Documentos de Académico
Documentos de Profesional
Documentos de Cultura
03CursoOO Clases
03CursoOO Clases
Cargado por
David BarraganDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
03CursoOO Clases
03CursoOO Clases
Cargado por
David BarraganCopyright:
Formatos disponibles
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
3. Las clases, aumento de la ambigedad
ndice
3.
Las clases, aumento de la ambigedad....................................................................65
Sobre el captulo......................................................................................................66
Motivaciones.......................................................................................................66
Objetivos..............................................................................................................66
Contenidos...........................................................................................................66
3.1
Las clases.........................................................................................................67
3.2
El diseo de las clases, desde fuera.................................................................69
3.3
El diseo de las clases, desde dentro...............................................................71
3.4
Constructores y destructores, dos operaciones especiales...............................72
3.5
El diagrama de clases, un diseo clave...........................................................74
3.6
El diagrama de clases y los diagramas de secuencia.......................................77
3.7
Relaciones entre clases: dependencia, asociacin y agregacin.....................78
Dependencia............................................................................................................79
Asociacin...............................................................................................................81
Agregacin..............................................................................................................83
3.8
Ejercicio...........................................................................................................86
3.9
Solucin...........................................................................................................87
3.10 Ejercicio...........................................................................................................94
3.11 Solucin...........................................................................................................95
65
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
Sobre el captulo
Motivaciones
En la evolucin del software los objetos fueron una abstraccin de nuevo tipo, es
decir, cualitativamente diferente a las dems porque eran variables que se podan asociar
con el concepto de cosa. Gracias a este nivel de ambigedad, los objetos facilitaron el
acceso a un campo ms amplio de trabajo. Con los objetos el software aumento su
capacidad para enfrentar la complejidad, pero no era suficiente. En la misma direccin,
convena disponer de mayor nivel de abstraccin y se inventaron las clases para
expresar abstracciones de cosas (objetos). Una vez ms, se facilit el trabajo porque las
clases permiten pensar el diseo con menos elementos, expresar relaciones de forma
ms compacta (abstracta) y adems, dejan abierta la puerta para elevar todava ms el
potencial de ambigedad. Pero esto ser en el captulo siguiente.
Objetivos
El objetivo del presente captulo es que los alumnos comprendan:
1. El concepto de clase y su papel en el aumento de la ambigedad
2. La funcin de los constructores y destructores
3. El diagrama de clase y su importancia para el diseo
4. Las relaciones entre clases
Contenidos
La primera parte estudia en profundidad el concepto de clase y los elementos
que se deben considerar en su diseo desde afuera y desde adentro. Tambin se discute
la funcin de los constructores y destructores.
La segunda parte se ocupa de la representacin grfica de la organizacin de las
clases y destaca la importancia que tiene sobre las propiedades alotrpicas del sistema.
Por ejemplo, la comprensin y la facilidad de modificacin.
La tercera parte discute las posibles relaciones entre clases
66
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
3.1Las clases
Los objetos se podran definir uno a uno o en conjunto. Para conseguir esto
ltimo se han inventado las clases como las definiciones de los conjuntos de objetos. Ya
se utilizaron en el programa orientado a objetos para pintar crculos. Las clases Crculo,
Ventana y Formulario sirvieron para definir las propiedades de los objetos crculo,
ventana y formulario respectivamente. Algunos lenguajes de programacin permiten
definir uno a uno los objetos y otros, los ms difundidos, exigen la definicin (clase) de
los conjuntos de objetos aunque slo se utilice un elemento.
En general, los conjuntos se definen de forma extensiva o intensiva. Por
ejemplo, el conjunto X formado por los nmero 6 y 7, se puede definir de estas dos
maneras:
X {6, 7}
X {x / x N y 5 < x < 8}
La primera es una definicin extensiva porque enumera todos los elementos del
conjunto, mientras que la segunda es una definicin intensiva porque describe las
propiedades que cumplen todos los elementos del conjunto, sin mencionar los
elementos. Las clases son definiciones del segundo modo.
Clase: es una definicin intensiva de un conjunto de objetos. Es una definicin
intensional porque establece las propiedades (atributos y mtodos) distintivas de
cualquier elemento del conjunto. Por ejemplo, clase crculo {radio, centro,
color, crear, pintar} define que cualquier objeto crculo tiene un radio, un centro,
un color, se puede crear y pintar. Dicho de otra forma, si un objeto tiene estas
propiedades entonces es un crculo, segn la definicin previa. Los valores de
los atributos pueden diferir de un objeto a otro. Todos los objetos de una clase
tienen la misma semntica, las mismas operaciones y los mismos atributos
aunque pueden diferir sus valores.
Considerando las clases se podra decir que un objeto es una instancia (ejemplo
concreto) de una clase o un elemento del conjunto definido por una clase. La notacin
UML de un objeto en particular, teniendo en cuenta la clase a la que pertenece, es
67
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
objeto:clase. Por ejemplo, circulo1:Circulo. Si se quiere expresar un objeto cualquiera
(annimo) de una clase la notacin sera :clase.
Desde la perspectiva de los objetos como variables software, las clases
desempean un papel semejante al de tipo de variable que se utiliza en el enfoque
estructurado.
Desde el punto de vista de la ambigedad (capacidad para expresar alternativas),
las clases enriquecen el enfoque de objetos. Un objeto es una cosa y una clase define un
conjunto de cosas con iguales propiedades, pero particularidades (valores) distintos. Las
clases expresan una generalizacin, una abstraccin, mayor que los objetos. La
estructura y relaciones de los elementos del sistema software se pueden pensar en
trminos de las clases, y dejar los objetos para pensar los diseos dinmicos particulares
del sistema, usando los diagramas de interaccin.
La representacin de las clases y los objetos coinciden prcticamente en el
lenguaje UML. La nica diferencia es que el nombre de las clases no se subraya.
Figura 3. 1 Representacin de clase en UML
La influencia del pensamiento estructurado que asocia a los objetos con datos se
extrapola y asocia las clases con entidades, en el sentido del diagrama entidad-relacin.
Tanto las clases como las entidades son abstracciones pero de variables cualitativamente
distintas: objetos y datos. No obstante, algunas metodologas tempranas de desarrollo
orientado a objetos, como OMT (Object Modelling Technique) combinaban el
diagrama entidad-relacin con el diagrama de flujo de datos para disear las clases del
sistema. Hace quince aos, este procedimiento estructurado de disear objetos era un
68
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
camino de transicin de un pensamiento a otro, histricamente justificado. Hoy en da
ya no se utiliza, pero la persistencia del estructurado mantiene todava viva la confusin.
Aparte de la deformacin de perspectiva, ver el enfoque de objetos a travs de
los datos reduce las ventajas del enfoque y contribuye a la rigidez de los diseos.
3.2
El diseo de las clases, desde fuera
Durante mucho tiempo se crey que cualquier persona era capaz de alcanzar la
verdad si utilizaba el mtodo adecuado; el mtodo era a la verdad como el comps a la
circunferencia. As las cosas, la bsqueda del mtodo se convirti en la bsqueda de El
Dorado y el universo software se aneg de mtodos. Cada uno propona su mtodo
diciendo que funciona, como se dice tambin de los productos anunciados por la
televisin. Hoy se ha vuelto un poco a la cordura y se reconoce que el mtodo es
importante, pero que la persona (inteligencia, habilidad, intuicin,) es mucho ms
importante an.
Los libros de antes, y quizs todava algunos de ahora, ofrecen recetas para
disear sistemas software. A veces el diseo de las clases era el punto de partida. Pero,
hoy en da, ya se acepta que el diseo de un sistema software es una actividad de poca
visibilidad, no lineal, donde no se sabe si primero el huevo o la gallina, y que el
resultado (eficacia, eficiencia,) depende fuertemente de las personas que lo realicen.
En fin, que el diseo (construccin) de software es una actividad creativa como otra
cualquiera, propia de todas las ingenieras.
Con esas ideas es difcil dar unas recetas para disear clases, o lo que sea, y
mucho ms difcil ser seguirlas a pie juntillas. No obstante, se puede pensar sobre el
tema. Una clase es la definicin de un conjunto de cosas, por tanto admite ser la
definicin (en un sistema software particular) de cualquier cosa. Incluso, una clase
puede definir un conjunto de cosas que no se puede asociar con un concepto o idea
alguna. La clase podra tener el nombre de GN3Q.
Ese diseo es legal, se corresponde con la definicin de clase, pero es poco til
en general, porque su papel en el sistema software es oscuro. Qu hace GN3Q?
Cmo pensar en ste elemento dentro del diseo del sistema? Puede ser que los objetos
definidos por GN3Q realicen varias tareas inconexas, cuyas iniciales sean GN3Q.
69
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
Entonces, o se tiene una memoria muy buena, o se escribe en algn lugar el significado
de la yuxtaposicin GN3Q o, en vez de usar como nombre las siglas, se usa la lista de
palabras que identifican a cada tarea. Pero, en cualquier caso, qu tarea, de todas las
posibles, est realizando GN3Q en un momento dado? La ambigedad es til, pero
tanta ambigedad desconcierta porque desborda el lmite usual de comprensin humana.
Parece ms prudente asociar una clase con un concepto o idea. Por ejemplo,
crculo, vuelo, sesin de trabajo, rengln, precio, prstamo, extraccin, control de
acceso, segn convenga al diseo. De esta manera, se facilita pensar y expresar las
piezas o elementos del sistema software.
No se trata de copiar la realidad, como se dice a menudo, porque el objetivo del
software no es copiar la realidad, salvo el caso de la simulacin; ni la realidad es
copiable en el software porque el mundo fuera del software es distinto al mundo del
software y, ni siquiera se puede hablar de realidad en sentido absoluto, porque cada
persona tiene una percepcin distinta de la realidad.
Tampoco se trata de descubrir las clases, como tambin se dice con frecuencia,
porque las clases software no existen previamente, se inventan. Las ingenieras,
incluyendo la ingeniera software, crean, inventan realidades, no descubren, ni describen
la realidad, que es una tarea de las ciencias naturales.
Las clases se pueden inventar directamente pensando en la estructura de una
solucin, o se pueden inventar a partir de soluciones semejantes o a partir del trabajo
con los diagramas de interaccin, o de cualquier otro modo, porque en definitiva la
creacin de una clase software, insistiendo, es un acto creativo. Los diseadores
(constructores) de software deben ser capaces de usar muchos modos y criterios de crear
segn sean los objetivos que desean conseguir o priorizar. En el curso se han dado y se
darn diversos modos y criterios de diseo, analizando sus cualidades respectivas para
ayudar a decidir cundo aplicarlos.
El diseo (construccin) de los sistemas software se podra ocupar slo de
conseguir el funcionamiento deseado, si se pudiera conseguir a la primera, si fuese
posible predecir el futuro, si no fuese necesario tocar los sistemas nunca ms; en fin, si
la utopa fuese alcanzable. En el caso contrario, que es el cotidiano y el ms interesante,
el diseo debe considerar tambin otros objetivos. De estos objetivos adicionales, uno
70
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
de los ms importantes, es facilitar su propia tarea desde que comienza, con la
concepcin primigenia, hasta el final, con la retirada del sistema software. Esto significa
que el diseo debe facilitar su ajuste y reajuste frecuente, la evolucin incierta del
sistema.
Las clases que se asocian con un concepto nico y simple facilitan la
modificacin frecuente del diseo (sistema) porque facilitan la localizacin de las
modificaciones y reducen los hilos invisibles que las relacionan con el resto del sistema.
No obstante, ni este criterio, ni ningn otro es absoluto, ni universal.
3.3
El diseo de las clases, desde dentro
El interior de una clase define, en detalle, cada una de las propiedades de la
clase. Define:
1. el nombre de cada atributo y su pertenencia a una clase, si es un objeto, o a
un tipo, si es una variable tradicional.
2. el nombre de cada operacin, los parmetros de la operacin y el cdigo que
conforma la operacin. Algunos lenguajes de programacin obligan a definir
el cdigo dentro del mbito de la clase y otros admiten que se defina afuera
y se le relacione, explcitamente, con la clase.
El nombre y las propiedades de la clase deben estar sintonizados para facilitar
que la clase se asocie a un concepto. No se trata de representar un concepto, aunque
pudiera ser, porque en general no se trata de simular y adems, porque asociar ofrece
ms libertad que representar. Si el nombre y las propiedades de las clases estn
sintonizados se facilita localizar y aislar las modificaciones potenciales. Pero este
aspecto del diseo tampoco es de receta. La sintona es subjetiva e imprecisa. Los
siguientes ejemplos pueden ilustrar este hecho.
Una clase Cuenta, asociada con el concepto de cuenta bancaria, admite el
atributo saldo como parte del concepto, casi sin discusin. Pero sera ms
discutible que admita la operacin autorizar(saldo), es decir que la cuenta
sea la encargada de autorizar el saldo, porque es una operacin inusual del
concepto. Sin embargo, colocar esta operacin dentro de la clase Cuenta es
71
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
una decisin de diseo que facilita las modificaciones del sistema software
respecto al mecanismo de autorizacin, como se ver despus.
El estado o situacin de una cosa es una propiedad de esa cosa o est
relacionado con ella a travs de algn observador. Consecuentemente, los
posibles estados de los objetos de una clase deban estar definidos dentro de
la clase. Sin embargo, es preferible definir cada estado en una clase aparte y
relacionarlas con la clase asociada a la cosa, cuyo comportamiento depende
del estado. De este modo, se facilita la modificacin de los estados.
El precio de un producto parece ser una propiedad intrnseca del producto y
como tal deba ser un atributo de la clase asociada con el producto. Pero lo
que parece tan claro, realmente est equivocado. El precio no es una
propiedad de un producto; es una relacin entre un comprador y un producto,
que depende de infinitud de factores (comprador, tarifa, horario, fecha,
rebajas,). Como tal conviene asociar, al menos, una clase al concepto de
precio para facilitar las modificaciones de los factores que inciden sobre el
precio. No obstante, se puede incluir el precio como un atributo del
producto, si no importan las citadas modificaciones.
Resumiendo, el diseo del primer caso coloc dentro de una clase una operacin
inusual del concepto asociado. El segundo diseo, segrega la definicin de un atributo
de una clase y le otorga la categora de clase. En el tercer caso, designa como atributo
de una cosa algo que es una cosa diferente, aunque relacionada. Todas son soluciones
vlidas de diseo y adems, tiles, dependiendo de las condiciones particulares del
problema. Ms all de los mtodos, los humanos deben inventar y decidir.
3.4
Constructores y destructores, dos operaciones especiales
Los objetos son variables software estticas (creadas en tiempo de compilacin)
o dinmicas (creadas en tiempo de ejecucin) segn se programe. El software
tradicional tiene mecanismos para crear y destruir (liberar la memoria) variables, el
software de objetos tambin. En el caso de los objetos, estos mecanismos se denominan
constructores y destructores respectivamente.
72
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
Un constructor es una operacin de una clase encargada de crear un objeto de
esa clase. Opcionalmente, tambin inicializa el estado del objeto. En el lenguaje Java, el
constructor de una clase debe tener, obligatoriamente, el mismo nombre de la clase a la
que pertenece. Por ejemplo, en el programa para pintar crculos:
el constructor de la clase Ventana es Ventana()
el constructor de la clase Circulo es Circulo()
y el constructor de la clase FormularioCrculo es FormularioCrculo()
Los constructores son operaciones que pertenecen a la clase, no a los objetos.
Carece de sentido enviar un mensaje a un objeto para que se cree l mismo cuando an
no existe. El mensaje para crear un objeto se manda a la clase. Esta peculiaridad se
refleja en el diagrama de secuencia dirigiendo la flecha del mensaje de creacin hacia la
caja, en lugar de a su lnea de vida como el resto de los mensajes. Es una forma de
enfatizar que el objeto no existe hasta ese momento. UML utiliza un estereotipo de
mensaje, <<create>>, para indicar la creacin de un objeto.
En trminos de cdigo, el mensaje para crear un objeto adopta la forma new
Constructor. Como resultado, la operacin devuelve el objeto y se le asigna a una
variable. Por ejemplo:
circulo1 = new Circulo();
circulo2 = new Circulo();
Antes de mandar estos mensajes hay que declarar los atributos circulo1 y
circulo2. Algunos lenguajes crean los objetos en el momento de la declaracin de la
variable, pero Java exige la declaracin y los mensajes.
Una clase puede tener ms de un mtodo constructor para crear objetos de forma
distinta. Por ejemplo, un constructor puede crear el objeto inicializando todos sus
atributos y otro sin inicializarlos, o inicializando slo alguno de ellos. Estos
constructores tienen el mismo nombre y se diferencian en los parmetros que reciben.
Por ejemplo:
73
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
Crculo()
Crculo (int centrox, int centroy, int radio, color Color)
Los clientes de la clase Circulo podran utilizar indistintamente uno u otro
mtodo para crear un objeto de esta clase.
Un destructor es un mtodo que libera la memoria destruyendo el objeto. A
diferencia de los constructores, los destructores son mtodos de los objetos. Para
destruir un objeto, se le enva un mensaje a l mismo para que se destruya.
Actualmente los destructores se usan poco porque los lenguajes de programacin
proporcionan mecanismos, como el garbage collector de Java, que se encargan de
destruir automticamente los objetos que no estn siendo utilizados. Sin embargo,
aunque el mtodo destructor no exista, en los diagramas de secuencia se suele mostrar el
mensaje <<destroy>>, para enfatizar que a partir de ese momento el objeto deja de
usarse.
3.5
El diagrama de clases, un diseo clave
El diagrama de clases expresa la estructura u organizacin del sistema software
en trminos de las clases. Es un reflejo abstracto de los componentes y las relaciones
entre ellos. Se puede interpretar como el plano general del sistema porque describe la
ordenacin completa del sistema, aunque se puede usar de forma parcial, siempre que se
advierta esta condicin.
Adems de intervenir en el funcionamiento, el diseo del diagrama de clases es
clave porque expresa la organizacin del sistema y la organizacin, a su vez, decide
sobre aspectos fundamentales: el significado, la facilidad de desarrollo en paralelo y la
facilidad de modificacin. Por significado se entiende la interpretacin del sistema que
se obtiene al leer el diagrama.
74
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
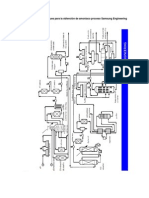
La Figura 3.2 muestra el efecto sobre el significado y la facilidad de
modificacin de dos formas de organizar las clases. Ambas producen dos clases, pero
con consecuencias distintas respecto al significado y, a la facilidad de desarrollo y
modificacin del sistema.
Figura 3.2 Consecuencias de distintas formas de organizar el sistema
El primer diseo produce las clases I y G, definidas por sus componentes:
I {f, g, d}
G {a, b, c}
Con cuatro relaciones entre ellas.
El segundo diseo produce dos clases distintas N y M, con otros significados
definidos por sus componentes:
N {a, d}
M {b, c, e, f}
Con una relacin entre ellas.
75
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
El mismo conjunto de componentes y relaciones {a-d-c-e-f-b}, si se quiere el
mismo algoritmo, produce sistemas con propiedades diferentes cuando se organiza de
formas diferentes. El primer diseo tiene el significado {I, G}, es difcil de desarrollar
en paralelo esas clases y tambin es difcil modificarlas. El segundo diseo tiene el
significado {N, M}, es fcil de desarrollar en paralelo esas clases y tambin es fcil
modificarlas.
La Figura 3.3 muestra el diagrama de clases del sistema para dibujar crculos. Se
aprecian las clases, los elementos que componen cada clase y las relaciones entre las
clases.
Figura 3.3 Diagrama de clases del sistema para pintar crculos
Un diagrama de clases ayuda al desarrollo y mantenimiento si se puede leer de
un golpe. La Figura 3.3 dice que: el sistema est formado por ventanas que contienen
crculos, que a su vez, se definen usando unos formularios. Y adems, enuncia todas las
propiedades de los elementos que constituyen el sistema. Se sabe que las clases
contienen y usan por el significado de las flechas, pero esto se ver despus.
76
Curso de OO dirigido por
la introduccin de ambigedad
3.6
Las clases, aumento de la ambigedad
El diagrama de clases y los diagramas de secuencia
El diagrama de clases puede aparecer en las primeras ideas del diseo o despus,
derivado de diagramas de secuencias, pero casi nunca es definitivo y se refina
progresivamente con los rediseos y refactorizaciones (modificaciones que no cambian
la funcin) del sistema.
El diagrama de clases complementa a los diagramas de secuencias, muestra la
forma del soporte de los mecanismos, mientras que los diagramas de secuencias
muestran el funcionamiento parcial de los mecanismos. Como son vistas del mismo
sistema, pero desde ngulos distintos, deben coincidir en aquellos aspectos que
compartan. La Figura 3. 4 muestra un diagrama de secuencias del mecanismo para
pintar dos crculos y su reflejo en el diagrama de clases.
Figura 3. 4 Correspondencia entre el diagrama de clases y los diagramas de
secuencias
El diagrama de secuencias de la figura expresa cmo se crean y se pintan los
crculos desde el objeto ventana. A este esquema le corresponde el diagrama de clases
mostrado en la misma figura, donde se reflejan las clases Ventana y Crculo, y una
77
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
relacin entre ellas. El resto del diagrama de clases (por ejemplo, Crculo y su relacin
con Formulario) estara asociado con otros diagramas de secuencia
El diagrama de secuencias define el funcionamiento parcial del mecanismo para
pintar crculos (nada dice acerca de cmo se obtiene la informacin para definir los
crculos, ni otros aspectos) y el diagrama de clases, correspondiente, describe la
organizacin de los elementos del sistema, en trminos de los conjuntos y sus
relaciones:
El sistema est formado por objetos ventana y crculo; todos los objetos ventana
usan a objetos crculo y adems, los objetos crculos tienen las propiedades de
crearse y pintarse.
Es importante observar que el diagrama de clases se puede obtener, aunque sea
de forma parcial, de los diagramas de secuencias. Pero, no al revs. Del diagrama de
clases no se pueden obtener los diagramas de secuencia. Viendo el diagrama de clases
no se sabe cmo funciona el sistema. Sin los diagramas de secuencia la descripcin del
sistema queda incompleta. Pero tampoco los diagramas de secuencia son suficientes
para describir el sistema porque faltaran los atributos de los objetos, operaciones
internas, las relaciones jerrquicas entre clases y entre objetos.
3.7 Relaciones entre clases: dependencia, asociacin y
agregacin
La descripcin de la estructura (organizacin) del sistema debe dar los elementos
y las relaciones entre ellos. Por ejemplo, el sistema est formado por ventanas que
contienen crculos, que a su vez, se definen usando formularios. Las palabras
contienen y usando establecen las relaciones entre los elementos.
El enfoque de objetos acepta cuatro tipos de relaciones entre elementos. Tres
entre objetos y una entre clases, pero todas se expresan en el diagrama de clases. Cada
tipo de relacin tiene asociado un smbolo particular. Si se confunden los smbolos
cambia el significado del diseo. La relacin entre clases se estudiar en el siguiente
captulo y a continuacin se definen las tres primeras relaciones.
78
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
Dependencia
Se denomina relacin de dependencia, o de uso, a la relacin de una clase hacia
otra, cuando los objetos de la primera utilizan objetos de la segunda, como argumento
en alguna operacin, o sus objetos utilizan alguna de las operaciones de la otra clase. La
relacin de dependencia es una relacin direccional porque los objetos que usan
dependen de la especificacin de los objetos usados, mientras que los usados son
independientes de quin los usa.
En UML la relacin de dependencia se representa con una flecha discontinua del
elemento dependiente A hacia el elemento independiente B (del que usa hacia el usado).
Figura 3. 5 Representacin de dependencia en UML
Del diagrama de secuencias de la Figura 3. 6 se deriva que hay una relacin de
dependencia de la clase Ventana hacia la clase Crculo, y otra relacin de dependencia
de la clase Crculo hacia la clase Formulario. La primera relacin se debe a que el
objeto ventana crea al objeto crculo1; por tanto, depende de la sintaxis del constructor.
Y la segunda relacin se debe a la creacin y uso del objeto FormularioCrculo.
79
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
Figura 3. 6 Diagrama de secuencias de obtencin de los datos de un crculo
Durante la creacin del objeto Crculo1, su constructor crea otro objeto
FormularioCrculo. La finalidad de este otro objeto es solicitar por pantalla las
coordenadas del centro, el valor del radio y el color. Cuando el usuario ha introducido
los datos en el formulario, finaliza el mtodo <<create>> de FormularioCirculo.
Entonces, Circulo1 recupera el control y enva los mensajes correspondientes para
conocer los valores dados por pantalla. La Figura 3. 7 ilustra la relacin de dependencia
de Crculo hacia Formulario.
Figura 3. 7 Relacin de dependencia de la clase Crculo hacia la clase Formulario.
En una relacin de dependencia, el vnculo del objeto dependiente hacia el
independiente es efmero; lo usa y despus lo olvida. Es una relacin dbil entre objetos,
80
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
pero que puede ser muy fuerte entre clases si el diseo descuida la ambigedad de la
relacin. Por ejemplo, es una relacin muy fuerte cuando el objeto dependiente se trae
atributos del otro objeto para procesarlos como sucede en el caso de la extraccin de
dinero del cajero automtico.
Asociacin
Se denomina relacin de asociacin a la relacin de una clase hacia otra, cuando
los objetos de la primera contienen atributos que son objetos de la segunda. La relacin
de asociacin permite navegar de los objetos que contienen a los objetos contenidos.
La asociacin se presenta en dos modalidades unidireccional y bidireccional. En la
primera, al menos un atributo de los objetos de una clase pertenece a otra clase. En la
segunda, los objetos de cada clase contienen al menos un atributo perteneciente a la otra
clase.
En UML la asociacin unidireccional se representa con una flecha continua de la
clase que contiene a la clase cuyos objetos son contenidos. La asociacin bidireccional
se representa con una lnea continua entre las clases asociadas. Figura 3. 8
Figura 3. 8 Relaciones de asociacin.
81
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
En el esquema superior de la Figura 3. 8, la flecha continua de A hacia B expresa
que todos los objetos de clase A tienen al menos un atributo que es (refiere a) un objeto
perteneciente a la clase B. Se indica en particular el atributo x. La lnea continua del
esquema inferior expresa que todos los objetos de clase A tienen al menos un atributo
que es (refiere a) un objeto perteneciente a la clase B y que todos los objetos de clase B
tienen al menos un atributo que es (refiere a) un objeto perteneciente a la clase A. El
atributo x pertenece a B y el atributo z pertenece a B.
Gracias a la globalidad, la asociacin permite el acceso directo de las
operaciones al objeto atributo. Por ejemplo, la operacin Ventana (constructor de la
clase) accede a los objetos crculo1 y crculo2 directamente (sin pasar por parmetros)
porque esos objetos son atributos de la clase Ventana. Este acceso se aprecia en el
pseudocdigo parcial de la declaracin de la clase Ventana y de su constructor Ventana.
Ventana {
crculo 1, crculo 2 : Crculo
atributos de la clase Crculo
Ventana::Ventana {
crculo1 nuevoCrculo
crear el objeto crculo1
crculo2 nuevoCrculo
crear el objeto crculo2
crculo1.Pintar
mensaje a crculo1 para que se pinte
crculo2.Pintar
mensaje a crculo1 para que se pinte
}
En una relacin de asociacin, el vnculo del objeto continente con el objeto
contenido es permanente. Es una relacin fuerte entre objetos que dificulta la plasticidad
del software.
82
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
Agregacin
Se denomina relacin de agregacin entre clases cuando hay una relacin
todo/parte entre los objetos de ambas clases. En el ejemplo del sistema para pintar
crculos, se puede decir que la clase Ventana tiene una relacin de agregacin con la
clase Crculo porque su respectivos objetos tienen una relacin todo/parte.
En UML se utiliza una lnea continua y un rombo en el lado del todo para
representar una relacin de agregacin. Figura 3. 9.
Figura 3. 9 Relacin de agregacin
La relacin de agregacin introduce, conceptualmente, una estructura jerrquica
del tipo est formado por en el diagrama de clases y esto la diferencia de las
relaciones de dependencia y asociacin que son relaciones entre iguales, es decir, donde
ningn objeto tiene ms importancia que otro.
Sin embargo, la relacin de agregacin equivale a una relacin de asociacin
desde el punto de vista del comportamiento; slo realza una relacin conceptual entre
objetos. Por esta causa tambin se le denomina agregacin simple o dbil.
La composicin es otra forma de agregacin con una fuerte relacin de
pertenencia; un objeto parte slo pertenece a un objeto todo y cuando se destruye el
objeto todo se destruye el o los objetos parte. Por ejemplo, la relacin entre una
ventana y el men que contiene. Un men slo pertenece a una ventana, si la ventana se
mueve, el men se debe mover igual; si la ventana se destruye, tambin, se debe destruir
83
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
el men. En la composicin el objeto todo controla la disposicin y vida de las partes.
Hay un cierto efecto transitivo: lo que le ocurre al todo le debe ocurrir a las partes.
A diferencia de la agregacin simple, la relacin de composicin afecta al
comportamiento de los objetos y tambin se le denomina agregacin fuerte, como una
va de realzar esta diferencia.
En UML se utiliza una lnea continua y un rombo relleno en el lado del todo
para representar una relacin de composicin. Figura 3. 10
Figura 3. 10 Relacin de composicin
Una manera de conseguir la destruccin de los objetos partes es programando
al destructor del todo para que destruyan los objetos partes antes de destruirse a s
mismo.
Los smbolos de agregacin y composicin, a veces, se utilizan con una punta de
flecha en el lado opuesto al rombo. Posiblemente se quiere destacar que la agregacin y
la composicin son casos particulares de la asociacin, cuyo smbolo tiene una punta de
flecha. Pero esta punta de flecha es redundante porque la posicin del rombo basta para
indicar el sentido de la relacin: del todo a la parte.
Volviendo al ejemplo del sistema para pintar crculos, el diseo puede asignar
una relacin de asociacin, agregacin (simple) o composicin entre las clases Ventana
y Crculo, segn convenga. Se podra utilizar una asociacin si nada se quiere realzar;
una agregacin para indicar que los objetos crculos son parte del objeto ventana. Y
84
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
una composicin, en el caso de querer ligar la existencia de los crculos a la ventana, de
forma que al desaparecer la ventana desapareciesen tambin los crculos.
Considerando esa ltima posibilidad se ha diseado el diagrama de clases del
sistema como se muestra en la Figura 3. 11, ya vista con anterioridad.
Figura 3. 11 Relacin de composicin y relacin de uso en el ejemplo del sistema
para pintar crculos
El diagrama ahora se podra leer de la siguiente manera: el sistema esta
integrado por ventanas que tiene crculos como partes propias y esos crculos usan a
formularios para especificar sus valores particulares. La diferencia ms importante entre
ambas relaciones es que las ventanas recuerdan (conservan) a los crculos mientras que
los crculos se olvidan de los formularios despus de usarlo. La diferencia de
comportamiento entre la asociacin y la composicin se disuelve al usar Java, dada su
forma automtica de destruir los objetos.
85
Curso de OO dirigido por
la introduccin de ambigedad
3.8
Las clases, aumento de la ambigedad
Ejercicio
Queremos construir una aplicacin que pinte un tringulo en la pantalla. La
aplicacin debe permitir que el cliente introduzca los datos del tringulo.
86
Curso de OO dirigido por
la introduccin de ambigedad
3.9
Las clases, aumento de la ambigedad
Solucin
De modo semejante a como se hizo en el problema de los crculos, podemos
pensar en tres objetos: ventana, tringulo y formulario.
1. el objeto tringulo ser la variable software capaz de recordar las constantes de
un tringulo, capaz de crearse a s misma y, adems, capaz de pintar el tringulo.
triangulo {vrtice superior, base, altura, color, crear, pintar}
2. el objeto ventana que contendr el tringulo .
ventana {tringulo, crear, pintar}
3. y el objeto formulario que ser el encargado de leer los datos necesarios para
crear el tringulo.
formulario {crear, leer}
La Figura 3. 12 muestra el diagrama de clases de esta solucin.
Figura 3. 12 Diagrama de clases de Pintar Tringulo
87
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
A continuacin se muestra el cdigo Java de las clases Ventana, Tringulo y
FormularioTringulo.
public class Ventana extends JFrame{
private Triangulo triangulo;
public Ventana() {
//Pintar la ventana vaca
setTitle("Pintar Triangulo ");
asignarLookAndFeel();
setCloseClick();
setExtendedState(MAXIMIZED_BOTH);
setVisible(true);
//Crear un triangulo y aadirlo a la ventana
triangulo=new Triangulo();
getContentPane().add(triangulo);
//Repintar la ventana con el triangulo
pack();
setExtendedState(MAXIMIZED_BOTH);
repaint();
}
private void asignarLookAndFeel()
{
//Forzar el Look and Feel de la ventana al del sistema
String laf = UIManager.getSystemLookAndFeelClassName();
try {
UIManager.setLookAndFeel(laf);
}
catch (UnsupportedLookAndFeelException exc)
{System.err.println("Unsupported: " + laf);}
catch (Exception exc)
{System.err.println("Error cargando: " + laf);}
}
private void setCloseClick()
{
//Controlar el cierre de la ventana
addWindowListener(new WindowAdapter()
{ public void windowClosing(WindowEvent e)
{System.exit(0);}
});
}
public void paint (Graphics g)
{
super.paint(g);
if (triangulo!=null)
triangulo.paint(g);
}
public static void main(String[] args) {
new Ventana();
88
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
}
}
public class Triangulo extends JPanel{
//Coordenada x del vertice superior
private int verticesuperiorx;
//Coordenada y del vertice superior
private int verticesuperiory;
//Base
private int base;
//Altura
private int altura;
//Color
private Color color;
private boolean haydatos=false;
// Crea una nueva instancia de Triangulo */
public Triangulo() {
// Mostrar el formulario para obtener los datos del triangulo
FormularioTriangulo formulario= new FormularioTriangulo();
JDialog dialog =new JDialog();
dialog.setTitle("Introduzca los datos del triangulo");
dialog.setModal(true);
dialog.setContentPane(formulario);
dialog.setDefaultCloseOperation(javax.swing.WindowConstants.HIDE_ON_CLOSE);
dialog.pack();
dialog.show();
// Obtener los datos introducidos por el usuario
verticesuperiorx=formulario.obtenerVerticeSuperiorx();
verticesuperiory=formulario.obtenerVerticeSuperiory();
base=formulario.obtenerBase();
altura=formulario.obtenerAltura();
color=formulario.obtenerColor();
haydatos=true;
}
public void paint(Graphics g) {
int [] coordenadasx=getCoordenadasX();
int [] coordenadasy=getCoordenadasY();
super.paint(g);
//Si el usuario ha introducido los datos pinta el triangulo
if (haydatos){
g.setColor(color);
g.drawPolygon(coordenadasx, coordenadasy, 3);
g.fillPolygon(coordenadasx, coordenadasy, 3);
g.dispose();
}
}
private int [] getCoordenadasX(){
int [] coordenadasx = new int [3];
coordenadasx[0]=verticesuperiorx;
coordenadasx[1]=verticesuperiorx-(base/2);
89
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
coordenadasx[2]=verticesuperiorx+(base/2);
return coordenadasx;
}
private int [] getCoordenadasY(){
int [] coordenadasy= new int[3];
coordenadasy[0]=verticesuperiory;
coordenadasy[1]=verticesuperiory+altura;
coordenadasy[2]=verticesuperiory+altura;
return coordenadasy;
}
public void mover (int desplazamientox, int desplazamientoy){
verticesuperiorx = verticesuperiorx + desplazamientox;
verticesuperiory = verticesuperiory + desplazamientoy;
}
public void ampliar (int zoomin){
if (zoomin > 0){
base= base * zoomin;
altura=altura*zoomin;
}
}
public void reducir (int zoomout){
if (zoomout > 0){
base = base / zoomout;
altura = altura / zoomout;
}
}
public void borrar(){
//Pintarme del color del fondo de la ventana
color= this.getBackground();
repaint();
}
}
public class FormularioTriangulo extends JPanel{
//Valores de los cuadros de texto
private int verticesuperiorx;
private int verticesuperiory;
private int base;
private int altura;
private Color color;
//Etiquetas de los campos de texto
private JLabel verticesuperiorxLabel;
private JLabel verticesuperioryLabel;
private JLabel baseLabel;
private JLabel alturaLabel;
private JLabel colorLabel;
//Textos de las etiquetas
private static String verticesuperiorxString = "Coordenada x del vrtice superior: ";
90
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
private static String verticesuperioryString = "Coordenada y del vrtice superior: ";
private static String baseString = "Base: ";
private static String alturaString = "Altura: ";
private static String colorString = "Color: ";
//Campos de texto y combo para introducir los datos
private JTextField verticesuperiorxTextField;
private JTextField verticesuperioryTextField;
private JTextField baseTextField;
private JTextField alturaTextField;
private JComboBox colorField;
//Crea una nueva instancia de FormularioTriangulo
public FormularioTriangulo() {
//crear las etiquetas
verticesuperiorxLabel = new JLabel(verticesuperiorxString);
verticesuperioryLabel= new JLabel(verticesuperioryString);
baseLabel= new JLabel(baseString);
alturaLabel= new JLabel(alturaString);
colorLabel= new JLabel(colorString);
//crear los campos de texto
verticesuperiorxTextField = new JTextField(5);
verticesuperioryTextField= new JTextField(5);
baseTextField= new JTextField(5);
alturaTextField= new JTextField(5);
//crear el combo de colores
String [] colorValues= {"Azul","Naranja","Verde","Rojo","Amarillo","Gris"};
colorField = new JComboBox(colorValues);
colorField.setEditable(false);
//Asignar las etiquetas a los campos de texto
verticesuperiorxLabel.setLabelFor(verticesuperiorxTextField);
verticesuperioryLabel.setLabelFor(verticesuperioryTextField);
baseLabel.setLabelFor(baseTextField);
alturaLabel.setLabelFor(alturaTextField);
colorLabel.setLabelFor(colorField);
//Distribuir las etiqueta en un panel
JPanel labelPane = new JPanel();
labelPane.setLayout(new GridLayout(0, 1));
labelPane.add(verticesuperiorxLabel);
labelPane.add(verticesuperioryLabel);
labelPane.add(baseLabel);
labelPane.add(alturaLabel);
labelPane.add(colorLabel);
//Distribuir los campos de texto en otro panel.
JPanel fieldPane = new JPanel();
fieldPane.setLayout(new GridLayout(0, 1));
fieldPane.add(verticesuperiorxTextField);
fieldPane.add(verticesuperioryTextField);
fieldPane.add(baseTextField);
fieldPane.add(alturaTextField);
fieldPane.add(colorField);
//Poner los dos paneles en un nuevo panel, las etiquetas a la izquierda,
//los campos de texto a la derecha.
JPanel contentPane = new JPanel();
contentPane.setBorder(BorderFactory.createEmptyBorder(20, 20, 20, 20));
91
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
contentPane.setLayout(new BorderLayout());
contentPane.add(labelPane, BorderLayout.CENTER);
contentPane.add(fieldPane, BorderLayout.EAST);
add(contentPane);
}
//Obtiene el Color seleccionado por el usuario
public Color obtenerColor()
{
String string=(String)colorField.getSelectedItem();
Color color;
if (string.equals("Azul"))
color=Color.BLUE;
else if (string.equals("Verde"))
color=Color.GREEN;
else if (string.equals("Naranja"))
color=Color.ORANGE;
else if (string.equals("Rojo"))
color=Color.RED;
else if (string.equals("Amarillo"))
color=Color.YELLOW;
else if (string.equals("Gris"))
color=Color.GRAY;
else
color=Color.BLACK;
return color;
}
//Obtiene la coordenada x del vertice superior introducida por el usuario
public int obtenerVerticeSuperiorx(){
if (verticesuperiorxTextField.getText()!= null)
return Integer.parseInt(verticesuperiorxTextField.getText());
else
return 0;
}
//Obtiene la coordenada y del vertice superior introducida por el usuario
public int obtenerVerticeSuperiory(){
if (verticesuperioryTextField.getText()!= null)
return Integer.parseInt(verticesuperioryTextField.getText());
else
return 0;
}
//Obtiene la base introducida por el usuario
public int obtenerBase(){
if (baseTextField.getText()!= null)
return Integer.parseInt(baseTextField.getText());
else
return 0;
}
//Obtiene la altura introducida por el usuario
public int obtenerAltura(){
if (alturaTextField.getText()!= null)
return Integer.parseInt(alturaTextField.getText());
else
return 0;
}
}
92
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
Al ejecutar el programa anterior, se mostrara al usuario el siguiente formulario:
Una vez introducidos los datos, se pinta el tringulo en la ventana:
93
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
3.10 Ejercicio
Queremos construir una aplicacin que pinte un rectngulo en la pantalla. La
aplicacin debe permitir que el cliente introduzca los datos del rectngulo.
94
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
3.11 Solucin
Como en el ejercicio anterior, podemos pensar en tres objetos: ventana,
rectngulo y formulario.
1. el objeto rectngulo ser la variable software capaz de recordar las constantes de
un rectngulo, capaz de crearse a s misma y, adems, capaz de pintar el
rectngulo.
rectngulo {vrtice superior izquierdo, base, altura, color, crear, pintar}
2. el objeto ventana que contendr el rectngulo .
ventana {rectngulo, crear, pintar}
3. y el objeto formulario que ser el encargado de leer los datos necesarios para
crear el rectngulo.
formulario {crear, leer}
La Figura 3. 13 muestra el diagrama de clases de esta solucin.
Figura 3. 13 Diagrama de clases de Pintar Rectngulo
95
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
A continuacin se muestra el cdigo Java de las clases Ventana, Rectngulo y
FormularioRectngulo.
public class Ventana extends JFrame{
private Rectangulo rectangulo;
public Ventana() {
//Pintar la ventana vaca
setTitle("Pintar Rectangulo ");
asignarLookAndFeel();
setCloseClick();
setExtendedState(MAXIMIZED_BOTH);
setVisible(true);
//Crear un rectangulo y aadirlo a la ventana
rectangulo=new Rectangulo();
getContentPane().add(rectangulo);
//Repintar la ventana con el rectangulo
pack();
setExtendedState(MAXIMIZED_BOTH);
repaint();
}
private void asignarLookAndFeel()
{
//Forzar el Look and Feel de la ventana al del sistema
String laf = UIManager.getSystemLookAndFeelClassName();
try {
UIManager.setLookAndFeel(laf);
}
catch (UnsupportedLookAndFeelException exc)
{System.err.println("Unsupported: " + laf);}
catch (Exception exc)
{System.err.println("Error cargando: " + laf);}
}
private void setCloseClick()
{
//Controlar el cierre de la ventana
addWindowListener(new WindowAdapter()
{ public void windowClosing(WindowEvent e)
{System.exit(0);}
});
}
public void paint (Graphics g)
{
super.paint(g);
if (rectangulo!=null)
rectangulo.paint(g);
}
public static void main(String[] args) {
new Ventana();
}
96
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
}
public class Rectangulo extends JPanel{
//Coordenada x del vertice superior izquierdo
private int origenx;
//Coordenada y del vertice superior izquierdo
private int origeny;
//Base
private int base;
//Altura
private int altura;
//Color
private Color color;
private boolean haydatos=false;
//Crea una nueva instancia de Rectangulo
public Rectangulo() {
// Mostrar el formulario para obtener los datos del rectangulo
FormularioRectangulo formulario= new FormularioRectangulo();
JDialog dialog =new JDialog();
dialog.setTitle("Introduzca los datos del rectangulo");
dialog.setModal(true);
dialog.setContentPane(formulario);
dialog.setDefaultCloseOperation(javax.swing.WindowConstants.HIDE_ON_CLOSE);
dialog.pack();
dialog.show();
// Obtener los datos introducidos por el usuario
origenx=formulario.obtenerOrigenx();
origeny=formulario.obtenerOrigeny();
base=formulario.obtenerBase();
altura=formulario.obtenerAltura();
color=formulario.obtenerColor();
haydatos=true;
}
public void paint(Graphics g) {
super.paint(g);
//Si el usuario ha introducido los datos pinta el rectangulo
if (haydatos){
g.setColor(color);
g.drawRect(origenx,origeny,base,altura);
g.fillRect(origenx,origeny,base,altura);
g.dispose();
}
}
public void mover (int desplazamientox, int desplazamientoy){
origenx=origenx+desplazamientox;
origeny=origeny+desplazamientoy;
}
public void ampliar (int zoomin){
if (zoomin > 0){
97
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
base= base * zoomin;
altura=altura*zoomin;
}
}
public void reducir (int zoomout){
if (zoomout > 0){
base= base / zoomout;
altura=altura / zoomout;
}
}
public void borrar(){
//Pintarme del color del fondo de la ventana
color= this.getBackground();
repaint();
}
}
public class FormularioRectangulo extends JPanel{
//Valores de los cuadros de texto
private int origenx;
private int origeny;
private int base;
private int altura;
private Color color;
//Etiquetas de los campos de texto
private JLabel origenxLabel;
private JLabel origenyLabel;
private JLabel baseLabel;
private JLabel alturaLabel;
private JLabel colorLabel;
//Textos de las etiquetas
private static String origenxString = "Coordenada x del vrtice superior izquierdo: ";
private static String origenyString = "Coordenada y del vrtice superior izquierdo: ";
private static String baseString = "Base: ";
private static String alturaString = "Altura: ";
private static String colorString = "Color: ";
//Campos de texto y combo para introducir los datos
private JTextField origenxTextField;
private JTextField origenyTextField;
private JTextField baseTextField;
private JTextField alturaTextField;
private JComboBox colorField;
// Crea una nueva instancia de FormularioRectangulo
public FormularioRectangulo() {
//crear las etiquetas
origenxLabel = new JLabel(origenxString);
origenyLabel= new JLabel(origenyString);
baseLabel= new JLabel(baseString);
alturaLabel= new JLabel(alturaString);
colorLabel= new JLabel(colorString);
98
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
//crear los campos de texto
origenxTextField = new JTextField(5);
origenyTextField= new JTextField(5);
baseTextField= new JTextField(5);
alturaTextField= new JTextField(5);
//crear el combo de colores
String [] colorValues= {"Azul","Naranja","Verde","Rojo","Amarillo","Gris"};
colorField = new JComboBox(colorValues);
colorField.setEditable(false);
//Asignar las etiquetas a los campos de texto
origenxLabel.setLabelFor(origenxTextField);
origenyLabel.setLabelFor(origenyTextField);
baseLabel.setLabelFor(baseTextField);
alturaLabel.setLabelFor(alturaTextField);
colorLabel.setLabelFor(colorField);
//Distribuir las etiqueta en un panel
JPanel labelPane = new JPanel();
labelPane.setLayout(new GridLayout(0, 1));
labelPane.add(origenxLabel);
labelPane.add(origenyLabel);
labelPane.add(baseLabel);
labelPane.add(alturaLabel);
labelPane.add(colorLabel);
//Distribuir los campos de texto en otro panel.
JPanel fieldPane = new JPanel();
fieldPane.setLayout(new GridLayout(0, 1));
fieldPane.add(origenxTextField);
fieldPane.add(origenyTextField);
fieldPane.add(baseTextField);
fieldPane.add(alturaTextField);
fieldPane.add(colorField);
//Poner los dos paneles en un nuevo panel, las etiquetas a la izquierda,
//los campos de texto a la derecha.
JPanel contentPane = new JPanel();
contentPane.setBorder(BorderFactory.createEmptyBorder(20, 20, 20, 20));
contentPane.setLayout(new BorderLayout());
contentPane.add(labelPane, BorderLayout.CENTER);
contentPane.add(fieldPane, BorderLayout.EAST);
add(contentPane);
}
//Obtiene el Color seleccionado por el usuario
public Color obtenerColor()
{
String string=(String)colorField.getSelectedItem();
Color color;
if (string.equals("Azul"))
color=Color.BLUE;
else if (string.equals("Verde"))
color=Color.GREEN;
else if (string.equals("Naranja"))
color=Color.ORANGE;
else if (string.equals("Rojo"))
color=Color.RED;
99
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
else if (string.equals("Amarillo"))
color=Color.YELLOW;
else if (string.equals("Gris"))
color=Color.GRAY;
else
color=Color.BLACK;
return color;
}
//Obtiene la coordenada x del vertice superior izquierdo introducida por el usuario
public int obtenerOrigenx(){
if (origenxTextField.getText()!= null)
return Integer.parseInt(origenxTextField.getText());
else
return 0;
}
//Obtiene la coordenada y del vertice superior izquierdo introducida por el usuario
public int obtenerOrigeny(){
if (origenyTextField.getText()!= null)
return Integer.parseInt(origenyTextField.getText());
else
return 0;
}
//Obtiene la base introducida por el usuario
public int obtenerBase(){
if (baseTextField.getText()!= null)
return Integer.parseInt(baseTextField.getText());
else
return 0;
}
//Obtiene la altura introducida por el usuario
public int obtenerAltura(){
if (alturaTextField.getText()!= null)
return Integer.parseInt(alturaTextField.getText());
else
return 0;
}
}
100
Curso de OO dirigido por
la introduccin de ambigedad
Las clases, aumento de la ambigedad
Al ejecutar el programa anterior, se mostrara al usuario el siguiente formulario:
Una vez introducidos los datos, se pinta el rectngulo en la ventana:
101
También podría gustarte
- Amoniaco Operaciones UnitariasDocumento15 páginasAmoniaco Operaciones UnitariasRomina CarvalloAún no hay calificaciones
- Tubo de Acero Cuadrado de Acero Astm A500Documento1 páginaTubo de Acero Cuadrado de Acero Astm A500Ingeniería & Proyectos VA S.A.CAún no hay calificaciones
- Brochure CompletoDocumento9 páginasBrochure CompletoBibiana Patricia Bucheli PabonAún no hay calificaciones
- Cuestionario Semana 3 Documentacion de Un Sistema de Gestion de La CalidadDocumento5 páginasCuestionario Semana 3 Documentacion de Un Sistema de Gestion de La CalidadANDRESAún no hay calificaciones
- Trabajo Practico Informatica FINESDocumento16 páginasTrabajo Practico Informatica FINESJuanfe RomeroAún no hay calificaciones
- Construcción de Un Pantógrafo Mediante Control Numérico Computarizado PDFDocumento264 páginasConstrucción de Un Pantógrafo Mediante Control Numérico Computarizado PDFALBERTO ORIHUELA SANABRIA100% (1)
- Modos de Fallo en Una BombaDocumento4 páginasModos de Fallo en Una BombapollesAún no hay calificaciones
- Empuje de TierrasDocumento59 páginasEmpuje de TierrasJulianaOré100% (1)
- Consideraciones Eticas de Los EstudiantesDocumento6 páginasConsideraciones Eticas de Los EstudiantesCarlos Eduardo Uzarraga FloresAún no hay calificaciones
- Cuestionario ExcavacionesDocumento2 páginasCuestionario ExcavacionesBrian RandolphAún no hay calificaciones
- Torres PetronasDocumento15 páginasTorres PetronaserickferbAún no hay calificaciones
- Resonancia en Transformadores de DistribuciónDocumento12 páginasResonancia en Transformadores de Distribucióngrossman1030Aún no hay calificaciones
- 5.observador Del BeneficiarioDocumento4 páginas5.observador Del Beneficiariojuan osorioAún no hay calificaciones
- Guía UXDocumento24 páginasGuía UXAlma JiménezAún no hay calificaciones
- PROYECTO FINAL INSTALACIONES HhssDocumento27 páginasPROYECTO FINAL INSTALACIONES HhssANDRES FELIPE DUQUE SEPULVEDAAún no hay calificaciones
- T02 - EquilibrioCuerposRígidosDocumento2 páginasT02 - EquilibrioCuerposRígidosabigail olveraAún no hay calificaciones
- Control DSM 32Documento5 páginasControl DSM 32Yael Villafranco MartinezAún no hay calificaciones
- Manual Ventilador Loco v2Documento12 páginasManual Ventilador Loco v2ArturoKikeAún no hay calificaciones
- Libro SEGURIDAD E HIGIENE INDUSTRIALDocumento252 páginasLibro SEGURIDAD E HIGIENE INDUSTRIALFernando SImonelliAún no hay calificaciones
- A Sanchis renovEUDocumento40 páginasA Sanchis renovEUMiguel CIAEAún no hay calificaciones
- Conexiones Con Los Artefactos de GasDocumento2 páginasConexiones Con Los Artefactos de GasCarlos Alfredo Mella EscobarAún no hay calificaciones
- Capitulo 1Documento5 páginasCapitulo 1Cuto GuadalupeAún no hay calificaciones
- AV30Documento9 páginasAV30christian@msg-group.comAún no hay calificaciones
- Trabajo FinalDocumento15 páginasTrabajo FinalLalo VelasquezAún no hay calificaciones
- Cot - Bodega 1615 - Ventiladores de Segunda PDFDocumento5 páginasCot - Bodega 1615 - Ventiladores de Segunda PDFVictor Hugo ToledoAún no hay calificaciones
- 7 Técnicas de Levantamiento de Requerimientos SoftwareDocumento3 páginas7 Técnicas de Levantamiento de Requerimientos SoftwareMaycol Hernández PeñaAún no hay calificaciones
- Manual Excel 2010 - 2013Documento129 páginasManual Excel 2010 - 2013Claudio FernandezAún no hay calificaciones
- 030 DUSA Decanter 20150720Documento6 páginas030 DUSA Decanter 20150720dgraterolmAún no hay calificaciones
- Practica de La BateriaDocumento4 páginasPractica de La BateriaBENITES TICLLAS DAYVEAún no hay calificaciones
- Seleccion de Equipos y ProveedoresDocumento19 páginasSeleccion de Equipos y ProveedoresYossef Copa VelizAún no hay calificaciones