Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Identificación para Apartados Iconográficos (Semiótica)
Cargado por
José Salazar0 calificaciones0% encontró este documento útil (0 votos)
18 vistas7 páginasTítulo original
Identificación para apartados iconográficos (Semiótica)
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
18 vistas7 páginasIdentificación para Apartados Iconográficos (Semiótica)
Cargado por
José SalazarCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 7
Recomendaciones
para crear iconos
sencillos en tu
próximo proyecto
Ing. David León #cordilleravirtual
Antes de empezar
Conseguir excelentes resultados a la hora
de diseñar un producto digital va mucho
más allá de tu stack personal de trabajo.
Crear productos digitales exitosos depende
de saber plantearse las preguntas
correctas antes de considerar dar un solo
clic.¿Cómo? ¿Para qué? ¿Por qué?
(¡Enfócate!)Estas simples preguntas no sólo
te ayudarán a sentar una base para tener
claro hasta qué punto quieres llegar;
también te trazarán ciertos límites y los
límites por naturaleza te ayudarán a
encontrar soluciones efectivas.
Conceptualización
Consideremos la fuerza que tienen los emojis ahora mismo.
Facebook tomó la decisión de complementar su acción de like
con las reacciones. Estas, al final del día, ayudan a complementar
la forma en la que los usuarios se comunican entre ellos en su
plataforma; tumbando la pared del idioma nativo y jugando con
el significado que ya tienen cierto tipo grafismos en nuestro
imaginario colectivo. Este es el núcleo y alma de la iconografía.
Entender cómo asociamos imágenes a acciones o
sentimientos para generar una conexión más profunda con el
lector (receptor). Un ejemplo puntual es el caso del ícono de
guardar, que se representa como un disquete de 3 ½ . Hace ya
varios años esta forma de guardar es obsoleta (por la poca
capacidad que tenían los disquetes) pero en algún punto se
adaptó a las diferentes GUI y eventualmente, se integró en el
lenguaje visual con el que interactuamos día a día.
Cohesión y contexto
Ser consciente del formato en el que vamos a mostrar
nuestros íconos es importante. Es distinto tanto en tamaño
como en la forma en que se va a renderizar en pantalla,
iOS, Android o desktop. Esto mismo pasa con las tipografías
en los diferentes dispositivos y navegadores. Si estamos
pensando en móviles, Apple y Google nos ofrecen cada
uno en sus guías de diseño (Human Guidelines y Google
Design Guidelines respectivamente) un apartado especial,
de la forma en la cual, cada uno le da un tratamiento
especial.
Grids ó Retículas
Como en cualquier ejercicio de diseño, para crear
nuestro íconos debemos aventurarnos (obligarnos) a
tener una retícula. Para la creación de íconos,
recomiendo que esta no sea muy compleja, ni tampoco
ser estrictos y meticulosos. Repetir formas (en tamaño y
característica) entre los distintos canvas para ayudarnos
a construir cercanía visual entre uno y otro.
Funcionalidad sobre valor estético
No debemos olvidar que, al final del día, el objetivo
principal de un ícono es comunicar con claridad. En el
diseño no existen puntos medios, algo funciona o no
funciona. Procura siempre buscar el mejor camino en
donde el lenguaje gráfico vaya muy de la mano del
estético.
Por último:
Procura resolver de forma holística cada uno de los
problemas de interfaces a los que te debas enfrentar. Los
resultados serán en extremo distintos a aquellos
proyectos que no contengan tras de sí una
meticulosa planeación.
También podría gustarte
- Guías de estilo y herramientas de diseño UIDocumento21 páginasGuías de estilo y herramientas de diseño UIjoseAún no hay calificaciones
- Lectura Complementaria M1Documento9 páginasLectura Complementaria M1Ivana AvendañoAún no hay calificaciones
- Guía No. 1 - Diseño Computarizado I 4to.Documento4 páginasGuía No. 1 - Diseño Computarizado I 4to.Erick Enrique Zamora PazAún no hay calificaciones
- (Fling) Mobile Design and Development - Cap. 8Documento33 páginas(Fling) Mobile Design and Development - Cap. 8liaAún no hay calificaciones
- Ebook Tendencias Web 2020Documento13 páginasEbook Tendencias Web 2020Yehzzy RodriguezAún no hay calificaciones
- Paradigma IF03 TII FII - Trabajo Actividad 1 24-03-23 - Luis Mejias 30693556 - 103511Documento13 páginasParadigma IF03 TII FII - Trabajo Actividad 1 24-03-23 - Luis Mejias 30693556 - 103511Luis MejiasAún no hay calificaciones
- Tendencias de Diseño Web para 2022Documento32 páginasTendencias de Diseño Web para 2022Aloha - Agencia de Marketing DigitalAún no hay calificaciones
- Ramas de DiseñoDocumento6 páginasRamas de Diseñostephany perezAún no hay calificaciones
- AF3 - UD3 - Imagen, Vídeo y Audio Formatos y Edición BásicaDocumento24 páginasAF3 - UD3 - Imagen, Vídeo y Audio Formatos y Edición BásicaElena OrenemlocAún no hay calificaciones
- Planificación de Interfaces GráficasDocumento8 páginasPlanificación de Interfaces Gráficasdaw18.2020Aún no hay calificaciones
- A4 WendolinVazquez CIADocumento11 páginasA4 WendolinVazquez CIADorian JiménezAún no hay calificaciones
- Guía Recursos TicDocumento12 páginasGuía Recursos TicDANIELA RAMY TERAN LOPEZAún no hay calificaciones
- Introduccion Conceptos Basicos de DiseñoDocumento33 páginasIntroduccion Conceptos Basicos de DiseñoAdriana Carolina Torres ClavijoAún no hay calificaciones
- DW2 W0D22 Clase 01Documento19 páginasDW2 W0D22 Clase 01Alex CruzAún no hay calificaciones
- Diseño de interfaces con escenarios y sketchesDocumento10 páginasDiseño de interfaces con escenarios y sketchesMr. Kevin KRAún no hay calificaciones
- Diseño de InterfacesDocumento8 páginasDiseño de InterfacesErick Jose Estrad BarriosAún no hay calificaciones
- U1M1 - Diseño de Interfaz de Usuario (UI)Documento55 páginasU1M1 - Diseño de Interfaz de Usuario (UI)Ji MarynAún no hay calificaciones
- Tipos de Contenidos DigitalesDocumento9 páginasTipos de Contenidos DigitalesEster MurilloAún no hay calificaciones
- Book 285 Es EsDocumento42 páginasBook 285 Es EsDulce LoaizaAún no hay calificaciones
- Prototipo - Sketchs y WireframesDocumento12 páginasPrototipo - Sketchs y WireframesFrancisco Javier Bolivar CamposAún no hay calificaciones
- Clase 1. Introducción Al Diseño UX - UI - DCUDocumento31 páginasClase 1. Introducción Al Diseño UX - UI - DCURomii MoránAún no hay calificaciones
- Teroria Del DiseñoDocumento9 páginasTeroria Del DiseñoKaty WelshAún no hay calificaciones
- Bryan Ferrada Indesign ImprimirDocumento24 páginasBryan Ferrada Indesign ImprimirBryan Joao Ferrada BasurtoAún no hay calificaciones
- Las Pantallas DigitalesDocumento4 páginasLas Pantallas DigitaleserickAún no hay calificaciones
- Instituto Consorcio Clavijero: Programa de Comercio InternacionalDocumento7 páginasInstituto Consorcio Clavijero: Programa de Comercio InternacionalDorian JiménezAún no hay calificaciones
- Diseño interactivo: principios y disciplinasDocumento3 páginasDiseño interactivo: principios y disciplinasLeandro BonavidaAún no hay calificaciones
- Interfaces DigitalesDocumento22 páginasInterfaces Digitalesrick7474Aún no hay calificaciones
- Clase 1. Introducción Al Diseño UX - UI - DCUDocumento31 páginasClase 1. Introducción Al Diseño UX - UI - DCUCamila GilburtAún no hay calificaciones
- Qué Es El Diseño Digital - 075938Documento2 páginasQué Es El Diseño Digital - 075938Alfonso Martinez Aguilar100% (1)
- Guia de Aprendizaje 3.elementos Del DiseñoDocumento12 páginasGuia de Aprendizaje 3.elementos Del DiseñoCecilia Valderrama VaronAún no hay calificaciones
- 86.513 20221 1220074 Pec1 IdentidadYComunicaciónGráficaDocumento5 páginas86.513 20221 1220074 Pec1 IdentidadYComunicaciónGráficalesha leeAún no hay calificaciones
- Creacion Contenidos ImagenDocumento11 páginasCreacion Contenidos ImagenRicardo PortaluppiAún no hay calificaciones
- Comunicación Gráfica 2 - Fase 3Documento36 páginasComunicación Gráfica 2 - Fase 3Geanfra RamosAún no hay calificaciones
- Clase 10 - RepasoDocumento73 páginasClase 10 - RepasoMaxi BritezAún no hay calificaciones
- Presentaciones digitales de impactoDocumento19 páginasPresentaciones digitales de impactoRODRIGO ALONSO DIAZ SAIREAún no hay calificaciones
- Pesce, Pinotti, Estelrich. Grupo N°5 TrabajoFinal TIC y Educación.Documento8 páginasPesce, Pinotti, Estelrich. Grupo N°5 TrabajoFinal TIC y Educación.Natalia PesceAún no hay calificaciones
- Triptico DiseñoDocumento2 páginasTriptico DiseñoNITZIA FERNANDA RUBIO ALVARADOAún no hay calificaciones
- PresentacionDocumento11 páginasPresentacionesteboxiAún no hay calificaciones
- Ensayo de :el Diseño en AppleDocumento4 páginasEnsayo de :el Diseño en AppleHuamán UrbinaAún no hay calificaciones
- Apuntes InformaticaDocumento8 páginasApuntes InformaticaValeria HoyosAún no hay calificaciones
- Diseño editorial y diagramaciónDocumento16 páginasDiseño editorial y diagramaciónPaola HowlandAún no hay calificaciones
- La interactividad, el eslabón perdido de la comunicación eficazDocumento8 páginasLa interactividad, el eslabón perdido de la comunicación eficazjudithAún no hay calificaciones
- Sistemas Expresivos - Salazar, AbigailDocumento9 páginasSistemas Expresivos - Salazar, AbigailABIGAIL SALAZARAún no hay calificaciones
- Unidad 1 2023Documento26 páginasUnidad 1 2023micaelalopezsantAún no hay calificaciones
- Diseño UXDocumento64 páginasDiseño UXElizabeth CarballoAún no hay calificaciones
- Guia 04 Siatemas Guion técnico multimedia.Documento7 páginasGuia 04 Siatemas Guion técnico multimedia.valentinamorenouwuAún no hay calificaciones
- Diseña Tu LogoDocumento12 páginasDiseña Tu Logoguille.26.13.20Aún no hay calificaciones
- Actividad Junio 2°-Semana13Documento4 páginasActividad Junio 2°-Semana13Vianey Noriega AlbarranAún no hay calificaciones
- Branding & Creación de Contenido para EmprendedoresDocumento37 páginasBranding & Creación de Contenido para EmprendedoresMi NeyiAún no hay calificaciones
- El Diseño Gráfico y La Edición de Imágenes Son Un Medio Visual de Comunicación en El Cual Confluyen Diversas Técnicas de RepresentaciónDocumento4 páginasEl Diseño Gráfico y La Edición de Imágenes Son Un Medio Visual de Comunicación en El Cual Confluyen Diversas Técnicas de RepresentaciónFrancisco Antonio Antonio SalvadorAún no hay calificaciones
- Diseño Gráfico __ Ferrini InformáticaDocumento5 páginasDiseño Gráfico __ Ferrini InformáticaMariela LujanAún no hay calificaciones
- Presentaciones en Línea-Grupo - 08Documento21 páginasPresentaciones en Línea-Grupo - 08ANAAún no hay calificaciones
- Herramientas Digitales para El Diseño Grafico ZDocumento3 páginasHerramientas Digitales para El Diseño Grafico ZmaggyratonAún no hay calificaciones
- Contenido Curso de Introducción Al DiseñoDocumento99 páginasContenido Curso de Introducción Al DiseñoPedro José SuárezAún no hay calificaciones
- 7 Principios de La Composición Visual en Diseño GráficoDocumento1 página7 Principios de La Composición Visual en Diseño GráficoAbraham aularAún no hay calificaciones
- Actividad 6Documento6 páginasActividad 6Toshino KyokoAún no hay calificaciones
- Archivologocompendio 20211026121442Documento27 páginasArchivologocompendio 20211026121442Steven TusabesAún no hay calificaciones
- Introducción Al Diseño UX/UI - DCUDocumento340 páginasIntroducción Al Diseño UX/UI - DCULiliana GomezAún no hay calificaciones
- Unidad 1Documento26 páginasUnidad 1marti muratoreAún no hay calificaciones
- Diseño de experiencias de usuario: Introducción prácticaDe EverandDiseño de experiencias de usuario: Introducción prácticaCalificación: 5 de 5 estrellas5/5 (1)
- 6 Conocimiento Cientifico y Etica PopularDocumento17 páginas6 Conocimiento Cientifico y Etica PopularJosé SalazarAún no hay calificaciones
- 4 Otras Fuentes de InformaciónDocumento12 páginas4 Otras Fuentes de InformaciónJosé SalazarAún no hay calificaciones
- 3 Gestion Documental PT 2Documento13 páginas3 Gestion Documental PT 2José SalazarAún no hay calificaciones
- 2 Gstion Documental pt1Documento15 páginas2 Gstion Documental pt1José SalazarAún no hay calificaciones
- Introducción y Fundamentos A Las Paginas WebDocumento12 páginasIntroducción y Fundamentos A Las Paginas WebJosé SalazarAún no hay calificaciones
- Ética de la investigación y plagio académicoDocumento16 páginasÉtica de la investigación y plagio académicoJosé SalazarAún no hay calificaciones
- Maquetación General de Un Stio Web.Documento14 páginasMaquetación General de Un Stio Web.José SalazarAún no hay calificaciones
- 5 Planteamiento de La Propuesta Del TemaDocumento16 páginas5 Planteamiento de La Propuesta Del TemaJosé SalazarAún no hay calificaciones
- Introducción Al Lenguaje HTML EstructuraDocumento8 páginasIntroducción Al Lenguaje HTML EstructuraJosé SalazarAún no hay calificaciones
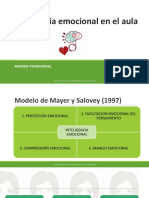
- IE en el aulaDocumento29 páginasIE en el aulaJosé SalazarAún no hay calificaciones
- Regulación EmocionalDocumento17 páginasRegulación EmocionalJosé SalazarAún no hay calificaciones
- Regulación Emocional 2Documento23 páginasRegulación Emocional 2José SalazarAún no hay calificaciones
- Segunda Rama Facilitación Emocional 1Documento21 páginasSegunda Rama Facilitación Emocional 1José SalazarAún no hay calificaciones
- Primera PLANA FINAL Jose David SalazarDocumento2 páginasPrimera PLANA FINAL Jose David SalazarJosé SalazarAún no hay calificaciones
- Electrónica Digital y Analógica UNIVERMILENIUMDocumento33 páginasElectrónica Digital y Analógica UNIVERMILENIUMLINDA ISAMARA MARTINEZ HERNANDEZAún no hay calificaciones
- Proyecto de Base de Datos Visual Basic 2010Documento19 páginasProyecto de Base de Datos Visual Basic 2010Héctor Sánchez BelloAún no hay calificaciones
- Reglamento Festival de Cine Corto de Popayán 2015Documento4 páginasReglamento Festival de Cine Corto de Popayán 2015juanesrcAún no hay calificaciones
- CARTOGRAFIADocumento28 páginasCARTOGRAFIAAlejandra Farfan67% (3)
- GPS Sistema Posicionamiento GlobalDocumento3 páginasGPS Sistema Posicionamiento Globaldas001Aún no hay calificaciones
- Cuadro Informacion DocumentadaaDocumento4 páginasCuadro Informacion DocumentadaaMR santiago MRAún no hay calificaciones
- Anexo 04 AC - Instructivo para Identificar y Evaluar Riesgos y ControlesDocumento23 páginasAnexo 04 AC - Instructivo para Identificar y Evaluar Riesgos y ControlesHector Lopez100% (1)
- UntitledDocumento8 páginasUntitledConstanza PerliAún no hay calificaciones
- Autoevaluación N°1 - Revisión de Intentos1Documento9 páginasAutoevaluación N°1 - Revisión de Intentos1Mxl Crls60% (5)
- Lista Maestra de Documentos: Sistema de Gestion de CalidadDocumento13 páginasLista Maestra de Documentos: Sistema de Gestion de CalidadJuan Derly Choque SonccoAún no hay calificaciones
- Director comercial regional de Proveedores Unidos tiene problemas con su estilo de liderazgoDocumento2 páginasDirector comercial regional de Proveedores Unidos tiene problemas con su estilo de liderazgoMajo Leiva PereyraAún no hay calificaciones
- Ipc LjeDocumento85 páginasIpc LjeEdiriosAún no hay calificaciones
- Guía+de+Llenado ISR+Retenciones+Por+Salarios+y+Asimilados+a+Salarios+2022 14022022-V2Documento38 páginasGuía+de+Llenado ISR+Retenciones+Por+Salarios+y+Asimilados+a+Salarios+2022 14022022-V2Leyzar RommartíAún no hay calificaciones
- Examen de Prueba 1 Scrum Master Version 2020 EspanolDocumento10 páginasExamen de Prueba 1 Scrum Master Version 2020 EspanolxpatrickxAún no hay calificaciones
- Como Instalar Luces LED (Multiusos)Documento16 páginasComo Instalar Luces LED (Multiusos)Eddy Espinoza ValleAún no hay calificaciones
- Neural Network - Toolbox de MatlabDocumento51 páginasNeural Network - Toolbox de MatlabFranco Ramos Vilchez100% (2)
- Historia de Los Sistemas ContablesDocumento4 páginasHistoria de Los Sistemas ContablesAnna Alfaro ZavalaAún no hay calificaciones
- Gestion Del MantenimientoDocumento16 páginasGestion Del MantenimientoSebastian AlarconAún no hay calificaciones
- Método Montecarlo aprox solucionesDocumento5 páginasMétodo Montecarlo aprox solucionesJHONAún no hay calificaciones
- INSTRUCTIVO PARA CREAR Y USAR CARNET DE IDENTIFICACIÓN CON CÓDIGO QR PARA PERSONALDocumento2 páginasINSTRUCTIVO PARA CREAR Y USAR CARNET DE IDENTIFICACIÓN CON CÓDIGO QR PARA PERSONALMilena CastrillonAún no hay calificaciones
- Perú: HP Inc. Se Reinventa A Través de Nuevo Portafolio: Casos Examen Parcial PasadoDocumento4 páginasPerú: HP Inc. Se Reinventa A Través de Nuevo Portafolio: Casos Examen Parcial PasadoBritney QuirozAún no hay calificaciones
- Registro de alumnos con funciones de ExcelDocumento9 páginasRegistro de alumnos con funciones de ExcelJoel DiazAún no hay calificaciones
- Plan Analítico Del Curso: Fundamentos de Requerimientos de SoftwareDocumento17 páginasPlan Analítico Del Curso: Fundamentos de Requerimientos de SoftwareJuan Jose ZamoraAún no hay calificaciones
- POESDocumento4 páginasPOESMarrieli Danitza Espinoza CalizayaAún no hay calificaciones
- Manual de Procedimientos para Talleres para Padres Sobre Crianza Positiva CapaDocumento20 páginasManual de Procedimientos para Talleres para Padres Sobre Crianza Positiva CapaSwissJust MariaAún no hay calificaciones
- Historia de los principales microprocesadores desde 1971 hasta la actualidadDocumento1 páginaHistoria de los principales microprocesadores desde 1971 hasta la actualidadHECTOR BENJAMIN MONTEPEQUE ALVARADOAún no hay calificaciones
- Memoria Final Curso 2009-10Documento140 páginasMemoria Final Curso 2009-10cpvvamesiaAún no hay calificaciones
- Plantilla Respuestas Tarea 1.2 Nueva-11Documento8 páginasPlantilla Respuestas Tarea 1.2 Nueva-11DorisAún no hay calificaciones
- Sesión 01 Planbim MOP Sin VideoDocumento137 páginasSesión 01 Planbim MOP Sin VideoGerardo Galindo ValenzuelaAún no hay calificaciones
- A11.Taller - TablasVerdad - CRISTIAN VELASCODocumento2 páginasA11.Taller - TablasVerdad - CRISTIAN VELASCOCristian alejandro VelascoAún no hay calificaciones