Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Untitled
Cargado por
ignacio sarachuDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Untitled
Cargado por
ignacio sarachuCopyright:
Formatos disponibles
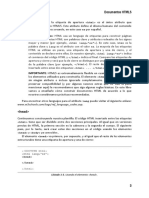
HTML significa HyperText Markup Language y se utiliza para crear la estructura y el contenido de una
página web.
La mayoría de los elementos HTML contienen etiquetas de apertura y cierre con texto sin procesar u
otras etiquetas HTML entre ellos.
Los elementos HTML se pueden anidar dentro de otros elementos. El elemento adjunto es el elemento
secundario del elemento principal adjunto.
Cualquier contenido visible debe colocarse dentro de las etiquetas <body> de apertura y cierre.
Los títulos y subtítulos, etiquetas <h1> a <h6>, se utilizan para proporcionar títulos para secciones de
contenido.
Las etiquetas <p>, <span> y <div> especifican texto o bloques.
Las etiquetas <em> y <strong> se utilizan para enfatizar el texto.
Los saltos de línea se crean con la etiqueta <br>.
Las listas ordenadas (<ol>) están numeradas y las listas desordenadas (<ul>) tienen viñetas.
Se pueden agregar imágenes (<img>) y videos (<video>) vinculando a una fuente existente.
En la próxima lección, tomaremos el contenido que ha agregado a este sitio web y lo transformaremos
en un documento HTML que está listo para publicarse en la web.
¡Buen trabajo! Desafortunadamente, el panel del navegador utilizado por el entorno de Codecademy no
tiene una barra de título, por lo que no se mostrará el título "Brown Bear" que escribió en el ejercicio
anterior. Sin embargo, fuera del entorno de Codecademy, su título aparecería como se muestra en el
diagrama de la derecha.
<!DOCTYPE html>, la declaración que especifica la versión de HTML para el navegador
Las etiquetas <html> que encierran todo su código HTML
La etiqueta <head> que contiene los metadatos de una página web, como su <title>
A continuación, aprenderá sobre nuevos tipos de elementos que van dentro del cuerpo.
También podría gustarte
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones
- Curso de HTML - Práctica 1Documento3 páginasCurso de HTML - Práctica 1Leslie Fabiola Alonzo RosalesAún no hay calificaciones
- Prof SebastianDocumento57 páginasProf Sebastianangelgerardoortegarosales579Aún no hay calificaciones
- Curso de Desarrollo Web - Nivel Básico.Documento63 páginasCurso de Desarrollo Web - Nivel Básico.Johnny ChaChaAún no hay calificaciones
- HTMLDocumento9 páginasHTMLalejandroAún no hay calificaciones
- Actividad 03 - Páginas WebDocumento6 páginasActividad 03 - Páginas WebIsaias DelgadoAún no hay calificaciones
- Estructura de Una Página Web en HTML5Documento8 páginasEstructura de Una Página Web en HTML5Pijeras100% (1)
- Pagina WebDocumento99 páginasPagina WebUsuariaAún no hay calificaciones
- MATERIAL PARA LEER y HACERDocumento4 páginasMATERIAL PARA LEER y HACERFacundo CampagnoliAún no hay calificaciones
- Introduccion A HTMLDocumento4 páginasIntroduccion A HTMLOmar MonroyAún no hay calificaciones
- Semana 7 - Diseño y Desarrollo Web - 2do BachilleratoDocumento14 páginasSemana 7 - Diseño y Desarrollo Web - 2do Bachilleratogabriel RamosAún no hay calificaciones
- UntitledDocumento3 páginasUntitledDave MurilloAún no hay calificaciones
- Introducción A HTML5 y CSSDocumento10 páginasIntroducción A HTML5 y CSSCarlos Alfonso Tirado ZamudioAún no hay calificaciones
- HTMLDocumento7 páginasHTMLwolfrain 874Aún no hay calificaciones
- 3 - Actividad - Estructura Basica HTML5 y CSSDocumento44 páginas3 - Actividad - Estructura Basica HTML5 y CSSEDUAR HERNAN TUQUERRES RUIZ0% (1)
- HTML 1Documento28 páginasHTML 1ariel tascaAún no hay calificaciones
- Introduccióna HTMLDocumento22 páginasIntroduccióna HTMLcarlos chazarretaAún no hay calificaciones
- Clase 04 - HTMLDocumento30 páginasClase 04 - HTMLallegrodevappsAún no hay calificaciones
- HTML Desarrollo WebDocumento8 páginasHTML Desarrollo WebANDREWHR2Aún no hay calificaciones
- Introducción Al HTMLDocumento12 páginasIntroducción Al HTMLCriistianGM0114Aún no hay calificaciones
- HTMLDocumento56 páginasHTMLcamposzaragozajorgeantonioAún no hay calificaciones
- Tema 2. Lenguaje de Marcas HTML - PresentaciónDocumento51 páginasTema 2. Lenguaje de Marcas HTML - PresentaciónLaura AparicioAún no hay calificaciones
- ScripDocumento4 páginasScripleticiaAún no hay calificaciones
- Introducción HTMLDocumento19 páginasIntroducción HTMLEric CuzziolAún no hay calificaciones
- Sesión 2 HTML5Documento15 páginasSesión 2 HTML5Araceli TrujilloAún no hay calificaciones
- Actividad 03 - Páginas WebDocumento7 páginasActividad 03 - Páginas WebIsaias DelgadoAún no hay calificaciones
- Cuestionario de Diseño WebDocumento9 páginasCuestionario de Diseño WebBlanca Buele100% (1)
- HTML5Documento55 páginasHTML5LucyCamposHuamanticaAún no hay calificaciones
- Diseño Web III Parcial - HTMLDocumento130 páginasDiseño Web III Parcial - HTMLIsrael 1234Aún no hay calificaciones
- Conceptos Introductorios: Páginas WebDocumento7 páginasConceptos Introductorios: Páginas WebRodri leloAún no hay calificaciones
- C3.AP.12. Componente de Presentación - HTML y CSSDocumento22 páginasC3.AP.12. Componente de Presentación - HTML y CSSMarioAún no hay calificaciones
- Anatomía Del Código HTML5Documento15 páginasAnatomía Del Código HTML5Tio RamirezAún no hay calificaciones
- 01 ¿Qué Es HTMLDocumento5 páginas01 ¿Qué Es HTMLdavid torreAún no hay calificaciones
- Apoyo Lectura - HTML y CSS (Parte I)Documento30 páginasApoyo Lectura - HTML y CSS (Parte I)Camilo Ignacio LavadoAún no hay calificaciones
- Alavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Documento2 páginasAlavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Carlos MendozaAún no hay calificaciones
- Structura Curso HTMLDocumento13 páginasStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- Mi WebDocumento12 páginasMi WebARMANDO BUCIO CHAVEZAún no hay calificaciones
- Guia 01Documento12 páginasGuia 01Hugo GuevaraAún no hay calificaciones
- Diseño Web - Guía 2 - Estructura de Una Página Web2Documento3 páginasDiseño Web - Guía 2 - Estructura de Una Página Web2Harol BoteroAún no hay calificaciones
- Fullstack Clase 1 html-DOMDocumento24 páginasFullstack Clase 1 html-DOMmanuelabnAún no hay calificaciones
- Tutorial HTML 1Documento18 páginasTutorial HTML 1Mabel BuiguesAún no hay calificaciones
- Ejercicio de Inicio HTML5Documento18 páginasEjercicio de Inicio HTML5DELIA MARINA HERAZO TUIRANAún no hay calificaciones
- Programación Con HTMLDocumento4 páginasProgramación Con HTMLchivalanmerlynAún no hay calificaciones
- Apuntes Unidad 2 PDFDocumento4 páginasApuntes Unidad 2 PDFRaquel Perez AlvarezAún no hay calificaciones
- Manual HTMLDocumento89 páginasManual HTMLalexander pinedaAún no hay calificaciones
- Descubrir HTMLDocumento1 páginaDescubrir HTMLLeonardo MezaAún no hay calificaciones
- Diseño Web - Guía 1-2 - Estructura de Una Página WebDocumento3 páginasDiseño Web - Guía 1-2 - Estructura de Una Página WebCamilo FierroAún no hay calificaciones
- Diseño Web - Semana 4Documento7 páginasDiseño Web - Semana 4Elvis PérezAún no hay calificaciones
- Clase Tercer Grado - Pags Web HTML - 27nov2020Documento25 páginasClase Tercer Grado - Pags Web HTML - 27nov2020Profr. Emigdio Robledo ZaragozaAún no hay calificaciones
- Introduccion A HTMLDocumento25 páginasIntroduccion A HTMLDaniel Felipe Barrueto AyalaAún no hay calificaciones
- Documento Sin Título-1 PDFDocumento5 páginasDocumento Sin Título-1 PDFcoñazooooosdfaAún no hay calificaciones
- Clase 3 Introduccion A HTMLDocumento27 páginasClase 3 Introduccion A HTMLProfesor Miguel IragorriAún no hay calificaciones
- 1.1 Introducción Al Desarrolo WebDocumento14 páginas1.1 Introducción Al Desarrolo WebMarco AlvarezAún no hay calificaciones
- HTMLDocumento3 páginasHTMLDana sofia Duran ospitiaAún no hay calificaciones
- HTMLDocumento8 páginasHTMLJUDDY TATIANA VARGAS SANTOFIMIOAún no hay calificaciones
- 1.1 IntroducciónDocumento14 páginas1.1 IntroducciónOzielAún no hay calificaciones
- Conceptos Básicos: HTML Usa Un Lenguaje de Etiquetas para Construir PáginasDocumento1 páginaConceptos Básicos: HTML Usa Un Lenguaje de Etiquetas para Construir PáginasJheison Tovar MogollónAún no hay calificaciones
- Presentación Html5Documento15 páginasPresentación Html5Cryvec SoporteAún no hay calificaciones
- Guia 1Documento14 páginasGuia 1Deadly HellAún no hay calificaciones
- Clase 3 - Introduccion A HTMLDocumento26 páginasClase 3 - Introduccion A HTMLJuan CoyAún no hay calificaciones
- TP N°4 Los Modelos en TecnologíaDocumento5 páginasTP N°4 Los Modelos en Tecnologíaignacio sarachuAún no hay calificaciones
- Presentado Por: Carlos Hinojosa E Ignacio Sarachu.: El Parkinson AnasheiDocumento6 páginasPresentado Por: Carlos Hinojosa E Ignacio Sarachu.: El Parkinson Anasheiignacio sarachuAún no hay calificaciones
- Andrea FerrariDocumento3 páginasAndrea Ferrariignacio sarachuAún no hay calificaciones
- El Camino de Sherlock.: Situación InicialDocumento5 páginasEl Camino de Sherlock.: Situación Inicialignacio sarachuAún no hay calificaciones