Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Introduccion A Vs
Introduccion A Vs
Cargado por
Esteban SoraireTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Introduccion A Vs
Introduccion A Vs
Cargado por
Esteban SoraireCopyright:
Formatos disponibles
Práctica A: Cree su primera aplicación
Antes de iniciar este laboratorio, los estudiantes deben haber completado todas
las prácticas y respondido a las preguntas de examen. Deberán ser capaces de
realizar la mayor parte de las tareas que han aprendido en las lecciones y en las
prácticas. El laboratorio es sencillo pero completo. Conduce a los estudiantes
por todo el proceso de creación de una aplicación, como se describe en la última
lección de este módulo.
Los archivos necesarios para esta práctica se pueden encontrar en la carpeta
PracticaA\Demo1 dentro del fichero labs02.zip. La solución de esta practica se
puede encontrar en la carpeta PracticaA\DemoSolution dentro del mismo
fichero.
Ë Abrir Visual Studio .NET y utilizar la Página de inicio
1. Abra Visual Studio .NET.
Nota El panel Mi Perfil permite a los desarrolladores que conocen
versiones anteriores de Visual Basic o Microsoft Visual C++® personalizar
el entorno de desarrollo para que sea similar a dichas versiones. Para esta
demostración, no cambie la configuración predeterminada. Este panel
aparece cuando Visual Studio .NET se abre por primera vez y, desde ese
momento, estará localizado en la Página de inicio.
2. Haga clic en Comunidad Online. Este panel proporciona fácil acceso a
grupos de noticias relacionados con el desarrollo .NET.
3. Haga clic en Búsqueda Online. Este panel proporciona fácil acceso a la
biblioteca en línea de Microsoft MSDN®.
4. Haga clic en Inicio.
Ë Crear un nuevo proyecto
1. En la pestaña Proyectos, haga clic en Nuevo Proyecto.
2. En el cuadro de diálogo Nuevo Proyecto, en el panel Plantillas, haga clic
en Aplicación para Windows.
3. En el cuadro Nombre, escriba ApplicationToExplore.
4. Para establecer la ubicacion, haga clic en Examinar y vaya a la carpeta
donde quiera crear el proyecto, haga clic en Abrir y, a continuación, haga
clic en Aceptar.
Nota Una plantilla de Aplicación para Windows en Visual Basic .NET
proporciona un único formulario Windows. El formulario se denomina
Form1.vb, y se abre en la vista Diseño.
Ë Examinar el Explorador de soluciones
1. En el Explorador de soluciones, haga clic en Form1.vb, si no está
seleccionado.
Observe que el archivo Form1.vb ha sido proporcionado por la plantilla de
Aplicación para Windows utilizada para crear el proyecto.
2. Haga clic con el botón derecho en Solución ‘ApplicationToExplore’ (1
proyecto).
Observe que puede añadir otros proyectos a la solución además de poder
generar y depurar la solución desde este menú de acceso directo.
3. Haga clic con el botón derecho en ApplicationToExplore debajo del nodo
de Solución.
Observe que el menú de acceso directo del proyecto incluye opciones para
añadir referencias y otros archivos al proyecto.
Ë Cambiar las propiedades del formulario
1. Para hacer que el formulario sea rectangular, arrastre el ajuste de tamaño en
la parte inferior derecha.
2. En la ventana Propiedades, haga clic en BackgroundImage y, a
continuación, haga clic en el botón de puntos suspensivos .
3. En el cuadro de diálogo Abrir, vaya a la carpeta en la que se encuentre el
fichero Blue hills.jpg (este fichero se puede extraer del fichero lab02.zip),
selecciónelo, y a continuación haga clic en Abrir.
Ë Añadir botones al formulario
1. Haga clic en el control Button del Cuadro de herramientas, y arrástrelo al
formulario.
2. Arrastre un segundo botón al formulario.
Ë Añadir código a un botón
1. Haga doble clic en Button1 en el formulario.
Nota Observe que se abre el Editor de código. La pestaña de la ventana se
denomina Form1.vb*.
2. En el Editor de código, entre Private Sub Button1_Click y End Sub
(donde debería estar ubicado el cursor), escriba el siguiente código:
MessageBox.Show("Ready....Get Set.... Write Code!!!")
3. Abra la vista de Diseño para Form1.vb.
4. Haga doble clic en Button2 en el formulario.
5. En el Editor de código, entre Private Sub Button2_ Click y End Sub
(donde debería estar ubicado el cursor), escriba el siguiente código:
MessageBox.Show("Web....Windows...." & _
"Visual Studio .NET does it all!")
Ë Ejecutar y probar la aplicación
1. En la barra de herramientas estándar, haga clic en el botón Iniciar.
2. En el cuadro de diálogo Form1, haga clic en Button1.
3. En el cuadro de mensaje, haga clic en OK.
4. En el cuadro de diálogo Form1, haga clic en Button2.
5. En el cuadro de mensaje, haga clic en OK.
6. Cierre Form1.
Ë Utilizar la funcionalidad de ocultación automática (Auto Hide)
• En la barra de título de la ventana de Resultados, haga clic en el icono del
pin.
Nota Observe cómo desaparece la ventana de Resultados cuando el cursor
se aleja de la ventana y se abre de nuevo cuando el cursor se posiciona sobre
la pestaña Resultados.
Ë Desacoplar una ventana
1. Haga clic en el icono del pin de la barra de título del Cuadro de
herramientas.
2. Haga clic en la barra de título del Cuadro de herramientas y arrastre la
ventana al centro de la pantalla.
Ë Acoplar una ventana
1. Haga clic en la barra de título del Cuadro de herramientas y arrastre la
ventana al lado izquierdo de la ventana de la aplicación de Visual Studio
.NET hasta que el cursor esté casi en el borde izquierdo de la pantalla.
2. Haga clic en el icono del pin de la barra de título del Cuadro de
herramientas para habilitar de nuevo la funcionalidad de ocultación
automática (Auto Hide).
Ë Guardar un proyecto
• En la barra de herramientas estándar, haga clic en el botón Guardar todo.
Nota La ubicación de la solución se establece cuando se crea la solución.
Ë Cerrar una solución
• En el menú Archivo, haga clic en Cerrar Solución.
Nota La pestaña Proyectos de la Página de inicio mostrará
ApplicationToExplore en la lista de proyectos recientes cuando la pantalla
se actualice o la próxima vez que se abra Visual Studio .NET.
Ë Salir de Visual Studio .NET
• En el menú Archivo, haga clic en Salir.
También podría gustarte
- Entregable 2 Estruc de DatosDocumento10 páginasEntregable 2 Estruc de DatosFrancisco DueñasAún no hay calificaciones
- Lancia Delta, Usuario, 2009, EsDocumento276 páginasLancia Delta, Usuario, 2009, Esmagnus50% (2)
- Toma de FuerzaDocumento44 páginasToma de FuerzaAlfredoPicazoAún no hay calificaciones
- Configurar Marlin para HephestosDocumento12 páginasConfigurar Marlin para HephestosAntonio Guijarro NavarroAún no hay calificaciones
- Las MemoriasDocumento5 páginasLas MemoriasAndrés SantacruzAún no hay calificaciones
- Actividad 1 Módulo 2Documento3 páginasActividad 1 Módulo 2Emily Blanco AlmanzarAún no hay calificaciones
- Pac Bom 16025 6 24 4001 - 1Documento2 páginasPac Bom 16025 6 24 4001 - 1Manuel Pompa FloresAún no hay calificaciones
- Instalacion de AsteriskDocumento3 páginasInstalacion de AsteriskJulio César Contreras HernándezAún no hay calificaciones
- Evaluación Contínua 02Documento5 páginasEvaluación Contínua 02Rosmeryisabel Suyon MorenoAún no hay calificaciones
- Guia de Instalacion Moden Usb EmcaliDocumento11 páginasGuia de Instalacion Moden Usb EmcaliJose Vela17% (6)
- Horno Duke TSC-6-18Documento32 páginasHorno Duke TSC-6-18LoreLeón80% (5)
- Mecanografia - 1ers - 4semana - MDPDocumento5 páginasMecanografia - 1ers - 4semana - MDPnysels02Aún no hay calificaciones
- Arrays UnidimensionalesDocumento4 páginasArrays UnidimensionalesEdgar Agustin Ortellado RamírezAún no hay calificaciones
- Colposcopio Sounmed - Manual de UsuarioDocumento18 páginasColposcopio Sounmed - Manual de UsuarioBladimirAún no hay calificaciones
- Reporte Control de Velocidad Motor A PasosDocumento4 páginasReporte Control de Velocidad Motor A PasosFrancisco RuelasAún no hay calificaciones
- Divisiones Basicas Del TrabajoDocumento6 páginasDivisiones Basicas Del TrabajoJunior_S_Casti_4572Aún no hay calificaciones
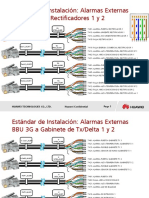
- Estándar de Instalación Alarmas Externas v2 - Claro GSM ModernizationDocumento12 páginasEstándar de Instalación Alarmas Externas v2 - Claro GSM ModernizationCharles Tafur Arenazas100% (2)
- Arquitectura y Mantenimiento de Computadores - Leccion 1 y 2Documento7 páginasArquitectura y Mantenimiento de Computadores - Leccion 1 y 2Bob Sal VillAún no hay calificaciones
- Cartilla Mezcla 2Documento54 páginasCartilla Mezcla 2Rene Acercandro PuntoAún no hay calificaciones
- 7SJ62-64 Manual A1 V046008 EsDocumento736 páginas7SJ62-64 Manual A1 V046008 EsFendi R MndzAún no hay calificaciones
- Fallas y en Discos Duros y Sus Respectivas SolucionesDocumento3 páginasFallas y en Discos Duros y Sus Respectivas SolucionesJuanJoseLopezOrozcoAún no hay calificaciones
- Directorios de LinuxDocumento2 páginasDirectorios de LinuxERIKAún no hay calificaciones
- ProductosDocumento93 páginasProductosJesus Gandhy Mhta JssAún no hay calificaciones
- Equipos de Carguio-Transporte-VaciadoDocumento38 páginasEquipos de Carguio-Transporte-Vaciadojpnavarro3030Aún no hay calificaciones
- Lab 6Documento8 páginasLab 6Justo Emanuel Saico SaicoAún no hay calificaciones
- Traducción Relé VoltajeDocumento3 páginasTraducción Relé VoltajeAxel Alzuru VargasAún no hay calificaciones
- Simd 150317014119 Conversion Gate01Documento6 páginasSimd 150317014119 Conversion Gate01QUISPE GARCIA HANS ROMULOAún no hay calificaciones
- Richard Stallman - Libre Como en LibertadDocumento37 páginasRichard Stallman - Libre Como en LibertadSchubert TonarelliAún no hay calificaciones
- Introducción A La Programación en C y C++ Con Ulinux - Vem 1.1Documento17 páginasIntroducción A La Programación en C y C++ Con Ulinux - Vem 1.1VicenteAún no hay calificaciones
- Historia de Windows y Sistemas Operativos LibresDocumento13 páginasHistoria de Windows y Sistemas Operativos LibresAldo Linares100% (1)