Documentos de Académico
Documentos de Profesional
Documentos de Cultura
APP Inventor
Cargado por
alessdrDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
APP Inventor
Cargado por
alessdrCopyright:
Formatos disponibles
APP Inventor Criao de Aplicaes para Android
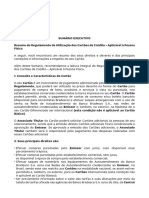
Basta ter uma boa ideia para criar um app bem-sucedido para Android com o servio online App Inventor. Ele permite montar aplicativos trocando o cdigo-fonte por blocos de aes com acesso a recursos como os dados das ligaes e a agenda do usurio. Neste tutorial, usaremos o App Inventor para criar um aplicativo simples, que exibe o resultado de uma busca predefinida no Twitter. Pronto para seu primeiro app? 1 Preparao Antes de tudo, prepare o micro para rodar o app inventor. instale o Java e acesse a pgina de verificao do App Inventor. Pressione o boto Launch e espere aparecer um aplicativo de exemplo, que um simples bloco de notas. Se rodar direitinho, o micro est pronto. 2 Criao do projeto Acesse o site do App Inventor (http://appinventor.googlelabs.com) e clique em My Projects > New e d um nome para seu projeto. a tela que aparece a seguir dividida em quatro partes. esquerda, em Palette, esto os componentes que podem ser adicionados interface. A seo Viewer mostra a interface como ser exibida no smartphone. Depois, temos a listagem dos componentes j utilizados (Components) e as propriedades do componente selecionado (Properties). 3 Primeiros componentes Arraste trs componentes da seo Palette para a rea de interface, posicionando um Button e um Labelno topo da tela. abra, na seo Palette, o item Social. arraste o componente Twitter para a rea de interface. Note que ele no aparece na tela, mas abaixo. 4 Programao estilo Lego Pressione o boto Open The Blocks Editor para ver a janela de criao do cdigo. Depois, acesse a guia Built-In e clique em Definition. Arraste o item Def Variable As para a seo da direita da tela. A seguir, clique na opo Text e arraste o primeiro item, encaixando-o ao Def Variable As. Clique, no bloco, no texto Variable, e o altere para TextoTweets. 5 Bloco do Twitter O prximo bloco trata da ao quando o boto pressionado. Passe guia My Blocks e clique no itemButton1. Arraste o bloco Button1. Click para o lado direito. Agora, clique no item do Twitter1 e arraste o bloco Twitter1.SearchTwitter, encaixando-o dentro do Button1.Click. Volte guia Built-In e clique emText. Arraste um bloco Text, encaixando-o direita de Twitter1.SearchTwitter. Troque o texto do blocoText para o que ser buscado no Twitter, por exemplo, @_INFO. 6 D um lao O terceiro bloco faz o tratamento dos resultados da busca. Como mais complexo, vamos cri-lo em dois passos. Primeiro, passe guia My Blocks e clique em Twitter. Arraste o itemTwitter1.SearchSuccessful para a direita. Dentro desse item vo dois blocos. O primeiro o ForEach, que est dentro de Control, na guia Built-In. J o segundo bloco o Set Label1.Text, que est em My Blocks > Label1. Por fim, acesse My Blocks > My Definitions e arraste o item global TextoTweets, encaixando-o direita de Set Label1.Text.
7 Tratamento de textos Para o ltimo bloco do programa, falta tratar o resultado da busca, transformando-o em texto. Para isso, acesse My Blocks > My Definitions e arraste o item Set Global TextoTweets para dentro do ForEach. Passe Built-In > Text e arraste o item Join, grudando-o ao lado de Set Global TextoTweets. O item Join tem dois espaos para blocos. Adicione mais um Join no segundo espao. Agora, na ordem dos espaos de Join, adicione os itens My Blocks > My Definitions > Global TextoTweets, My Blocks > My Definitions > Item e Built-In > Text > Text. Neste ltimo bloco, mude seu texto para \n\n. 8 Hora de testar Aplicativo pronto, hora de testar usando um emulador. Clique em New Emulator e desbloqueie o smartphone virtual arrastando o cone de cadeado. Espere a mensagem de criao de carto SD desaparecer. Volte janela dos blocos e clique em Connect To Device, selecionando o item do emulador na lista. O programa deve ser carregado no emulador. Pressione o boto e verifique se a busca no Twitter feita corretamente. 9 Distribuio Para gerar um pacote que pode ser instalado no telefone e enviado para os amigos, clique no botoPackage For Phone, que fica na janela do projeto. Escolha a opo Download To This Computer. Ser gerado um pacote com a extenso APK. Por enquanto, ainda no possvel enviar os aplicativos criados com o App Inventor direto para o Android Market, mas o Google promete essa possibilidade para breve.
También podría gustarte
- Jovens No Mundo Digital 2 AnoDocumento3 páginasJovens No Mundo Digital 2 AnoCLÁUDIO GERSILVAAún no hay calificaciones
- Avaliação Diagnóstica MG 2022: Tutorial de navegação – DiretorDocumento78 páginasAvaliação Diagnóstica MG 2022: Tutorial de navegação – Diretorcintia de jesusAún no hay calificaciones
- Apostila+CFTV+-+Curso+Instalação+de+Câmeras+Versão+2 0 80+Documento18 páginasApostila+CFTV+-+Curso+Instalação+de+Câmeras+Versão+2 0 80+Gilmar Cruz67% (3)
- Press Release Do Resultado Da Lojas Americanas Do 3t20Documento17 páginasPress Release Do Resultado Da Lojas Americanas Do 3t20Matheus RodriguesAún no hay calificaciones
- Crítica de livro mantém tom forte de Bonassi sobre degeneração socialDocumento9 páginasCrítica de livro mantém tom forte de Bonassi sobre degeneração socialrobson_rjsAún no hay calificaciones
- Guia completo sobre o WhatsApp Business APIDocumento13 páginasGuia completo sobre o WhatsApp Business APIMarcela LopesAún no hay calificaciones
- Manual Polarm200Documento62 páginasManual Polarm200Thiago TelesAún no hay calificaciones
- Smart Building NeooneDocumento66 páginasSmart Building NeooneGustavo TelesAún no hay calificaciones
- Regulamento Sumario Utilizacao Cartao Credito Pessoa FisicaDocumento36 páginasRegulamento Sumario Utilizacao Cartao Credito Pessoa FisicaRafaela LunaAún no hay calificaciones
- Entenda o que é ESG e por que a sigla virou febre no mundo dos negóciosDocumento12 páginasEntenda o que é ESG e por que a sigla virou febre no mundo dos negóciosvidal.mota7599Aún no hay calificaciones
- Curtir ou Não Curtir no TinderDocumento178 páginasCurtir ou Não Curtir no TinderSheila Cavalcante100% (1)
- Segurança em Dispositivos Móveis e Ambientes WebDocumento247 páginasSegurança em Dispositivos Móveis e Ambientes WebEmillyAún no hay calificaciones
- Guia Ic3 Portugues 01-18 SiteDocumento20 páginasGuia Ic3 Portugues 01-18 SitetiagosanchesmirandaAún no hay calificaciones
- Regulamento Oferta TIM PRE TOP HITSDocumento9 páginasRegulamento Oferta TIM PRE TOP HITSAntonio MonteiroAún no hay calificaciones
- Hacks Mentais 70 Hacks para ProdutividadeDocumento93 páginasHacks Mentais 70 Hacks para ProdutividadeRicardo100% (7)
- (Ebook) Whatsapp para NegóciosDocumento60 páginas(Ebook) Whatsapp para NegóciosBella FerreiraAún no hay calificaciones
- Conversor PDF online grátisDocumento4 páginasConversor PDF online grátisleu_Banderas8986Aún no hay calificaciones
- Saiba+ 9º Ano Ma 2º BimDocumento10 páginasSaiba+ 9º Ano Ma 2º BimTiago Santos de SousaAún no hay calificaciones
- Contrato Cartao de CreditoDocumento8 páginasContrato Cartao de CreditoRodrigo PiresAún no hay calificaciones
- Remover Apps Padrão Do Windows 10Documento4 páginasRemover Apps Padrão Do Windows 10Luann LúcioAún no hay calificaciones
- Manual Ricoh MPC307Documento8 páginasManual Ricoh MPC307Jell FerrãoAún no hay calificaciones
- Regulamento Pesquisa Satisfação Habib's 40 pontos fidelidadeDocumento2 páginasRegulamento Pesquisa Satisfação Habib's 40 pontos fidelidadeLaiane Eduarda Lima Do NascimentoAún no hay calificaciones
- Avaliação de hábitos para autoconhecimentoDocumento81 páginasAvaliação de hábitos para autoconhecimento10821tog5ud12tug5dAún no hay calificaciones
- Ebook - Como Se Tornar Um Revendedor Mais ProdutivoDocumento7 páginasEbook - Como Se Tornar Um Revendedor Mais ProdutivoIgor LalloAún no hay calificaciones
- Maioria Duvida Da Justiça: InquéritoDocumento68 páginasMaioria Duvida Da Justiça: InquéritoManuel Benardo BernardoAún no hay calificaciones
- Speclog Sem919Documento2 páginasSpeclog Sem919WeltonAún no hay calificaciones
- Proteja seus dados pessoais na internetDocumento21 páginasProteja seus dados pessoais na internetGuilhermeAún no hay calificaciones
- Aplicações multimédia interativasDocumento29 páginasAplicações multimédia interativasjolaioAún no hay calificaciones
- 8 razões celular salaDocumento2 páginas8 razões celular salaMarcos PinheiroAún no hay calificaciones
- EX. Demoday - DakiDocumento11 páginasEX. Demoday - DakiLucas MoraesAún no hay calificaciones