Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Z Index
Cargado por
Buggy BuggysTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Z Index
Cargado por
Buggy BuggysCopyright:
Formatos disponibles
https://css-tricks.
com/almanac/properties/z/z-index/
z-index
: Sara Cope
Last updated on: January 22, 2015
div {
z-index: 1; /* integer */
}
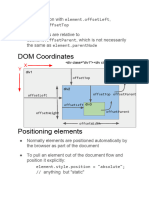
The z-index property in CSS controls the vertical stacking order of elements that overlap. As in,
which one appears as if it is physically closer to you. z-index only effects elements that have a
position value other than static (the default).
Elements can overlap for a variety of reasons, for instance relative positioning has nudged it over
something else. Negative margin has pulled the element over another. Absolutely positioned elements
overlap each other. All sorts of reasons.
Without any z-index value, elements stack in the order that they appear in the DOM (the lowest one
down at the same hierarchy level appears on top). Elements with non-static positioning will always
appear on top of elements with default static positioning.
Also note that nesting plays a big role. If an element B sits on top of element A, a child element of
element A can never be higher than element B.
Note that older version of IE get this context stuff a bit screwed up. Here's a jQuery fix for that.
More Information
Screencast: How z-index Works
MDN Docs
Comprehensive article: Understanding z-index
Rational z-index Values
Browser Support
Chrome Safari Firefox Opera IE Android iOS
Works Works Works Works 4+ 4+
Works
También podría gustarte
- CSS Layout - The Position PropertyDocumento6 páginasCSS Layout - The Position PropertyRussel PatrickAún no hay calificaciones
- The CSS Box Model: Explanation of The Different Parts: Content - The Content of The Box, Where Text and Images AppearDocumento13 páginasThe CSS Box Model: Explanation of The Different Parts: Content - The Content of The Box, Where Text and Images AppearHarshit singhAún no hay calificaciones
- The CSS Box ModelDocumento3 páginasThe CSS Box Modelsheryl flororitaAún no hay calificaciones
- CSS PositionsDocumento9 páginasCSS PositionskajalAún no hay calificaciones
- W3schools: CSS Layout - The Position PropertyDocumento6 páginasW3schools: CSS Layout - The Position PropertyArta RizkiAún no hay calificaciones
- Read PDFDocumento6 páginasRead PDFobedburindiAún no hay calificaciones
- Css LayoutDocumento15 páginasCss LayoutMaRiaM M.AAún no hay calificaciones
- Advanced Positioning Tutorial HTML & CSS Is HardDocumento23 páginasAdvanced Positioning Tutorial HTML & CSS Is HardAYAUWU LOVEDAYAún no hay calificaciones
- Position, Float and Inline-Block: By: Group 1Documento5 páginasPosition, Float and Inline-Block: By: Group 1Jerson Dumasis SombilonAún no hay calificaciones
- CSS Part5Documento15 páginasCSS Part5archanakayastha09Aún no hay calificaciones
- Format of Css Code:: Add Link Element in Head Block of HTML File To Link To CSSDocumento22 páginasFormat of Css Code:: Add Link Element in Head Block of HTML File To Link To CSSzarthchahalAún no hay calificaciones
- CSS Tute 4 PDFDocumento3 páginasCSS Tute 4 PDFMikely FernandoAún no hay calificaciones
- CSS - Position PropertyDocumento3 páginasCSS - Position PropertyStorm SeventeenAún no hay calificaciones
- Document Object PDFDocumento13 páginasDocument Object PDFobedburindiAún no hay calificaciones
- PositioningDocumento2 páginasPositioningMarco RossiAún no hay calificaciones
- CSS La PapaDocumento46 páginasCSS La PapapianpaAún no hay calificaciones
- Intro To Web Development With HTML/CSS 04: Advanced CSS, Part I Flow and FloatDocumento2 páginasIntro To Web Development With HTML/CSS 04: Advanced CSS, Part I Flow and FloatElif ApaydınAún no hay calificaciones
- 12 - CSS 05Documento23 páginas12 - CSS 05Raya SalemAún no hay calificaciones
- Dow PDFDocumento8 páginasDow PDFobedburindiAún no hay calificaciones
- Lesson 5 CSS PositioningDocumento23 páginasLesson 5 CSS PositioningHelen AsuncionAún no hay calificaciones
- How To Use CSS EffectivelyDocumento33 páginasHow To Use CSS Effectivelykqdong1994Aún no hay calificaciones
- Interview QuestionsDocumento46 páginasInterview Questionszaryl.abdrazakovaAún no hay calificaciones
- Pyth PDFDocumento11 páginasPyth PDFobedburindiAún no hay calificaciones
- CSS PositioningDocumento30 páginasCSS Positioningcccc gggg oooAún no hay calificaciones
- Codecademy Course - HTML & CSSDocumento4 páginasCodecademy Course - HTML & CSSClaudiu NadragAún no hay calificaciones
- .Zip: Example1Documento5 páginas.Zip: Example1Claire AsagraAún no hay calificaciones
- .Zip: Example1Documento5 páginas.Zip: Example1Claire AsagraAún no hay calificaciones
- Create Visual Balance Using The Text PropertyDocumento13 páginasCreate Visual Balance Using The Text PropertyFakeMailAún no hay calificaciones
- Difference Between Css Position Absolute Versus Relative - by Leanne Zhang - MediumDocumento5 páginasDifference Between Css Position Absolute Versus Relative - by Leanne Zhang - MediumAleksandar NikolićAún no hay calificaciones
- 01 CSS Basics 21-12Documento11 páginas01 CSS Basics 21-12Vaishnavi ReddyAún no hay calificaciones
- CSS Position: What Is Document Normal Flow?Documento20 páginasCSS Position: What Is Document Normal Flow?dorian451Aún no hay calificaciones
- g8 Lesson 11Documento10 páginasg8 Lesson 11amerol.220438Aún no hay calificaciones
- Title: CSS Questions: Answers To - Pull Requests For Suggestions and Corrections Are Welcome!Documento16 páginasTitle: CSS Questions: Answers To - Pull Requests For Suggestions and Corrections Are Welcome!mcn37803Aún no hay calificaciones
- Word Hier PDFDocumento12 páginasWord Hier PDFobedburindiAún no hay calificaciones
- RelativeDocumento1 páginaRelativedeepakkrsoni25Aún no hay calificaciones
- Positioning ContentDocumento10 páginasPositioning ContentYodomax FtwAún no hay calificaciones
- Span and DivDocumento3 páginasSpan and DivNageen ShahAún no hay calificaciones
- ETABS Editing by SpreadsheetDocumento3 páginasETABS Editing by SpreadsheetBunkun15Aún no hay calificaciones
- The FINAL EXAM Will Cover All of CSSDocumento18 páginasThe FINAL EXAM Will Cover All of CSScurlicueAún no hay calificaciones
- Module - 2 CSS Part-2Documento25 páginasModule - 2 CSS Part-2deepaAún no hay calificaciones
- Webpage LayoutDocumento10 páginasWebpage LayoutVamsi SrinivasanAún no hay calificaciones
- Ict-Webpage-10 q4 Mod14 Week2Documento13 páginasIct-Webpage-10 q4 Mod14 Week2Samantha RabejeAún no hay calificaciones
- Pemrograman Web - 4Documento7 páginasPemrograman Web - 4YouTube GenAún no hay calificaciones
- Mod4 PDFDocumento9 páginasMod4 PDFKhen Lerry BaldonadoAún no hay calificaciones
- Bleeding Edge CSS:: Responsive Web Design Using FlexboxDocumento4 páginasBleeding Edge CSS:: Responsive Web Design Using Flexboxdorian451Aún no hay calificaciones
- Module 2 - Dynamic Document With Javascript - PDFDocumento46 páginasModule 2 - Dynamic Document With Javascript - PDFvigneshwari ReddyAún no hay calificaciones
- Css Layout 01Documento12 páginasCss Layout 01gargamel2014Aún no hay calificaciones
- CSS: Layout: by Mariella S. ReyesDocumento13 páginasCSS: Layout: by Mariella S. Reyesaldrin_herraduraAún no hay calificaciones
- CssDocumento1 páginaCssRohan JadhavAún no hay calificaciones
- Web Module2Documento23 páginasWeb Module2UX docsAún no hay calificaciones
- JF 2 2 SG PDFDocumento31 páginasJF 2 2 SG PDFalexbgdAún no hay calificaciones
- Android Layouts: Muhammad Zakir KhanDocumento26 páginasAndroid Layouts: Muhammad Zakir KhanAtif basir khanAún no hay calificaciones
- Cascading Style SheetDocumento21 páginasCascading Style Sheetoptimistic_harishAún no hay calificaciones
- CSS PositioningDocumento4 páginasCSS PositioningAnkit SahaAún no hay calificaciones
- Web-Module II - Chapter 2Documento23 páginasWeb-Module II - Chapter 2Samba Shiva Reddy.g ShivaAún no hay calificaciones
- Assignment 1 WEBDocumento13 páginasAssignment 1 WEBJevAún no hay calificaciones
- Floating and PositioningDocumento17 páginasFloating and PositioningLokithAún no hay calificaciones
- DbmsDocumento3 páginasDbmsChrispine OtienoAún no hay calificaciones
- Modern CSS Layout: Decking Zombies with Style: Undead Institute, #9De EverandModern CSS Layout: Decking Zombies with Style: Undead Institute, #9Aún no hay calificaciones
- Configurar Ambiente InicialDocumento27 páginasConfigurar Ambiente InicialBuggy BuggysAún no hay calificaciones
- Spring MVC Exception HandlingDocumento6 páginasSpring MVC Exception HandlingBuggy BuggysAún no hay calificaciones
- Spring MVC Exception HandlingDocumento17 páginasSpring MVC Exception HandlingBuggy BuggysAún no hay calificaciones
- Remoting and Web Services Using SpringDocumento31 páginasRemoting and Web Services Using SpringBuggy BuggysAún no hay calificaciones
- Load Properties From A File With Spring Property PlaceholderDocumento4 páginasLoad Properties From A File With Spring Property PlaceholderBuggy BuggysAún no hay calificaciones
- Project Management Knowledge Areas Section Iii: PMP ® Exam Preparation CourseDocumento89 páginasProject Management Knowledge Areas Section Iii: PMP ® Exam Preparation CourseBuggy BuggysAún no hay calificaciones
- Choosing Your Messaging Protocol AMQP, MQTT, or STOMPDocumento3 páginasChoosing Your Messaging Protocol AMQP, MQTT, or STOMPBuggy BuggysAún no hay calificaciones
- Convert Timestamp To VarcharDocumento1 páginaConvert Timestamp To VarcharBuggy BuggysAún no hay calificaciones
- Jcard InternalsDocumento28 páginasJcard InternalsBuggy BuggysAún no hay calificaciones
- The VS7 Debugger Doesn't Work. What Can I Do?Documento15 páginasThe VS7 Debugger Doesn't Work. What Can I Do?Buggy BuggysAún no hay calificaciones