Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Unidad 3
Cargado por
Pinzonm0Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Unidad 3
Cargado por
Pinzonm0Copyright:
Formatos disponibles
COLEGIO NACIONAL NICOLAS ESGUERRA
Edificamos Futuro
UNIDAD 3 . TEXTO
1Los caracteres < y > son dos caracteres especiales que indican inicio y fin de etiqueta. Si se desea insertar estos caracteres como texto hay que
escribir el nombre que los representa:
2En ocasiones podemos desear aadir comentarios aclaratorios dentro del cdigo, de manera que no sean visualizados en el navegador, pero s a
la hora de editar el documento.
Para insertar comentarios dentro del cdigo, basta con insertar el texto entre <!-- y //-->.
3En general, cuando trabajamos con un editor de texto se produce un salto de lnea al pulsar la tecla INTRO.
Si pulsamos INTRO en un documento HTML, el salto de lnea se producir en el cdigo, pero no se mostrar en el navegador.
4Una forma de asegurarnos de que el texto aparezca en el navegador tal cual ha sido insertado dentro del cdigo, es utilizando las
etiquetas <pre> y </pre>.
Utilizando estas etiquetas podemos tener la seguridad de que en el navegador se mostrarn todos los espacios en blanco que se inserten en el
texto, as como todos los saltos de lnea resultantes de pulsar la tecla INTRO, sin la necesidad de utilizar la etiqueta <br>.
5El elemento que suele utilizarse para separar secciones dentro de una misma pgina es la regla horizontal. Para insertar una regla horizontal hay
que insertar la etiqueta <hr>. Dicha etiqueta no precisa ninguna etiqueta de cierre.
6La sangra es una especie de margen que se establece a ambos lados del texto. Para que un texto aparezca sangrado, se inserta entre las
etiquetas <blockquote> y </blockquote>.
Esta etiqueta en un principio se defini para delimitar citas pero que como la mayora de los navegadores resuelven la cita incluyendo un sangrado
del texto, su uso para sangrar texto se ha generalizado.
El uso de la etiqueta <blockquote> obliga a que el texto aparezca en una nueva lnea.
7Las propiedades del texto pueden modificarse a travs de la etiqueta <font>. Para ello, podemos insertar el texto entre las
etiquetas <font> y </font>, especificando algunos de los atributos de la etiqueta
8Existen una serie de etiquetas que permiten aplicar diferentes estilos al texto que se encuentra entre ellas, y generalmente se utilizan para
resaltarlo. Estos estilos pueden agruparse segn vayan asociados al tipo de letra o a la informacin que represente el texto.
9El texto de una pgina puede agruparse en prrafos. Para ello, el texto de cada uno de los prrafos debe insertarse entre las
etiquetas <p> y </p>.
Juan Camilo Pico Carlos Samuel Pinzn 803
COLEGIO NACIONAL NICOLAS ESGUERRA
Edificamos Futuro
Caracteres especiales y
espacios en blanco
EJEMPLO :
<body text="red" bgcolor="blue">
Bienvenidos a nuestra tienda de
electrodomesticos de alta gama a buenos
precios !
Todos los derechos reservados
©®™
</body>
</html>
Juan Camilo Pico Carlos Samuel Pinzn 803
COLEGIO NACIONAL NICOLAS ESGUERRA
Edificamos Futuro
Comentarios
En ocasiones podemos desear aadir comentarios aclaratorios dentro del cdigo, de manera que no sean
visualizados en el navegador, pero s a la hora de editar el documento.
Para insertar comentarios dentro del cdigo, basta con insertar el texto entre <!-- y //-->.
Ejemplo
<body text="red" bgcolor="blue">
Bienvenidos a nuestra tienda de electrodomesticos de alta gama a buenos precios !
Todos los derechos reservados ©®™
<!El trabajo lo hizo Pico //-->
</body>
</html>
Juan Camilo Pico Carlos Samuel Pinzn 803
COLEGIO NACIONAL NICOLAS ESGUERRA
Edificamos Futuro
Saltos de lnea <br>
Si pulsamos INTRO en un documento HTML, el salto de lnea se producir en el cdigo, pero no se mostrar en el
navegador. Para que se produzca el salto de lnea en el navegador, en lugar de pulsar la tecla INTRO hay que insertar la
etiqueta <br> donde se desee que se produzca el salto.
Ejemplo :
<body text="black" bgcolor="cyan">
Bienvenidos a nuestra tienda de<br> electrodomesticos de alta gama a buenos precios
!<br>
Todos los derechos reservados ©®™
<!El trabajo lo hizo Pico //-->
</body>
Juan Camilo Pico Carlos Samuel Pinzn 803
COLEGIO NACIONAL NICOLAS ESGUERRA
Edificamos Futuro
Texto prefoemateado <pre>
Una forma de asegurarnos de que el texto aparezca en el navegador tal cual ha sido insertado dentro del cdigo, es
utilizando las etiquetas <pre> y </pre>.
Ejemplo :
<body text="black" bgcolor="cyan">
Bienvenidos a nuestra tienda de<br> electrodomesticos de alta gama a buenos precios !<br>
<pre> Esta pagina esta protegida
Todos los derechos reservados ©®™</pre>
<!El trabajo lo hizo Pico //-->
Juan Camilo Pico Carlos Samuel Pinzn 803
También podría gustarte
- Eficiencia Energética en Motores EléctricosDocumento15 páginasEficiencia Energética en Motores EléctricosCristian CanazaAún no hay calificaciones
- Aula de Innovacion Pedagogica - Forma 1Documento37 páginasAula de Innovacion Pedagogica - Forma 1moises molinaAún no hay calificaciones
- Spring Boot JPA y Su ConfiguraciónDocumento15 páginasSpring Boot JPA y Su ConfiguraciónMoises AguilarAún no hay calificaciones
- Manual Connect Instructor EsDocumento65 páginasManual Connect Instructor EsLeo LeoAún no hay calificaciones
- Catalogo enDocumento84 páginasCatalogo enNefissa Emna HamadaAún no hay calificaciones
- Cnof Familias ProductivasDocumento3 páginasCnof Familias ProductivaselvisAún no hay calificaciones
- Firma OmarDocumento2 páginasFirma OmarpiaAún no hay calificaciones
- Presentacion Fundamentos de La ProgramaciónDocumento16 páginasPresentacion Fundamentos de La ProgramaciónMICHELLE FERNANDA SOTO SANCHEZAún no hay calificaciones
- Cluster Arquitectura y AplicacionesDocumento16 páginasCluster Arquitectura y AplicacionesFranko Arriaga SkinerylisAún no hay calificaciones
- Amplificador de Audio Con Lm741Documento2 páginasAmplificador de Audio Con Lm741Cristhian QuinauchoAún no hay calificaciones
- Convertidores ADC y DACDocumento1 páginaConvertidores ADC y DACWILBER FRANCISCO ASCUC MORALESAún no hay calificaciones
- Mapas Conceptuales y Lineas de TiempoDocumento11 páginasMapas Conceptuales y Lineas de TiempoCarlos Andres SalazarAún no hay calificaciones
- Programa Curso Electricidad Automotriz Basica PDFDocumento3 páginasPrograma Curso Electricidad Automotriz Basica PDFFJ Nuñez MercadoAún no hay calificaciones
- Fallas de PCDocumento32 páginasFallas de PCJorge Luis Carranza LujanAún no hay calificaciones
- Cierre CentralizadoDocumento5 páginasCierre CentralizadoJuan UruarteAún no hay calificaciones
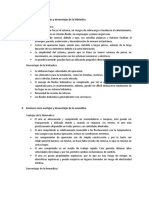
- Enumere Cinco Ventajas y Desventajas de La HidráulicaDocumento2 páginasEnumere Cinco Ventajas y Desventajas de La HidráulicaAlexander Esquivel ParedesAún no hay calificaciones
- Guia 4 de ElectrotecniaDocumento4 páginasGuia 4 de ElectrotecniaJhoselyn Isabel Usmayo QuispeAún no hay calificaciones
- Elevadores InteligentesDocumento6 páginasElevadores InteligentesMaría Fernanda MerinoAún no hay calificaciones
- Electricidad BásicaDocumento16 páginasElectricidad BásicadiegollallicoAún no hay calificaciones
- GUIA 1 Tecnologia - Herramientas TIC (Proyecto Aula)Documento9 páginasGUIA 1 Tecnologia - Herramientas TIC (Proyecto Aula)TropeloAún no hay calificaciones
- 3.4.1.7 Lab - Research A Hardware Upgrade 2 PDFDocumento2 páginas3.4.1.7 Lab - Research A Hardware Upgrade 2 PDFBrawl Star67% (3)
- Ingenieria de Software Eje 2Documento17 páginasIngenieria de Software Eje 2Keiner ZarateAún no hay calificaciones
- GEH-6421 VOL2 Espanol PDFDocumento242 páginasGEH-6421 VOL2 Espanol PDFchancho100% (1)
- Actividad Semana 7 (10 Al 14 de Mayo)Documento4 páginasActividad Semana 7 (10 Al 14 de Mayo)martin laraAún no hay calificaciones
- Cronograma de VencimientosDocumento4 páginasCronograma de VencimientosKiusver Costa DiazAún no hay calificaciones
- UNIVERSIDAD DEL CARIBE UNICARIBE ESCUELA DE INFORMATICA. Programa de AsignaturaDocumento12 páginasUNIVERSIDAD DEL CARIBE UNICARIBE ESCUELA DE INFORMATICA. Programa de AsignaturaGerardo TejedaAún no hay calificaciones
- Tara de InvestigacionDocumento4 páginasTara de Investigacionsusii_alopezAún no hay calificaciones
- User Guide Nokia 6 2 User GuideDocumento60 páginasUser Guide Nokia 6 2 User GuideSamuel villanuevaAún no hay calificaciones
- Caja DiferencialDocumento23 páginasCaja DiferencialMisael SantiagoAún no hay calificaciones
- Tarea 3 Método Del Desarrollo TecnológicoDocumento6 páginasTarea 3 Método Del Desarrollo TecnológicoMaria de GpeAún no hay calificaciones