Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Criterios Evaluacion Sitio Web
Criterios Evaluacion Sitio Web
Cargado por
pablitoms0 calificaciones0% encontró este documento útil (0 votos)
11 vistas2 páginasTítulo original
CriteriosEvaluacionSitioWeb
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
11 vistas2 páginasCriterios Evaluacion Sitio Web
Criterios Evaluacion Sitio Web
Cargado por
pablitomsCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF o lea en línea desde Scribd
Está en la página 1de 2
ew CUriterios para ia evaluacion de Uh sim“
+ jLe parece razonable el ti¢mpo de carga de la pagina? ot
+ Sila entratirdel‘sitio-es und animacion flashy Zncluye esta la bpci6n de-saltarse la
introduccién o estas obligado a descargarla?
+ Siel sitio esta construido en flash, zse proporciona una versién en HTML
Sobre la Apariencia
La valoracton de ta apariencia visual de un sitio web esta influenciada casi sigmpre por una
fgran dosis de preferencia personal. Sin embargo, existen parametros especificos del disefio
que pueden ser evaluados:
= _ aEx/ste coherencia en la disposicién de las paginas, en el_uso del colar, de las fuentes
tipograficas, y de las imagenes a través del sitio?
+ _.No se usan més-de dos familias tipograficas en el disefio?
dHay un numero moderado de los colores usados en el disefio?
2s el disefio apropiado_a Los propaisitos del sitio y para el usuario previstor.
~“JBxiste balance y limpieza en la disposicin de tos elementos que se incluyen en el
sitio?
* {Son los gréficos apropiados para el contenido del sitiot
~~ jfstan adectiadamente utilizados los centros visuales en las paginas?
{Las combinaciones del color empleadas satisfacen el propésito del sitio?
Js el texto-claramente legible y-utiliza una tipografia perfectamente reconocible?
aLogra el texto alto contraste con el fondo?
Para una resolucién esténdar de 800x600, se logra visualizar todos los elementos del
= Sitid sliv 6xistir Médificaciones considerables, ni necesidad de hacer scroll horizontal?
+ jLaiinformacién general del sitio (copyright, Informactén de contacto, etc.) se
encuentra fécilmente?
= {Senecesita hacer varios scroll vertical —més de 3 6 4 pantallas~ en las paginas web?
Esto es significativamente importante en la pagina principal.
+ {Esta facilmente reconocible el propésito del sitio?
Estructura y navegacion
UEL contenido del sitio est ordenado \égicamente?
El sistema de navegacion esta situado en el mismo lugar en cada pagina?
JEs el sistema de navegacién claramente reconocible dentro det sitio?
YEstén todos los enlaces claramente etiquetados y su destino es obvio?
Es el sistema de navegacién facil de entender y utilizar?
2Es innecesario el uso del botén ATRAS del navegador? {No existen paginas muertas
{que signifiquen callejones sin salida? ee eee
= Sise utilizan fcangs u otras imagenes dentro del sistema de navegacion, zest su
significado.claro?
+S se utilizan fconos u otras imagenes dentro del sisterna de navegacién, {también se
ruporcioreh nla en nel
= 4El propésito de cada pagina se identifica facilmente?
= jLa informacién esencial esta directamente enlazada desde el sistema de navegacion
(por ejemplo, la pagina de contacto) \
+ _zPueden los USUaTTOS encontrar la informacién deseada.con-un-nimero minimo de tres
—~"elics”?
= gla navegacion permite que el usuario retroceda y regrese facilmente a los distintos
niveles dentro del sitio? eee een ree
= gExiste un método obvio de navegacién entre las paginas relacionadas?
Hay un m&fodo obvio de navegaclon entre diversas secclones relacionadas del sitio?
Contenido
«__ jEl contenido es un reflejo del propésito del sitio?
[EF el contentds aproplado para las usuarios previstos?_
+ _Esel contenido capaz de resolver las nécesidades y expectativas sel usuario?
{sta el contenid6 Wore dererrorés gramaticales y tipogréficos?
{Se utlizan pequefias sentenclas, parrafos Cortos, titulos, subtitulos que permitan
explorar facilmente el contenido?
= {Son las lineas del texto demasiado largas, 0 estan dispuestas de manera que
ddificultan la lectura?
= jEn el texto se utiliza un tamafio de tipografia de alta legibilidad?
* {Es el contenido actualizado con regularidad?
sso 3Fe Ia informacian correcta Vv Yeraz?
Usabilidad
+ sel st compat con tics navegadores plataformas? Al menos debe ser
a tivado sin dificultad en Internet Explorer y Netscape, tanto para plataformas
‘Windows como Mac.
«Se puede visualizar completamente el sitio sin necesidad de hacer scroll horlzantal
‘cambiar la resarticion dé ta pant uatrieiite, 800x600 es la resolucion mas
comin.
+ {Los campos de los formularfos estén ordenades de forma Vogica?
= {Son todos Ts Componentes det sitio Tanclonales (enlaces, formularios, scripts,
etcétera)?
+ fla informacién concemiente a un navegador especiico 0 a requisitos tecnolégicos
especiales, como descargas de plug-ings, se encuentra claramente visible y se
entiende con facitidad?
+ jLas faclidades interactivas estén claramente explicadas?
1 Encaso de que et sitio utilice misica, esta se activa o desactiva ds forma Opeignal?
= JElsitio se ha disefiado para ss ugar con alg ‘discapacidad?
Objetivos que debe perseguir un disefio web funcional:
+ simple
© Claro “
= Constante ~
* Apropiado
= Usable
Lograr una facil navegacion
Los disefiadores Web deben auxiliarse siempre de la retroalimentacién —feedback~ del grupo
te usuarios al que va dirigido, asi como de cotegas, amigos y foros interactivos. Mientras m&s
Usuarios nos proporcionen tnformactén de cules son sus ‘expectativas y limitacioni
suBrlencla Ge navegar ruvestFo sito, estaremos en condiciones de bindarle una experiencia
web gratificante y de utitidad.
También podría gustarte
- Fibra Optica Catya TeoriaDocumento44 páginasFibra Optica Catya TeoriapablitomsAún no hay calificaciones
- Cuest - Modelización de SistemasDocumento4 páginasCuest - Modelización de SistemaspablitomsAún no hay calificaciones
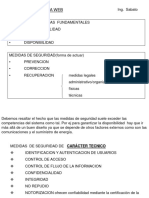
- Seguridad WebDocumento23 páginasSeguridad WebpablitomsAún no hay calificaciones
- BigData CuestionarioDocumento8 páginasBigData CuestionariopablitomsAún no hay calificaciones
- Cuestionario Basico ElementalDocumento11 páginasCuestionario Basico ElementalpablitomsAún no hay calificaciones
- Resueltos Quimica - Taller de GasesDocumento11 páginasResueltos Quimica - Taller de Gasespablitoms100% (2)
- Guía de Ejercicios - Cálculo Infinitesimal IIDocumento33 páginasGuía de Ejercicios - Cálculo Infinitesimal IIpablitomsAún no hay calificaciones
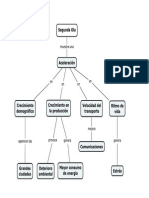
- Mapa Conceptual Segunda OlaDocumento1 páginaMapa Conceptual Segunda OlapablitomsAún no hay calificaciones