Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Maquetación Web
Cargado por
Nohemi Ubaldo0 calificaciones0% encontró este documento útil (0 votos)
10 vistas2 páginasEl proceso de maquetación web transforma el diseño de un producto web en archivos (HTML, CSS, JS) que pueden ser reproducidos por los navegadores web. La maquetación implica convertir el prototipo gráfico en código estándar web para que los navegadores lo interpreten correctamente. Al planificar la maquetación, se debe estructurar una retícula para los contenidos, separar la presentación del contenido, y utilizar estándares web.
Descripción original:
Título original
Maquetación web
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEl proceso de maquetación web transforma el diseño de un producto web en archivos (HTML, CSS, JS) que pueden ser reproducidos por los navegadores web. La maquetación implica convertir el prototipo gráfico en código estándar web para que los navegadores lo interpreten correctamente. Al planificar la maquetación, se debe estructurar una retícula para los contenidos, separar la presentación del contenido, y utilizar estándares web.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
10 vistas2 páginasMaquetación Web
Cargado por
Nohemi UbaldoEl proceso de maquetación web transforma el diseño de un producto web en archivos (HTML, CSS, JS) que pueden ser reproducidos por los navegadores web. La maquetación implica convertir el prototipo gráfico en código estándar web para que los navegadores lo interpreten correctamente. Al planificar la maquetación, se debe estructurar una retícula para los contenidos, separar la presentación del contenido, y utilizar estándares web.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 2
Maquetación web
El proceso de maquetación web es la transformación del diseño de un producto web
en un conjunto de archivos (HTML, CSS, JS) capaces de ser reproducidos por los
navegadores web.
La maquetación web es el proceso en el que el prototipo gráfico también
denominado «layout» (con los requisitos estructurales y estéticos definidos y
aprobados en un análisis inicial) pasa a transformase en código HTML, CSS y JS
(estándares web) para que los navegadores puedan interpretarlo correctamente.
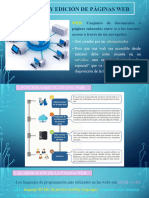
Cómo podemos editar los archivos web
La edición de los archivos web y su base de HTML se realiza mediante el uso de
editores de texto básico como: Notepad, Bloc de Notas o UltraEdit, que nos permiten
escribir código sobre un documento en blanco. Para poder maquetar un documento
web con este tipo de editores necesitaremos tener amplios conocimientos en HTML
y ciertas nociones de programación.
Cómo debemos planificar el proceso de maquetación web
1. Estructura una retícula, capaz de mostrar los contenidos de la web: a la hora
de plantear una maquetación web debemos fijar unas zonas de trabajo que
soporten la estructura de contenidos de nuestro sitio web y generar los
recursos necesarios que faciliten la futura carga de contenidos. Un error muy
frecuente es plantear una maquetación estática sin pensar en las
necesidades reales de la estructura de contenido. En estos casos, al
introducir más o menos elementos de los inicialmente planteados se produce
una desmaquetación del documento que deteriora su representación.
2. Separa la presentación del contenido: es muy importante, para facilitar tanto
el proceso creativo como el futuro mantenimiento del sitio, separar el
contenido y las funcionalidades de la web de los archivos que definen las
propiedades gráficas (css). Además, este proceso optimiza la velocidad de
carga de la web y permite la personalización del sitio según necesidades de
los usuarios.
3. Utiliza estándares en desarrollo de la maqueta: para una correcta
representación de un documento web se recomienda el uso de los
estándares web, que nos permiten mostrar la información de forma universal
y robusta y poder acceder al mayor número de usuarios independientemente
del dispositivo o la tecnología que usen.
También podría gustarte
- Maquetación de La Interfaz Gráfica en HTML Ga5 - 220501095-Aa1-Ev04Documento13 páginasMaquetación de La Interfaz Gráfica en HTML Ga5 - 220501095-Aa1-Ev04neomi nelson william100% (2)
- Maquetación WebDocumento27 páginasMaquetación WebEmmanuel Cedeño RodriguezAún no hay calificaciones
- Diseño Páginas WebDocumento19 páginasDiseño Páginas WebHarrinson Erley BMAún no hay calificaciones
- MaquetacinnnnDenInterfaznGrnnficanEnnHtml 8265663d97b8ac3Documento12 páginasMaquetacinnnnDenInterfaznGrnnficanEnnHtml 8265663d97b8ac3Johan100% (1)
- Investigacion Pagina WebDocumento13 páginasInvestigacion Pagina WebNelikita Hernandez de JuarezAún no hay calificaciones
- Concepto de Maquetación WebDocumento1 páginaConcepto de Maquetación WebSamuel CardozoAún no hay calificaciones
- Maquetacion WebDocumento13 páginasMaquetacion Webzuleycp23Aún no hay calificaciones
- Introduccion Diseño Web I - 2024Documento6 páginasIntroduccion Diseño Web I - 2024emanuel12345eqAún no hay calificaciones
- Actividad # 2 CSSDocumento3 páginasActividad # 2 CSSEliott AmayaAún no hay calificaciones
- 1 - 3 - Tecnologias para El Desarrollo de Aplicaciones WebDocumento24 páginas1 - 3 - Tecnologias para El Desarrollo de Aplicaciones WebJosueDircioAún no hay calificaciones
- Que Es Maquetación WebDocumento3 páginasQue Es Maquetación WebFernando ChajonAún no hay calificaciones
- Semana 1 - Introducción Al HTMLDocumento15 páginasSemana 1 - Introducción Al HTMLLuis RJAún no hay calificaciones
- Que Es Una Pagina WebDocumento10 páginasQue Es Una Pagina Webalied3345Aún no hay calificaciones
- Universidad Técnica LUIS VARGAS TorresDocumento6 páginasUniversidad Técnica LUIS VARGAS TorresBryan QuiñonezAún no hay calificaciones
- Introducción A BootstrapDocumento5 páginasIntroducción A BootstrapRebeca De la Cruz AlcantaraAún no hay calificaciones
- Presentacion Desarrollo WebDocumento10 páginasPresentacion Desarrollo WebmarcoAún no hay calificaciones
- Asignacion 4 Aplicacion JavaScript en La Pagina Web Desarrollo de Entornos Web IC 0911 Amilcar Rodriguez, Paul Rodriguez y Juan AulacioDocumento11 páginasAsignacion 4 Aplicacion JavaScript en La Pagina Web Desarrollo de Entornos Web IC 0911 Amilcar Rodriguez, Paul Rodriguez y Juan AulacioAmilcar Jesus Rodriguez LunaAún no hay calificaciones
- MANUAL DREAMWEAVER CS5 - v.2012Documento127 páginasMANUAL DREAMWEAVER CS5 - v.2012Ely SantanaAún no hay calificaciones
- Introducción Diseño Web HTMLDocumento21 páginasIntroducción Diseño Web HTMLSara TrinidadAún no hay calificaciones
- Lectura ContextualizacionDocumento18 páginasLectura ContextualizacionJuan Manuel Ochoa SernaAún no hay calificaciones
- Desarrollo Criterio eDocumento14 páginasDesarrollo Criterio eDeyvid Thiago TurpoAún no hay calificaciones
- Actividad 1Documento8 páginasActividad 1Albert Pérez100% (1)
- Vene TEW-200Documento3 páginasVene TEW-200VENECIA PINTO COAQUIRAAún no hay calificaciones
- 45 Preguntas Clave Que Debes Hacer en Una Entrevista de Desarrollo FrontendDocumento15 páginas45 Preguntas Clave Que Debes Hacer en Una Entrevista de Desarrollo FrontendLiz KelpoAún no hay calificaciones
- GuianTallernHTML 265f5a5a5d93849Documento37 páginasGuianTallernHTML 265f5a5a5d93849Julian GomezAún no hay calificaciones
- 1-HTML ExpoDocumento21 páginas1-HTML ExpoMiguelangel Fermín lopezAún no hay calificaciones
- DEWE 121 ABCyDDocumento19 páginasDEWE 121 ABCyDMitzel RamosAún no hay calificaciones
- Bloque 4, Tema 3 InformáticaDocumento4 páginasBloque 4, Tema 3 InformáticalydiaAún no hay calificaciones
- Maquetacion WebDocumento3 páginasMaquetacion WebSAMANTHA NICOLE TIPANGUANO SANTAMARIAAún no hay calificaciones
- Lectura No 3. Estándares de Diseño Web (W3C)Documento5 páginasLectura No 3. Estándares de Diseño Web (W3C)Angel Antonio HernandezAún no hay calificaciones
- Tecnologias EmergentesDocumento8 páginasTecnologias EmergentesJohnatan GaliciaAún no hay calificaciones
- IAW1 - Instalación de Servidores WebDocumento16 páginasIAW1 - Instalación de Servidores Web3de3.impresionAún no hay calificaciones
- CSS AvanzadoDocumento45 páginasCSS AvanzadoMartin FloresAún no hay calificaciones
- Curso de Diseño Web ResumenDocumento30 páginasCurso de Diseño Web ResumenJorgeJapAún no hay calificaciones
- Diseño Web - WDocumento4 páginasDiseño Web - WAlejandroAún no hay calificaciones
- Crit E Product Development01 EsDocumento12 páginasCrit E Product Development01 EsAnahi RodriguezAún no hay calificaciones
- OA Introducción Al Diseño Web Usando Lenguaje de HTMDocumento11 páginasOA Introducción Al Diseño Web Usando Lenguaje de HTMjvelosamAún no hay calificaciones
- 1 HTML y CssDocumento26 páginas1 HTML y CssXiomara PltAún no hay calificaciones
- Fundamentos en La Implementación de Componentes FrontDocumento3 páginasFundamentos en La Implementación de Componentes FrontJohana moralesAún no hay calificaciones
- Desarrollo Plataformas MVCDocumento16 páginasDesarrollo Plataformas MVCRandall CastilloAún no hay calificaciones
- Perfil Devui TransversalDocumento5 páginasPerfil Devui TransversalRafaelAún no hay calificaciones
- Introducción-Planear Un Sitio Web deDocumento6 páginasIntroducción-Planear Un Sitio Web dedavidin073Aún no hay calificaciones
- Carguacundo Adonnis Laboratorio 1Documento8 páginasCarguacundo Adonnis Laboratorio 1Adonnis LopezAún no hay calificaciones
- Diseño de La Página WebDocumento6 páginasDiseño de La Página WebJose Antonio GarciaAún no hay calificaciones
- Investigacion de EquipoDocumento10 páginasInvestigacion de EquipoYAREMI VICTORIA CRUZ DE LOS SANTOSAún no hay calificaciones
- S4 Programación Web I ContenidosDocumento22 páginasS4 Programación Web I Contenidosrodrigo alexis aburto pereiraAún no hay calificaciones
- Proyecto Final de Tecnología EmergenteDocumento6 páginasProyecto Final de Tecnología EmergenteHector Sebastian Pedraza FuentesAún no hay calificaciones
- Trabajo de Lenguajes de Estilos Web - Programacion2 - Jhosseff OrantesDocumento9 páginasTrabajo de Lenguajes de Estilos Web - Programacion2 - Jhosseff OrantesJHOSSEFF OTTONIEL ORANTES ARAGONAún no hay calificaciones
- Guia Bootstrap IncesDocumento61 páginasGuia Bootstrap IncesRicardo TilleroAún no hay calificaciones
- Diseño y Edicion WebDocumento13 páginasDiseño y Edicion Webtr9s522m2qks7tiog0sAún no hay calificaciones
- TP Progweb2Documento35 páginasTP Progweb2KarinaLitvakAún no hay calificaciones
- ADSO Fasen3 Ejecucion Semana 7Documento30 páginasADSO Fasen3 Ejecucion Semana 7Danna VanessaAún no hay calificaciones
- Cortes-Flores-Jonatan - Ejercicio 03Documento5 páginasCortes-Flores-Jonatan - Ejercicio 03JonatanAún no hay calificaciones
- Investigacion Arquitecturas Mas Comunes Empleadas en El Desarrollo WebDocumento10 páginasInvestigacion Arquitecturas Mas Comunes Empleadas en El Desarrollo WebRangel Haran Perez Pech100% (1)
- Introduccion CSSDocumento37 páginasIntroduccion CSSMartin FloresAún no hay calificaciones
- C.-Establecimiento Del Entorno para El Desarrollo de Un Sitio WebDocumento4 páginasC.-Establecimiento Del Entorno para El Desarrollo de Un Sitio WebCan3lo μAún no hay calificaciones
- Plan de Estudios - Estudiantes - Full Stack Node JS 2023Documento10 páginasPlan de Estudios - Estudiantes - Full Stack Node JS 2023Cachof FernandezAún no hay calificaciones
- Programación WebDocumento170 páginasProgramación Webrandyweb20Aún no hay calificaciones
- 02 - HTML y Bases Del Desarrollo WebDocumento31 páginas02 - HTML y Bases Del Desarrollo WebAbis San MartinAún no hay calificaciones
- Que Es Un Boceto WebDocumento2 páginasQue Es Un Boceto WebNohemi UbaldoAún no hay calificaciones
- Proyecto Diseño en 2D para Web Corte 1Documento1 páginaProyecto Diseño en 2D para Web Corte 1Nohemi UbaldoAún no hay calificaciones
- Tecnicas de Comunicacion VisualDocumento12 páginasTecnicas de Comunicacion VisualNohemi UbaldoAún no hay calificaciones
- EJERCICIOS INKSCAPE. Realiza Las Siguientes Figuras Básicas y Llámalo Ejercicio1.svgDocumento6 páginasEJERCICIOS INKSCAPE. Realiza Las Siguientes Figuras Básicas y Llámalo Ejercicio1.svgNohemi UbaldoAún no hay calificaciones
- Caso PracticoDocumento1 páginaCaso PracticoNohemi UbaldoAún no hay calificaciones