Documentos de Académico
Documentos de Profesional
Documentos de Cultura
FORMULARIOS Ejemplos
Cargado por
Miguel BernuyTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
FORMULARIOS Ejemplos
Cargado por
Miguel BernuyCopyright:
Formatos disponibles
Diseño y Creación de Páginas Web HTML
Especialidad: Computación e Informática
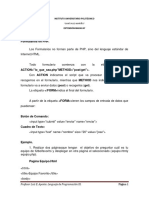
FORMULARIOS
REALIZACIÓN DE FORMULARIOS
El método para realizar un formulario es el siguiente:
<FORM ACTION=http://host/nombre_programa METHOD=”POST” ENCTYPE=”TEXT/PLAIN”>
Texto/Cuerpo del Formulario.
Elementos del Formulario.
</FORM>
El comando FORM lleva como argumentos lo siguiente(ACTION, METHOD y ENCTYPE):
ACTION.- Se utiliza para indicar que programa del ordenador donde esté el servidor será el
encargado de manipular la información del formulario, bien almacenándola en una base de
datos o generando una nueva página.
También otra forma de utilizar ACTION puede ser una llamada a otro documento HTML
para por ejemplo, indicar que la operación es ha realizado con éxito.
Por ejemplo: ACTION=”http://URL/documento.html”.
Otra forma mas de ACTION es: ACTION= mailto:direccion_de_email, de este modo se
envía la información en forma de email.
METHOD=”GET/POST”.- Permite indicar la forma de enviar la información. Existen 2
formas: GET y POST.
o GET.- La información se envía en forma de variable de entorno.
o POST.- Los datos serán enviados inmediatamente por correo a la dirección de
e-mail, con solo pulsar el botón de envío.
ENCTYPE=”TEXT/PLAIN”.- Se utiliza para indicar la forma empleada para codificar
los contenidos del formulario.
Los Elementos del Formulario son ingresados mediante comandos como:
<INPUT>
<TEXTAREA> </TEXTAREA>
<SELECT> </SELECT>
ELEMENTOS PARA INGRESAR LOS DATOS
1. Introducción por medio de texto.
2. Introducción por medio de menús.
3. Introducción por medio de botones.
El ingreso de datos se consigue con la siguiente etiqueta:
<INPUT TYPE=”xxx” NAME=”yyyy” VALUE=”zzz”>
donde:
xxx Es el tipo de introducción
yyy Nombre de la variable
zzz Palabra asociada al elemento.
Profesor: Johnny Díaz Pág. 1
Diseño y Creación de Páginas Web HTML
Especialidad: Computación e Informática
INTRODUCCIÓN POR MEDIO DE TEXTO (una línea)
Ejemplo:
<HTML>
<HEAD><TITLE>Ejemplo de formulario 1</TITLE></HEAD>
<BODY>
<FORM>
Escriba su Nombre: <INPUT TYPE="TEXT" NAME="Nombre"> <P>
Escriba su contraseña: <INPUT TYPE="PASSWORD" NAME="Clave" SIZE=6>
</FORM>
</BODY>
</HTML>
INTRODUCCIÓN POR MEDIO DE TEXTO (Múltiples líneas)
Ejemplo:
<HTML>
<HEAD><TITLE>Ejemplo de formulario 2</TITLE></HEAD>
<BODY>
Ingrese sus comentarios: <BR>
<FORM>
<TEXTAREA NAME="Comentarios" ROWS=5 COLS=40>
</TEXTAREA>
</FORM>
</BODY>
</HTML>
Profesor: Johnny Díaz Pág. 2
Diseño y Creación de Páginas Web HTML
Especialidad: Computación e Informática
INTRODUCCIÓN POR MEDIO DE MENUS
Permite al usuario escoger entre una o varias opciones.
Ejemplo 1:
<HTML>
<HEAD><TITLE>Ejemplo de formulario 3</TITLE></HEAD>
<BODY>
<FORM>
Seleccione un curso: <P>
<SELECT NAME="Cursos">
<OPTION>Visual Basic
<OPTION>Visual Age for Java
<OPTION>SQL - Server
<OPTION>Power Builder
<OPTION SELECTED>Base de Datos
</SELECT>
</FORM>
</BODY>
</HTML>
Ejemplo 2:
<HTML>
<HEAD><TITLE>Ejemplo de formulario 4</TITLE></HEAD>
<BODY>
<FORM>
Cual es tu Hobbie?<P>
<SELECT NAME="Gustos" MULTIPLE SIZE=3>
<OPTION>Jugar Futbol
<OPTION>Escuchar Música
<OPTION>Leer
<OPTION>Coleccionar Fotos
<OPTION>Ir al Cine
</SELECT>
</FORM>
</BODY>
</HTML>
Profesor: Johnny Díaz Pág. 3
Diseño y Creación de Páginas Web HTML
Especialidad: Computación e Informática
FORMULARIO DE CONFIRMACION (CHECKBOX).-
Ejemplo:
<HTML>
<HEAD><TITLE>Ejemplo de formulario 5</TITLE></HEAD>
<BODY>
¿Que lee Usted:? <BR>
<FORM>
<INPUT TYPE="CHECKBOX" NAME="Literatatura">Literatura diversa <BR>
<INPUT TYPE="CHECKBOX" NAME="Relatos">Relatos Antiguos <BR>
<INPUT TYPE="CHECKBOX" NAME="Revistas">Revistas <BR>
<INPUT TYPE="CHECKBOX" NAME="Libros" CHECKED>Libros tecnicos <BR>
</FORM>
</BODY>
</HTML>
FORMULARIO DE CONFIRMACION (BOTONES DE RADIO).-
Ejemplo:
<HTML>
<HEAD><TITLE>Ejemplo de formulario 5</TITLE></HEAD>
<BODY>
¿Cual es su diario favorito:? <BR>
<FORM>
<INPUT TYPE="RADIO" NAME="Diario" VALUE="Comerio">El Comercio <BR>
<INPUT TYPE="RADIO" NAME="Diario" VALUE="Expreso">El Expreso<BR>
<INPUT TYPE="RADIO" NAME="Diario" VALUE="Republica">La Republica <BR>
<INPUT TYPE="RADIO" NAME="Diario" VALUE="Peruano" CHECKED>El Peruano <BR>
</FORM>
</BODY>
</HTML>
NOTA:
Deben tener el mismo nombre, así formarán un grupo
y se podrá seleccionar únicamente una opción del grupo.
Profesor: Johnny Díaz Pág. 4
Diseño y Creación de Páginas Web HTML
Especialidad: Computación e Informática
BOTONES DE ENVIO Y DE BORRADO:
<INPUT TYPE=”SUBMIT” VALUE=”xxx”> ----- Botón de envío
<INPUT TYPE=”RESET” VALUE=”xxx”> ----- Botón de borrado
donde: xxx es el texto que aparece en el botón.
Ejemplo:
<HTML>
<HEAD><TITLE>Ejemplo de formulario 7</TITLE></HEAD>
<BODY>
<CENTER><H2>Libro de Visitas</h2>
<FORM>
Tu Nombre <BR>
<INPUT TYPE="TEXT" NAME="nombre"><P>
Ingrese sus comentarios: <BR>
<TEXTAREA NAME="Comentarios" ROWS=5 COLS=40>
</TEXTAREA>
<P>
<INPUT TYPE="SUBMIT" VALUE="Enviar datos">
<INPUT TYPE="RESET" VALUE="Borrar datos">
</center>
</FORM>
</BODY>
</HTML>
Profesor: Johnny Díaz Pág. 5
Diseño y Creación de Páginas Web HTML
Especialidad: Computación e Informática
Ejercicio:
Profesor: Johnny Díaz Pág. 6
También podría gustarte
- Evaluación diagrama flujoDocumento1 páginaEvaluación diagrama flujoIsis Andrea Ramirez100% (7)
- Cómo influye la interacción social en el desarrollo del lenguaje y la cogniciónDocumento2 páginasCómo influye la interacción social en el desarrollo del lenguaje y la cogniciónBlanca Quiroz50% (2)
- Introduccion A HTML CSS JavascriptDocumento23 páginasIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaAún no hay calificaciones
- Guia2 HTMLDocumento6 páginasGuia2 HTMLvalentina castañedaAún no hay calificaciones
- 06 - Ejercicios de FormsDocumento10 páginas06 - Ejercicios de FormsanytrixAún no hay calificaciones
- Introducción PHP y MySQLDocumento26 páginasIntroducción PHP y MySQLAlejandro Sigfrido Cifuentes AlvarezAún no hay calificaciones
- Formularios HTMLDocumento9 páginasFormularios HTMLDiego Alexis RivasAún no hay calificaciones
- PHP Form ProcessingDocumento4 páginasPHP Form ProcessingDanny VillanuevaAún no hay calificaciones
- Clase 4 GetPost PHPDocumento11 páginasClase 4 GetPost PHPÊlîâš PûâčAún no hay calificaciones
- Guia N1 - Proyectos Web - HTMLDocumento2 páginasGuia N1 - Proyectos Web - HTMLjoselo27Aún no hay calificaciones
- Formularios en PHPDocumento11 páginasFormularios en PHPLuis Eduardo AponteAún no hay calificaciones
- Formularios PHPDocumento39 páginasFormularios PHPLuis alexanderAún no hay calificaciones
- Ejercicio 13Documento3 páginasEjercicio 13Juan Carlos Azurdia MendozaAún no hay calificaciones
- Manual de PHP BasesDocumento15 páginasManual de PHP BasescaAún no hay calificaciones
- Guia 004 - Formularios - Taller de Programacion WebDocumento6 páginasGuia 004 - Formularios - Taller de Programacion WebGregorio Ccapatinta QuispeAún no hay calificaciones
- FORMULARIOSDocumento7 páginasFORMULARIOSCesar PinedaAún no hay calificaciones
- Etiquetas HTMLDocumento6 páginasEtiquetas HTMLGonzalo Delgado CrespoAún no hay calificaciones
- Practica 6 FormulariosDocumento4 páginasPractica 6 FormulariosOziel MartinezAún no hay calificaciones
- Creacion Base Datos-Conexion PDODocumento14 páginasCreacion Base Datos-Conexion PDOANA CRISTINA URIBE POSADAAún no hay calificaciones
- Taller de Diseño Web-Ejercicios Propuestos y ResueltosDocumento44 páginasTaller de Diseño Web-Ejercicios Propuestos y ResueltosAndy Josue RiveraAún no hay calificaciones
- Crea Un Documento HTML Con Un Editor de Texto Como NotepadDocumento4 páginasCrea Un Documento HTML Con Un Editor de Texto Como Notepadrodolfo cabralAún no hay calificaciones
- Resumen ComputacionDocumento12 páginasResumen ComputacionGisela Bustos CorbalánAún no hay calificaciones
- Laboratorio HTML - UtpDocumento3 páginasLaboratorio HTML - UtpAgustin JackmanAún no hay calificaciones
- Articles-230103 Recurso 4Documento14 páginasArticles-230103 Recurso 4neohbr6834Aún no hay calificaciones
- Programacion en HTML 2Documento2 páginasProgramacion en HTML 2Jh5Aún no hay calificaciones
- HTML4Documento16 páginasHTML4Stefano Andres Herrera ArvayAún no hay calificaciones
- Guía para Crear FormulariosDocumento6 páginasGuía para Crear Formularioslisseth parraAún no hay calificaciones
- Procesar Datos Formulario HTML PHP $ - POST Ejercicios EjemplosDocumento9 páginasProcesar Datos Formulario HTML PHP $ - POST Ejercicios EjemplosMauricio Toledo CuellarAún no hay calificaciones
- Curso HTMLDocumento39 páginasCurso HTMLMaxi Ignacio DiazAún no hay calificaciones
- Control 7Documento7 páginasControl 7Cristhian Montecinos100% (1)
- Ejercicios - Primera ParteDocumento10 páginasEjercicios - Primera ParteMayko GabrielAún no hay calificaciones
- Analisis de Formulario en PHPDocumento11 páginasAnalisis de Formulario en PHPTamara Carla NoriegaAún no hay calificaciones
- CURSO_de_HTML_Incapaz2024Documento39 páginasCURSO_de_HTML_Incapaz2024Maxi Ignacio DiazAún no hay calificaciones
- Control Semana 7 ProgramacionDocumento9 páginasControl Semana 7 ProgramacionJose Luis Vera Vidal100% (1)
- Formularios básicos HTML5Documento10 páginasFormularios básicos HTML5Oziel MartinezAún no hay calificaciones
- Taller de HTML Para 11Documento2 páginasTaller de HTML Para 11Jorge AguilarAún no hay calificaciones
- Procesamiento de FormulariosDocumento29 páginasProcesamiento de FormulariosEmmanuel LoredoAún no hay calificaciones
- Aspectos Básicos HTML: Ejercicio 0 Explicación Y Lectura de La Teoría (1 Sesión)Documento11 páginasAspectos Básicos HTML: Ejercicio 0 Explicación Y Lectura de La Teoría (1 Sesión)Sofi PerazzelliAún no hay calificaciones
- Tema 15 FormulariosDocumento15 páginasTema 15 FormulariosjaviersegoviamartinezAún no hay calificaciones
- Guía 2 - Taller de Programación II (HTML-Formularios)Documento5 páginasGuía 2 - Taller de Programación II (HTML-Formularios)Mauricio Echeverria VicencioAún no hay calificaciones
- Semana 4Documento36 páginasSemana 4LUIS RENJIFOAún no hay calificaciones
- HTMLDocumento49 páginasHTMLRocio SorianoAún no hay calificaciones
- Guia de Formularios HTMLDocumento4 páginasGuia de Formularios HTMLCasius ClayAún no hay calificaciones
- Practica 5 FormulariosDocumento3 páginasPractica 5 FormulariosOziel MartinezAún no hay calificaciones
- Crear Formulario en PHPDocumento19 páginasCrear Formulario en PHPcyber_kristell162Aún no hay calificaciones
- Ejercicios Prácticos HTML y CSSDocumento10 páginasEjercicios Prácticos HTML y CSSAlex SanchezAún no hay calificaciones
- Formulario encuesta metroDocumento4 páginasFormulario encuesta metroRooney Hurtado PinoAún no hay calificaciones
- Guía de Laboratorio - Tablas HTMLDocumento6 páginasGuía de Laboratorio - Tablas HTMLantoni tito muñozAún no hay calificaciones
- HTML Formularios ConceptualDocumento39 páginasHTML Formularios Conceptualalondra.santiago.aAún no hay calificaciones
- Formularios HTMLDocumento5 páginasFormularios HTMLGerenciaVirtualAún no hay calificaciones
- HTML y CSS claseDocumento37 páginasHTML y CSS claseJulioAndresAún no hay calificaciones
- CU00722B Input HTML Type Value Multilinea Textarea Password EjemplosDocumento4 páginasCU00722B Input HTML Type Value Multilinea Textarea Password EjemplosZuri LSAún no hay calificaciones
- HTML Formularios ConceptualDocumento39 páginasHTML Formularios ConceptualClaudia AscencioAún no hay calificaciones
- Proyecto FlaskDocumento22 páginasProyecto Flaskcarlos genesAún no hay calificaciones
- Como Enviar Un Formulario Por e Mail Usando PHP 10887 Mo8xzkDocumento3 páginasComo Enviar Un Formulario Por e Mail Usando PHP 10887 Mo8xzkMannuel JimenezAún no hay calificaciones
- Francisco Estrada Control Semana 7Documento12 páginasFrancisco Estrada Control Semana 7Alfredo Gutierrez ArenasAún no hay calificaciones
- Semana 3-4 Practica 2 FormulariosDocumento31 páginasSemana 3-4 Practica 2 FormulariosBryan GutierrezAún no hay calificaciones
- Eneida bASE DE DATOSDocumento3 páginasEneida bASE DE DATOSJOSE ARMANDO CETZAL CRUZAún no hay calificaciones
- GT14. Formularios en PHPDocumento17 páginasGT14. Formularios en PHPJenny GuioAún no hay calificaciones
- HTML - PHP - MySQLDocumento5 páginasHTML - PHP - MySQLotilio gonzalezAún no hay calificaciones
- ExportacionDocumento142 páginasExportacionMiguel BernuyAún no hay calificaciones
- ExportacionDocumento10 páginasExportacionMiguel BernuyAún no hay calificaciones
- ExportacionDocumento10 páginasExportacionMiguel BernuyAún no hay calificaciones
- ExportacionDocumento48 páginasExportacionMiguel BernuyAún no hay calificaciones
- BASE DE DATOS InformacionDocumento2 páginasBASE DE DATOS InformacionMiguel BernuyAún no hay calificaciones
- Historia Bases DatosDocumento7 páginasHistoria Bases DatosMiguel BernuyAún no hay calificaciones
- ExportacionDocumento17 páginasExportacionMiguel BernuyAún no hay calificaciones
- Educacion FisicaDocumento11 páginasEducacion FisicaMiguel BernuyAún no hay calificaciones
- Interrupciones para TrabajoDocumento15 páginasInterrupciones para TrabajoMiguel BernuyAún no hay calificaciones
- BaloncestoDocumento1 páginaBaloncestoMiguel BernuyAún no hay calificaciones
- Crystal ResportDocumento15 páginasCrystal ResportMiguel BernuyAún no hay calificaciones
- Bussines IntelligenceDocumento25 páginasBussines IntelligenceMiguel BernuyAún no hay calificaciones
- Iptables CortoDocumento8 páginasIptables CortoJuan Carlos Flores CorreaAún no hay calificaciones
- Formato Pip 129843Documento4 páginasFormato Pip 129843Miguel BernuyAún no hay calificaciones
- Evaluaciones deportivasDocumento7 páginasEvaluaciones deportivasMiguel BernuyAún no hay calificaciones
- ExportacionDocumento177 páginasExportacionMiguel BernuyAún no hay calificaciones
- HTTP WWW - Lamudi.com - MX Journal Wp-Content Uploads 2018 05 CONTRATO-De-COMPRAVENTA-WORDDocumento7 páginasHTTP WWW - Lamudi.com - MX Journal Wp-Content Uploads 2018 05 CONTRATO-De-COMPRAVENTA-WORDJoe HerAún no hay calificaciones
- ExportacionDocumento177 páginasExportacionMiguel BernuyAún no hay calificaciones
- Notación MusicalDocumento8 páginasNotación Musicalrosario tunAún no hay calificaciones
- Manta Punto Garbanzo Daisy Farm CraftsDocumento17 páginasManta Punto Garbanzo Daisy Farm CraftsCarmen ChavezAún no hay calificaciones
- Algebra Teoría Unidad 1Documento10 páginasAlgebra Teoría Unidad 1albertoAún no hay calificaciones
- La Profecia PDF Jacob Cristo (Título)Documento1 páginaLa Profecia PDF Jacob Cristo (Título)Gladys BravoAún no hay calificaciones
- Investigación Entrenamiento Auditivo - Conceptos BásicosDocumento19 páginasInvestigación Entrenamiento Auditivo - Conceptos BásicosElyel Jose González Gómez100% (1)
- EVALUACIÓN DE MATEMÁTICA DE ÁLGEBRA7° BásicoDocumento4 páginasEVALUACIÓN DE MATEMÁTICA DE ÁLGEBRA7° BásicoAndrea Carolina Esnida MuñozAún no hay calificaciones
- Las Elecciones Generales de Febrero de 1936 - Una Reconsideración HistoriográficaDocumento38 páginasLas Elecciones Generales de Febrero de 1936 - Una Reconsideración Historiográficatiempos canallasAún no hay calificaciones
- Propuesta Catequesis Confirmación 2024Documento3 páginasPropuesta Catequesis Confirmación 2024Jhonier Andrés López LoaizaAún no hay calificaciones
- ACE - R ChileDocumento9 páginasACE - R ChileAlexandra MichelleAún no hay calificaciones
- 1.1.4.6 Lab - Configuring Basic Router Settings With IOS CLIDocumento11 páginas1.1.4.6 Lab - Configuring Basic Router Settings With IOS CLIpao1720Aún no hay calificaciones
- Encuentro FilipenseDocumento4 páginasEncuentro FilipenseBARRAZA AREVALO SANDRAAún no hay calificaciones
- Definitions and RulesDocumento3 páginasDefinitions and RulesDani CtAún no hay calificaciones
- Taller de Sinónimos y AntónimosDocumento35 páginasTaller de Sinónimos y AntónimosDavid Fonte ChAún no hay calificaciones
- 12 - Hebraismsen El Nuevo Testamento - ESDocumento29 páginas12 - Hebraismsen El Nuevo Testamento - ESJaime Barba Rincón100% (1)
- Tildación DiacríticaDocumento2 páginasTildación DiacríticaJosé Antonio Saona MantillaAún no hay calificaciones
- Sistema de Gestion de La Biblioteca de La UNTDocumento8 páginasSistema de Gestion de La Biblioteca de La UNTPitter PastorAún no hay calificaciones
- Andriller ForensicDocumento11 páginasAndriller Forensicm mAún no hay calificaciones
- Novena A San Rafael ArnáizDocumento3 páginasNovena A San Rafael ArnáizHola SueñaAún no hay calificaciones
- Qué es la inyección SQLDocumento7 páginasQué es la inyección SQLAyala MaravillaAún no hay calificaciones
- Solucionario de Las Actividades de SintaxisDocumento6 páginasSolucionario de Las Actividades de SintaxisCalos LopezAún no hay calificaciones
- Inventario 1827Documento2 páginasInventario 1827PolinniaAún no hay calificaciones
- Semana 2Documento65 páginasSemana 2Maricielo Ramirez ArandaAún no hay calificaciones
- Marcadores Del DiscursoDocumento24 páginasMarcadores Del Discursoary_astrid100% (2)
- Borges, Jorge Luis - LaberintoDocumento1 páginaBorges, Jorge Luis - LaberintoLuis O. AparicioAún no hay calificaciones
- Luz para alumbrar a las nacionesDocumento3 páginasLuz para alumbrar a las nacionesEnrique CarpinteroAún no hay calificaciones
- Literatura MedievalDocumento25 páginasLiteratura MedievalAlexisAún no hay calificaciones
- Opera y Teattro Musical Xiomy PintoDocumento2 páginasOpera y Teattro Musical Xiomy PintoRomina CasellaAún no hay calificaciones
- Influencias filosóficas medievales en el cuento de BorgesDocumento2 páginasInfluencias filosóficas medievales en el cuento de BorgesAngela ManriqueAún no hay calificaciones