Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Formato Línea o Separador Horizontal en HTML
Formato Línea o Separador Horizontal en HTML
Cargado por
Vicente Ticona Ruelas0 calificaciones0% encontró este documento útil (0 votos)
7 vistas1 páginaTítulo original
FORMATO LÍNEA O SEPARADOR HORIZONTAL EN HTML
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
7 vistas1 páginaFormato Línea o Separador Horizontal en HTML
Formato Línea o Separador Horizontal en HTML
Cargado por
Vicente Ticona RuelasCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 1
CETPRO HUANCANE
FORMATO LÍNEA, SEPARADOR Y ENLACE EN HTML
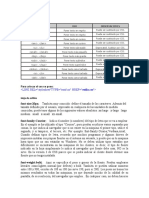
En HTML para crear una línea horizontal utilizamos
<hr />
Si queremos dar color a la línea horizontal lo hacemos así:
<hr style="color: #0056b2;" />
Si queremos variar el grosor de la línea, pondremos: «size=x», siendo «x» el número de grosor,
por ejemplo:
<hr size="10" />
Si queremos variar lo que ocupa de ancho la línea horizontal usaremos: «width=x %», siendo
«x» el tanto por cien que ocupa la línea:
<hr width="75%" />
Si queremos quitar la sombra a la línea horizonal
<hr noshade="noshade" />
Para alinear la linea a la izquierda, derecha o centro utilizamos «align». «align = center» para el
centro, «align = right» para la derecha y «align = left» para la izquierda. Por ejemplo:
<hr align="left" noshade="noshade" size="2" width="80%" />
SEPARA ESPACIO
Escribe para forzar un espacio adicional
También puedes forzar un espacio escribiendo  .
Espacio doble: escribe  
Espacio cuádruple: escribe  
Sangría: escribe
ENLAZAR DIRECCIÓN DE GOOGLE CON IMAGEN
<a href=”http://ww.google.com”> <img src=”imagen.gif”></q/a>
<a href="https://www.google.com/"> <IMG SRC="MENU/GOOGLEX.GIF"ALINGN=LEFT> </a>
<a href="https://cetprohuancane.edu.pe/pagina-principal/">
<IMG SRC="MENU/boton1.GIF"ALINGN=LEFT></a>
Prof. Vicente Ticona Ruelas
También podría gustarte
- Lista de Atributos de CssDocumento4 páginasLista de Atributos de CsshildezAún no hay calificaciones
- Guía Rápida de Comandos HTMLDocumento12 páginasGuía Rápida de Comandos HTMLHernandez TorresAún no hay calificaciones
- Aprender Illustrator CS6 con 100 ejercicios prácticosDe EverandAprender Illustrator CS6 con 100 ejercicios prácticosCalificación: 4 de 5 estrellas4/5 (1)
- Comandos HTMLDocumento6 páginasComandos HTMLJaime Santos rodriguezAún no hay calificaciones
- FuncionesDocumento11 páginasFuncionesJeferson At GAún no hay calificaciones
- Trabajo PrincipalDocumento3 páginasTrabajo PrincipalTeacher VivianAún no hay calificaciones
- Diseño Visual Aplicado 2Documento15 páginasDiseño Visual Aplicado 2ANGEL ESTEBAN CERVANTES MU�OZAún no hay calificaciones
- Manual de HTMLDocumento5 páginasManual de HTMLAlinne JoallyAún no hay calificaciones
- Resumen de Comandos HTMLDocumento8 páginasResumen de Comandos HTMLMarco Antonio Damian LauraAún no hay calificaciones
- Guia de Refer en CIA RapidaDocumento4 páginasGuia de Refer en CIA RapidaEstephany BoneAún no hay calificaciones
- Lenguaje HTML BásicoDocumento4 páginasLenguaje HTML BásicoRonald ZangaAún no hay calificaciones
- CódigosDocumento16 páginasCódigosJavier CarrizoAún no hay calificaciones
- CU00716B Lineas Separadoras Etiquetas HR Comentarios HTML Atributos Noshade PDFDocumento6 páginasCU00716B Lineas Separadoras Etiquetas HR Comentarios HTML Atributos Noshade PDFTDKMASAún no hay calificaciones
- Figuras Geometricas css3Documento8 páginasFiguras Geometricas css3Oriana ContrerasAún no hay calificaciones
- Tutorial CSS Paso A PasoDocumento11 páginasTutorial CSS Paso A PasopatriciajimenezdAún no hay calificaciones
- Atributos CSSDocumento2 páginasAtributos CSSHarmut HalftermeyerAún no hay calificaciones
- DISEñO DE PAGINAS CON HTMLDocumento44 páginasDISEñO DE PAGINAS CON HTMLJulian MejiaAún no hay calificaciones
- Escribir en CSSDocumento5 páginasEscribir en CSSAlexis Abel Tipula CoaguilaAún no hay calificaciones
- Codigos y Explicacion de HTMLDocumento7 páginasCodigos y Explicacion de HTMLpakoguti07Aún no hay calificaciones
- Ejemplos de MaquetacionDocumento10 páginasEjemplos de MaquetacionJonathan Azaña RamosAún no hay calificaciones
- TDAweb Canvas Parte 1Documento10 páginasTDAweb Canvas Parte 1Steve AdairAún no hay calificaciones
- Comandos HTMLDocumento10 páginasComandos HTMLEdwin RuedaAún no hay calificaciones
- HTML 1Documento51 páginasHTML 1Stefano Andres Herrera ArvayAún no hay calificaciones
- HTMLDocumento76 páginasHTMLStefano Andres Herrera ArvayAún no hay calificaciones
- 04 TextoDocumento7 páginas04 TextoJuan Camilo PerezAún no hay calificaciones
- Manual Maquetacion PDFDocumento21 páginasManual Maquetacion PDFaage7810Aún no hay calificaciones
- Unidad 7 HTMLDocumento7 páginasUnidad 7 HTMLDaniel Leonides RochaAún no hay calificaciones
- Formatos Del HTMLDocumento6 páginasFormatos Del HTMLOrlando DelgadoAún no hay calificaciones
- ContactoDocumento1 páginaContactoIsmael ChacaguasayAún no hay calificaciones
- ANTOLOGIADocumento5 páginasANTOLOGIADalia DíazAún no hay calificaciones
- Códigos Css Y HTMLDocumento3 páginasCódigos Css Y HTMLBelen TolosaAún no hay calificaciones
- Atributos y Propiedades CssDocumento3 páginasAtributos y Propiedades CssLina BinAún no hay calificaciones
- Resumen HTML ActualizadoDocumento10 páginasResumen HTML ActualizadoNéstor Parra BrazálezAún no hay calificaciones
- Canvas Con JavaScript PuroDocumento9 páginasCanvas Con JavaScript PuroDeiianyAún no hay calificaciones
- HTMLDocumento40 páginasHTMLJair ValenzAún no hay calificaciones
- Apuntes HTML.1 PDFDocumento3 páginasApuntes HTML.1 PDFfco_josenicolas100% (1)
- Para Crear Una Página Dividida en MarcosDocumento6 páginasPara Crear Una Página Dividida en MarcosRolando Choque HuarcayaAún no hay calificaciones
- Separata HTML1Documento10 páginasSeparata HTML1xxxelvisxxxAún no hay calificaciones
- FRAMEDocumento8 páginasFRAMENilton Valladolid CamposAún no hay calificaciones
- Vinculos Tablas y FramesDocumento6 páginasVinculos Tablas y FramesJoaquinE.VeronAún no hay calificaciones
- 04 TextoDocumento7 páginas04 TextoRICARDO GRIJALBAAún no hay calificaciones
- Tablas en Dreamweaver Cs5Documento8 páginasTablas en Dreamweaver Cs5Williams CamposAún no hay calificaciones
- Capitulo 7 - Movimiento, Getting Started With ProcessingDocumento24 páginasCapitulo 7 - Movimiento, Getting Started With Processinggabrielaperez26100% (1)
- Estilos en Tablas Dream Cs3Documento8 páginasEstilos en Tablas Dream Cs3Miguel VillanuevaAún no hay calificaciones
- CodigosDocumento9 páginasCodigosGabriel CarrilloAún no hay calificaciones
- Códigos Básicos HTMLDocumento4 páginasCódigos Básicos HTMLErika GantivaAún no hay calificaciones
- Guía Rápida HTML - Cervera Benítez Karla M.Documento10 páginasGuía Rápida HTML - Cervera Benítez Karla M.karlysxd.kcAún no hay calificaciones
- Trabajo de RecuperacionDocumento14 páginasTrabajo de RecuperacionAngie TorresAún no hay calificaciones
- Aneextema5. CSS3Documento230 páginasAneextema5. CSS3boleta18Aún no hay calificaciones
- Explicación de Las Etiquetas o Códigos de HTML - 2024Documento4 páginasExplicación de Las Etiquetas o Códigos de HTML - 2024Miguel MontollaAún no hay calificaciones
- Pagina HTML Estructura, Funcionamiento, Con CSS Shiqwar Kenty Bajiyoperak GomezDocumento28 páginasPagina HTML Estructura, Funcionamiento, Con CSS Shiqwar Kenty Bajiyoperak Gomezshiqwarkenty bajiyoperakAún no hay calificaciones
- Actividad AutomovilesDocumento11 páginasActividad AutomovilesLuisa RamirezAún no hay calificaciones
- Formas Básicas Con CSSDocumento13 páginasFormas Básicas Con CSSAngelAún no hay calificaciones
- JFJ90 DDS3Documento74 páginasJFJ90 DDS3José Fredy JaramilloAún no hay calificaciones
- HTMLDocumento24 páginasHTMLsaraAún no hay calificaciones
- Taller No 1 Practico HTMLDocumento13 páginasTaller No 1 Practico HTMLPaula Andrea Erazo SantosAún no hay calificaciones
- Apuntes Finales Del Curso de Desarrollo de Web Con CSSDocumento6 páginasApuntes Finales Del Curso de Desarrollo de Web Con CSSaosunarosaAún no hay calificaciones
- Mtro. Fernando Arciniega: M Fernandoarciniega - CoDocumento5 páginasMtro. Fernando Arciniega: M Fernandoarciniega - Cojudithazana18Aún no hay calificaciones
- Programación Paginas Web JavaScript y PHPDe EverandProgramación Paginas Web JavaScript y PHPAún no hay calificaciones