Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Ejemplos Arduino
Cargado por
josetigrilloDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Ejemplos Arduino
Cargado por
josetigrilloCopyright:
Formatos disponibles
Ejemplos > Digital I/O LED parpadeante En la mayora de los lenguajes de programacin, el primer programa que t escribes imprime
en la pantalla del ordenador la frase "Hola Mundo". Ya que una placa Arduino no tiene una pantalla, haremos parpadear un LED. Circuito:
Codigo: /* Blink Turns on an LED on for one second, then off for one second, repeatedly. This example code is in the public domain. */ // Pin 13 has an LED connected on most Arduino boards. // give it a name: int led = 13; // the setup routine runs once when you press reset: void setup() { // initialize the digital pin as an output. pinMode(led, OUTPUT); } // the loop routine runs over and over again forever: void loop() { digitalWrite(led, HIGH); // turn the LED on (HIGH is the voltage level) delay(1000); // wait for a second digitalWrite(led, LOW); // turn the LED off by making the voltage LOW delay(1000); // wait for a second } Ejemplos > E/S Analgica Entrada Analgica Un potencimetro es un elemento pasivo con un eje que proporciona una resistencia variable, la cual puede ser leda por una placa Arduino como un valor analgico. En este ejemplo, ese valor controlar la frecuencia con la que parpadear un LED
Conectamos 3 cables a la placa Arduino. El primero desde masa a uno de los pines extremos del potencimetro. El segundo, desde 5 voltios al otro pin extremo del potencimetro. El tercero desde el pin analgico 2 al pin medio del potencimetro. Al girar el eje del potencimetro, cambiamos el valor de la resistencia entre los pines de los extremos y el pin central del potencimetro. Esto cambia la "cercana" relativa del pin central a 5 Voltios y a masa, ofreciendo diferentes valores analgicos de entrada. Cuando giramos el eje a tope en un sentido, llegarn 0 voltios al pin central, y leeremos 0. Cuando giramos el eje a tope, pero en el otro sentido, llegarn 5 voltios al pin central y leeremos 1023. Entre medias, analogRead () retorna un nmero entre 0 y 1023 que es proporcional al valor del voltaje aplicado al pin central. Circuito
/* Analog Input Demonstrates analog input by reading an analog sensor on analog pin 0 and turning on and off a light emitting diode(LED) connected to digital pin 13. The amount of time the LED will be on and off depends on the value obtained by analogRead(). The circuit: * Potentiometer attached to analog input 0 * center pin of the potentiometer to the analog pin * one side pin (either one) to ground * the other side pin to +5V * LED anode (long leg) attached to digital output 13 * LED cathode (short leg) attached to ground * Note: because most Arduinos have a built-in LED attached to pin 13 on the board, the LED is optional. Created by David Cuartielles modified 30 Aug 2011 By Tom Igoe This example code is in the public domain. http://arduino.cc/en/Tutorial/AnalogInput */
int sensorPin = A0; // select the input pin for the potentiometer int ledPin = 13; // select the pin for the LED int sensorValue = 0; // variable to store the value coming from the sensor void setup() { // declare the ledPin as an OUTPUT: pinMode(ledPin, OUTPUT); } void loop() { // read the value from the sensor: sensorValue = analogRead(sensorPin); // turn the ledPin on digitalWrite(ledPin, HIGH); // stop the program for <sensorValue> milliseconds: delay(sensorValue); // turn the ledPin off: digitalWrite(ledPin, LOW); // stop the program for for <sensorValue> milliseconds: delay(sensorValue); } Ejemplos > E/S Analgicas Apagado gradual Demuestra el uso de la salida analgica (PWM) para apagar gradualmente un LED. Circuito Un LED conectado al pin de salida 9 a travs de una resistencia de 220 ohmios.
Code /* Fading This example shows how to fade an LED using the analogWrite() function. The circuit: * LED attached from digital pin 9 to ground.
Created 1 Nov 2008 By David A. Mellis modified 30 Aug 2011 By Tom Igoe http://arduino.cc/en/Tutorial/Fading This example code is in the public domain. */ int ledPin = 9; // LED connected to digital pin 9
void setup() { // nothing happens in setup } void loop() { // fade in from min to max in increments of 5 points: for(int fadeValue = 0 ; fadeValue <= 255; fadeValue +=5) { // sets the value (range from 0 to 255): analogWrite(ledPin, fadeValue); // wait for 30 milliseconds to see the dimming effect delay(30); } // fade out from max to min in increments of 5 points: for(int fadeValue = 255 ; fadeValue >= 0; fadeValue -=5) { // sets the value (range from 0 to 255): analogWrite(ledPin, fadeValue); // wait for 30 milliseconds to see the dimming effect delay(30); } }
Ejemplos > E/S (I/O) Digital Botn Los pulsadores o switches conectan dos puntos de un circuito al ser pulsados. Este ejemplo enciende el LED integrado en el pin 13 cuando pulsas el botn. Conecta tres cables a la placa Arduino. Los dos primeros, rojo y negro, conectan a las dos hileras largas verticales de los laterales de la placa universal (breadboard ) para proporcionar acceso a la fuente de 5 voltios y a masa (ground). El tercer cable va desde el pin digital 2 a una patilla del pulsador. Esa misma patilla del pulsador se conecta a travs de una resistencia pull-down (en este caso 10 KOhms) a masa. El otro extremo del pulsador se conecta a la fuente de 5 voltios. Cuando el pulsador est abierto (sin pulsar) no hay conexin entre las dos patas del pulsador, de forma que el pin est conectado a tierra (a travs de la resistencia pull-down) y leemos un LOW (bajo 0). Cuando el botn se cierra (pulsado), se establece la unin entre sus dos extremos, conectando el pin a 5 voltios, por lo que leemos un HIGH (alto 1). Tambin puedes cablear el circuito en sentido contrario, con una resistencia "pull-up" que mantenga la entrada en HIGH, y que pase a LOW cuando se pulse el botn. As, el comportamiento del programa (sketch) se invertir, con el LED normalmente encendido y apagado cuando se pulsa el botn. Si se desconectas el pin digital de E/S del todo, el LED puede parpadear de forma errtica. Esto se debe a la entrada es "flotante", es decir, al azar se tornar en HIGH o LOW. Por eso se necesita la resistencia pull-up o pull-down en el circuito.
Circuito
Code /* Button Turns on and off a light emitting diode(LED) connected to digital pin 13, when pressing a pushbutton attached to pin 2. The circuit: * LED attached from pin 13 to ground * pushbutton attached to pin 2 from +5V * 10K resistor attached to pin 2 from ground * Note: on most Arduinos there is already an LED on the board attached to pin 13. created 2005 by DojoDave <http://www.0j0.org> modified 30 Aug 2011 by Tom Igoe This example code is in the public domain. http://www.arduino.cc/en/Tutorial/Button */ // constants won't change. They're used here to // set pin numbers: const int buttonPin = 2; // the number of the pushbutton pin const int ledPin = 13; // the number of the LED pin // variables will change: int buttonState = 0; // variable for reading the pushbutton status
void setup() { // initialize the LED pin as an output: pinMode(ledPin, OUTPUT); // initialize the pushbutton pin as an input: pinMode(buttonPin, INPUT); } void loop(){ // read the state of the pushbutton value:
buttonState = digitalRead(buttonPin); // check if the pushbutton is pressed. // if it is, the buttonState is HIGH: if (buttonState == HIGH) { // turn LED on: digitalWrite(ledPin, HIGH); } else { // turn LED off: digitalWrite(ledPin, LOW); } }
Ejemplos > Libraras > LiquidCrystal LiquidCrystal La librera LiquidCrystal te permite controlar displays LCD que sean complatibles con el driver Hitachi HD44780. Hay muchos de ellos ah fuera, y puedes comunicarte con ellos a travs del interfaz de 16 pines. Este sketch de ejemplo imprime "Hello World!" en el LCD y muestra el tiempo en segundos desde que Arduino fu reseteado por ltima vez.
Salida del sketch en un LCD de 2x16 El LCD tiene un interfaz paralelo, significando esto que el microcontrolador tiene que manipular varios pines del interfaz a la vez para controlarlo. El interfaz consta de los siguientes pines: Un pin de seleccin de registro (RS) que controla en qu parte de la memoria del LCD ests escribiendo datos. Puedes seleccionar bien el registro de datos, que mantiene lo que sale en la pantalla, o un registro de instruccin, que es donde el controlador del LCD busca las instrucciones para saber cual es lo siguiente que hay que hacer. El pin de lectura/escritura (R/W)que selecciona el modo de lectura o el de escritura. Un pin para habilitar (enable) que habilita los registros. 8 pines de datos (D00-D07). Los estados de estos pines (nivel alto o bajo) son los bits que ests escribiendo a un registro cuando escribes, o los valores de lectura cuando ests leyendo. Hay tambin un pin de contraste del display (Vo), pines de alimentacin (+5V y GND) y pines de retro-iluminacin (Bklt+ y Bklt-), que te permiten alimentar el LCD, controlar el contraste del display, o encender y apagar la retro-iluminacin, respectivamente. El proceso de controlar el display involucra la colocacin de los datos que componen la imagen de lo que quieres mostrar, en los registros de datos, y luego, colocar las instrucciones, en el registro de instrucciones. La librera LiquidCrystal te simplifica todo este proceso de forma que no neesitas saber las instrucciones de bajo nivel. Los LCD-s compatibles con Hitachi pueden ser controlados de dos modos: 4 bits u 8 bits. El modo de 4 bits requiere siete pines de E/S de Arduino, mientras el modo de 8 bits requiere 11 pines. Para mostrar texto en la pantalla, puedes hacer la mayora de las cosas en modo 4 bits, por lo que el ejemplo muestra como controlar un LCD de 2x16 en modo de 4 bits.
NOTA: La librera LiquidCrystal tiene revisiones venidas a menos despus de la versin 0016 de Arduino. Gracias a Limor Fried por reescribirla para incluir los modos de 4 y 8 bits y otras funcionalidades. Estas notas hacen referencia a la versin actual como es Arduino 0017. Circuito El pin RS del LCD conectado a la E/S digital en el pin 12 El pin enable del LCD conectado a la E/S digital en el pin 11. Los pines D4 - D7 conectado a las E/S digitales desde el pin 5 hasta el 2. Los pines de voltaje y tierra conectados a +5V y tierra. El pin Vo, que controla el constraste, conectado a un potencimetro. Ajusta el potencimetro para que el texto tenga el contraste que t quieras.
Code /* LiquidCrystal Library - Hello World Demonstrates the use a 16x2 LCD display. The LiquidCrystal library works with all LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface. This sketch prints "Hello World!" to the LCD and shows the time. The circuit: * LCD RS pin to digital pin 12 * LCD Enable pin to digital pin 11 * LCD D4 pin to digital pin 5 * LCD D5 pin to digital pin 4 * LCD D6 pin to digital pin 3 * LCD D7 pin to digital pin 2 * LCD R/W pin to ground * 10K resistor: * ends to +5V and ground * wiper to LCD VO pin (pin 3) Library originally added 18 Apr 2008 by David A. Mellis
library modified 5 Jul 2009 by Limor Fried (http://www.ladyada.net) example added 9 Jul 2009 by Tom Igoe modified 22 Nov 2010 by Tom Igoe This example code is in the public domain. http://www.arduino.cc/en/Tutorial/LiquidCrystal */ // include the library code: #include <LiquidCrystal.h> // initialize the library with the numbers of the interface pins LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { // set up the LCD's number of columns and rows: lcd.begin(16, 2); // Print a message to the LCD. lcd.print("hello, world!"); } void loop() { // set the cursor to column 0, line 1 // (note: line 1 is the second row, since counting begins with 0): lcd.setCursor(0, 1); // print the number of seconds since reset: lcd.print(millis()/1000); }
El coche fantstico
Descripcin del ejercicio
Hemos denominado este ejemplo como "El coche fantstico" en memoria de la serie de TV de los aos 80 en la que el famoso David Hasselhoff tena una mquina de IA conduciendo su Pontiac. El coche estaba equipado con gran cantidad de LED-s de todos los tamaos posibles que realizaban efectos parpadeantes. De esta manera hemos decidido, con el objetivo de aprender programacin secuencial y buenas tcnicas para programar la placa E/S, sera interesante usar el coche fantstico como una metfora. Este ejemplo hace uso de 6 LED-s conectados a los PIN 2 a 7 de la placa mediante resistencias de 220 Ohmios. El primer cdigo de ejemplo hace parpadear a los LED en secuencia de uno en uno, utilizando slo las funciones digitalWrite(pinNum,HIGH/LOW) y delay(time). El segundo ejemplo muestra cmo usar una secuencia de control for(;;;) para hacer lo mismo, pero en menos lneas de cdigo. El tercer y ltimo ejemplo se centra en el efecto visual de apagar y encender los LED-s de una forma ms suave. Elementos necesarios: 6 LED-s. 6 resistencias de 220 Ohmios. Una placa protoboard. Cables para realizar las conexiones
Esquema.
Cdigo fuente /* El coche fantstico 1 * --------------------* * Bsicamente una extensin del LED parpadeante. * * * (cleft) 2005 K3, Malmo University * @author: David Cuartielles * @hardware: David Cuartielles, Aaron Hallborg */ int pin2 = 2; // PIN-es de los LED Prcticas con Arduino Nivel I 20 int pin3 = 3; int pin4 = 4; int pin5 = 5; int pin6 = 6; int pin7 = 7; int timer = 100; // Temporizador void setup(){ pinMode(pin2, OUTPUT); // Configuracin de los PIN-es como salida pinMode(pin3, OUTPUT); pinMode(pin4, OUTPUT); pinMode(pin5, OUTPUT); pinMode(pin6, OUTPUT); pinMode(pin7, OUTPUT); } void loop() { digitalWrite(pin2, HIGH); // Enciende y apaga secuencialmente LED-s delay(timer); digitalWrite(pin2, LOW); delay(timer); digitalWrite(pin3, HIGH); delay(timer); digitalWrite(pin3, LOW); delay(timer); digitalWrite(pin4, HIGH); delay(timer); digitalWrite(pin4, LOW); delay(timer); digitalWrite(pin5, HIGH); delay(timer); digitalWrite(pin5, LOW); delay(timer); digitalWrite(pin6, HIGH); delay(timer);
digitalWrite(pin6, LOW); delay(timer); digitalWrite(pin7, HIGH); delay(timer); digitalWrite(pin7, LOW); delay(timer); digitalWrite(pin6, HIGH); Prcticas con Arduino Nivel I 21 delay(timer); digitalWrite(pin6, LOW); delay(timer); digitalWrite(pin5, HIGH); delay(timer); digitalWrite(pin5, LOW); delay(timer); digitalWrite(pin4, HIGH); delay(timer); digitalWrite(pin4, LOW); delay(timer); digitalWrite(pin3, HIGH); delay(timer); digitalWrite(pin3, LOW); delay(timer); }
También podría gustarte
- Literatura ChinaDocumento5 páginasLiteratura ChinajosetigrilloAún no hay calificaciones
- Cap 4 (Marcelo Rojas) Propuesta de TesisDocumento11 páginasCap 4 (Marcelo Rojas) Propuesta de TesisjosetigrilloAún no hay calificaciones
- Ventiladores Axiales - TeoriaDocumento20 páginasVentiladores Axiales - Teoriajosetigrillo100% (1)
- Trepanoooooooooo PDFDocumento11 páginasTrepanoooooooooo PDFjosetigrilloAún no hay calificaciones
- Ampliación y Mejoramiento Del Sistema de Emisores y Tratamiento de Aguas Residuales de Arequipa MetropolitanaDocumento4 páginasAmpliación y Mejoramiento Del Sistema de Emisores y Tratamiento de Aguas Residuales de Arequipa MetropolitanajosetigrilloAún no hay calificaciones
- Flechas de Sección Variable-PintoDocumento16 páginasFlechas de Sección Variable-PintojosetigrilloAún no hay calificaciones
- Ventajas e Inconvenientes Del TurboDocumento6 páginasVentajas e Inconvenientes Del TurbojosetigrilloAún no hay calificaciones
- Sanciones Por No Cumplir La Ley 29783 de Seguridad y Salud en El TrabajoDocumento5 páginasSanciones Por No Cumplir La Ley 29783 de Seguridad y Salud en El TrabajojosetigrilloAún no hay calificaciones
- Termografia Mantenimiento IndustrialDocumento12 páginasTermografia Mantenimiento IndustrialHernan Dario Aguilar BenavidezAún no hay calificaciones
- Materiales para TrasportarDocumento4 páginasMateriales para TrasportarjosetigrilloAún no hay calificaciones
- Números AdimensionalesDocumento9 páginasNúmeros AdimensionalesjosetigrilloAún no hay calificaciones
- Infraestructura Cliente-ServidorDocumento5 páginasInfraestructura Cliente-ServidorJuan CarlosAún no hay calificaciones
- Los Primeros Plotter Nacieron en Los 60Documento2 páginasLos Primeros Plotter Nacieron en Los 60dav789451jonathanAún no hay calificaciones
- Módulos Contadores Prefijables, Aplicados A Motor Paso-PasoDocumento3 páginasMódulos Contadores Prefijables, Aplicados A Motor Paso-PasoJulioHuangaRAún no hay calificaciones
- CursoDBA9i1 PracticasDocumento168 páginasCursoDBA9i1 PracticasManuel ZamoraAún no hay calificaciones
- Arquitectura Interna Pentium1Documento31 páginasArquitectura Interna Pentium1Ariel PachecoAún no hay calificaciones
- OFM ReleaseNotes SpanishDocumento10 páginasOFM ReleaseNotes SpanishCESAR AUGUSTO FALLA RUIZAún no hay calificaciones
- BARRACUDA Linea Electronica Catalogo Mini 2017-2018Documento3 páginasBARRACUDA Linea Electronica Catalogo Mini 2017-2018RicardoAún no hay calificaciones
- HT14474 Itt 03 04 - C PDFDocumento1 páginaHT14474 Itt 03 04 - C PDFFernando SalvadorAún no hay calificaciones
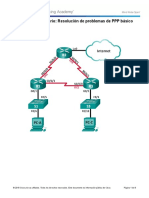
- 2.4.1.5 Lab - Troubleshooting Basic PPP With AuthenticationDocumento8 páginas2.4.1.5 Lab - Troubleshooting Basic PPP With Authenticationreyna lovon corazaoAún no hay calificaciones
- Samsung Un26c4000pd LedtvDocumento42 páginasSamsung Un26c4000pd LedtvMarco TpaAún no hay calificaciones
- Política de EscrituraDocumento3 páginasPolítica de EscrituraDiego JimenezAún no hay calificaciones
- MACROCOMPUTADORADocumento3 páginasMACROCOMPUTADORARudy CojAún no hay calificaciones
- Manual de Mecanografia OriginalDocumento90 páginasManual de Mecanografia Originaladolfotel100% (1)
- Uso Eficiente de La Energia ElectricaDocumento75 páginasUso Eficiente de La Energia ElectricaGilBrto KanAún no hay calificaciones
- Optitex en Español PdsDocumento5 páginasOptitex en Español PdsgabrielaAún no hay calificaciones
- Apagado y Prendido de Un Motor Con Un Solo Pulsante Mediante Un PLCDocumento5 páginasApagado y Prendido de Un Motor Con Un Solo Pulsante Mediante Un PLCByron SigchiAún no hay calificaciones
- Acer Elock Management European SpanishDocumento4 páginasAcer Elock Management European Spanishbetely.32jagaAún no hay calificaciones
- Inf Flip FlopDocumento3 páginasInf Flip FlopJuan Camilo RamirezAún no hay calificaciones
- Presentaciones MultimediaDocumento4 páginasPresentaciones MultimediaRonald VilcaAún no hay calificaciones
- X Ray TXRDocumento2 páginasX Ray TXRPaula Ospina50% (2)
- Pucp Java Puc 1 PDFDocumento66 páginasPucp Java Puc 1 PDFFernando MedranoAún no hay calificaciones
- 4 Lcd2017Documento25 páginas4 Lcd2017filifordsAún no hay calificaciones
- Glary UtilitiesDocumento11 páginasGlary UtilitiesMayra Córdoba OsorioAún no hay calificaciones
- F-Sa-32 Lista Chequeo Puesta en Marcha de Equipos v1Documento1 páginaF-Sa-32 Lista Chequeo Puesta en Marcha de Equipos v1Antony SantosAún no hay calificaciones
- Polo - Automatización de La Salida de Controladores MIDI No Motorizados PDFDocumento63 páginasPolo - Automatización de La Salida de Controladores MIDI No Motorizados PDFCamilo ClarosAún no hay calificaciones
- ARCDocumento2 páginasARCBrYan AlfRedoAún no hay calificaciones
- Lista de Precios 2017 - I SatraDocumento12 páginasLista de Precios 2017 - I SatraIsmael Atarama CastilloAún no hay calificaciones
- BoraDocumento7 páginasBoraalirio100% (1)
- 2.6 - Memoria Descriptiva TelecomunicacionesDocumento25 páginas2.6 - Memoria Descriptiva Telecomunicacionesnoctambulo2Aún no hay calificaciones
- Herramientas de Servicio Sistema ElectricoDocumento2 páginasHerramientas de Servicio Sistema ElectricoJorge Gonzalez100% (1)