Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Fundamentals of Web Design V2
Cargado por
1553Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Fundamentals of Web Design V2
Cargado por
1553Copyright:
Formatos disponibles
What Well Cover
FTP - why it should be the first tool in your web developer toolbox.
HTML basics, what's involved in writing it and understanding the
basic elements of a webpage.
Cascading Style Sheets (CSS) and how they control the
presentation of HTML.
Javascript and its role in user interaction, how it integrates and why
it matters.
Flash and what role it plays in presentation, interaction and the ups
and downs of using it.
PHP and ASP will be discussed in very general terms with an eye
toward use of dynamic pages and Content Management Systems.
But first, some
background...
Basics of how the web works and how
your website fits into the big picture.
Host
User
Web
Page
Domain
Registry
Domain
Name
Resolver
IP address
00.00.00.00
Internet
Service
Provider
Domain Name Registrars
HTTP request:
www.sitename.com
HTTP response
Basic HTML pages flat website
Advantages: Speed / Flexibility
Disadvantages: Labor-intensive / navigation issues
Host
User
Web
Page
Domain
Registry
DNR
IP address
00.00.00.00
ISP
Domain Name Registrars
HTTP request:
www.sitename.com
HTTP response
Database-driven website
PHP
Scripts
MySQL
Database
LAMP
Linux
Apache
MySQL
PHP
CMS Content Management System
WordPress
Drupal
Joomla
many more
Advantages: Automation of navigation, easy to change overall site design (theme)
Disadvantages: Speed / Server Load / Script conflicts (plugins)
FTP
FTP = File Transfer Protocol
This is the method youll use to move files to and from your host.
The better the tool integrates with your computer,
the easier it will be to publish your site changes.
There are web-based tools but Ive found them inefficient.
Higher-end tools like Interarchy are blazing fast and support all the
special cases youll run into. dot files being one of them.
Tight integration with your text editor can make editing easier.
Can be used to change file permissions.
Examples of FTP Programs
For Mac:
Interarchy
(http://nolobe.com/interarchy/)
Cyberduck
(http://cyberduck.ch/)
Transmit
(http://www.panic.com/transmit/)
For PC:
WS-FTP
(www.ipswitchft.com/)
FTP Explorer
(http://www.ftpx.com/)
Smart FTP
(http://www.smartftp.com/)
HOST
FTP in the scheme of things
HOST
Editor on local PC
Web
Page
F
T
P
Edit/Preview
within tool
Web
Page
F
T
P
Text editor / freestanding FTP
Dreamweaver / IDE
Browser
View
http
GUI EDITORS - WYSIWYG
Dreamweaver
Beginners always seem to start with this. Its a great tool.
The preview isnt quite right, its slow, its big, its expensive.
Has a built-in FTP tool. Tight integration with Adobe CS.
FrontPage
Very common starting point on PC. Solid and serviceable.
Deep integration with Windows OS.
Plain-text editor
Cheap. Fast. Efficient. Reliable. Trustworthy. Multi-platform.
My choice BBEdit for the Mac.
Downside: not quite as helpful as GUI apps.
TEXT EDITORS
For Mac:
BBEdit
(http://www.barebones.com)
Text Wrangler
(http://www.barebones.com)
SubEthaEdit
(http://www.codingmonkeys.de/)
For PC:
NotePad++
(notepad-plus.sourceforge.net/)
Crimson
(www.crimsoneditor.com)
jEdit (http://www.jedit.org/)
HTML BASICS
HTML Hyper Text Markup Language
HTML is a markup language. It consists of TAGS: <b>This is bold</b> -
looks a lot like the pre-WYSIWYG wordprocessor WordStar. Browsers
interpret and present the markup code.
Tags generally open and close except for single-element tags like
<img>, <br> and <hr>.
Images and link paths can be absolute or relative demo
For many years HTML page design was done using the <table> tag
in the last decade CSS (Cascading Style Sheets) support in browsers has
improved to where object-oriented design techniques can be used,
separating design from content and allowing site-wide design changes
with minor edits.
HTML PAGE ELEMENTS
DOCTYPE Rendering rules for HTML
HTML Beginning of hypertext
HEAD Title / Links / Scripts / Meta
BODY The visible content of the page
Anatomy of an HTML page
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="/resources/my_styles.css" media="all">
<script src="/resources/js/my_script.js" type="text/javascript" language="javascript"></script>
<meta name="keywords" content="dog, cat, bird, mouse, platypus">
</head>
<body>
<div id="pagewidth">
<div id=banner">Page Banner</div>
<div id="wrapper" class="clearfix">
<div id="twocols" class="clearfix">
<div id="maincol">Main Content Column</div>
<div id="rightcol>Right Column</div>
</div>
<div id="leftcol">Left Column</div>
</div>
<div id="footer">Footer</div>
</div>
</body>
</html>
banner
footer
rightcol maincol leftcol
wrapper
Two cols
pagewidth
CSS CASCADING
STYLESHEETS
Definitions of STYLES for HTML Elements
Rather than:
<p><font size=3>Doo Dah</font></p>
(as inline style)
<p style=font-size:12px;>Doo Dah</p>
(as line in stylesheet)
p { font-size:12px; }
Can also refer to DIVisions of a page.
(live demo)
CSS Cheat Sheet
http://www.lesliefranke.com/files/reference/csscheatsheet.html
Javascript
JavaScript is an object-oriented scripting language used to enable
programmatic access to objects within both the client application
and other applications. It is primarily used in the form of client-side
JavaScript, implemented as an integrated component of the web
browser, allowing the development of enhanced user interfaces and
dynamic websites.
- Wikipedia
JAVASCRIPT
Common uses:
Form validation check user input before submission
Popups
Hide/show page elements
Image rollover swaps
Javascript can be placed in
A command within a tag (MouseOver)
The <head> portion of a document
The <body> portion of a document
An externally-referenced file
Frameworks many commons functions are available as frameworks
FLASH
Flash allows the presentation of scalable, vector-based information.
It has numerous advantages but is not intended as a primary tool
for constructing general-purpose websites.
Heres a few drawbacks:
How do you bookmark your location? Not supported all navigation is
absolute and programmatic.
Requires an add-on to the browser. Largely supported but can be issue.
Complex animations can run slowly on low-end machines, yielding low
framerates and jerky display.
Flash is a great tool to present an animated piece of content but care
should be taken to factor in user issues if the entire site will be built in it.
PHP and ASP the dynamic
duo
PHP Hypertext Preprocessor a
language designed to create HTML
using programming logic
ASP Active Server Pages the
Microsoft version of PHP.
Information Architecture
The blueprint that describes how
information is organized and structured.
The relative position of files and folders
The concept behind your navigation
Product ...
Product 2
Home
About
Contact form
Products
Map
Staff list
Links
Products Order Form
about.html
contact.html
index.html
links.html
map.html
product_list.html
products (directory)
product1.html
product2.html
.
.
.
product-x.html
staff.html
store (directory)
order.html
validate.js
LEARNING RESOURCES
HTML Tutorial (http://www.w3schools.com/html/)
HTML Reference (http://www.w3schools.com/tags/)
HTML Validator (http://validator.w3.org/)
HTML Cheat Sheet (http://www.webmonkey.com/reference/HTML_Cheatsheet)
CSS Tutorial (http://www.w3schools.com/css/)
WestCiv CSS Guide (http://www.westciv.com/style_master/academy/css_tutorial/)
CSS Cheat Sheet (http://www.addedbytes.com/cheat-sheets/css-cheat-sheet/)
CSS Layouts Step-by-step (http://www.webreference.com/authoring/style/sheets/layout/advanced/)
Javascript Tutorial (http://www.w3schools.com/JS/default.asp)
TOOLS
4096 Color Wheel
(http://www.ficml.org/jemimap/style/color/wheel.html)
CSS Creator (http://www.csscreator.com/version2/pagelayout.php)
Layout-o-matic (http://www.inknoise.com/experimental/layoutomatic.php)
Little Boxes (http://www.thenoodleincident.com/tutorials/box_lesson/boxes.html)
Entity Lookup (http://www.digitalmediaminute.com/reference/entity/index.php)
Stu Nicholls (http://www.cssplay.co.uk/)
Firebug (https://addons.mozilla.org/en-US/firefox/addon/1843)
CONTENT MANAGEMENT
SYSTEMS
WordPress Blogging Community set up a free blog and get used to
using WordPress in a controlled environment before self-hosting
(http://www.wordpress.com)
WordPress Developer Community once you have your feet wet, get
your own domain name and host, then roll your own look feel
(http://www.wordpress.org)
Boulder Digital Arts courses on installing, managing and customizing
(http://www.boulderdigitalarts.com/training/details.asp?offering=216)
(http://www.boulderdigitalarts.com/training/details.asp?offering=217)
(http://www.boulderdigitalarts.com/training/details.asp?offering=235)
Q &
A
M. Douglas Wray
http://www.macwebguru.com
macguiguru@spamcop.net
También podría gustarte
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeCalificación: 4 de 5 estrellas4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreCalificación: 4 de 5 estrellas4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe EverandNever Split the Difference: Negotiating As If Your Life Depended On ItCalificación: 4.5 de 5 estrellas4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceCalificación: 4 de 5 estrellas4/5 (895)
- Grit: The Power of Passion and PerseveranceDe EverandGrit: The Power of Passion and PerseveranceCalificación: 4 de 5 estrellas4/5 (588)
- Shoe Dog: A Memoir by the Creator of NikeDe EverandShoe Dog: A Memoir by the Creator of NikeCalificación: 4.5 de 5 estrellas4.5/5 (537)
- The Perks of Being a WallflowerDe EverandThe Perks of Being a WallflowerCalificación: 4.5 de 5 estrellas4.5/5 (2104)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersCalificación: 4.5 de 5 estrellas4.5/5 (345)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureCalificación: 4.5 de 5 estrellas4.5/5 (474)
- Her Body and Other Parties: StoriesDe EverandHer Body and Other Parties: StoriesCalificación: 4 de 5 estrellas4/5 (821)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Calificación: 4.5 de 5 estrellas4.5/5 (121)
- The Emperor of All Maladies: A Biography of CancerDe EverandThe Emperor of All Maladies: A Biography of CancerCalificación: 4.5 de 5 estrellas4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe EverandThe Little Book of Hygge: Danish Secrets to Happy LivingCalificación: 3.5 de 5 estrellas3.5/5 (400)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyCalificación: 3.5 de 5 estrellas3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)De EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Calificación: 4 de 5 estrellas4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaCalificación: 4.5 de 5 estrellas4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryCalificación: 3.5 de 5 estrellas3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnDe EverandTeam of Rivals: The Political Genius of Abraham LincolnCalificación: 4.5 de 5 estrellas4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealDe EverandOn Fire: The (Burning) Case for a Green New DealCalificación: 4 de 5 estrellas4/5 (74)
- The Unwinding: An Inner History of the New AmericaDe EverandThe Unwinding: An Inner History of the New AmericaCalificación: 4 de 5 estrellas4/5 (45)
- Rise of ISIS: A Threat We Can't IgnoreDe EverandRise of ISIS: A Threat We Can't IgnoreCalificación: 3.5 de 5 estrellas3.5/5 (137)
- Five Steps For Acquia Certified Developer ExamDocumento30 páginasFive Steps For Acquia Certified Developer ExamJu WeissAún no hay calificaciones
- Angular1 Yii2Documento32 páginasAngular1 Yii2Viqi FirdausAún no hay calificaciones
- Viral Press DocumentationDocumento16 páginasViral Press DocumentationbizmaidaAún no hay calificaciones
- Responsive Web Design With HTML5 and CSS3 - Second Edition - Sample ChapterDocumento23 páginasResponsive Web Design With HTML5 and CSS3 - Second Edition - Sample ChapterPackt Publishing75% (4)
- Register AccessDocumento12 páginasRegister Access1553Aún no hay calificaciones
- 17 +Extracting+BitsDocumento1 página17 +Extracting+Bits1553Aún no hay calificaciones
- Stepping Into Leadership: Unlock Your Full Leadership PotentialDocumento16 páginasStepping Into Leadership: Unlock Your Full Leadership Potential1553Aún no hay calificaciones
- Standard LCD Module MC4004-01 Outline Dimension: Mechanical SpecificationDocumento1 páginaStandard LCD Module MC4004-01 Outline Dimension: Mechanical Specification1553Aún no hay calificaciones
- Unit V1Documento106 páginasUnit V11553Aún no hay calificaciones
- 5 04assesDocumento10 páginas5 04asses1553Aún no hay calificaciones
- How To Write in Plain EnglishDocumento11 páginasHow To Write in Plain EnglishEduardo FerreiraAún no hay calificaciones
- LEA-5H, LEA-5S, LEA-5A U-Blox 5 GPS and GALILEO Modules: Data SheetDocumento15 páginasLEA-5H, LEA-5S, LEA-5A U-Blox 5 GPS and GALILEO Modules: Data Sheet1553Aún no hay calificaciones
- AWT Components: Simple User Interfaces: For Live Java-Related TrainingDocumento32 páginasAWT Components: Simple User Interfaces: For Live Java-Related Training1553Aún no hay calificaciones
- NMEA Software Standard: Parameter Description $ ID MSG, DN CS (CR) (LF)Documento35 páginasNMEA Software Standard: Parameter Description $ ID MSG, DN CS (CR) (LF)1553Aún no hay calificaciones
- Ppts FinalDocumento223 páginasPpts Final1553Aún no hay calificaciones
- SN 65 Hvs 885Documento28 páginasSN 65 Hvs 8851553Aún no hay calificaciones
- An Overview To Soft-Switching Boost Converters For PhotovoltaicDocumento4 páginasAn Overview To Soft-Switching Boost Converters For Photovoltaic1553Aún no hay calificaciones
- 1.2 INCH (30.5mm) 5 X 7 Dot Matrix Stick Display: Superbright Red GMA8275C Superbright Red GMC8275CDocumento7 páginas1.2 INCH (30.5mm) 5 X 7 Dot Matrix Stick Display: Superbright Red GMA8275C Superbright Red GMC8275C1553Aún no hay calificaciones
- Differential Two-Wire Hall Effect Sensor IC TLE4942 TLE4942CDocumento19 páginasDifferential Two-Wire Hall Effect Sensor IC TLE4942 TLE4942C1553Aún no hay calificaciones
- Everyday Practical Electronics - August 2016Documento77 páginasEveryday Practical Electronics - August 20161553Aún no hay calificaciones
- CSE P567 - Winter 2010 Lab 6/homework 6 - Getting Started With The Arduino BoardDocumento4 páginasCSE P567 - Winter 2010 Lab 6/homework 6 - Getting Started With The Arduino Board1553Aún no hay calificaciones
- Nvu User Guide and TutorialDocumento117 páginasNvu User Guide and Tutorialalmstick2076Aún no hay calificaciones
- Tutorial Gratis WordPress Theme Development HandBook by Tahir TaousDocumento18 páginasTutorial Gratis WordPress Theme Development HandBook by Tahir TaoustituspermadiAún no hay calificaciones
- CSS3 PDFDocumento5 páginasCSS3 PDFMdv PrasadAún no hay calificaciones
- Dream Weaver Advanced CSS CS4Documento13 páginasDream Weaver Advanced CSS CS4Marcus Skookumchuck VanniniAún no hay calificaciones
- Leaflet - Js Essentials Sample ChapterDocumento39 páginasLeaflet - Js Essentials Sample ChapterPackt PublishingAún no hay calificaciones
- The CSS Box ModelDocumento4 páginasThe CSS Box ModelRicardo B. ViganAún no hay calificaciones
- CoresDocumento1 páginaCoresRobson Bahiense TambarottiAún no hay calificaciones
- The Joy of PHP - Alan ForbesDocumento128 páginasThe Joy of PHP - Alan Forbestermo.size89% (9)
- How To Code in HTML5 and CSS3 - Damian Wielgosik PDFDocumento124 páginasHow To Code in HTML5 and CSS3 - Damian Wielgosik PDFLLLAún no hay calificaciones
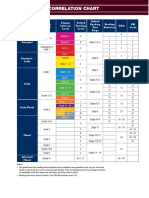
- Reading Level Correlation Chart: NotesDocumento1 páginaReading Level Correlation Chart: NotesK-m LoweAún no hay calificaciones
- NoteDocumento5 páginasNotebofanutgodAún no hay calificaciones
- Building Next Generation Web Sites Export PDFDocumento9 páginasBuilding Next Generation Web Sites Export PDFTalha KhanAún no hay calificaciones
- B.H. MarketingDocumento26 páginasB.H. MarketinganuragAún no hay calificaciones
- Odoo11 Reference JavascriptDocumento56 páginasOdoo11 Reference JavascriptTarik ElkbichAún no hay calificaciones
- Tribute Page HTML + CssDocumento2 páginasTribute Page HTML + CssjensiAún no hay calificaciones
- Hospital Management System1Documento68 páginasHospital Management System1Mohit VermaAún no hay calificaciones
- Sai Krishna Ravipati-UIDocumento5 páginasSai Krishna Ravipati-UISantosh Reddy ChennuruAún no hay calificaciones
- Widget 4Documento13 páginasWidget 4Mate Al-KhafajyAún no hay calificaciones
- Cape It Unit 2 Notes Mod 2 So 13 HTML PDFDocumento26 páginasCape It Unit 2 Notes Mod 2 So 13 HTML PDFSadeGreeneAún no hay calificaciones
- Practical AngularJSDocumento164 páginasPractical AngularJSankitdbst0% (1)
- PNP Key Personnel As of July 6 2022Documento21 páginasPNP Key Personnel As of July 6 2022joseph rey ybiosaAún no hay calificaciones
- Understanding Responsive DesignDocumento13 páginasUnderstanding Responsive Designwall2Aún no hay calificaciones
- OxygenEclipse UserManualDocumento585 páginasOxygenEclipse UserManualmike rangerAún no hay calificaciones
- 2012 List of ITTF Approved 40mm Balls: No. Trademark / Brand Name Colour Stamp Colour(s) Approval CodeDocumento1 página2012 List of ITTF Approved 40mm Balls: No. Trademark / Brand Name Colour Stamp Colour(s) Approval CodeofelthsAún no hay calificaciones
- Drupal ThemeDocumento24 páginasDrupal ThemeBRICE700Aún no hay calificaciones
- Color Code 00 PDFDocumento8 páginasColor Code 00 PDFfount fotoAún no hay calificaciones