Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Js
Cargado por
Morals Walls RichardTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Js
Cargado por
Morals Walls RichardCopyright:
Formatos disponibles
Clase Math
Las propiedades guardan valores que probablemente necesitemos en algn momento si estamos haciendo clculos matemticos. Es probable que estas propiedades resulten un poco raras a las personas que desconocen las matemticas avanzadas, pero los que las conozcan sabrn de su utilidad. E Nmero E o constante de Euler, la base de los logaritmos neperianos. LN2 Logaritmo neperiano de 2. LN10 Logaritmo neperiano de 10. LOG2E Logaritmo en base 2 de E. LOG10E Logaritmo en base 10 de E. PI Conocido nmero para clculo con crculos. SQRT1_2 Raiz cuadrada de un medio. SQRT2 Raiz cuadrada de 2.
Mtodos de Math
As mismo, tenemos una serie de mtodos para realizar operaciones matemticas tpicas, aunque un poco complejas. Todos los que conozcan las matemticas a un buen nivel conocern el significado de estas operaciones. abs() Devuelve el valor absoluto de un nmero. El valor despus de quitarle el signo. acos() Devuelve el arcocoseno de un nmero en radianes. asin() Devuelve el arcoseno de un numero en radianes. atan() Devuelve un arcotangente de un numero. ceil() Devuelve el entero igual o inmediatamente siguiente de un nmero. Por ejemplo, ceil(3) vale 3, ceil(3.4) es 4. cos() Retorna el coseno de un nmero. exp()
Retorna el resultado de elevar el nmero E por un nmero. floor() Lo contrario de ceil(), pues devuelve un nmero igual o inmediatamente inferior. log() Devuelve el logaritmo neperiano de un nmero. max() Retorna el mayor de 2 nmeros. min() Retorna el menor de 2 nmeros. pow() Recibe dos nmeros como parmetros y devuelve el primer nmero elevado al segundo nmero. random() Devuelve un nmero aleatorio entre 0 y 1. Mtodo creado a partir de Javascript 1.1. round() Redondea al entero ms prximo. sin() Devuelve el seno de un nmero con un ngulo en radianes. sqrt() Retorna la raiz cuadrada de un nmero. tan() Calcula y devuelve la tangente de un nmero en radianes.
Clase Date
Los objetos de la clase Date no tienen propiedades pero si un montn de mtodos, vamos a verlos ahora. getDate() Devuelve el da del mes. getDay() Devuelve el da de la semana. getHours() Retorna la hora. getMinutes() Devuelve los minutos. getMonth() Devuelve el mes (atencin al mes que empieza por 0). getSeconds() Devuelve los segundos. getTime() Devuelve los milisegundos transcurridos entre el da 1 de enero de 1970 y la fecha correspondiente al
objeto al que se le pasa el mensaje. getYear() Retorna el ao, al que se le ha restado 1900. Por ejemplo, para el 1995 retorna 95, para el 2005 retorna 105. Este mtodo est obsoleto en Netscape a partir de la versin 1.3 de Javascript y ahora se utiliza getFullYear(). getFullYear() Retorna el ao con todos los dgitos. Usar este mtodo para estar seguros de que funcionar todo bien en fechas posteriores al ao 2000. setDate() Actualiza el da del mes. setHours() Actualiza la hora. setMinutes() Cambia los minutos. setMonth() Cambia el mes (atencin al mes que empieza por 0). setSeconds() Cambia los segundos. setTime() Actualiza la fecha completa. Recibe un nmero de milisegundos desde el 1 de enero de 1970. setYear() Cambia el ao recibe un nmero, al que le suma 1900 antes de colocarlo como ao de la fecha. Por ejemplo, si recibe 95 colocar el ao 1995. Este mtodo est obsoleto a partir de Javascript 1.3 en Netscape. Ahora se utiliza setFullYear(), indicando el ao con todos los dgitos. setFullYear() Cambia el ao de la fecha al nmero que recibe por parmetro. El nmero se indica completo ej: 2005 o 1995. Utilizar este mtodo para estar seguros que todo funciona para fechas posteriores a 2000.
Eventos
Eventos sobre los objetos del lenguaje html Manejador de evento onAbort onBlur onChange onClick onDblClick onDragDrop onError onFocus Objetos para los que est definido Image Button, Checkbox, FileUpload, Layer, Password, Radio, Reset, Select, Submit, Text, Textarea, window FileUpload, Select, Text, Textarea Button, document, Checkbox, Link, Radio, Reset, Submit document, Link window Image, window Button, Checkbox, FileUpload, Layer, Password, Radio, Reset, Select, Submit, Text, Textarea, window
onKeyDown onKeyPress onKeyUp onLoad onMouseDown onMouseMove onMouseOut onMouseOver onMouseUp onMove onReset onResize onSelect onSubmit onUnload
document, Image, Link, Textarea document, Image, Link, Textarea document, Image, Link, Textarea Image, Layer, window Button, document, Link Ninguno (debe asociarse a uno) Layer, Link Layer, Link Button, document, Link window Form window Text, Textarea Form window
Mtodos de evento disponibles en JavaScript
Los siguientes mtodos de evento pueden utilizarse en JavaScript: Mtodos de evento blur() click() focus() select() submit() Funcin que realizan Elimina el foco del objeto desde el que se llame Simula la realizacin de un click sobre el objeto desde el que se llame Lleva el foco al objeto desde el que se llame Selecciona el rea de texto del campo desde el que se llame Realiza el envo del formulario desde el que se llame
También podría gustarte
- Cekit Curso Mr. Electronico Cekit Con EnigmaDocumento49 páginasCekit Curso Mr. Electronico Cekit Con EnigmaMorals Walls Richard100% (13)
- Capitulo 1 - Fuentes ConmutadasDocumento12 páginasCapitulo 1 - Fuentes Conmutadaspata salada100% (6)
- Proyecto Minero San Gabriel (Buenaventura)Documento11 páginasProyecto Minero San Gabriel (Buenaventura)EA UG Adrîano100% (1)
- Aparatos Empleados en PodologiaDocumento5 páginasAparatos Empleados en PodologiaCristobal Valenzuela100% (1)
- IntroducciónDocumento1 páginaIntroducciónMorals Walls RichardAún no hay calificaciones
- Libro de Colorear Islas-CecadesuDocumento24 páginasLibro de Colorear Islas-CecadesuAFAWGQW WQGEQGRWAún no hay calificaciones
- FracesDocumento1 páginaFracesMorals Walls RichardAún no hay calificaciones
- El Mitico Hombre-MesDocumento10 páginasEl Mitico Hombre-MesSANGUINARIOAún no hay calificaciones
- Eugenia Bahit - Poo y MVC en PHPDocumento66 páginasEugenia Bahit - Poo y MVC en PHPRamón Villa100% (1)
- Doc-Tutorial-CDocumento122 páginasDoc-Tutorial-CJezXenAún no hay calificaciones
- PHP SQLDocumento1 páginaPHP SQLMorals Walls RichardAún no hay calificaciones
- Relación de Prácticas TopicosDocumento1 páginaRelación de Prácticas TopicosMorals Walls RichardAún no hay calificaciones
- EjerciciosDocumento8 páginasEjerciciosMorals Walls RichardAún no hay calificaciones
- GeneradorDocumento11 páginasGeneradorCarlos MorenoAún no hay calificaciones
- El Arte de La GuerraDocumento40 páginasEl Arte de La GuerraAngel Santos100% (5)
- ProfkarlaformatoDocumento1 páginaProfkarlaformatoMorals Walls RichardAún no hay calificaciones
- Para Obtener La Mejor Experiencia, Abra Esta Cartera PDF en Acrobat 9 o Adobe Reader 9, o en Alguna Versión PosteriorDocumento1 páginaPara Obtener La Mejor Experiencia, Abra Esta Cartera PDF en Acrobat 9 o Adobe Reader 9, o en Alguna Versión PosteriorMorals Walls RichardAún no hay calificaciones
- InnovacionDocumento6 páginasInnovacionMorals Walls RichardAún no hay calificaciones
- Karl ADocumento35 páginasKarl AMorals Walls RichardAún no hay calificaciones
- Manual LuaDocumento59 páginasManual LuaMorals Walls Richard100% (1)
- JsDocumento25 páginasJsMorals Walls RichardAún no hay calificaciones
- Sistemas OperativosDocumento33 páginasSistemas OperativosMorals Walls RichardAún no hay calificaciones
- Karl ADocumento35 páginasKarl AMorals Walls RichardAún no hay calificaciones
- Reforma agraria en ColombiaDocumento2 páginasReforma agraria en ColombiaSARA ESTEFANIA HERNANDEZ ARBOLEDAAún no hay calificaciones
- Ejercicios de Electromagnetismo I sobre Campos ElectromagnéticosDocumento9 páginasEjercicios de Electromagnetismo I sobre Campos ElectromagnéticosAlberto PerezAún no hay calificaciones
- Transaccion ExtrajudicialDocumento25 páginasTransaccion ExtrajudicialFito J NilsAún no hay calificaciones
- Problemas ContabilidadDocumento23 páginasProblemas ContabilidadDavidFernandoHuancaMirandaAún no hay calificaciones
- CLASE 4 Los Pincipios de La ContabilidadDocumento13 páginasCLASE 4 Los Pincipios de La ContabilidadFlorcita Dominguez BankowskiAún no hay calificaciones
- 6 ConducciónDocumento91 páginas6 ConducciónFabian MartínezAún no hay calificaciones
- Torches - Foster The People - MP3 DownloadsDocumento6 páginasTorches - Foster The People - MP3 DownloadsImpulso DigitalAún no hay calificaciones
- Imagenologia Convencional Fundamentos y ConceptualizacionDocumento12 páginasImagenologia Convencional Fundamentos y ConceptualizacionMayra RiosAún no hay calificaciones
- 1.5 Límites Infinitos y en El InfinitoDocumento61 páginas1.5 Límites Infinitos y en El InfinitoAbril SandovalAún no hay calificaciones
- Texto Distopía Con ComprensiónDocumento4 páginasTexto Distopía Con ComprensiónMaríaPazUrrejola100% (2)
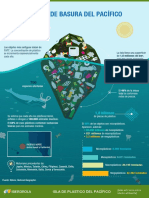
- Infografia Isla Basura PacificoDocumento1 páginaInfografia Isla Basura PacificoJudithAún no hay calificaciones
- Tarea 3 de Seminario de Ciencias SocialesDocumento17 páginasTarea 3 de Seminario de Ciencias SocialescatherineAún no hay calificaciones
- Gestion de Calidad en InstitutosDocumento52 páginasGestion de Calidad en InstitutosNataly Stefany GONZALES AYALAAún no hay calificaciones
- 1 2 3 Step 7 de S5 A S7 Simatic: 1 Parte: Planificar La TransiciónDocumento156 páginas1 2 3 Step 7 de S5 A S7 Simatic: 1 Parte: Planificar La TransiciónWilliam SouzaAún no hay calificaciones
- Cuadro Comparativo PersonalidadDocumento2 páginasCuadro Comparativo PersonalidadLucrecia SchattenhoferAún no hay calificaciones
- Ética y salud en la ciencia y la universidadDocumento11 páginasÉtica y salud en la ciencia y la universidadJonathan Romero Alvarez71% (7)
- Taller 14 Grado 6D Alexandercifuentes Alzate Pregunta 5Documento3 páginasTaller 14 Grado 6D Alexandercifuentes Alzate Pregunta 5acifuentesalzateAún no hay calificaciones
- Unidad 3 Computacion IIDocumento84 páginasUnidad 3 Computacion IIpiero NaranjoAún no hay calificaciones
- 4ta ClaseDocumento4 páginas4ta ClaseAndrea Katerine Berrocal SanchezAún no hay calificaciones
- Maqtermicas2019 PDFDocumento114 páginasMaqtermicas2019 PDFJimmy MorochiAún no hay calificaciones
- Interés CompuestoDocumento9 páginasInterés CompuestoIsabel DzibAún no hay calificaciones
- Historia de La Tecnología Aplicada en La MedicinaDocumento4 páginasHistoria de La Tecnología Aplicada en La Medicinafany quispeAún no hay calificaciones
- La Población MundialDocumento10 páginasLa Población MundialJeiser EspejoAún no hay calificaciones
- Taller de Diseño Arquitectonico 6Documento3 páginasTaller de Diseño Arquitectonico 6PaulEnriqueAguilarMendozaAún no hay calificaciones
- Portafolio Control Solar Persianas y QuiebrasolesDocumento7 páginasPortafolio Control Solar Persianas y QuiebrasolesMarcel Correa ForeroAún no hay calificaciones
- A4 Taller de Controles Exixtenciales - 4491Documento7 páginasA4 Taller de Controles Exixtenciales - 4491milena alapeAún no hay calificaciones
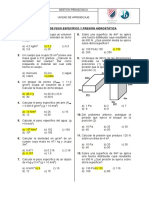
- Ejercicios de peso específico y presión hidrostáticaDocumento2 páginasEjercicios de peso específico y presión hidrostáticaEduardo Arturo PAJARES DIAZ100% (2)
- CentralesDocumento37 páginasCentralesAnally Julia Maita MuchaAún no hay calificaciones