Documentos de Académico
Documentos de Profesional
Documentos de Cultura
El Lenguaje HTML y Sus Usos
El Lenguaje HTML y Sus Usos
Cargado por
Alejandro VillarroelDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
El Lenguaje HTML y Sus Usos
El Lenguaje HTML y Sus Usos
Cargado por
Alejandro VillarroelCopyright:
Formatos disponibles
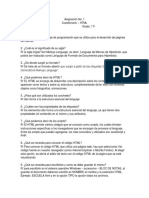
HTML 1. Etiquetas de apertura.
2. Etiquetas de cierre.
Sirve para describir la
estructura básica de un 3. Etiquetas de título.
programa
4. Etiquetas de cuerpo.
No es un lenguaje de
programación, ya
que no cuenta con
5. Etiqueta de sección inferior.
funciones aritméticas
6. Etiqueta de sección superior.
Sirve para crear
páginas web Etiquetas 7. Etiqueta de título. Etiqueta de subtítulo.
estáticas
8. Etiqueta de apartado.
9. Etiquetas de párrafo.
10. Etiquetas de negrita.
11. Etiquetas de cursiva
12. Etiquetas de imagen.
13. Etiquetas de tachado.
14. Etiquetas de enlace
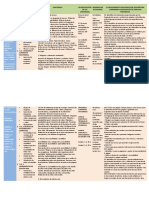
Permite describir
hipertexto, tiene un El diseño es más
despliegue rápido, lo lento, tiene un
reconoce y admite lenguaje estático y
cualquier tipo de
las etiquetas son
explorador y permite
limitadas.
archivos pequeños.
VENTAJAS DESVENTAJAS
También podría gustarte
- Caso 3Documento5 páginasCaso 3Paula Ramos88% (8)
- Java 2: Manual de Usuario y Tutorial. 5ª EdiciónDe EverandJava 2: Manual de Usuario y Tutorial. 5ª EdiciónAún no hay calificaciones
- Planificación de Curso - Word BásicoDocumento2 páginasPlanificación de Curso - Word Básiconorberto100% (1)
- MF1442 - 3 - Ud3 - E21 - CP Nº3Documento4 páginasMF1442 - 3 - Ud3 - E21 - CP Nº3Beatriz García Fernández100% (1)
- Taller 1 CompiladoresDocumento3 páginasTaller 1 CompiladoresVíctor ManjarresAún no hay calificaciones
- Cuadro Comparativo WebDocumento4 páginasCuadro Comparativo Webmanolito100% (1)
- PDF. Lenguajes de Marcas y Sistemas de Gestión de Información. Tema 1Documento12 páginasPDF. Lenguajes de Marcas y Sistemas de Gestión de Información. Tema 1Alex AlzuetaAún no hay calificaciones
- Procesadores o Editores de Lenguajes de ProgramaciónDocumento3 páginasProcesadores o Editores de Lenguajes de ProgramaciónLuis Ángel Molina DionicioAún no hay calificaciones
- Tema 1 - 1.1 SGML UNIRDocumento28 páginasTema 1 - 1.1 SGML UNIRAlbertoAún no hay calificaciones
- Introducción A Los Lenguajes de MarcadoDocumento32 páginasIntroducción A Los Lenguajes de MarcadoangelviAún no hay calificaciones
- SSL2020-TP1 InterpreteLenguajeHTMLDocumento16 páginasSSL2020-TP1 InterpreteLenguajeHTMLJuan Cruz CarrizoAún no hay calificaciones
- Índice HTMLDocumento18 páginasÍndice HTMLPauAún no hay calificaciones
- Cuestionario 1 de HTMLDocumento3 páginasCuestionario 1 de HTMLMarissa’s liveAún no hay calificaciones
- HTMLDocumento10 páginasHTMLEl makinon FavelaAún no hay calificaciones
- InfografiaDocumento91 páginasInfografiaMartha Teresa LopJimAún no hay calificaciones
- Tarea 4Documento3 páginasTarea 4Robert WilliansonAún no hay calificaciones
- Clase #5 Buenas Prácticas de ProgramaciónDocumento13 páginasClase #5 Buenas Prácticas de Programaciónanthonymorales2318Aún no hay calificaciones
- Administración de Archivos y Carpetas..Documento8 páginasAdministración de Archivos y Carpetas..Pablo FuentesAún no hay calificaciones
- N1 - 9 - Estilo de ProgramaciónDocumento6 páginasN1 - 9 - Estilo de ProgramaciónAlexander DuránAún no hay calificaciones
- ACTIVIDADDocumento5 páginasACTIVIDADingdianabb03Aún no hay calificaciones
- AA1 Lenguajes para Internet-Ilovepdf-CompressedDocumento11 páginasAA1 Lenguajes para Internet-Ilovepdf-Compressedmauricio celisAún no hay calificaciones
- Sublime TextDocumento3 páginasSublime TextJesus RFAún no hay calificaciones
- MF1442. Caso Práctico Tema 3 Elaboración de La Programación de Una Acción Formativa MUY IMPORTANTEDocumento5 páginasMF1442. Caso Práctico Tema 3 Elaboración de La Programación de Una Acción Formativa MUY IMPORTANTEAlba Lerma Martos100% (2)
- Caso Práctico Tema 3.Documento3 páginasCaso Práctico Tema 3.JavierAún no hay calificaciones
- S2-Trabajo de Investigación - 1Documento9 páginasS2-Trabajo de Investigación - 1LUIS ANGEL FAREZ VILLALVAAún no hay calificaciones
- Paradigmas ScriptsDocumento1 páginaParadigmas ScriptsAnthony UrrunagaAún no hay calificaciones
- Rubrica Plabras ClavesDocumento2 páginasRubrica Plabras ClavesMariolita SantelicesAún no hay calificaciones
- Restructured TextDocumento11 páginasRestructured TextsierpesAún no hay calificaciones
- Lenguaje HTML y Su UsoDocumento1 páginaLenguaje HTML y Su UsoDenys Cerda ShiguangoAún no hay calificaciones
- HTML 5Documento23 páginasHTML 5PabloAún no hay calificaciones
- (Modulo 3) Curso de Introducción Al Desarrollo Web HTML y CSSDocumento18 páginas(Modulo 3) Curso de Introducción Al Desarrollo Web HTML y CSSGuillermo Gallegos Jauregui100% (1)
- Actividad2 S2U2 DPWDocumento7 páginasActividad2 S2U2 DPWAriel Emmanuel Rodríguez RoldanAún no hay calificaciones
- Actividad 1ero WordDocumento2 páginasActividad 1ero WordMaria Teresa GodinezAún no hay calificaciones
- Elementos de OfficeDocumento12 páginasElementos de OfficeRaquel LehaAún no hay calificaciones
- Ingles Programas HTML y C++ PDFDocumento5 páginasIngles Programas HTML y C++ PDFfrankAún no hay calificaciones
- Career LadderDocumento13 páginasCareer Ladderpaulo cabreraAún no hay calificaciones
- HTML - PHP Y PythonDocumento7 páginasHTML - PHP Y PythonMbm LegendsAún no hay calificaciones
- Camel CaseDocumento2 páginasCamel CaseYosef DelreAún no hay calificaciones
- Presentación - Lenguajes - Programación - I - IParcialDocumento111 páginasPresentación - Lenguajes - Programación - I - IParcialDalton GonzálezAún no hay calificaciones
- Actividad de Aprendizaje 3 - Entorno de Trabajo Del DBMS - Programación SQLDocumento14 páginasActividad de Aprendizaje 3 - Entorno de Trabajo Del DBMS - Programación SQLBrahianAún no hay calificaciones
- Clase 1 - Prototipado y Conceptos Básicos de HTMLDocumento52 páginasClase 1 - Prototipado y Conceptos Básicos de HTMLDulce SimonaAún no hay calificaciones
- Sistemas CuestionarioDocumento5 páginasSistemas CuestionarioAndres PerdomoAún no hay calificaciones
- U3 Act01 PWB Isc MSGDocumento5 páginasU3 Act01 PWB Isc MSGGonzalo Martinez SilverioAún no hay calificaciones
- 01 Tema 1Documento16 páginas01 Tema 1Jesus Cabanillas FernandezAún no hay calificaciones
- Jonathan - Cea - TIM2 - Recursos Tecnologicos IDocumento3 páginasJonathan - Cea - TIM2 - Recursos Tecnologicos IJonathan CeaAún no hay calificaciones
- Resumen TotalDocumento22 páginasResumen TotaljorgeAún no hay calificaciones
- Actividad2 S2U2 DPWDocumento4 páginasActividad2 S2U2 DPWJulianAún no hay calificaciones
- Tema 1Documento6 páginasTema 1Manuel ZPAún no hay calificaciones
- (C2) - 1er Desafío EntregableDocumento7 páginas(C2) - 1er Desafío EntregableMiguel Nicolas Gimenez AvilésAún no hay calificaciones
- Actividad 9. Tabla de AnálisisDocumento7 páginasActividad 9. Tabla de AnálisisVideos1103Aún no hay calificaciones
- Resumen U - 1Documento14 páginasResumen U - 1Jose Manuel RamirezAún no hay calificaciones
- Tema2 HTMLDocumento24 páginasTema2 HTMLMatuu GarridoAún no hay calificaciones
- Practica 2Documento9 páginasPractica 2Karen Cristina Isidro CastroAún no hay calificaciones
- Clase 01 - Prototipado y Conceptos Básicos de HTMLDocumento46 páginasClase 01 - Prototipado y Conceptos Básicos de HTMLJonathan CruzAún no hay calificaciones
- InformaciDocumento7 páginasInformacisanesAún no hay calificaciones
- Lenguaje HTML y Sus UsosDocumento1 páginaLenguaje HTML y Sus UsosSusanyt NCrAún no hay calificaciones
- DES DOCU TMT SMARTT Estandar - de - Desarrollo - JavaDocumento13 páginasDES DOCU TMT SMARTT Estandar - de - Desarrollo - Javacamvalas1026Aún no hay calificaciones
- Ept-Instructivo para La Creación de Páginas WebDocumento18 páginasEpt-Instructivo para La Creación de Páginas WebCristobal Abdias JoveAún no hay calificaciones
- Tema 3 - Principios y Estructura Del Lenguaje HTMLDocumento12 páginasTema 3 - Principios y Estructura Del Lenguaje HTMLilianaAún no hay calificaciones
- Entornos de ProgramaciónDocumento5 páginasEntornos de ProgramaciónErick SalazarAún no hay calificaciones