Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tutorial - Cargador en Flash
Cargado por
Jeff RiveraDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tutorial - Cargador en Flash
Cargado por
Jeff RiveraCopyright:
Formatos disponibles
COMO CREAR UN PRELOADER (CARGADOR) EN FLASH CS3
El objetivo de este tutorial es dar a conocer las herramientas y funciones que proporciona flash
para crear una barra de carga que indicar el progreso de carga de una imagen, msica, pgina web
o de una descarga mediante el ACTION SCRIPT 2.0
Para este preloader necesitaremos un smbolo que tendr el efecto de una barra en proceso de
carga, y 3 cajas de texto dinmico para mostrar los Bytes totales, los Bytes cargados y el
porcentaje o progreso de la carga.
Los pasos son sencillos y la codificacin no es extensa... Entonces, Manos a la obra!!!
1. Abrir Flash y escoger Action Script 2.0
2. Ctrl + J para determinar las propiedades del documento
3. Colocar como velocidad de fotogramas 12 fps y dimensiones de 400 px y 200 px
4. Una vez en el rea de trabajo pulsamos Ctrl + F8 para crear un nuevo smbolo. Este ser
un clip de pelcula, de nombre le pondremos progresobarra y clic en Aceptar.
5. En el lienzo actual dibujamos un rectngulo sin borde de 300 px de ancho por 30 px de
alto y lo ubican en las coordenadas (X=0) & (Y=0). Escoge el color de relleno a tu gusto.
NOTA: Debes crear 2 Capas. En una
capa dibujaras el rectngulo sin
borde y en la otra dibujaras el
borde del rectngulo. Para que te
quede bien, digita las mismas
propiedades en ambos. Los
nombres de las capas son al gusto.
6. Luego de dibujar el rectngulo y el borde en su respectiva capa. Vas a la capa del
rectngulo e insertas un fotograma clave en el instante 100 de la cabeza lectora
(fotograma 100).
7. Luego vuelves al primer fotograma y le cambias el ancho del rectngulo a 3 px.
8. Seleccionas todos los fotogramas de la capa del rectngulo, da clic derecho y crea una
interpolacin de forma. Va a quedarte algo as:
9. Ya tenemos listo nuetra barra. Ahora regresamos al escenario y la capa actual la
renombramos con progresbar.
10. Arrastramos al escenario el smbolo que acabamos de crear y lo ubicamos en el centro de
la escena.
11. A continuacin creamos otra capa con el nombre contenido. En esta se va a alojar el
archivo a cargar, en este caso usaremos una imagen.
12. Insertamos un fotograma clave en el
instante numero 2 de la cabeza lectora y
pulsamos la combinacin Ctrl + R. La
imagen puede ser de tu eleccin pero
debe tener las medidas de la escena
(400px de ancho x 200px de alto) para que
encaje exactamente en la pelcula.
Nota: Recuerda que el primer fotograma
debe quedar vacio.
13. Luego creamos otra capa con el nombre textodinamico
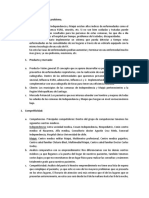
14. Aqu dibujaremos una caja de texto dinmica un poco grande para que se vean los
nmeros de bytes totales. Agregamos al nombre de instancia bytes_total y en la seccin
var digitamos b_t en referencia a bytes totales de la animacin.
Como pueden observar,
la barra de carga esta
en el centro del
escenario (Paso 10). Las
cajas de texto pueden ir
en cualquier parte pero
de preferencia las
ubicaremos debajo de
la barra para mejor
visualizacin. Las
propiedades de tipo de
fuente y color del texto
son de libre eleccin.
15. Luego debers dibujar otra caja de texto dinmica (en la misma capa) con Nombre de
instancia bytes_loaded y en la propiedad var digitar b_c en referencia a los bytes
cargados. Puedes ubicarla a lado de la caja anterior
16. Debemos dibujar una ltima caja de texto, quizs la ms importante porque esta nos
indicara el porcentaje de carga. El Nombre de instancia ser porcentaje y la propiedad
var tendr como valor p. Despues de dibujar las 3 cajas de texto, tendras algo as:
Ya nos falta muy poco. Solo debemos agregar el cdigo de Action Script y unos pequeos
detalles mas... Entonces, prosigamos...
17. Insertaremos otra capa ms llamada cdigo. Aqu es donde crearemos la magia del
Action Script y obtendremos nuestro preloader.
18. En el primer fotograma clave de la capa presionamos F9 y nos aparece las Acciones del
fotograma.
19. Por ultimo... digitaremos el siguiente cdigo:
stop();
function preloader(){
a_cargar = getBytesTotal();
cargados = getBytesLoaded();
percent = (cargados*100)/a_cargar;
porcent = Math.round(percent);
p = porcent+"%"
b_t = a_cargar+" bytes";
b_c = cargados+" bytes";
_root.progresobarra.gotoAndStop(porcent);
if(cargados==a_cargar){
play();
clearInterval(exe);
}
}
var exe = setInterval(preloader,1);
NOTA:
a_cargar, cargados, percent y
porcent son variables definidas
solo en el cdigo.
b_t, b_c y p son las variables
de las cajas de texto dinmicas
bytes_total, bytes_cargados y
porcentaje respectivamente.
Math.round es una funcin que
redondea un nmero decimal a
entero.
getBytesTotal() Funcin que
devuelve el valor total de la pelcula
en bytes.
getBytesLoaded() Funcin que
devuelve el valor cargado de la
pelcula en bytes.
Un ltimo detalle:
En esta capa deben existir 2
fotogramas claves. En el
primero digitamos la
codificacin.
En el segundo fotograma
clave, lo seleccionamos y
pulsamos F9. A
continuacin agregamos la
siguiente lnea de cdigo:
stop();
Si no hubiramos agregado
esta lnea, la pelcula
hubiera hecho que la barra
llegue a 100%, pase al
siguiente fotograma y
vuelva de nuevo a cargar la
barra.
Listo!!! Has creado un preloader con Action Script 2.0
P.D.: Para ver el resultado debes presionar Ctrl+Intro para probar la pelcula, y luego nuevamente
presionas Ctrl+Intro para que funcione nuestro preloader.
Con esta accin terminamos nuestro tutorial con xito. Aqu dejo unas capturas del preloader:
También podría gustarte
- Diseño Web - Landing PageDocumento4 páginasDiseño Web - Landing PageJeff RiveraAún no hay calificaciones
- Manual de Instalacion de ServidoresDocumento7 páginasManual de Instalacion de ServidoresJeff RiveraAún no hay calificaciones
- ManualDocumento141 páginasManualJose JuelaAún no hay calificaciones
- OWASP Top 10 - 2013 - EspañolDocumento22 páginasOWASP Top 10 - 2013 - EspañolShermie CysAún no hay calificaciones
- Tutorial - Cargador en Flash Cs5Documento6 páginasTutorial - Cargador en Flash Cs5Jeff RiveraAún no hay calificaciones
- Tutorial - Cargador en Flash Cs5Documento6 páginasTutorial - Cargador en Flash Cs5Jeff RiveraAún no hay calificaciones
- Prueba de ScribdDocumento1 páginaPrueba de ScribdJeff RiveraAún no hay calificaciones
- Tutorial - Cargador en Flash Cs5Documento6 páginasTutorial - Cargador en Flash Cs5Jeff RiveraAún no hay calificaciones
- Tecnologia LEDDocumento5 páginasTecnologia LEDJeff RiveraAún no hay calificaciones
- El SexoDocumento8 páginasEl SexovictorpereacAún no hay calificaciones
- Si Deseas Llegar A La ESPOLDocumento2 páginasSi Deseas Llegar A La ESPOLJeff RiveraAún no hay calificaciones
- Si Deseas Llegar A La ESPOLDocumento2 páginasSi Deseas Llegar A La ESPOLJeff RiveraAún no hay calificaciones
- Cuestionario Ap01 - Aa01 - Ev1Documento4 páginasCuestionario Ap01 - Aa01 - Ev1leidyAún no hay calificaciones
- Guía de Aprendizaje. Creepypasta 2 MedioDocumento4 páginasGuía de Aprendizaje. Creepypasta 2 MedioMaríaPazUrrejolaAún no hay calificaciones
- Instalación Moodle en UbuntuDocumento11 páginasInstalación Moodle en Ubuntumaximino martin espadasAún no hay calificaciones
- 07 - Practicas WifiDocumento4 páginas07 - Practicas WifiRuben Corrales CorbachoAún no hay calificaciones
- Introducción A Las Aplicaciones MóvilesDocumento32 páginasIntroducción A Las Aplicaciones MóvilesAndrés Muñoz OrdenesAún no hay calificaciones
- Vacon 20 CP X Multi Purp Application Manual DPD008 PDFDocumento88 páginasVacon 20 CP X Multi Purp Application Manual DPD008 PDFKristen CollierAún no hay calificaciones
- Marco Teorico AndroidDocumento4 páginasMarco Teorico AndroidJorge Enrique Avendaño JaraAún no hay calificaciones
- Git Primeros PasosDocumento8 páginasGit Primeros PasosjatubioAún no hay calificaciones
- LDCOM - UNION - 2012 Documento de Diseño Propuesto (Procesos Compras FDU) VS1Documento90 páginasLDCOM - UNION - 2012 Documento de Diseño Propuesto (Procesos Compras FDU) VS1Beto VazquezAún no hay calificaciones
- Foro Redes y ComunicacionesDocumento4 páginasForo Redes y ComunicacionesJHORCSAún no hay calificaciones
- Planteamiento Del ProblemaDocumento4 páginasPlanteamiento Del Problemadanae pintoAún no hay calificaciones
- Evaluacion 2.7.2Documento13 páginasEvaluacion 2.7.2Yosef Didier Olvera MoralesAún no hay calificaciones
- Ninjaseo - Es-Métricas para SEO Cuales y Porqué PDFDocumento18 páginasNinjaseo - Es-Métricas para SEO Cuales y Porqué PDFwalnutkitten0622Aún no hay calificaciones
- Infraestruscturas Comunes de Telecomnunicaciones Grado Medio IES Jesus MarinDocumento94 páginasInfraestruscturas Comunes de Telecomnunicaciones Grado Medio IES Jesus MarinJulio GómezAún no hay calificaciones
- Infografia DayanaDocumento4 páginasInfografia DayanadayanaAún no hay calificaciones
- Formato de Ficha Técnica de Computadores Ademcor PDFDocumento4 páginasFormato de Ficha Técnica de Computadores Ademcor PDFAlexander PeñaAún no hay calificaciones
- Bridge A CCNA 200-301 - DemoDocumento39 páginasBridge A CCNA 200-301 - DemoEdubooks Ediciones100% (4)
- Simulador de Cajero Automático ExamenDocumento2 páginasSimulador de Cajero Automático ExamenDon Omar Hunter ShadesAún no hay calificaciones
- Cristina Pérez OrtegaDocumento3 páginasCristina Pérez OrtegaCristina Perez100% (3)
- Taller - OSI - Con Basicos - Disp de RedDocumento4 páginasTaller - OSI - Con Basicos - Disp de RedjsofiabeltranAún no hay calificaciones
- Analisis de La ObraDocumento5 páginasAnalisis de La ObraLuis Alberto Araujo PintoAún no hay calificaciones
- Laboratorio 13 - Laravel Parte VIIDocumento10 páginasLaboratorio 13 - Laravel Parte VIIBrandon Aldair Brayan Soto AdcoAún no hay calificaciones
- JMS - ResumenDocumento5 páginasJMS - ResumensilrodriguezcarAún no hay calificaciones
- 20 Consejos para OlvidarDocumento85 páginas20 Consejos para OlvidarFredy HernándezAún no hay calificaciones
- Objetivos y Componentes de Diseño LANDocumento2 páginasObjetivos y Componentes de Diseño LANAidin Airam Valle DuarteAún no hay calificaciones
- Regulacion Redes Sociales Junio 2020 BCNDocumento15 páginasRegulacion Redes Sociales Junio 2020 BCNRodrigo Saldaña FuentesAún no hay calificaciones
- Ejemplos de MetodologiaDocumento3 páginasEjemplos de MetodologiaJorjesPatiñoAún no hay calificaciones
- Las CRA Ante La LSP PDFDocumento12 páginasLas CRA Ante La LSP PDFgonzalo Bravo-Mejia BurneoAún no hay calificaciones
- Taller de Español La ComunicacionDocumento7 páginasTaller de Español La ComunicacionSandra Maritza Jaimes PerezAún no hay calificaciones
- 9 Libros Que Toda Blogger Debería Leer (Hoy Mismo)Documento17 páginas9 Libros Que Toda Blogger Debería Leer (Hoy Mismo)Jeza Wursten100% (1)