Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Material Complementario - Tipos de Eventos en JavaScript 1
Material Complementario - Tipos de Eventos en JavaScript 1
Cargado por
Sebastian Emiliano Medina0 calificaciones0% encontró este documento útil (0 votos)
15 vistas2 páginasEl documento describe los diferentes tipos de eventos en JavaScript, incluyendo eventos del mouse como click y mousemove; eventos del teclado como keydown y keyup; eventos de formulario como submit y change; y eventos de ventana como load, unload y resize.
Descripción original:
Tipos de eventos en JavaScript
Título original
Material_complementario_-_Tipos_de_eventos_en_JavaScript__1_
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEl documento describe los diferentes tipos de eventos en JavaScript, incluyendo eventos del mouse como click y mousemove; eventos del teclado como keydown y keyup; eventos de formulario como submit y change; y eventos de ventana como load, unload y resize.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
15 vistas2 páginasMaterial Complementario - Tipos de Eventos en JavaScript 1
Material Complementario - Tipos de Eventos en JavaScript 1
Cargado por
Sebastian Emiliano MedinaEl documento describe los diferentes tipos de eventos en JavaScript, incluyendo eventos del mouse como click y mousemove; eventos del teclado como keydown y keyup; eventos de formulario como submit y change; y eventos de ventana como load, unload y resize.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 2
Material Complementario
Tipos de eventos
en JavaScript
Tipos de eventos en JavaScript
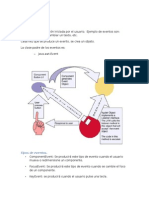
Eventos del mouse: Estos eventos ocurren cuando el usuario interactúa con la página
utilizando el mouse. Algunos ejemplos de eventos del mouse son:
click: Se dispara cuando el usuario hace clic en un elemento.
dblclick: Se dispara cuando el usuario hace doble clic en un elemento.
mousedown: Se dispara cuando se presiona un botón del mouse.
mouseup: Se dispara cuando se suelta un botón del mouse.
mousemove: Se dispara cuando el puntero del mouse se mueve sobre un
elemento.
mouseover: Se dispara cuando el puntero del mouse ingresa al área de un
elemento.
mouseout: Se dispara cuando el puntero del mouse sale del área de un elemento.
Eventos del teclado: Estos eventos ocurren cuando el usuario interactúa con la página
utilizando el teclado. Algunos ejemplos de eventos del teclado son:
keydown: Se dispara cuando se presiona una tecla.
keyup: Se dispara cuando se suelta una tecla.
keypress: Se dispara cuando se presiona una tecla y se mantiene presionada.
Eventos de formulario: Estos eventos ocurren cuando el usuario interactúa con
elementos de formulario en la página. Algunos ejemplos de eventos de formulario son:
submit: Se dispara cuando se envía un formulario.
change: Se dispara cuando se cambia el valor de un elemento de formulario,
como un cuadro de texto, una casilla de verificación o un botón de opción.
focus: Se dispara cuando un elemento de formulario recibe el foco.
blur: Se dispara cuando un elemento de formulario pierde el foco.
Eventos de ventana: Estos eventos ocurren en relación con la ventana del navegador.
Algunos ejemplos de eventos de ventana son:
load: Se dispara cuando se ha cargado completamente la página, incluidos todos
los recursos (imágenes, estilos, scripts, etc.).
unload: Se dispara cuando se cierra la ventana del navegador o se navega a otra
página.
resize: Se dispara cuando se cambia el tamaño de la ventana del navegador.
scroll: Se dispara cuando el usuario se desplaza por la página.
También podría gustarte
- Unidad 6 Progamación AvanzadaDocumento6 páginasUnidad 6 Progamación Avanzadaelpapirruqui100% (1)
- Respuestas Del Taller de Lenguajes de Programacion VB 6.0Documento9 páginasRespuestas Del Taller de Lenguajes de Programacion VB 6.0Karla HernándezAún no hay calificaciones
- 6.5. Tipos de EventosDocumento4 páginas6.5. Tipos de EventosJose Antonio GarciaAún no hay calificaciones
- DW Eventos JavascriptDocumento22 páginasDW Eventos JavascriptLAURA CARULLAOLMOSAún no hay calificaciones
- Diseño WebDocumento18 páginasDiseño WebOlalla TelleríaAún no hay calificaciones
- Eventos en JavaScriptDocumento5 páginasEventos en JavaScriptJose HernandezAún no hay calificaciones
- Clase No 2 GambasDocumento50 páginasClase No 2 GambasAdelvis MartinAún no hay calificaciones
- Clase 11 Eventos IIDocumento43 páginasClase 11 Eventos IILautaro LinariAún no hay calificaciones
- El Modelo de Eventos de Javascript: Escuela Complutense Latinoamericana Escola Complutense LatinoamericanaDocumento30 páginasEl Modelo de Eventos de Javascript: Escuela Complutense Latinoamericana Escola Complutense LatinoamericanaedidsonAún no hay calificaciones
- Eventos Del MouseDocumento8 páginasEventos Del MouseTasha DuncanAún no hay calificaciones
- 1 TopicosDocumento7 páginas1 TopicosVianey Mendoza RamirezAún no hay calificaciones
- Clase 8 Eventos IDocumento40 páginasClase 8 Eventos ILautaro LinariAún no hay calificaciones
- EventosDocumento13 páginasEventosAlejandro GomezAún no hay calificaciones
- CUADERNILLO DE TRABAJO Subm2 JSDocumento6 páginasCUADERNILLO DE TRABAJO Subm2 JSpatriciajimenezd100% (1)
- Manejo de Eventos - KeyPress, TextChangedDocumento3 páginasManejo de Eventos - KeyPress, TextChangedjuan992276377Aún no hay calificaciones
- Tipos de Oyentes PDFDocumento4 páginasTipos de Oyentes PDFYisues SantibañezAún no hay calificaciones
- Eventos en JavaScriptDocumento27 páginasEventos en JavaScriptHENRY ISAAC GONZALEZ CRUZAún no hay calificaciones
- Semana 13 JqueryDocumento17 páginasSemana 13 JquerySusana Mileydi Alfaro LópezAún no hay calificaciones
- Poo2 U1 EaDocumento8 páginasPoo2 U1 EaRibalk PerkAún no hay calificaciones
- Scripts DinamicosDocumento5 páginasScripts DinamicosJerick RosaAún no hay calificaciones
- Eventos Controles FormulariosDocumento21 páginasEventos Controles FormulariosRicardo AlberroAún no hay calificaciones
- Investigacion JavascriptDocumento11 páginasInvestigacion JavascriptAlejandro GuzmanAún no hay calificaciones
- Presentación 6Documento7 páginasPresentación 6Saca Japón Lenin MateoAún no hay calificaciones
- Unidad 6 Progra AvanzadaDocumento11 páginasUnidad 6 Progra AvanzadajosehernandezmartinAún no hay calificaciones
- Actividad4 S4U4 DPWDocumento7 páginasActividad4 S4U4 DPWJose Antonio Mendoza PimentelAún no hay calificaciones
- Eventos JavaDocumento13 páginasEventos JavaAlberto GuerreroAún no hay calificaciones
- Quiz 2 ProgramacionDocumento2 páginasQuiz 2 ProgramacionINt LiGaAún no hay calificaciones
- Tema 2 Eventos y ComandosDocumento17 páginasTema 2 Eventos y ComandoskraxanarAún no hay calificaciones
- Manejo de Eventos GuiDocumento5 páginasManejo de Eventos GuiJoel Marcos CopaAún no hay calificaciones
- JavascriptDocumento11 páginasJavascriptJesusSanzAún no hay calificaciones
- Delphi EventosDocumento4 páginasDelphi EventosAquino100% (1)
- Js EventosDocumento17 páginasJs EventosGregorioAún no hay calificaciones
- Clase 5 DescargableDocumento14 páginasClase 5 DescargableluisAún no hay calificaciones
- HTTP WWW Arkaitzgarro Com Javascript Capitulo-15 HTMLDocumento32 páginasHTTP WWW Arkaitzgarro Com Javascript Capitulo-15 HTMLlalitho98Aún no hay calificaciones
- BvxquZ1TxMH6BG3e - I80Vu11E6dLatVsj-Eventos en JavascriptDocumento7 páginasBvxquZ1TxMH6BG3e - I80Vu11E6dLatVsj-Eventos en JavascriptDANNY FAún no hay calificaciones
- S12 EventosDocumento7 páginasS12 EventosMAURICIOAún no hay calificaciones
- Investigacion EventosDocumento4 páginasInvestigacion EventosDave AguilarAún no hay calificaciones
- Eventos en JavaDocumento3 páginasEventos en JavaEnrique CancheAún no hay calificaciones
- Unidad 1 Topicos Avanzados de ProgramacionDocumento5 páginasUnidad 1 Topicos Avanzados de ProgramacionVrs SerranoAún no hay calificaciones
- Actividad EventosDocumento5 páginasActividad EventosgusbocaAún no hay calificaciones
- Poo2 U1 A2 JopgDocumento9 páginasPoo2 U1 A2 Jopgjorgealberto154Aún no hay calificaciones
- Final - Visual BasicDocumento14 páginasFinal - Visual BasicIgnacio SuarezAún no hay calificaciones
- Lista de Eventos y EscuchadoresDocumento2 páginasLista de Eventos y EscuchadoresHebert Ramírez VásquezAún no hay calificaciones
- Win FormsDocumento94 páginasWin Formsloreto diazAún no hay calificaciones
- Manejo de EventosDocumento3 páginasManejo de EventosHolger Elias Rivera EspinolaAún no hay calificaciones
- Tarea6 2Documento4 páginasTarea6 2EMMANUEL ANASTACIO HERNANDEZ RAMIREZAún no hay calificaciones
- Leccion 03 - MouseHover y ToolTipDocumento6 páginasLeccion 03 - MouseHover y ToolTipHermilo Victorio MezaAún no hay calificaciones
- Actividad 1Documento22 páginasActividad 1Alma Rosa Sandoval CamposAún no hay calificaciones
- JavascriptDocumento18 páginasJavascriptMagdalena CardonadeSanchezAún no hay calificaciones
- Topicos Avanzados de Programacion Unidad 1Documento10 páginasTopicos Avanzados de Programacion Unidad 1Galen MarekAún no hay calificaciones
- Visual BasicDocumento16 páginasVisual BasicCarlos BuendiaAún no hay calificaciones
- Manejo de EventosDocumento11 páginasManejo de EventosJuan Carlos SanabriaAún no hay calificaciones
- Qué Es Visual BasicDocumento5 páginasQué Es Visual BasicConcepcion Lopez RodasAún no hay calificaciones
- Actividad4 S4U4 DPWDocumento6 páginasActividad4 S4U4 DPWDeanney SandovalAún no hay calificaciones
- Formularios, Eventos y Metodos enDocumento12 páginasFormularios, Eventos y Metodos enMarShall GomezAún no hay calificaciones
- GUI y EventosDocumento16 páginasGUI y EventosUri elAún no hay calificaciones
- Curso VFP 4Documento13 páginasCurso VFP 4Yunior Andrés Castillo Silverio100% (2)
- Lenguaje de Programacion en Visual BasicDocumento2 páginasLenguaje de Programacion en Visual Basicmariodavidenrique.23Aún no hay calificaciones
- UF1248 - Generación de elementos interactivos en proyectos audiovisuales multimedia.De EverandUF1248 - Generación de elementos interactivos en proyectos audiovisuales multimedia.Aún no hay calificaciones