Documentos de Académico
Documentos de Profesional
Documentos de Cultura
U 4 T 13 P 6
Cargado por
Alfredo Ambrosio PeramasTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
U 4 T 13 P 6
Cargado por
Alfredo Ambrosio PeramasCopyright:
Formatos disponibles
Actividad
Desarrollador front-end [Nivel 1]
Leccin 2 / Actividad 1
Diseo interactivo
IMPORTANTE
Para resolver tu actividad, gurdala en tu computadora e imprmela.
Si lo deseas, puedes conservarla para consultas posteriores ya que te sirve
para reforzar tu aprendizaje. No es necesario que la enves para su revisin
Propsito de la actividad
Analizar el diseo de la interfaz de usuario para el aseguramiento de la
usabilidad y de la experiencia de usuario.
Practica lo que aprendiste
I. Completa el mapa mental con la siguiente informacin:
Modularidad Adelantarse a las necesidades de los
usuarios
La configuracin predeterminada debe permitir al
Autonoma
usuario explorar fcilmente la interfaz
Anticipacin
Permite el crecimiento
de la plataforma de Diseo de Valores por
interfaces defecto
manera sencilla
Se debe dar al usuario
un ambiente flexible
para que aprenda
rpidamente a utilizarlo
Actividad
II. Evala cada situacin y elige a qu tipo de modelo del pensamiento
crtico corresponde.
Elementos
Actividad Botones Enlaces
interactivos
Son elementos que permiten la
navegacin entre pginas del mismo
sitio web
La animacin de cambio de estado es
comnmente utilizada en:
Text rea, radiobutton y checkbox son
ejemplos de:
III. Relaciona las columnas con la accin correcta para mejorar la
usabilidad.
El tiempo que tarda un Ayuda a los usuarios a
usuario en aprender a encontrar lo que buscan.
usar una interfaz.
La rapidez con la que el La informacin debe estar
usuario recuerda los organizada, agrupada en
procedimientos mens de navegacin y
particulares de cada dndole nfasis en mensajes
funcin. principales.
El reconocimiento de las
caractersticas clave, El diseo grfico debe
para utilizar el sistema en apoyar el contenido del
un futuro. sitio.
También podría gustarte
- Esto Es NuevoDocumento1 páginaEsto Es NuevoAlfredo Ambrosio PeramasAún no hay calificaciones
- Etiquetas HTMLDocumento6 páginasEtiquetas HTMLAlfredo Ambrosio PeramasAún no hay calificaciones
- Word 5Documento1 páginaWord 5Alfredo Ambrosio PeramasAún no hay calificaciones
- Seguridad InformaticaDocumento1 páginaSeguridad InformaticaAlfredo Ambrosio PeramasAún no hay calificaciones
- SwitchDocumento6 páginasSwitchAlfredo Ambrosio PeramasAún no hay calificaciones
- Word 4Documento1 páginaWord 4Alfredo Ambrosio PeramasAún no hay calificaciones
- FSDSFDocumento1 páginaFSDSFAlfredo Ambrosio PeramasAún no hay calificaciones
- Cualquier ArchivoDocumento1 páginaCualquier ArchivoAlfredo Ambrosio PeramasAún no hay calificaciones
- Cualquier ArchivoDocumento1 páginaCualquier ArchivoAlfredo Ambrosio PeramasAún no hay calificaciones
- Ecol Urbana v10Documento367 páginasEcol Urbana v10Ana Isabel BarbozaAún no hay calificaciones
- FT Titan XPR HS 80Documento9 páginasFT Titan XPR HS 80eliasjosecAún no hay calificaciones
- Especificaciones Tecnicas Parque Recreativo #16 San AntonioDocumento59 páginasEspecificaciones Tecnicas Parque Recreativo #16 San AntonioJuan ArocutipaAún no hay calificaciones
- Interfaz de Usuario Sobre GWT - Utilizando GWT Designer, Simplificando El DiseñoDocumento11 páginasInterfaz de Usuario Sobre GWT - Utilizando GWT Designer, Simplificando El DiseñoNicolás BortolottiAún no hay calificaciones
- La PC Enciende Pero No Da VIDEODocumento6 páginasLa PC Enciende Pero No Da VIDEOMiguel Angel Roa BecerrilAún no hay calificaciones
- Legislación Provincial de Córdoba - Decreto Reglamentario Número 750-19Documento4 páginasLegislación Provincial de Córdoba - Decreto Reglamentario Número 750-19bertagalanaAún no hay calificaciones
- Mercancia en TransitoDocumento78 páginasMercancia en TransitoYugolKanimAún no hay calificaciones
- PROJOVEN Programa de Empleo JuvenilDocumento135 páginasPROJOVEN Programa de Empleo JuvenilnegreirosociologoAún no hay calificaciones
- NC-123 PlusDocumento2 páginasNC-123 PlusEduAún no hay calificaciones
- Suministro de Energia ElectricaDocumento2 páginasSuministro de Energia ElectricaKevin Nieva BenavidesAún no hay calificaciones
- 5° Texto Expositivo - Sinónimos y ConectoresDocumento3 páginas5° Texto Expositivo - Sinónimos y ConectoresLa Encantadora de Grillos100% (1)
- DIAGNOSTICO EMPRESARIAL 3 EntrgaDocumento82 páginasDIAGNOSTICO EMPRESARIAL 3 EntrgaKaroll Jaineth Zambrano Caballero100% (1)
- Edición 156: EstilosDocumento24 páginasEdición 156: EstilosAndrés Felipe Gamboa SánchezAún no hay calificaciones
- Métodos de Valuación para Los MaterialesDocumento5 páginasMétodos de Valuación para Los MaterialesGurtz YeyiAún no hay calificaciones
- Libros 1a 2017 2018 PDFDocumento1 páginaLibros 1a 2017 2018 PDFjudas1432Aún no hay calificaciones
- Discrepancias Con El Rendimiento Del ConcretoDocumento2 páginasDiscrepancias Con El Rendimiento Del Concretocbae_90_188776231Aún no hay calificaciones
- Cg7486e CBN Userguide Es 2Documento46 páginasCg7486e CBN Userguide Es 2dazAún no hay calificaciones
- Estrategias de Cadena de Suministros y Selección Del ProveedorDocumento3 páginasEstrategias de Cadena de Suministros y Selección Del Proveedoraldogr77Aún no hay calificaciones
- Trabajando Con Un Accionamiento Indramat Ecodrive03 Desde Un Siemens S7Documento17 páginasTrabajando Con Un Accionamiento Indramat Ecodrive03 Desde Un Siemens S7JoseCHEOAún no hay calificaciones
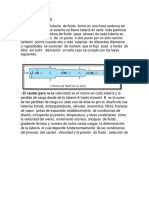
- Tuberia en SerieDocumento20 páginasTuberia en SerieThalia M. FernandezAún no hay calificaciones
- PC Simu ArduinoDocumento8 páginasPC Simu ArduinoErik André Liger100% (1)
- DCM-002 Formulario Toma Datos Nuevo ClienteDocumento1 páginaDCM-002 Formulario Toma Datos Nuevo ClienteJUANAún no hay calificaciones
- Especificaciones TecnicasDocumento145 páginasEspecificaciones TecnicasLaura Navarro CorsAún no hay calificaciones
- Solidos Cristalinos y Amorfos-IntroduccionDocumento12 páginasSolidos Cristalinos y Amorfos-IntroduccionJoshuaShinne0% (1)
- Obtencion de Bioetanol Por Hidrólisis Enzimatica de ResiduosDocumento16 páginasObtencion de Bioetanol Por Hidrólisis Enzimatica de ResiduosJesus ValenzueLaAún no hay calificaciones
- Problemas de Conceptos Basicos Unidad 1 StenvensonDocumento11 páginasProblemas de Conceptos Basicos Unidad 1 StenvensonLaex ChepAún no hay calificaciones
- Diagrama de CONEXIÓN Del Compresor Aire AcondicionadoDocumento6 páginasDiagrama de CONEXIÓN Del Compresor Aire AcondicionadoHector Marcelo Fernandez100% (1)
- HMColonias24a PDFDocumento59 páginasHMColonias24a PDFAfa SJAún no hay calificaciones
- Ficha de InscripcionDocumento1 páginaFicha de InscripcionDaniela alexandra Negron estrellaAún no hay calificaciones