Documentos de Académico
Documentos de Profesional
Documentos de Cultura
LMSGI02 Tarea
Cargado por
wences7Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
LMSGI02 Tarea
Cargado por
wences7Copyright:
Formatos disponibles
Ciclo Formativo de Grado Superior // ASIR
Lenguaje de Marcas
Tarea LMSGI02 - Resolucin
1 Actividad 1
Enunciado
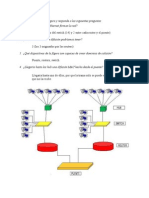
1. Disear una pgina web para la presentacin de las recetas de cocina de un restaurante
y aplicarlo a la siguiente receta de cocina. Al inicio de la receta se dar al usuario la opcin
de ir directamente a la elaboracin de la receta o pasar por los ingredientes
Hemos utilizado para su realizacin el editor Amaya.
LENGUAJE DE MARCAS // Tarea LMSGI02
Hemos optado por una solucin sencilla que permita tener todos los contenidos en una
misma pgina, desde la presentacin hasta la receta e ingredientes.
La solucin a la opcin de navegabilidad solicitada se proporciona justo debajo de la foto del
Gazpacho mediante dos enlaces.
Para su relizacin nos hemos basado en la plantilla de estilos Modern Style que incorpora y
que posteriormente hemos editado segn nuestras necesidades.
Mostramos a continuacin una parte del contenido del fichero de estilos
Modern style for Amaya Editor Lite */
/* default rules for the whole document */
body {
font-size: 12pt;
font-family: Helvetica, Arial, sans-serif;
font-weight: normal;
font-style: normal;
color: #E5E5E5;
background-color: #2A2A2A;
line-height: 1.2em;
margin-left: 4em;
margin-right: 2em;
}
/* paragraphs */
p {
padding: 0;
margin-top: 1.5em;
margin-bottom: 1em;
text-align: left;
}
/* headings */
h1 {
font-size: 280%;
font-weight: bold;
font-style: normal;
font-variant: small-caps;
text-align: center;
color: #FFFFFF;
padding: 0.8em;
________________________________________________________________________________________________
Pgina 2 de 9
LENGUAJE DE MARCAS // Tarea LMSGI02
margin-top: 1em;
margin-bottom: 1em;
background-color: #606060;
border-color:#FFFFFF #C0C0C0 #C0C0C0 #FFFFFF;
border-style:double;
border-width: 1px;
}
h2 {
font-size: 150%;
font-weight: bold;
font-style: normal;
text-align: center;
padding: 0;
margin-top: 1.5em;
margin-bottom: 1.1em;
color: #ecd2fd;
}
h3 {
font-size: 130%;
font-weight: bold;
font-style: normal;
padding: 0;
margin-top: 1.3em;
margin-bottom: 1.1em;
}
.
/* clases */
.bienvenida {
font-size: 220%;
color:#9b39d9;
text-align:center;
border-bottom-with: 2px;
border-bottom-color: #FFFFFF;
}
.menu {
text-align:center;
width:50%;
color:#2b9a28;
}
.centrado {
text-align:center;
}
.
/* anchors */
________________________________________________________________________________________________
Pgina 3 de 9
LENGUAJE DE MARCAS // Tarea LMSGI02
a[href] {
color: #2b9a28;
text-decoration: underline;
}
/* end */
________________________________________________________________________________________________
Pgina 4 de 9
LENGUAJE DE MARCAS // Tarea LMSGI02
2 Actividad 2
Enunciado
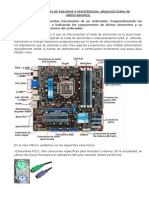
Disear y codificar cada uno su propia pgina web personal. En ella debe aparecer los
estudios realizados, experiencias, aficiones. Incluir, al menos, una fotografa y algn enlace
a una pgina externa.
________________________________________________________________________________________________
Pgina 5 de 9
LENGUAJE DE MARCAS // Tarea LMSGI02
3 Actividad 3
Enunciado
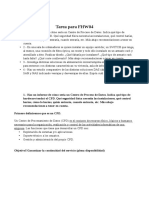
Crear un formulario que realice una peticin de reserva de un restaurante con las siguientes
caractersticas:
1. Un campo para introducir cada uno de los siguientes datos: nombre, apellidos, telfono de
contacto, e-mail, nmero de comensales.
2. Dos mens desplegables para recoger la fecha de entrada (da/mes).
3. Un botn de radio para elegir entre comida o cena.
4. Un campo de seleccin mltiple (checkbox) que permita al usuario indicar si van a desear
entrantes, primer plato, segundo plato, postre y/o caf.
5. Una caja de texto donde se puedan dejar comentarios.
6. Un botn para limpiar el formulario y otro para enviarlo por correo a la direccin:
reservas17@mirestaurante.com.
Maquetar el formulario utilizando la tabla siguiente:
________________________________________________________________________________________________
Pgina 6 de 9
LENGUAJE DE MARCAS // Tarea LMSGI02
Para la realizacin del formulario utilizaremos la plantilla de estilo clsica que incorpora el
editor Amaya. Tambin ahora la modificaremos para conseguir amoldarla a nuestras
necesidades.
A continuacin mostraremos una parte de la hoja de estilo utilizada.
/* Classic style for Amaya Editor Lite */
/* default rules for the whole document */
body {
font-size: 12pt;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-weight: normal;
font-style: normal;
color: #E5E5E5;
background-color: #2A2A2A;
line-height: 1em;
margin-left: 4em;
margin-right: 2em;
}
________________________________________________________________________________________________
Pgina 7 de 9
LENGUAJE DE MARCAS // Tarea LMSGI02
/* paragraphs */
p {
padding: 0;
margin-top: 0em;
margin-bottom: 0em;
text-align: justify;
text-indent: 1em;
}
#contenedor {
width: 70%;
margin: 0 auto;
}
#enlinea {
display: inline;
}
form div {
display: inline;
float: left;
width: 50%;
}
.cen {
text-align: center;
}
/* Hago que el elemento label sea de bloque para forzar que el siguiente elemento del formulario
aparezca debajo y alinear los elementos*/
label {
display: block;
margin: .8em .2em .2em .4em;
}
/* Hago que los input tengan aire por debajo */
input {
margin-bottom: .2em;
}
/* headings */
h1 {
background-color: #e8e1e1;
font-size: 280%;
font-weight: bold;
font-style: normal;
________________________________________________________________________________________________
Pgina 8 de 9
LENGUAJE DE MARCAS // Tarea LMSGI02
font-variant: normal;
text-align: center;
padding: 0.8em;
color: #FFFFFF;
margin-top: .2em;
margin-bottom: .5em;
background-color: #606060;
border-color:#FFFFFF #C0C0C0 #C0C0C0 #FFFFFF;
border-style:double;
border-width: 1px;
}
.
________________________________________________________________________________________________
Pgina 9 de 9
También podría gustarte
- LMSGI03 Tarea PDFDocumento6 páginasLMSGI03 Tarea PDFJulio SantanaAún no hay calificaciones
- LMSGI02 TareaDocumento1 páginaLMSGI02 Tareazaragozano19650% (1)
- LMSGI02Documento44 páginasLMSGI02annnaa12Aún no hay calificaciones
- Jose Luis Comesana Cabeza LMSGI03 TareaDocumento10 páginasJose Luis Comesana Cabeza LMSGI03 TareajuanjoneneAún no hay calificaciones
- Principe Cecilia Noemi LMSGI01 Tarea PDFDocumento7 páginasPrincipe Cecilia Noemi LMSGI01 Tarea PDFAnonymous Ak7zMAZoCpAún no hay calificaciones
- Principe Cecilia Noemi LGM2 TAREA2.1Documento2 páginasPrincipe Cecilia Noemi LGM2 TAREA2.1Anonymous Ak7zMAZoCpAún no hay calificaciones
- Tarea PAR01Documento3 páginasTarea PAR01Juan José BaamondeAún no hay calificaciones
- ASIR ISO02 TareaDocumento5 páginasASIR ISO02 TareaMarina MárquezAún no hay calificaciones
- FHW03 TareaDocumento27 páginasFHW03 Tareawences7Aún no hay calificaciones
- Cristina - TAREA PAR02Documento6 páginasCristina - TAREA PAR02krissAún no hay calificaciones
- Tarea 1 Fundamentos Del Hardware PDFDocumento2 páginasTarea 1 Fundamentos Del Hardware PDFMarDiverdiveAún no hay calificaciones
- ASIR PAR Tarea3Documento12 páginasASIR PAR Tarea3FranciscoMartínezdelAmoAún no hay calificaciones
- FHW02 TareaDocumento3 páginasFHW02 TareaAlfonso Macias MartinAún no hay calificaciones
- LMSGI01 TareaDocumento2 páginasLMSGI01 TareaSergio IzquierdoAún no hay calificaciones
- Examen SIDocumento7 páginasExamen SIIvan Vicente Leon Fernandez100% (2)
- LMSGI07 TareaDocumento21 páginasLMSGI07 TareaOliver PascualAún no hay calificaciones
- GBD01 TareaDocumento6 páginasGBD01 Tareacheeeeche50% (2)
- BD02 TareaDocumento6 páginasBD02 TareaRaúlPuroAún no hay calificaciones
- Sánchez Jiménez David SI03 TareaDocumento2 páginasSánchez Jiménez David SI03 TareaDavid SánchezAún no hay calificaciones
- Reinaldo Castineira Alvaro Jose PAR03 TareaDocumento2 páginasReinaldo Castineira Alvaro Jose PAR03 TareacheeeecheAún no hay calificaciones
- Olia Fh04 TareaDocumento7 páginasOlia Fh04 TareaAl VaroAún no hay calificaciones
- Sistemas Informáticos - Tarea 6Documento17 páginasSistemas Informáticos - Tarea 6MartabadAún no hay calificaciones
- PAR02 Tareas PDFDocumento3 páginasPAR02 Tareas PDFPotosi LoleteAún no hay calificaciones
- Taea 4 Sistema Informatico PDFDocumento4 páginasTaea 4 Sistema Informatico PDFJesusAún no hay calificaciones
- Tarea Lenguaje de MarcasDocumento3 páginasTarea Lenguaje de Marcaspruebas20% (2)
- FH01 Tarea Fundamentos Hardware 01Documento19 páginasFH01 Tarea Fundamentos Hardware 01Carlos Rodriguez100% (2)
- Dam BD02Documento3 páginasDam BD02wop100% (2)
- BD03 TareaDocumento3 páginasBD03 TareaJesus GarciaAún no hay calificaciones
- Instalación de Windows 10 en VirtualBoxDocumento12 páginasInstalación de Windows 10 en VirtualBoxjuanmiguelbenitezrodriguez94Aún no hay calificaciones
- Tarea 7 SIDocumento3 páginasTarea 7 SIAmalia LopezAún no hay calificaciones
- LMSGI01 TareaDocumento6 páginasLMSGI01 TareaLuis Lois100% (1)
- Alonso Alfonso Antonio LMSGI02 TareaDocumento4 páginasAlonso Alfonso Antonio LMSGI02 TareaAntonio Alonso Alfonso0% (2)
- Ejercicios PAR02Documento2 páginasEjercicios PAR02corber50% (4)
- Ruiz Delgado Monica SI10 TareaDocumento11 páginasRuiz Delgado Monica SI10 Tareabarinesa70Aún no hay calificaciones
- Gonzalez Touza Daniel GBD04 TareaDocumento10 páginasGonzalez Touza Daniel GBD04 TareaTousaoAún no hay calificaciones
- Mustaros Aznar Cristina ASIR ISO04 TareaDocumento33 páginasMustaros Aznar Cristina ASIR ISO04 TareaCristina MustarosAún no hay calificaciones
- Tarea para BD07Documento4 páginasTarea para BD07Leri Blanco Marcos13% (8)
- Agregadores online, de escritorio y complementos navegadorDocumento15 páginasAgregadores online, de escritorio y complementos navegadorJorge Marin100% (1)
- Tarea para FHW02.Documento21 páginasTarea para FHW02.CELESTE MORATO DA SILVAAún no hay calificaciones
- Comesana Cabeza Jose Luis LMSGID06 Tarea PDFDocumento8 páginasComesana Cabeza Jose Luis LMSGID06 Tarea PDFolivermarchAún no hay calificaciones
- Sistemas Informaticos Tarea 2 DamDocumento27 páginasSistemas Informaticos Tarea 2 DamEliasAún no hay calificaciones
- DelOlmo Jimeno Alberto FHW Tarea03Documento24 páginasDelOlmo Jimeno Alberto FHW Tarea03AOJAún no hay calificaciones
- Sistemas Informáticos Tema 7Documento11 páginasSistemas Informáticos Tema 7Aliesky RamosAún no hay calificaciones
- Berrocoso Gomez Sergio ASIR FUW4 TareaDocumento25 páginasBerrocoso Gomez Sergio ASIR FUW4 TareaDaemon Drow0% (1)
- Solucion de La Tarea para Lmsgi01Documento5 páginasSolucion de La Tarea para Lmsgi01isadosAún no hay calificaciones
- Martin BD05 TareaDocumento5 páginasMartin BD05 TareamartinAún no hay calificaciones
- Fundamentos Del Hardware Loco FHW2Documento11 páginasFundamentos Del Hardware Loco FHW2Jose Torres Toro50% (2)
- Gonzalez Touza Daniel GBD03 TareaDocumento11 páginasGonzalez Touza Daniel GBD03 TareaTousao100% (1)
- Tarea Par Ut05Documento48 páginasTarea Par Ut05Ese100% (2)
- LMSGI Feb2012 ExamenTeorico - SolucionDocumento4 páginasLMSGI Feb2012 ExamenTeorico - SolucionYasmina SosaAún no hay calificaciones
- BD03 TareaDocumento2 páginasBD03 TareaRaúlPuro100% (1)
- PAR01 Tarea01Documento9 páginasPAR01 Tarea01Fran May0% (1)
- Cristina - TAREA PAR04Documento7 páginasCristina - TAREA PAR04krAún no hay calificaciones
- Solucion Tarea Tema 2Documento12 páginasSolucion Tarea Tema 2NURIA RODRIGUEZAún no hay calificaciones
- Martin Sanz Esteban Eduardo GBD02 TareaDocumento6 páginasMartin Sanz Esteban Eduardo GBD02 TareaEduardoMartinSanzAún no hay calificaciones
- FHW04 TareaDocumento5 páginasFHW04 TareaAlfonso Macias MartinAún no hay calificaciones
- Entornos de desarrollo Tarea_04Documento6 páginasEntornos de desarrollo Tarea_04Mikel YoAún no hay calificaciones
- Entornos de Desarrollo Tarea Numero 4Documento4 páginasEntornos de Desarrollo Tarea Numero 4JonAún no hay calificaciones
- Proyectos SenaDocumento32 páginasProyectos SenaWilliam HernandezAún no hay calificaciones
- Smartforms - SAP ABAP en CastellanoDocumento14 páginasSmartforms - SAP ABAP en Castellanoisraelpadilla100% (1)
- Tests 1 Evaluacion SRIDocumento18 páginasTests 1 Evaluacion SRIwences7100% (1)
- Fragmentación y AsignaciónDocumento6 páginasFragmentación y Asignaciónwences7Aún no hay calificaciones
- Borradores Tarea02 Del PROYECTODocumento5 páginasBorradores Tarea02 Del PROYECTOwences7Aún no hay calificaciones
- SQL RutinasDocumento4 páginasSQL Rutinaswences7Aún no hay calificaciones
- FHW03 TareaDocumento27 páginasFHW03 Tareawences7Aún no hay calificaciones
- Directivas de seguridad y auditorías en ASIRDocumento11 páginasDirectivas de seguridad y auditorías en ASIRwences7Aún no hay calificaciones
- LMSGI02 TareaDocumento9 páginasLMSGI02 Tareawences7Aún no hay calificaciones
- Analisis MorfologicoDocumento3 páginasAnalisis Morfologicowences7Aún no hay calificaciones
- Análisis morfológicoDocumento5 páginasAnálisis morfológicoPaul GonzalesAún no hay calificaciones
- Caracterización de La Identidad Cultural Del Municipio de Berlín, A Través de La Literatura Oral y El Habla PopularDocumento262 páginasCaracterización de La Identidad Cultural Del Municipio de Berlín, A Través de La Literatura Oral y El Habla PopularbibliotecalejandrinaAún no hay calificaciones
- Reglas coma vocativoDocumento7 páginasReglas coma vocativofaguicoAún no hay calificaciones
- Ejercicios Excel 2007 - BásicoDocumento29 páginasEjercicios Excel 2007 - BásicoJavier Oscoz RodriguezAún no hay calificaciones
- Coaching Con PNLDocumento49 páginasCoaching Con PNLNataly Vivanco Tanta100% (2)
- HaymaraDocumento135 páginasHaymaraJhose WallatAún no hay calificaciones
- II Encuentro Internacional CatalogacionDocumento406 páginasII Encuentro Internacional Catalogaciongriseldagimena7256Aún no hay calificaciones
- Resolución de ConflictosDocumento20 páginasResolución de ConflictosJeison MendozaAún no hay calificaciones
- Tesis Completa Sistema de InscripciónDocumento86 páginasTesis Completa Sistema de InscripciónDariana ChaconAún no hay calificaciones
- El papel del primer idioma en la adquisición de un segundo idiomaDocumento5 páginasEl papel del primer idioma en la adquisición de un segundo idiomaYaimar Garcia CroceAún no hay calificaciones
- Rítmicas lopescasDocumento33 páginasRítmicas lopescasPan100% (1)
- DTI ActasUltimasCorrientes Aquilafuente21 PDFDocumento868 páginasDTI ActasUltimasCorrientes Aquilafuente21 PDFMaria Victoria Ferrer QuirogaAún no hay calificaciones
- Temario para El Examen de Nivelación en Lenguaje 2015Documento1 páginaTemario para El Examen de Nivelación en Lenguaje 2015magic_123Aún no hay calificaciones
- 25.02. Yo Soy MileuristaDocumento9 páginas25.02. Yo Soy MileuristaludaninaAún no hay calificaciones
- N - Wikipedia, La Enciclopedia LibreDocumento3 páginasN - Wikipedia, La Enciclopedia LibreFranco ArosAún no hay calificaciones
- Estilos de comunicación según David LibermanDocumento2 páginasEstilos de comunicación según David LibermanGABRIEL CASTILLO HAún no hay calificaciones
- Textos 5 TemasDocumento144 páginasTextos 5 TemasElena LaxAún no hay calificaciones
- Taller de Lectura en El AulaDocumento19 páginasTaller de Lectura en El AulaMicaela GaiteAún no hay calificaciones
- Aprendiendo Coreano Facil Las VocalesDocumento8 páginasAprendiendo Coreano Facil Las VocaleskimsuraAún no hay calificaciones
- Inquisicion Pornografi y Normas KiterariasDocumento21 páginasInquisicion Pornografi y Normas KiterariasSimone la InvitadaAún no hay calificaciones
- Planificacionanualinglesprimerao2013 130106070345 Phpapp02Documento52 páginasPlanificacionanualinglesprimerao2013 130106070345 Phpapp02Cruz MariaAún no hay calificaciones
- Comunicacion PersuasivaDocumento35 páginasComunicacion PersuasivaClaudia Mariela Ramos DiazAún no hay calificaciones
- Lengua Castellana y Literatura Tesela Nacional 1 - IndiceDocumento2 páginasLengua Castellana y Literatura Tesela Nacional 1 - IndiceLucía Rodríguez100% (3)
- Actividad 1. Aspectos Visuales en MatemáticasDocumento2 páginasActividad 1. Aspectos Visuales en MatemáticasAle LumbizAún no hay calificaciones
- Secuencia de Sopa de PiedrasDocumento4 páginasSecuencia de Sopa de PiedrasJORGE PABLO BLANCO SOUHILARAún no hay calificaciones
- Curso de LocuciónDocumento28 páginasCurso de Locuciónbernardo cruzAún no hay calificaciones
- Cuento de Terror y FantásticoDocumento4 páginasCuento de Terror y FantásticoCarla BongiovanniAún no hay calificaciones
- Teoria EdiDocumento24 páginasTeoria EdiMelisa EstanguetAún no hay calificaciones
- Cuadernillo Ortografia 3EP 2017-18 PDFDocumento35 páginasCuadernillo Ortografia 3EP 2017-18 PDFJessicaAndreaGutierrezGodoyAún no hay calificaciones
- Eda Experiencia de Aprendizaje N°9 - Carmen Lazo HuacceDocumento17 páginasEda Experiencia de Aprendizaje N°9 - Carmen Lazo HuacceRICKY ROEL FABABA AMACIFUENAún no hay calificaciones