Documentos de Académico
Documentos de Profesional
Documentos de Cultura
5 Práctica Contenedores
5 Práctica Contenedores
Cargado por
Andres LopezDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
5 Práctica Contenedores
5 Práctica Contenedores
Cargado por
Andres LopezCopyright:
Formatos disponibles
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
OBJETOS CONTENEDORES JPANEL Y
JSCROLLPANEL
Swing Containers
Los objetos pertenecientes a Swing Containers, son objetos que permiten agrupar a
otros objetos y facilitan el manejo de ciertos procesos dentro de una aplicación. En el
entorno de NetBeans la paleta de los Swing Containers muestra lo siguiente:
En el presente tema vamos a hacer uso de los objetos Jpanel y JScrollPanel.
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 1
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
Objeto Contenedor JPanel
Este componente lo que nos permite es Agrupar Otros Componentes dentro de él (algo
así como el Frame en Visual.net o el GroupBox de Power Builder).
Para empezar creamos un proyecto, una vez hecho este paso, vamos al panel del lado
derecho donde se encuentran los elementos Swing Containers y seleccionamos el
componente Panel (Jpanel), lo seleccionamos y soltamos en el Formulario.
Después de hacer esto soltamos y si hacemos click en otro lado del área del formulario
nótese que pareciera que el Panel no estuviera pero si esta pase el mouse por donde
colocó el Panel y ahí lo ubicará, pero no se alarmen si está.
Bien para no tener estos problemas vamos a darle un borde a nuestro JPanel, En la
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 2
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
ventana de propiedades como se muestra en la imagen seleccionamos a la propiedad
Border.
Click!
Nos mostrará la siguiente imagen
1. Seleccionar TitledBorder
2. Colocar en Title: Seleccione un Color
3. Click en Ok y Listo
Bien tendremos esto:
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 3
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
Propiedad más usada:
● Border: Se establece el borde y el título si fuese necesario.
Método más usado:
● setEnabled(): Para habilitar o inhabilitar el uso del objeto.
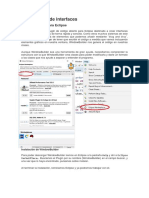
Objeto Contenedor JScrollPanel
Un objeto ScrollPanel permite ubicar dentro de ella uno o varios objetos que comúnmente
son objetos de control. Cuando se sobrepasa el espacio del objeto JScrollPanel, éste
muestra las barras de desplazamiento vertical y/o horizontal.
Por ejemplo, agregamos el JScrollPanel y dentro del mismo agregamos un JPanel para
poder utilizar los componentes libremente; no olvidarse de la propiedad Aboslute Layout
que nos permite colocar en cualquier posición otro componente dentro del Jpanel.
Haremos que cuando cargue el formulario cargue un texto dentro de un Frame
BtnMostrar
JPanel
BtnClear
JScrollPanel
Si colocamos el siguiente código en el botón de comando Mostrar:
private void BtnMostrarActionPerformed(java.awt.event.ActionEvent evt) {
lblTexto.setText(“Observa que el código de ejemplo selecciona el tamaño preferido del
contenedor del panel desplazable. Una alternativa sería seleccionar el tamaño preferido
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 4
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
del propio panel desplazable. De cualquier modo, se está limitando el tamaño del panel
desplazable. Esto es necesario porque el tamaño preferido de un panel desplazable es ser
tan grande como pueda”);
}
Para el botón de comando Limpiar colocamos:
private void btnLimpiar ActionPerformed(java.awt.event.ActionEvent evt) {
lblTexto.setText(“”);
}
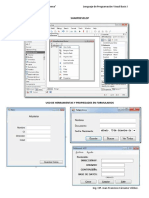
Al ser ejecutado se debe mostrar el formulario como sigue.
Aplicación
Construye una aplicación que permita ingresar el título de una película, seleccionar su
categoría que puede ser Comedia, acción, Dibujos animados o Drama. Además se debe
ingresar la duración en minutos de la película y el nombre del actor principal. Una vez
ingresado los datos se procede a agregar en un objeto JTable generando una fila de datos
y mostrando en un cuadro de texto el número de películas ingresadas.
Solución:
1. Creamos un proyecto denominado Ejercicios.
Luego dar click en el botón de comando Finish (Terminar si el entorno de
NetBeans es en castellano).
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 5
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
2. Estando en el entorno de NetBeans, seleccionamos el paquete ejercicios y dando
click botón derecho del mouse se muestra un menú flotante, donde seleccionamos
Formulario Jframe.
3. A continuación, colocaremos como nombre de formulario frmPeliculas.
Luego dar click en el botón de comando Finish (en caso de que la versión de
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 6
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
NetBeans es en castellano entonces dar click en el botón de comando Terminar)
4. Se muestra el entorno de desarrollo de NetBeans y no olvidemos de dar click en el
botón derecho del mouse sobre el formulario y establece AbsoluteLayout en
SetLayout.
5. Procedemos a colocar un objeto de control Jlabel con la expresión “PELICULA:” y
al lado derecho un cuadro de texto JTextField.
6. Colocamos un objeto contenedor JPanel por debajo de la expresión “PELICULA:”.
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 7
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
7. Procedemos a utilizar la ventana de propiedades del objeto Jpanel. No vamos a
usar la ficha de propiedades que se encuentra al lado derecho del diseño del
formulario, sino que seleccionamos al objeto JPanel y luego al dar click botón
derecho del mouse, seleccionamos la opción propiedades.
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 8
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
8. Seleccionamos la propiedad Border y damos click en el botón de comando
correspondiente a ésta propiedad.
9. A continuación, seleccionamos como borde disponible a TitledBorder.
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 9
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
10. En título colocamos “Categorías de Películas”.
11. Ahora procedemos a definir el borde (propiedad que se encuentra encima de
Título).
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 10
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
12. Posteriormente, seleccionamos el tipo de Borde EtchedBorder.
13. Luego de dar click en el botón de comando OK, queda definido el Borde y el título.
14. Volvemos a dar click en el botón de comando OK y regresamos a la ventana de
propiedades del JPanel.
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 11
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
Cerrar ésta ventana usando el botón de comando Close (Cerrar).
15. El diseño del formulario queda así:
16. Ahora debemos hacer algo muy importante, que es establecer como
AbsoluteLayout al objeto JPanel para que permita colocar los objetos de control
con facilidad.
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 12
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
17. Colocamos cuatro objetos de tipo JRadioButton dentro del objeto Panel,
quedando el diseño del formulario así:
18. No olvidemos de crear un objeto ButtonGroup e indicar para cada objeto
JRadioButton en su propiedad ButtonGroup que pertenecen a ButtonGroup1.
19. Seguimos agregando los objetos de control según observamos en el diseño del
formulario. Esta vez vas a agregar un objeto JScrollPanel para colocar dentro de
ella a un objeto JTable.
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 13
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
20. A continuación colocamos un objeto JTable. Los nombres de los objetos de control
son tal como se aprecia en el siguiente diseño de formulario.
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 14
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
21. Vamos a proceder a programar. Comenzamos con hacer uso del paquete swing y
específicamente a las clases JOptionPane y a la clase JTable.
22. Luego procedemos a crear un modelo para el objeto JTable llamado Tabla a través
de la clase DefaultTableModel. Lo hacemos dentro de la clase frmNotas. Usar la
clase DefaultTableModel es posible gracias al import javax.swing.table.*;
Declaramos y creamos una variable de memoria dtm del tipo DefaultTableModel.
23. En el método constructor programamos lo siguiente (sólo escribe lo que se señala
la llave de color rojo):
Declaramos y creamos una variable de memoria titulos del tipo cadena y es un
arreglo. Esta variable titulos se inicializa con los valores “Título de la Película”,
”Categoría”, “Duración(min)” y “Actor Principal”, que serán los títulos de las
columnas del objeto JTable. Luego, con el método setColumnIdentifiers() se
define las columnas con sus respectivos títulos en la variable dtm (modelo del
JTable llamado Tabla). Se vincula el modelo, representado en la variable dtm, al
objeto JTable llamado Tabla. Inhabilitamos los objetos indicados en la
programación y damos el enfoque al botón de comando Nuevo.
24. Procedemos a programar en el botón de comando Nuevo (sólo escribe lo que se
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 15
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
señala la llave de color rojo).
25. Procedemos a programar en el botón de comando Agregar (sólo escribe lo que se
señala la llave de color rojo).
Declaramos una variable de memoria llamada datos de tipo String y de tamaño 4.
También declaramos una variable entera llamada total. En el primer elemento del
arreglo datos (datos[0]) se asigna el valor ingresado en el cuadro de texto txtPel
(el título de la película). A continuación, se hace uso de sentencias selectivas IF
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 16
Universidad los Ángeles de Chimbote
Facultad de Ingeniería
Escuela Profesional de Ingeniería de Sistemas Asignatura: Programación Visual
para evaluar cuál de los objetos JRadioButton ha sido seleccionado y según el
objeto seleccionado se asigna la categoría al segundo elemento del arreglo datos
(datos[1]). En el tercer elemento (datos[2]) y cuarto elemento (datos[3]) del arreglo
datos se asignan la duración y el actor principal respectivamente. Con el método
addRow(), agregamos una fila en el objeto Table con los datos contenidos en el
arreglo datos. Finalmente, en la variable total se asigna la cantidad de filas de
datos que tiene el objeto JTable haciendo uso del método getRowCount() de la
variable objeto dtm. Este último valor conseguido es visualizado en el cuadro de
texto txtTotal a través del método setText().
26. Luego, procedemos a programar en el botón de comando Eliminar (sólo escribe lo
que se señala la llave de color rojo).
Declaramos las variables fila y total de tipo entero. La variable fila se le asigna el
valor de la posición de la fila seleccionada en el objeto Jtable llamado Tabla. Con la
sentencia IF se evalúa a la variable fila si es mayor o igual a cero procedemos a
remover o borrar la fila previamente seleccionada, caso contrario se muestra un
mensaje indicando que se debe seleccionar una fila en la Tabla. Finalmente, se
muestra la cantidad de filas agregadas en el cuadro de texto txtTotal y haciendo
uso del método setRowCount() perteneciente a dtm.
27. Finalmente, programamos en el botón de comando Cerrar.
28. Procedemos a ejecutar el formulario.
Elaborado por: Ing. Martín Gustavo Salcedo Quiñones 17
También podría gustarte
- 1 - Practica Calculadora J2MEDocumento8 páginas1 - Practica Calculadora J2MEChristian Leonardo Diaz Hurtado0% (1)
- Tutoriales para Justinmind Prototyper Nivel Básico - Amazon Web PDFDocumento22 páginasTutoriales para Justinmind Prototyper Nivel Básico - Amazon Web PDFalekkos alexandroupolusAún no hay calificaciones
- Tema 10 Objetos JMenuBar JMenuItemDocumento14 páginasTema 10 Objetos JMenuBar JMenuItemYOLKATANIAAún no hay calificaciones
- Módulo de cinemática DMU de Catia V5De EverandMódulo de cinemática DMU de Catia V5Calificación: 5 de 5 estrellas5/5 (1)
- Informe de Pasantias Final - Kriptza GomezDocumento89 páginasInforme de Pasantias Final - Kriptza GomezAzzie Cakes100% (1)
- Tema 2 Objetos JLabel JTextField JButtonDocumento18 páginasTema 2 Objetos JLabel JTextField JButtonTouma VelizAún no hay calificaciones
- Tema 6 Objeto JTableDocumento12 páginasTema 6 Objeto JTableoscarfernandosbAún no hay calificaciones
- Interfaz Gráfica de Usuario Con NetbeansDocumento10 páginasInterfaz Gráfica de Usuario Con NetbeansAlex BurgosAún no hay calificaciones
- Tema N 2Documento12 páginasTema N 2Victor JulcahuancaAún no hay calificaciones
- Interfaz Gráfica de Usuario Con Netbeans: 9 ABRIL, 2016 ACTUALIZADO 17 MAYO, 2017Documento11 páginasInterfaz Gráfica de Usuario Con Netbeans: 9 ABRIL, 2016 ACTUALIZADO 17 MAYO, 2017joaquin salasAún no hay calificaciones
- Trabajo 1 de Investigación Formativa - SolucionDocumento8 páginasTrabajo 1 de Investigación Formativa - SolucionYorch's ValerAún no hay calificaciones
- Tema 4 Objeto JListDocumento16 páginasTema 4 Objeto JListOmarzinho Burgos PalaciosAún no hay calificaciones
- TemaDocumento16 páginasTemaDante GarciaAún no hay calificaciones
- Como Crear Una Aplicación de Escritorio Con NetbeansDocumento24 páginasComo Crear Una Aplicación de Escritorio Con NetbeansIvett Estefania AlzamoraAún no hay calificaciones
- Interfaces Visuales JavaDocumento26 páginasInterfaces Visuales JavaStonenipples MálagaAún no hay calificaciones
- Manual de NetBeans 5.0Documento52 páginasManual de NetBeans 5.0jeshuitamAún no hay calificaciones
- Tema 2 Objetos JLabel JTextField JButtonDocumento18 páginasTema 2 Objetos JLabel JTextField JButtonJeff LemusAún no hay calificaciones
- Swing de JavaDocumento38 páginasSwing de JavaAntonio Aburto CortezAún no hay calificaciones
- Tema 11 Objetos JRadioButtonMenuItem JSeparatorDocumento17 páginasTema 11 Objetos JRadioButtonMenuItem JSeparatorYOLKATANIA100% (1)
- TP - Parte 4 - Windows BuilderDocumento50 páginasTP - Parte 4 - Windows BuilderBrayan MoralesAún no hay calificaciones
- Tema 3 Objetos JRadioButton JCheckBoxDocumento16 páginasTema 3 Objetos JRadioButton JCheckBoxRossy Mautino TolentinoAún no hay calificaciones
- 10 Guia JavaDocumento8 páginas10 Guia JavaJuan Flores MorocoAún no hay calificaciones
- Taller 1 Kodular 2022-1Documento15 páginasTaller 1 Kodular 2022-1Carlos DiazAún no hay calificaciones
- TutorialDeNetBeans Java2Documento834 páginasTutorialDeNetBeans Java2Alberto Medina VillacortaAún no hay calificaciones
- Tuto Java Netbeans - lDJamesl (Paneles, Variables C Codigo)Documento20 páginasTuto Java Netbeans - lDJamesl (Paneles, Variables C Codigo)Alonso BohorquezAún no hay calificaciones
- JFRAMEDocumento20 páginasJFRAMEhffllAún no hay calificaciones
- Java SwingsDocumento38 páginasJava SwingsAnita Barboza SegoviaAún no hay calificaciones
- InfoPLC Net Iniciacion Codesys GrafcetDocumento26 páginasInfoPLC Net Iniciacion Codesys GrafcetCarlos GallegosAún no hay calificaciones
- Anexob SwingDocumento102 páginasAnexob SwingFlowers FredyAún no hay calificaciones
- Primeros Pasos para Programar Aplicaciones MovilesDocumento34 páginasPrimeros Pasos para Programar Aplicaciones MovilesFederico CachorroAún no hay calificaciones
- Tema 10 Objetos JMenuBar JMenuItem PDFDocumento14 páginasTema 10 Objetos JMenuBar JMenuItem PDFNestor Silva VilelaAún no hay calificaciones
- 02 - Practica Lenguaje Programacion - VentanasDocumento4 páginas02 - Practica Lenguaje Programacion - VentanassimonquispeluzaAún no hay calificaciones
- Guia de IntroducciónDocumento20 páginasGuia de IntroducciónJulian Alfonso SalazarAún no hay calificaciones
- Android Studio - TeoriaDocumento26 páginasAndroid Studio - TeoriaPiero CuneoAún no hay calificaciones
- Unidad II - Programacion Orientada A Eventos y ConcurrenteDocumento49 páginasUnidad II - Programacion Orientada A Eventos y ConcurrenteJuanMiAún no hay calificaciones
- Diseñadores JavaDocumento5 páginasDiseñadores JavaCésar RamírezAún no hay calificaciones
- Guia Usuario MyOpenLab 3010Documento66 páginasGuia Usuario MyOpenLab 3010Norman NarvaezAún no hay calificaciones
- Formularios en JavaDocumento18 páginasFormularios en JavaTiAn BastidasAún no hay calificaciones
- Practicas Android 1y2Documento20 páginasPracticas Android 1y2eric simancasAún no hay calificaciones
- Teoria Visual BasicDocumento5 páginasTeoria Visual Basicdavid-andres1803Aún no hay calificaciones
- Guide Java (JCreator)Documento0 páginasGuide Java (JCreator)caliche66Aún no hay calificaciones
- Práctica Prog Distri Modo Gráfico Parte03 PDFDocumento72 páginasPráctica Prog Distri Modo Gráfico Parte03 PDFSantos Alex TtitoAún no hay calificaciones
- Pedro Dennis Valverde Reg1057642Documento45 páginasPedro Dennis Valverde Reg1057642Pedro Dennis Valverde OvandoAún no hay calificaciones
- Uso Práctico de Vistas y LayoutsDocumento4 páginasUso Práctico de Vistas y Layoutstousen1983Aún no hay calificaciones
- IReportDocumento38 páginasIReportJavier Augusto ReyesAún no hay calificaciones
- Intro NetbeansDocumento10 páginasIntro Netbeansjonathan cedeñoAún no hay calificaciones
- Sesion 2 Entorno SharpDevelopDocumento15 páginasSesion 2 Entorno SharpDevelopjhonnybravosAún no hay calificaciones
- Calculadora en JavaDocumento6 páginasCalculadora en JavaMaria CanulAún no hay calificaciones
- Ejemplos de Codigos Muy BuenoDocumento117 páginasEjemplos de Codigos Muy BuenoCarlos Javier Goez TarraAún no hay calificaciones
- Adobe Flash - Action Script 2.0 para NovatosDocumento5 páginasAdobe Flash - Action Script 2.0 para NovatosErik Francisco Torrecilla CoptoAún no hay calificaciones
- SFC en Codesys PDFDocumento26 páginasSFC en Codesys PDFManuel CornejoAún no hay calificaciones
- Window Builder Instalacion Uso PDFDocumento6 páginasWindow Builder Instalacion Uso PDFAriel H. CochiaAún no hay calificaciones
- Programacion en Java - Suma de Dos NumerosDocumento10 páginasProgramacion en Java - Suma de Dos NumerosThomas Wright100% (3)
- Tutorial de Intouch para La ComunicacionDocumento38 páginasTutorial de Intouch para La ComunicacionJose Luis FernandezAún no hay calificaciones
- POO Laboratorio 14 2023-1Documento15 páginasPOO Laboratorio 14 2023-1bruno Medina huahualaAún no hay calificaciones
- Actividad 1 Lenguajes de ProgramaciónDocumento17 páginasActividad 1 Lenguajes de Programaciónhector mezaAún no hay calificaciones
- Tecnologia e Interfaces de ComputadorasDocumento13 páginasTecnologia e Interfaces de ComputadorasCarlos Uchiha FernándezAún no hay calificaciones
- Clase Invertida de ArduinoDocumento11 páginasClase Invertida de ArduinoAdrian VasquezAún no hay calificaciones
- Guion1 Java2007Documento73 páginasGuion1 Java2007HermesAún no hay calificaciones
- Fundamentos Del Lenguaje Dart-Guia1Documento11 páginasFundamentos Del Lenguaje Dart-Guia1Manuel G. LópezAún no hay calificaciones
- Pruebin Base de Datos Pareado RealizadoDocumento1 páginaPruebin Base de Datos Pareado RealizadoPapotico JuniorAún no hay calificaciones
- Chevystar Pin Extractor DeviceDocumento68 páginasChevystar Pin Extractor DevicegdiliogAún no hay calificaciones
- JAVA Atraves de Ejemplos-Jesus BobadillaDocumento340 páginasJAVA Atraves de Ejemplos-Jesus Bobadillamanuel44100% (1)
- Definicion de Base de DatosDocumento9 páginasDefinicion de Base de DatosMarita Isabel NUÑEZ TRUJILLOAún no hay calificaciones
- SHARPDEVELOPDocumento4 páginasSHARPDEVELOPJuan Francisco Carcamo VilchezAún no hay calificaciones
- English For EveryoneDocumento85 páginasEnglish For EveryoneJuan Pablo Modesto Garzon0% (3)
- Programacion Orientada A Objetos JavaDocumento117 páginasProgramacion Orientada A Objetos JavaAndrea GarciaAún no hay calificaciones
- ProgramacionDocumento56 páginasProgramacionlscpayo26200% (1)
- Parcial - Escenario 4-Intento 2 - GRUPO B05)Documento31 páginasParcial - Escenario 4-Intento 2 - GRUPO B05)Miguel TAún no hay calificaciones
- Guía GAMSDocumento4 páginasGuía GAMSJameel RobinsonAún no hay calificaciones
- Modelo CascadaDocumento4 páginasModelo CascadaarleyAún no hay calificaciones
- Algoritmos de Programación Con ScratchDocumento176 páginasAlgoritmos de Programación Con ScratchNestor Javier100% (8)
- Presentación KarateDocumento17 páginasPresentación KarateJorge VasquezAún no hay calificaciones
- Fundamentos de Bases de DatosDocumento160 páginasFundamentos de Bases de DatosPabloGomezPerezAún no hay calificaciones
- A Prende PythonDocumento490 páginasA Prende PythonNestor ZeferinoAún no hay calificaciones
- Automatas y Expresiones Regulares1Documento63 páginasAutomatas y Expresiones Regulares1Percy Huaman TacuriAún no hay calificaciones
- Breve Resumen de Virus InformaticosDocumento15 páginasBreve Resumen de Virus InformaticosFranchesco JaviniAún no hay calificaciones
- Texto Estructurado para Programar PLCDocumento52 páginasTexto Estructurado para Programar PLCVATEKAún no hay calificaciones
- Introducción Taller de Programacion IDocumento24 páginasIntroducción Taller de Programacion IHéctor Medrano FloresAún no hay calificaciones
- LOGICA COMPUTACIONAL Coleguio de BachilleresDocumento92 páginasLOGICA COMPUTACIONAL Coleguio de BachilleresIsrael BarcenasAún no hay calificaciones
- Control Interno en El Procesamiento Electrónico de DatosDocumento10 páginasControl Interno en El Procesamiento Electrónico de DatosJacinto Rojas MejiaAún no hay calificaciones
- Manual PicaxeDocumento84 páginasManual PicaxeEmilio Alejandro Abdala González67% (3)
- Estructura Básica de Un ProgramaDocumento8 páginasEstructura Básica de Un ProgramaArturo Martinez PerezAún no hay calificaciones
- Practica 01 - Secuencia de Luces - MT95Documento28 páginasPractica 01 - Secuencia de Luces - MT95Cris RiveraAún no hay calificaciones