Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Introduccion A Hojas de Estilo CSS - Sintaxis
Cargado por
Andres M. Gutierrez OvallesTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Introduccion A Hojas de Estilo CSS - Sintaxis
Cargado por
Andres M. Gutierrez OvallesCopyright:
Formatos disponibles
Sintaxis y unidades CSS
Sintaxis
Reglas bsicas sobre la sintaxis CSS
Para definir un estilo se utilizan atributos como fontsize,text-decoration, etc. Seguidos de dos puntos y el valor que le deseemos asignar. Podemos definir un estilo a base de definir muchos atributos separados por punto y coma. Ejemplo: font-size: 10pt; text-decoration: underline; color: black;
Sintaxis
Para definir el estilo de una etiqueta se escribe la etiqueta seguida de la lista de atributos encerrados entre llaves. Ejemplo:
H1{text-align: center; color:black}
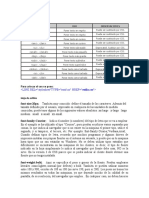
Las unidades de medida CSS
Las unidades de medida CSS se pueden clasificar en dos grupos, las relativas y las absolutas. Ms la posibilidad de expresar valores en porcentaje. Relativas: Se llaman as porque son unidades relativas al medio o soporte sobre el que se est viendo la pgina web, que dependiendo de cada usuario puede ser distinto, puesto que existen muchos dispositivos que pueden acceder a la web, como ordenadores o telfonos mviles. En principio las unidades relativas son ms aconsejables, porque se ajustarn mejor al medio con el que el usuario est accediendo a nuestra web.
Las unidades de medida CSS
Las unidades de medida CSS
Absolutas: Las unidades absolutas son medidas fijas, que deberan verse igual en todos los dispositivos. Como los centmetros, que son una convencin de medida internacional.
Las unidades de medida CSS
Pese a que en principio pueden parece ms tiles, puesto que se veran en todos los sistemas igual, tienen el problema de adaptarse menos a las distintas particularidades de los dispositivos que pueden acceder a una web y restan accesibilidad a nuestro web. Puede que en tu ordenador 1 centmetro sea una medida razonable, pero en un mvil puede ser un espacio exageradamente grande, puesto que la pantalla es mucho menor. Se aconseja utilizar, por tanto, medidas relativas.
Las unidades de medida CSS
Las unidades de medida CSS
Porcentaje: el porcentaje se utiliza para definir una unidad en funcin de la que est definida en un momento dado. Imaginemos que estamos trabajando en 12pt y definimos una unidad como 150%. Esto sera igual al 150% de los 12pt actuales, que equivale a 18pt.
Los Colores en CSS
Los colores se expresan con valores RGB, igual que los que conocemos para los colores HTML. Con la salvedad que un color se puede especificar tambin con tres nmeros hexadecimales, en lugar de 6, como era obligatorio en HTML. Por ejemplo #fff equivaldra a #ffffff, o #123 sera #112233. Adems, los colores se pueden especificar tambin en valores RGB decimales, con la notacin rgb(r,g,b), siendo los valores de r, g, b nmeros entre 0 y 255, por ejemplo rgb(100,0,255). Otra notacin posible es rgb(r%,g%,b%), siendo cada uno de los r%,g%, b% un valor entre 0 y 100, por ejemplo rgb(100%,50%,0%), que sera todo de rojo, la mitad de verde y cero de azul.
Uso de URLs
Otro tipo de valores que se pueden utilizar en las hojas de estilo en cascada son las URL, que sirven para especificar rutas hacia elementos como imgenes a colocar en fondos de elementos. Las URL en CSS se especifican con la notacin url(valor), siendo valor la URL a la que queremos dirigirnos. Por ejemplo: url(http://www.desarrolloweb.com/images/miimagen.gif)
También podría gustarte
- Atributos CSS modificablesDocumento17 páginasAtributos CSS modificablesguzleo2002Aún no hay calificaciones
- PRACTICA 1 CSS, Daniela.Documento6 páginasPRACTICA 1 CSS, Daniela.Daniela BaezAún no hay calificaciones
- Colores y estilos para textos con CSSDocumento27 páginasColores y estilos para textos con CSSJhon JairoAún no hay calificaciones
- 03 - CssDocumento14 páginas03 - CssDiego Fernando Arteaga LeonAún no hay calificaciones
- CSS InicialDocumento20 páginasCSS InicialClaudia CoyoAún no hay calificaciones
- Apuntes Finales Del Curso de Desarrollo de Web Con CSSDocumento6 páginasApuntes Finales Del Curso de Desarrollo de Web Con CSSaosunarosaAún no hay calificaciones
- Tutorial CSS Paso A PasoDocumento11 páginasTutorial CSS Paso A PasopatriciajimenezdAún no hay calificaciones
- Clase 06. CSS 2Documento27 páginasClase 06. CSS 2matiasrfigueroaAún no hay calificaciones
- Manual de CSS para Principiantes: Carlos VasquezDocumento24 páginasManual de CSS para Principiantes: Carlos Vasquezcristian rubertAún no hay calificaciones
- CSS3Documento87 páginasCSS3JONATAN RUBEN MEDINA ARCOSAún no hay calificaciones
- Atributos y Propiedades CssDocumento3 páginasAtributos y Propiedades CssLina BinAún no hay calificaciones
- Copia de Clase 06. CSS 2Documento28 páginasCopia de Clase 06. CSS 2vdelcid29Aún no hay calificaciones
- Clase 4 - CSS - Material ComplementarioDocumento22 páginasClase 4 - CSS - Material ComplementarioBren FrangipaneAún no hay calificaciones
- Clase 4 - CSS - Material ComplementarioDocumento25 páginasClase 4 - CSS - Material ComplementarioBelen Beltramella F OtografiasAún no hay calificaciones
- Lista de Atributos de CssDocumento4 páginasLista de Atributos de CsshildezAún no hay calificaciones
- CssDocumento11 páginasCssAndrik EspañaAún no hay calificaciones
- Apariencia de TextosDocumento31 páginasApariencia de TextosHebert AlvareezAún no hay calificaciones
- Clase 4 - CSS - Material ComplementarioDocumento27 páginasClase 4 - CSS - Material ComplementarioOscar FloresAún no hay calificaciones
- NotaTecnica 4.1 IntroduccionCSS 4Documento10 páginasNotaTecnica 4.1 IntroduccionCSS 4sarahAún no hay calificaciones
- Introduccion A CSSDocumento4 páginasIntroduccion A CSSMay KimAún no hay calificaciones
- Qué es CSS? Guía completa sobre Cascading Style SheetsDocumento13 páginasQué es CSS? Guía completa sobre Cascading Style SheetsAlvin ArroyoAún no hay calificaciones
- Estilos CSS para Sigil (Celia Añó)Documento8 páginasEstilos CSS para Sigil (Celia Añó)Aaron RodriguezAún no hay calificaciones
- CSS 2 - Medidas, colores, fuentes e íconosDocumento28 páginasCSS 2 - Medidas, colores, fuentes e íconosVioleta MaldonadoAún no hay calificaciones
- HTML5 06 PDFDocumento75 páginasHTML5 06 PDFAlberto DesechableAún no hay calificaciones
- UTEDYC Clase 2 - Diseño Web HTMLDocumento12 páginasUTEDYC Clase 2 - Diseño Web HTMLRicardo Walter ZamudioAún no hay calificaciones
- Estilos Con CSSDocumento36 páginasEstilos Con CSSalexizz colimba BRSAún no hay calificaciones
- Aplicando CssDocumento11 páginasAplicando CssKevin BustamanteAún no hay calificaciones
- HTML Y CSSDocumento34 páginasHTML Y CSSAgustin MiquelAún no hay calificaciones
- Unidad 3Documento34 páginasUnidad 3Juan MercadoAún no hay calificaciones
- Guia css3Documento47 páginasGuia css3fredsaint100% (1)
- Sintaxis Básica de CSSDocumento4 páginasSintaxis Básica de CSSYurika Toledo100% (1)
- Códigos CSS y HTML para Editar Tu Página Web en WordPress GRATISDocumento21 páginasCódigos CSS y HTML para Editar Tu Página Web en WordPress GRATISana gimena torrico solanoAún no hay calificaciones
- CSS colores y tamañosDocumento8 páginasCSS colores y tamañosJesus SánchezAún no hay calificaciones
- Apuntes CSSDocumento4 páginasApuntes CSSXimena RincónAún no hay calificaciones
- Códigos CSS y HTML para Editar Tu Página Web en WordPress PDFDocumento17 páginasCódigos CSS y HTML para Editar Tu Página Web en WordPress PDFFernandoAlmeidaAún no hay calificaciones
- Unidades de Medida en CSSDocumento4 páginasUnidades de Medida en CSSJAIME SANTOYO MORENOAún no hay calificaciones
- Clase 06 - CSS 2Documento28 páginasClase 06 - CSS 2Rafael VildozaAún no hay calificaciones
- Tema 3 Introduccion CSSDocumento13 páginasTema 3 Introduccion CSSMatuu GarridoAún no hay calificaciones
- Rel Type Href: "Stylesheet" "Text/css" "Main - CSS"Documento82 páginasRel Type Href: "Stylesheet" "Text/css" "Main - CSS"Valen LemboAún no hay calificaciones
- Formatos HTML y CSSDocumento6 páginasFormatos HTML y CSSOrlando DelgadoAún no hay calificaciones
- Introducción A CSSDocumento15 páginasIntroducción A CSSrivasariel31Aún no hay calificaciones
- CssDocumento36 páginasCssCarlos100% (1)
- Clase 5 CSSDocumento33 páginasClase 5 CSSAbigail GomezAún no hay calificaciones
- Unidad 2 ProgramaciónDocumento33 páginasUnidad 2 Programaciónt0r1t3nAún no hay calificaciones
- Web Developer CSSDocumento14 páginasWeb Developer CSSsancaes216Aún no hay calificaciones
- Guía CSS unidades medidasDocumento3 páginasGuía CSS unidades medidasjuanitox12Aún no hay calificaciones
- Qué Es CSS (Curso)Documento61 páginasQué Es CSS (Curso)Alejandro MendozaAún no hay calificaciones
- Guía básica de los atributos CSS fundamentalesDocumento2 páginasGuía básica de los atributos CSS fundamentalesHarmut HalftermeyerAún no hay calificaciones
- Tutorial Básico de CSSDocumento18 páginasTutorial Básico de CSSEspiax EspiAún no hay calificaciones
- ETQUETA FONT (Actividad)Documento3 páginasETQUETA FONT (Actividad)ledys correaAún no hay calificaciones
- Curso CSS - Índice de contenidos y leccionesDocumento17 páginasCurso CSS - Índice de contenidos y leccionesPq J AldoAún no hay calificaciones
- Ejemplos Con Ccss2Documento43 páginasEjemplos Con Ccss2:v tu gfa pdnjoAún no hay calificaciones
- Introducción A CSSDocumento19 páginasIntroducción A CSSRobert AreAún no hay calificaciones
- Diseño Y Desarrollo de Aplicaciones MóvilesDocumento12 páginasDiseño Y Desarrollo de Aplicaciones MóvilesLupis MartinezAún no hay calificaciones
- Introduccion A CSSDocumento6 páginasIntroduccion A CSSdiego carrilloAún no hay calificaciones
- Unidad 3Documento74 páginasUnidad 3MAXIMILIANO BLANCOAún no hay calificaciones
- Css 1 2023Documento93 páginasCss 1 2023matiasrfigueroaAún no hay calificaciones
- HTMLDocumento113 páginasHTMLEMILIO MARTINEZ GONZALEZ100% (1)
- Instructivo CSSDocumento9 páginasInstructivo CSSstephanyAún no hay calificaciones
- Codigos de Colores HTMLDocumento4 páginasCodigos de Colores HTMLAndres M. Gutierrez OvallesAún no hay calificaciones
- Hojas de Estilo CSS - Introduccion Maquetacion CSSDocumento13 páginasHojas de Estilo CSS - Introduccion Maquetacion CSSAndres M. Gutierrez OvallesAún no hay calificaciones
- Hojas de Estilo CSS - CapasDocumento13 páginasHojas de Estilo CSS - CapasAndres M. Gutierrez OvallesAún no hay calificaciones
- Hojas de Estilo CSS - AtributosDocumento11 páginasHojas de Estilo CSS - AtributosAndres M. Gutierrez OvallesAún no hay calificaciones
- Introduccion A Hojas de Estilo CSS - CodificacionDocumento16 páginasIntroduccion A Hojas de Estilo CSS - CodificacionAndres M. Gutierrez OvallesAún no hay calificaciones
- Hojas de Estilo CSS - Utilizacion de ClasesDocumento13 páginasHojas de Estilo CSS - Utilizacion de ClasesAndres M. Gutierrez OvallesAún no hay calificaciones
- Introduccion A Hojas de Estilo CSSDocumento10 páginasIntroduccion A Hojas de Estilo CSSAndres M. Gutierrez OvallesAún no hay calificaciones
- Actividad Mapa de Imagenes-FramesDocumento4 páginasActividad Mapa de Imagenes-FramesAndres M. Gutierrez OvallesAún no hay calificaciones
- Temario CompletoDocumento47 páginasTemario CompletoElenitaGSAún no hay calificaciones
- Primeros Síntomas de Oposición en Santo Domingo GRUPOS SEPARATISTASDocumento5 páginasPrimeros Síntomas de Oposición en Santo Domingo GRUPOS SEPARATISTASKiara L RamírezAún no hay calificaciones
- Los Cinco SentidosDocumento3 páginasLos Cinco SentidosMelvin GuerreroAún no hay calificaciones
- Trabajo de Investigacion Mecanica de SuelosDocumento33 páginasTrabajo de Investigacion Mecanica de SuelosOscar RobleAún no hay calificaciones
- Sacarme Dieciocho MilDocumento1 páginaSacarme Dieciocho MilPaola BrazeiroAún no hay calificaciones
- ISAÍASDocumento15 páginasISAÍASAlejandro Gomez MoralesAún no hay calificaciones
- Actividades creativas para entretener a los niños en casaDocumento34 páginasActividades creativas para entretener a los niños en casaWale MontecinosAún no hay calificaciones
- CARACTERISTICAS DEL APOSTOLADO DE PABLO JoseDocumento30 páginasCARACTERISTICAS DEL APOSTOLADO DE PABLO JoseDavid Quiroz100% (1)
- Comprensión Lectora Técnicas y EstrategiasDocumento184 páginasComprensión Lectora Técnicas y EstrategiasNora AranedaAún no hay calificaciones
- FCSRT InstruccionesDocumento4 páginasFCSRT Instruccionesmaria torrejano50% (2)
- Proyecto 2 para 1º de Bachillerato YniversalDocumento16 páginasProyecto 2 para 1º de Bachillerato YniversalGrecia Atenea Gordillo RuizAún no hay calificaciones
- Artes Unidad 3Documento19 páginasArtes Unidad 3Cami Rubilar EspinozaAún no hay calificaciones
- FOLLETO 3 Arte Popular y Los Artistas PopularesDocumento12 páginasFOLLETO 3 Arte Popular y Los Artistas PopularesRafael Cirilo Peralta NapanAún no hay calificaciones
- GC10-02-01 Criterios de Aceptación y Rechazo (Hornos)Documento9 páginasGC10-02-01 Criterios de Aceptación y Rechazo (Hornos)CarlosAún no hay calificaciones
- TP7 B1 Negativo PositivoDocumento2 páginasTP7 B1 Negativo PositivopilareasdAún no hay calificaciones
- Valores 07 CreatividadDocumento3 páginasValores 07 CreatividadDairo Augusto Osorio VasquezAún no hay calificaciones
- Catedral ChartresDocumento3 páginasCatedral ChartresMarlen LozadaAún no hay calificaciones
- FabulasDocumento12 páginasFabulasMauricio Ordóñez DelgadoAún no hay calificaciones
- LiraDocumento3 páginasLiraKiko FmAún no hay calificaciones
- El Barroco en América Latina y EuropaDocumento11 páginasEl Barroco en América Latina y EuroparickAún no hay calificaciones
- Artículos y Ensayos - E. Chihuailaf - OralituraDocumento3 páginasArtículos y Ensayos - E. Chihuailaf - OralituraDaniel Flores OpazoAún no hay calificaciones
- Actividad 4. Representó en Imágenes.Documento2 páginasActividad 4. Representó en Imágenes.Maria Angelica GuerreroAún no hay calificaciones
- 2.2 Sumaterm 550 HSDocumento4 páginas2.2 Sumaterm 550 HSMariela Tabata Calizaya ChipanaAún no hay calificaciones
- Catálogo Digital Exposición Chema Madoz 2018 PDFDocumento47 páginasCatálogo Digital Exposición Chema Madoz 2018 PDFyacki sanchez romero50% (2)
- La Tierra Que Nos Vio NacerDocumento2 páginasLa Tierra Que Nos Vio NacerJhosseam MoleroAún no hay calificaciones
- Chandelle Rene - Más Alla de Ágeles Y DemoniosDocumento143 páginasChandelle Rene - Más Alla de Ágeles Y Demoniostoribiops2100% (1)
- (C) Modelismo - Construccion Compresor AerografiaDocumento15 páginas(C) Modelismo - Construccion Compresor AerografiaArnulfo TorresAún no hay calificaciones
- La Verdadera Adoracion PDFDocumento11 páginasLa Verdadera Adoracion PDFRogelio Alejo100% (1)
- Catálogo Aj Suministros Estéticos - EneDocumento45 páginasCatálogo Aj Suministros Estéticos - EneEsthefany InfanteAún no hay calificaciones
- Cantos de AnimacionDocumento6 páginasCantos de AnimacionIsabel Solis Morningstar100% (1)