Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Unidad2 2
Cargado por
adrianTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Unidad2 2
Cargado por
adrianCopyright:
Formatos disponibles
UNIDAD 2.
Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
ü Los navegadores no “entienden” el lenguaje que hablan los
procesadores de texto: las instrucciones que estos utilizan para
insertar saltos de línea, poner en negrita una palabra, etc., no son las
que los browsers necesitan para reproducir el texto en pantalla tal y
como se desea.
ü Para ello, HTML cuenta con unas etiquetas especiales destinadas al
formato y estructuración de texto.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
A. Espaciado y estructura básica del texto
ü Si se escriben varios espacios en blanco o se introducen tabuladores
o saltos de línea en el texto y tal como se puede hacer en un
documento cualquiera, estos formatos no se visualizarán en el
navegador.
ü Esto es debido a que en HTML se necesitan unas etiquetas concretas
para definir la estructura que va a tener el texto y los espacios que se
introducir en el mismo.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
§ La etiqueta <p>
o La etiqueta <p> </p> o de párrafo, es una de las más utilizadas
en HTML a la hora de estructurar un texto.
o Introduce un espacio de dos líneas de separación (equivalente a
pulsar dos veces Enter en un editor de texto) con el siguiente
párrafo de texto.
o Su uso es muy recomendable al servir como separador de
bloques de texto y elemento de espaciado.
<p> Párrafo </p>
HTML5. No admite el atributo align. Debe usarse CSS.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
§ La etiqueta <br />
o La etiqueta <br /> provoca un salto de línea simple (equivalente
a apretar sólo una vez Enter en un editor de texto) dentro de un
párrafo.
o Esta etiqueta no necesita otra de cierre.
Línea 1 <br />
Línea 2
HTML5. Sin cambios.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
§ La etiqueta <pre>
o La etiqueta <pre> </pre> o de preformato, sirve para indicar a
los navegadores que deben respetar los espacios en blanco,
saltos de línea y tabulaciones que contengan.
o Utiliza la fuente Courier.
o A pesar de estas posibilidades, esta etiqueta da numerosos
problemas. Cuando la línea es demasiado larga, el navegador no
la corta y la muestra tal y como aparece en el fichero fuente.
No se recomienda su uso.
HTML5. Sin cambios.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
§ La etiqueta <pre>
<pre>
Párrafo 1
Párrafo 2
</pre>
HTML5. No admite el atributo width para indicar el número máximo
de caracteres por línea.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
§ La etiqueta <hr>
o Introduce una línea horizontal en el documento.
o Por defecto, dicha línea poseerá el ancho de la ventana del
navegador, tendrá forma 3D e introducirá una separación
equivalente a un cambio de párrafo tanto por delante como por
detrás de ella.
o Es posible modificarla mediante los siguientes atributos:
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
§ La etiqueta <hr>
Atributo Valor Significado
Color Color Define el color de la regla.
Align Left, center, right Alinea la regla según el valor dado, siendo sólo apreciable si
la regla es menor que el tamaño de la pantalla.
Width Número Cambia la anchura de la regla respecto a la ventana del
Número% navegador. Usa píxeles o porcentajes.
size Número Cambia el grosor de la regla. Usa píxeles o porcentajes.
Número%
HTML5. La etiqueta define un salto temático en la web. Los atributos se
representan con CSS.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
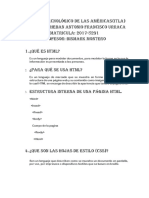
B. Títulos de cabecera
ü En HTML se pueden definir diferentes jerarquías de títulos tal y como
hacen algunos procesadores de texto como Word.
ü Para definir estos títulos de cabecera se utilizan etiquetas que siguen
la estructura <hnivel> </hnivel>. Es decir, los de la categoría 1 estarán
marcados como <h1> </h1>, los de categoría 2 como <h2> </h2>,
etc.
ü En total hay seis niveles, siendo <h1> el de mayor jerarquía y mayor
tamaño de letra y <h6> el de menor.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
B. Títulos de cabecera
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
B. Títulos de cabecera
ü Cada navegador puede representarlos de un modo diferente, lo que
hace recomendable la comprobación de que los resultados
obtenidos sean los adecuados.
ü Por defecto, los títulos aparecerán alineados a la izquierda. Esto
puede ser modificado mediante la introducción del atributo align y
valores como center (centrado) o right (derecha).
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
B. Títulos de cabecera
Por ejemplo:
<h1 align=center> Título centrado </h1>
HTML5. No admite el atributo align. Debe usarse CSS.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
C. El formato de las fuentes
ü El texto, aparte de poderse estructurar como ya se ha reseñado,
también se puede formatear cambiando la fuente, el tamaño, su
color o resaltando ciertas palabras mediante el uso de negritas o
cursivas.
ü Aunque desde HTML 4.0 se prefiere que el formato se aplique a
través del lenguaje CSS, esto también es posible con las siguientes
etiquetas.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
ü Una de las etiquetas de formato más importantes es <font></font>.
ü Con ella se formatea el texto según los atributos que se le indiquen.
ü Así será posible modificar la fuente por defecto (Times New Roman).
ü Para evitar problemas si el usuario no tiene dicha fuente instalada en
el ordenador, se puede dar un listado de fuentes para que el
navegador elija la primera que encuentre instalada:
<font face=“Arial, Tahoma”> Texto en Arial o Tahoma </font>
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
ü El atributo “size” permite definir el tamaño de la fuente.
ü En HTML, el tamaño de esta se define en referencia a una escala del
1 al 7, siendo 3 el valor por defecto.
ü Es posible definir el tamaño de la fuente de manera absoluta (2) o de
manera relativa (+1, -2, etc.). En este último caso, tomará como
referencia el valor por defecto (3) o el último indicado, de tal forma
que para dar un tamaño 5 a la fuente, bastaría con escribir:
<font size =“+2”>
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
ü Con el atributo “color” podremos cambiar el color de la letra.
<font color =“green”>
HTML5. No se admite la etiqueta. Debe usarse CSS.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
ü También se puede resaltar palabras o un conjunto de ellas mediante
el uso de negritas, cursivas o subrayado.
Etiqueta Efecto HTML5
<b> </b> Negrita (bold) <strong></strong>
<i> </i> Cursiva (italic) con CSS
<u> </u> Subrayada (underlined) deprecated
ü Hay que tener en cuenta dos cosas: la primera es que este tipo de
etiquetas puede usarse por separado o de forma conjunta. Si es
necesario que un texto aparezca subrayado y en negrita, tan sólo
habrá que usar las dos etiquetas: <u><b> Texto </b></u>
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
D. Caracteres especiales
ü El hecho de que Internet se haya expandido por todo el mundo hace
que una página hecha en España, pueda verse desde Japón, ha
supuesto grandes beneficios pero también alguna otra desventaja.
ü De la misma forma que un teclado japonés no posee la tecla “ñ”, un
navegador instalado en un ordenador de Tokio, puede que no tenga
bien implementada la codificación para representar correctamente
ese carácter (la codificación japonesa EUC-JP mostrará en pantalla un
símbolo de interrogación).
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
ü Este problema lo soluciona HTML mediante instrucciones de código
que sustituyen a los llamados caracteres especiales: letras que no
existen en inglés, acentos, caracteres como “<“, “&”, muy habitual en
otros idiomas pero que también es utilizado en HTML como símbolo
reservado.
ü Los caracteres especiales se escriben en HTML siguiendo la estructura
básica &#código_ASCII, siendo #código_ASCII el valor numérico ASCII
equivalente al carácter en cuestión.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
ü En algunos casos, HTML posee palabras reservadas que permiten la
escritura de un carácter, generalmente aquellos que son muy usuales
en idiomas importantes como el español o el francés (caso de los
acentos, etc.). Este sistema es mucho más intuitivo ya que bastará
escribir &palabra_reservada; para representar el carácter en
cuestión.
ü Así, si se quisiera escribir una palabra acentuada, azúcar por ejemplo,
habría que poner “azúcar”.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.4 El texto en HTML
Caracter Código
¡ ¡ Caracter Código
á á
¿ ¿
Á Á
“ "
é é
É É
> > í í
Í Í
< <
ó ó
® ® Ó Ó
ñ ñ ú ú
Ú Ú
Ñ Ñ
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
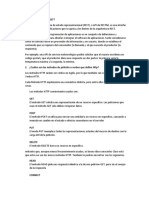
Comentarios
Siempre que se utiliza un lenguaje de programación, es muy útil
introducir comentarios sobre el mismo, es decir, líneas de texto en el
código que no repercuten sobre el resultado y que sirven
únicamente para que el programador realice anotaciones que
pueden servir en el futuro: explicaciones del comportamiento de
una línea concreta del código, avisos de modificaciones realizadas en
el mismo, etc. En HTML, los comentarios deben ser introducidos de
la siguiente manera.
<!-- texto del comentario -->
La única manera de ver estos comentarios será observando el código
fuente de las páginas Web.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
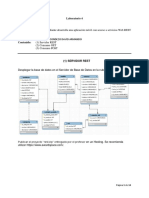
1.5 Hiperenlaces
ü Los hiperenlaces (enlaces, links o vínculos) son elementos de la
página que permiten al usuario ir de una página a otra o de un
documento a otra parte, sin necesidad de introducir una nueva URL
en la barra de direcciones del navegador.
ü Se suelen diferenciar del resto de elementos, bien porque posean
diferencias visuales (borde azul o texto subrayado), bien porque son
sensibles al paso del ratón.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.5 Hiperenlaces
ü El tipo de enlace más frecuente es el que permite la navegación
entre dos páginas distintas. Para ello se utiliza la etiqueta <a></a>:
<a href=“URL”> Texto del hiperenlace </a>
ü El valor del atributo href indica la URL de la nueva página Web. El
texto, generalmente, describirá la página con la que enlaza:
<a href=“http://www.google.es”> Ir a Google </a>
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.5 Hiperenlaces
ü El texto “Ir a Google” aparecerá por defecto en color azul y
subrayado.
ü Una vez visitado, aparecerá normalmente en color púrpura.
ü Ambas características se pueden modificar mediante el uso de los
atributos opcionales “link” y “vlink” de <body> y con CSS.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.5 Hiperenlaces
ü Si en vez de definir el texto como enlace, se quisiera incrustar el
enlace en una imagen u otro elemento como una cabecera, se
definirá simplemente el hipervínculo y en vez del texto, se incluirá la
etiqueta del elemento en cuestión.
<a href=“URL”> <h1> Título 1 </h1> </a>
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.5 Hiperenlaces
Atributo Valor Significado
href URL Indica la URL de la página que se cargará.
name Nombre Establece el nombre del ancla al que llevará el enlace.
target _blank Indica al navegador dónde debe abrir la nueva página:
_self en una ventana nueva (_blank), en la misma ventana
_top (_self), en el marco primario (_parent) o en toda la
_parent ventana (_top).
HTML5. No se admite el atributo name.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.5 Hiperenlaces
ü Por otra parte, también es posible definir los llamados enlaces de
ancla.
ü Éstos en vez de cargar una nueva página, permitirán al usuario
acceder a una parte concreta del documento.
ü Para que funcione como enlace entre zonas de la página debe tener,
además del link, un punto de referencia: punto de ancla. Éste debe
poseer un nombre unívoco y estar en la zona de documento que se
quiera referenciar.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.5 Hiperenlaces
ü Generalmente, será invisible para los usuarios aunque en ocasiones
se puede poner un texto que lo indique. La forma que tendría un
enlace de este tipo sería:
<a href=“#nombreAncla”> Texto del enlace de ancla </a>
Parte A del documento
<a name=nombreAncla”></a>
Parte B del documento
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.5 Hiperenlaces
ü Obsérvese que la forma del enlace de ancla es igual a los
hiperenlaces, con la excepción de lo que se referencia no es una URL
sino el nombre del ancla precedido por el símbolo “#”.
ü Con HTML es posible acceder a estos enlaces de ancla directamente
desde otro documento. Para ello, hay que indicar tanto la URL del
documento de destino como el nombre del punto del ancla. Se
escribiría de la siguiente forma:
<a href=“URL#nombreAncla”> Texto </a>
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
UNIDAD 2. Desarrollo web en entorno cliente: HTML + XHTML
1. HTML
1.5 Hiperenlaces
ü Finalmente, reseñar que hay un enlace especial que puede resultar
muy útil: mailto:direccion_de_correo.
ü Este enlace permitirá que cuando el usuario haga clic sobre él, se
abra el programa de gestión de correo electrónico del ordenador
(por ejemplo Outlook Express) para enviar una correo a la dirección
que se indica en el enlace.
Sistemas Operativos de entorno Monousuario y Multiusuario
Lenguajes de marcas
También podría gustarte
- Revist Users Webmaster Profesional PDFDocumento60 páginasRevist Users Webmaster Profesional PDFMauricio Gonzalez100% (4)
- Guía de HTML5, CSS3 y Javascript. La Web 2.0De EverandGuía de HTML5, CSS3 y Javascript. La Web 2.0Calificación: 3.5 de 5 estrellas3.5/5 (2)
- Ruby On RailsDocumento120 páginasRuby On RailsVicente Palacios50% (2)
- Creación de páginas web con el lenguaje de marcas. IFCD0110De EverandCreación de páginas web con el lenguaje de marcas. IFCD0110Aún no hay calificaciones
- Aplicaciones WEBDocumento21 páginasAplicaciones WEBrgomezcabezas100% (1)
- Poc. Test de Penetración Usando ZapDocumento41 páginasPoc. Test de Penetración Usando Zapgottlieb_leberechtAún no hay calificaciones
- Uf1302-Construcción de Páginas Web Con El Lenguaje de MarcasDocumento160 páginasUf1302-Construcción de Páginas Web Con El Lenguaje de MarcasLorena Antón López100% (1)
- Presentación de AngularDocumento63 páginasPresentación de AngularJose SalazarAún no hay calificaciones
- WordpressDocumento9 páginasWordpressDiego RodríguezAún no hay calificaciones
- Tutorial Básico de HTMLDocumento20 páginasTutorial Básico de HTMLVladimir FigueroaAún no hay calificaciones
- Tema 2 - Lenguajes de Etiquetado (Aweb)Documento79 páginasTema 2 - Lenguajes de Etiquetado (Aweb)Sandra NotarioAún no hay calificaciones
- Revision de Tecnologias WebDocumento49 páginasRevision de Tecnologias Webfernando4talaveraAún no hay calificaciones
- LM UT2 HTML BasicoDocumento17 páginasLM UT2 HTML BasicomapazazelAún no hay calificaciones
- Clase 3 - HTMLDocumento53 páginasClase 3 - HTMLYesenia ConchaAún no hay calificaciones
- HTMLDocumento11 páginasHTMLManuel Andres GallónAún no hay calificaciones
- HTMLDocumento9 páginasHTMLJair ArdilaAún no hay calificaciones
- Bitacora 2 Lenguaje Avanzado LLDocumento7 páginasBitacora 2 Lenguaje Avanzado LLCristhianPerezAún no hay calificaciones
- Paginas WebDocumento9 páginasPaginas WebJUANCA CBAún no hay calificaciones
- Libro Webmaster Profesional - Diseño, Administracion y Optimización de Sitios Web (PDF) (ESPAÑOL) PDFDocumento56 páginasLibro Webmaster Profesional - Diseño, Administracion y Optimización de Sitios Web (PDF) (ESPAÑOL) PDFMarceloSorianoAún no hay calificaciones
- Tutorial Básico de HTMLDocumento20 páginasTutorial Básico de HTMLVladimir FigueroaAún no hay calificaciones
- TEMA 2 AmpliadoDocumento83 páginasTEMA 2 AmpliadoJuan Francisco Cortejosa GalindoAún no hay calificaciones
- InformaciDocumento7 páginasInformacisanesAún no hay calificaciones
- HTMLDocumento83 páginasHTMLGiovanni BarbaAún no hay calificaciones
- Libro de Texto de Tecnologias Web PDFDocumento119 páginasLibro de Texto de Tecnologias Web PDFRamón Arturo Gomez LopezAún no hay calificaciones
- Tema 2 LenguajeDocumento45 páginasTema 2 LenguajeCristina LeónAún no hay calificaciones
- Tema2 HTMLDocumento24 páginasTema2 HTMLMatuu GarridoAún no hay calificaciones
- U2 Act01 PWB Isc MSGDocumento7 páginasU2 Act01 PWB Isc MSGGonzalo Martinez SilverioAún no hay calificaciones
- Semana 1 (25 Al 01 Agosto)Documento5 páginasSemana 1 (25 Al 01 Agosto)Boris AgustinAún no hay calificaciones
- Introducción Al Lenguaje HTMLDocumento10 páginasIntroducción Al Lenguaje HTMLGeorgina ZumarragaAún no hay calificaciones
- Pregunta ProblematizadoraDocumento3 páginasPregunta ProblematizadoraJUANCHO YTAún no hay calificaciones
- Laboratorio 7Documento5 páginasLaboratorio 7Golfer André Matias MolinaAún no hay calificaciones
- ContenidosUD1 PDFDocumento123 páginasContenidosUD1 PDFamin bensbahoAún no hay calificaciones
- Con Sus Propias Palabras Realice Una Breve Síntesis de La Lectura de La GuíaDocumento5 páginasCon Sus Propias Palabras Realice Una Breve Síntesis de La Lectura de La GuíadarlygilAún no hay calificaciones
- Semana 1 y 2 TópicosDocumento30 páginasSemana 1 y 2 TópicosPablo Andres Hormazabal TolosaAún no hay calificaciones
- Clase 01. HTML 1 PDFDocumento35 páginasClase 01. HTML 1 PDFEze AcevedoAún no hay calificaciones
- Introduccion de HTMLDocumento13 páginasIntroduccion de HTMLAXAún no hay calificaciones
- Programacion Web Practica1Documento3 páginasProgramacion Web Practica1Estheban FranciscoAún no hay calificaciones
- Lab 1 Codigo HTMLDocumento9 páginasLab 1 Codigo HTMLabelAún no hay calificaciones
- Clase 01. HTML 1Documento41 páginasClase 01. HTML 1Alejandra MAún no hay calificaciones
- HTML 2.0Documento4 páginasHTML 2.0EnmanuelleAún no hay calificaciones
- El Lenguaje de Marcado y Su Evolucion Unidad 1Documento15 páginasEl Lenguaje de Marcado y Su Evolucion Unidad 1Cristina KammererAún no hay calificaciones
- HTML (Repaired)Documento16 páginasHTML (Repaired)FREDDYAún no hay calificaciones
- DesarrolloAppWeb - HTML 4 A 5Documento5 páginasDesarrolloAppWeb - HTML 4 A 5Marco LópezAún no hay calificaciones
- Módulo 4. Novedades HTML 5 y MultimediaDocumento3 páginasMódulo 4. Novedades HTML 5 y MultimediaKatty CalderonAún no hay calificaciones
- HTML 01. Introducción, Formato de Parrafos, de Textos, Atributos para PáginasDocumento8 páginasHTML 01. Introducción, Formato de Parrafos, de Textos, Atributos para PáginasJaime Alberto Rios JaramilloAún no hay calificaciones
- HTML - Smith, Adam JDocumento69 páginasHTML - Smith, Adam JJesus FernandezAún no hay calificaciones
- Presentación 4Documento30 páginasPresentación 4Gabriela VargasAún no hay calificaciones
- 2.A. Utilización de Lenguajes de Marcas en Entornos WebDocumento6 páginas2.A. Utilización de Lenguajes de Marcas en Entornos WebPoncelet Alimentacion CheesebarAún no hay calificaciones
- Clase 01. HTML 1Documento42 páginasClase 01. HTML 1TIENDA SYHAún no hay calificaciones
- Clase 1 - Repaso HTML, CSS, JavascriptDocumento47 páginasClase 1 - Repaso HTML, CSS, JavascriptMaruPgAún no hay calificaciones
- Gestiforma Modulo4 2Documento85 páginasGestiforma Modulo4 2picasa9901Aún no hay calificaciones
- 06 HTML Cap 6Documento3 páginas06 HTML Cap 6Carlos Tarqui GuillenAún no hay calificaciones
- Módulo 1Documento9 páginasMódulo 1manuel zuritaAún no hay calificaciones
- 2 Estructura Básica de Un Documento HTMLDocumento23 páginas2 Estructura Básica de Un Documento HTMLjuan jesusAún no hay calificaciones
- Investigacion Html5Documento4 páginasInvestigacion Html5Oriel De GraciaAún no hay calificaciones
- Tarea Programacion AvanzadaDocumento5 páginasTarea Programacion Avanzadaxiomara_moreira_3Aún no hay calificaciones
- Lenguaje Del InternetDocumento9 páginasLenguaje Del InternetSylvia100% (1)
- 1-HTML ExpoDocumento21 páginas1-HTML ExpoMiguelangel Fermín lopezAún no hay calificaciones
- Taller de Lenguaje HTML Unidad 1Documento6 páginasTaller de Lenguaje HTML Unidad 1Adolfo L CrucesAún no hay calificaciones
- Grupo 7 Taller HTMLDocumento6 páginasGrupo 7 Taller HTMLJosueth Castillo VeraAún no hay calificaciones
- Clase 1 - Cbtis 162Documento29 páginasClase 1 - Cbtis 162Eduardo Ismael Paulin RojasAún no hay calificaciones
- CSSHTMLDocumento22 páginasCSSHTMLenriqueAún no hay calificaciones
- Clase 1. Prototipado y Conceptos Básicos de HTML - Material ComplementarioDocumento18 páginasClase 1. Prototipado y Conceptos Básicos de HTML - Material ComplementarioIgnacio Javier IzquierdoAún no hay calificaciones
- TeoriaDocumento66 páginasTeoriaMarina PachecoAún no hay calificaciones
- Api RestDocumento8 páginasApi RestJOSE DAVID PORRAS PRADAAún no hay calificaciones
- Grupo 7 Taller HTMLDocumento6 páginasGrupo 7 Taller HTMLJosueth Castillo VeraAún no hay calificaciones
- Página Web - Wikipedia, La Enciclopedia LibreDocumento1 páginaPágina Web - Wikipedia, La Enciclopedia LibreolAún no hay calificaciones
- Apache ModularDocumento7 páginasApache ModularjtarregaAún no hay calificaciones
- Plan de Estudios - Estudiantes - Full Stack Python 2023-1Documento9 páginasPlan de Estudios - Estudiantes - Full Stack Python 2023-1CristianSoldanAún no hay calificaciones
- Auto Followers FacebookDocumento1 páginaAuto Followers FacebookThua Munthe100% (2)
- Labview Web ServerDocumento30 páginasLabview Web ServerNestor Daniel Gonzales ArévaloAún no hay calificaciones
- John Manuel Pardo PedrerosDocumento64 páginasJohn Manuel Pardo Pedreroscataleya perezAún no hay calificaciones
- Examen Parcial 1 - PreguntasDocumento6 páginasExamen Parcial 1 - PreguntasLUIS CANCHARI CUYUTUPACAún no hay calificaciones
- Practica 3 HTML CssDocumento2 páginasPractica 3 HTML CssAlejandro SecadesAún no hay calificaciones
- Diseno Paginas Web y HTMLDocumento38 páginasDiseno Paginas Web y HTMLEdgar Turizo CorreaAún no hay calificaciones
- Configuracion Apache 1Documento5 páginasConfiguracion Apache 1geofxAún no hay calificaciones
- Laboratorio 4Documento14 páginasLaboratorio 4jescalayajuarezAún no hay calificaciones
- D. S. 006-2017-ReDocumento35 páginasD. S. 006-2017-ReSan Ramón TarmaAún no hay calificaciones
- HTML5 2021Documento4 páginasHTML5 2021LuisF.CruzAún no hay calificaciones
- Spring MVCDocumento8 páginasSpring MVCdiego reyesAún no hay calificaciones
- Informe StrutsDocumento8 páginasInforme StrutsCRISTIAN DAVID CHACONAún no hay calificaciones
- Keensoft - Alfresco LearningDocumento57 páginasKeensoft - Alfresco LearningJuan Carlos Gaona MarcialAún no hay calificaciones
- WWW Poringa Net PDFDocumento3 páginasWWW Poringa Net PDFAmy GordonAún no hay calificaciones
- Primefaces Publico Portal de JavaDocumento47 páginasPrimefaces Publico Portal de JavaSalvador Olivares100% (1)
- Validaciones HTML5 - HTML en Español PDFDocumento13 páginasValidaciones HTML5 - HTML en Español PDFRashel AlvarezAún no hay calificaciones
- Temario Curso HTML5Documento34 páginasTemario Curso HTML5juan perrezAún no hay calificaciones
- practicaHTML5yCSS3 2020 PDFDocumento4 páginaspracticaHTML5yCSS3 2020 PDFNatanael DominguezAún no hay calificaciones
- Activacion de Popu Nuevo Portal SIVALEDocumento33 páginasActivacion de Popu Nuevo Portal SIVALEczar2202Aún no hay calificaciones
- Trabajo WixDocumento4 páginasTrabajo WixVivian Herrera ArdilaAún no hay calificaciones
- Codigos WixDocumento2 páginasCodigos WixjuanAún no hay calificaciones