Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Modulo 1.3
Cargado por
Carlos Humberto CruzDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Modulo 1.3
Cargado por
Carlos Humberto CruzCopyright:
Formatos disponibles
Módulos Desarrollo De Software – Primer Año.
Módulo 1.3
“Diseño de
Aplicaciones
Multimedia”
Ing. Carlos Humberto Cruz 37
Módulos Desarrollo De Software – Primer Año.
Ing. Carlos Humberto Cruz 38
Módulos Desarrollo De Software – Primer Año.
Etapa de Informarse.
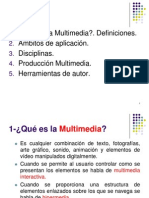
Contenido: Concepto de aplicación multimedia
Aplicación Multimedia. Conjunto de archivos que conforman una aplicación que al ejecutarse, de
manera automática, ofrece una información en multimedia. Es cualquier combinación de texto, arte
gráfico, sonido, animación y vídeo que llega por computadora u otros medios electrónicos. Es un tema
presentado con lujos de detalles. Cuando conjuga los elementos de multimedia - fotografías y
animación, mezclando sonido, vídeo clips y textos informativos.
Las multimedias se utilizan para referirse a cualquier objeto o sistema que utiliza múltiples medios de
expresión físicos o digitales para presentar o comunicar información. De allí la expresión multimedios.
También se puede calificar como multimedia a los medios electrónicos u otros medios que permiten
almacenar y presentar contenido multimedia. Multimedia es similar al empleo tradicional de medios
mixtos en las artes plásticas, pero con un alcance más amplio.
Características
Contiene un archivo principal ejecutable con extensión .exe.
Para la presentación de la información se utilizan los recursos de multimedia como ilustraciones,
animaciones o vídeos, textos, sonido, enlaces o hipervínculos que concatena los elementos y permiten
navegar o recorrer la información de manera interactiva.
Por ser una aplicación, precisa de una programación, debe tener como soporte un lenguaje de
programación que permita al autor de la publicación programar la toma de decisiones y cada una de
las tareas a realizar por la computadora durante la ejecución.
Tipos de aplicaciones multimedia
Educativas, Informátivas, juegos, Promociones, Simuladores de procesos.
Requerimientos Técnicos
Procesador 486, o superior, con velocidad suficiente para el manejo de ilustraciones y vídeos.
Monitor, preferiblemente con tarjeta VGA, o Super VGA en color y suficiente memoria gráfica para
soportar las imágenes y mostrarlas a la velocidad necesaria.
Teclado y ratón.
Kit de multimedia, que consta de lector de discos compactos, tarjeta de sonido y bocinas.
Suficiente espacio en el disco duro para poder ejecutar la aplicación.
Estructura de producción
Equipo de guión: Encargado de la concepción inicial del guión.
Equipo de documentación: Realizan la investigación.
Equipo de diseño: Proponen el diseño general que tendrá la publicación.
Ing. Carlos Humberto Cruz 39
Módulos Desarrollo De Software – Primer Año.
Equipo de montaje y programación. Equipo encargado de materializar todo lo concebido en la
programación.
Tipologías
Los diferentes tipos de multimedia se pueden clasificar de acuerdo a la finalidad de la información, o
también, al medio en el cual serán publicadas.
*Multimedia educativa: La multimedia educativa es previa a que el computador apareciera, se puede
considerar como un proceso no lineal esto hace que el estudiante lleve su propio orden en su modelo
educativo (a distancia, presencial etc.). Se fundamenta en un desarrollo navegable que permite cierta
libertad de moverse sobre la aplicación.
*Multimedia publicitaria: Es el uso de diferentes medios enfocado a una campaña publicitaria, esto ha
generado nuevos espacios en este sector, se viene presentando un cambio de los medios tradicionales
a los digitales con un abanico enorme de nuevas posibilidades, tablets, móviles, desarrollo web, TDT
(Televisión Digital Terrestre), hipertexto y el correo, y como elemento destacado las redes sociales
como herramienta de difusión viral.
*Multimedia comercial: En este tipo de multimedia encontramos una gran variedad de productos,
tales como: Bases de datos (DB), promociones, catálogos, simuladores, páginas web, publicidad entre
otros, todo este material se presenta en forma digital, interactivo y su funcionalidad principal es la de
convencer a un posible comprador o cliente de adquirir un servicio o producto. De alguna forma este
tipo de multimedia está directamente relacionada con el aprendizaje electrónico (e-learning).
*Multimedia informativa: Está relacionada con los elementos multimediales que brindan información,
tales como: noticias, prensa, revistas, televisión y diarios, esta información se presenta en la mayoría
de los casos en forma masiva (entorno mundial) y se mantiene actualizada al momento de los hechos,
su valor informativo es primordial para conocer hechos antes que los medios de comunicación
tradicionales.
Tipos de información multimedia
Texto: sin formatear, formateado, lineal e hipertexto.
Gráficos: utilizados para representar esquemas, planos, dibujos lineales, etc.
Imágenes: son documentos formados por píxeles. Pueden generarse por copia del entorno (escaneado,
fotografía digital) y tienden a ser ficheros muy voluminosos.
Animación: presentación de un número de gráficos por segundo que genera en el observador la
sensación de movimiento.
Vídeo: Presentación de un número de imágenes por segundo, que crean en el observador la sensación
de movimiento. Pueden ser sintetizadas o captadas.
Sonido: puede ser habla, música u otros sonidos.
Ing. Carlos Humberto Cruz 40
Módulos Desarrollo De Software – Primer Año.
Contenido: Aplicaciones multimedia interactivas
El término multimedia interactiva se refiere a todos aquellos sistemas que se emplean en la actualidad
donde mediante diversos elementos, se permite la interacción del usuario con los contenidos de
manera diferente, haciendo referencia a la evolución que los sistemas multimedia han sufrido con el
paso de los años. Fue acuñado por primera vez por Shavelson, R.J., Salomon, G. y Hawes, citado en sus
textos académicos entre 1985 y 1986. Posteriormente lo explotaron autores como John Barker y
Richard N. Tucker, completando la definición y abriendo un debate sobre las diferentes posibilidades y
la evolución del concepto.
En sus inicios, era simplemente un modo de presentación que podía contener imágenes, texto y en
ocasiones, sonido; hoy en día las formas de uso que se pueden aplicar a la multimedia interactiva se
han multiplicado notablemente, como también los objetivos que se pueden alcanzar empleando estas
herramientas correctamente y siguiendo un patrón original y creativo. Cuan más alto sea el grado de
interacción del usuario con el producto que tiene a su disposición, la percepción hacia él será mucho
más positiva.
Ing. Carlos Humberto Cruz 41
Módulos Desarrollo De Software – Primer Año.
Contenido: Desarrollo de aplicaciones multimedia en visual
estudio 2010 exprés
Comenzar Visual Basic 2010
Una vez descargado e instalado en su computadora el programa Visual Basic 2010, acceda al mismo
a través del botón inicio…
Luego busque en el menú que se despliega, el programa Visual Studio 2010 y si no está visible, dé clic
en el botón “Todos los programas” y una vez localizado, dé otro clic en Visual Studio 2010 Express y
busque Visual Basic 2010 y elíjalo dando otro Clic.
A continuación, observe la secuencia de acciones para abrir el programa, desde visual Studio hasta la
pantalla inicial.
Primero abra el menú Inicio…
Imag31
Luego busque Microsoft Visual Basic 2010 Express y de clic para abrirlo.
Todos estos pasos son fáciles porque es la misma metodología de Windows. Para abrir los programas
de Microsoft Office como Word, Excel, etc. en donde vamos dando clic a las opciones que se nos
presenten y nos convengan.
Luego verá la pantalla de bienvenida y seguidamente se desplegará la pantalla de inicio del programa.
Ing. Carlos Humberto Cruz 42
Módulos Desarrollo De Software – Primer Año.
En la pantalla inicial, en el lado izquierdo se observa que hay un link para nuevos proyectos y otro link
para abrir proyectos ya existentes, en el centro de la pantalla hay temas relacionados a la
programación en visual Basic, pero para acceder a ellos tiene que tener conexión a internet.
A la derecha, se encuentra el explorador de soluciones, que en este caso esta vacío por que aún no
ha creado proyectos.
En la parte superior de la pantalla inicial, se observa la barra de título, barra de menús y barra de
herramientas estándar.
Barra de titulo
Ing. Carlos Humberto Cruz 43
Módulos Desarrollo De Software – Primer Año.
Barra de menú
Barra de herramientas standard
Barra de titulo, menú y herramientas standar
Observe que no está la típica barra de formato, como en Word porque en Visual Basic, el formato se le
da al texto, a través de la ventana propiedades, aunque también se puede hacer por código.
Es bueno que se familiarice con cada sección de la barra de herramientas, para ver su contenido y
poder usarlo si es necesario. Por ejemplo, abra menú Archivo y encontrará las siguientes opciones…
Fíjese bien que aquí está la opción para Nuevo proyecto, Abrir proyecto, Abrir archivo, Guardar
todo y Salir. Los cuales utilizará con frecuencia en el desarrollo de los ejercicios del programa.
Explore los otros elementos de la barra de menús, tales
como Editar, Ver, Depurar, Herramientas, Ventanas y Ayuda. Para que tenga idea donde se
encuentran y no sea difícil su búsqueda al necesitarlos. Haga lo mismo con los elementos de la barra
de herramientas.
Una vez haciendo esto, estará listo para conocer las otras secciones del entorno de desarrollo
integrado o IDE.
Ing. Carlos Humberto Cruz 44
Módulos Desarrollo De Software – Primer Año.
Conociendo el Entorno De Desarrollo Integrado (IDE) para
desarrollar multimedia.
El Entorno de Desarrollo Integrado (Integrated Development Environment) o IDE es el que
proporciona todas las facilidades para programar en Visual Basic.
A continuación se creará un proyecto para entender mejor como utilizar el IDE de Visual Basic.
Para iniciar un nuevo proyecto, de clic en el menú Archivo y luego en Nuevo proyecto.
Después de unos segundos aparecerá la siguiente pantalla...
En esta pantalla hay múltiples opciones para desarrollo de aplicaciones, elija Aplicación de Windows
form por que lo que vamos a desarrollar es una aplicación para Windows usando un Formulario como
herramienta principal.
Luego escriba en el nombre, Mi primer proyecto y luego de clic en Aceptar y después de unos
segundos Visual Basic desplegará el entorno de desarrollo integrado ó IDE, como se le llamará de
ahora en adelante, en este curso.
Ing. Carlos Humberto Cruz 45
Módulos Desarrollo De Software – Primer Año.
Observe que el nombre del proyecto aparece en la barra de título, luego está la barra de menús, la
barra de herramientas estándar y más abajo está una barra que contiene un elemento con el nombre
del proyecto actual y otro con el nombre de form.vb Todos los archivos de visual Basic se guardan con
la extensión .vb
En el centro, Observe el rectángulo que aparece a la izquierda; este es el FORMULARIO (Form en
inglés) y es para el programador en Visual Basic como el lienzo del pintor, la pizarra del maestro ó el
pentagrama del escritor de música; Es, donde el programador diseña los objetos que tendrá la interfaz
del programa.
Más adelante conocerá más profundamente acerca del formulario, por que el conocimiento de este,
es clave para la programación en visual Basic.
Por ahora, continuemos conociendo el IDE, observando que a la derecha está una columna con el
nombre de Explorador de soluciones que contiene el proyecto y sus respectivos formularios.
En visual Basic, los programas en desarrollo o terminados, son llamados Proyectos o Soluciones.
Visual Basic 2010 incluye un proyecto .vbproyect) y un archivo de soluciones (.sln)
La diferencia entre un proyecto y una solución es que el primero contiene información y elementos
específicos para un solo programa o proyecto y una solución contiene información para uno o más
proyectos.
Más abajo de la ventana del explorador de soluciones, encontrará la ventana de propiedades que
contiene una columna con el nombre Propiedades, que son los atributos o características del objeto
(control) seleccionado en el formulario y las cuales varían según los objetos, por que no todos tienen
las mismas propiedades.
Ing. Carlos Humberto Cruz 46
Módulos Desarrollo De Software – Primer Año.
Por ahora, es bueno que dé una revisión general del entorno de desarrollo integrado (IDE) para que se
familiarice con el. No se preocupe si usted es nuevo en visual Basic y ve un montón de menús, botones
y ventanas que ahora no entiende, por que en las próximas lecciones, conocerá con más detalle cada
una de las secciones del entorno de desarrollo integrado (IDE)
A la izquierda se encuentra el cuadro de herramientas (ó ToolBox en inglés)
Al desplegarlo queda así…
Contenido: proyecto en Visual Basic 2010 expres
desarrollando aplicación multimedia.
Creando Proyectos en Visual Basic
Para crear un proyecto en Visual Basic hay que seguir los siguientes pasos:
1. Pensar y si es posible escribir o hacer un dibujo de lo que se desea hacer.
2. Hacer un algoritmo para la solución de un problema que se quiere resolver.
3. Dibujar la interfaz de usuario (lo que el usuario del programa verá) ó como el programa se
verá una vez terminado.
Ing. Carlos Humberto Cruz 47
Módulos Desarrollo De Software – Primer Año.
En esta etapa tenemos que definir cuantos controles llevará y cuáles serán.
1. Configurar las propiedades de los controles.
2. Escribir el código
3. Ejecutar el programa para probarlo
4. Generar el programa (hacer el programa ejecutable)
5. Publicarlo o distribuirlo.
Seguir los pasos anteriores, es de mucha utilidad porque al ser algo planificado, da más productividad
en menos tiempo, porque al comenzar ya tiene idea de que es lo que desea; Es como cuando un
constructor va a construir una casa, primero hace un plano de la casa o busca quien se lo haga y luego
la construye; No va a construir primero y después hacer el plano.
Otro aspecto importante antes de iniciar un proyecto de una aplicación, es estar seguro que es lo que
el cliente desea resolver con la aplicación y como le gustaría que quede el programa.
Recordemos que los programadores trabajamos muchas veces para nuestros clientes y es a ellos que
debemos dejar satisfechos, resolviendo problemas con las aplicaciones que desarrollemos para ¡Hacer
La Vida Más Fácil!
Por ejemplo, si un médico nos pide que desarrollemos un programa para medir automáticamente el
índice de masa corporal, debemos primero preguntarle cual es la fórmula que el utiliza para obtener
ese dato y cuáles son las variables que utiliza (En este caso el médico nos diría que las variables
son peso y talla y que la fórmula es peso en kg / Talla²) con estos datos solo nos falta saber cuál es el
diagnóstico de acuerdo al resultado del IMC y el ó la doctora probablemente responderán que los
diagnósticos son:
Bajo peso, peso normal, sobrepeso, obesidad tipo I, Obesidad tipo II, etc. Ya con estos datos podríamos
crear una aplicación para calcular automáticamente el índice de masa corporal (IMC) y por supuesto
que aprenderá a hacerlo pues al final de este libro, está incluido un proyecto para calcular el IMC
Pero no se preocupe si esto lo ve complicado. Porque pronto serán cosas fáciles para usted, después
de leer y hacer los ejercicios de este libro.
Primera Aplicación ¡hello world!
Así, tal y como está; sin letras mayúsculas, se escribió el primer mensaje en un lenguaje de
programación.
Por tradición, La primera aplicación que un estudiante de programación hace es el famoso ¡hello
world! O ¡hola mundo! Porque fue, la primera frase que el programador Brian Kernighan, mencionó
como un ejemplo introductorio en un tutorial de Introducción al lenguaje B, en tiempos tempranos de
la programación allá por 1973, pero que la popularizó, utilizándola por primera vez en el tutorial
“Programando en C” y luego en la obra “The C Programming Language” (Programando En Lenguaje C)
escrita junto a Dennis Ritchie, creador del lenguaje C
Ejercicio “Hola Mundo”
Si tiene cerrado el programa dé clic en Inicio-------- >Visual Studio 2010 Express--------->Visual Basic
2010 Express------------->Menú Archivo--------- > Nuevo proyecto------------- > Windows Form--------->
Ponga atención a los pasos anteriores, por que van a ser de frecuente uso en la mayoría de ejercicios
que haga en Visual Basic.
Ing. Carlos Humberto Cruz 48
Módulos Desarrollo De Software – Primer Año.
Asígnele el nombre Mi primer proyecto y de clic en ACEPTAR luego espere a que cargue el programa
para desplegar el IDE y la pantalla quedará, aproximadamente como la siguiente imagen:
En la imagen anterior, el área coloreada y cuadrada es el formulario, y puede ser modificado en su
tamaño usando código o simplemente fijando el puntero del mouse en la esquina inferior y
arrastrando según desee, tal y como se hace con las imágenes en Word.
En la barra de títulos aparece el nombre que le dio al proyecto “Mi primer proyecto” y el formulario
aparece con el nombre predeterminado Form1 porque es el primer formulario de este proyecto. Si al
proyecto le agrega otro formulario, se llamaría Formulario 2 o Form2 y así sucesivamente.
En las siguientes imágenes el formulario ha sido modificado en su tamaño, arrastrando sus bordes con
el puntero del mouse.
Ing. Carlos Humberto Cruz 49
Módulos Desarrollo De Software – Primer Año.
El nombre del formulario que aparece en la parte superior y que es visible por el usuario, puede ser
cambiado desde la ventana propiedades cambiando su propiedad Text; Pero hay una propiedad Name
en el formulario que es el que no es visible al momento de la ejecución de la aplicación y que sirve
para que el programa identifique al objeto formulario; Mas arriba observe que hay una pestaña que
dice Form1.vb y otra Form1.vb (diseño) si damos clic en la primera, nos presentará la ventana para
escribir el código del programa como lo muestra la siguiente imagen:
Si damos clic en la segunda pestaña Form1.vb (diseño) nos mostrará nuevamente el formulario de
diseño.
Abrir el Editor De Código:
El editor de código se puede activar usando uno de los siguientes métodos:
1) dando clic en la pestaña form1.vb que esta sobre el formulario.
2) desdé el ítem Código en el menú VER
3) Dando doble clic sobre el formulario de diseño.
4) Presionando F7
5) Clic derecho sobre el Form1 en el explorador de soluciones y en el menú que se abre elegir Ver
Código.
¡Hágalo!
Abra el editor, usando uno de los métodos anteriores y en la ventana de código escriba lo siguiente
entre las líneas Private Sub y End Sub que el programa ya escribió por usted ¡que ayuda tan fabulosa
por que lo más difícil lo hace el asistente del programa!
Dim MSJ as String
MSJ = "¡hola mundo!"
MsgBox (MSJ)
Después de escribir lo anterior el editor de código tendrá el siguiente aspecto.
Public Class Form1
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles
MyBase.Load
Advertencia: EL código anterior debe ir en una sola línea, lo que pasa es que Word lo des configura al
copiarlo. Pero Visual Basic lo escribe por usted.
Dim MSJ As String
MSJ = "¡hola mundo!"
MsgBox(MSJ)
End Sub
End Class
Recuerde: En el editor de código la línea de Private Sub está en una sola línea y el programa la escribe
por usted, por lo que solo escribirá las tres líneas coloreadas de amarillo.
Ing. Carlos Humberto Cruz 50
Módulos Desarrollo De Software – Primer Año.
Depuración ó Debugger:
Depuración: es el proceso mediante el cual se prueba una aplicación, se buscan, detectan y corrigen
errores.
La herramienta utilizada para tal fin, es el Depurador ó debugger en inglés y para acceder a él, se hace
en el menú que lleva ese nombre en la barra de menús.
Como ejecutar o depurar un programa:
Los métodos para ejecutar y probar una aplicación son:
1. Clic en menú depurar de la barra de menús y luego clic en Iniciar depuración.
2. Clic en el menú play de la barra de herramientas estándar.
3. Presionando F5
Una vez escrito el código anterior, pruebe el programa dando clic en play o desde el Ítem Iniciar
Depuración en el Menú DEPURAR o presionando F5
Y aparecerá el mensaje ¡hola mundo! como se ve en la siguiente imagen, en donde también puede
revisar el código.
Podemos probar una y otra vez la ejecución del proyecto dando clic en play para ejecutar el proyecto ó
pulsando la tecla F5 y deteniéndolo mediante el botón Stop el cual se encuentra en la barra de menús.
Como ve en la imagen anterior, el botón ejecutar o play, está activo y el botón parar o stop está
inactivo. En este caso el programa no está en ejecución o en prueba; pero si presionamos play
entonces se inactivará el ícono play y se activará el menú Stop para poder detener la ejecución cuando
queramos.
Todo esto, como ya explicamos, de ejecutar y parar la ejecución de un programa, lo podemos hacer
desde el menú Depurar--------àIniciar depuración ó con F5
Ing. Carlos Humberto Cruz 51
Módulos Desarrollo De Software – Primer Año.
Etapa de planificar.
La fase de planificación se caracteriza por la elaboración del plan de trabajo, la estructuración
del procedimiento metodológico y la planificación de los instrumentos y medios de trabajo.
Contenido de esta etapa desarrollado por alumno sobre la planificación del proyecto asignado:
Nombre del proyecto:
1- Descripción de su proyecto.
2- Desarrollar un plan de trabajo para su proyecto que incluya las actividades a realizar
para completar su proyecto.
N Actividad Descripción Tiempo
Actividad: que actividad realizara para completar su proyecto.
Descripción: que hará dentro de esa actividad para poder desarrollarla.
Tiempo: Cuanto tiempo le llevara desarrollar esa actividad.
Ing. Carlos Humberto Cruz 52
Módulos Desarrollo De Software – Primer Año.
Etapa de decidir.
La forma adecuada de proceder, sobre la base del análisis asistido por el facilitador de la información y
de la planificación. El facilitador, si procede, asigna tareas y distribuye material a los participantes.
Contenido de esta etapa desarrollado por alumno:
1- Analizar el tiempo asignado a las actividades
N Actividad Tiempo Porque este tiempo
1
2
3
4
5
6
7
2- Recursos requeridos para completar las actividades
N Actividad Recursos (económicos, técnicos, equipo etc.)
1
2
3
4
5
6
7
3- Programación de las actividades.
N Actividad Fechas para desarrollo de sus actividades.
1
2
3
4
5
6
7
Ing. Carlos Humberto Cruz 53
Módulos Desarrollo De Software – Primer Año.
Etapa de ejecutar.
En esta etapa se desarrolla el proyecto asignado para trabajar
1- Se toman fotos al software desarrollado y se pegan en el cuaderno
2- Se documenta como se creó el software
Contenido de esta etapa desarrollado por alumno para entregar:
1- Desarrollar un documento en pdf que contenga las fotos de su cuaderno de cómo desarrollo cada etapa.
2- El nombre del documento pdf debe ser su nombre completo.
Etapa de controlar.
Cada equipo de trabajo, con apoyo del facilitador o facilitadora, da seguimiento a cada actividad realizada, a
través de la verificación de avances en el cronograma de actividades, resultados logrados y conocimientos
adquiridos, para realizar ajustes y/o fortalecer el aprendizaje adquirido.
En esta etapa se revisa el proyecto para ver en que se corrige o se mejora para su entrega final.
Etapa de valorar
En esta etapa se valorara el trabajo realizado por el alumno para poder signar una calificación
Calificación de modulo
Ing. Carlos Humberto Cruz 54
También podría gustarte
- Desarrollo de prototipos de productos editoriales multimedia. ARGN0110De EverandDesarrollo de prototipos de productos editoriales multimedia. ARGN0110Aún no hay calificaciones
- Integración de la funcionalidad en productos multimedia. ARGN0110De EverandIntegración de la funcionalidad en productos multimedia. ARGN0110Aún no hay calificaciones
- Herramientas MultimediasDocumento18 páginasHerramientas MultimediasNaysha Huanasca JacobiAún no hay calificaciones
- SEMANA 5 ACT. 4 Sistemas MultimediaDocumento5 páginasSEMANA 5 ACT. 4 Sistemas MultimediaCAROLINA DONEZ ESCOBARAún no hay calificaciones
- Tarea 3 de Tecnologia EducativaDocumento12 páginasTarea 3 de Tecnologia EducativajhonnyAún no hay calificaciones
- BorradorDocumento9 páginasBorradorJose Fernando DuarteAún no hay calificaciones
- Aplicación Multimedia: 5 Componentes ClaveDocumento13 páginasAplicación Multimedia: 5 Componentes ClaveLaura Valentina Galindo LaAún no hay calificaciones
- Componentes de Un Sistema Multimedia, Sus Programas y Mercado.Documento7 páginasComponentes de Un Sistema Multimedia, Sus Programas y Mercado.Paola HowlandAún no hay calificaciones
- Herramientas MultimediaDocumento6 páginasHerramientas Multimediaanagarcia904100% (1)
- Guía #2 Multimedia-Yadisbel-Marleni PDFDocumento11 páginasGuía #2 Multimedia-Yadisbel-Marleni PDFMarlenis Mariano100% (1)
- Herramientas de MultimediaDocumento48 páginasHerramientas de MultimediaKenia Mendoza OrellanaAún no hay calificaciones
- Proyecto MultimediaDocumento8 páginasProyecto MultimediaricardomonAún no hay calificaciones
- Herramientas MultimediaDocumento3 páginasHerramientas MultimediaRogelio Villalon BazalduaAún no hay calificaciones
- El Proceso de Creación MultimediaDocumento52 páginasEl Proceso de Creación Multimediacesar rios0% (1)
- DC M1t3a2 A3 EjDocumento2 páginasDC M1t3a2 A3 EjRosario CibrianAún no hay calificaciones
- Presentación Grupo 1 Taller MultimediaDocumento12 páginasPresentación Grupo 1 Taller MultimediaDomingo De jesusAún no hay calificaciones
- Kit de MultimediaDocumento4 páginasKit de MultimediaJean OgandoAún no hay calificaciones
- Multimedia WordDocumento13 páginasMultimedia WordOrlando Ayala AraujoAún no hay calificaciones
- Procesador MultimediaDocumento5 páginasProcesador MultimediaAlvaro Silvera LopezAún no hay calificaciones
- Nuevo Documento de Microsoft WordDocumento15 páginasNuevo Documento de Microsoft Wordaismar silvaAún no hay calificaciones
- Unidad 2. Uso Avanzado de Presentaciones Multimedia.Documento4 páginasUnidad 2. Uso Avanzado de Presentaciones Multimedia.Ivan Barbosa AlvarezAún no hay calificaciones
- Tecnologías MultimediaDocumento6 páginasTecnologías MultimediaRichard FernandezAún no hay calificaciones
- Sesión 4Documento5 páginasSesión 4Belen EspinozaAún no hay calificaciones
- Unidad 1 MultimediaDocumento16 páginasUnidad 1 MultimediaDante ReyesAún no hay calificaciones
- 4ta Evaluacion Informatica IIDocumento30 páginas4ta Evaluacion Informatica IIRayzabeth DoranteAún no hay calificaciones
- Trabajo de Presentaciones MultimediaDocumento12 páginasTrabajo de Presentaciones MultimediaVictorAún no hay calificaciones
- Diapositivas de Exposición 2011Documento5 páginasDiapositivas de Exposición 2011IRIS HERNANDEZAún no hay calificaciones
- Combinación de Teclas y PowerPoint - 28 Abr 2020Documento3 páginasCombinación de Teclas y PowerPoint - 28 Abr 2020pachito07_colAún no hay calificaciones
- El proceso de creación multimediaDocumento23 páginasEl proceso de creación multimediaOsvaldo RoaAún no hay calificaciones
- 0 Modulo de Aprendizaje Hi 1Documento8 páginas0 Modulo de Aprendizaje Hi 1CLAUDIA MARIA MAZO LONDOÑOAún no hay calificaciones
- Guía Multimedia ConceptosDocumento14 páginasGuía Multimedia ConceptosGustavo MartinezAún no hay calificaciones
- Tecnología MultimediaDocumento12 páginasTecnología MultimediaMarilin BlancoAún no hay calificaciones
- Actividad 9. EnsayoDocumento6 páginasActividad 9. EnsayoSelene Alejandra Durán de LeónAún no hay calificaciones
- Aplicaciones multimedia interactivas en logopediaDocumento13 páginasAplicaciones multimedia interactivas en logopediaZavala Arriaza Ramon AlbertoAún no hay calificaciones
- Que Es Un Programa IntegradoDocumento5 páginasQue Es Un Programa IntegradoLenin Vladimir Ramirez DiazAún no hay calificaciones
- Interfaces DigitalesDocumento22 páginasInterfaces Digitalesrick7474Aún no hay calificaciones
- La Monografía Texto AcademicoDocumento11 páginasLa Monografía Texto AcademicoLucianoAún no hay calificaciones
- LABORATORIO MULTIMEDIADocumento14 páginasLABORATORIO MULTIMEDIAEduardo Sánchez AlvaradoAún no hay calificaciones
- Presentaciones DigitalesDocumento6 páginasPresentaciones DigitalesLupitaSolanoAún no hay calificaciones
- Diseno Multimedia 1Documento6 páginasDiseno Multimedia 1cintia montesAún no hay calificaciones
- Ensena Pensamiento Computacional Con ScratchDocumento73 páginasEnsena Pensamiento Computacional Con Scratchjesus turpo chiloAún no hay calificaciones
- Informatica Aplicada 1Documento61 páginasInformatica Aplicada 1jomyggAún no hay calificaciones
- Herramientas OfimáticasDocumento13 páginasHerramientas OfimáticasCarlos RodríguezAún no hay calificaciones
- Presentadores MultimediaDocumento13 páginasPresentadores MultimediaINFOCENTER REUAún no hay calificaciones
- Apuntes Modulo 3Documento3 páginasApuntes Modulo 3ROGELIO CASTILLOAún no hay calificaciones
- Que Es MultimediaDocumento30 páginasQue Es MultimediasandrasierramAún no hay calificaciones
- InformáticaDocumento9 páginasInformáticaTomas Adrian XDAún no hay calificaciones
- Multimedia: tipos, plataformas y aplicacionesDocumento5 páginasMultimedia: tipos, plataformas y aplicacionesLAURA VALENTINA CAMPUZANO FONSECAAún no hay calificaciones
- Etapa 4 Puntos 1 y 2Documento3 páginasEtapa 4 Puntos 1 y 2alesslopez1029Aún no hay calificaciones
- Clasificación MultimediaDocumento3 páginasClasificación MultimediaAnonymous iAomQwKDuEAún no hay calificaciones
- Manual de Aplicaciones HuayraDocumento30 páginasManual de Aplicaciones Huayraandromeda1047Aún no hay calificaciones
- 1RA CLASE-3roDocumento8 páginas1RA CLASE-3rowicky fiorella mondragon castilloAún no hay calificaciones
- Tecnologia MultimediaDocumento5 páginasTecnologia MultimediaradimiraAún no hay calificaciones
- Objetivo1 3Documento16 páginasObjetivo1 3Angelamaiz AngelamaizAún no hay calificaciones
- Software PropietarioDocumento12 páginasSoftware PropietarioWilfredo RomeroAún no hay calificaciones
- Comunicación Digital y MultimediaDocumento9 páginasComunicación Digital y MultimediaTammy AzulAún no hay calificaciones
- Proyecto Laboratorio IVDocumento2 páginasProyecto Laboratorio IVAriel canalesAún no hay calificaciones
- Tema 6. Multimedia Rev01Documento135 páginasTema 6. Multimedia Rev01Pablo GonzálezAún no hay calificaciones
- Presentador multimedia educativoDocumento5 páginasPresentador multimedia educativoArneyo Zuñiga Collazos0% (1)
- Sosa, Rocio 4to 3ra Prac.1Documento8 páginasSosa, Rocio 4to 3ra Prac.1Rocio SosaAún no hay calificaciones
- Modelos Armado de Cable UTPDocumento1 páginaModelos Armado de Cable UTPCarlos Humberto CruzAún no hay calificaciones
- Modulo 1.5Documento15 páginasModulo 1.5Carlos Humberto CruzAún no hay calificaciones
- Personas EmprendedorasDocumento1 páginaPersonas EmprendedorasCarlos Humberto CruzAún no hay calificaciones
- Crear Cable RedDocumento1 páginaCrear Cable RedCarlos Humberto CruzAún no hay calificaciones
- Modulo 1.2Documento14 páginasModulo 1.2Carlos Humberto CruzAún no hay calificaciones
- Modulo 1.7Documento12 páginasModulo 1.7Carlos Humberto CruzAún no hay calificaciones
- Modulo 1.8Documento14 páginasModulo 1.8Carlos Humberto CruzAún no hay calificaciones
- Leer y Escribir en Archivos de Texto - TutorialspointDocumento4 páginasLeer y Escribir en Archivos de Texto - TutorialspointCarlos Humberto CruzAún no hay calificaciones
- Modulo 1.6Documento14 páginasModulo 1.6Carlos Humberto CruzAún no hay calificaciones
- Modulo 1.1Documento11 páginasModulo 1.1Carlos Humberto CruzAún no hay calificaciones
- Modulo 1.4Documento19 páginasModulo 1.4Carlos Humberto CruzAún no hay calificaciones
- Contenido 3Documento1 páginaContenido 3Carlos Humberto CruzAún no hay calificaciones
- Modulo 1.0Documento10 páginasModulo 1.0Carlos Humberto CruzAún no hay calificaciones
- Contenido 7Documento1 páginaContenido 7Carlos Humberto CruzAún no hay calificaciones
- Procesador texto: herramientas básicasDocumento2 páginasProcesador texto: herramientas básicasCarlos Humberto CruzAún no hay calificaciones
- Programación Orientada A ObjetosDocumento7 páginasProgramación Orientada A Objetosjeferson David martinezAún no hay calificaciones
- Taller Visual BasicDocumento2 páginasTaller Visual BasiclorenaAún no hay calificaciones
- Mini Super Caserito (1) (1) 2023 PopDocumento51 páginasMini Super Caserito (1) (1) 2023 PopJohnlester Vale cochaAún no hay calificaciones
- Excel Avanzado 01Documento8 páginasExcel Avanzado 01VICTOR ALFONSO MACHACA MAMANIAún no hay calificaciones
- Universidad Tecnológica Privada de Santa Cruz Presentacion ViernesDocumento38 páginasUniversidad Tecnológica Privada de Santa Cruz Presentacion ViernesAngel MontañoAún no hay calificaciones
- Esquema Del Proyecto Demostrativo - Examen de Grado 2021 - 2022.docxsebasjereDocumento11 páginasEsquema Del Proyecto Demostrativo - Examen de Grado 2021 - 2022.docxsebasjereCesar ZapataAún no hay calificaciones
- Formularios en Visual BasicDocumento14 páginasFormularios en Visual BasicEduardo LeonAún no hay calificaciones
- Excel Visual Basic para Aplicaciones (Paso A Paso) PDF - Descargar, LeerDocumento10 páginasExcel Visual Basic para Aplicaciones (Paso A Paso) PDF - Descargar, LeerAnonymous p1ig0zX6p0Aún no hay calificaciones
- Visual Basic IDE EvoluciónDocumento36 páginasVisual Basic IDE EvoluciónDenilson ATAún no hay calificaciones
- ObjetoDocumento7 páginasObjetoJosue LópezAún no hay calificaciones
- Programación II-Unidad 1 (1-28)Documento28 páginasProgramación II-Unidad 1 (1-28)christianramirez9Aún no hay calificaciones
- GFPI-F-019 - Guia de Aprendizaje SoftwareDocumento12 páginasGFPI-F-019 - Guia de Aprendizaje SoftwareDuva DuAún no hay calificaciones
- Lenguaje CompiladoDocumento5 páginasLenguaje CompiladoZaid Fernando Rojas PeraltaAún no hay calificaciones
- Calculadora CientificaDocumento11 páginasCalculadora CientificaLuis MejiaAún no hay calificaciones
- Manual Programacion de Macros en Microsoft ExcelDocumento87 páginasManual Programacion de Macros en Microsoft ExcelJavier Guzmán Jr.Aún no hay calificaciones
- Tesis ClinicaChimbote Urtecho EdgarDocumento73 páginasTesis ClinicaChimbote Urtecho EdgarJulio Valverde BellodasAún no hay calificaciones
- Programación: Ficha TécnicaDocumento72 páginasProgramación: Ficha TécnicaMAIRA CORENAAún no hay calificaciones
- Manual M4Documento17 páginasManual M4smarschhausenAún no hay calificaciones
- 2 Inf Programación y Base de Datos S23 Ip IiqDocumento2 páginas2 Inf Programación y Base de Datos S23 Ip IiqJessica RamosAún no hay calificaciones
- Paradigmas de La ProgramacionDocumento116 páginasParadigmas de La ProgramacionHector SantacruzAún no hay calificaciones
- 95559Documento133 páginas95559Marthin RiverAún no hay calificaciones
- PROG FICHA 03 3infor - AlexiaDocumento13 páginasPROG FICHA 03 3infor - AlexiaShsnwj4Aún no hay calificaciones
- Cuestionario Informatica 2023 PDFDocumento11 páginasCuestionario Informatica 2023 PDFJordy Luiggy Idrovo CristobalAún no hay calificaciones
- Registro de Insumos AgrícolasDocumento50 páginasRegistro de Insumos AgrícolasHenry RodriguezAún no hay calificaciones
- Curso Excel Avanzado Virtual AlumnoDocumento49 páginasCurso Excel Avanzado Virtual AlumnoFrancisco GomezAún no hay calificaciones
- Manual Excel Nivel AvanzadoDocumento72 páginasManual Excel Nivel AvanzadoMilagros GarciaAún no hay calificaciones
- 3ero BTI - Planificación - Programación - 2022-2023Documento4 páginas3ero BTI - Planificación - Programación - 2022-2023Miguel Antonio Miranda ChonataAún no hay calificaciones
- Breve Resumen de Virus InformáticosDocumento14 páginasBreve Resumen de Virus InformáticosKevin HernandezAún no hay calificaciones
- Cronómetros en VB 2010Documento8 páginasCronómetros en VB 2010Guadalupe AngelesAún no hay calificaciones
- Tema 6 Programacion de Macros de Excel UDocumento52 páginasTema 6 Programacion de Macros de Excel UBalboa TrejoAún no hay calificaciones