex de METHOD es por eso que se abre el Outlook del compaero al darle enviar al
formulario.
Est corregido. Muchas gracias!
Hola estoy intentando hacer una formulario de envio y no consigo nada, llevo unas 2
horas intentando enviar algo pero nada. Mi cdigo es este: <form
action="mailto:webmaster@laprimerarecopa.com" method="post" enctype="multipart/form-data"
name="Enviar" >
RESPUESTA
Para generar un email y enviar el formulario, tal como se explica en este artculo, hay
que modificar un atributo de la etiqueta <form>: ENCTYPE="text/plain"
El comentario pasado que le especifica al compaero que hay un error de etiqueta en
"METHOD" y el la clasifica como "METOD" la diferencia es que la primera "METHOD" lo
que hace es que envia la informacion directamente desde Outlook Express, alli detecta que se
esta enviando un correo sin utilizar su ventana de correo nuevo y envia un mensaje de Alerta!
mientras que el "METOD" lo que le hace es un llamado a Outlook a que abra un nuevo formulario
comun de este para enviar un correo nuevo.
La desventaja de este "METOD" es que si tu no quieres que sepan tu e-mail aqui
quedara revelado, ademas que se ve bien feo que se envien los datos al webmaster
asi!
chao suerte y exitos!!!
Tengo un problema, tengo un formulario el cual deseo enviar a una direccin de
correo, pero tambin necesito reenviar la informacin a la misma pagina para que mi
base de datos se actualice, por medio del
solo me permite una de las dos opciones,enviarlo al correo, o a la base de datos, que puedo
hacer? Gracias de antemano por su ayuda
RESPUESTA
Pues la solucin consiste en hacer todo con el servidor web. Es decir, enviar la
informacin a la una pgina, para que la recoja y actualice la base de datos. Luego, la
misma pgina, puede generar un correo y enviarlo. Tenemos ayudas para aprender a
enviar emails desde el servidor, tanto en ASP como en PHP.
16/9/2005
30/9/2005
16/2/2006
Gonzalo
Marcar como spam
Miguel Agama
Marcar como spam
Martin
En los comentarios de arriba hablan de la existencia de "METOD" en la etiqueta
"FORM" pero en verdad "METOD" NO EXISTE en el HTML, solo existe "METHOD".
Poniendo "mailto:usuario@empresa.com" en "METHOD" de la etiqueta "FORM" el navegador lo
que hara primero es dar una advertencia al navegante diciendo que el formulario en cuestion se
enviara a un mail sin codificar y luego, si el usuario acepta, se abrira el programa de correo
electronico que este configurado como predeterminado para asi enviar el formulario.
Generalmente este metodo no se usa y en las mayoria de las Webs los formularios se envian a
travez de paginas PHP, ASP o CGI, puesto que de esta forma no se presentan alertas en el
navegador y no es necesario mandar el formulario por el programa de correo electronico.
Espero que este comentario les sea util, saludos.
Saludos a todos muy agradable la implementacin de tu formulario, les pregunto si
tendran por ah un formulario que se envie sin necesidad de abrir un mensaje de
Outlook Express, no se si me dejo entender.
Lo que deseo es poder crear un formulario para envio de mensajes de correo electronico, desde
una pgina de internet hasta un servidor de correo, espero que me ayuden en eso.
Atte:
Miguel Angel Agama Jimnez
mira Karlos es asi
te nes que crear 2 archivos
y se guardan en formato asp
el primero es el que contiene el formulario o sea donde van a llenar los datos y el segundo es el
que lo procesa
en internet hay un monton de estos formularios, aca te dejo asi de ayuda uno simple.
este seria el formulario, guardalo como
formulario_mail_asp.asp
<%
if request.form="" then
'no recibo formulario, entonces lo muestro
%>
<form action="formulario_mail_asp.asp" method="POST">
Nombre: <input type="Text" name="nombre" size="12" maxlength="200">
<br>
Email: <input type="Text" name="email" size="12" maxlength="200">
<br>
<input type="submit" value="Enviar">
</form> <%
else
'si que recibo un formulario, entonces lo trato
'recojo los datos
nombre = request.form("nombre")
email = request.form("email")
'compongo el cuerpo del mensaje
cuerpo = "Formulario recibido" & VBNEWLINE & VBNEWLINE
cuerpo = cuerpo & "Nombre: " & nombre & VBNEWLINE
cuerpo = cuerpo & "Email: " & email
'mando el correo...
'..................
response.write "Gracias por rellenar el formulario. Se ha enviado correctamente." end if %>
y este el otro
formulario_mail_asp2.asp
'creo el objeto correo
set mail = server.createObject("Persits.MailSender")
'configuro el mensaje
'sealo el servidor de salida para enviar el correo
mail.host = ""
'indico la direccin de correo del remitente
mail.from = ""
'indico la direccin del destinatario del mensaje
mail.addAddress ""
'indico el cuerpo del mensaje
mail.body = cuerpo
'lo envio
'aseguro que no se presenten errores en la pgina si se producen
On Error Resume Next
mail.send
if Err ><0 then
response.write "Error, no se ha podido completar la operacin"
else
response.write "Gracias por rellenar el formulario. Se ha enviado correctamente." end if
a este ultimo configurales tus correos y el mail server de tu servidor. no te olvides si te va a
funcionar pero no telo manda_!!!
suerte
02/7/2006
05/12/2010
01/9/2011
Marcar como spam
frank
Marcar como spam
ashloch
Marcar como spam
Filisko
Marcar como spam
Quiero saber como hacer un formulario que al pulsar el boltn se envie si necesidad
de que se abra el correo ni nada.
RESPUESTA
Tenemos muchos artculos que responden esta pregunta que haces. Para varias
tecnologas como por ejemplo PHP y ASP.
Enviar un formulario por mail con PHP
Enviar un formulario por email con ASP
Formulario de contacto.
Cuando hice mi primer sitio, choque con el problema de contacto por correo
electronico, el comando Mailto necesita que Outlook este correctamente configurado. Muchos
de mis fututos ususarios podran no tener configurado, y alli esa elproblema, no podran enviarme
el mensaje, y puede que lo pierda.
Entonces deberia colocar algun sistema que puedan usar tanto los que lo tienen configurado
como los que no.
El mtodo seria usar el servidor, mediante PHP, hay que hacer dos paginas, una con el formulario
(html) y otra con la lectura del mismo(PHP).
Pero yo por el momento hasta que este ms seguro con PHP uso el servicio de Melody, que
funciona muy bien, lo unico negativo es la publicidad, pero por el momento lo soporto.
No sera mejor esto (?)
<!-- Principio del script -->
<div class="addthis_toolbox addthis_default_style addthis_32x32_style">
<a class="addthis_button_email"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_clickback":true};</script>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-
4d7f0b123e85125c"></script>
<!-- Final del script -->
Agregalo en cualquier parte y no es necesario abrir otra ventana.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
= Enviar un comentario al artculo
Tweet
Compartir
9 Registro en buscadores Caracteres especiales O
.
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Valora esta web
1 Enviar
Por Jos Manuel Cerrato Bartolom
07 de febrero de 2002 Y Valoracin: 5 Comentarios # Taller HTML
Vemos un interesante taller de HTML donde ofrecemos al
visitante de nuestra web un formulario rpido para valorar
nuestra web.
Valorar una web
El objetivo de este taller de HTML consiste en colocar un pequeo formulario para que
las personas que visitan nuestro web puedan valorarlo rpidamente. Se trata de un
ejemplo de recurso sencillsimo que se puede obtener con slo utilizar un poco de HTML.
La sencillez es belleza y compatibilidad con los distintos navegadores, as que veamos sin
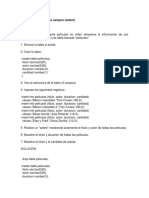
ms el efecto que pretendemos conseguir.
Como se puede ver a la derecha, el formulario nos propone que
valoremos la pgina y al lado tenemos un botn para mandar la dicha
valoracin al webmaster del sitio.
Nota: este ejemplo slo funciona si el visitante tiene configurado el
correo electrnico en su ordenador.
La valoracin se enviar por correo electrnico a la persona que se indique en
el formulario, tal como veremos ms adelante. Si un usuario no tiene correo
electrnico configurado en su ordenador con el Outlook Express, Netscape
Composer, Eudora o similar el mensaje no se podr enviar.
Puede darse el caso de que el mensaje se cree, pero no se enviar si no
tenemos email... as que probablemente lo podamos encontrar en la bandeja de
salida del programa de correo.
Para crear un sistema que no funcione a travs del correo electrnico del
visitante y conseguir as que incluso los que no tienen correo puedan valorarte,
necesitaremos utilizar algn recurso avanzado como CGI, ASP o PHP, pero eso
es otro tema.
No pretendo explicar en este artculo los formularios en HTML, ya que en
DesarrolloWeb.com hay descripciones suficientes sobre su funcionamiento. Para el que
no conozca los formularios recomiendo la lectura varios artculos en el manual de HTML.
El cdigo de este ejemplo es tan sencillo como este:
Autor
Jos Manuel Cerrato Bartolom
Manual
Taller de HTML
28/11/2004
Lord Nosferatu AC
Marcar como spam
Comentarios
Fueron enviados 5 comentarios al artculo
Ver otros 2 comentarios pendientes de revisar
Tu enviador tiene un problema:
si usas "mailto:" se abra outlook o outlook expres, y eso es lo q el usuario no quiere,
yo te recomendaria usar un documento php q aga q lo envie:
por ejemplo:
En lugar de action="mailtio" es mejor action="envio.php"
<form action="mailto:xxx@tudominio.es" method="post" enctype="text/plain">
Valora esta web<br>
<select name="Valoracion">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
</select>
<input type="submit" value="Enviar">
</form>
Se puede copiar y pegar en la pgina que lo desees. La nica lnea que habra que
modificar es la de la etiqueta <FORM>, donde tenemos que cambiar la direccin de email
del atributo action por la direccin donde queramos que llegue el correo con la
valoracin.
Si quisisemos que el correo le llegase a yo@midominio.com pondramos as nuestro
atributo action:
action="malito:yo@midominio.com"
Eso es todo. Espero que os haya parecido interesante y prctico el recurso.
18/1/2005
Lord Nosferatu AC
No es por molestar, pero siguen con lo mismo de "<form action="mailto:mail@dominio.com">,
eso no funcionaaaaaaaaaaaaaaaaaaa !!! para q funcione se nesesita un archivo php:
<?
// Se enva el formulario por email
$EMailMensaje = "";
$EMailMensaje .= "10: $10
";
$EMailMensaje .= "9: $9
";
$EMailMensaje .= "9: $8
";
$EMailMensaje .= "7: $7
";
$EMailMensaje .= "6: $6
";
$EMailMensaje .= "5: $5
";
$EMailMensaje .= "4: $4
";
$EMailMensaje .= "3: $3
";
$EMailMensaje .= "2: $2
";
$EMailMensaje .= "1: $1
";
$EMailMensaje .= "2: $2
";
mail("mail@dominio.com", "Calificacion de tu web", $EMailMensaje, "From: $email
echo "Gracias por calificar esta paguina web!"
Reply-To: $email
X-Mailer: PHP/" . phpversion());
?>
si no funciona agrega esto:
<?
if (!$HTTP_POST_VARS){
?>
osea q en lugar del "mailto:dominio@dominio.com" es asi:
<form action="calificado.php" method="post">
Valora esta web<br>
<select name="Valoracion">
<option>1</option>
<option>2</option>
<option>3</option>
29/6/2012
Marcar como spam
uniformeazul
Marcar como spam
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
</select>
<input type="submit" value="Enviar">
</form>
ahora, q si quieres quitar el boton de "Enviar" y que cuando le des click en cada opcion el codigo
sera el siguiente:
Valora esta web<br>
<form action="calificado.php" method="post">
<select name="Valoracion">
<option onclick="this.submit.form()">1</option>
<option onclick="this.submit.form()>2</option>
<option onclick="this.submit.form()>3</option>
<option onclick="this.submit.form()>4</option>
<option onclick="this.submit.form()>5</option>
<option onclick="this.submit.form()>6</option>
<option onclick="this.submit.form()>7</option>
<option onclick="this.submit.form()>8</option>
<option onclick="this.submit.form()>9</option>
<option onclick="this.submit.form()>10</option>
</select>
</form>
Agradecimiento
Muy interesante el contenido de este artculo, muchas gracias a Jose Manuel Cerrato
por la generosidad de compartir un poquito de lo que sabe!!!
= Enviar un comentario al artculo
Tweet
Compartir
9 Contacto con navegante Fondos de imagen en HTML O
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
13 de febrero de 2004 Y Valoracin: 16 Comentarios # Taller HTML
Explicamos asuntos relativos al uso de fondos de imagen en
HTML y ofrecemos algn ejemplo ilustrativo.
Fondos de imagen en HTML
En el presente taller vamos a tratar de explicar asuntos relativos al uso de fondos de
imagen en HTML. Indicaremos la manera de utilizarlos correctamente, pues los fondos
son capaces de lo peor y de lo mejor, es decir, pueden ser tan bonitos y vistosos como
feos y molestos, y claro, se trata de quedarnos con la parte buena.
Colocar un fondo en una pgina web
Para incluir un fondo en una pgina web necesitamos utilizar el atributo background en la
etiqueta <BODY>, al que le asignamos el nombre del archivo que deseamos utilizar como
fondo. Si el archivo se encuentra en un directorio distinto que la pgina web,
necesitaremos incluir la ruta al archivo, teniendo en cuenta siempre de utilizar una ruta
relativa al archivo .html para que se conserve la ruta en caso de que cambiemos el sitio
web de localizacin.
<body background="fondo.gif">
Lo que conseguimos con esto es que el archivo fondo.gif se muestre en la pgina como
fondo. Por defecto, la imagen de fondo aparece como un mosaico, repitindose a lo
largo de todo el espacio de la pgina.
Fondo en otros elementos
No solo la pgina puede tener un fondo, tambin lo podemos colocar a las tablas o las
celdas, por ejemplo. Se utiliza el mismo atributo background, aunque aplicado a otras
etiquetas.
<table background="fondo.gif">
<td background="fondo.gif">
Consejos para utilizar fondos
Veamos ahora algunos consejos que se deberan seguir para una correcta utilizacin de
los fondos de imagen.
1) Colocar un fondo de color parecido a la imagen
Cuando colocamos un fondo en una pgina debemos utilizar el atributo bgcolor para
asignar un color de fondo parecido al predominante en la imagen que compone el
mosaico. Posiblemente muchos de nosotros habremos accedido a una pgina en la que
no se ve nada y, cuando se carga el fondo, nos damos cuenta que s que haba texto en
la pgina, lo que ocurre es que no se vea porque no contrastaba con el color de fondo
blanco por defecto. Es posible que en estos casos la imagen de fondo fuera oscura y
que el texto fuera blanco y, hasta que no se carga la imagen de fondo, no se puede ver
nada. Este problema se agrava si el fondo no se llega a cargar por un error en la
transferencia del archivo o porque la imagen ha sido borrada del servidor
accidentalmente.
2) Que se puedan leer bien los textos
Los fondos estn para hacer ms vistosa la pgina, no para molestar en la lectura de los
textos. Es un error muy comn utilizar un fondo que luego molesta al leer los textos. Ya
es bastante difcil leer una web en un monitor como para que encima el texto no
contraste bien con el fondo que se est utilizando. En este caso cabe indicar tambin
que es muy importante que las combinaciones de color del texto y del fondo sean
agradables, ya que hay ciertos colores que, aunque contrastan bien, provocan unas
combinaciones difciles de leer, por ejemplo un fondo con un color azul predominante y el
texto en rojo.
3) Los fondos de imagen de color homogneo
Si utilizamos un fondo de imagen, tenemos que procurar que en la imagen se utilicen
colores de una misma gama. Si la imagen tiene partes oscuras y claras, de qu color
pondremos el texto para asegurarnos de que se lea bien siempre? Si el texto es claro no
contrastar bien con las partes del fondo que tambin son claras. Igual pasar si
colocamos el texto con un color oscuro, que no contrastar bien con las partes oscuras
del fondo.
4) Tener cuidado con las distintas definiciones de pantalla
Es importante saber que un visitante puede acceder a una pgina con un tamao de
ventana variable. A veces un fondo se comporta bien con una definicin dada, pero no
con otras mayores. Ocurre muy a menudo que se utiliza un fondo y se ve el resultado en
una ventana de 800x600 1024x768. Luego accede una persona con una definicin de
1280x1024, o superior, y ve la pgina incorrectamente porque se realiza un mosaico con
el fondo que no haba tenido en cuenta el desarrollador. Para entender este punto, puede
ser interesante acceder a esta pgina, que se ver bien en una definicin de 800x600
pero mal si es mayor.
5) Hacer un fondo suficientemente grande
Es importante que el tamao del archivo que vamos a utilizar como fondo tenga un
cierto tamao. Si utilizamos como fondo una imagen de unos pocos pixels, nuestro
ordenador trabajar mucho para crear el mosaico repitiendo cientos o miles de veces
esa imagen. Sin embargo, si el fondo hubiese sido un poco ms grande, para realizar el
mosaico hubiera trabajado mucho menos.
En definitiva, tendremos que tener mucho cuidado al utilizar los fondos, puesto que
pueden dificultar mucho la presentacin de la informacin en la pgina de una manera
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
Comentarios
Fueron enviados 16 comentarios al artculo
Ver otros 16 comentarios pendientes de revisar
Compartir
clara.
Si deseamos utilizar un fondo que pudiera dar algn problema, una idea para
asegurarnos que los textos se visualicen correctamente es colocar todo el contenido de
la pgina dentro de una tabla y asignarle a la tabla un color de fondo con el atributo
bgcolor.
<html>
<head>
<title>Fondo de prueba</title>
</head>
<body background="fondo1.jpg" bgcolor="FFCECB">
<table width="550" bgcolor=FFCECB align=center>
<tr>
<td>
<h1 style="color:000000">Probando...</h1>
<br>
Este texto se lee bien porque tiene un fondo plano.
<br>
</td>
</tr>
</table>
</body>
</html>
Se puede ver el ejemplo en funcionamiento en una pgina aparte.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
Tweet
9 Valorar una web Como proteger el cdigo fuente de una web O
DesarrolloWeb.com > Manuales > Ayudas tcnicas / Taller de HTML
ej. css Buscar
Login | Registro
Por Fabio Nez Iturriaga
03 de septiembre de 2003 Y Valoracin: 103 Comentarios # Javascript, Taller HTML
Con un sencillo Script podemos hacerles las cosas un poco
ms difciles a todos aquellos que andan faltos de
inspiracin y pretenden robarnos nuestro cdigo para hacer
sus propias pginas.
Autor
Como proteger el cdigo fuente de una
web
Tras intentarlo con muchos mtodos, scripts y dems he llegado a la conclusin de
que ningn mtodo es perfecto y de que todos estos scripts que dicen que protegen el
cdigo fuente en realidad lo nico que hacen es bloquear el botn derecho del ratn y el
teclado.
De todos estos scripts y para el que le guste usarlos este es el que me parece el ms
simple y mejor:
<body oncontextmenu="return false" onkeydown="return false">
simplemente hay que poner estos atributos en el body y el botn derecho del ratn y el
teclado quedarn inutilizados, sin que salgan esas molestas ventanas de alerta diciendo,
"el botn derecho ha sido inhabilidado" o "las imgenes estn protegidas"....
Estos scripts puede que protejan las imgenes de usuarios inexpertos que simplemente
saben navegar por internet y poco ms. Pero no impedirn a un usuario experto
conseguir copiarse estas imgenes a su ordenador. Salvar estos scripts es tan fcil
como darle: "Archivo>Guardar como..." y guardarse la pgina completa con todas sus
imgenes.
En el caso de que el script solo proteja el botn derecho incluso podemos seleccionar la
imagen y hacer Ctrl+C y luego pegarla en cualquier editor grfico.
Por si todo esto no funcionara tambin queda siempre la posibilidad de imprimir pantalla,
con el botn: "Impr Pant Pet Sis" y luego Ctrl+V en cualquier editor grfico.
Se puede consultar el artculo Inhabilitar el men contextual del navegador con Javascript
para encontrar otra forma de proteger el cdigo fuente de las pginas web.
Diseador web
Fabio Nez Iturriaga
Manual
Ayudas tcnicas
06/9/2003
11/9/2003
12/9/2003
23/9/2003
xus
Marcar como spam
diego
Marcar como spam
Mauricio
Marcar como spam
Daniel Jimnez
Marcar como spam
Comentarios
Fueron enviados 103 comentarios al artculo
Ver otros 16 comentarios pendientes de revisar
Parece que el transfondo de este artculo es ms bien ensear a "robar" esas
imgenes.
Despus de todo ese "SCRIPT" tampoco proteje el cdigo fuente, tansolo las imgenes. Y , tal
como cuenta el autor, en un nivel de efectividad muy bajo (solamente frenar a los ms novatos).
Saludos.
Hola amigos, el sitio esta brbaro, quisiera ampliar este artculo con el siguiente script
en el head:
<meta http-equiv="imagetoolbar" content="no">
Sirve para deshabilitar la barrita de imagenes del internet explorer 6
Espero que les sirva, sigan adelante.
Es cierto que no se puede proteger del todo tu codigo fuente, pero hay alternativas
que evitan eso y no solamente deshabilitando el boton derecho, una alternativa es
poner iframes dentro de la pagina y estos iframes que llamen a otras paginas, dentro de estas
paginas poner variables de secin que no te permitan abrir el documento sin previa autorizacin
de la secin, esto hace un poco mas complicado el proceso de copiar el codigo, y en el caso del
boton impr paint petsis realmente no se puede hacer nada.... :-( porque es una propiedad del
sistema operativo y por mas que se desee deshabilitar este no tiene propiedades que se
puedan manejar...
He probado este truco, pero me he encontrado que luego no me funcionaban los
formularios, no poda escribir en ellos, as que solo lo recomiendo para las pginas
que no tengan formularios
30/10/2003
30/11/2003
13/2/2004
14/2/2004
26/2/2004
Mamadoo
Marcar como spam
humberto villa
Marcar como spam
Fernando
Marcar como spam
JoG
Marcar como spam
Roberto
No debemos olvidar que las imagenes se guardan en el cache del navegador, asi
que automaticamente se descargan a los archivos temporales de internet.
Y contra esto no se puede hacer nada...
hola saludos a todos-.bueno mire la pagina tiene buena informacion, y otra
cosa.........si en verdad quiere proteger su su pagina para que no vean su codigo u
otra cosa que quieran...utilicen frames.....manipulen frames con combinacion de
programacion...ASP......y dejense de esas cosas de anular el botn derecho.. y otras cosas .....cada
vez que desarrollo un nuevo diseo me doi cuenta que esos trucos que hay por abundancia por
internet son solo parches...que no llevan a nada..a fin de cuentas...todo puede ser violado..en un
servidor...bueno saludos..
para impedir al menos que no puedan copiarse la imagenes de un html es colocando
una capa (layer) sobre las imagenes y dentro de estas capas un movie hecho en flash
vacio sin nada y dandole el parametro WMode Transparent en el codigo html y cuando decidan
pulsar el boton de la derecha del mouse pensaran que es una pelicula flash y si usan shofting
descompiler para robar la movie flash se encontraran quese robaron una movie vacia
lo del script del boton derecho del mouse es algo relativo dado que si pulsas el boton
derecho del mouse en la barra de estado y sin soltarlo te dirigis a la imagen te abre el
menu contextual igual y el script queda obsoleto saludos a todos desde argentina
Se que para muchos autores web el proteger el cdigo de sus creaciones es algo
importante (no se si lo haran para que nadie mas sepa lo que ellos creen saber), pero
tambin creo que el cdigo en Internet debe ser abierto, para que todas aquellas personas
interesadas puedan aprender.
comparte con los dems!!!
Con respecto al cdigo propuesto que se agrega al tag del body, quiero compartir lo
siguiente despus de probarlo:
(Texto):
Aun que un usuario sea inexperto puede copiar el texto con solo arrastrar el
apuntador del ratn sobre el mismo para seleccionarlo y despus en Edicion/Copiar se
realiza la copia.
05/3/2004
24/3/2004
Marcar como spam
Dante_Speak
Marcar como spam
Jos Alberto
Marcar como spam
(Imagenes): Estoy de acuerdo con otras opiniones expresadas y basadas en este
artculo, el problema es que las imgenes se guardan en el cach.
De cualquier forma muchas gracias.
seores una pequea solucin para evitar que sus imgines sean copiadas a
cualquier editor de imgenes...
en Java Script:
var TimeID;
function timer()
{
window.clipboardData.clearData();
timeID = setTimeout("timer()", 100);
}
Luego en el BODY ponemos lo siguiente:
<BODY onload="timer()" oncontextmenu="return false"
>
</BODY>
esto evita que los archivos de su pgina sean copiadas al clipboard incluso utilizando trucos...
con una iteracin de 10 milesimas de segundos, asi como tambien evita que se de clic derecho
con el mouse para guardar...
En el siguiente, mostrare como ocultar los menus PrintPreview, y Print, y evitar que sus imagenes
sean copiadas al cache temporal de archivos de interent....
Slo hay un mtodo efectivo y que se ejecuta en cliente (no es ASP) para proteger
scripts (no as las imagenes).
Es tan sencillo como que el Explorer, a partir de la versin 5 o 6 incluye unas rutinas
que Decodifican un script previamente codificado con una pequea aplicacin que se
puede descargar en Microsoft.com. El script va insertado en unas lneas de cdigo
especiales, que explican en la pgina, y con la mencionada aplicacin se Codifica
todo,dando lugar a un conjunto de letras y signos incomprensibles que el navegador
interpreta al recibir la pgina.
04/5/2004
12/5/2004
14/6/2004
14/6/2004
11/7/2004
02/8/2004
Lucio
Marcar como spam
Cayman
Marcar como spam
Pardelera
Marcar como spam
Rogelio
Marcar como spam
osoveloz
Marcar como spam
acbcreaciones
SI seran... si utilizan formularios en esa pagina solo quiten la ultima parte y dejenlo asi:
<body oncontextmenu="return false">
Del 100% de Webmasters en la red, pienso que ms del 90% lo ha logrado gracias a
Sitios como este y al continuo estudio de los codigos fuentes de los mejores. As
que, para que esconderlo, para mi es un privilegio saber que alguien ha aprendido algo al
estudiar mi cdigo fuente.
Saludos a todos por su gran aportacin masiva.
Gracias Diego, estaba buscando la manera de deshabilitar la dichosa barra de
herramientas.
Esto combinado con la sugerencia de Desarrolloweb no es un mtodo infalible pero
frena a los ms novatos.
Un saludo para todos.
Bueno principalmente quiero felicitarles por la pagina Web que esta muy bien. Para
este articulo que habla sobre la proteccion del codigo fuente existen programas que
encriptan tu codigo fuente sin necesidad de introducir codigo que al final de cuentas no funciona
para expertos.Tal programa es el tagslock que se encuentra en la pagina www.tagslock.com
Cul es el problema con el cdigo o las imgenes o el diseo?
El autor de un sitio es un creador y as como creo un buen sitio puede crear otros.
Un ladrn de diseos corre detrs de los creadores, no tiene imaginacin, y cuandi digo creador
lo hago sin nfulas de grandeza, hay verdaderos creadores en la web.
El ladrn es como la mentira, tiene patas cortas, ni siquiera puede dar una explicacin de porque
aplic tal diseo.
Me ha sido de gran utilidad.
Esta tcnica combinada con otras puede ayudar a dificultar el acceso al cdigo para "no tan
08/9/2004
10/9/2004
16/9/2004
30/9/2004
27/11/2004
Marcar como spam
Nilton Bravo
Marcar como spam
Luna
Marcar como spam
asmv
Marcar como spam
ricardo sebastian galiano
Marcar como spam
Eduardo
pardillos".
No se por que tanto problema, si programaran en asp .net usando M$ el usuario no
podria ver ni la logica ni los jscripts que uno le pusiera en la pagina, obviamente
puede ver el codigo simple como imagenes tablas etc etc etc y, que importa? si eso lo sabe(o lo
puede averiguar) cualquiera...si queremos que en realidad NO conozcan nuestro codigo
importante pues programen en asp .net (con Delphi 8.net tambien se "esconde" nuestro codigo
de curiosos)
Claro que si se puede bloquear el codigo fuente o mejor dicho "no dejar" que lo
chequen...
Vean esta pagina: www.tabulas.com/~vale_wolfspirit. La duaa lo bloqueo no se como.
Alguien tiene una idea?
INTENTAR PROTEGER LOS CONTENIDOS DE UN SITIO EN INTIL, POR QUE
PRECISAMENTE LA FUNCIN DE LA RED ES PONER AL ALCANCE DE TODOS LA
INFORMACIN, POR TANTO LA NICA FORMA DE IMPEDIR QUE LOS USUARIOS COPIEN LOS
ARCHIVOS O CDIGOS QUE NO QUERAMOS COMPARTIR ES SIMPLEMENTE NO COLGARLOS EN
NUESTRA WEB, YA SE QUE SUENA A PEROGRULLO PERO ES LA PURA REALIDAD Y COMO TAL HAY
QUE ACEPTARLA.
la mejor forma de protejer imagenes en el web y que sea imposible para el usuario
remoto bajarlas ,o que encuentre la manera de hacerlo es :
ser un diseador de paginas en flash ...
esa es la mejor manera ...que por mas que intenten el archivo ejecutable no lo tendrian a mano
por que quedaria en manos del diseador (en este caso el archivo >>>{fla}
el usuario solo dispondria del archivo swf(en otras palabras un reproductor de flash)... imposible
de ingresar para copiar imagenes y demas ...eso es todo y tengo razon...
hola a todos les anexo un pequeo truco
cuando se termine de cragar la pagina pongan en la barra de direcciones:
javascript:'<xmp>' + document.documentElement.outerHTML + '</xmp>';
y voila tienen el codigo fuente, solo no funciona con el HTML Protector, pero invente un metodo
para sacarlo, solo que es mas complicado, si quieren saber manden un mail
sirdarckcat@gmail.com
13/12/2004
18/12/2004
26/12/2004
01/1/2005
04/3/2005
Marcar como spam
Sara
Marcar como spam
Alejandro Baranda
Marcar como spam
Juancar
Marcar como spam
diegolon
Marcar como spam
YoMaster
Creo que no hay ninguna forma eficaz de proteger las imgenes, porque siempre se
pueden copiar con un programa de captura de imgenes. Las marcas de agua
pueden ser una solucin, pero seguro que alguien encuentra el remedio a ellas tambin.
Y qu tal si toda nuestra informacin e imgenes las ponemos usando flash, se
puede proteger el cdigo fuente y las imgenes?
No me parece bien no querer mostrar el cdigo fuente. Aprendemos por imitacin.
Antes que nada les deseo FELIZ 2005 para todos. Primero para seguir compartiendo
experiencias les digo que podemos insertar nuestras imgenes en formato swf de
Flash y as terminariamos con el famoso "Guardar imagen como". Claro, ahora saltarn los ms
expertos y me diran que pueden recuperar esos archivos de los temporales de internet y es
cierto, pero no olviden que esas imgenes estaban optimizadas y con baja resolucin. Si la roban
se va a notar su baja calidad, no creo que a ninguno nos gustara eso. Punto final. Segundo, he
probado el codigo de Eduardo y me funcion con el sitio que hizo referencia Luna.
Tercero, comparto la opinin de OsoVeloz. El creador es el DISEADOR. Cuando diseo un sitio
lo hago en funcin de lo que mi cliente quiere comunicar para mostrar o vender algo. Mi filosofa
es "Compartir todo" de esa manera "NOS HAR LIBRES". Si tubiesemos acceso a toda la
informacin, nadie robara a nadie, solo usaramos la IMAGINACIN para C R E A R.
Gracias a todos.
FELIZ 2005.
Opino que no sirve de nada proteger el cdigo fuente puesto que siempre hay
alguien con algunos conocimientos que se puede hacer con ellos o como bien dicen
algunos compaero, se pueden hacer con todo... adems para que? si lo importante es mostrar
el trabajo con la finalidad de conseguir visitas, vender algo, compartir conocimientos, etc... para
que protegerlo?
Creo que lo que no pueden copiar son tus ideas innovadoras, los cambios, las actualizaciones
que hacen que sean ms atractivas tus pginas, el contenido...
Saludos a todos...
15/3/2005
22/3/2005
22/3/2005
23/3/2005
24/4/2005
Marcar como spam
Marcar como spam
Anmar
Marcar como spam
-
Marcar como spam
Miguel Angel Alvarez
Marcar como spam
MCEVSKB
Bueno, despues de leer los comentarios parece que NO hay forma de proteger el
codigo fuente de una pgina. Lo que uno puede ocultar, por ejemplo ofuscando el
cdigo, otro lo puede "desofuscar".
Se puede desalentar a los mas novatos con estas tcnicas, pero poco mas. Incluir imagenes en
un flash... Pues estan "optimizadas" y con "baja" calidad como dicen por ahi, pero es lo que estas
dando al cliente, asi que es lo que te pueden "robar" (lo que se ha quedado en el pc del
diseador va a ser que no ;) ) En cuanto al comentario de que si no hay forma de proteger datos
en internet... bueno, parece que no sabes de qu est hablando... Nadie ha dicho que no se
protegan los datos, si no que todo lo que le llega a un cliente, ste lo puede copiar, no que lo
pueda copiar otro o que otro vaya a saber tus datos.
Otra forma de proteger de manera temporal el codigo fuente es cambiando la fuente
del codigo, eso se puede hacer desde el BLOCK DE NOTAS de windows, utilicen: Map
Symbols o Marlett, chau
No hay ni frames ni codigos para evitar que te roben las imagenes. (Siempre est el
botn "Impr pant")
Yo alguna vez encontr un sitio web donde no funcionaba el botn "impr pant". La
imagen estaba metida dentro de algn plug-in como Flash y cuando se imprima la
pantalla sala un fondo oscuro en lugar de la imagen.
La pena es que no recuerdo el sitio donde lo vi...
Bueno no se si aun kieran esto, xo esto es lo q he juntao para evitar q se copien
imagen, ya sea por boton derexo, la barrita q aparece en la imagen, selecciondando y
copiando, imprimir pagina, cache, cache de php, o con el teclado, aunq me falta evitar q vean
codigo fuente (q creo q es lo fundamental, xo me vale madre)aki sta:
<head> <meta http-equiv="imagetoolbar" content="no"> <meta http-equiv="pragma"
content="no-cache"> <script language="Javascript"> var TimeID; function timer()
{ window.clipboardData.clearData(); timeID = setTimeout("timer()", 100); }
</script> </head> <body onload="timer()" oncontextmenu="return false"
ondragstart="return false" onselectstart="return false" onkeydown="return
false"> <? header("Cache-Control: no-cache, must-revalidate"); ?>
18/5/2005
03/6/2005
29/6/2005
01/7/2005
Marcar como spam
Luis
Marcar como spam
Gabriel Bravo
Marcar como spam
diegokrush
Marcar como spam
Enrique Alejandro Ogalde
Bno eso es, espero sirva ps
(Algunos ya los han puesto, solo lo e recopilado juento con lo demas)
Para lo que dices acerca de como poner imagenes externa en flash para que este
archivo (swf) pese menos pues solo hay una solucion : el action script y el xml...
escribeme a mi correo y veo en que te puedo ayudar...
Buen Dia a todos en desarrolloweb.com
Desarrollo en PHP y ha sido de interes mio ocultar el cdigo fuente de estas pginas.
Aunque estos consejos que publicaron funcionan hay un complemento que se les puede servir
para "ocultar" el fuente. La idea es codificarlo de alguna manera aunque alguien que sepa lo
puede decodificar. Hay un enlace interesante http://scripts.freshstartup.biz/demo/obfuscate.php
donde se copia el cdigo fuente original y el devuelve las fuentes codificadas. Lo encontr
buscando en www.hotscripts.com.
Gracias
bueno yo no soy de los que protegen mis fuentes, pero la verdad, el que lo desee
siempre puede intentarlo completar este articulo es algo bueno, porque quien save si
alguno de nosotros, alomejor incluso los retrartores de esta medida, no se ve obligfado en
alguna ocasion a tener que implementarla.
esto se trata de puro enrriquecimiento del conocimiento. A lomejor no se usa nunca pero nunca
esta de mas el saverlo.
Todos los que estamos escibiendo o leyendo algo aqu, estamos para aprender algo.
Me parece absurdo ostentar que sabemos ms que otra persona, ya que nosotros
mismos aprendimos usando el famoso "ver cdigo fuente" cuando hallamos un sitio que "hace
algo" que nos agrada.
Internet es abierto por naturaleza. Por otra parte, no es ridculo pretender que tenemos en
nuestra web algo que sea nico para querer protegerlo?! Si fuera algo que no queremos mostrar,
lo mejor sera no ponerlo en la red, cierto? ...o mostrar algo, pero que no sirva para otros fines
que mostrar, como usar imgenes de baja resolusin o cualquier otro medio....
Para todos los densos que slo recopilan y luego escriben en sus teclados sin conectar el
cerebro, les pido un poquitito de cordura y menos altanera por tener conocimientos que
tambin han copiado de alguna parte.
06/7/2005
08/7/2005
Marcar como spam
diegokrush
Marcar como spam
3R1CK
Este portal es excelente. Sigamos aprendiendo todos para hacer de internet algo mejor. Saludos
y que lluevan piedras noms...
7- aki pongo una proteccion encontrada en una web, que inavilita la opcion de
selecionar el testo, con esto podemos evitar se copie un texto aadiendo algo mas
de seguridad. en la web que encontre este scrip, comenzava insultando a las personas que
lelleran el codigo fuente, sin embargo el script fue descargado de otra web como se puede ver
en la esplicacion al principio del mismo.
<SCRIPT language=JavaScript1.2>
//Disable select-text script (IE4+, NS6+)- By Andy Scott
//Exclusive permission granted to Dynamic Drive to feature script
//Visit http://www.dynamicdrive.com for this script
function disableselect(e){
return false
}
function reEnable(){
return true
}
//if IE4+
document.onselectstart=new Function ("return false")
//if NS6
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
</SCRIPT>
<SCRIPT language=JavaScript>
statuss();
function statuss()
{
window.status = "... | w o l f s p i r i t | ...";
setTimeout("statuss()", 1);
}
</SCRIPT>
Bueno como ya han comentado muchos, no se puede proteger del todo ni el codigo
fuente, ni las imagenes ni algun otro contenido, los metodos que han descrito, como
22/7/2005
31/7/2005
27/8/2005
11/10/2005
24/11/2005
Marcar como spam
ali-mon
Marcar como spam
WolfSpirit
Marcar como spam
Lucio Marceillac
Marcar como spam
JoeBlack(Jose)
Marcar como spam
avatara
bloquear el boton derecho del raton, limpiar el portapapeles, etc. solo funcioan con aquellos
usuarios que tienen conocimientos basicos de informatica, pero contra aquellos con
conocimientos medios o avanzados del tema, no se puede hacer nada, lo unico que
conseguiremos es hacer un poco difiil la tarea de obtener el codigo fuente o contenido, pero no
impedir que lo hagan
yo soy partidario de proteger tu codigo, si quieres aprender investiga y si te gusta
algo de un sitio preguntale al webmaster...
tambien se que es imposible proteger 100% el codigo pero se la puedes hacer cansada a los
copiones por ejmplo lo que yo hago: pongo frames e iframes, luedo en la pagina que deve tener
el contenido no lo tiene ya que este lo invoca un javascrit desde un archivo.js que asu ves invoca
otro que esta encriptado. tambien pongo codigo para que los frames no se vean individuales y
tengan que estar a fuerza en el frame set. pero como disen siempre hay alguien inteligente y por
ejemplo una manera de evitar los trucos de java script es desavilitarlo del explorador. paro si lo
haces como yo, si tiene desavilitado js no puede ver la pagina asi que se joden... a batallar
lamercillos. haha lo mejor es que si quiere saver como brincarse estas travas tienene que
investigar y al final de cuentas termina aprendiendo y deja de nesecitar de el codigo de otros. asi
que protejer el code vale la pena.
La razon para proteger el codigo y las imagenes es que uno se pasa mucho rato
haciendolas y perfeccionandolas como para que en menos de un minuto venga un
tio y te ponga copiar y pegar, si bien hay otras formas de copiar imagenes mucho ms sencillas,
creo que las personas que handan buscando a toda costa sacar informacion de una pagina que
les gusto para ponerla en la suya no debiera decirse a si mismo webmaster, y otra cosa, les
agradeceria que dejaran de poner trucos y codigos para ver el contenido de mi pagina, gracias.
todos estos codigos no sirven si desactivas el java los codigos esos son como nada
te copias todo. chau
CREO QUE ESTE CODIGO ESTA TUANIS DIGAN LO QUE DIGAN LOS DEMAS COLEGAS
ESTA BIEN OBVIAMENTE CADA UNO TIENES SUS PROPIAS NECESIDADES Y NUNCA
SE SATISFARA A TODO MUNDO. SIN EMBARGO MI COMENTARIO FINAL ES "NADA ES INVIOLABLE"
PARA MI
Ok!, ya todos han dicho lo de proteger el codigo y lo de Internet libre, Bien.. tengo
06/12/2005
11/1/2006
02/2/2006
19/2/2006
Marcar como spam
tiber
Marcar como spam
Joel
Marcar como spam
kano
Marcar como spam
Fula5
una pregunta y opinion al mismo tiempo...
y que de aquellas empresas que venden capacitacin?, contenidos elearning desarrollados en
flash con texto y videos y narraciones profesionales, que esperan ser vendidas por este
medio!!..Puede que el codigo sera libre, entonces lo que no es libre son los contenidos, es la
creacion personal...
y el caso es como estas empresas pueden distribuir contenidos?...
Mejor aun, comop se hace para que los temporales no se carguen, o mejor qu ese carguen en
otro sitio que no sea la conocida carpeta... o que si se cargan se pueda hacer ocn otra extension
y asi dificultar la busqueda!
Gracias por los comentarios
Al igual que muchos comparto la firme creencia de no proteger el codigo, ya que lo
que en realidad importa es que uno lo cre y que fue ms capaz que otros, adems,
siempre es en verdad satisfactorio ver que otros aprenden de uno, saludos desde Mxico
Seria mucho mejor usando MD5 en php generar todo nuestro codigo incluyendo el
HTML y luego todo el codigo resultante pegarlo, hagan la prueba.
Pues he estado leyendo todos los comentarios y repeto sus opiniones, pero quisiera
decirles lo siguiente: yo soy desarrollador web y se siente bien que alguien mas
aprenda de tus conocimientos, creo que no debemos ser egoistas y compartir lo que sabemos
con los demas, asi es como sale adelante una comunidad y con respecto a tratar de proteger el
codigo pues es perdida de tiempo ya que para cualquier lenguaje y cualquier programa es facil
obtener el codigo y todo lo que se quiera, (por ejemplo: flash, php, asp) por citar algunos es muy
facil obtener el codigo y pues es mejor ofrecer lo que ocupan que perder el tiempo tratando de
esconderlo.
Guauu que nota... 2 aos de comentarios?? y muy buenos. Lo que no creo que los
que hablan de desarrollos libres, hayan hecho realmente proyectos grandes.
Imaginen, que me tom 2 aos construir un sistema comercial, imaginen que tengo unos 20 y
pico de empresas medianas que los usan... imaginen que con eso me gano la vida y la de mi
familia. Ahora estoy construyendo un "cliente" de ese sistema de 3 (o n capas) un cliente web.
Voy a tirar la seguridad a la merde, y voy a colgar fuentes capaces de mostrar todo su
24/2/2006
07/3/2006
10/3/2006
10/3/2006
Marcar como spam
Jose Antonio
Marcar como spam
Kenedy
Marcar como spam
Ing. Francisco J. Vazquez
Marcar como spam
novato
funcionamiento a cualquiera... obviamente... no vamos a encontrar un sistema como SAP hecho
en PHP... y tampoco van a encontrar al mo... Est bueno, que haya cosas libres y hasta me
gustara contribuir.. pero est tambin el secreto empresarial, la seguridad de mis clientes
dependen, de las herramientas que uso ej MS-SQLServer y del sistema que tengo.. -que no sea
libre de desarmar por cualquiera..- Toda libertad, tiene que tener un lmite... sin ya no es
libertad.. es libertinaje.
Proteger.. est bien en ciertos casos. Saludos.
No entiendo el afan de esconder el codigo fuente de una web, cuando internet es
todo lo contrario, el libre acceso a la informacion.Yo diseo web y anulo a veces el
boton derecho y el poder seleccionar las lineas pero es por pura estetica y las molestas barras
flotante pero el codigo fuente es libre, todos pueden verlo.Si no quiere que nadie vea tu trabajo
no lo lance y lo deja en tu casa, pero si quieres que otros aprendan igual que tu puedes
aprender de otros pues muestra tu codigo, que seguro que no lo has inventado tu y si eres
capas de editar una web es porque lo has visto en algun lugar.
Mira mira, los que precisamente algun dia aprendieron del codigo de otras paginas,
ahora resulta que no quieren que otros aprendan como ustedes empezaron. No
sean cerrados, debemos dejar que los nuevos aprendan. Seria mejor si al tomar un codigo,
mencionran la fuente del mismo.
Pero bueno, la vida da muchas vueltas, y el que nunca halla visto y aprendido de un codigo ajeno,
que tire la primera piedra.
Adivinen que... Todo los codigos Script, aunque esten bien laborados, existe un
pequeo detalle... el Norton Protection Center, el cual bloquea todos los script, por lo
tanto, se puede seleccionar texto, se puede copiar tu codigo, se puede copiar imagenes, etc etc
etc... asi queeee... sigan participando jajajajaja :P
Saludos a todos, y ps ojala podamos hacer algo por nuestro codigo, nuestras
imagenes y demas...
Nos vemos a la proxima
Solo quisiera hacerles una pregunta cuantos de ustedes ha logrado realizar sus
paginas con el 100% de codigos que provenga de su esfuerzo personal?.Dudo que
la respuesta sea cercana al 100%, pues su sola prescencia en esta web, es un indicador de sus
24/3/2006
15/4/2006
04/9/2006
Marcar como spam
Carlos Villanueva
Marcar como spam
Washap
Marcar como spam
Alf
necesidades de contar con el apoyo de los mas experimentados. Asi pues, por que la
desesperacion en ocultar esos pequeos avances en el desarrolo web.YA PUES, todos tenemos
mucho que aprender, y si tienen la posibilidad de que sus trabajos sean escuela para los que se
inician, sientanse satisfechos por aquello.
Creo que en vez de proteger el codigo, deberiamos compartirlo. Es irnico querer
mostrar tus imagenes en internet y no querer compartirlas siendo que desde que
estan publicadas ya las estas compartiendo.
Hubo un comentario de nuestro compaero respecto a esta pagina:
www.tabulas.com/~vale_wolfspirit
Al querer ver el codigo fuente mediante la barra de herramientas, observaremos que existe el
pequeo truco "no hay nada" , sin embargo lo inico que hizo fue desplazar con espacios vacios
el codigo, que a fin de cuentas esta comprobado que no se puede ocultar.
Compartan el codigo seores, no hay nada nuevo bajo el sol.
Realmente me parece que no se deberia pensar en ocultar un codigo fuente sino
todo lo contrario, optimizarlo con comentarios.
Personalmente apoyo la libertad de codigo y el free software y con intentos como este de
impedir ver el codigo fuente a los usuarios lo unico que se consigue es censura y limitacion del
conocimiento.
Si sabes como hacer algo compartelo, todos podemos aprender y ensear a otros.
Eso no es robar.
Y me arriesgo a decir que todos los que saben un pokito de informatica han mirado y bajado
codigos fuente que no eran suyos.
No intento ofender a nadie, solo es mi opinion.
Un Saludo.
Es un placer leer todos sus comentarios y sugerencias.
Estoy a favor de proteger la creatividad. Yo tambien aprendi de otros. Pero existen
unos parasitos que no quieren aprender, solo pretenden copiar todo el diseo completo y
despues venderlo como suyo.
Hace unos dos aos, cuando empezaba a entender el codigo, encontre una pagina donde no
pude mirar su codigo fuente de la manera tradicional, que es: Barra de herramientas, Ver, Codigo
Fuente. Aclaro muy bien que no intente verlo por otros medios, como: Guardar Como. O Archivos
temporales. No era muy importante en ese entonces el ocultarlo para mi. Y no tuve la precaucion
de anotar la pagina. Comento esto para informar que cuando menos existe un dominio que pudo
25/10/2006
06/2/2007
Marcar como spam
Blizzard
Marcar como spam
SecurityDesigner
hacerlo.
Desde entonces trabajo en ello y si lo descubro, se los comunicare de inmediato.
Estoy fastidiado con los que me han estado copiando paginas completas con todo y diseos.
Ahora ya me copiaron hasta las peliculas flash.
Para inhabilitar printscreen, click derecho y teclado he creado este cdigo basado
en trozos que me he encontrado en varias pginas
<script language=JavaScript>
<!--
function inhabilitar(){
alert ("Funcion deshabilitada!")
return false
}
function tecla(){
alert ("Esta funcin est deshabilitada ;)")
return false
}
function ventana(){
document.oncontextmenu=inhabilitar
document.onkeypress=tecla
document.onkeydown=tecla
document.onkeyup=tecla
// -->
</script>
Hola,
Estoy totalmente de acuerdo con el tema del cdigo abierto y compartir, pero existen casos en
los que los benificiados no son los programadores ni la comunidad sino que puede ser
directamente tu competencia.
Estaris de acuerdo conmigo que utilizar linux, php, etc y obtener un cierto beneficio econmico
no est reido con la comunidad. En mi caso se trata de un desarrollo muy especfico dentro del
campo de la seguridad. Entenderis que si tardo 6 meses en desarrollar algo y los nicos
beneficiados son realmente mi competencia, a que me dedico entonces?.
Os pongo un ejemplo, yo tardo 6 meses en realizar un desarrollo con un equipo de 5
programadores y le ofrezco este producto, a mis clientes, que me diferencia del resto (para eso
lo he pensado, desarrollado y vendido). Mi competencia coge mi cdigo contrata a un gur y le
cambia el look&feel y le aade alguna mejora eso s en menos de 15 das y lo vende a sus
clientes. Que me beneficia a m dejar mi cdigo a la comunidad? Crees que va a compartir l
09/2/2007
16/2/2007
02/5/2007
Marcar como spam
diegokrush
Marcar como spam
powers
Marcar como spam
wWw.AnimexDeluxe.Mx.tc
sus mejoras comingo cuando realmente le dan un valor aadido sobre m?Os parece realmente
justo en este caso?
Seguro que me recomendis entonces que registre mi producto y los denuncie. Realmente mi
objetivo es vender servicios informticos, lo otro es un esfuerzo que no me puedo permitir para
lo mismo no obtener ningn resultado.
Que puedo hacer en este caso para proteger de algn modo mi cdigo php no de cara a la web
pblica, sino de cara a su instalacin/proteccin cuando lo dejo en el cliente. Quien me dice que
no va a copiar el www de apache y se lo enva a un amigo de mi compentencia?
Un saludo.
bueno algo que he aprendido reciente mente y completando el codigo original del
articulo, sigue sin ser perfecto, oviamente, y sigue sin impedir que se acceda al
codigo fuente, pero da un poco mas de proteccion a los contenidos aunque sea minima y para
usuarios noveles.
vasicamente lo que hace es evital que se pueda selecionar:
<body oncontextmenu="return false" onkeydown="return false" onselectstart="return false"
ondragstart="return false">
Es inutil intentar ocultar el codigo, ya que en IE puedes abrirla pagina desde la cache,
y en Mozilla Firefox puedes deshabilitar algunas funciones JS y si no sitve puedes
instalar NoScript lo que deshabilita todo el JS con lo que estas funciones no tendran efecto. Y
finalmente esta el boton Impr Pant
Primero que nada, un saludo para todos los visitantes de esta exelente web.
El motivo de mi post es compartir la forma en que he bloqueado casi todo en mi web.
Con esto se evita la imagen toolbar como se ha mencionado anteriormente:
<META HTTP-EQUIV="imagetoolbar" CONTENT="no">
y con esto evitamos que se guarde la imagen con la tecla Impr pant PetSis, para que no la
puedan pegar en un editor de imagenes y se las guarden.
05/6/2007
Marcar como spam
Mel Bezos
y si colocamos las siguientes lineas entre el Head bloquearemos el boton derecho, el teclado,
evitaremos que se seleccione el texto y ADEMAS, se bloqueara el CODIGO FUENTE, cuando le
des en ver > codigo fuente, aparecera el bloq de notas en blanco, tan solo estaran los tags, html
- body - /body y /html.
Alomenos funciona con internet explorer, prueven con otros navegadores y postean que es lo
que pasa.
<SCRIPT>
document.oncontextmenu=Desactiva
document.onmousedown=Desactiva
document.onmouseup=Desactiva
document.onselect=Desactiva
document.onselectstart=Desactiva
document.onmouseover=Desactiva
document.onmouseout=Desactiva
function Desactiva() {return false}
Pop=window.createPopup()
setInterval("{Pop.show()}",100);
</SCRIPT>
</SCRIPT>
<STYLE type=text/css>UNKNOWN {
align: justify
}
</STYLE>
</SCRIPT>
-----------------------------------------------
Y de pasada los invito a visitar mi web xD
-----------------------------------------------
wWw.AnimexDeluxe.Mx.tc
Si alguien es novato para que quiere leer un cdigo fuente que no va a entender ni a
poder adaptar a su web? Solo ser HTML, pero eso es pblico. Porque no creo que
se ponga a modificar scripts.
Y si es desarrollador, hay varias maneras. Lo que no creo que funcione es usar javascript, porque
con Opera se puede leer una pgina sin que lo ejecute. Adems, el texto e imgenes se puede
leer de la cach. Aunque algunos pensarn que si eso se publica aqu, alguien lo puede hacer. Si
es novato, no sabr donde est la cach ni como leerla, y si es experto seguro que ya lo hace.
- Imgenes con buenas marcas de agua.
- El cdigo javascript en un fichero en una sola linea.
- Escribir el contenido real en php, asp,... pus solo ver el resultado, pues eguro que la parte
que le interesa al copiador es dicho cdigo.
24/7/2007
12/9/2007
22/11/2007
Marcar como spam
Mig76
Marcar como spam
Zenhaust
Marcar como spam
socram
A veces he visto scripts interesantes, y resulta que se los han traido de hotscrips.com
Realmente, todos hemos aprendido en parte mirando el cdigo de otros. Pero el ser humano
aprende as, de los dems. Y eso es una gran cadena. Pero una cosa es aprender a crear webs,
y otra es apropiarse de programacin que el autor no ha querido poner a disposicin de los
dems porque considera que ha empleado tiempo e ingenio.
Y no es lo mismo copiar cdigo, que copiar ideas de otros, com fotos, logotipos, artculos, ideas,
etc...
Para los que no entienden porque esconder ciertos trozos de codigo.
Los que intentamos hacer eso, no somos cerrados, ni creemos que los que piensan
lo contrario son unos abiertos. Se sabe que conociendo nombres de variables se pueden
generar ataques de distintas formas, por eso existe la encriptacion de paso de variables y el
filtrado de entradas ( pero eso no es preventivo), pero ademas la idea de esconder repito, ciertos
trozos de codigo es complementaria a esta( y eso si que es preventivo). Los profesionales no
podemos arriesgar la carrera por el solo echo de querer mostrar todo.
Buenas.
Parece ser que hay quien opina que el cdigo web ha de ser de dominio pblico y
totalmente reutilizable.
Entiendo que estos sujetos son tambin programadores, al menos de medio pelo, que habrn
de vrselas con algn listito que reutilize su cdigo sin permiso, y adems atribuyendose su
autora. En el mundo de la programacin web profesional el tiempo es oro, y los desarrollos de
los dems ahorran mucho oro.
Recomiento a todos aquellos a los que su trabajo les ha costado sudores y cabezazos contra la
mesa que se den una vuelta por http://jsblock.ath.cx/cry y protejan su cdigo javascript de forma
que se respete la autora del desarrollador. Aqu se consigue que el cdigo no sea reutilizable, y
solo funcione en el dominio especificado, amn de otras posibilidades. Seguro que a ms de un
listito que gana bien de oro con el trabajo de los dems, no le queda ms remedio que aprender
a programar.
Hasta otra.
( Comentario de Luna
10/9/04
Claro que si se puede bloquear el codigo fuente o mejor dicho "no dejar" que lo chequen...
Vean esta pagina: www.tabulas.com/~vale_wolfspirit. La duaa lo bloqueo no se como.
Alguien tiene una idea?)
No tengo ni idea de html ni de programar pero algo de idea tengo y si se puede ver el codigo
10/12/2007
10/12/2007
Marcar como spam
keyvin
Marcar como spam
keyvin
Marcar como spam
Mr Webian
fuente de esa pagina , es sencillo lo que tiene pero si eres curioso lo ves . Adeu saludos
Panas Lo Mejor Es Este Codigo:
1.- bloquea el codigo fuente, seleccionar y boton derecho
codigo: Enter <head> y </head>
<script>
document.oncontextmenu=Desactiva
document.onmousedown=Desactiva
document.onmouseup=Desactiva
document.onselect=Desactiva
document.onselectstart=Desactiva
document.onkeydown=Desactiva
document.onkeypress=Desactiva
document.onkeyup=Desactiva
function Desactiva() {return false}
Pop=window.createPopup()
setInterval("{Pop.show()}",100);
</scrip>
Suerte
Saludos.
panas y Un Regalito Mas:
El Codigo Que Les Di Anterior Funciona Solo
Solo En internet explorer
Pero en los demas navegadores No lleva chance
Asi que Aparte De ese codigo
les dejo este Gran Encriptador
descargenlo:
http://www.design.co.yu/webencrypt/download.html
12/12/2007
19/12/2007
22/12/2007
02/1/2008
Marcar como spam
Antonio Burgos E.
Marcar como spam
alderson
Marcar como spam
jmpcr.net
Marcar como spam
kareda
JAJA, parece que somos todos argentinos, perdon, egoistas (sin animo de ofender,
pues yo tambien soy argentino).Por ese motivo y como desarrollador, mas de una
vez quise proteger el codigo, pero solo sirve para esos que solo tienen ADSL de 50Mb y lo usan
para chatear 25 horas por dia: los casi novatos. Ellos no veran ni CSS ni JS si estan en archivos
separados, ni PHP obvio.Solo un desprolijo HTML como resultado de lo generado en el
server.Sobre las imagenes, cualquier script los complicara y terminaran descargando wallpapers
via carisimos SMS.Es a ellos a los que apuntamos a 'protegernos': no podemos con los usuarios
avanzados ni con aquellos que desean ser webmasters usando el bloc de notas, los verdaderos
webmasters.Pero bue...no podemos crear un script que analice las profundidades del cerebro
del visitante, al menos por ahora.
<?php if (queres WEB 2.0) activa JavaScript; ?>
BUENO PIENSO QUE ESTE SITIO DE OPINOMES ESTA MUY BIEN, YO DESARROLLO
PAGINAS WEB Y ME HE SERVIDO DE MUCHAS ETIQUETAS HTML Y JAVAS, POR
INTERESANTES QUE LAS HE ENCOMTRADO, MI CONSEJO ES BUENO APRENDER LAS OPCIONES
PARA EVITAR TODO ESTO,...CULTURA GENERAL,,, YO EN MI CASO NO PROTEJO NADA PORQUE
IGUAL ME HE SERVIDO Y ESO DE QUE TE MATAS PENSANDO EN TU PROGRAMACION NI TU MISMO
TE LO CREES, TODO ESTA YA INVENTANDO, HAGAMOS COMO LOS CHINOS,,NADA SE INVENTAN,
ELLOS COPIAN Y LO MEJORAN, Y SI TU ERES CAPAS SEGUE ESTE EJEMPLO CHINO, GRACIAS A
TODOS
de verdad que este foro me ha parecido de bastante ayuda, gracias a todos por
trasmitir sus conocimientos...
Llevo aos en disear paginas web, y en la red ofrecen trucos de trucos, pero la
mayoria violables, les puedo dar una forma de como evitar que las imagenes se
copien o se guarden en el cache. Esto adjuntado con deshabilitar el click derecho del raton lo
hace un 95% que se copie las imagenes ( a mi no me importa que copien el codigo o texto)
En Dreamweaver tiene la opcion de proteger el archivo (cuando se refiere a archivo es a el
conjunto de imagenes.) Para ello cuando va a crear un documento nuevo en su server instalado,
le dan proteger, luego las imagenes deben de quedar de fondo donde vayan a estar ubicadas, y
en codigo css.
Una vez que hagan esto, prueben en guardar su web y abranla, veran que solo el texto estara
presente y si agregaste color tambien. Pero las imagenes no estaran.
Visiten mi web en una semana, ahorita esta en remodelacion.
02/2/2008
14/2/2008
Marcar como spam
Ekim
Marcar como spam
Hola, agradezco a todos los comentarios que han echo , tanto a favor de proteger el
codigo o de no hacerlo. de ambos he aprendido bastante.
Me tomo mas de 1 hora leer TODOS los comentarios que van hasta el momento en los ya casi 4
aos de opniones!!!!!! barbaro!
pero es cierto, si estamos aqui, es porque aceptamos el echo de que todos alguna vez
necesitamos de alguien mas, (aunque sea para corroborar que nuestro codigo no se pueda
copiar, jajaja )
me parece un excelente sitio web, de los mejores, sin temor a equivocarme, y me es grato saber
que aqui se comparte mucho conocimiento, y eso primeramente se agradece porque el saber
cuesta pero la ignorancia cuesta mas!, asi que como dijo alguien, a los 20 es un juego a los
cuarenta comes de ello, pero eso lo tiene bien estudiado hasta Bill Gates, por eso utiliza el
metodo chino que alguien menciono.
en mi conclusion, hasta hoy no todo se puede ocultar de todos, pero todos debemos aprender a
cuidarnos en la medida de lo posible de la forma o la parte del codigo que nos da de comer, de lo
demas, jeje existen millones de paginas empezando por google, de donde aprender.......
he visto muchas cosas interesantes desgracidamente por falta de tiempo no he
podido leer todos los comentarios acerca del la proteccion del codigo fuente he leido
algunos y me parecen muy buenos, pero yo soy un novato en el aspecto de seguridad :(. he
desarrollado simples sistemitas con php con mysql(tal ves les sonara muy principiante :( ) pero
mipregunta principal es como puedo proteger mi codigo fuente de mis archivos *.php para que
no me modifiquen mi codigo fuente o me lo modifiquen?. alguna ves hice algunas pruebas para
sistemitas aun mas pequeos en Java y al final nada mas les entrego la aplicacion al cliente (*.jar)
y asi son felices ademas de que no se llevan mi codigo fuente, pero bueno definitivamente me
gusta mas el desarrollo con php ja :) y de verdad me interesa proteger mi codigo de la mayor
forma posible por que gradualmente tengo que hacer desarrollo mas complejo y me gustaria
protegerlo lo mas posible,ya he visto algunos trucos que hn dejado enestapagina y
definitavmente son excelentes pero si alguien pudiera ayudarme con algo que pueda ser mas de
mi ayuda recuerden que soy muy novato ojala puedan ayudarme. ojala halla un alma caritativa que
pueda ayudarme si alguien puede porfavor escribame a mi correo porfavor se los agradecere
mucho
mi correo es mikesh50@hotmail.com
gracias
20/2/2008
15/11/2008
ingenierofregon
Marcar como spam
ronirodriguez
abrance una cuenta en breniac y es todo.....
infalible... 100% seguro
Hola a Todos aqui les mando un codigo que les aseguro que nadie les podra
coopear y ni guardar como solo desabilita la barra deml menu y listo no vale ninguna
tecla ya que elf8 no sirve pra nada solo modifica tu nombre de titulo y no quites estos
*************lo acepta mozila como internet explored no clic derecho
<html>
<head>
<title>Web De Roni
Rodriguez************************************************************************************************************************************************************************************************************************************************************************************************</title>
<meta name="Description" content="Esta es la pagina de Roni Rodriguez Un Sitio Exclusivo En
El Entretenimiento Un Sitio Unico En Su Estilo donde encontraras Chat, Juegos, Chistes Videos,
Noticias Y Muchas novedades mas....">
<body bgcolor="#ffffff"
<META HTTP-EQUIV="imagetoolbar" CONTENT="no">
<!-- following code added by server. PLEASE REMOVE -->
<META NAME="AUTHOR" CONTENT="Web Master Roni Rodriguez">
<!-- codigo seguridad ronirodriguez.tk-->
<script language="Javascript">
<!-- Begin
document.oncontextmenu = function(){return false}
// End -->
</script>
<script language="JavaScript">
function click() {
if (event.button==2) {
alert('Lo Siento Mucho No Puedes Coopear');
}
}
function keypresed() {
alert('Teclado Desabilitado');
}
document.onkeydown=keypresed;
document.onmousedown=click;
</script>
18/11/2008
12/12/2008
05/1/2009
25/3/2009
26/5/2009
Marcar como spam
DonMartin
Marcar como spam
yessi
Marcar como spam
wayo
Marcar como spam
ByArkangel
Marcar como spam
ALBERTO VEGA
escribeme si tienes un comentario a ronialbertorodriguez@yahoo.es
Solo vale ofucar el codigo, esto es un programa que toma el codigo fuente y lo
embarulla, asi es casi imposdible leerlo y aunke lo decodifiques entenderlo.
El html se copia usando el navegador firefox, o usando un reaper de paginas ej.: webreaper. No
hay javascript, que te salve. Recuerden ofuscar el codigo.
Que mierda ese navegador de mozilla no sirve para nada , no mec abe duda que las
personas q que desacleditan al explorer no saben nada haz una pagina en mozilla y
en explored y comparala que en todos sus aspectos explorer es mejor una pagina web donde
dice 101 cosas que mozilla hace y no explorer quedan en la basura
TENGO ALGO QUE PREGUNTAR,SK EN LA PAG DE MI AMIGO SOY STAFF,I A QUITADO
EL CODIGO FUENTE USO "F11" I SOLO ME SALE LO QUE ESCRIBIO OSEA NADA DE
CODE SOLO BIENVENIDOS A SOFT-DREAMS I NO ME DEJA CLIKAR NAA MAS QUE AHI, QUIERA
SABER COMO VER TODOS LOS CODIGOS I EL CODIGO FUENTE COMPLETO ALGUIEN SABE?SK LO
NECESITO PARA UN GRAFICO
Hola Saludos a todos. bueno hay muxos buenos codigos para proteger pero eso solo
protege tu pagina visual osea lo q ven los usuarios, pero yo no quiero proteger eso
quiero proteger el codigo fuente... desde la barra de herraminetas.. osea uno va a pagina -
vercodigo fuente y te roban asi de facil . como ago para inabilitar esa opcion.Saludos...
SIMPLE OPINON
CREO QUE HAY AQUI UNA GRAN VARIANTES DE OPINIONES PERO DIGO SOY UN VIL
PRINCIPIANTE DE PROGRAMADOR WEB Y PUES SI HACEMOS PREGUNTAS ES CON EL AFAN DE
SABER Y ENRIQUESER NUESTROS CONOCIMIENTOS YA QUE COMO DICE EL ANTERIOR USUARIO
QUE HAY QUE PROTEGER CODIGOS Y NOSE QUE MAS Y LA MANGA DEL MUERTO OK EST ABIEN
ESTAS EN TU DERECHO HERMANO PERO TE HAS PREGUNTADO QUE SI EL CONOCIMIENTO NO SE
PASARA DE PERSONA EN PERSONA SIMPLEMENTHE SEGUIRIAMOS EN LA EDAD DE PIEDRA NO
SABRIAMSO NI HACER FUEGO BUENO SOY MUY EXAGERADO PERO SIMPLEMENTE NO
HUBIERAMOS AVANZADO MUCHO DE ECHO HAORA SI LOS QUE PREGUNTAMOS ES POR
PROTEGER IMAGENES TEXTOS Y DEMAS ES SIMPLEMENTE POR LOS QUE SABEMOS.
LES DAMOS BUEN USO A IMAGENES TEXTOS Y DEMAS PERO LOS PRINCIPIANTES NO SOLO SE
MOLESTAN EN COPIAR Y PEGAR YA NO HAY NI INVESTIGACION NI EL HAMBRE DEL
CONOCCIMIENTO POR EL SABER COMO SE HACEN LAS COSAS HERMANO POR UN LADO ESTOY
TOTALMENTE DE ACUERDO CON EL BLOQUE DE IMAGENES TEXTOS Y DEMAS POR QUE YO
CREO Y NO SOY EL UNICO DE LSO QUE LEERA ESTO QUE SIMPLEMENTE TENGO 24 AOS Y
CUNADO ERA UN NIO NO MAMES ME JODIA ESCRIBIENAOD TAREAS Y LEYENDO Y DEMAS Y LOS
NIOS DE HAORA SIMPLEMENTE PRENDEN SU PC [COMPUTADORA] Y BUSCAN LA INFORMACION
COPIAN Y PEGNA NOSE MOLESTAN EN LEER LA INFORMACION NI NADA .
Y EL OBJETIVO DE ESTOE SUQE SE TOMEN SU TIEMPO Y QUE EL HAMBRE DEL CONOCIMIENTO
VUELVA A ELLOS OK ASI QEU ESTOY TOYALMENTE DE ACUERDOEN BLOQUEAR TEXTO Y DEMAS
SINO PUES QUE FACILSERA POR ESO HAY TANTA GENTE IGNORANTE QUE NO SABE NI MADRES
DE LA VIDA Y NO SE MOLESTA EN INVESTIGAR LEER O DEMAS......
YO QUE SE ASIQ EU BIEN BENIDOS SEAN LOS CODIGOS TML, XHTML,JAVA, Y DEMAS PARA
PROTECCION DE IMAGENES Y TEXTOS GRACIAS PANDILLA ESPERO COLABOREN CON MAS
CONOCIMIENTOS Y LOS SIGUIENTES CODIGOS LO ACEPTO NO SON MIOS NI TUBE CABEZA PARA
AHCERLOS PERO ME SIRVIERON Y ESPERO LES SIRVAN ALA DEMAS PANDILLA OK AHI SE LOS DEJO
No dejar seleccionar el texto de nuestra Web:
Con este cdigo vamos a impedir que los visitantes seleccionen el texto de nuestra pgina para
luego copiarlo a otro lado.
<script language="Javascript">
<!-- Begin
function disableselect(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=disableselect
document.onclick=reEnable
}
// End -->
</script>
No dejar copiar imagenes de mi web:
<!-- Copiar dentro del tag HEAD -->
<script language="Javascript">
var vie=
parseFloat(navigator.appVersion.slice(navigator.appVersion.indexOf("MSIE")+4,navigator.appVersion.length));
function sinmenu()
{
event.cancelBubble = true;
event.returnValue = false;
return false;
}
function noclicderecho(e)
{
if (navigator.appName == 'Netscape' && (e.which == 3 || e.which == 2)) return false;
else
if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button ==
3))
{
if (vie < 5) // -- para el IE4 --
{
alert('Puedes personalizar este mensaje');
return false;
}
else
if (vie >= 5) // -- para el IE5 --
{
document.oncontextmenu = sinmenu;
return false;
}
}
return true;
}
document.onmousedown=noclicderecho;
// -- Desabilita el clic derecho en las capas (layers) --
if (document.layers)window.captureEvents(Event.MOUSEDOWN);
window.onmousedown=noclicderecho;
</script>
<!-- Fin del cdigo -->
ANULAR AMBOS BOTONES:
<script LANGUAGE="JavaScript1.1">
<!-- Adaptado por Tk: Compatible con IE y NS -->
<!-- Script original enviado por Graciela -->
function ambos(e) {
if (navigator.appName == 'Netscape' && (e.which == 1 || e.which == 3 || e.which == 2)){
alert('Los botones del mouse han sido inhabilitados')
return false;
}
else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 1 ||
event.button == 2)){
alert('Los botones del mouse han sido inhabilitados')
}
}
document.onmousedown=ambos
</script>
Para inhabilitar printscreen, click derecho y teclado he creado este cdigo basado en trozos que
me he encontrado en varias pginas
<script language=JavaScript>
<!--
function inhabilitar(){
alert ("Funcion deshabilitada!")
return false
}
function tecla(){
alert ("Esta funcin est deshabilitada ;)")
return false
}
function ventana(){
document.oncontextmenu=inhabilitar
document.onkeypress=tecla
document.onkeydown=tecla
document.onkeyup=tecla
// -->
</script>
A Y COMO PRINCIPIANTE NOSE ENCIPTAR Y DEMAS YA SI AQUI HAY UN WEB MASTER LA NETA
QUISIERA APRENDER CABRON EL HAMBRE DE CONOCIMIENTO LA TENGO PERO OBVIO NO
29/5/2009
08/6/2009
Marcar como spam
jorge
Marcar como spam
Desafiomaximo
TENGO DINERO PARA PAGAR ESCUELAS Y DEMAS YA SABRAN TRABAJO PODER VIVIR AHI LES
DEJO MI PAGINA QUE LA NETA ESTOY HACIENDO LO MEJOR QUE PUEDO Y CON LO QUE PUEDO
OBTENER EN LAS WEB ASI QUE ESTE ES MI CORREO granvaron_rojo21@hotmail.com PARA EL
WEBMASTER
ATT:EL APRENDIS [BATTLE MEN]
ESTA COSA NO ACEPTA CARACTERES ESPECIALES DE NICK
nota
nota hasta en las paginas de los bancos se mira el codigo fuente
Como proteger el cdigo fuente de una web
Es verdad y a la vez una molestia que un diseaor de cualquier sea la rama Diseador
Grafico, Diseador de Web, etc. Se tome el tiempo de hacer una obra y asi lo llamo, por la
pasiencia, la calidad, responsabilidad al realizar estas hobras. Sabemos bien que no es cuestion
de horas de trabajo, sabeis bin los que en verdad me entiende y comprenden. aun para un
dibujante a mano que se esfuerza al maximo en una hoja de papel utiliza un buen tiempo,
hablamos de un dibujante. Pero si vemos a los que crean y disean utilizando gran parte de tu
tiempo y quisas trasnochandose para poder hacer una gran obra maestra. y al terminar al cabo
de dias meses hasta ocasionando en la scologuia humana un desgaste mental, y al ver el fruto
de nuestra hobra lo mostramos al mundo para que aprecien la marabilla la cultura de tantos
ligares para que bengan los que se llaman ser entre comillas "Los imnovadores del diseo" y
como bien desia un amigo anteriormente le hagan unas modificaciones minusculas en tan solo
minutos y al final al cabo se llebe los meritos.
Les hago una pregunta a todos en general tendrian ganas o mejor dicho animos de seguir
mostrando mas hobras?. Dicen llamarlos escelas los que entre comillas "Imnovadores" les agrada
copiar hobras agenas les dan un poco de credito por lo menos en una esquina claro que no.
donde queda el profesionalismo.
Es bueno que los novatos aprendan. Fui novato una vez. quien no fue ternero.
Pero debemos entender una cosa muy clara EL NOVATO "se les llama el proceso de aprendizaje"
mas bien el lucro y el hurto es un delito, y no la justicia llega a todos los rincones. asi que analize
por varios aos de metodos de proteger por lo menos los codigos de fuentes los sagrados
codigos de fuentes y llege por conclusion. que se puede proteger con mucho ingenio. y lo
compartire para que asi los novatos entre comillas aprendan y si algun dia protegan lo suyo...
proteger codigo de fuentes,,,
una vez terminado su hobra siempre tenemos un fondo. lo que aremos es crear un tapiz nuevo
del mismo color del fondo en html y dajar como un fondo sobre puesto del fondo real em html y
agregarle tan solo un comentario libre. asi que cuando van a la barra de codigo de fuente les dara
17/8/2009
11/10/2009
20/10/2009
Marcar como spam
beto
Marcar como spam
sraich@terra.es
Marcar como spam
rambo 2
lo del tapiz sobre expuesto y de la hobra y si le dan clic derecho tomaran el codigo HTML del tapiz
con el comentario sobre expuesto y no del real ya que estaria oculto....
Codigo HTML y el nuevo explorador de internet explorer 8
Estoy realizando una pgina web personal, an no la finalizo, el caso es que antes
cuando me pona a seguir trabajando en la misma, poda abrirla y visualizar como iban los avances
y seguir editando iba al men ver/codigo fuente y me abra mi lenguaje o codigo html en un bloc
de notas y poda hacer las modificaciones pertinentes y actualizar desde el explorador.
Ahora tengo la nueva versin del internet explorer 8 y cuando abro mi proyecto para continuar
trabajando en l. Lo visualiza bien, pero no puedo editar pues al darle la opcin ver codigo fuente,
me lo abre pero no como bloc de notas, lo abre como si se tratase de otra pg. de exploracin,
me permite ver el codigo pero no me permite editarlo. Y an no est subido a ningn servidor,
est en mi computadora pues an no est terminado.
Como proteger el cdigo fuente de una web
Hola:
Soy nuevo en este foro, que he tenido la suerte de encontrar.
Mis problemas son que domino poco el tema y evitar que me copien archivos HTML todo texto,
sin imgenes, que estn en diskettes o CDs.
Cojo el script que da Fabio Nez Iturriaga en su artculo, lo copio en el cdigo fuente de uno de
tales archivos HTML, un txt, naturalmente, cambio la extensin a htm, lo clico, y Windows, por
razones de seguridad, lo bloquea. Lo desbloqueo, aparece la pgina web, intento seleccionar un
poco de texto con el ratn, lo consigo, intento pegarlo a un archivo txt, y efectivamente lo pego.
Total: no funciona.
Lo mismo me pasa con otros scripts enviados por los comentaristas. Qu hago mal?.
Aclaro que no s si tengo instalado el Javascript (supongo que s: tengo el Windows XP
Professional) y si tengo que indicar que el lenguaje del script es JavaScript.
Por otra parte,no tengo instalado el Flash Player y de eso tiene la culpa Adobe, porque dice que
quiz necesitar instalar el Active X para instalar el JavaScript, pero luego no intenta instalarlo sin
el Active X, sino que te pide que lo instales, aunque quiz no lo necesite. Y Microsoft recomienda
no instalar el Active X si no hay ms remedio. Total: no lo instalo. Hay otro Flash Player que no
sea de Adobe?, No hago caso de Microsoft e instalo el Active X sin temor?. Qu me
recomendis, expertos?.
Muchas gracias por anticipado a quien quiera contestarme.
Saludos
NO ESCONDAS ALGO QUE ESTA DESCUBIERTO
JAMAS PRETENDAN ESCONDER ALGO CUANDO LO PONES A LA DISPOSICION DE
CIENTOS DE MILLONES DE PERSONAS QUE ENTRAN DIRIAMENTE A LA RED SI QUIERES OCULTAR
ALGO DEJALO EN TU CASA PERO SI LO PUBLICAS YA NO ES PRIVADO MEJOR APRENDE Y ENCENA
Principales
Manuales
Monotemticos
Desde cero
Blogging
Actualidad
17/11/2009
06/4/2010
04/6/2010
26/8/2010
Marcar como spam
ssje
Marcar como spam
Moises
Marcar como spam
terrisoft
Marcar como spam
Fluor
Marcar como spam
Y ESO SERA MEJOR ASI COMO LOS GRANDES CIENTIFICOS QUE ENCENARON Y AHORA GOSAMOS
DE SUS CONOCIMIENTOS.
No funciona
Bajo la plataforma Vista ninguno de eso SCRIPT funcionan........... Busquen una
soluccion ya q estoy cansado de q me roben mis ideas............ Pero na lo original es original...........
DIOS OS BENDIGA A TODOS...........
Aca dicen...
Ac dicen que el fin de la web es compartir...blablabla y que el cdigo abierto,
blablabla. Nadie discute eso. Aver, porque no me dicen, genios, cual es el motivo de que Google
penaliza contenido duplicado?
ayuda para proteger mi pagina web
quisiera proteger mi pagina pero con sessiones que cuando escriba la pagina en la
url de mi session no me pertima mostrarla sino hasta que ponga un usuario y password, soy
principiante en esto gracias
yeaaah
para que es esta pgina, sino para ver lo que los dems pueden ensearte?
VIVA EL CODIGO LIBRE!
= Enviar un comentario al artculo
Tweet
Compartir
9 Presentar un presupuesto cautivador PDF para todos O
FAQs
En directo
Vdeos
HTML, CSS
Javascript, Ajax
Diseo, ASP
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Ayudas tcnicas / Taller de HTML / Talleres de diseo web
ej. css Buscar
Login | Registro
Por Christian Santaluca
04 de marzo de 2003 Y Valoracin: 2 Comentarios
# Diseo web, Taller HTML, Navegadores
En este breve tutorial veremos de que forma podemos
desabilitar la barra que aparece en IExlorer 6 al situar el
ratn sobre una imagen.
Deshabilitar la barra de imgenes de
Internet Explorer
Cuantas veces nos hemos quejado o hemos deseado que no apareciese esa
incmoda barrita en Internet Explorer (Versin 6) cuando pasamos el puntero por
encima de una imagen?. Pues la solucin es extremadamente simple...
Imagen que muestra la barra emergente.
Tan slo, lo que tenemos que incluir en la cabecera de nuestra pgina, es una escueta
etiqueta META que automticamente nos deshabilitar la susodicha opcin.
Tambin disponemos de un comportamiento de Dreamweaver que nos ahorrar el tener
que escribir dicha META. Pero cuando veis lo reducida que es, probablemente pasis de
descargaros el comportamiento. De todas formas para todos aquellos que deseis
tenerla, la podris adquirir en la web de Macromedia Exchange.
Esta es la etiqueta META que deberis incluir entre <HEAD> y </HEAD>
<meta http-equiv="imagetoolbar" content="no">
Y lo veremos un poquito mejor en un pequeo ejemplo de cdigo HTML, de modo que no
quede ningn tipo de duda.
Ej:
Autor
Christian Santaluca
Manual
Ayudas tcnicas
Comentarios
Fueron enviados 2 comentarios al artculo
Ver otros 2 comentarios pendientes de revisar
Tweet
Compartir
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//SP">
<html>
<head>
<!-- #BeginEditable "doctitle" -->
<title>:::: Mi pgina web::::</title>
<!-- #EndEditable -->
<META NAME="TITLE" CONTENT="Nombre">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<meta name="Description" content="descripcin de nuestra web.">
<meta name="Keywords" content="palabras relacionadas con el contenido de nuestra
web.">
<meta name="author" content="Nombre de la empresa.">
<META HTTP-EQUIV="EXPIRES" CONTENT="Mon, 31 Dec 2054 00:00:01 PST">
<meta name="reply-to" content="correo electrnico de la empresa">
<meta name="owner" content="Propietario de la empresa.">
<META HTTP-EQUIV="VW96.OBJECT TYPE" CONTENT="Tipo de web">
<META NAME="RATING" CONTENT="General">
<meta name="robots" content="index, follow">
<META NAME="REVISIT-AFTER" CONTENT="7 days">
<meta http-equiv="imagetoolbar" content="no">
</head>
<body>
El contenido de nuestra web.
</body>
</html>
Recordad que no importa donde coloquis la etiqueta META, siempre y cuando esta se
encuentre entre el <HEAD> y </HEAD>.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
9 Parcheando aplicaciones Cmo evitar que una pgina se imprima O
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Tabla con esquinas redondeadas
Cuerpo de la tabla. Podemos colocar el texto que
deseemos, que la tabla crecer en altura lo
suficiente para contenerlo.
Tabla con esquinas redondeadas
Esta tabla tiene otro color de fondo, pero est
creada con las mismas imgenes que la tabla
anterior.
Por Juliana Monteiro Lazaro
18 de junio de 2002 Y Valoracin: 10 Comentarios # Taller HTML
Taller de HTML en el que creamos una tabla con color de
fondo cuyas esquinas estn redondeadas.
Tabla con las esquinas redondeadas
En este taller de HTML vamos a crear una tabla
con las esquinas redondeadas, que nos podr
servir para destacar alguna informacin en el
texto o crear una barra de enlaces lateral un poco
ms vistosa. A la derecha aparece una tabla como
la que pretendemos conseguir.
El ejemplo no resulta nada complejo. Simplemente
se crea una tabla normal, en la que colocamos en cada una de sus esquinas un grfico
que hace la forma redondeada. Los grficos que utilizamos en esta ocasin tienen una
parte de color y otra transparente. La parte de color es la que dibuja el borde
redondeado y la parte transparente deja ver el color de fondo que hayamos colocado en
la tabla. Las imgenes se pueden ver a continuacin. Para guardarlas utiliza el botn
derecho del ratn encima de la imagen y selecciona la opcin que pone "Guardar imagen
como..." o algo parecido. Tambin podrs
descargar las imgenes y el ejemplo completo en un archivo comprimido.
En nuestro ejemplo hemos creado imgenes que tienen la parte no transparente de color
blanco, que corresponde con el color de fondo de la pgina donde queremos colocar la
tabla. Si queremos colocar una tabla como esta sobre un fondo distinto al blanco
deberamos crear unos grficos que tengan el mismo color que el fondo, en lugar de
blanco.
Lo bueno de que el otro color utilizado en la
imagen sea transparente es que la tabla que
creamos puede tener el color de fondo que se
desee. Esta otra tabla -a la derecha- se crea con
las mismas imgenes del ejemplo y, como se
puede ver, tiene otro color de fondo que la
anterior.
Creacin de la tabla
Ahora vamos a estudiar el cdigo HTML que hace falta para crear esta tabla con
esquinas redondeadas. Probablemente con otro cdigo HTML ms simple tambin se
podra construir, pero hemos preferido aadirle un pequeo exceso de atributos y
etiquetas que servir para estar seguros de que se puede visualizar correctamente en
todos los navegadores.
La tabla que utilizamos contiene varias celdas dispuestas en tres filas y tres columnas.
En las celdas de las esquinas es donde colocamos las imgenes que hacen que los
bordes aparezcan redondeados. En el resto de celdas de la tabla que forman el borde,
para asegurarnos de que tienen el tamao correcto, colocamos imgenes de un pxel
transparente con sus correspondientes atributos de anchura y altura modificados a lo
que necesitamos. En la celda del centro es donde colocamos el cuerpo de la tabla, con
todo el texto que queremos que vaya dentro, sus imgenes, etc.
<table width=300 cellspacing=0 cellpadding=0 bgcolor="#333399" border=0>
<tr>
<td width=11><img src="sup-izq.gif" width=11 height=11></td>
<td width=278><img src="pixeltrans.gif" width=278 height=1></td>
<td width=11 align=right><img src="sup-der.gif" width=11 height=11></td>
</tr>
<tr>
<td><img src="pixeltrans.gif" width=1 height=1></td>
<td><font color="#ffffff" face="verdana,arial,helvetica" size=2>
<b>Tabla guay</b>
<br>
<br>
Este es el texto que quieras ponerle a la tabla. Puedes poner tanto texto como desees,
que la tabla se har lo suficientemente grande como para que quepa todo.
</font></td>
<td><img src="pixeltrans.gif" width=1 height=1></td>
</tr>
<tr>
<td width=11><img src="inf-izq.gif" width=11 height=11></td>
<td width=278><img src="pixeltrans.gif" width=278 height=1></td>
<td width=11 align=right><img src="inf-der.gif" width=11 height=11></td>
</tr>
</table>
Si alguno desea utilizar este cdigo para crear sus propias tablas nicamente debera
modificar unos pocos datos:
Texto del cuerpo de la tabla.
En caso de que se desee modificar el ancho de la tabla
+ Tamao de la tabla. Atributo width de la etiqueta <table>
+ Tamao de los pxeles transparentes, en la primera y ltima fila. Atributo width de
las etiquetas <img> de los pixels transparentes.
Los anchos de los pixels transparentes (en la primera y ltima fila de la tabla) tienen que
ser el ancho de la tabla menos el ancho de las dos imgenes que aparecen en las
esquinas. En nuestro cdigo, como el ancho de la tabla es de 300 pxel y el ancho de las
dos imgenes de los bordes es de 11 pxel, el ancho de la imagen de pxel transparente
ser 300 - 11 x 2 = 300 - 22 = 278
Para acabar, recordamos que se pueden descargar las imgenes, as como el cdigo
fuente de la tabla con esquinas redondeadas, en un archivo comprimido.
Tabla con esquinas redondeadas ms sencilla
Puede que este otro cdigo sea mucho ms interesante para crear una tabla con
esquinas redondeadas y conservando, segn nuestras pruebas, la compatibilidad con
los navegadores. Lo hemos creado a propsito de una revisin del artculo.
Tabla redondeada ms sencilla
Esta tabla es bsicamente como las otras, pero est construida con
muchas menos etiquetas.
Puede que sea ms til, porque no hay que configurar ms que el
color y el tamao.
La tabla conserva prcticamente el mismo aspecto, pero en esta ocasin hemos
eliminado todos las imgenes con un pixel transparente que utilizbamos en el anterior
ejemplo, con lo que el cdigo se simplifica.
En esta ocasin tenemos dos filas y tres columnas. Las imgenes estn dispuestas de la
misma manera, aplicando ms atributos para alinearlas correctamente. La fila central,
que es donde est el cuerpo de la tabla, est expandida a dos filas con el atributo
rowspan=2.
Directora de CriarWeb.com
Autor
Juliana Monteiro Lazaro
Manual
Taller de HTML
Comentarios
Fueron enviados 10 comentarios al artculo
<table width=400 cellspacing=0 cellpadding=0 bgcolor="#663366" border=0
align="right">
<tr>
<td width=11 valign="top" align=left><img src="images/sup-izq.gif" width=11
height=11></td>
<td rowspan=2>
<font color="#ffffff" face="verdana,arial,helvetica" size=1>
<br>
<b>Tabla redondeada ms sencilla</b>
<br>
<br>
Esta tabla es bsicamente como las otras, pero est construida con muchas menos
etiquetas.
<br>
<br>
Puede que sea ms til, porque no hay que configurar ms que el color y el tamao.
<br>
<br>
</font>
</td>
<td width=11 valign="top" align=right><img src="images/sup-der.gif" width=11
height=11></td>
</tr>
<tr>
<td width=11 align=left valign=bottom><img src="images/inf-izq.gif" width=11
height=11></td>
<td width=11 align=right valign=bottom><img src="images/inf-der.gif" width=11
height=11></td>
</tr>
</table>
Si alguno desea utilizar este cdigo para crear sus propias tablas nicamente debera
modificar:
Texto del cuerpo de la tabla.
color de fondo de la tabla
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
20/6/2002
11/11/2002
clever
Marcar como spam
Christian Santaluca
Marcar como spam
Ver otros 8 comentarios pendientes de revisar
Sencillo y til ejemplo de como dar aspectos a una tabla, en este caso redondeada.
Pero he visto en muchas webs, tablas en las que tienen una silueta
redondeada, y esto no se como hacerlo sin poner una imagen de fondo.
Si sabis como hacerlo y lo podis explicar lo agradecera.
Saludos y felicidades por la web.
Para aprender a crear tu mismo tus propias imagenes para redondear tablas, en
lugar de utilizar las que te proporcionamos, tienes un pequeo tutorial en esta
direccin:
http://www.desarrolloweb.com/faq/113.php
= Enviar un comentario al artculo
Tweet
Compartir
9 Deshabilitar la barra de imgenes de Internet Explorer
Tabla con las esquinas redondeadas, tipo 2 O
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
I I
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Cuerpo de la tabla
Aqu podremos
escribir lo que
deseemos, que la
tabla crecer lo
suficiente para
contener todo el
texto que
coloquemos, incluso
imgenes.
Espero que parezca
un diseo interesante,
aunque seguro que
los hay mejores...
Por Miguel Angel Alvarez Seguir a midesweb
06 de agosto de 2002 Y Valoracin: 4 Comentarios # Taller HTML
Otro ejemplo de tabla con las esquinas redondeadas, en
este caso con un borde de un pixel, tambin redondeado.
Tabla con las esquinas redondeadas, tipo
2
Vamos a ver como realizar con HTML una tabla con las esquinas
redondeadas y con un pequeo marco de un pxel. Es un ejemplo
de tabla con los bordes redondeados como cualquier otro, de
hecho, ya hemos visto un ejemplo sobre este asunto en nuestro
anterior artculo Tabla con esquinas redondeadas. Como siempre,
lo mejor para darse cuenta de lo que pretendemos construir es
verlo en un ejemplo y al lado de estas mismas lneas podemos
verlo.
En este caso utilizaremos las siguientes imgenes, que podemos
guardar pulsando sobre ellas con el botn derecho del ratn y
seleccionando "Guardar imagen como...". Tambin podemos
descargar todo el cdigo y las imgenes en un archivo comprimido.
Creacin de la tabla
Vamos a ver el cdigo HTML necesario para crear este ejemplo. Hemos de tener en
cuenta que el cdigo se podra haber creado de varias maneras, aunque nosotros
presentamos la que consideramos ms verstil.
Hemos construido la tabla con las correspondientes etiquetas de tablas de HTML. Como
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
consideracin cabe sealar que las etiquetas de las imgenes que se colocan dentro de
las celdas tienen que estar pegadas a la etiqueta </TD>, que se utiliza para cerrar la
tabla. Si no es as puede que nuestro ejemplo quede descuadrado.
El tamao de la tabla en anchura se puede definir perfectamente en el atributo width de
la etiqueta <TABLE>. La altura ser la suficiente para que quepan todos los contenidos
de la tabla.
Este es el cdigo en cuestin:
<TABLE WIDTH=300 BORDER=0 CELLPADDING=0 CELLSPACING=0>
<TR>
<TD>
<IMG SRC="images/tablita_01.gif" WIDTH=6 HEIGHT=6></TD>
<TD background="images/tablita_02.gif">
<IMG SRC="espacio.gif" WIDTH=1 HEIGHT=6></TD>
<TD>
<IMG SRC="images/tablita_03.gif" WIDTH=6 HEIGHT=6></TD>
</TR>
<TR>
<TD background="images/tablita_04.gif">
<IMG SRC="espacio.gif" WIDTH=6 HEIGHT=1></TD>
<TD bgcolor=E8E8E8 valign=top>
Cuerpo esto es el Cuerpo esto es el Cuerpo esto es el Cuerpo...
</TD>
<TD background="images/tablita_06.gif">
<IMG SRC="espacio.gif" WIDTH=6 HEIGHT=1></TD>
</TR>
<TR>
<TD>
<IMG SRC="images/tablita_07.gif" WIDTH=6 HEIGHT=6></TD>
<TD align=center background="images/tablita_08.gif">
<IMG SRC="espacio.gif" WIDTH=1 HEIGHT=6></TD>
<TD>
<IMG SRC="images/tablita_09.gif" WIDTH=6 HEIGHT=6></TD>
</TR>
</TABLE>
No hay mucho que explicar... simplemente que
recojas las imgenes descargando el archivo comprimido (a notar que han sido
colocadas en un directorio llamado images y que si no estn all no funcionar el ejemplo)
y que la imagen que se llama espacio.gif es simplemente un pxel transparente.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
Manual
Taller de HTML
11/11/2002
Christian
Marcar como spam
Comentarios
Fueron enviados 4 comentarios al artculo
Ver otros 3 comentarios pendientes de revisar
Para aprender a crear tu mismo tus propias imagenes para redondear tablas, en
lugar de utilizar las que te proporcionamos, tienes un pequeo tutorial en esta
direccin:
http://www.desarrolloweb.com/faq/113.php
= Enviar un comentario al artculo
Tweet
Compartir
9 Tabla con las esquinas redondeadas Frames sin bordes O
DesarrolloWeb.com > Manuales > Ayudas tcnicas / Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
13 de junio de 2002 Y Valoracin: 4 Comentarios # Taller HTML
Taller de HTML en el que explicamos cmo realizar frames
sin bordes en lso navegadores ms habituales.
Frames sin bordes
Este taller de HTML explica cmo realizar una declaracin de frames sin bordes. Para
los lectores que no conozcan lo que son los frames o como se definen sera necesario
que estudiasen el manual de HTML, por lo menos los captulos dedicados a frames.
Hemos visto que hay muchos atributos que sirven para eliminar los bordes de los
marcos, tal vez demasiados y haya quedado poco claro cual sera la forma exacta de
eliminar todos los frames de una vez. Resulta que no se hace igual en todos los
navegadores, aunque incluyendo los atributos adecuados para cada navegador
estaremos seguros que los bordes no se vern nunca.
En Netscape, simplemente necesitamos especificar el atributo border="0" en el primer
frameset. Esta opcin tambin funciona en las versiones ms modernas de Internet
Explorer.
En Internet Explorer, debemos especificar dos atributos tambin en el primer frameset.
frameborder="0" y framespacing="0".
Si colocamos los tres atributos a la vez en el primer frameset estaremos seguros que no
hay bordes, por lo menos en los navegadores ms habituales.
La etiqueta frameset con los tres atributos quedara as:
<frameset cols="90,*" border="0" frameborder="0" y framespacing="0">
Ejemplo prctico
Vamos a escribir por completo una declaracin de frames sin bordes, para que quede
todo suficientemente claro.
<html>
<head>
<title>Definicin de Frames</title>
</head>
<frameset cols="200,*" border="0" frameborder="0" y framespacing="0">
<frameset rows="170,*">
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Ayudas tcnicas
Comentarios
Fueron enviados 4 comentarios al artculo
Ver otros 4 comentarios pendientes de revisar
Tweet
Compartir
9 Mp3 vs. Servidores gratuitos Algunos consejos para webmasters O
<frame src="pagina1.html">
<frame src="pagina2.html">
</frameset>
<frame src="pagina3.html">
</frameset>
</html>
Se puede ver la pgina de frames sin bordes en este enlace.
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Portada
Introduccin a ello
Todos los asuntos
Que desees
Ms epgrafes
Acabando los enlaces
Contctenos
Por Miguel Angel Alvarez Seguir a midesweb
21 de enero de 2003 Y Valoracin: 0 Comentarios # Taller HTML
Una tabla de enlaces HTML a la que le intercalamos
imgenes para transformarla un poco y hacerla ms vistosa.
Utilizable en una barra de navegacin.
Tabla mejorada con imagenes para barra
de navegacin
En este taller de HTML vamos a ver como una pequea imagen
puede resultar muy vistosa para construir una barra de navegacin
para nuestro sitio web.
Vamos a construir una tabla como la que se puede ver en la parte de
la derecha, donde podremos observar la utilizacin de imgenes para
camuflar el hecho que las celdas son siempre rectangulares. Las
imgenes aplican un leve biselado y eliminan una esquina, con lo que
las tablas mejoran sensiblemente su apariencia.
Nota: Un efecto como este o parecido se puede conseguir de muchas
maneras, as que nos tenemos que tomar este taller como tan slo una idea de
las posibilidades y el modo de construir las tablas.
Las imgemes
Creo que viendo las imgenes que hemos colocado en la tabla se comprender un poco
la idea sobre la que hemos trabajado. Las imgenes estn ampliadas para que se pueda
observar mejor sus lneas. Se pueden crear con cualquier editor grfico del que
dispongamos.
Esta es la imagen que
colocamos entre dos celdas de texto.
Esta es la imagen que
colocamos en la parte de arriba de la celda superior. No podemos colocar la misma que
la de en medio porque queda un poco mal.
Consideraciones para crear la tabla
Vamos a colocar cada elemento en la tabla en una celda independiente. En la primera
celda colocaremos la imagen destinada para la parte de arriba, en la segunda el texto del
primer enlace, luego la imagen que colocamos en medio de cada celda de texto, seguida
por otra celda con el texto del siguiente enlace, luego otra vez la imagen, luego texto,
etc.
La tabla se tiene que crear de modo que no quede separacin entre celdas ni mrgenes,
pues si la hubiera no parecera que las celdas de la imagen y las del texto forman un
mismo bloque y aparecera deslabazada. Los atributos cellspacing y cellpadding
quedaran a cero.
Adems, las etiquetas <TD> y las de las imgenes, <IMG>, tienen que estar en el cdigo
sin espacios entre medias, pues si no fuera as tampoco conseguiramos que las celdas
quedasen pegadas unas a otras.
Por lo dems, decir que las celdas de texto les hemos aplicado estilos utilizando CSS
(Hojas de estilo en cascada), que son mucho ms cmodos y nos permiten definir una
nica vez el estilo para todas las celdas en lugar de repetir las etiquetas y atributos HTML
para cada una.
Cdigo de la tabla
Colocamos el cdigo de toda la pgina en lugar de solamente la tabla para que se puedan
ver las etiquetas para colocar los estilos CSS, que aparecen en la cabecera.
<html>
<head>
<title>Tabla enlaces guay</title>
<style>
.celda {background-color:#848ED3; font-size:8pt; font-family:verdana,arial;
color:#ffffff; font-weight:bold; padding-left:3px; padding-bottom:2px;}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td><img src="arriba.gif" width="155" height="6" alt="" border="0"></td>
</tr>
<tr>
<td class="celda">Portada</td>
</tr>
<tr>
F1
. . .
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
<td><img src="medio.gif" width="155" height="8" alt="" border="0"></td>
</tr>
<tr>
<td class="celda">Introduccin a ello</td>
</tr>
<tr>
<td><img src="medio.gif" width="155" height="8" alt="" border="0"></td>
</tr>
<tr>
<td class="celda">Todos los asuntos</td>
</tr>
<tr>
<td><img src="medio.gif" width="155" height="8" alt="" border="0"></td>
</tr>
<tr>
<td class="celda">Que desees</td>
</tr>
<tr>
<td><img src="medio.gif" width="155" height="8" alt="" border="0"></td>
</tr>
<tr>
<td class="celda">Ms epgrafes</td>
</tr>
<tr>
<td><img src="medio.gif" width="155" height="8" alt="" border="0"></td>
</tr>
<tr>
<td class="celda">Acabando los enlaces</td>
</tr>
<tr>
<td><img src="medio.gif" width="155" height="8" alt="" border="0"></td>
</tr>
<tr>
<td class="celda">Contctenos</td>
</tr>
</table>
</body>
</html>
Se puede ver el ejercicio en una pgina a parte.
Tambin ponemos a vuestra disposicin la
descarga del archivo HTML de la tabla y las las imgenes utilizadas en el ejemplo.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
Manual
Taller de HTML
Comentarios
= Enviar un comentario al artculo
Tweet
Compartir
9 Frames sin bordes Barra de navegacin HTML sencilla O
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
30 de enero de 2004 Y Valoracin: 1 Comentarios # Taller HTML
En este taller de HTML vamos a desarrollar una barra de
navegacin de una manera muy sencilla, en la que
utilizaremos una imagen para dar un pequeo efecto para
hacer uno de los bordes de la tabla oblicuo.
Barra de navegacin HTML sencilla
En este taller de HTML vamos a desarrollar una barra de navegacin de una manera
muy sencilla, en la que utilizaremos una imagen para dar un pequeo efecto para hacer
uno de los bordes de la tabla oblicuo. El efecto buscado se puede ver en una
pgina aparte.
Referencias: En nuestro manual de HTML tenemos toda la teora y un poco de
la prctica necesaria para dominar las tablas. En nuestro taller de HTML
tenemos unas interesantes prcticas con tablas que pueden orientarnos
tambin.
La imagen
Se utiliza una imagen para presentar una parte de la celda donde se colocan los enlaces
con un lado oblicuo. La imagen tiene una parte transparente y otra parte con el fondo
blanco, que tiene que ser el mismo fondo de la pgina. Colocaremos la imagen sobre una
celda del mismo color de la barra. Entonces, la parte blanca crear el sector oblicuo y la
parte transparente dejar ver parte de la celda, con el color que tenga la barra creada.
Color que se puede variar fcilmente con estilos o con el atributo bgcolor de las celdas.
La imagen se puede descargar en un archivo comprimido, que viene junto con el ejemplo
maquetado en HTML.
La tabla
El truco para hacer la barra se basa en intercalar las celdas con los enlaces y las celdas
con la imagen. Se crear una tabla con una sola fila y con tantas columnas como sean
necesarias para localizar las opciones. En realidad, como se supondr, se crearn el
doble de celdas que de opciones. Para cada opcin, colocaremos primero una celda con
la imagen y luego otra con el enlace.
El cdigo ser algo como esto:
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
<table border=0 cellpadding="0" cellspacing="0">
<tr>
<td class=op><img src="images/esquina.gif" width="21" height="16" alt=""
border="0"></td>
<td class=op> Opcion </td>
<td class=op><img src="images/esquina.gif" width="21" height="16" alt=""
border="0"></td>
<td class=op> Opcion 2 </td>
<td class=op><img src="images/esquina.gif" width="21" height="16" alt=""
border="0"></td>
<td class=op> Ms opciones </td>
<td class=op><img src="images/esquina.gif" width="21" height="16" alt=""
border="0"></td>
<td class=op> Lo que sea </td>
<td class=op><img src="images/esquina.gif" width="21" height="16" alt=""
border="0"></td>
<td class=op> Ms cosas </td>
<td class=op><img src="images/esquina.gif" width="21" height="16" alt=""
border="0"></td>
<td class=op> Seccin ensima </td>
</tr>
</table>
Detalles sobre los que fijarse:
Se ha utilizado una clase de estilos CSS para definir el formato de las celdas. En la clase
se define un estilo, que incluye el color de fondo, tamao de letra, tipografa, etc.
Nota: Una clase no es ms que un estilo definido, que podemos aplicar a
diversos elementos del HTML. Se definen con un cdigo como este en la
cabecera del documento HTML:
<style type="text/css">
.op{ font-size:10pt;font-family:verdana,arial;background-color:#ff8800;}
</style>
As estamos definiendo que los elementos de esa clase tengan tamao de letra 10,
fuente verdana, o en su defecto, arial, y fondo de color anaranjado.
Tambin cabe destacar que para que el ejemplo funcione correctamente es necesario
colocar los atributos de la tabla para que no haya bordes ni mrgenes, con border=0,
cellspacing=0 y cellpadding=0. Por ello, para crear un pequeo margen antes del enlace,
se utilizan caracteres especiales , que sirven para colocar espacios en blanco.
El ejemplo en funcionamiento se puede ver en una pgina aparte.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
Manual
Taller de HTML
27/7/2010
phf
Marcar como spam
Comentarios
Fue enviado 1 comentario al artculo
barras de navegacion
he realizado los talleres 9 y 10 y no funcionan. es necesario modificar las imagenes
que descargo?
me gustaria mucho que me funcionaran sabeis como? por favor.
= Enviar un comentario al artculo
Tweet
Compartir
9 Tabla mejorada con imagenes para barra de navegacin Barra de navegacin HTML O
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
05 de marzo de 2004 Y Valoracin: 3 Comentarios # Taller HTML
Todos los pasos para conseguir implementar una barra de
navegacin cuyos enlaces tienen un estilo similar a una
solapa.
Barra de navegacin HTML
Vamos a tratar de explicar el proceso de creacin de una barra de navegacin sencilla
pero muy verstil que podramos incluir en una pgina web. El trabajo es sencillo, si se
dominan las tablas del HTML, que como muchos sabrn, son el principal elemento que
tenemos a nuestra disposicin para maquetar una web, aparte de las capas.
El resultado que pretendemos conseguir se puede ver en una pgina aparte.
Referencias: En nuestro manual de HTML tenemos toda la teora y un poco de la prctica
necesaria para dominar las tablas. En nuestro taller de HTML tenemos unas interesantes
prcticas con tablas que pueden orientarnos tambin.
Las imgenes
Vamos a utilizar tres imgenes muy simples. Una es el lateral izquierdo de las cajas de los
enlaces, otra el lateral derecho, y un pxel transparente. Las podemos descargar
en un archivo comprimido .zip.
Con las imgenes laterales vamos a hacer el efecto de caja con el borde con esquinas
suavizadas. Una se utilizar en la parte de la derecha y otra en la izquierda. Con el pxel
transparente utilizaremos algn truco de maquetacin muy habitual en HTML, que
consiste en colocar la imagen para crear un espacio de un tamao definido por
nosotros.
Las imgenes utilizan la transparencia del GIF para poder crear barras de navegacin a
las que podemos aplicarles distintos colores, fcilmente editables si utilizamos una hoja
de estilos.
La tabla con el enlace
Vamos a dividir el problema en varias partes para que sea ms fcil de entender cada
una de ellas y el efecto global. Ahora vamos a ver cmo hacer una solapa. Al reunir
varias solapas crearemos la barra de navegacin.
r 1
Las solapas se crean con este cdigo HTML:
<table align="center" cellspacing="0" cellpadding="0" border="0">
<tr>
<td class=op rowspan=2><img src="images/izq.gif" width="8" height="21"
border="0"></td>
<td valign="top" colspan=2 bgcolor="000000"><img src="images/pixel.gif" width="1"
height="1" border="0"></td>
<td class=op rowspan=2><img src="images/der.gif" width="8" height="21"
border="0"></td>
</tr>
<tr>
<td class=op><img src="images/pixel.gif" width="1" height="15" border="0"></td>
<td class=op>Opcin</td>
</tr>
</table>
Lo que da como resultado este efecto:
Opcin
Como detalles del cdigo anterior podemos sealar que se utiliza una clase para definir el
estilo de la solapa. Las clases son una posibilidad de las hojas de estilos. Una clase no es
ms que un estilo definido, que podemos aplicar a diversos elementos del HTML. Se
definen con un cdigo como este en la cabecera del documento HTML:
<style type="text/css">
.op{ font-size:10pt;font-family:verdana,arial;background-color:#ff8800;}
</style>
As estamos definiendo que los elementos de esa clase tengan tamao de letra 10,
fuente verdana, o en su defecto, arial, y fondo de color anaranjado.
Otra cosa sobre la que queremos llamar la atencin es el uso del pxel transparente. El
que se utiliza en primer lugar est para crear la lnea del borde de arriba de la solapa,
aunque el color negro se lo da el atributo bgcolor="000000" que tiene la celda. El otro
pxel se coloca para hacer que el espacio donde se colocan las letras sea lo
suficientemente alto.
Por ltimo, decir que la tabla no tiene borde y los atributos cellspacing y cellpadding
estn a cero, para que no haya mrgenes ni espacios entre las celdas. Una prueba que
podemos hacer para entender la forma de esta tabla es colocar el borde=1, con lo que
veremos la forma de la tabla ms fcilmente. Luego volvemos a colocar el borde=0
porque los bordes quedan muy feos.
Colocar varias solapas juntas
Luego, para crear el efecto de barra de navegacin, vamos a crear una tabla donde
colocaremos los distintos cdigos HTML de las solapas. Esta tabla es mucho ms
sencilla. Simplemente tiene un espacio para cada solapa y una celda en la parte de abajo
con la lnea sobre la que aparecen las solapas.
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td COLSPAN=3 bgcolor=000000><img src="images/puntonegro.gif" width="1" height="1"
border="0"></td>
</tr>
</table>
Esta tabla nos dara espacio para colocar tres solapas... dependiendo del nmero de
opciones vamos a colocar ms o menos celdas en la primera fila. Posteriormente
deberemos colocar el cdigo de cada solapa dentro de cada celda. Con ello estar
realizada nuestra barra.
Un ejemplo de cdigo completo se puede ver a continuacin:
<table align="center" cellspacing="0" cellpadding="0" border="0">
<tr>
<td> </td>
<td>
<table align="center" cellspacing="0" cellpadding="0" border="0">
<tr>
<td class=op rowspan=2><img src="images/izq.gif" width="8" height="21"
border="0"></td>
<td valign="top" colspan=2 bgcolor="000000"><img src="images/pixel.gif" width="1"
height="1" border="0"></td>
<td class=op rowspan=2><img src="images/der.gif" width="8" height="21"
border="0"></td>
</tr>
<tr>
<td class=op><img src="images/pixel.gif" width="1" height="15" border="0"></td>
<td class=op>Opcin xxx</td>
</tr>
</table>
</td>
<td>
<table align="center" cellspacing="0" cellpadding="0" border="0">
<tr>
<td class=op rowspan=2><img src="images/izq.gif" width="8" height="21"
border="0"></td>
<td valign="top" colspan=2 bgcolor="000000"><img src="images/pixel.gif" width="1"
height="1" border="0"></td>
<td class=op rowspan=2><img src="images/der.gif" width="8" height="21"
border="0"></td>
</tr>
<tr>
<td class=op><img src="images/pixel.gif" width="1" height="15" border="0"></td>
<td class=op>Otra Opcin</td>
</tr>
</table>
</td>
<td>
<table align="center" cellspacing="0" cellpadding="0" border="0">
<tr>
<td class=op rowspan=2><img src="images/izq.gif" width="8" height="21"
border="0"></td>
<td valign="top" colspan=2 bgcolor="000000"><img src="images/pixel.gif" width="1"
height="1" border="0"></td>
<td class=op rowspan=2><img src="images/der.gif" width="8" height="21"
border="0"></td>
</tr>
<tr>
<td class=op><img src="images/pixel.gif" width="1" height="15" border="0"></td>
<td class=op>Lo que desees</td>
</tr>
</table>
</td>
<td>
<table align="center" cellspacing="0" cellpadding="0" border="0">
<tr>
<td class=op rowspan=2><img src="images/izq.gif" width="8" height="21"
border="0"></td>
<td valign="top" colspan=2 bgcolor="000000"><img src="images/pixel.gif" width="1"
height="1" border="0"></td>
<td class=op rowspan=2><img src="images/der.gif" width="8" height="21"
border="0"></td>
</tr>
<tr>
<td class=op><img src="images/pixel.gif" width="1" height="15" border="0"></td>
<td class=op>ltima opcin</td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td COLSPAN=6 bgcolor=000000><img src="images/puntonegro.gif" width="1" height="1"
border="0"></td>
</tr>
</table>
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
Powered by:
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
30/11/2005
oskar
Marcar como spam
Comentarios
Fueron enviados 3 comentarios al artculo
Ver otros 2 comentarios pendientes de revisar
este articulo me esta dando problemas con i.e. no as con el firefox, es error del ie
o mio?
RESPUESTA
Ser un error tuyo, porque el ejemplo en funcionamiento, que se puede ver con un
enlace del propio artculo, se visualiza correctamente en los dos navegadores.
= Enviar un comentario al artculo
Tweet
Compartir
9 Barra de navegacin HTML sencilla Escribir por encima de las imgenes O
El ejemplo conseguido puede verse en la barra de arriba que aparece
en esta pgina de ejemplo.
" J ilSii!.iI!i'.
g
O
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
01 de abril de 2004 Y Valoracin: 6 Comentarios # Taller HTML
Un par de sencillos ejemplos para constatar que esto es
posible.
Escribir por encima de las imgenes
En este taller de HTML vamos a aprender a colocar texto encima de una imagen,
utilizando un pequeo truco con tablas.
Como el lector sabr, las imgenes ocupan un espacio en la pgina que no se puede
ocupar tambin con texto, es decir, si colocamos una imagen en un lugar, en principio,
no se podra colocar texto ni otros elementos encima. Bueno, esto no es del todo cierto.
Realmente se pueden utilizar capas para realizar esa tarea, pero el trabajo con capas
siempre es complicado y puede llegar a dar problemas de compatibilidad con diferentes
navegadores.
Este ejemplo puede ser til para muchos casos. Por ejemplo, para jugar con fondos que
tengan varios colores, o para escribir texto decorado con un bonito fondo de imagen
que no tiene porque repetirse en toda la pgina.
Lo mejor es que visualicemos el efecto buscado en una pginaaparte.
El cdigo de este ejemplo es el siguiente:
<table border=1 bordercolor=black align=center width=159 cellpadding=3
cellspacing=2 background="huella.gif" height="146">
<tr>
<td>
<font size=2 face="arial,verdana">
<br>
Esta es la huella de mi perrito.
<br>
<br>
Estoy muy contento de que se pasee de vez en cuando por este sitio web.
</font>
</td>
</tr>
</table>
Se trata de una tabla a la que le hemos colocado una imagen de fondo, utilizando el
atributo background. Para que aparezca la imagen entera, la tabla se dimensiona al
n.~ .
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
Comentarios
Fueron enviados 6 comentarios al artculo
Ver otros 6 comentarios pendientes de revisar
tamao de la imagen. El texto que queremos escribir en el fondo de la imagen se coloca,
tal cual, en la celda.
Otro ejemplo de imgenes de fondo en la tabla
Otro efecto que queda muy atractivo es crear una imagen con una trama de dos
colores, que se puede utilizar de fondo, en la pgina o bien en una tabla.
Se puede ver el ejemplo aqu.
El cdigo de la tabla sera el siguiente:
<table align=center width=700 cellpadding=3 cellspacing=2 background="trama.gif"
bgcolor="000000">
<tr>
<td>
<font size=2 face="arial,verdana" color="#ffffff">
Esto podra ser una barra de enlaces | Enlace 2 | Otro enlace | Termino con los
enlaces
</font>
</td>
</tr>
</table>
Es un ejemplo muy simple y se consigue un efecto bastante elaborado. Si se embellece
un poco ms, se podra utilizar para una barra de navegacin muy decente.
Nota: Es importante que el color de las tablas (atributo bgcolor) o las celdas donde
coloques las imgenes de fondo (atributo background) sea lo ms parecido al color
predominante de la imagen. De este modo, se podrn ver perfectamente los textos que
hayas escrito en la celda mientras se carga la imagen de fondo o, incluso, si no llega a
cargarse por cualquier problema.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
Tweet
Compartir
9 Barra de navegacin HTML Tabla con diseo en su base O
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
16 de abril de 2004 Y Valoracin: 0 Comentarios # Taller HTML
Cmo dar formato a una tabla utilizando dibujos. Un efecto
HTML para conseguir que la silueta de la tabla no se vea
totalmente cuadrada.
Tabla con diseo en su base
Tabla con diseo en su base Vamos a realizar un nuevo taller de HTML en el que
crearemos una tabla con un pequeo detalle para hacerla un poco especial. El detalle es
una simple imagen que colocaremos en la base de la tabla para simular una silueta
especial, evitando que la tabla se muestre como un rectngulo, como en realidad es.
Como vale ms una imagen que mil palabras, es recomendable que
veamos el resultado que estamos buscando en una pgina aparte para hacernos una
idea exacta del objetivo de este artculo.
La tabla que vamos a hacer tiene una nica particularidad. En la base hemos colocado
una imagen que hace que parezca que tiene el borde inclinado y con una pequea
sombra. Efectivamente, todo el efecto buscado se aplica con una sola imagen que
colocamos en la celda inferior de la tabla.
La imagen es la siguiente:
La tabla tendr entonces dos filas y una sola columna. En la fila superior colocaremos el
texto a introducir en la tabla y en la inferior la imagen. Pondremos de color de fondo en la
tabla el mismo gris que el de la imagen, para que parezca que la imagen forma parte de la
tabla.
El cdigo es el siguiente:
<table width="150" cellspacing="0" cellpadding="0" border="0" bgcolor="B9B9B9">
<tr>
<td style="padding-top:8px; padding-left:9px; padding-right:3px;">
<b>Opciones</b>
<br>
<br>
+ Lo que sea
<br>
+ Opcin guay
<br>
+ Ms enlaces
<br>
+ Esto es otro texto
<br>
+ Peras
<br>
+ Manzanas
<br>
+ Melocotones
<br>
<br>
</td>
</tr>
<tr>
<td><img src="tabla1.gif" width="150" height="28" border="0"></td>
</tr>
</table>
El nico detalle que puede destacarse es que hemos colocado los atributos cellpadding y
cellspacing a cero para evitar que haya espacio entre las celdas de la tabla y que parezca
que la celda de arriba est totalmente pegada a la de abajo.
Para que la celda de arriba tenga un margen, de modo que el contenido no quede
totalmente pegado al borde, se ha utilizado unos atributos de hojas de estilo que definen
el margen arriba, a la izquierda y a la derecha respectivamente.
Tabla con otro color
Si queremos hacer una tabla con el mismo efecto y otro color de fondo, tal como hemos
hecho este ejemplo, necesitaremos una nueva imagen que tenga el color que deseemos
para el fondo. Por ejemplo podramos haber utilizado una imagen como esta:
En este caso el cdigo hubiese sido este:
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
Comentarios
<table width="150" cellspacing="0" cellpadding="0" border="0" bgcolor="F11919">
<tr>
<td style="padding-top:8px; padding-left:9px; padding-right:3px; color:#ffffff">
<b>Opciones</b>
<br>
<br>
+ Lo que sea
<br>
+ Opcin guay
<br>
+ Ms enlaces
<br>
+ Esto es otro texto
<br>
+ Peras
<br>
+ Manzanas
<br>
+ Melocotones
<br>
<br>
</td>
</tr>
<tr>
<td><img src="tabla2.gif" width="150" height="28" border="0"></td>
</tr>
</table>
Slo hemos cambiado el color de fondo de la tabla, ponindolo en rojo, y la imagen, por
supuesto... todo lo dems se queda igual que en primer ejemplo.
Esperamos que os haya parecido interesante. Con esta misma idea pero con otras
imgenes estamos seguros de que podris hacer vuestros propios diseos de tablas
sencillamente.
Para acabar, recomendamos ver el resultado en una pgina aparte.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
= Enviar un comentario al artculo
Tweet
Compartir
9 Escribir por encima de las imgenes Tabla con diseo en su base II O
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
22 de abril de 2004 Y Valoracin: 0 Comentarios # Taller HTML
Continuamos con el captulo anterior, ofreciendo otras
distintas maneras de conseguir efectos en una tabla.
Tabla con diseo en su base II
A raz del taller de HTML Tabla con diseo en su base, hemos hecho unas pequeas
modificaciones para ilustrar cmo podemos mejorar el efecto, hacindolo ms verstil y
manteniendo la sencillez.
Como recordar el lector, en el anterior taller se haban creado un par de tablas en
distintos colores. Para ello habamos utilizado dos imgenes, una en gris y la otra en rojo.
El objetivo en este taller es utilizar una imagen que nos permita crear una tabla a la que
podemos aplicarle distintos colores sin necesidad de disponer de varias imgenes.
El ejemplo de lo que vamos a crear se puede ver en una pgina aparte. Se puede
observar que se han creado tablas con distintos colores, aunque la imagen utilizada en la
base de las tres tablas es la misma.
Para ello vamos a crear una imagen que se adapte a tablas con colores distintos. La idea
es crear una imagen que tenga en color blanco la parte de la tabla que no debe verse y
en transparente la otra zona de la imagen que debe mostrar el propio color de la tabla.
La imagen en concreto es la siguiente:
Hay que colocar la imagen sobre fondo que no sea blanco para que pueda verse.
El cdigo de la tabla es el siguiente, que sigue la misma filosofa que en el artculo anterior
, por lo que si deseamos ms explicaciones es recomendable leerlo.
<table width="149" cellspacing="0" cellpadding="0" border="0" bgcolor="B9B9B9">
<tr>
<td style="padding-top:8px; padding-left:9px; padding-right:3px;">
<b>Opciones</b>
<br>
<br>
+ Lo que sea
<br>
+ Opcin guay
<br>
+ Ms enlaces
<br>
<br>
</td>
</tr>
<tr>
<td><img src="tabla3.gif" width="149" height="25" alt="" border="0"></td>
</tr>
</table>
Esta tabla se puede variar, como ya adelantbamos, cambiando el color de fondo de la
tabla, con el atributo bgcolor.
<table width="149" cellspacing="0" cellpadding="0" border="0" bgcolor="F11919">
<tr>
<td style="padding-top:8px; padding-left:9px; padding-right:3px;">
<b>Opciones</b>
<br>
<br>
+ Lo que sea
<br>
+ Opcin guay
<br>
+ Ms enlaces
<br>
<br>
</td>
</tr>
<tr>
<td><img src="tabla3.gif" width="149" height="25" alt="" border="0"></td>
</tr>
</table>
Nada ms! Esperamos que hayis entendido la tcnica de la imagen transparente y os
haya parecido interesante este taller.
Recordar que podemos ver el ejemplo completo en una pgina aparte
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
Comentarios
= Enviar un comentario al artculo
Tweet
Compartir
9 Tabla con diseo en su base Listas HTML hechas con tablas O
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
04 de junio de 2004 Y Valoracin: 1 Comentarios # Taller HTML
Taller de HTML en el que se realiza una lista de elementos,
pero utilizando tablas en lugar de la estructura de lista OL o
UL.
Listas HTML hechas con tablas
Las listas de elementos creadas con HTML (con las etiquetas <ul> o <ol>) son poco
verstiles, por lo menos en mi opinin. Sirven para hacer listas con bastante rapidez,
pero si queremos realizar algo un poco ms complicado, no tenemos garantas de que
vaya a funcionar. Por ejemplo, puede que necesitemos una lista de elementos ordenada
que tenga varios niveles de clasificacin 1), 1.1), 1.2), 1.2.1), 1.2.2), 1.3), 2)... en este
caso no nos servir para nada anidar las etiquetas <ol>, porque no hay manera de
especificar que la lista permita ndices de tipo x.y) o x.y.z).
Otro ejemplo para el que no nos sirve la lista, tal cual est definida en HTML, es una
donde, en lugar de puntos en cada elemento, coloquemos el logo de la compaa para la
cual estamos desarrollando la pgina. La lista permite configurar para colocar varios
tipos de puntos (bullets en ingls): crculos, circunferencias, cuadrados, pero si
deseamos que tengan otro tipo de elementos, tenemos que realizarlo a mano.
Veremos en este artculo cmo utilizar una tabla para hacer una lista de elementos ms
bonita. No es un ejercicio difcil, pero s til. En mi caso, es ms habitual realizar las listas
con tablas que utilizar el propio sistema de listas proporcionado por HTML. Espero que
sirva tambin como ejercicio para las personas que se estn iniciando en el lenguaje
HTML.
Tabla en lugar de lista
Para ello vamos a realizar una tabla con dos columnas. En la de la izquierda colocaremos
la imagen que queremos utilizar para la lista y en la de la derecha, los textos de los
elementos. Tendremos una fila por cada elemento de la lista.
El ejemplo que vamos a construir tendr este aspecto:
Elemento 1 de la lista
Este sera un segundo elemento
Caracterstica adicional a resaltar
Puede haber elementos cuyas caractersticas ocupen varias lneas. Colocamos
VALIGN=TOP en la celda del bullet para que aparezca arriba.
El cdigo es muy simple de realizar. Simplemente tenemos que conocer un poco el uso
de tablas y proveernos de una imagen para los elementos de las listas. Podemos utilizar
los atributos de la tabla para conseguir que se vea como deseemos. Por ejemplo, para
separar las celdas, utilizamos los atributos de la tabla cellpadding y cellspacing. Si hay
elementos que ocupen varias lneas es conveniente utilizar el atributo valign=top en las
celdas de los bullets.
El cdigo de este ejemplo sera el siguiente:
<table cellpadding="2" cellspacing="2">
<tr>
<td valign=top><img src="bullet.gif" width="21" height="18" alt=""
border="0"></td>
<td>Elemento 1 de la lista</td>
</tr>
<tr>
<td valign=top><img src="bullet.gif" width="21" height="18" alt=""
border="0"></td>
<td>Este sera un segundo elemento</td>
</tr>
<tr>
<td valign=top><img src="bullet.gif" width="21" height="18" alt=""
border="0"></td>
<td>Caracterstica adicional a resaltar</td>
</tr>
<tr>
<td valign=top><img src="bullet.gif" width="21" height="18" alt=""
border="0"></td>
<td>Puede haber elementos cuyas caractersticas ocupen varias lneas. Colocamos
VALIGN=TOP en la celda del bullet para que aparezca arriba.</td>
</tr>
</table>
Otro ejemplo
Veamos ahora otro ejemplo muy similar. El efecto a buscar es el siguiente:
Elemento 1 de la lista
Este sera un segundo elemento
Caracterstica adicional a resaltar
Puede haber elementos cuyas caractersticas ocupen varias lneas. Colocamos
VALIGN=TOP en la celda del bullet para que aparezca arriba.
Para hacer que la imagen del elemento de la lista quede bien alineada con el texto de la
derecha, hemos utilizado el atributo vspace de <IMG>, que define el espacio libre en
pixels que debe de quedar arriba y abajo de la imagen. Esto es especialmente til si
n. .
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
Comentarios
Fue enviado 1 comentario al artculo
Ver comentarios pendientes de revisar
Tweet
Compartir
queremos utilizar bullets de tamao reducido.
El cdigo sera el siguiente:
<table cellpadding="1" cellspacing="1">
<tr>
<td valign=top><img src="bullet_peq.gif" width="7" height="7" alt="" border="0"
vspace=5></td>
<td>Elemento 1 de la lista</td>
</tr>
<tr>
<td valign=top><img src="bullet_peq.gif" width="7" height="7" alt="" border="0"
vspace=5></td>
<td>Este sera un segundo elemento</td>
</tr>
<tr>
<td valign=top><img src="bullet_peq.gif" width="7" height="7" alt="" border="0"
vspace=5></td>
<td>Caracterstica adicional a resaltar</td>
</tr>
<tr>
<td valign=top><img src="bullet_peq.gif" width="7" height="7" alt="" border="0"
vspace=5></td>
<td>Puede haber elementos cuyas caractersticas ocupen varias lneas. Colocamos
VALIGN=TOP en la celda del bullet para que aparezca arriba.</td>
</tr>
</table>
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
9 Tabla con diseo en su base II Gestin de mapas O
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Roland Nava
12 de julio de 2004 Y Valoracin: 2 Comentarios # Taller HTML
Vamos a ver un script en el que podremos gestionar este
tipo tan especial de imgenes.
Gestin de mapas
Un mapa es una imagen que permite realizar diferentes hiperenlaces en funcin de la
"zona" de la imagen que se pulse.
Las directivas para crear mapas son <MAP></MAP> y <AREA>.
La directiva <MAP> identifica al mapa y tiene el parmetro name para indicar el nombre
del mapa.
La directiva <AREA> define las areas sensibles de la imagen. Tiene los siguientes
parmetros obligatorios :
shape = "tipo"
Indica el tipo de area a definir.
coords = "coordenadas"
Indica las coordenadas de la figura indicada con shape.
href = "URL"
Indica la direccin a la que se accede si se pulsa en la zona delimitada por el area
indicada.
Los tipos de area pueden ser los siguientes :
rect
Area rectangular. Se deben especificar las coordenadas de la esquina superior izquierda
y las de la esquina inferior derecha.
poly
Polgono. Se deben especificar las coordenadas de todos los vrtices del polgono. El
visor se encarga de "cerrar" la figura.
circle
Circulo. Se debe especificar en primer lugar las coordenadas del centro del crculo y a
continuacin el valor del radio (en puntos).
Si dos areas se superponen, se ejecutar la que se encuentre en primer lugar en la
definicin del mapa. Es importante definir una ltima area que abarque la totalidad del
grfico para direccionar a una URL "por defecto", con el objeto de contemplar el caso de
que no se pulse sobre un area definida.
Veamos un ejemplo completo.
<CENTER>
<TABLE Border=2>
<TD>
<B><MAP name =</B> "casa"<B>></B><br>
<B><AREA shape =</B> "poly" <B>coords =</B> "2,62,57,62,28,1"
<B>href=</B> "tejado.htm"<B>></B><br>
<B><AREA shape =</B> "rect" <B>coords =</B> "21,101,35,138"
<B>href=</B> "puerta.htm"<B>></B><br>
<B><AREA shape =</B> "rect" <B>coords =</B> "2,64,57,138"
<B>href=</B> "casa.htm"<B>></B><br>
<B><AREA shape =</B> "circle" <B>coords =</B> "80,76,21"
<B>href=</B> "arbol.htm"<B>></B><br>
<B><AREA shape =</B> "rect" <B>coords =</B> "78,98,85,138"
<B>href=</B> "tronco.htm"<B>></B><br>
<B><AREA shape =</B> "rect" <B>coords =</B> "0,0,96,138"
<B>href=</B> "dibujo.htm"<B>></B><br>
<B></MAP></B>
<TR>
</TABLE>
</CENTER>
Para activar el mapa debemos indicar la imagen a mostrar, indicando que dicha imagen
es tratada por un mapa. Para ello escribiramos la siguiente directiva :
<CENTER>
<TABLE Border=2>
<TD>
<B><IMG src =</B> "grafico.gif" <B>usemap =</B> "#casa"<B>></B>
<TR>
</TABLE>
</CENTER>
Si tu visor tiene la capacidad de gestionar mapas (Netscape 2.x o Ms-Explorer 2.x o
superiores), prueba a pulsar sobre alguna parte del mapa que hemos definido y que te
aparecer a continuacin:
Autor
Roland Nava
Manual
Taller de HTML
04/10/2006
Sexpeare
Marcar como spam
Comentarios
Fueron enviados 2 comentarios al artculo
Ver comentarios pendientes de revisar
Para esto, el Dreamweaver lo hace en un momento.
= Enviar un comentario al artculo
Tweet
Compartir
9 Listas HTML hechas con tablas Recuadro elegante y sencillo con HTML O
<MAP name = "casa">
<AREA shape = "poly" coords = "2,62,57,62,28,1" href= "tejado.htm">
<AREA shape = "rect" coords = "21,101,35,138" href= "puerta.htm">
<AREA shape = "rect" coords = "2,64,57,138" href= "casa.htm">
<AREA shape = "circle" coords = "80,76,18" href= "arbol.htm">
<AREA shape = "rect" coords = "78,98,85,138" href= "tronco.htm">
<AREA shape = "rect" coords = "0,0,96,138" href= "dibujo.htm">
</MAP>
<CENTER>
<IMG src = "casa.gif" usemap = "#casa">
</CENTER>
Como podemos observar, el proceso mas laborioso es el de determinar las
coordenadas. Existen programas como MAPTHIS que permiten realizar este proceso
de una manera sencilla, simplemente definiendo las zonas con el raton. El programa
MAPTHIS permite abrir una imagen tipo .GIF y marcar las zonas sensibles. Este programa
creara un fichero con extension .map que contendra en su interior las coordenadas de
cada area. Con esta informacin nos sera mucho mas facil escribir nuestro mapa.
Puedes buscar este programa en Shareware.com buscando por mpths.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
14 de junio de 2005 Y Valoracin: 8 Comentarios # Taller HTML
Cmo hacer con HTML, de manera sencilla y prctica, un
recuadro para destacar parte del contenido de una pgina
web.
Recuadro elegante y sencillo con HTML
Al maquetar una pgina web con HTML, es muy habitual querer destacar una porcin
de texto que se desee remarcar. Muchas veces utilizamos tablas y le damos un borde o
un fondo para destacar su contenido, pero no siempre resultan muy vistosas. En este
sencillo taller, apto para principiantes, vamos a mostrar la manera de hacer un recuadro
bonito con pocos recursos.
Se trata de utilizar tablas, pero las decoraremos de una manera sencilla, pero que puede
ser nueva para los menos experimentados. En principio, lo mejor ser que echemos un
vistazo a los ejemplos que vamos a construir.
Como se ha podido ver en el ejemplo, vamos a construir tres recuadros distintos,
aunque muy similares. Estos recuadros tienen un borde de 1 pxel y colores distintos
para el fondo de la celda con la cabecera y el cuerpo del recuadro. Las pautas de
construccin son las siguientes:
Crear una tabla con un color de fondo como deseemos y con espacio entre celdas de
1 pxel y espacio entre el borde de la celda y su contenido de 3 pixel (estos ltimos
atributos son cellspacing="1" cellpadding="3")
La tabla tendr dos celdas. Una con la cabecera de la tabla, donde colocaremos el
ttulo del recuadro y otra con el contenido propiamente dicho. Ambas celdas tendrn
estilos propios. El ttulo estar ms destacado, poniendo negrita o un color al texto que
contraste bien y el cuerpo un color ms tenue, para ayudar a la lectura del texto.
Los colores de fondo de las celdas se deben asignar tal como queramos que aparezca
en la tabla. As el fondo de la tabla slo se podr ver en el espacio que hay entre celdas,
que habamos indicado que era un pxel.
Primera tabla
La primera tabla tiene este cdigo:
<table width="280" cellspacing="1" cellpadding="3" border="0" bgcolor="#1E679A">
<tr>
<td><font color="#FFFFFF" face="arial, verdana, helvetica">
<b>Recuadro curioso con HTML</b>
</font></td>
</tr>
<tr>
<td bgcolor="#ffffcc">
<font face="arial, verdana, helvetica">
Este es el interior del recuadro. Esperamos que os resulte elegante... es muy
sencillo.
</font>
</td>
</tr>
</table>
El color del texto de la celda con el titular es blanco, para que contraste con el color de
fondo de la celda, que es en este caso el mismo que el de la tabla, pues no se ha indicado
ningn color en la celda.
La celda con el cuerpo de la tabla se ha puesto de color amarillo plido
Segunda tabla
La segunda tabla que hemos realizado simplemente tiene un pequeo cambio en el tipo
de letra utilizado para los textos, que hemos hecho ms pequeo. Adems, se ha
asignado un color de fondo para la cabecera con el titular de la tabla, para que sea
distinto que el fondo asignado para toda la tabla
El cdigo de la segunda tabla es el siguiente:
<table width="200" cellspacing="1" cellpadding="3" border="0" bgcolor="#165480">
<tr>
<td bgcolor="#5FA6D7">
<font size=1 face="verdana, arial, helvetica">
<b>Recuadro curioso con HTML</b>
</font>
</td>
</tr>
<tr>
<td bgcolor="#ffffcc">
<font face="verdana, arial, helvetica" size=1>
Este es el interior del recuadro. Esperamos que os resulte elegante... es muy
sencillo.
</font>
</td>
</tr>
</table>
Tercera tabla
Para complicar un poco el ejercicio hemos pensado en que el cuerpo del recuadro
destacado podra ser un conjunto de opciones. Las opciones las pondremos dentro de
una tabla, pero dado que la tabla con las opciones debe tener estilo distinto que la tabla
general, hemos metido una tabla dentro de otra, es decir, hemos hecho una anidacin
tablas.
<table width="200" cellspacing="1" cellpadding="3" border="0" bgcolor="#80A93E">
<tr>
<td bgcolor="#B7F259"><font size=1 face="verdana, arial, helvetica"><b>Recuadro
curioso con HTML</b></font></td>
</tr>
<tr>
<td bgcolor="#F5ECB9">
<table width="95%" cellspacing="1" cellpadding="1" border="0" align="center">
<tr>
<td valign=top><font face="verdana, arial, helvetica" size=1>+</font></td>
<td><font face="verdana, arial, helvetica" size=1>
Opcin uno
</font></td>
</tr>
<tr>
<td valign=top><font face="verdana, arial, helvetica" size=1>+</font></td>
<td><font face="verdana, arial, helvetica" size=1>
Otra opcin con texto en varias lneas
</font></td>
</tr>
<tr>
<td valign=top><font face="verdana, arial, helvetica" size=1>+</font></td>
<td><font face="verdana, arial, helvetica" size=1>
Lo que sea que desees destacar
</font></td>
</tr>
<tr>
<td valign=top><font face="verdana, arial, helvetica" size=1>+</font></td>
<td><font face="verdana, arial, helvetica" size=1>
ltima opcin
</font></td>
</tr>
</table>
</td>
</tr>
</table>
Como se puede ver, esta tabla no difiere mucho con la tabla segunda. Simplemente que
el cuerpo de la tabla es otra tabla. Es un ejemplo de anidacin de tablas interesante para
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
31/8/2005
19/9/2006
02/7/2012
John Fabio Achury
Marcar como spam
valdo
Marcar como spam
uniformeazul
Marcar como spam
Comentarios
Fueron enviados 8 comentarios al artculo
Ver otros 5 comentarios pendientes de revisar
Realmente es fcil de hacer y prctico para los alumnos de mi colegio que estn
aprendiendo HTML. Gracias
primeramente !gracias Miguel por el articulo enviado, esta muy bien, y siempre son
escenciales los ejemplos tal y como los presentan ustedes.
Saludos
Estoy muy agradecido por la valiosa informacin que a diario encuentro en vuestra
pgina y me gustara solicitar muy comedidamente me ayuden a ubicar dos recuadros juntos, les
confieso que ya he intentado de todas las formas posibles que se me han ocurrido y no doy con
la solucin que me imagino no "debe" ser muy dificil, pero para quienes estamos principiando en
esta hermosa actividad...se nos vuelve un poco dificil el asunto...mil gracias y saludos desde
Ecuador!
= Enviar un comentario al artculo
Tweet
Compartir
practicar HTML.
Se pueden ver las tablas generadas con estos cdigos en una pgina aparte.
Podemos comparar este artculo con su contrapartida en CSS.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
9 Gestin de mapas Teclas rpidas para los enlaces O
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
20 de julio de 2006 Y Valoracin: 1 Comentarios # Taller HTML
Utilizando el atributo accesskey se pueden definir atajos de
teclado para acceder a los enlaces directamente con la
pulsacin de ALT y una tecla que indiquemos en el atributo.
Teclas rpidas para los enlaces
Las teclas rpidas son atajos de teclado para realizar diversas acciones de una manera
ms directa. Se implementan en todos los programas en general y sirven para mejorar la
comodidad del usuario y la rapidez de uso del software, as como aumentar la
accesibilidad de los programas, al no ser necesario el uso del ratn para ejecutar
diversas acciones.
En una pgina web tambin podemos utilizar teclas rpidas para acceder a ciertos
enlaces o campos de formulario. Existe un atributo llamado accesskey que nos sirve
para indicar la tecla rpida o atajo de teclado que asociaremos al elemento.
Por ejemplo, en un enlace podemos definir una tecla rpida de esta manera:
<a href="http://www.estiloymoda.com" accesskey="e">Estiloymoda.com</a>
Como se puede ver, simplemente hemos indicado "e" como la tecla rpida para el enlace
que nos llevara a la pgina estiloymoda.com. Para poner en marcha una tecla rpida
tenemos que combinar su pulsacin con la tecla ALT (alternativa).
En la prctica la tecla rpida simplemente nos llevar el foco de la aplicacin hacia el
enlace, de modo que no lo ejecuta. Para que el navegador cambie la pgina y se mueva
hacia el link deberamos pulsar luego la tecla ENTER.
La compatibilidad con navegadores cada vez es mayor para las teclas rpidas. Ya es
posible utilizarlas en todos los ms habituales, como Firefox, Internet Explorer u Opera.
(Est disponible a partir de Internet Explorer 4.0, con ciertas restricciones y de Netscape
6). No obstante el W3C recomienda el uso de accesskey, por lo que es normal que todos
los navegadores las vayan incorporando.
Como recomendacin, debemos sealar de alguna forma que existe una tecla rpida
para un enlace, posiblemente poniendo en negrita en el enlace la letra que implementa la
tecla rpida, o subrayndola. Este ltimo caso (el subrayado) es en mi opinin ms
intuitivo, pero como los enlaces ya aparecen subrayados, deberamos hacer algo para
quitrselo a fin de que se vea el subrayado de la tecla rpida. Veamos cmo se puede
n. .
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
23/7/2006
Amaia
Marcar como spam
Comentarios
Fue enviado 1 comentario al artculo
En el momento que el link haya sido visitado no es necesario pulsar enter
= Enviar un comentario al artculo
Compartir
hacer esto con un ejemplo:
<html>
<head>
<title>Teclas rpidas para enlaces</title>
<style type="text/css">
a {text-decoration:none}
</style>
</head>
<body>
Vamos a hacer enlaces con teclas rpidas
<br>
<a href="http://www.estiloymoda.com" accesskey="e"><u>E</u>stiloymoda.com</a>
<br>
<a href="http://www.desarrolloweb.com" accesskey="d"><u>D</u>esarrolloweb.com</a>
<br>
<a href="http://www.guiarte.com" accesskey="g"><u>G</u>uiarte.com</a>
</body>
</html>
Como vemos, se ha hecho uso de las hojas de estilo para quitar el subrayado de los
enlaces. Luego utilizamos la etiqueta <u> para subrayar la letra que tiene la tecla rpida
o atajo de teclado. No tiene ninguna complicacin.
Podemos ver el ejemplo en marcha en una pgina aparte.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
Tweet
9 Recuadro elegante y sencillo con HTML Maquetar una pgina web con tablas O
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
05 de septiembre de 2006 Y Valoracin: 11 Comentarios # HTML, Taller HTML
Explicaciones prcticas sobre la maquetacin de pginas
web con HTML usando tablas.
Maquetar una pgina web con tablas
En este artculo vamos a estudiar el modo de creacin de una pgina web
medianamente avanzada, en el que tenemos una estructura de columnas para mostrar
los contenidos. Para crear la estructura de columnas utilizaremos tablas HTML y
explicaremos algunos de los trucos tpicos utilizados para la maquetacin con tablas.
La motivacin de este artculo es que he recibido a menudo consultas sobre el
procedimiento para crear pginas web con distintas columnas. En el manual de HTML se
explican todos los detalles sobre la creacin de tablas, pero realmente no se cuenta
cmo utilizarlas para maquetar una pgina web. De modo que era necesario presentar
un artculo prctico para cubrir este asunto.
Tambin es importante decir que la corriente actual de diseo de pginas web utiliza CSS
y capas, en lugar de tablas, para el posicionamiento de los contenidos. Si ya conoces
CSS posiblemente no te interese leer este artculo. En ese caso te recomendara leer los
contenidos acerca de la maquetacin CSS. Pero en la prctica, mucha gente visita
DesarrolloWeb.com para aprender a hacer pginas web desde cero, y en un primer
momento o si slo tienes conocimientos de HTML, es ms sencillo empezar a maquetar
pginas usando tablas.
Maquetacin por tablas paso a paso
Las tablas en realidad estn pensadas para presentar informacin tabulada, es decir,
usando filas y columnas. Sin embargo, este uso lo podemos extender a toda la pgina
web y crear una macrotabla que englobe todos los contenidos que se van a mostrar en
la pgina entera. Como las tablas tienen filas y columnas, nos servirn para crear varias
reas donde se mostrarn los contenidos maquetados como si fuera una revista o un
portal.
En este artculo vamos a crear un ejemplo medianamente sencillo de maquetacin
usando tablas. Lo podemos
ver a continuacin para hacernos una idea del objetivo buscado.
Como hemos visto, esta pgina est compuesta por una cabecera y un cuerpo de
pgina. Para crear la cabecera y el cuerpo utilizaremos tablas independientes. Esto lo
hacemos porque con dos tablas separadas para simplificar el ejemplo, es decir, por
comodidad y porque se hace ms fcil de disear. No obstante, como la distribucin de
columnas y filas en la cabecera y cuerpo en este ejemplo es distinta, necesitamos utilizar
tablas independientes. Pero la razn ms importante de poner cabecera y cuerpo en
tablas distintas es que en algunos navegadores, cuando hay diseo con tablas, hasta
que no se carga el cdigo de la tabla entera no se muestra nada. Si tuviramos toda la
pgina metida en la misma tabla, el usuario no vera nada hasta que no se terminase de
cargar toda la pgina en su navegador. Si separamos las tablas de cabecera y cuerpo
conseguimos que la cabecera de la pgina se cargue y se muestre rpidamente y luego,
aunque tarde bastante en cargarse el resto de la pgina con todo el cuerpo, por lo
menos el usuario ve la cabecera y puede saber que la pgina est por cargar del todo.
En este caso la cabecera es bastante tpica, con el logotipo, un banner y una barra de
navegacin horizontal. El cdigo puede ser como el siguiente.
<table width="778" cellspacing="1" cellpadding="3" border="0" bgcolor="#000000"
align="center">
<tr>
<td width=180 align=center bgcolor="#ffffff"><img src="logo.gif" width="154"
height="72" alt="Todo Clsico" border="0"></td>
<td bgcolor="#ffffff" align=center><img src="banner.gif" width="468"
height="60" border="0"></td>
</tr>
<tr>
<td colspan=2 bgcolor="#ffffff" background="fondohorizontal.gif">
<font face="Garamond">Portada | Noticias | Agenda | Artistas | Buscador |
Comunidad | Tienda</font>
</td>
</tr>
</table>
Si nos fijamos, la cabecera tena un contorno negro. Esto lo conseguimos de manera
similar a como explicamos en un taller anterior de HTML:
Recuadro elegante y sencillo con HTML. Simplemente ponemos un color de fondo negro
a la tabla, luego hacemos que las casillas estn separadas (cellspacing) de un pxel y
definimos en blanco el color de todas las casillas. As, la separacin entre casillas
aparecer en negro y las casillas en blanco. En este caso hemos definido un margen
entre el borde de la casilla y el contenido (cellpadding) de tres pixels, para que el
contenido de las casillas no se pegue con el borde.
La barra de navegacin horizontal ocupa todo el ancho de la cabecera, por eso tiene un
colspan=2. Le hemos puesto un fondo degradado para mejorar el diseo un poco.
Otra cosa destacable es el ancho de la tabla, que lo hemos hecho de 778 pxeles.
Podramos haber hecho un diseo que ocupase todo el ancho de la pgina, pero he
creado un diseo no fluido con ancho fijo. Este tipo de diseos, en mi opinin, son ms
sencillos de que queden bien. El tamao de 778 pxeles es porque es lo mximo que se
puede poner que quepa en definiciones de pantalla de 800 x 600. Podemos conocer ms
sobre diseos fluidos en el artculo Pginas fluidas. Tambin tenemos otro artculo donde
podemos saber ms sobre definiciones de pantalla.
Autor
Por su parte, el cuerpo tiene una distribucin de tres columnas. El cdigo de la tabla que
englobara todo el cuerpo es el siguiente:
<table width="778" cellspacing="0" cellpadding="0" border="0" align="center">
<tr>
<td width=150 valign="top">
<!--NAVEGADOR LATERAL IZQUIERDO-->
</td>
<td width=10></td>
<td width=484 valign="top">
<!--CUERPO PRINCIPAL-->
</td>
<td width=10></td>
<td width=124 align=center valign="top">
<!--LATERAL DERECHO-->
</td>
</tr>
</table>
La tcnica para hacer esta tabla es distinta que la tabla de la cabecera. Esta tabla no tiene
reborde negro, para no recargar demasiado el diseo de la pgina. Pero lo ms
importante es que los mrgenes y espacio entre celdas (cellspacing y cellpadding) los
hemos eliminado o puesto a cero. Entonces, los espacios que tiene que haber entre
celdas los hemos puesto con celdas vacas de 10 pixel. Esto lo hago as porque de este
modo me resulta ms sencillo calcular los espacios de la tabla y porque as podemos
definir mrgenes que no afectan a todas las celdas de la tabla, sino slo a las que los
necesitan.
La tabla tiene tres celdas donde se metern contenidos y dos celdas con espacio o
mrgenes para separar las tres casillas donde estn los contenidos. Dentro de cada
celda colocamos los contenidos necesarios. En la primera ir la barra de navegacin de la
izquierda, en la celda del centro el cuerpo principal y en la tercera casilla ir el lateral
derecho, que hemos utilizado para colocar publicidad.
Los anchos de cada celda, definidos por el atributo width, son bastante tpicos en este
tipo de estructuras de tres columnas. Adems, podemos ver que todas las celdas tienen
el atributo valign="top" para que los contenidos se siten en la parte de arriba de la tabla.
El contenido de cada una de las celdas del cuerpo incluye ms cdigo HTML, incluso
otras tablas anidadas. En general, podemos poner en cada columna el cdigo HTML que
necesitemos, con cualquier etiqueta, teniendo en cuenta que el ancho disponible est
limitado al ancho de la celda.
Podemos ver el ejemplo en una pgina aparte. Mirar tambin el cdigo fuente para ver el
ejemplo con su codificacin completa.
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Miguel Angel Alvarez
Manual
Taller de HTML
20/9/2006
13/11/2006
Marcar como spam
Juan
Marcar como spam
Eli
Comentarios
Fueron enviados 11 comentarios al artculo
Ver otros 6 comentarios pendientes de revisar
lamentable que expliquen como maquetar en tablas, cuando lo que se esta tratando
es de eliminar las tablas en el tema "maquetacin"... :(
RESPUESTA
Estamos de acuerdo, pero todava hay gente que nos pregunta cmo maquetar una
pgina con tablas, porque estn aprendiendo HTML y necesitan saberlo. As que creo
que se merecen una respuesta. Pero todo esto est comentado en el artculo para
que de todos modos, todo el mundo sepa que la corriente actual es maquetar con
CSS.
Buenas, Tengo una pregunta.Maquete mi pagina con tablas, como lo indicaba el
manual pero la duda que tengo es como hago para k cuando le de click en el link
del menu, osea en el navegador lateral izq me cargue la info en el cuerpo ppal??
RESPUESTA
Igual no entend bien la pregunta algo no has entendido t, porque esta pregunta es
un poco rara. Todos los link se cargan en el cuerpo principal, a no ser que ests
utilizando frames, que entonces los link se cargan el en frame donde estaba el link.
Ese es el comportamiento normal, aunque se puede cambiar el frame donde se debe
cargar una pgina. Consultar nuestra documentacin de frames en el manual de
HTML.
Pero en este artculo no se habla de frames, as que entiendo que t no los ests
utilizando. Simplemente decirte que todas las pginas se van a cargar a pantalla
completa, en toda la ventana. Si en las nuevas pginas tambin deseas conservar la
misma estructura de tablas, tendrs que poner las mismas tablas en todas las
pginas.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
Powered by:
28/3/2007
28/3/2007
18/3/2008
Marcar como spam
Eli
Marcar como spam
Adrin Fandez
Marcar como spam
Por fin lo entiendo!!! Normalmente trabajo con frames, y llevo un tiempo mirando
como se hace de otro modo, el trabajo con tablas me parecia facil y bonito, pero no
acababa de entender con las explicaciones que encontraba que lo que se hace es repetir la
misma pagina cambiando el contenido, yo tambien entendia que la tabla actuaba como un
sistema de marcos! No me gusta la idea, mirare si acabo de entender el tema del CSS, me
gustaria poder hacer virguerias como las que veo por ahi. Gracias a millones, haceis un gran
trabajo compartiendo vuestros conocimientos con los que hacemos lo que podemos en plan
autodidacta.
Jesus, en esta pagina hay mucha informacion de maquetacion con css. Yo tambien
estoy intentando aprender por mi cuenta y es impresionante la cantidad de
informacion que hay, pero mucha de ella resulta casi incomprensible para empezar. A mi me esta
resultando muy claro este articulo, para bautizarme en esto:
http://www.desarrolloweb.com/articulos/1823.php
Muy buenas, si bien es cierto en un comentario se hable que la tendencia actual es
maquetar con CSS, podran hacer un paralelo y mostrar la versin CSS ya que sacaron
a la luz esta diferencia de desarrollo. Los que estamos entrando en HTML lo hacemos
paralelamente con CSS por razones obvias, es demasiada la interrelacin de ambas con las
paginas web.
= Enviar un comentario al artculo
Tweet
Compartir
9 Teclas rpidas para los enlaces Recargar o redirigir a otra pgina con HTML O
O
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
20 de septiembre de 2006 Y Valoracin: 13 Comentarios # Taller HTML
Cdigo HTML en etiquetas META para refrescar una pgina o
hacer una redireccin a otra pgina automticamente.
Recargar o redirigir a otra pgina con
HTML
En las etiquetas META, como probablemente sabremos, se indican informaciones
sobre las palabras clave y descripciones de los documentos, autora y propiedad,
mtodos de contacto, etc. Pero tambin podemos indicar otras acciones al navegador
que pueden resultar tiles para los desarrolladores, como indicar un refresco o una
redireccin. En este artculo veremos cmo hacerlo.
La etiqueta META que se hace para indicar al navegador un refresco o una redireccin
tiene la forma siguiente:
<META HTTP-EQUIV="REFRESH" CONTENT="5;URL=http://www.desarrolloweb.com">
Como vemos, el atributo HTTP-EQUIV se indica una informacin al navegador como si
fuera enviada en la cabecera del http, es decir, la instruccin enviada en una etiqueta
META que utiliza HTTP-EQUIV es equivalente a si sta se hubiera enviado en la cabecera
del http. En este caso, que lo tenemos igualado a REFRESH, es para indicar queremos
hacer un refresco de la pgina.
En el atributo CONTENT indicamos las caractersticas del refresco. El valor asociado
contiene dos partes, primero el tiempo en segundos de espera para hacer el refresco o
redireccin y la URL a la que enviar el navegador.
Pgina para hacer una redireccin con HTML
El cdigo HTML de la pgina completo para hacer una redireccin sera el siguiente:
<html>
<head>
<title>Redirigir al navegador a otra URL</title>
<META HTTP-EQUIV="REFRESH" CONTENT="5;URL=http://www.desarrolloweb.com">
</head>
<body>
Esta pgina cambia en 5 segundos por la portada de DesarrolloWeb.com
</body>
</html>
~J';
I ,,!
. .
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
04/9/2009
Memochipan
Comentarios
Fueron enviados 13 comentarios al artculo
Ver otros 11 comentarios pendientes de revisar
Puede afectar el uso de Redireccionamiento el posicionamiento de un sitio
Se puede ver en marcha en una pgina aparte.
Pgina que se refresca ella sola al pasar unos segundos
Ahora veremos tambin un ejemplo de pgina que se refresca o recarga cada segundo
que pasa. En esta pgina, para comprobar que se refresca y se recarga su contenido,
hemos utilizado un poco de javascript para mostrar la hora, minutos y segundos
actuales, as en cada recarga podremos ver que los segundos van incrementndose.
<html>
<head>
<title>Refrescar la URL</title>
<META HTTP-EQUIV="REFRESH" CONTENT="1;URL=refrescar.html"> </head>
<body>
Hora:
<script>
miFecha = new Date()
document.write(miFecha.getHours() + ":" + miFecha.getMinutes() + ":" +
miFecha.getSeconds())
</script>
</body>
</html>
En este caso, en la META para definir el refresco hemos especificado que se realice cada
segundo y que llame a la URL refrescar.html. Obviamente, el archivo HTML tiene el
nombre refrescar.html, de modo que la recarga llamar a la misma pgina todo el
tiempo.
Se puede ver en marcha en una pgina aparte.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
Powered by:
05/12/2010
Marcar como spam
ashloch
Marcar como spam
Gracias por el artculo.
Tengo dos preguntas:
1. No es penalizado el uso del META refresh por los robots de Google o Yahoo, pues tengo
entendido que algunos sitios fraudulentos lo hacen.
2. Por qu no funciona el META refresh en Internet Explorer 8, inclu el cdigo en mi pgina
404.html para que me redireccionara a la pgina principal despus de 5 segundos. Funciona
perfecto en Firefox, Opera, Safari y Chrome. Pero no en IE8 a pesar de estar habilitada en las
opciones de Seguridad. En vez de redirigirme a la pgina principal, hace un loop y vuelve a cargar
la pgina 404.html.
Gracias.
refresh
La verdad, desconocia este comando, lo estoy investigando, ya que quiero enlazar
una presentacion flash a una pagina html.
No se como ubicarlo.
Ahora me preocupa en comentario de que no esta permitio por los buscadores, tengo entendido
que tambien los buscadores no indizan los sitios con presentaciones flash.
Volviendo a la presentacion, estoy en buen camino, o debo abordar el enlace en el ultimo
fotograma del flash?
= Enviar un comentario al artculo
Tweet
Compartir
9 Maquetar una pgina web con tablas Transparencia en formatos grficos para web GIF y PNG O
g
O
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
18 de diciembre de 2007 Y Valoracin: 8 Comentarios # Taller HTML
Como hacer imgenes transparentes para la web, con
formatos GIF y PNG, para eliminar los molestos halos.
Transparencia en formatos grficos para
web GIF y PNG
Este taller de HTML vamos a mostrar un ejemplo de transparencia en formatos
grficos GIF y PNG, comprobando sus diferencias y las ventajas que nos aporta PNG de
24 bits para eliminar los halos. El que vamos a ver es un ejemplo muy simple, pero muy
interesante para ilustrar un modo de hacer transparencias que siempre quedan bien,
sobre cualquier fondo.
Los halos son los bordes que a veces salen en las imgenes que tienen transparencias,
que resultan como un borde de color que rodea las siluetas de los dibujos de la imagen.
Aunque no sepas lo que es un halo, seguro que has visto diversas pginas web que
tienen halos en sus imgenes, efectos que quedan muy mal y dan mala imagen del
desarrollador de la pgina.
Los dos formatos que soportan transparencia, que podemos utilizar para el desarrollo
de una pgina web, son el GIF y PNG. El formato PNG es muchas veces desconocido por
los desarrolladores, o simplemente ignorado, porque anteriormente no era compatible
con todos los navegadores. En el momento actual, ningn navegador tiene problemas
para mostrar los archivos PNG, pero como este formato no se empez a utilizar desde el
principio muchos de los desarrolladores no lo usan habitualmente.
En este taller vamos a utilizar un par de imgenes, que son estas:
GIF
PNG-24 bits
Como hemos podido comprobar, tenemos dos imgenes, en los dos formatos
mencionados: GIF y PNG. Podemos ver que en este caso muestran pocas diferencias, o
ms bien ninguna a simple vista. Las dos se ven igual de bien, aunque realmente no se
nota que sea una imagen transparente porque realmente las hemos colocado sobre
fondo blanco.
Veamos estas dos imgenes sobre un fondo de otro color:
GIF
PNG-24 bits
En este otro caso todo va bastante bien, las diferencias son casi inapreciables. El fondo
de color rosa es bastante claro y no permite ver realmente lo que queremos mostrar en
el ejemplo. As que vamos a mostrar estas dos imgenes sobre un fondo ms oscuro,
que s nos va a servir para ver el efecto desagradable que empieza a acusar el formato
GIF.
GIF
PNG-24 bits
En esta muestra podemos ver los famosos halos, en el formato GIF. Son esa silueta
blanca que aparece alrededor de los dibujos de la imagen.
Por qu ocurre eso?
El borde de la figura est suavizado, por lo que los pxel alrededor de esta tienen
tonalidades que no son directamente el color de la figura ni el transparente del fondo.
Cuando hacemos esta imagen con Photoshop, o cualquier otro programa de diseo
grfico, nos va ocurrir esto con el suavizado, porque el siempre tiende hacia un color de
fondo, en este caso el blanco. A no ser que quitsemos el suavizado no quitaramos los
halos, as la forma tendra un color y luego directamente aparecera el transparente, pero
eso os puedo asegurar que har que la imagen pierda bastante calidad.
En GIF, con un poco de trabajo lo podemos arreglar, simplemente con nuestro programa
de diseo grfico hacemos la figura sobre otro fondo, del color que necesitemos. Es
decir, dibujamos la forma directamente sobre un fondo del mismo color que el de donde
la pensamos colocar. Luego marcamos como transparente el color de fondo. El
suavizado permanecer, tendiendo a ese color en lugar del blanco. Pero claro, siempre
tenemos el problema que la imagen slo nos servir para fondos de la tonalidad para la
que la hemos preparado, o una muy similar.
Con el formato PNG-24 bit no tenemos ese problema, la imagen contina transparente.
Esto resulta una ventaja bastante interesante, porque nos servir siempre,
independientemente del fondo sobre el que la pongamos.
Ahora vamos a ver el ejemplo sobre un fondo negro:
GIF
PNG-24 bits
Este es el peor de los casos, donde el halo resulta ms patente. Es porque habamos
creado la imagen sobre fondo blanco y el suavizado blanco alrededor de la figura
contrasta exageradamente sobre el negro de fondo.
Mientras tanto, el formato PNG sigue comportndose igual de bien con la transparencia.
Incluso si ponemos la imagen sobre un fondo que tenga una textura o cualquier otro
dibujo, el PNG sigue vindose perfecto.
GIF
PNG-24 bits
Conclusin sobre transparencia GIF y PNG
No se debe desestimar PNG. Al contrario, hemos querido resaltar sus ventajas, a la hora
de tratar la transparencia, con respecto al formato GIF. Las transparencias que
conseguimos con PNG son mucho ms verstiles porque las podemos utilizar sobre
cualquier fondo que necesitemos.
Pero el formato GIF tambin es interesante como formato y tambin para hacer
transparencias, por ello no conviene rechazarlo de entrada igual que posiblemente nos
haba ocurrido con el PNG. Tenemos un artculo en DesarrolloWeb.com que tal vez te
interese leer sobre Cmo hacer una transparencia con GIF sin halo.
n. ' .
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
03/1/2008
03/1/2008
03/1/2008
03/1/2008
Antonio Santana
Marcar como spam
Moises Lopez
Marcar como spam
Juan Miguel
Marcar como spam
Tadeo Guerra
Comentarios
Fueron enviados 8 comentarios al artculo
Ver otros 2 comentarios pendientes de revisar
Bien, esto est muy bien.
Pero no debemos obviar que esta solucin no es 100% visible en IE 6 y anteriores.
Casualmente, me encuentro peleando con una maquetacin con PNGs y el IE 6 me tiene muy
retrasado por el dichoso bug que tiene con los PNGs.
Tambin quiero citar, que los filtros de que disponen en su core para tratar los PNGs las
versiones anteriores al IE 7, producen comportamientos inesperados en la interpretacin de las
CSS.
Estoy de acuerdo con antonio .. debemos de recordar que mucha gente todavia
utiliza el IE 6 y los pngs causan muchos problemas en esta version y las anteriores de
este navegador, los filtros que existen no son funcionales en su totalidad ..
Las versiones de Internet Explorer 6.0.2900.21800 hacia atrs muestran todos los
archivos PNG sin ser transparencias... esto se supera con un archivo Javascript que
hace que estos se vean siempre transparentes. En casi cualquier navegador.. Slo debern
colocar un cdigo sencillo en el html que los contenga y un archivo de cdigo que lo habilite y ya
estaria listo.
Saludos,
con este articulo que deja muy claras las diferencias entre los formatos gif y png los felicito! en
especial al autor,
Solo quera sugerirles que coloquen entre la info, que el png 24 no funciona correctamente
sobre MSIE, del 6 para abajo si no me equivoco, y hay que utilizar unos truquillos con JS y tener
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
Powered by:
04/1/2008
04/1/2008
Marcar como spam
Ricardo Ernesto Elas
Marcar como spam
Ricardo Ernesto Elas G.
Marcar como spam
unos scripts adicionales para producir el efecto,
no basta solamente con elaborar la img en PNG-24, firefox por ej. no tiene este problema ni opera
ni todos los apegados a los estandares,
pero como el MSIE sigue siendo muy utilizado en especial en sus vers anteriores al 7, bueno, es
bueno acotar la necesidad de estas "librerias" adicionales para lograr producir el efecto...
Me parece excelente la explicacin detallada en el artculo. Slo tengo una
observacin. No se si el autor ya not que en el Internet Explorer versin 6.0 no hay
buen soporte para imgenes transparentes de formato PNG.
Se que el Internet Explorer es muy odiado por no apegarse a estndares, pero es una realidad
que una buena parte, por no decir la mayora de usuarios es el navegador que ms utiliza.
Al cargar la pgina con el artculo el fondo de las imgenes PNG se ve gris siempre en el Internet
Explorer 6.0.
Creo que Juan Miguel ha resuelto el problema de todos los comentarios. Gracias por
el script, lo pienso utilizar, muchas gracias realmente me ha sido util este artculo y los
comentarios que se han publicado. Muy finos todos.
= Enviar un comentario al artculo
Tweet
Compartir
9 Recargar o redirigir a otra pgina con HTML
Poner vdeo en una pgina web a travs de YouTube O
O
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Ayudas tcnicas / Taller de HTML
ej. css Buscar
Login | Registro
Por Luis Javier Alvarez
27 de diciembre de 2007 Y Valoracin: 14 Comentarios # Multimedia
Una forma muy sencilla de poner un vdeo en una pgina
web es subirlo a YouTube y luego incrustarlo en la pgina
web por medio de un cdigo HTML que ellos proporcionan.
Poner vdeo en una pgina web a travs
de YouTube
Para poner vdeo en una pgina web, una de las opciones ms simples es subirlo a
YouTube.com y enlazar con el vdeo para que se muestre desde all. Puedes poner un link
que vaya a YouTube directamente o un cdigo HTML para que el vdeo se muestre dentro
de tu propia pgina web.
Publicar vdeos en YouTube tiene varias ventajas, entre las cuales podramos destacar:
Tus vdeos no ocupan espacio en tu alojamiento web.
La transferencia debida a los vdeos corre a cargo de YouTube, por lo que no se
afectar a tu servidor (en velocidad y ancho de banda consumido) porque hayan
muchos visitantes viendo vdeos y tampoco te cobrarn de ms por pasarte de Gigas
transferidos en tu hosting.
Es extremadamente sencillo subir vdeos a YouTube y luego colocarlos en tu web. No
tienes que preocuparte por casi nada en todo lo relativo a formatos o compatibilidad
de tu vdeo con diversos tipos de navegadores.
Pero no todo son ventajas, pues hay algunos detalles que no son tan buenos:
La definicin de tu vdeo es fija. Cuando subes el vdeo YouTube lo procesa para
ajustarlo a sus tamaos y calidades estndar.
Los vdeos que se pueden subir tienen una duracin mxima de 10 minutos y 100
MB.
Tus vdeos son pblicos (aunque en YouTube puedes restringir ms o menos su
difusin).
Es una posible salida de visitantes de tu pgina: puede que algunos usuarios se vayan
a YouTube a seguir viendo vdeos o cualquier otra cosa.
As pues, si te interesan las ventajas anteriores y no te importa padecer ciertas
desventajas, como hacer tu contenido pblico en otro sitio web o no te importa que el
tamao de los vdeos sea menor que el que posiblemente tenga tu original, pues
YouTube es sin duda una gran opcin.
http://www.youtube.com/
Para subir un vdeo a YouTube se necesita estar registrado como usuario. Registrarse es
muy sencillo y no requiere ningn conocimiento especial. Una vez registrado recibirs un
correo con un link para confirmar tu cuenta, que sirve para que ellos sepan que tu
correo te pertenece y fue escrito correctamente. Sin confirmar tu correo no te permiten
subir vdeos.
Una vez registrado y confirmado tu correo, accedemos a nuestra cuenta y podremos
subir un vdeo desde el botn de subir o bien a travs del enlace "Cuenta" que aparece
arriba a la derecha y luego "Mis vdeos" y luego pulsando el botn "subir un vdeo" que
aparece a la izquierda.
Entonces sigues los pasos para colocar el vdeo. Ofreces primero una descripcin y
luego subes el archivo con tu vdeo. Tardar unos minutos en cargarse el vdeo
dependiendo del tamao que tenga y luego otros tantos minutos YouTube en procesarlo
para ajustarlo a su formato propio.
A partir de entonces tienes el vdeo en tu cuenta y podrs acceder a l a travs del
enlace de "Mis vdeos".
Para conseguir el trozo de cdigo que tienes que pegar en el HTML de tu pgina tienes
que ir a tu cuenta, luego a "mis videos" y luego abrir la ventana de edicin de la
informacin del vdeo, a travs del botn "Editar informacin de vdeo". Entonces
aparecen varios campos y uno abajo del todo con el cdigo que tienes que copiar y
pegar en el HTML de tu pgina, en el lugar donde quieres que salga el vdeo. Dicho cdigo
ser algo parecido a esto:
<object width="425" height="350"><param name="movie"
value="http://www.youtube.com/v/EtLjq3Ocs6w"></param><embed
src="http://www.youtube.com/v/EtLjq3Ocs6w" type="application/x-shockwave-flash"
width="425" height="350"></embed></object>
Con este trozo de cdigo se mostrar tu video con los controles de YouTube para
ponerlo en marcha, detener la reproduccin, controlar el volumen, etc.
Notas adicionales sobre subir vdeos a YouTube:
Autor
Luis Javier Alvarez
Manual
Ayudas tcnicas
08/5/2009
jhonattan_campo_balczar
Marcar como spam
Comentarios
Fueron enviados 14 comentarios al artculo
Ver otros 13 comentarios pendientes de revisar
you tube
Es muy bueno y til el articulo...pero yo tengo una pregunta, cmo hacer para ubicar
el video donde queramos??? por que siempre que lo pongo en la web se monta encima de otras
capas.
= Enviar un comentario al artculo
Tweet
Compartir
9 Crear contenido para internet. 9 preguntas con Manfatta Robots.txt O
La imagen que aparece al principio en el vdeo la puedes seleccionar al editar las
informaciones del vdeo. Por defecto ya colocan en la mayora de los casos el primer
fotograma, pero luego podemos seleccionar otro fotograma si lo deseamos.
Los cambios en las imgenes iniciales llevan unas horas, as que tendrs que tener
paciencia si has cambiado la imagen. A veces no te aparece la imagen inicial del vdeo y
en su lugar sale una imagen por defecto. En unos minutos u horas podrs ver que
YouTube se actualiza y te permitir seleccionar la foto fija que deseas. Pero en cualquier
caso informan que puede tardar hasta 6 horas en actualizarse.
Luego, en las informaciones del vdeo, se puede elegir incluso el lugar donde se ha
realizado la grabacin.
En resumen, con YouTube podemos fcilmente empezar a distribuir contenidos
multimedia, al alcance de todos.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
28 de diciembre de 2007 Y Valoracin: 4 Comentarios # Taller HTML
Cmo hacer una imagen con formato GIF que tenga
transparencia y suavizado, pero sin que aparezcan halos.
Cmo hacer una transparencia con GIF
sin halo
Los halos son unos efectos poco deseables en imgenes que tienen el fondo
transparente, generalmente en formato GIF. Lo que ocurre con los halos es que aparece
una lnea de color alrededor de la silueta de la imagen. Esta lnea puede ser oscura o
clara. Si es oscura y la colocamos sobre un fondo oscuro, no se ver el halo y todo ir
bien. Si es oscura y la colocamos sobre un fondo claro tendremos el mencionado efecto
de halo.
En formato GIF, siempre que la silueta de la imagen tenga el borde suavizado, vamos a
sufrir el efecto del halo. Ahora bien, si el halo tiene una tonalidad similar al fondo donde
estamos colocando la imagen, no lo veremos y el resultado ser bueno. Por eso a veces
las imgenes GIF vienen preparadas para colocar sobre fondos claros u oscuros. Si la
colocamos sobre un fondo con una tonalidad que no le corresponde saldr la silueta
rodeando la imagen, osea, aparecer el dichoso halo.
Por ejemplo, aqu tenemos una imagen que tiene un halo.
El halo es ese pequeo borde oscuro que hay alrededor de la silueta del crculo y del
caracol. Este halo aparece porque esta imagen GIF transparente est preparada para
colocar sobre un fondo oscuro. De hecho, aqu tenemos la prueba de lo bien que se
vera la imagen sin el halo si la colocamos sobre un fondo negro.
Referencia: Hemos publicado otro artculo con detalles sobre los formatos
grficos GIF y PNG y los halos:
Transparencia en formatos grficos para web GIF y PNG.
El suavizado provoca los halos
En cuanto la imagen tenga un suavizado existir un halo. Si el suavizado de la imagen
est preparado para un fondo claro y la imagen se coloca sobre un fondo claro, no se
ver el halo. Pero si la imagen tiene un suavizado tirando a claro y se coloca sobre un
fondo oscuro, el halo aparecer. Es decir, siempre tenemos que colocar la imagen sobre
un fondo parejo al que la hayamos preparado.
Si no tenemos suavizado no saldr el halo, pero el efecto ser sensiblemente peor, en
muchos de los casos. En la imagen siguiente hemos hecho el mismo diseo, pero sin
suavizado.
Creo que para cualquier persona saltar a la vista que el resultado tiene peor calidad. El
halo ha desaparecido pero se nota el pixelado alrededor de la imagen.
Hacer un suavizado del color deseado para evitar el halo
Ahora vamos a mostrar la manera de conseguir un suavizado sin que aparezca el halo.
Vamos a trabajar con Photoshop, aunque cada cual har un proceso similar en su
programa de diseo grfico preferido.
Comenzamos con una imagen con el lienzo del color que deseamos como fondo. Es
decir, colocamos el fondo del mismo color de del fondo la web.
Luego hacemos el diseo que queramos.
. . , . , _ . . . . _ l 1 l i 1 > ; _ 1 4 f "
A l uU tl f td> [ S i f I'* '! Il w J . . ,
-'L>l2I
~l~
"-*1~
Bt,..~ M " , . c : = : v
( S f ttr . . . . . 6 tl f . , ; : ; : ; C "';'!ad 'L :'";;=...l
~. A~I."Wtb~>
TUft' . . . . ' . &d. in'I ,
listo
._
A continuacin hacemos un "Salvar para Web", en el men Archivo de Photoshop, para
guardar la imagen pasando por un cuadro de dilogo que nos va a permitir realizar una
serie de acciones para seleccionar la transparencia.
En la ventana de Guardar para web tenemos que hacer tres pasos. (Siempre tener en
cuenta que queremos guardar la imagen en formato GIF, que se indica en las opciones
que hay a la derecha. Pues si estamos guardando con otro formato como JPG, no
podremos seleccionar transparencia porque no tiene. Adems tenemos que haber
marcado el checkbox para permitir transparencia.)
1. Primero seleccionamos la herramienta cuentagotas.
2. A continuacin hacemos clic en el color que queremos que sea transparente, que
ser el fondo de la imagen.
3. Por ltimo apretamos el botn para asignar los colores seleccionados al transparente.
Con ello conseguimos que el color seleccionado se muestre como transparente.
Este proceso lo podemos repetir si queremos que varios colores de la imagen se
muestren como transparente.
El resultado es el siguiente:
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
Powered by:
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
Comentarios
Fueron enviados 4 comentarios al artculo
Ver otros 4 comentarios pendientes de revisar
Tweet
Compartir
9 Poner vdeo en una pgina web a travs de YouTube
Contador de visitas con la procedencia de los usuarios O
Observaremos que la imagen, sobre fondo blanco, aparece con un halo azul, pero
cuando pongamos la imagen sobre un fondo que tenga la tonalidad azul, el halo
desaparecer de nuestra vista.
g
O
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
18 de enero de 2008 Y Valoracin: 5 Comentarios # Contadores
Presentamos ClustrMaps, un contador para saber la
procedencia de los visitantes de tu web.
Contador de visitas con la procedencia de
los usuarios
Queremos hablar sobre ClustrMaps, un novedoso servicio de contador, que tiene la
particularidad que sirve para conocer la procedencia de los visitantes de tu web. Es un
servicio gratuito que puedes incorporar en cualquier web, sin prcticamente
conocimientos HTML ni ningn conocimiento de programacin.
El sistema lo ofrece una pgina web que se puede acceder a travs de la URL:
http://clustrmaps.com/
Estn en fase Beta, lo que quiere decir que todava estn desarrollando o mejorando el
sistema, pero ya lo podemos incorporar en nuestra pgina web. Para conseguir un
contador nos tenemos que registrar en dicha pgina. No nos piden ninguna informacin
personal, salvo la URL donde vamos a incorporar el sistema y nuestro email. Nos
enviarn la clave para acceder a los servicios a nuestro correo electrnico. Una vez la
recibamos podremos acceder a la pgina a travs de la direccin de nuestro sitio y la
clave.
Una vez dentro nos darn un cdigo fuente que podemos copiar y pegar en la pgina.
Tienen unas cuantas versiones del cdigo, que podemos elegir la que mejor se ajuste a
nuestras necesidades. Tienen una versin incluso para utilizar si nuestra pgina est
alojada en un servidor como MySpace.
Nosotros hemos colocado el primero de los cdigos que proveen y el resultado es el
siguiente.
Lo interesante es que este cdigo lo coloquemos en todas las pginas de nuestro sitio
web, en el lugar donde queramos que aparezca el contador, para que contabilice las
entradas de usuarios de cualquier pgina, no slo la portada. Nosotros en este caso slo
hemos colocado el cdigo en este artculo, por lo que slo est contando las visitas de
este texto y no de todo DesarrolloWeb.com.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
27/2/2013
matiax
Marcar como spam
Comentarios
Fueron enviados 5 comentarios al artculo
Ver otros 4 comentarios pendientes de revisar
Contador de visitas
Yo utilizo: http://www.revolvermaps.com/?target=home
Dispone de una configuracin muy buena.
= Enviar un comentario al artculo
Tweet
Compartir
9 Cmo hacer una transparencia con GIF sin halo Animacin HTML sencilla con marquee O
Luego podemos marcar algn comportamiento del sistema, como que cuente las vistas
de todo el ao o bien de un solo da.
Veremos que no slo nos dice del pas que vienen los visitantes, sino la localizacin
especfica de su ciudad. Tiene un sistema de puntos que, a mayor tamao del punto,
indica que el nmero de usuarios que vienen de ese lugar es ms grande.
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
14 de febrero de 2008 Y Valoracin: 28 Comentarios # Taller HTML
Utilizamos la etiqueta marquee para realizar una animacin
sencilla en una pgina web. Como animar una imagen o
hacer texto en moviendo slo con HTML.
Animacin HTML sencilla con marquee
Este artculo sirve para las personas que trabajan tan slo con HTML al hacer pginas
web y que quieren incorporar un tipo simple de animacin en sus sitios. Una solucin
fcil para hacer una animacin con HTML es hacer uso de Marquee. Hace no mucho
tiempo recibimos un correo de Carlos Lpez Schmidt en el que nos sugera un truco
para animar imgenes en pginas web utilizando marquee. Como no tenamos por
ningn sitio explicaciones sobre la etiqueta HTML <MARQUEE>, nos hemos dedicado a
escribir este texto que da unas especificaciones y consejos ms detallados sobre la
etiqueta. De todos modos, hay que agradecer a Carlos la inspiracin para escribir estas
lneas.
<MARQUEE> es una de esas etiquetas no estndar de HTML, que soportan los
navegadores ms comunes, pero que no estn comprendidas dentro de las
especificaciones de HTML. Sirve para animar elementos dentro de la pgina. En concreto
permite que el contenido que pongamos dentro de la etiqueta, ya sea texto, fotografas,
o las dos cosas, se desplace horizontalmente por la pgina.
La etiqueta marquee puede servirnos para hacer animaciones en pginas sencillas, sin
ningn conocimiento de lenguajes de programacin ni otras complicaciones semejantes.
Para los que slo conocen HTML es una herramienta perfecta si desean hacer que un
elemento de la pgina se mueva.
Pero atencin, aunque est comentando este truco para mover texto por la pgina o
imgenes, tenemos que utilizar el marquee con mucha prudencia, puesto que tiene
desventajas:
Marquee no est comprendido en los estndar HTML
Utilizar Marquee puede tener problemas de accesibilidad, es decir, se puede hacer
difcil de leer para determinadas personas con discapacidades.
El hecho de animar elementos de una pgina favorece el dinamismo y ayuda a llamar
la atencin sobre determinados mensajes o imgenes, pero si utilizas marquee en
muchos lugares puede provocar confusin y marear al usuario.
Para utilizar marquee, simplemente colocamos dentro de la etiqueta los contenidos que
queremos que se muevan, ya sean texto, imgenes o cualquier otro tipo de contenido.
Algo como esto:
<marquee>texto que se mueve</marquee>
Pero tambin podramos meter algo como esto:
<marquee>
<table align="center" width="100"border="1">
<tr>
<td>Esta tabla se desplaza , con todo el contenido de la tabla</td>
</tr>
</table>
</marquee>
Marquee soporta una serie de atributos para modificar su comportamiento o su aspecto.
Son los siguientes:
WIDTH
Anchura de la marquesina. Si no marcamos altura, se colocar en la siguiente lnea, como
en un prrafo distinto. Si marcamos una anchura, la marquesina intentar mostrarse en
la misma lnea donde la hayamos colocado. Si no hay espacio para ella se realizar el
consiguiente salto de lnea para mostrarla un poco ms abajo.
DIRECTION
Hacia donde queremos que se displace el contenido del marquee. Los posibles valores
son "LEFT" y "RIGHT".
BEHAVIOR
Es el comportamiento de la marquesina, de entre los posibles: SCROLL (el
comportamiento por defecto) indica que tiene que hacer el desplazamiento siempre en
una misma direccin y ALTERNATE, que indica que el desplazamiento se hace a un lado y
al otro de manera alternada.
SCROLLDELAY
Es el tiempo en milisegundos que tiene que pasar entre cada cambio de la posicin de lo
que hay desplazndose. Es decir, cuanto mayor sea el valor, ms milisegundos tardar la
marquesina en moverse. El valor por defecto es 85, pero si por ejemplo ponemos un
valor 500 la marquesina cambiar de estado (desplazar el contenido) cada medio
segundo.
SCROLLAMOUNT
Es la cantidad de pixel que tiene que desplazarse el contenido de la marquesina cada vez
que se mueve. A mayor scrollamount, ms se desplazar la marquesina en cada
movimiento y por tanto la animacin ser ms rpida. El valor por defecto es 6. Podemos
probar a colocar un valor mayor y veremos que el movimiento ser ms "a golpes".
LOOP
El nmero de ciclos que va a moverse el texto o lo que quiera que haya dentro de la
marquee. Este atributo slo funciona en Internet Explorer. Por defecto es INFINITE, que
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
19/2/2008
23/2/2008
Guillermo
Marcar como spam
carlos lopez schmidt
Comentarios
Fueron enviados 28 comentarios al artculo
Ver otros 13 comentarios pendientes de revisar
Muy interesante aporte!
http://www.direct2costarica.net
Este "truco" lo envi hace algn tiempo a esta pgina; comentando que con l se
podan aadir imgenes. No me asumo el "descubridor", pero el hecho de que recin
lo publiquen me hace pensar que est basado en mi "colaboracin" y, creo, deberan publicar
tambin el nombre de quien lo envi como colaboracin para la pgina.
quiere decir que se desplazar todo el tiempo sin parar. Pero si por ejemplo colocamos
un valor como 3, querr decir que la marquesina slo realizar tres ciclos o movimientos
y luego parar.
BGCOLOR
El color de fondo de la marquesina. Acepta el nombre de un color HTML o bien un valor
RGB de dicho color.
HSPACE y VSPACE
Estos dos atributos sirven para definir el nmero de pxel que debe aparecer entre la
marquesina y otros contenidos de la pgina, en horizontal y vertical.
Algunos ejemplos de marquee:
<marquee width=200 direction=right>
Marquesina a la derecha y con ancho
</marquee>
<marquee behaviour=alternate scrolldelay=500 bgcolor="#ff8833">texto que se
mueve</marquee>
Puedes ver el ejemplo en marcha en una pgina aparte.
09/3/2008
02/10/2008
28/2/2009
21/3/2009
28/4/2009
13/5/2009
02/6/2009
Marcar como spam
yacko
Marcar como spam
La/0
Marcar como spam
kmny1
Marcar como spam
Dantra
Marcar como spam
Antonio
Marcar como spam
Pablo Maldonado
Marcar como spam
Carlos Lpez Schmidt
puxa ala firme ta brabasa esta pagina haa la boy ha visitar todos los dias q pueda pero
ojala no me olbide del nombre jejejeje ...
sta bien la informacion era lo q andaba buscando para la tarea
Esta suave los marquees pero faltan mas
si quisiera que mi marquee sea de humo o desapareca pero felicidades por esta
chida pagina.
quisiera saber como hacer para colocar un vinculo de mi pagina web a otra y como
poner un fondo de color por que el codigo font color no lo tengo comlrto
Ayuda
Me gustaria que me ayudarais porque quiere que el texto se repita constantemente
quedando algo asi:
HOLA ESTO SE REPITE HOLA ESTO SE REPITE HOLA ESTO SE REPITE
de tal forma que se mueva la cadena sin dejar apenas hueco en blanco.
Gracias
calidad
Que calidad esta este articulo la verdad me va ha servir de mucho para hacer mis
paginas orale gracias
Uso de Marquee
Miguel Angel, gracias por tu amable mencin a mi pequeo aporte.
Si no es considerado como Spam, pueden ver un ejem. de cmo us marquee para incluir 9
imgenes de 200 px de ancho, usando un espacio de 200 px de ancho:
http://www.cimarrones-peru.org/codice_trujillo.htm
Saludos
01/7/2009
05/1/2010
06/2/2010
12/5/2010
30/9/2010
Marcar como spam
gonzalo_martinez-434764
Marcar como spam
eva
Marcar como spam
Sgroya
Marcar como spam
rtyi
Marcar como spam
zeus
Marcar como spam
bien
esto es lo que andaba buscando.. exelente aporta
blanco en la marquesina (marquee)
Hola,
me gustaria saber si alguien sabe cmo evitar el "espacio en blanco" que queda en el texto en
movimiento que se hace con la <marquee>, aun poniendo el parametro loop infinito, siempre
entre una y otra vez que muestra el texto aparece un espacio.
Gracias.
Gracias!!!!
Muxiiiisimas gracias Miguel ngel !!!! Despus de visitar cientos de sitios para hacer la
animacin marquee .. slo he conseguido que funcione con tus explicaciones !!
Seguir visitndote a ver que ms ideas maravillosas nos ofreces!!!
un besoooo
aqui te dejo mi URL por si quieres ver cmo qued:
http://sgroyaparadise.blogspot.com/
jeje
<marquee behaviour=alternate scrolldelay=500 bgcolor="#ff8833">texto que se
mueve</marquee>
the life is beautiful
que bacaneria de sitio web.!! los felicitos que buen trabajo. apenas me adentro a la
creacion de web. pero todos estos articulos me tiene ilucionado.
"GRACIAS".!!!
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
08/10/2010
cagon_to_r_a
Marcar como spam
error en marquee
Tengo un marquee que no funciona como es debido y, en lugar de ir
desapareciendo progresivamente, en cuanto llega al borde desaparece de golpe. Alguna
solucin?
= Enviar un comentario al artculo
Tweet
Compartir
9 Contador de visitas con la procedencia de los usuarios
Declaracin DOCTYPE en documentos HTML O
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Jose A. Molina
11 de febrero de 2005 Y Valoracin: 6 Comentarios # HTML
Estudio de la declaracin del tipo de documento HTML, que
se especifica en la declaracin DOCTYPE al principio del
cdigo.
Declaracin DOCTYPE en documentos
HTML
En este articulo nos centraremos en la declaracin DOCTYPE de los documentos
HTML.
EL W3C (World Wide Web Consortium: www.w3.org), encargado de la creacin de los
Standard webs, define que los ficheros HTML, XML, XHTML deben tener una declaracin
de tipo DOCTYPE que debe hacer referencia a una de las tres definiciones del tipo de
documento que existen.
Esta declaracin debe ser la primera lnea de nuestro documento y es necesaria para
decirle al navegador qu versin de HTML es la que se usa en la pgina. Si no se hace, el
navegador procesara la pgina en modo Quirks (modo de compatibilidad) pudiendo no
interpretar correctamente el cdigo de la pgina.
La DTD (definicin del tipo de documento) es la estructura reglamentaria, es decir, los
elementos y atributos que estn disponibles para cada tipo de documento. Para HTML
4.01 (las versiones anteriores no son recomendables debido a que no son del todo
compatibles con las Hojas de Estilo), existen 3 tipos de DTD:
1. HTML 4.01 transitorio
El HTML 4 transitorio incluye todos los elementos y cualidades de HTML 4 Strict pero
agrega cualidades presentational, elementos desaprobados o elementos obsoletos.
Se llama Transitional porque est pensado como transicin hacia HTML 4 estricto.
El modo de definirla es:
<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\"
\"http://www.w3.org/TR/html4/loose.dtd\">
2. HTML 4.01 Frameset:
Esta es una variante de HTML 4 transitorio para los documentos que utilizan Frames
(marcos).
Autor
Jose A. Molina
Manual
Taller de HTML
29/3/2007
23/4/2009
Diegool
Marcar como spam
richardcobenas
Comentarios
Fueron enviados 6 comentarios al artculo
Ver comentarios pendientes de revisar
Es muy aburrido este articulo disculpenme pero es lo que pienso de esta cosa adios
y buena suerte
Gracias por el aporte!
El modo de definirla es:
<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Frameset//EN\"
\"http://www.w3.org/TR/html4/frameset.dtd\">
3. HTML ESTRICTO
Si declaramos este DTD el navegador pasar a actuar cumplimiento de los estndares
(Standards complanse). Esto implicara que solo puedan usarse las etiquetas de HTML
4.01. Este es el modo recomendado por el W3C, ya que es compatible con el CSS y
puede ser interpretado correctamente por todos los navegadores, haciendo mucho
ms fcil el paso de nuestros documentos al XHTML que muy posiblemente tienda a
sustituir al HTML en los prximos aos.
El modo de definirla es:
<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01//EN\"
\"http://www.w3.org/TR/html4/strict.dtd\">
Si queremos saber si nuestra pgina cumple con el DTD definido podemos hacerlo desde
http://validator.w3.org/
Referencia: Si quieres obtener ms informacin sobre la declaracin doctype puedes consultar el
siguiente artculo de DesarrolloWeb.com Doctype en HTML y XHTML. Adems mostramos otros tipos de
doctypes que puedes aplicar a documentos en XHTML.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
01/7/2009
15/9/2009
17/11/2009
Marcar como spam
gonzalo_martinez-434764
Marcar como spam
Talider
Marcar como spam
jose
Marcar como spam
Gracias por la informacion asi aprendemos un poquito mas del desarrollo web, y al
que comento que no sea mal agradecido almenos le estan explicando las cosas si no le gusta
algo pues que no lo lea!!..
exelente
gracias por el aporte. muy bien explicado..
DOCTYPE
Gracias por tu artculo; me ayud mucho a entender la primera parte de un
documento Web. Est bastante completa la informacin.
comentar
este tema se deberia de profundizar un poco mas
= Enviar un comentario al artculo
Tweet
Compartir
9 Animacin HTML sencilla con marquee Etiquetas para resaltar texto en HTML O
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
21 de junio de 2008 Y Valoracin: 4 Comentarios # HTML
Algunas etiquetas que pueden servir para resaltar texto en
HTML, como subrayado, tachado, encabezamientos y
formateos de texto de prrafo, como citas, trozos de
cdigo, etc.
Etiquetas para resaltar texto en HTML
HTML tiene unas cuantas herramientas para resaltar texto que vamos a ver en este
artculo, que ofrece algunos detalles prcticos, aunque tambin tericos, del lenguaje de
etiquetas para la creacin de pginas web. Para ver otros artculos prcticos consultar el
taller de HTML.
Como debemos saber, HTML es un lenguaje que sirve para crear pginas web. Es
especialmente indicado para escribir los contenidos de las pginas, aunque tambin tiene
una buena gama de etiquetas para formatear texto y presentarlo de una manera
atractiva o simplemente clara. Ya publicamos un completo manual de HTML, con unas
explicaciones detalladas sobre la creacin de pginas web, pero ahora vamos a ver un
compendio de etiquetas que sirven especialmente para formatear y destacar texto, pues
algunas de ellas no llegamos a verlas en el manual, por tratarse de etiquetas poco
utilizadas.
Nota: antes de continuar es importante sealar que el
formateo de texto ahora se hace con CSS, que permite trabajar de una manera
mucho ms detallada, cmoda y completa con el estilo de las pginas web.
Pues veamos las etiquetas para destacar texto:
<B> o <STRONG>
Las ms conocidas y utilizadas son las negritas, que simplemente ponen el texto con una
anchura mayor, como ms resaltado.
Este es el efecto de una negrita
<I> o <EM>
Las itlicas o cursivas, que sirven para hacer que el texto se incline a un lado.
Este texto est itlica o bien cursiva
<U>
Esta etiqueta sirve para que se subraye el texto, apareciendo una lnea por debajo del
mismo. Aunque en HTML 4 esta etiqueta se ha marcado como obsoleta o no incluida en
las especificaciones, todos los navegadores continan entendindola.
Este texto est subrayado
<STRIKE>
Esta etiqueta no es muy conocida y tampoco muy utilizada. Sirve para que el texto
aparezca tachado, es decir, con una lnea por encima del texto. Esta etiqueta es muy til
cuando actualizamos una informacin que aparece en una pgina y la sustituimos por
otra. En vez de borrar la anterior informacin la podemos tachar, para que los lectores
puedan comprobar que la pgina se encuentra siempre actualizada y en revisin. Le pasa
lo mismo que a la etiqueta <u>, que en la especificacin de HTML 4 no est incluida. Sin
enbargo, todos los navegadores la entienden y renderizan perfectamente.
Este texto est tachado
Encabezamientos <H1> <H6>
Las etiquetas de encabezamientos, o headings en ingls, sirven para destacar un texto,
pero no las podemos utilizar en cualquier caso, porque un encabezamiento siempre
indica un titular o la apertura de una nueva seccin con un ttulo. Las tenemos que
utilizar entonces para estructurar nuestros documentos en secciones y subsecciones y
titular cada una de ellas con un nivel adecuado. <H1> debera haber uno en el
encabezado principal del documento, pero luego podramos tener varios <H2> y dentro
de estos algunos <H3>, si es que los necesitamos. Y as sucesivamente.
Este es un encabezado h3
Formatos de prrafos para destacar textos
Existen algunas etiquetas para destacar prrafos enteros y darles um formato
especfico. Algunos ejemplos son:
<CODE> o <KBD>
Sirve para escribir un cdigo fuente de un lenguaje de programacin. Simplemente
coloca una fuente de un tipo como courier, en el que todas las letras tienen la misma
anchura.
var InstrumentoMusical = new Class({
initialize: function(tipo){
this.tipo = tipo;
}
});
<TT>
Texto de Teletipo. Que crea un estilo como el de las antiguas mquinas de teletipo, que
transmitan informacin con caracteres.
Este texto es tipo teletipo.
Se puede fijar el tipo de letra que se utiliza.
En general con courier.
<CITE>
Sirve para colocar texto de cita, texto dicho por otra persona. Esta etiqueta
generalmente pone el texto en cursiva, pero otros navegadores podran interpretarla de
n.' .
Principales
Manuales
Monotemticos
Desde cero
Blogging
Actualidad
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
24/10/2008
jhon bairon
Marcar como spam
Comentarios
Fueron enviados 4 comentarios al artculo
Ver otros 3 comentarios pendientes de revisar
tengo 15 aos y soy de Colombia, me gustara crear un tipo de pagina web que sirva
para buscar amigos tales como facebook, hi5, e-friends, etc., pero todas estas
recopiladas en una sola para facilitar el acceso a todas o cada una de ellas.
si tienen una solucin mi e-mail es yonbabolivar@hotmail.com, gracias
= Enviar un comentario al artculo
Tweet
Compartir
9 Declaracin DOCTYPE en documentos HTML Botones HTML con la etiqueta BUTTON O
otras maneras.
Slo s que no s nada!
<BLOCKQUOTE>
Esta etiqueta es bastante til, porque crea un margen tanto a la izquierda como la
derecha, lo que produce un efecto como si fuera un fragmento extrado de otro lugar o
que sirva para comentar la informacin anterior.
Este es un prrafo identado, de manera que se muestra con mrgenes a ambos lados. Para que
se vean los mrgenes tengo que escribir bastante texto. Es una buena utilidad para destacar un
trozo del texto.
FAQs
En directo
Vdeos
HTML, CSS
Javascript, Ajax
Diseo, ASP
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
10 de septiembre de 2008 Y Valoracin: 19 Comentarios # HTML
Como crear botones HTML ms variados utilizando la
etiqueta BUTTON, que permite colocar imgenes y otros
contenidos en el botn.
Botones HTML con la etiqueta BUTTON
Vamos a ver una etiqueta HTML que sirve para hacer botones, de la que no habamos
hablado antes en nuestro manual de HTML. Esta etiqueta es <button>, que permite la
creacin de botones ms personalizados, por lo que ofrece algunas ventajas, e
igualmente unos inconvenientes que vamos a tratar aqu. Antes que nada, deberamos
decir que en DesarrolloWeb.com ya habamos comentado acerca de otra etiqueta que
serva para hacer botones, la etiqueta <input>, que adems tiene otros usos. Vamos a
explicar tambin las diferencias entre hacer botones con <button> e <input>.
Primero habra que conocer bien los usos de la etiqueta INPUT, que sirve para hacer
varias cosas, como campos de texto, campos ocultos, botones de enviar formulario,
borrar sus datos y botones normales. Veamos los usos de la etiqueta INPUT antes de
continuar.
Utilizacin de la etiqueta <BUTTON>
La etiqueta BUTTON se utiliza con una apertura de etiqueta <BUTTON> y una de cierre
</BUTTON>. Entre las dos etiquetas, de apertura y cierre, se coloca el contenido que ir
dentro del botn.
Tiene la particularidad que se pueden colocar dentro del botn los contenidos que se
desee, es decir, entre la etiqueta de apertura y cierre se puede colocar texto a voluntad,
pero tambin otras etiquetas HTML, como imgenes, saltos de lnea, negritas o lo que
podamos necesitar.
Veamos un ejemplo:
<button>
Hola esto es un <b>botn</b>
<br>
<br>
Puedo poner saltos de lnea en l!
<hr>
Y otras cosas
<br>
<img src="http://www.desarrolloweb.com/images/logo_desarrollo_web.gif" width="261"
height="35" alt="">
</button>
Que tendra este aspecto:
Hola esto es un botn
Puedo poner saltos de lnea en l!
Y otras cosas
Como se puede ver, permite aportar bastante creatividad a los botones que
incorporemos en pginas web, mucho ms que la etiqueta INPUT, que slo permite
colocar texto dentro del botn:
<input type="button" value="texto del botn">
Atributos de BUTTON
Ahora veamos rpidamente los atributos que podemos utilizar:
name: sirve para darle un nombre al botn. Al enviarse el formulario se enviarn los
datos del botn bajo este nombre.
type: sirve para indicar el tipo de botn, que podra ser: button para un botn
normal, reset para un botn de borrado de datos del formulario y submit para un
botn de envo de formulario.
value: para especificar el valor de un botn. El valor es lo que se enviar por
formulario, en el momento del submit. Pero ojo aqu porque puede haber diferencias
entre navegadores, que veremos a continuacin.
disabled: este atributo sirve para hacer que el botn se encuentre deshabilitado.
Incompatibilidades entre navegadores con la etiqueta BUTTON
Lamentablemente, la etiqueta BUTTON tiene diversas interpretaciones por parte de los
distintos navegadores del mercado. Desde desarrollo web .com advertimos que se debe
tener cuidado cuando la usemos, porque estas incompatibilidades podran perjudicar el
buen funcionamiento de la pgina.
1. Por defecto, el atributo type de BUTTON tiene el valor "button" en todos los
navegadores, salvo Internet Explorer, al menos hasta la versin 7, que le da por
defecto valor "submit". Esto lo solucionamos simplemente colocando siempre el
atributo type con el valor que queramos.
2. Cuando se enva un formulario con un botn creado con la etiqueta BUTTON, Internet
Explorer enva como value del botn lo que hay escrito en l, es decir, el texto que
haya entre <BUTTON> y </BUTTON> con todas las etiquetas que pueda haber
El
Principales Monotemticos Blogging
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
17/9/2008
Scabuzzo, Joaquin M.
Marcar como spam
Comentarios
Fueron enviados 19 comentarios al artculo
Ver otros 18 comentarios pendientes de revisar
Hola, muy interesante el articulo aunque an no lo h probado.
Me gustara aportar algo que me sucedi trabajando con lenguajes dinmicos y
variables de sesin; cuando enviaba un formulario tambien me tomaba como dato el valor del
boton ya que este es un objeto mas dentro del formulario, lo resolv quitando el boton del
formulario y enviando el formulario con un botn que no fuera de tipo submit (que fuera de tipo
button) y en el evento onclick coloqu la siguiente linea que funciona en todos los navegadores
"document.nombre de formulario.submit()".
Ejemplo tipico con formulario por defecto:
<input type="button" name="boton" value="Aceptar" onClick="document.form1.submit()" />
= Enviar un comentario al artculo
Tweet
Compartir
9 Etiquetas para resaltar texto en HTML Transiciones de pgina con etiquetas META O
dentro. Los dems navegadores envan el atributo value que tenga el botn, aunque
slo hacen esto cuando el botn es de type="submit" y si se ha enviado el formulario
pulsando ese botn.
De estas dos incompatibilidades, la segunda tiene ms difcil solucin, porque deberamos
saber el navegador que est utilizando el usuario para poder saber el comportamiento
del BUTTON. Es por ello que lo ms recomendable es no basar el funcionamiento de
scripts en formularios en esta etiqueta. Por lo dems, tiene algunas funcionalidades
interesantes que podran venirnos bien el algn momento.
Manuales
FAQs
En directo
Vdeos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
DesarrolloWeb.com > Manuales > Taller de HTML
ej. css Buscar
Login | Registro
Por Miguel Angel Alvarez Seguir a midesweb
17 de septiembre de 2008 Y Valoracin: 2 Comentarios # HTML
Las etiquetas META sirven tambin para especificar
transiciones entre pginas, slo para Explorer.
Transiciones de pgina con etiquetas
META
Otra de las utilidades de las etiquetas META de HTML es la realizacin de transiciones
entre pginas. Estas transiciones permiten que, al pasar de una pgina a otra, se cambie
de documento creando un sencillo efecto de gradiente, cortinilla, etc. como los que
hemos podido ver principalmente en edicin de vdeo. Estas transiciones tienen un nico
objetivo que es mejorar la esttica de la pgina y no afectan para nada al funcionamiento
de la misma.
Transiciones slo son compatibles con Explorer
Las etiquetas META de transiciones slo son compatibles con Internet Explorer, por lo
que otros navegadores no las tendrn en cuenta para nada. Es decir, simplemente las
ignorarn.
Nos podremos preguntar entonces: Hasta que punto se hace interesante el uso de las
transiciones con etiquetas META? Pues esa respuesta depende de cada desarrollador y
de sus criterios personales. Unos directamente las descartarn por no servir para
mucho y por no estar presentes en la mayora de navegadores. Otros podrn decidir
utilizarlas, puesto que no afectan para nada a los programas que no las interpretan y por
ofrecer algo adicional en Internet Explorer.
En mi modesta opinin, las transiciones entre pginas no son necesarias para nada y
algunas son un poco feas, por lo que no acostumbro a usarlas. No obstante, las estoy
explicando en este artculo de DesarrolloWeb.com para el que le apetezca utilizarlas y dar
un poco de dinamismo en su pgina, para los usuarios de Internet Explorer. Sobretodo,
tener en cuenta que transiciones muy largas pueden ser molestas ms que vistosas.
Uso de las META Transition
Las etiquetas META Transition, o META de transicin, se definen con la etiqueta META, a
la que se le indican dos atributos.
Atributo http-equiv:
Para indicar si la transicin es para cuando se entra en la pgina o cuando se sale de ella.
Atributo content:
Para indicar el tipo de transicin y la duracin.
Un par de ejemplos de etiquetas meta de transicin seran:
<meta http-equiv="Page-Enter" content="blendTrans(duration=1)">
<meta http-equiv="Page-Exit" content="revealTrans(duration=0.5, transition=5)">
La primera define una transicin cuando se entra en la pgina y la segunda una
transicin para cuando se sale de ella.
Estas etiquetas meta de transiciones se deben indicar, como cualquier otra etiqueta
META, en el HEAD de la pgina. Pero con un detalle, si la pgina tiene un enlace con una
hoja de estilos CSS externa, debe colocarse antes la transicin de Page-Enter, si no no se
ver. En general, las etiquetas META para transiciones no darn problemas si las
colocamos inmediatamente despus de haber iniciado el HEAD de la pgina.
Distintos tipos de transiciones entre pginas
Existen diversos tipos de transiciones que se pueden aplicar con el atributo content. En
este artculo de desarrollo web .com no vamos a ver todos los tipos, pero al menos s
unos cuantos. En los ejemplos utilizamos constantemente un valor duration=1, que
indica la duracin de la transicin en segundos. Veremos varios ejemplos de transiciones:
Para hacer Transiciones de tipo degradado utilizamos
content="blendTrans(Duration=1)". Con esta transicin en las que se muestran los
contenidos con un fundido de menos a ms. Al principio la opacidad de la pgina nueva
es casi transparente y va cambiando hasta que se hace totalmente opaca.
<meta http-equiv="Page-Enter" content="blendTrans(Duration=1)">
Otra amplia gama de transiciones las podemos hacer con un valor revealTrans en el
atributo content: content="revealTrans(duration=1, transition=5)". Estos tipos de
transiciones permiten mucha variedad cambiando los valores duration, que sirve para
indicar la duracin en segundos, y transition, que recibe un nmero entero con la
transicin que deseamos realizar. Veamos varios ejemplos:
Transicin al salir de la pgina, de un crculo desde fuera a dentro y medio segundo de
duracin.
<meta http-equiv="Page-Exit" content="revealTrans(duration=0.5, transition=2)">
Transicin al entrar en la pgina, de un cuadrado que va de dentro a fuera y de 1
segundo de duracin.
<meta http-equiv="Page-Enter" content="revealTrans(duration=1, transition=1)">
Seguir a midesweb
Director de DesarrolloWeb.com y EscuelaIT
Autor
Miguel Angel Alvarez
Manual
Taller de HTML
Comentarios
Fueron enviados 2 comentarios al artculo
Ver otros 2 comentarios pendientes de revisar
Tweet
Compartir
9 Botones HTML con la etiqueta BUTTON
Transicin al salir de la pgina, que muestra la nueva pgina con una sucesin de pixel en
lugares aleatorios, hasta que se rellenan todos los puntos de la nueva pgina.
<meta http-equiv="Page-Exit" content="revealTrans(duration=1, transition=12)">
Transicin al entrar en la pgina, de una cortinilla que va de arriba a abajo.
<meta http-equiv="Page-Enter" content="revealTrans(duration=1, transition=5)">
Hasta aqu hemos visto varios tipos de transiciones, pero podemos obtener y probar por
nosotros mismos otros valores de transition no tratados en este artculo de
desarrolloweb.com. Obtendremos diversas transiciones, cambiando el valor transition,
que permite valores enteros hasta al menos 22 transiciones distintas.
Para que se pueda ver esto de las transiciones, dejamos un ejemplo de transicin.
Nota: Recordar que las transiciones slo se vern en Internet Explorer.
Slo quedara decir que si una pgina tiene transicin de entrada y de salida, la transicin
de salida slo se ver en caso que la pgina que se vaya a mostrar no tenga definida una
transicin de entrada. En caso que s tuviera una, se vera la transicin de entrada de la
nueva pgina en lugar de la de salida de la pagina donde venimos.
Principales
Manuales
FAQs
En directo
Vdeos
Monotemticos
Desde cero
HTML, CSS
Javascript, Ajax
Diseo, ASP
Blogging
Actualidad
De inters
Agenda
g
O
Powered by:
Desarrolloweb.com Copyright Publicidad Acerca de Datos legales Contacta
También podría gustarte
- Manual Taller Escarabajo (Vocho)Documento284 páginasManual Taller Escarabajo (Vocho)HermsEdgAln79% (99)
- WixDocumento11 páginasWixRaúl Diego71% (7)
- Manual Visual Basic NetDocumento158 páginasManual Visual Basic Netdouglasgm100% (1)
- Ejemplo de Proyecto de ResidenciaDocumento73 páginasEjemplo de Proyecto de ResidenciaAntonio Torres100% (1)
- Web Hacking 101 Es SampleDocumento28 páginasWeb Hacking 101 Es SampleJose AcostaAún no hay calificaciones
- ProgramarDocumento67 páginasProgramard-fbuser-55806184Aún no hay calificaciones
- Despliegue de Aplicaciones WebDocumento25 páginasDespliegue de Aplicaciones Webkyubi03071992100% (2)
- Proyecto Reciclaje UNADDocumento23 páginasProyecto Reciclaje UNADAlois Enrique García MontillaAún no hay calificaciones
- Manual de HTMLDocumento68 páginasManual de HTMLelamigo_7912654Aún no hay calificaciones
- S15.s29 - Material - Servicios WebDocumento31 páginasS15.s29 - Material - Servicios WebLuis Esenarro AguilarAún no hay calificaciones
- Mercadotecnia ElectrónicaDocumento13 páginasMercadotecnia ElectrónicaVianei GuerreroAún no hay calificaciones
- Taller 1. Conceptos Básicos y Entorno de Programación de Una App...Documento26 páginasTaller 1. Conceptos Básicos y Entorno de Programación de Una App...jmm19677000100% (1)
- Diagramas Del UMLDocumento13 páginasDiagramas Del UMLOrxn CastillaAún no hay calificaciones
- Propuesta Proyecto Laboratorio de RedesDocumento5 páginasPropuesta Proyecto Laboratorio de RedesHector CojulúnAún no hay calificaciones
- Unidad 2 Microsoft ExcelDocumento10 páginasUnidad 2 Microsoft ExcelMarlo SañayAún no hay calificaciones
- Cursores en SQL Server PDFDocumento4 páginasCursores en SQL Server PDFRubén MíguezAún no hay calificaciones
- Librerias IO y Util en JavaDocumento6 páginasLibrerias IO y Util en JavaAlex0% (1)
- UNIDAD - 1.introducción e Instalación de Los SODocumento87 páginasUNIDAD - 1.introducción e Instalación de Los SOLuis AlfredoAún no hay calificaciones
- 00881-Tema 3.1 Entrada y SalidaDocumento46 páginas00881-Tema 3.1 Entrada y SalidaAbraham SanchezAún no hay calificaciones
- CursoresDocumento3 páginasCursoresjhossueAún no hay calificaciones
- Guía Metodológica - SQLDocumento11 páginasGuía Metodológica - SQLlari-freakAún no hay calificaciones
- Tema 01 - Introduccion A AndroidDocumento26 páginasTema 01 - Introduccion A AndroidHaydee Rejas SoriaAún no hay calificaciones
- Unidad 3 de TopicosDocumento24 páginasUnidad 3 de TopicosJonathan LopezAún no hay calificaciones
- Uso de Las Tablas en HTMLDocumento5 páginasUso de Las Tablas en HTMLElianna PadillaAún no hay calificaciones
- Automatas 2 ProyectoDocumento5 páginasAutomatas 2 ProyectoWilliam ArianaAún no hay calificaciones
- 01 - Tu Primera Aplicacion en AndroidDocumento15 páginas01 - Tu Primera Aplicacion en AndroidNil Hernández JiménezAún no hay calificaciones
- Practica 4 JAVADocumento10 páginasPractica 4 JAVAMAIRYM DENISSE LOPEZ SAUCEDOAún no hay calificaciones
- Test SQL ConrespuestasDocumento3 páginasTest SQL ConrespuestasJaime Pinela0% (1)
- Metodología Rup - Ingeniería de SoftwareDocumento40 páginasMetodología Rup - Ingeniería de SoftwareLuis Miguel Carrillo HuancaAún no hay calificaciones
- Tarea y Practicas de Programación Android StudioDocumento25 páginasTarea y Practicas de Programación Android StudioWanel MartinezAún no hay calificaciones
- Practica 1 PDFDocumento16 páginasPractica 1 PDF'Roberto AvelarAún no hay calificaciones
- Sentencias en PHPDocumento12 páginasSentencias en PHPGaby RodriguezAún no hay calificaciones
- Menú y Galería de Imágenes Tipo Slide Con CSS y HTMLDocumento8 páginasMenú y Galería de Imágenes Tipo Slide Con CSS y HTMLProyectos Vitales Paula BaronaAún no hay calificaciones
- Laboratorio 2Documento32 páginasLaboratorio 2Jhony SFAún no hay calificaciones
- Protocolos de SeguridadDocumento3 páginasProtocolos de SeguridadAngel MLAún no hay calificaciones
- SEGURMATICA Seguridad - Programacion - SoftwareDocumento24 páginasSEGURMATICA Seguridad - Programacion - SoftwareNoe M. Vasquez RamirezAún no hay calificaciones
- 58 - VNT Ebook IotDocumento19 páginas58 - VNT Ebook IotJ BenzAún no hay calificaciones
- RepasoDocumento3 páginasRepasoJavier VegaAún no hay calificaciones
- PARTE 1 ACT 1.7.1 DirectionsDocumento5 páginasPARTE 1 ACT 1.7.1 DirectionscuervohenryAún no hay calificaciones
- 1-Guia de Laboratorio - Configuracion de Switch y RoutersDocumento18 páginas1-Guia de Laboratorio - Configuracion de Switch y RoutersRoger SaraviaAún no hay calificaciones
- CMSDocumento6 páginasCMSMelii VillacortaAún no hay calificaciones
- Manual - Introducción A Los FramesDocumento13 páginasManual - Introducción A Los Framescamus__Aún no hay calificaciones
- Diseño de Una Red WanDocumento8 páginasDiseño de Una Red WanSYLVIAAún no hay calificaciones
- Hoja de Estilos en CascadaDocumento17 páginasHoja de Estilos en CascadaAnonymous nY7dhyfYAún no hay calificaciones
- Curso Android Maestros Del WebDocumento21 páginasCurso Android Maestros Del WebRobertAún no hay calificaciones
- Hilos en JAVADocumento8 páginasHilos en JAVAJose Baruc Martinez RodriguezAún no hay calificaciones
- XML (Ibm)Documento35 páginasXML (Ibm)Arelys SimancasAún no hay calificaciones
- Ejemplos de Creacion de Cursores en SQL ServerDocumento6 páginasEjemplos de Creacion de Cursores en SQL ServerEdwards Leon ParedesAún no hay calificaciones
- Progressivewebapp DWDocumento35 páginasProgressivewebapp DWRander Eugenio Rodriguez SuarezAún no hay calificaciones
- 1.5 Estructura Niveles o Estratos de DiseñoDocumento6 páginas1.5 Estructura Niveles o Estratos de Diseñolety45Aún no hay calificaciones
- Unidad IV Acceso A DatosDocumento18 páginasUnidad IV Acceso A DatosKyrɑh Gtz Herrerɑ de ŌtsukɑAún no hay calificaciones
- Hilos JavaDocumento121 páginasHilos JavaZoma PCAún no hay calificaciones
- Ebook Guia Marketing Digital Pymes PDFDocumento28 páginasEbook Guia Marketing Digital Pymes PDFArga Griffindor100% (1)
- Introduccion A Las Herramientas Informaticas para Los ContadoresDocumento69 páginasIntroduccion A Las Herramientas Informaticas para Los Contadoresluis231285Aún no hay calificaciones
- Tabla de Multiplicar en JavascriptDocumento14 páginasTabla de Multiplicar en JavascriptCristiam MarinAún no hay calificaciones
- Conexion A Bases de Datos (MySQL) PDFDocumento18 páginasConexion A Bases de Datos (MySQL) PDFJor Ge Go MezAún no hay calificaciones
- Plata Form As IotDocumento19 páginasPlata Form As IotLeonel Losada CardozoAún no hay calificaciones
- Manual para Generar Proyecto en Android v1.1.0Documento167 páginasManual para Generar Proyecto en Android v1.1.0Lorena CabralAún no hay calificaciones
- Diseno de InterfazDocumento79 páginasDiseno de InterfazEspinoza Montes Gabriela MarisolAún no hay calificaciones
- 5 Ejercicios ResueltosDocumento3 páginas5 Ejercicios ResueltosYahya CastroAún no hay calificaciones
- Taller - 3 - CSS - HTMLDocumento3 páginasTaller - 3 - CSS - HTMLLEONARDO-PRIETOAún no hay calificaciones
- Tabla de Conceptos - ProbabilidadDocumento4 páginasTabla de Conceptos - ProbabilidadLUIS EDUARDOAún no hay calificaciones
- Taller Práctico Microsoft Teams - CulDocumento4 páginasTaller Práctico Microsoft Teams - CulAnibal MAuryAún no hay calificaciones
- Instructivo Monday ActualizadoDocumento3 páginasInstructivo Monday ActualizadoequipoqidaAún no hay calificaciones
- Tema 3.c. - Álgebra Relacional y SQL PDFDocumento11 páginasTema 3.c. - Álgebra Relacional y SQL PDFseba8282Aún no hay calificaciones
- Investigación CSSDocumento7 páginasInvestigación CSSAbraham Morales AlcarazAún no hay calificaciones
- Taller HTML PDFDocumento52 páginasTaller HTML PDFAdrian Bernal EscobarAún no hay calificaciones
- ELEMENTOS BÁSICOS DE UN SITIO WEB Y SUS PARTESbbkDocumento7 páginasELEMENTOS BÁSICOS DE UN SITIO WEB Y SUS PARTESbbkBellali CamachoAún no hay calificaciones
- 1000 Formas de Reciclar PaletsDocumento22 páginas1000 Formas de Reciclar PaletsBienvenu2K9Aún no hay calificaciones
- Curso Práctico para EmprendedoresDocumento5 páginasCurso Práctico para EmprendedoresAlois Enrique García MontillaAún no hay calificaciones
- GTD PDFDocumento118 páginasGTD PDFphcs60Aún no hay calificaciones
- Tutorial HTML 5Documento3 páginasTutorial HTML 5zipysatAún no hay calificaciones
- Rubrica 2.2-MdsciDocumento15 páginasRubrica 2.2-MdsciMoises Priego PerezAún no hay calificaciones
- Lab01.1 HTML CSS JavaScriptDocumento0 páginasLab01.1 HTML CSS JavaScriptDiana Rodriguez FabianAún no hay calificaciones
- Taller de Actividad Técnica de Aprendizaje Hojas de EstiloDocumento4 páginasTaller de Actividad Técnica de Aprendizaje Hojas de EstiloCarlos valencia valenciaAún no hay calificaciones
- Crear Sitio Web Con PHP y MySQL Paso A PasoDocumento46 páginasCrear Sitio Web Con PHP y MySQL Paso A PasoAngel Dario Morón FelizAún no hay calificaciones
- Qué Es Código FuenteDocumento16 páginasQué Es Código FuentePatricia AguiarAún no hay calificaciones
- Maquetación Web Dia 4Documento19 páginasMaquetación Web Dia 4Carlos GPAún no hay calificaciones
- Guía de Uso e Instalación OJSDocumento279 páginasGuía de Uso e Instalación OJSjacosol100% (3)
- Diapositiva de JqueryDocumento12 páginasDiapositiva de JqueryAbi More MioAún no hay calificaciones
- Investigacion JavascriptDocumento11 páginasInvestigacion JavascriptAlejandro GuzmanAún no hay calificaciones
- Silabo de Taller de Programacion WebDocumento6 páginasSilabo de Taller de Programacion WebVictor David Ochoa MamaniAún no hay calificaciones
- Ejercicios BuscadoresDocumento6 páginasEjercicios BuscadoresFranciscoAún no hay calificaciones
- Smart TVDocumento42 páginasSmart TVDavidsiño Andresiño VarelaAún no hay calificaciones
- Tema 1Documento22 páginasTema 1A SFAún no hay calificaciones
- Lenguaje de Programacion para Web: ASPDocumento14 páginasLenguaje de Programacion para Web: ASPEliana Maribel100% (8)
- Ejercicios Con Hot Potatoes en BloggerDocumento5 páginasEjercicios Con Hot Potatoes en BloggerHeli Salcedo ReateguiAún no hay calificaciones
- GFPI-F-019 - GUIA - DE - APRENDIZAJE - Utilizar Herramientas Informáticas de Acuerdo Con Las Necesidades de Manejo de InformaciónDocumento22 páginasGFPI-F-019 - GUIA - DE - APRENDIZAJE - Utilizar Herramientas Informáticas de Acuerdo Con Las Necesidades de Manejo de InformaciónOSWALDO CONTRERAS SIERRAAún no hay calificaciones
- Unidad 4 "Tecnologías de La Información"Documento15 páginasUnidad 4 "Tecnologías de La Información"yomirasolis15Aún no hay calificaciones
- Practicas Recuperacion HTMLDocumento2 páginasPracticas Recuperacion HTMLDavid Quirantes SierraAún no hay calificaciones
- Unidad I Introducción A Las Aplicaciones WebDocumento32 páginasUnidad I Introducción A Las Aplicaciones WebJOSSELYN JELITZA VERA ZAMBRANOAún no hay calificaciones
- Temario Curso HTML5Documento34 páginasTemario Curso HTML5juan perrezAún no hay calificaciones
- Secuencia Didáctica Colegio Unión Europea I.E.D. 2019 IDocumento3 páginasSecuencia Didáctica Colegio Unión Europea I.E.D. 2019 IDiegoMolanoAún no hay calificaciones
- Ejemplo Marco de AplicaciónDocumento14 páginasEjemplo Marco de AplicaciónADD Diabolic Spear XDAún no hay calificaciones
- Developer Mozilla Org Es Docs Learn HTML Introduction To HTMDocumento5 páginasDeveloper Mozilla Org Es Docs Learn HTML Introduction To HTMFlor MaeAún no hay calificaciones
- DE VISION DE UN SISTEMA DE Georeferenciacion - AnexoDocumento60 páginasDE VISION DE UN SISTEMA DE Georeferenciacion - AnexoZuleika ZulyAún no hay calificaciones