Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Even To Sen Javascript
Even To Sen Javascript
Cargado por
Henry Zacarias Ingaruca0 calificaciones0% encontró este documento útil (0 votos)
1 vistas17 páginasTítulo original
Even to Sen Javascript
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PPT, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PPT, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
1 vistas17 páginasEven To Sen Javascript
Even To Sen Javascript
Cargado por
Henry Zacarias IngarucaCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PPT, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 17
EVENTOS EN JAVASCRIPT
ING.IVAN PETRLIK AZABACHE
EVENTOS EN JAVASCRIPT
ONCLICK ()
Se genera cuando el visitante hace clic en el
elemento especificado, como, por ejemplo,
un vnculo, un botn o un mapa de imagen.
(El clic no termina hasta que el visitante
suelta el botn del ratn)
EVENTOS EN JAVASCRIPT
SINTAXIS :
onclick=metodo()
EJEMPLO :
<input type=button value=ok
onclick=metodo() >
EVENTOS EN JAVASCRIPT
ONCHANGE( )
Se genera cuando el visitante cambia un valor
de la pgina,
como, por ejemplo, cuando el visitante elige
un elemento de un men o cambia el valor de
un campo de texto y, seguidamente, hace clic
en algn otro lugar de la pgina.
EVENTOS EN JAVASCRIPT
SINTAXIS :
onchange=metodo()
EJEMPLO :
<select name=elegir onchange=metodo() >
<option value=0 selected>---</option>
<option value=1>uno</option>
<option value=2>dos</option>
<option value=3>tres</option>
</select>
EVENTOS EN JAVASCRIPT
ONLOAD( )
Se genera cuando termina de cargarse una
imagen o una pgina.
EVENTOS EN JAVASCRIPT
SINTAXIS :
onload=metodo()
EJEMPLO :
<body onload=metodo() >
</body>
MANEJO DE CADENAS EN JAVACRIPT
length
Permite calcular la longitud de una cadena
Ejemplo :
var longitud;
var cadena=ivan;
longitud=cadena.length;
alert(longitud);
MANEJO DE CADENAS EN JAVACRIPT
concat()
Permite juntar cadenas
Ejemplo :
var saludo = "Buenos ";
var hola = saludo.concat("das");
La variable hola contendr "Buenos das", es l
o mismo que si se hubiera escrito:
var hola = saludo + "das"
MANEJO DE CADENAS EN JAVACRIPT
substring( ind1, ind2)
Devuelve una subcadena del objeto string que
comienza en la posicin dada por el menor de
los argumentos y finaliza en la posicin dada
por el otro argumento.
Ejemplo :
var linea="Mi pgina es ideal;
var lista = linea.substring(3, 9);
MANEJO DE CADENAS EN JAVACRIPT
charAt(atrent)
Este mtodo aplicado a una cadena devuelve
el carcter que se encuentra en la posicin
dada por el atributo atrent
Ejemplo :
var nombre = "abcdefghij";
var car3 = nombre.charAt(2);
MANEJO DE CADENAS EN JAVACRIPT
toLowerCase()
Devuelve una cadena igual a la original pero
con todos los caracteres en minsculas. No
afecta como es lgico a caracteres no
alfabticos, o sea, a los nmeros, letras
acentuadas y caracteres especiales como la .
Ejemplo :
var linea=Hoy es Domingo;
linea = linea.toLowerCase();
MANEJO DE CADENAS EN JAVACRIPT
toUpperCase()
Devuelve una cadena igual a la original pero con todos
los caracteres en maysculas. No afecta como es lgico
a caracteres no alfabticos, o sea, a los nmeros, letras
acentuadas y caracteres especiales como la . Es muy
til a la hora de comparar cadenas para asegurarse que
dos cadenas no difieran slo por que algn carcter
est en mayscula o minsucula.
Ejemplo :
var linea="Hoy es Domingo";
linea = linea.toUpperCase();
CONVERSION DE TIPOS EN
JAVASCRIPT
parseInt(param);
Me permite convertir una cadena numrica
a un numero entero.
Ejemplo :
var numerocad=5;
var numero;
numero=parseInt(numerocad);
CONVERSION DE TIPOS EN
JAVASCRIPT
parseFloatparam);
Me permite convertir una cadena numrica
real a un numero real.
Ejemplo :
var numerorealcad=5.7;
var numeroreal;
numeroreal=parseFloat(numerocad);
SALIDA POR PANTALLA
alert(cadena)
Permite mostrar a travs de una caja de
dialogo un mensaje
Ejemplo :
var cadena=ivan;
alert(cadena);
SALIDA POR PANTALLA
document.write( )
Permite mostrar los mensajes en el fondo de
la pantalla del navegador
Ejemplo :
document.write("<br><br>HOLA");
También podría gustarte
- Lenguaje AWKDocumento8 páginasLenguaje AWKEva LopezAún no hay calificaciones
- Aprende a Programar en MATLABDe EverandAprende a Programar en MATLABCalificación: 3.5 de 5 estrellas3.5/5 (11)
- Azure Fundamentals Microsoft LearnDocumento12 páginasAzure Fundamentals Microsoft LearnJhonson RabeloAún no hay calificaciones
- VM Series Deployment 10 0 Es EsDocumento832 páginasVM Series Deployment 10 0 Es EsMONIQ TOROUA VAún no hay calificaciones
- Java ScriptDocumento38 páginasJava ScriptNancho David100% (3)
- Clase STRING Lenguaje JAVADocumento6 páginasClase STRING Lenguaje JAVADouglas Sánchez MalpicaAún no hay calificaciones
- Uml OrientadoaObjetosDocumento198 páginasUml OrientadoaObjetosMarco Martinez SantiagoAún no hay calificaciones
- Tutorial Sobre JavaScriptDocumento28 páginasTutorial Sobre JavaScriptPedro BazóAún no hay calificaciones
- SignalR 2.0 - José María Aguilar - Krasis PressDocumento35 páginasSignalR 2.0 - José María Aguilar - Krasis PressKrasis Press50% (4)
- Wolfram AlphaDocumento32 páginasWolfram AlphaWaldrik NaviaAún no hay calificaciones
- Tutorial WolframAlphaDocumento29 páginasTutorial WolframAlphaJaciel Fielder JimenezAún no hay calificaciones
- Prototype PDFDocumento26 páginasPrototype PDFGabrielSalasAún no hay calificaciones
- 12.1 Fundamentos Javascript - PPSXDocumento50 páginas12.1 Fundamentos Javascript - PPSXjfreddy82Aún no hay calificaciones
- Manual de JQueryDocumento13 páginasManual de JQueryArtuReyAún no hay calificaciones
- ApsDWEC-Tema2-Introducción A Javascript y Al DOM-V3Documento44 páginasApsDWEC-Tema2-Introducción A Javascript y Al DOM-V3basura1998Aún no hay calificaciones
- Resumen JavascriptDocumento6 páginasResumen JavascriptJorge Luis Mosqueira AquinoAún no hay calificaciones
- Qué Puede Hacer JavaScriptDocumento11 páginasQué Puede Hacer JavaScriptreyna moretaAún no hay calificaciones
- Algoritmo Lineal y Algoritmo de Productos MediosDocumento19 páginasAlgoritmo Lineal y Algoritmo de Productos MediosCamilo VargasAún no hay calificaciones
- Clase U4 - MSExcel-Parte 5 - 2016v1Documento26 páginasClase U4 - MSExcel-Parte 5 - 2016v1william maldonadoAún no hay calificaciones
- Como Se Dijo en El Anterior CapítuloDocumento18 páginasComo Se Dijo en El Anterior Capítulomartinicolas72caAún no hay calificaciones
- Mod5 TransparenciasDocumento57 páginasMod5 TransparenciasjennyfersullonAún no hay calificaciones
- 2 Parcial Programacion Web Sergio Andres ArdilaDocumento5 páginas2 Parcial Programacion Web Sergio Andres ArdilaSergio Andres GonzalezAún no hay calificaciones
- Uso de Prompts Con Java ScriptsDocumento3 páginasUso de Prompts Con Java ScriptspepeperezpintoAún no hay calificaciones
- PHP - CadenasDocumento12 páginasPHP - CadenasRaquel100% (1)
- DrracketDocumento5 páginasDrracketMilenkaAún no hay calificaciones
- Computación I Excel-Función de TextoDocumento5 páginasComputación I Excel-Función de Textodpam1988Aún no hay calificaciones
- TallerseccionaDocumento24 páginasTallerseccionaAngela TellezAún no hay calificaciones
- Javascriptbasico TeoriaDocumento41 páginasJavascriptbasico TeoriaGerardo PerezAún no hay calificaciones
- 32 47Documento4 páginas32 47Andres JimenezAún no hay calificaciones
- Clase Java para Recorrer Registros de Tabla SQL Server Con Botones PrimeroDocumento36 páginasClase Java para Recorrer Registros de Tabla SQL Server Con Botones PrimeroMiguel Soto0% (1)
- Resumen Teoría - PHP PDFDocumento45 páginasResumen Teoría - PHP PDFpuertasrojasAún no hay calificaciones
- Entorno ClienteDocumento10 páginasEntorno ClienteMacarena MartAún no hay calificaciones
- Programacion en PascalDocumento15 páginasProgramacion en PascalDurvin Caicedo100% (1)
- Curso de Javascript PDFDocumento31 páginasCurso de Javascript PDFFrancisco JavierAún no hay calificaciones
- Array PHPDocumento26 páginasArray PHPmarcelexisAún no hay calificaciones
- Tarea de Investigación Formativa (BDII)Documento16 páginasTarea de Investigación Formativa (BDII)Jose Luis Barboza AcuñaAún no hay calificaciones
- EDA 02 - (S4 Asignación de Variables)Documento23 páginasEDA 02 - (S4 Asignación de Variables)Benicio Vázquez LinoAún no hay calificaciones
- 4 - Variables, Flujos de Control y TransaccionesDocumento15 páginas4 - Variables, Flujos de Control y TransaccionesYandelsin IvanAún no hay calificaciones
- PHP Funciones de CadenaDocumento9 páginasPHP Funciones de CadenaAlberto de la OlivaAún no hay calificaciones
- Lenguaje Java ScriptDocumento43 páginasLenguaje Java ScriptJose Milton Guardia MamaniAún no hay calificaciones
- Cadenas de Caracteres en PythonDocumento13 páginasCadenas de Caracteres en PythonDAIRA BETH QUENTA ALVAREZAún no hay calificaciones
- Lenguaje PHP 2 PDFDocumento8 páginasLenguaje PHP 2 PDFjonathan fabricio quispe montachanaAún no hay calificaciones
- 1 JAVASCRIPT ChuletonDocumento47 páginas1 JAVASCRIPT ChuletonFabian Perez CorreaAún no hay calificaciones
- Las Nuevas Cadenas de Texto de JavaScript 6Documento7 páginasLas Nuevas Cadenas de Texto de JavaScript 6kolp12Aún no hay calificaciones
- Javascript Desde CeroDocumento5 páginasJavascript Desde Ceroepacheco9Aún no hay calificaciones
- JessDocumento36 páginasJessquobadiAún no hay calificaciones
- PHP Funciones de TextoDocumento20 páginasPHP Funciones de TextoJeikel JosueAún no hay calificaciones
- Ejercicio 10Documento4 páginasEjercicio 10Domingo PerezAún no hay calificaciones
- Funciones EscalaresDocumento3 páginasFunciones EscalaresDimas ZamAún no hay calificaciones
- Guia-6 Javascript Univ Don BoscoDocumento33 páginasGuia-6 Javascript Univ Don BoscoMauricio GonzalezAún no hay calificaciones
- FP2 2Documento23 páginasFP2 2Roberto Aquino ZambranoAún no hay calificaciones
- Resumen Autolis LMCVDocumento215 páginasResumen Autolis LMCVLuis Contreras VasquezAún no hay calificaciones
- DPWEB-I03 - Ejemplo Paginacion PDFDocumento4 páginasDPWEB-I03 - Ejemplo Paginacion PDFNestor Oved Salazar CastilloAún no hay calificaciones
- Variables en SQL Server PDFDocumento25 páginasVariables en SQL Server PDFnascaryAún no hay calificaciones
- Introducción Al OctaveDocumento73 páginasIntroducción Al OctaveYOSVIN KEVIN GONZALES ANTICONAAún no hay calificaciones
- Introduccion A La Programacion - Programacion Imperativa JsDocumento86 páginasIntroduccion A La Programacion - Programacion Imperativa JsHomeroSocratesAún no hay calificaciones
- Unidad04 javascriptPPT-primeraParte 1Documento60 páginasUnidad04 javascriptPPT-primeraParte 1Patricia SandovalAún no hay calificaciones
- Macros 1Documento6 páginasMacros 1Fer RodriguezAún no hay calificaciones
- Conceptos BasicosDocumento29 páginasConceptos Basicoskaty huamanyauri jaimeAún no hay calificaciones
- Tema 4: Programación Con Funciones, Arrays Y Funciones Definidas Por El UsuarioDocumento112 páginasTema 4: Programación Con Funciones, Arrays Y Funciones Definidas Por El UsuarioUshulAún no hay calificaciones
- Funciones Javascript PDFDocumento4 páginasFunciones Javascript PDFaronvx9912Aún no hay calificaciones
- Info de Funciones Udf MS SQL Server Al 12 - Abril - 2024Documento5 páginasInfo de Funciones Udf MS SQL Server Al 12 - Abril - 2024ulisespatron411Aún no hay calificaciones
- SQL3Documento5 páginasSQL3Dennys torres gonzalesAún no hay calificaciones
- Practica Dirigida GPDocumento2 páginasPractica Dirigida GPAbraham PeraltaAún no hay calificaciones
- Sesion 1Documento56 páginasSesion 1miguelon2009_4545Aún no hay calificaciones
- Constituciones Del PeruDocumento22 páginasConstituciones Del PeruAbraham PeraltaAún no hay calificaciones
- Sesion 08 TBD Insert-Update-DeleteDocumento19 páginasSesion 08 TBD Insert-Update-DeleteAbraham PeraltaAún no hay calificaciones
- Importante Caso de Uso Registrar Ingreso de Productos Al AlmDocumento10 páginasImportante Caso de Uso Registrar Ingreso de Productos Al AlmAbraham PeraltaAún no hay calificaciones
- Areaperimetrodelrombo Recu TAPDocumento4 páginasAreaperimetrodelrombo Recu TAPJOSE EDUARDO CORRALES MALLQUIAún no hay calificaciones
- Metodologías Ágiles Frente A Las Tradicionalesen El Proceso de Desarrollo DesoftwareDocumento2 páginasMetodologías Ágiles Frente A Las Tradicionalesen El Proceso de Desarrollo DesoftwareAngel Rodrigo Vasquez HuayancaAún no hay calificaciones
- Creación de Reportes Con JasperRepots y IreportsDocumento19 páginasCreación de Reportes Con JasperRepots y IreportsIsmael RuizAún no hay calificaciones
- Creación de CarpetasDocumento3 páginasCreación de CarpetasEnoshimaAún no hay calificaciones
- Alacayo Gerard Unidad 11 PunterosDocumento18 páginasAlacayo Gerard Unidad 11 PunterosXiomara JacobsAún no hay calificaciones
- Tres Ramas de La InformáticaDocumento17 páginasTres Ramas de La InformáticaInformática UCPAún no hay calificaciones
- Botones de PseintDocumento7 páginasBotones de PseintChonay YasminAún no hay calificaciones
- Banco de Preguntas 1Documento10 páginasBanco de Preguntas 1Jhonn Gerardo Carvajal PerezAún no hay calificaciones
- Arquitectura de Tres NivelesDocumento4 páginasArquitectura de Tres NivelesMax DeimonAún no hay calificaciones
- Silabo Ingenieria de Requerimiento de SoftwareDocumento4 páginasSilabo Ingenieria de Requerimiento de SoftwareNicole EdithAún no hay calificaciones
- Web SocketDocumento6 páginasWeb SocketFreddy Alipaz AchipaAún no hay calificaciones
- Power BI - 1Documento52 páginasPower BI - 1gustavoperottiAún no hay calificaciones
- Computación DistribuidaDocumento4 páginasComputación DistribuidaMoises David Vasquez TorresAún no hay calificaciones
- Emulacion de HASP4 Con El Nuevo Driver HASP HL Por LionelDocumento33 páginasEmulacion de HASP4 Con El Nuevo Driver HASP HL Por LionelHassan Bnou TabitAún no hay calificaciones
- AP05 AA6 EV02 Diseno ArquitecturaDocumento22 páginasAP05 AA6 EV02 Diseno ArquitecturaEMMANUEL PINEDA LEIVA100% (2)
- Unidad 2 - 1Documento18 páginasUnidad 2 - 1Leticia MendozaAún no hay calificaciones
- Software EducativoDocumento3 páginasSoftware EducativoYeleniAún no hay calificaciones
- Formato PP03 Acuerdo 2023Documento4 páginasFormato PP03 Acuerdo 2023Carlos Alejandro Mancia GarciaAún no hay calificaciones
- Lenguajes de ProgramaciónDocumento10 páginasLenguajes de ProgramaciónCarlo LD100% (1)
- Examen PooDocumento10 páginasExamen PooZenaida Condori ApazaAún no hay calificaciones
- Estudio de Factibilidad Eduardo Colin Bravo-1Documento13 páginasEstudio de Factibilidad Eduardo Colin Bravo-1Eduardo ColinAún no hay calificaciones
- 5 - Condicionales (Java)Documento23 páginas5 - Condicionales (Java)osg.schettiniAún no hay calificaciones
- Códigos de Estado de HTTPDocumento6 páginasCódigos de Estado de HTTPJuan MartinAún no hay calificaciones
- Informe de AnalisisDocumento28 páginasInforme de AnalisisDaniel SerranoAún no hay calificaciones
- Arquitectura de Software Informe Final de FinalesDocumento44 páginasArquitectura de Software Informe Final de FinalesAngel O.P.Aún no hay calificaciones
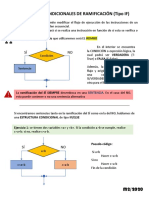
- Estructuras Condicionales Tipo IF M2Documento4 páginasEstructuras Condicionales Tipo IF M2Daniel HMAún no hay calificaciones