Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Intro A CSS
Cargado por
Alejandro Sigfrido Cifuentes AlvarezTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Intro A CSS
Cargado por
Alejandro Sigfrido Cifuentes AlvarezCopyright:
Formatos disponibles
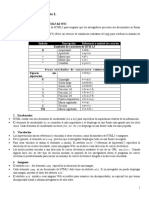
CSS Hojas de Estilo en Cascada.
La versión CSS 2.1 llegó a ser una Candidate Recommendation. Las fases son Candidate
Recommendation, Proposed Recommendation y Recommendation). Ahora, las características de CSS 3
ya están soportadas por los navegadores.
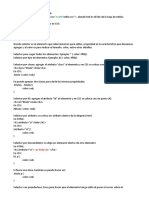
Una hoja de estilo se compone de reglas que indican el aspecto de los elementos del documento.
Cada regla se compone de:
Un selector para seleccionar qué elemento se verá afectado por la regla. Un selector es una etiqueta.
Un bloque de declaración, con una o más declaraciones que indican cómo se verá afectado, separadas por un
punto y coma (;).
Cada declaración se compone de una propiedad y un valor, separados por dos puntos (:).
Si se desea que el texto de una página sea de color rojo. Podríamos usar la siguiente regla:
body {
color:red;
}
El selector es body, de elemento o de tipo, que selecciona las etiquetas con el nombre especificado.
Se tiene una declaración, que asigna la propiedad color con el valor red.
Existen 4 formas de aplicar las reglas de una hoja de estilo a un documento HTML:
Insertar las reglas de estilo en el documento, en una etiqueta style.
Insertar las declaraciones en el documento, en el atributo style del elemento cuyo aspecto se desea
modificar.
Desde un archivo externo, usando la directiva @import de CSS dentro de la etiqueta style.
Desde un archivo externo, usando la etiqueta link.
OPCIONES:
1. Con la etiqueta style:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Ejemplo</title>
<style type="text/css">
body {
color: red;
}
</style>
</head>
<body><p>Hola Mundo</p></body>
</html>
2. Con el atributo style:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Ejemplo</title>
</style>
</head>
<body style="color:red;"><p>Hola Mundo</p></body>
</html>
3. Con l
a directiva @import dentro de la etiqueta style:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Ejemplo</title>
<style type="text/css">
@import url('estilo.css') screen;
</style>
</head>
<body><p>Hola Mundo</p></body>
</html>
4. C
on la etiqueta link. Es el método sugerido, a menos que se desee reducir el número de peticiones. Las
reglas se colocan en un archivo, por ejemplo estilo.css, situado en la misma ruta que el documento
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Ejemplo</title>
<link rel="stylesheet" media="screen" href="estilo.css">
</head>
<body><p>Hola Mundo</p></body>
</html>
Ejercicio: Ejecutar cada opción anterior con el ejercicio visto en clase.
También podría gustarte
- Intro A PHP y MySQLDocumento26 páginasIntro A PHP y MySQLAlejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Intro HTML5 Parte 2Documento7 páginasIntro HTML5 Parte 2Alejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Intro A JQueryDocumento9 páginasIntro A JQueryAlejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Intro HTML5 Parte 1Documento7 páginasIntro HTML5 Parte 1Alejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Android Segunda EdiciónDocumento338 páginasAndroid Segunda EdiciónAlejandro Sigfrido Cifuentes Alvarez100% (1)
- Modelos Educativos ActualesDocumento8 páginasModelos Educativos ActualesAlejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Tres BotonesDocumento8 páginasTres BotonesAlejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Android 1 EditTextDocumento16 páginasAndroid 1 EditTextAlejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Android 6 ListasDocumento9 páginasAndroid 6 ListasAlejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Android 4 IntentosDocumento5 páginasAndroid 4 IntentosAlejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Imagen de FondoDocumento8 páginasImagen de FondoEver Leonardo Minotta ReyesAún no hay calificaciones
- Tarea 7Documento2 páginasTarea 7Alfonso Macias Martin0% (1)
- Guia Elaborar Paginas WebDocumento11 páginasGuia Elaborar Paginas WebShui CorderoAún no hay calificaciones
- RESPUESTASDocumento2 páginasRESPUESTASDiegoPreyGamer onetAún no hay calificaciones
- 02 - Usando NextDocumento9 páginas02 - Usando NextDelilah BulsaraAún no hay calificaciones
- Lenguaje de Programación HTML (CSS, Python)Documento13 páginasLenguaje de Programación HTML (CSS, Python)Noel BernalAún no hay calificaciones
- Guia Aprendizaje 2Documento25 páginasGuia Aprendizaje 2Danny RojasAún no hay calificaciones
- HTMLDocumento1 páginaHTMLChristianAún no hay calificaciones
- Plan de Estudios Curso Full Stack PythonDocumento17 páginasPlan de Estudios Curso Full Stack PythonJulián DoraoAún no hay calificaciones
- Módulo de Tecnología de La InformaciónDocumento8 páginasMódulo de Tecnología de La InformaciónAngel JosueAún no hay calificaciones
- Viafirma Platform IntegrationDocumento210 páginasViafirma Platform IntegrationJulio NavarreteAún no hay calificaciones
- Henry - Programa Web Full StackDocumento15 páginasHenry - Programa Web Full Stackbrian aguilarAún no hay calificaciones
- Ensayo de BoostrapDocumento7 páginasEnsayo de BoostrapDolores Vicger ChiquitoAún no hay calificaciones
- 25 Ejercicios JavaDocumento23 páginas25 Ejercicios JavaedgarsisppAún no hay calificaciones
- Flexbox, CSSDocumento14 páginasFlexbox, CSSGabriel VillalobosAún no hay calificaciones
- Tema #1 Introducion Al Lelenguaje HTMLDocumento6 páginasTema #1 Introducion Al Lelenguaje HTMLAndes MesaAún no hay calificaciones
- Manual de HTML5 y CSS3 Recomendar LecturaDocumento28 páginasManual de HTML5 y CSS3 Recomendar LecturaeliezerAún no hay calificaciones
- Eliminar Bloqueadores de VisualizacionDocumento19 páginasEliminar Bloqueadores de VisualizacionDavid Paredes FerminAún no hay calificaciones
- Tema4 Lenguajes de Marcas ASIRDocumento66 páginasTema4 Lenguajes de Marcas ASIRJorge SqrAún no hay calificaciones
- Investigación Vue-7ADocumento7 páginasInvestigación Vue-7AGamaliel Gonzalez CampanillaAún no hay calificaciones
- IMSV01 ProgramaDocumento8 páginasIMSV01 ProgramaJuan CmAún no hay calificaciones
- Proyecto Completo Jesu Edwin 2020Documento81 páginasProyecto Completo Jesu Edwin 2020Edwin BriñezAún no hay calificaciones
- Prueba 1 Web PHPDocumento6 páginasPrueba 1 Web PHPsneydergcoAún no hay calificaciones
- Validación Con HTML 5Documento11 páginasValidación Con HTML 5Eduardo Heriberto Diaz GlezAún no hay calificaciones
- Curso de CSSDocumento4 páginasCurso de CSSKevin Bejarano CalleAún no hay calificaciones
- Universidad Nacional de Chimborazo: Faculdad Ciencias de La EducaciónDocumento5 páginasUniversidad Nacional de Chimborazo: Faculdad Ciencias de La EducaciónAlejandro LozadaAún no hay calificaciones
- DREAMWEBERDocumento275 páginasDREAMWEBERJavierOrtizAún no hay calificaciones
- Metodología para Desarrollo de Productos, Servicios o ProcesosDocumento16 páginasMetodología para Desarrollo de Productos, Servicios o ProcesosmiguelAún no hay calificaciones
- SESION12Documento13 páginasSESION12LINDA VALENTINA MORENO GONZÁLEZAún no hay calificaciones
- Lenguajes de Marcas y Sistemas de Gestión de InformaciónDocumento22 páginasLenguajes de Marcas y Sistemas de Gestión de InformaciónRipomelaAún no hay calificaciones