Documentos de Académico
Documentos de Profesional
Documentos de Cultura
T 2 CSSejer 04
Cargado por
CESAR URIEL MOTA SALVADORTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
T 2 CSSejer 04
Cargado por
CESAR URIEL MOTA SALVADORCopyright:
Formatos disponibles
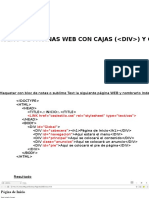
UNIDAD II HTML, XML Y CSS
Ejercicio 04 CSS
A partir de la página web que se te proporciona, debes añadir los selectores a las reglas CSS
para aplicar los estilos deseados y crear una página web que tenga el mismo aspecto que la
siguiente imagen:
Cada regla CSS incluye un comentario en el que se explica los elementos a los que debe
aplicarse.
Código Base
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ejercicio de selectores</title>
<style>
/* Todos los elementos de la pagina */
{
font-size: 16px;
font-family: Arial, Helvetica, sans-serif;
Mtro. en C. Héctor Daniel Hernández García
}
/* Todos los parrafos de la pagina */
{
color: #555;
}
/* Todos los párrafos contenidos en #primero */
{
color: #369;
}
/* Todos los enlaces la pagina */
{
color: #C30;
}
/* Los elementos <em> contenidos en #primero */
{
color: #0000BB;
background-color: #FFFFCC;
}
/* Todos los elementos <em> con la clase "especial" en toda la pagina */
{
color: #FFFF00;
background: #000000;
}
/* Todos los elementos <span> contenidos en la clase "normal" */
{
Mtro. en C. Héctor Daniel Hernández García
font-weight: bold;
}
</style>
</head>
<body>
<div id="primero">
<p>
<a href="http://publicacionesaltaria.com/es/tienda/112-html-css-curso-
practico.html">HTML & CSS: Curso práctico avanzado</a>
</p>
<p>
Aunque los inicios de <a href="https://es.wikipedia.org/wiki/Internet">Internet</a> se
remontan a los años sesenta, no ha sido hasta los años noventa cuando, gracias a la
Web, se ha extendido su uso por todo el mundo. En pocos años, la Web ha evolucionado
enormemente: se ha pasado de páginas sencillas, con pocas imágenes y contenidos
estáticos que eran visitadas por unos pocos usuarios a <em>páginas complejas, con
contenidos dinámicos que provienen de bases de datos y que son visitadas por miles de
usuarios al mismo tiempo</em>.
</p>
</div>
<div id="segundo" class="normal">
<p>
Todas las páginas están internamente construidas con la misma tecnología, con el <em
class="especial">Lenguaje de marcas de hipertexto</em> (<span>Hypertext Markup
Language</span>, <a href="https://es.wikipedia.org/wiki/HTML">HTML</a>) y con las <em
class="especial">Hojas de estilo en cascada</em> (<span>Cascading Style Sheets</span>,
<a href="https://es.wikipedia.org/wiki/CSS">CSS</a>).
</p>
<p>
Mtro. en C. Héctor Daniel Hernández García
Este libro es <em>adecuado para cualquiera que tenga interés en aprender a desarrollar
sus propias páginas web</em>. No son necesarios conocimientos previos para aprender
con este libro, lo único que es necesario es saber utilizar un ordenador y saber navegar
por la Web.
</p>
</div>
</body>
</html>
Mtro. en C. Héctor Daniel Hernández García
También podría gustarte
- Ejercicio 2 Selectores CSSDocumento2 páginasEjercicio 2 Selectores CSSMonica WilliamsAún no hay calificaciones
- Guia 4Documento27 páginasGuia 4Miguel Angel ZazipaAún no hay calificaciones
- Actividad - Paso A Paso HTML - CSSDocumento10 páginasActividad - Paso A Paso HTML - CSSGustavo LedesmaAún no hay calificaciones
- CssDocumento17 páginasCssBlooDycris AndrewAún no hay calificaciones
- Ejercicio-Practica HTMLCSSDocumento8 páginasEjercicio-Practica HTMLCSSLeticia MendozaAún no hay calificaciones
- Ejercicios Básicos I: Ejercicio 1Documento6 páginasEjercicios Básicos I: Ejercicio 1LETTYAún no hay calificaciones
- Ejercicios Practicos CSS Basico IDocumento8 páginasEjercicios Practicos CSS Basico IMisael Ros TejeroAún no hay calificaciones
- 1 - 2 CSS3Documento31 páginas1 - 2 CSS3Alberto LDAún no hay calificaciones
- Manual de CSS BasicoDocumento5 páginasManual de CSS BasicoaldobeAún no hay calificaciones
- Tarea 3 - Grupo IVDocumento12 páginasTarea 3 - Grupo IVGregori PradoAún no hay calificaciones
- Actividad 2 Del Módulo 2Documento3 páginasActividad 2 Del Módulo 2GopemanAún no hay calificaciones
- Proyectos SenaDocumento32 páginasProyectos SenaWilliam HernandezAún no hay calificaciones
- Ejercicios - Modelo Caja 2 - HTML & CSS - Curso Práctico AvanzadoDocumento1 páginaEjercicios - Modelo Caja 2 - HTML & CSS - Curso Práctico AvanzadodaydonadsAún no hay calificaciones
- Curso HTMLDocumento46 páginasCurso HTMLLili CaballeroAún no hay calificaciones
- Css 1Documento66 páginasCss 1Juli RamírezAún no hay calificaciones
- Conceptos Basicos Prog Web - Introduccion A HTML y CSSDocumento9 páginasConceptos Basicos Prog Web - Introduccion A HTML y CSSIvan Leonardo FonsecaAún no hay calificaciones
- Desarrollo de Aplicaciones Ejercicios CSSDocumento171 páginasDesarrollo de Aplicaciones Ejercicios CSSDirseo Guerrero TolentinoAún no hay calificaciones
- CSS Hojas de Estilo en Cascada Clase 20Documento7 páginasCSS Hojas de Estilo en Cascada Clase 20Genn 12Aún no hay calificaciones
- Como Crear Tu Primera Página WebDocumento5 páginasComo Crear Tu Primera Página WebDani MarroquinAún no hay calificaciones
- Estructura Basica Nivel MedioDocumento12 páginasEstructura Basica Nivel MedioMiguel Angel AlvarezAún no hay calificaciones
- Carguacundo Adonnis Laboratorio 1Documento8 páginasCarguacundo Adonnis Laboratorio 1Adonnis LopezAún no hay calificaciones
- Guía Temática y Práctica Básica para Aprender HTML5Documento12 páginasGuía Temática y Práctica Básica para Aprender HTML5david pradaAún no hay calificaciones
- Estilos en HTML5Documento19 páginasEstilos en HTML5Perez PablinskyAún no hay calificaciones
- Instituto de Difusión Técnica NúmDocumento7 páginasInstituto de Difusión Técnica NúmFrancisco Antonio Antonio SalvadorAún no hay calificaciones
- MC1 - CSS Sintaxis BasicaDocumento16 páginasMC1 - CSS Sintaxis BasicaKirilAún no hay calificaciones
- 03 7 Taller Retos HTML CSSDocumento6 páginas03 7 Taller Retos HTML CSSIng. Kevin García AguilarAún no hay calificaciones
- UADE Clase 3Documento24 páginasUADE Clase 3Santino MercuriAún no hay calificaciones
- Práctica 4: Ejercicio 1Documento10 páginasPráctica 4: Ejercicio 1LETTYAún no hay calificaciones
- CSS PDFDocumento116 páginasCSS PDFCasimiro PeñaAún no hay calificaciones
- Ejercicio 1y2 HTMLDocumento4 páginasEjercicio 1y2 HTMLJavier MollinedoAún no hay calificaciones
- CSSDocumento70 páginasCSSnievavirtualAún no hay calificaciones
- Taller de Actividad Técnica de Aprendizaje Hojas de EstiloDocumento4 páginasTaller de Actividad Técnica de Aprendizaje Hojas de EstiloCarlos valencia valenciaAún no hay calificaciones
- Construyendo Un Cuestionario-1Documento70 páginasConstruyendo Un Cuestionario-1Carlos GptAún no hay calificaciones
- Estrctr - HTML Y CSSDocumento2 páginasEstrctr - HTML Y CSSDamián C.M.Aún no hay calificaciones
- Ga5 220501123 Aa3 Ev01Documento12 páginasGa5 220501123 Aa3 Ev01Danilo CruzAún no hay calificaciones
- CSS3Documento8 páginasCSS3José Alejandro RosalesMolinaAún no hay calificaciones
- Vene TEW-200Documento3 páginasVene TEW-200VENECIA PINTO COAQUIRAAún no hay calificaciones
- Que Es CSSDocumento15 páginasQue Es CSSGATOAún no hay calificaciones
- Mod 01 TransparenciasDocumento133 páginasMod 01 TransparenciasAgos -Aún no hay calificaciones
- Prueba 1 Aplicaciones WebDocumento6 páginasPrueba 1 Aplicaciones WebXlexis CxlvopiñxAún no hay calificaciones
- Manual de CSSDocumento26 páginasManual de CSSjlandaeta99Aún no hay calificaciones
- Lección 2 Como Funciona CssDocumento4 páginasLección 2 Como Funciona CssZenerOrtizAún no hay calificaciones
- IntroducciónDocumento45 páginasIntroducciónEspiax EspiAún no hay calificaciones
- HTML SintaxisDocumento3 páginasHTML SintaxisSasha HajiAún no hay calificaciones
- Introducción A La Programación - 1Documento89 páginasIntroducción A La Programación - 1Jhonatan Daniel Perea CordobaAún no hay calificaciones
- Estructura de Interfaces WebDocumento5 páginasEstructura de Interfaces WebJuan Alberto Barrera VelazquezAún no hay calificaciones
- Lenguajes de Programación para Páginas WebDocumento3 páginasLenguajes de Programación para Páginas Webfabianarmenta1730Aún no hay calificaciones
- Diseño de Páginas WEB Con Cajas (DIV) y CSSDocumento18 páginasDiseño de Páginas WEB Con Cajas (DIV) y CSSluis lima HernandezAún no hay calificaciones
- Actividad 1 Del Módulo 2Documento1 páginaActividad 1 Del Módulo 2Enmanuel JoelAún no hay calificaciones
- UF1303Documento38 páginasUF1303sigey37529Aún no hay calificaciones
- CU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieDocumento6 páginasCU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieZuri LSAún no hay calificaciones
- Curso CSS CompletoDocumento59 páginasCurso CSS CompletoRuthyAún no hay calificaciones
- Aplicando CSS A Un FormularioDocumento5 páginasAplicando CSS A Un FormularioBonnelly peraltaAún no hay calificaciones
- Ryan Tew-200Documento11 páginasRyan Tew-200VENECIA PINTO COAQUIRAAún no hay calificaciones
- CSS y BootstrapDocumento11 páginasCSS y BootstrapLiliana PonceAún no hay calificaciones
- Ga6 220501096 Aa4 Ev01Documento6 páginasGa6 220501096 Aa4 Ev01Jahir050Aún no hay calificaciones
- Introducción A CssDocumento21 páginasIntroducción A CssEduard abreu jimenezAún no hay calificaciones
- Desarollohtml5 CSSDocumento10 páginasDesarollohtml5 CSSFranco Reina ArgotyAún no hay calificaciones
- Introduccion CSSDocumento21 páginasIntroduccion CSSLuis PinedaAún no hay calificaciones
- © 2008 Cisco Systems, Inc. Todos Los Derechos Reservados. Información Confidencial de Cisco Presentation - IDDocumento51 páginas© 2008 Cisco Systems, Inc. Todos Los Derechos Reservados. Información Confidencial de Cisco Presentation - IDCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Caracteristicas de Los SGBDDocumento6 páginasCaracteristicas de Los SGBDCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Formato de ReseñaDocumento3 páginasFormato de ReseñaCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Cuadro Informativo de Servidores de Aplicaciones WEBDocumento3 páginasCuadro Informativo de Servidores de Aplicaciones WEBCESAR URIEL MOTA SALVADORAún no hay calificaciones
- ProgWeb O1t2v1 Ef02 CSS DescDocumento2 páginasProgWeb O1t2v1 Ef02 CSS DescCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Red ConmutadaDocumento42 páginasRed ConmutadaCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Tema 1Documento23 páginasTema 1CESAR URIEL MOTA SALVADORAún no hay calificaciones
- Diagrama de Componentes de La Página WEB - Drawio PDFDocumento1 páginaDiagrama de Componentes de La Página WEB - Drawio PDFCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Examen OralDocumento2 páginasExamen OralCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Páctica U4 - 2 (2022)Documento6 páginasPáctica U4 - 2 (2022)CESAR URIEL MOTA SALVADORAún no hay calificaciones
- 2021 P-DA-01-F-07 CartaAcuerdosEvaluacion - Gestión de Proyectos de SWDocumento4 páginas2021 P-DA-01-F-07 CartaAcuerdosEvaluacion - Gestión de Proyectos de SWCESAR URIEL MOTA SALVADORAún no hay calificaciones
- ComponentesDocumento6 páginasComponentesCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Gestión de Proyectos de SoftwareDocumento10 páginasGestión de Proyectos de SoftwareCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Simple Present General Aspects.Documento4 páginasSimple Present General Aspects.CESAR URIEL MOTA SALVADORAún no hay calificaciones
- SSyL-cap1 2015 IntroduccionDocumento18 páginasSSyL-cap1 2015 IntroduccionCESAR URIEL MOTA SALVADORAún no hay calificaciones
- T 2 CSSejer 01Documento4 páginasT 2 CSSejer 01CESAR URIEL MOTA SALVADORAún no hay calificaciones
- T 2 CSSejer 03Documento4 páginasT 2 CSSejer 03CESAR URIEL MOTA SALVADORAún no hay calificaciones
- 1.2 Procesador y Sus Registros InternosDocumento7 páginas1.2 Procesador y Sus Registros InternosEduardo Cadena MendezAún no hay calificaciones
- Examen DiagnósticoDocumento1 páginaExamen DiagnósticoCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Simulación PDFDocumento11 páginasSimulación PDFCarLSlAún no hay calificaciones
- Carrito de ComprasDocumento5 páginasCarrito de ComprasCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Tema 6 Procesaiento en ParaleloDocumento5 páginasTema 6 Procesaiento en ParaleloCESAR URIEL MOTA SALVADORAún no hay calificaciones
- CCCDocumento1 páginaCCCCESAR URIEL MOTA SALVADORAún no hay calificaciones
- ProgWeb O1t1ef03 ciNaveWeb DSCDocumento1 páginaProgWeb O1t1ef03 ciNaveWeb DSCCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Deuda Interna Y Externa de PemexDocumento1 páginaDeuda Interna Y Externa de PemexCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Delfina Gómez ÁlvarezDocumento1 páginaDelfina Gómez ÁlvarezCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Direccionamiento IPv4Documento42 páginasDireccionamiento IPv4CESAR URIEL MOTA SALVADORAún no hay calificaciones
- Packet Tracer Implementación de Conectividad BásicaDocumento6 páginasPacket Tracer Implementación de Conectividad BásicaCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Packet Tracer Navega Por El IOSDocumento14 páginasPacket Tracer Navega Por El IOSCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Cuadro ComparativoDocumento4 páginasCuadro ComparativoCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Articulo Lenguaje HTMLDocumento6 páginasArticulo Lenguaje HTMLalexisAún no hay calificaciones
- Formato Informe Evidencia2 Evaluación AA2 Plat WebDocumento7 páginasFormato Informe Evidencia2 Evaluación AA2 Plat WebAdso ObregonAún no hay calificaciones
- AjaxDocumento9 páginasAjaxAntonioAún no hay calificaciones
- Proyecto Modulo III IgpmDocumento80 páginasProyecto Modulo III IgpmJose ManuelAún no hay calificaciones
- Colegios de MadridDocumento1409 páginasColegios de Madridkamunias0% (1)
- Cotizacionpaginawebabogados 141001214208 Phpapp02Documento3 páginasCotizacionpaginawebabogados 141001214208 Phpapp02Cesar Zelada TiradoAún no hay calificaciones
- Oscar Hirsch Tarea S6Documento7 páginasOscar Hirsch Tarea S6Jose Enrique RojasAún no hay calificaciones
- 2.PLAN DE UNIDAD DIDÁCTICA BIMESTRAL Web2Documento1 página2.PLAN DE UNIDAD DIDÁCTICA BIMESTRAL Web2virginia mendozaAún no hay calificaciones
- Como Insertar Wow Slider en BloggerDocumento21 páginasComo Insertar Wow Slider en BloggerIvo Ramos100% (1)
- Windows LiveDocumento13 páginasWindows LivedianagveronaAún no hay calificaciones
- Diseñoweb 1Documento433 páginasDiseñoweb 1oscar perez100% (3)
- Master en UX UIDocumento9 páginasMaster en UX UIGabriel Benatar0% (2)
- MSN MSGRDocumento512 páginasMSN MSGRAmante De Pies FemeninosAún no hay calificaciones
- Resumen Herramientas de GoogleDocumento2 páginasResumen Herramientas de GoogleYoselin Escobar BastidasAún no hay calificaciones
- Before (Before) - CSS MDNDocumento7 páginasBefore (Before) - CSS MDNmarceloAún no hay calificaciones
- Instalar Google Search ConsoleDocumento13 páginasInstalar Google Search ConsoleMiguel Martínez BetancourtAún no hay calificaciones
- Error LogDocumento43 páginasError LogPablo MarchesiAún no hay calificaciones
- 005.1-E29i-Interaccion Con El ServidorDocumento125 páginas005.1-E29i-Interaccion Con El ServidorAlberthianAún no hay calificaciones
- HTML y CSSDocumento9 páginasHTML y CSSMoises TACANGA PIZANAún no hay calificaciones
- Evaluación AccesibilidadDocumento71 páginasEvaluación AccesibilidadJaime BernalAún no hay calificaciones
- Ocs InventoryDocumento33 páginasOcs Inventoryhteran20Aún no hay calificaciones
- Ejercicio Asincrónico Desarrollo WEBDocumento95 páginasEjercicio Asincrónico Desarrollo WEBMatías MartinezAún no hay calificaciones
- Instalar GlassFish v2Documento12 páginasInstalar GlassFish v2npereira24Aún no hay calificaciones
- JsonDocumento5 páginasJsonOckram Savir100% (1)
- Tarea 6 Semana Programación Web II - IDocumento5 páginasTarea 6 Semana Programación Web II - ICristian MontecinosAún no hay calificaciones
- ¡Construye Tu Primera Aplicación Web Con ReactJS! ? - Parte 5 - by Ernesto Garcia N - MediumDocumento10 páginas¡Construye Tu Primera Aplicación Web Con ReactJS! ? - Parte 5 - by Ernesto Garcia N - MediumtitobesaleelAún no hay calificaciones
- Precios SuperiorDocumento4 páginasPrecios SuperiorwipewonderAún no hay calificaciones
- Aprende A Crear Un Tema de WordPress Desde CeroDocumento25 páginasAprende A Crear Un Tema de WordPress Desde CeroTuxido Jose ValderramaAún no hay calificaciones
- 3 - 1 WWWDocumento10 páginas3 - 1 WWWRoberto RodriguezAún no hay calificaciones
- Controles de ValidaciónDocumento18 páginasControles de ValidaciónJhonyQuispeTruciosAún no hay calificaciones
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaDe EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaCalificación: 4.5 de 5 estrellas4.5/5 (117)
- Influencia. La psicología de la persuasiónDe EverandInfluencia. La psicología de la persuasiónCalificación: 4.5 de 5 estrellas4.5/5 (14)
- 7 tendencias digitales que cambiarán el mundoDe Everand7 tendencias digitales que cambiarán el mundoCalificación: 4.5 de 5 estrellas4.5/5 (87)
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.De EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Calificación: 5 de 5 estrellas5/5 (1)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.De EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Calificación: 4 de 5 estrellas4/5 (51)
- Excel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteDe EverandExcel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteCalificación: 1 de 5 estrellas1/5 (1)
- El Mom Test: Cómo Mantener Conversaciones con tus Clientes y Validar tu Idea de Negocio Cuando Todos te MientenDe EverandEl Mom Test: Cómo Mantener Conversaciones con tus Clientes y Validar tu Idea de Negocio Cuando Todos te MientenCalificación: 5 de 5 estrellas5/5 (8)
- Entretejer espacios para aprender y convivir en el aulaDe EverandEntretejer espacios para aprender y convivir en el aulaCalificación: 5 de 5 estrellas5/5 (1)
- Ciberseguridad: Una Simple Guía para Principiantes sobre Ciberseguridad, Redes Informáticas y Cómo Protegerse del Hacking en Forma de Phishing, Malware, Ransomware e Ingeniería SocialDe EverandCiberseguridad: Una Simple Guía para Principiantes sobre Ciberseguridad, Redes Informáticas y Cómo Protegerse del Hacking en Forma de Phishing, Malware, Ransomware e Ingeniería SocialCalificación: 4.5 de 5 estrellas4.5/5 (11)
- Inteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroDe EverandInteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroCalificación: 4 de 5 estrellas4/5 (1)
- Guía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaDe EverandGuía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaCalificación: 3.5 de 5 estrellas3.5/5 (2)
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másDe EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másCalificación: 2.5 de 5 estrellas2.5/5 (3)
- Comunicación organizacional.Técnicas y estrategiasDe EverandComunicación organizacional.Técnicas y estrategiasCalificación: 5 de 5 estrellas5/5 (1)
- Inglés ( Inglés Facil ) Aprende Inglés con Imágenes (Super Pack 10 libros en 1): 1.000 palabras en Inglés, 1.000 imágenes, 1.000 textos bilingües (10 libros en 1 para ahorrar dinero y aprender inglés más rápido)De EverandInglés ( Inglés Facil ) Aprende Inglés con Imágenes (Super Pack 10 libros en 1): 1.000 palabras en Inglés, 1.000 imágenes, 1.000 textos bilingües (10 libros en 1 para ahorrar dinero y aprender inglés más rápido)Calificación: 4 de 5 estrellas4/5 (79)
- Conquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesDe EverandConquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesCalificación: 4.5 de 5 estrellas4.5/5 (2)
- Resumen, reseña, artículo, informe, comentario y ensayoDe EverandResumen, reseña, artículo, informe, comentario y ensayoCalificación: 4.5 de 5 estrellas4.5/5 (8)
- Radiocomunicaciones: Teoría y principiosDe EverandRadiocomunicaciones: Teoría y principiosCalificación: 5 de 5 estrellas5/5 (3)
- Moda y modales: Todo lo que necesitas saber para influir y triunfar en cualquier situación cotidianaDe EverandModa y modales: Todo lo que necesitas saber para influir y triunfar en cualquier situación cotidianaCalificación: 4.5 de 5 estrellas4.5/5 (2)
- ChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...De EverandChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...Calificación: 5 de 5 estrellas5/5 (4)
- InDELEble B2: Manual para la preparación del Diploma de EspañolDe EverandInDELEble B2: Manual para la preparación del Diploma de EspañolCalificación: 5 de 5 estrellas5/5 (1)
- Aprender Alemán - Textos paralelos - Historias sencillas (Alemán - Español) BilingüeDe EverandAprender Alemán - Textos paralelos - Historias sencillas (Alemán - Español) BilingüeCalificación: 4 de 5 estrellas4/5 (15)