Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tutoriales Practicas Flash CS5
Cargado por
Gualberto Quijada RaigozaDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tutoriales Practicas Flash CS5
Cargado por
Gualberto Quijada RaigozaCopyright:
Formatos disponibles
3-3-2013
ADOBE FLASH CS5
Materiales y Prcticas de las clases.
Desarrollado por Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
Semana 1 de 6
INTRODUCCIN Y MANEJO DE CONCEPTOS BSICOS
1. Qu es Flash?
Es una potente herramienta desarrollada por Adobe, que fue creado con el objeto
de realizar y permitir generar animaciones y diseos vistosos para la web y grficos
interactivos.
2. Por qu usar Flash?
Las posibilidades de Flash son extraordinarias con cada versin se han mejorado y
simplificado las herramientas, y cada vez es posible lograr mejores efectos con
menos trabajo. Consigui hacer posible lo que ms se echa en falta en Internet,
Dinamismo debido que permite crear aplicaciones interactivas que al usuario se le
hacen algo ms atractivo, no esttico. Adems de tener lenguajes de programacin
como el Action Script.
3. Ventajas y Desventajas de Flash.
El principal uso de Flash se da en el mundo de la web. Desde la creacin de
pequeos botones o banners publicitarios, hasta webs totalmente basadas en esta
tecnologa, Internet est repleta de animaciones Flash. Como todo, Flash presenta
tanto ventajas como inconvenientes:
El tiempo de carga. Mientras que una pgina HTML puede ocuparnos 10-20
KB como media, una animacin Flash ocupa mucho ms. Evidentemente
depende del contenido que tenga, pero suelen superar los100 KB con
facilidad, y si adems incorpora sonidos es fcil que la cifra se dispare. Al
ocupar ms espacio, el tiempo que tardan estar visible el contenido Flash
es mayor y no todos los visitantes estn dispuestos a esperar...
simplemente, se irn a otra pgina.
Los buscadores. Son capaces de indexar el contenido de nuestra pgina, el
texto, pero no el contenido del Flash, ya que no lo pueden leer, lo que
afectar negativamente al posicionamiento de la pgina. Y hoy en da es
crucial para una web encontrarse bien posicionada. No obstante, los
buscadores trabajan para solucionar este problema, pero de momento al
mejor forma de solucionarlo es crear un diseo paralelo sin Flash, lo que
aumenta el trabajo.
Flash requiere de plugins para poder visualizarse, y el hecho de no tenerlos
instalados, o de que un navegador tenga los scripts deshabilitados por
seguridad, impedirn la visualizacin del Flash. Este plugin lo suelen
incorporar la mayora de navegadores, pero siempre habr usuarios que
prefieran salir de nuestra pgina si tienen que instalar "algo raro".
Compatibilidad con distintos dispositivos. Cada vez es ms frecuente
acceder a la web con telfonos mviles, SmartPhones y Tablets, y algunos
de ellos no soportan Flash (como los Android anteriores a la versin 2.2).
Pgina 1 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
Flash es una tecnologa propietaria de Adobe, por lo que su futuro depende
de lo que esta compaa quiera hacer con l.
Otro aspecto a tener en cuenta es la usabilidad de las pginas Flash, a veces
se cae en la tentacin de dar demasiada importancia al diseo y olvidarse
de que la pgina debe ser fcil de usar, aunque es ms un error de diseo
que del propio Flash.
Tendencia a su desuso en la web. Con la llegada de HTML5, se solventan
muchas de las carencias de las pginas tradicionales que nos obligaban a
usar Flash. Por lo que su uso deja de tener tanto sentido. De hecho, Flash
CS5 incluye una herramienta para exportar contenidos Flash a HTML5.
Por supuesto su fuerte uso en la web se debe a que tambin aporta ventajas:
La web se vuelve muy vistosa y atractiva, adems de aadirle ms
interactividad. El aspecto visual es muy importante para la web, ya que al
visitante, sobre todo al principio, "le entra por los ojos".
Con un poco de prctica, el desarrollo con Flash se vuelve rpido.
Flash permite comportamientos que de otra forma no podramos lograr.
Compatibilidad con navegadores. Uno de los principales problemas en el
diseo web es que el resultado no tiene por qu verse igual en todos los
navegadores. Con Flash, nos aseguramos de que lo que hemos creado es
exactamente lo que se ver.
Por tanto, se hace necesario cuando lo que se necesita es que el usuario
pueda interactuar completamente con el contenido.
Qu es una animacin?
La animacin es un proceso utilizado para dar la sensacin de movimiento a
imgenes o dibujos o a otro tipo de objetos inanimados (figuras de plastilina, por
ejemplo). Se considera normalmente una ilusin ptica. Existen numerosas
tcnicas para realizar animacin que van ms all de los familiares dibujos
animados. Los cuadros se pueden generar dibujando, pintando o fotografiando los
minsculos cambios hechos repetidamente a un modelo de la realidad o a un
modelo tridimensional virtual; tambin es posible animar objetos de la realidad y
actores.
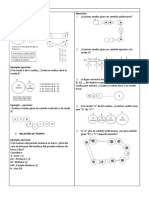
4. Qu es un escenario?
El escenario es el lugar donde se compone o diagrama el contenido de cada uno de
los fotogramas que constituyen la pelcula. Dicho contenido se crea ya sea al incluir
objetos sobre l con las Herramientas (Tools) o importando imgenes o vdeo.
5. Qu es la lnea del tiempo?
El time Line organiza y controla el contenido de una pelcula a travs del tiempo,
en capas y fotogramas.
6. Qu es un fotograma?
Pgina 2 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
Un fotograma representa el contenido de la pelcula en un instante de tiempo. Por
tanto, una animacin no es ms que una sucesin de fotogramas. Todo esto se
puede controlar desde la Lnea de Tiempo, pero no todos los fotogramas tienen el
mismo comportamiento ni se tratan igual.
7. Tipos de Fotograma.
a) Fotograma Clave (KeyFrame): Son fotogramas con un contenido especfico, se
crean, por tanto, para insertar en ellos un nuevo
contenido no existente en la pelcula. Se identifican
por tener un punto negro en el centro y cuando
est vaco se le diferencia por una lnea negra
vertical.
b) Fotograma Normal (Normal Frame): Estos
fotogramas siempre siguen a los fotogramas clave,
no representan contenido nuevo y son de color
gris. El ltimo fotograma de una secuencia de
fotogramas normales viene representado por un
cuadrado blanco sobre fondo gris.
c) Fotograma Contenedor: No son fotogramas propiamente dichos, sino que
representan un lugar dentro de la Lnea de Tiempo en la que se puede insertar
uno. Por defecto ocupan toda la pelcula y Flash no los tendr en cuenta al
publicar la pelcula.
d) Fotograma Vaco: Son fotogramas sin contenido, Su color es blanco. Es
importante resaltar que Flash no ignora estos
fotogramas y simplemente mostrar una imagen
en blanco. (no dar por terminada la animacin).
De modo que si queremos que un objeto aparezca
en el fotograma 1 y despus otra vez en el fotograma 10. Los fotogramas del 2
al 9 debern ser fotogramas vacos ya que as el objeto "desaparecer" y
volver a aparecer.
e) Fotograma Etiquetado (Label Frame): Contiene en la parte superior una
"bandera" roja que indica que tienen un nombre
asociado. Dicho nombre se establece desde el
Panel Propiedades. Si la duracin del frame es la
suficiente, se puede leer el nombre (o etiqueta)
que identifica al conjunto de fotogramas.
f) Fotograma con Acciones asociadas: Contienen en la parte superior una "a" que
indica que tienen una accin asociada. Estos
fotogramas son especialmente importantes, pues
estas acciones, en principio "ocultas" (para verlas
hay que acceder al Panel Acciones) pueden cambiar
el comportamiento de la pelcula.
Pgina 3 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
g) Fotogramas Animados: Pueden ser de 2 tipos:
1) Fotogramas de Animacin de Movimiento:
Vienen caracterizados por el color morado y
representa el movimiento (con o sin efectos)
de un objeto, que pasa de la posicin del
Keyframe inicial al final. Para representar esta animacin aparece una
flecha entre estos Keyframes.
2) Fotogramas de animacin de Forma: Vienen caracterizados por el color
verde y representan un cambio en la forma de
un objeto, que pasa de la forma que tena en el
Keyframe inicial a la del final.
8. Que son las capas?
Es un nivel en el que podemos dibujar, insertar
sonidos, textos, etc. Con independencia del resto de las capas. Hay que tener en
cuenta que todas las capas comparten la misma Lnea de Tiempo y por tanto, sus
distintos fotogramas se reproducirn simultneamente.
9. Qu son los smbolos?
Los smbolos provienen de objetos que hemos creado utilizando las herramientas
que nos proporciona Flash, estos objetos al ser transformados en smbolos, son
incluidos en una biblioteca en el momento en que son creados, lo que permite que
sean utilizados en varias ocasiones (Instancias), ya sea en la misma o en otra
pelcula.
10. Qu es un clip de pelcula?
Clip o Movie Clip es una pelcula en s misma, como cualquiera de las que podamos
haber creado. Se refiere clips cuando las incluimos en otra pelcula, formando un
smbolo, por tanto cualquier clip siempre podr estar compuesto por otros clips
insertados en l, que a su vez estn formados por otros.
11. Qu es el Action Script?
Es el lenguaje de programacin de la plataforma de Adobe Flash. Originalmente
desarrollado como una forma para que los desarrolladores programen de forma
Pgina 4 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ms interactiva. Permite mucha ms eficiencia en las aplicaciones de la plataforma
Flash para construir animaciones de todo tipo, desde simples a complejas, ricas en
datos e interfaces interactivas.
Interface del programa Flash CS5
Flash CS5 cuenta con un entorno o interfaz de trabajo de lo ms manejable e intuitiva.
Adems, tiene la ventaja de que es casi idntica a la de otros programas de Adobe
(Photoshop, Dreamweaver, Illustrator...), todo esto hace ms fcil aprender Flash y ms
rpido su manejo y dominio. Esto es lo que nos encontraremos al abrir Flash CS5 por
primera vez:
La Lnea de Tiempo representa una forma de ver los fotogramas de modo simplificado.
Consta de 2 partes.
1) Los Fotogramas (frames) que vienen
delimitados por lneas verticales
(formando rectngulos)
2) Los Nmeros de Fotograma que
permiten saber qu nmero tiene asignado cada fotograma, cunto dura o cundo
aparecer en la pelcula.
Pgina 5 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
Adems, en la parte inferior hay herramientas para trabajar con Papel cebolla e
informacin sobre el Nmero de Fotograma actual (1 en la imagen), la Velocidad de los
Fotogramas (24.0 en la imagen) y el Tiempo de pelcula transcurrido (0.0s en la imagen).
A nivel conceptual, la Lnea de Tiempo representa la sucesin de Fotogramas en el tiempo.
Es decir, la pelcula Flash no ser nada ms que los fotogramas que aparecen en la Lnea
de tiempo uno detrs de otro, en el orden que establece la misma Lnea de tiempo.
El Escenario
Sobre el escenario dibujaremos y colocaremos los diferentes elementos de la pelcula que
estemos realizando. El escenario tiene unas propiedades muy importantes, ya que
coinciden con las Propiedades del documento. Para acceder a ellas, hagamos clic con el
botn derecho sobre cualquier parte del escenario en la que no haya ningn objeto y
despus sobre Propiedades del documento:
o Aade metadatos a tus archivos para una mejor inclusin de estos en los motores
de bsqueda rellenando los campos de Ttulo y Descripcin.
o Dimensiones: Determinan el tamao de la pelcula. El tamao mnimo es de 1 x 1
px (pxeles) y el mximo de 2880 x 2880 px.
o Unidades de Regla: Unidad que se emplear para medir las cantidades.
o Coincidir: Provocan que el tamao de la pelcula coincida con el botn
seleccionado (tamao por defecto de la Impresora, Contenidos existentes o los
elegidos como Predeterminados)
o Color de Fondo: El color aqu seleccionado ser el color de fondo de toda la
pelcula.
Pgina 6 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
o Veloc. Fotogramas: O nmero de fotogramas por segundo que aparecern en la
pelcula. Para cambiar este nmero, arrastra con el cursor hacia la derecha o
izquierda.
o Transformar en predeterminado: Este botn permite almacenar las propiedades
del documento actual y aplicarlas a todos los documentos nuevos que se creen
desde ese instante en adelante. Estas propiedades por supuesto podrn ser
alteradas desde este panel cuando se desee.
PRIMERA PRCTICA.
Aqu aprenderemos a movernos en la interfaz as como aprender a utilizar las herramientas
bsicas de la aplicacin.
1. Creamos un nuevo documento ActionScript 3.0.
2. Con la herramienta de Ovalo, generamos un circulo perfecto presionando SHIFT, en la
parte superior izquierda de nuestro escenario en el fotograma 1.
3. Luego nos vamos al fotograma 10 y presionamos F6 para crear un fotograma clave, que
permitir indicar un nuevo movimiento.
4. Tomamos la herramienta de seleccin y hacemos doble clic sobre nuestra pelota para que
se seleccione el fondo y el borde y lo trasladamos a la parte inferior izquierda.
5. Y repetimos este proceso saltando cada vez 10 fotogramas hasta hacer que la pelota
rebote en todo nuestro escenario.
6. Luego en las partes grises de cada fotograma procedemos a hacer clic derecho e indicar la
Interpolacin de movimiento o clsica para que se mueva la pelota.
7. Lo repetimos en cada uno de los puntos claves.
INTERPOLACION DE FORMA
1. Creamos un documento nuevo de flash ActionScript 3.0
2. Sobre nuestra escena trazaremos un crculo de color rojo en la parte superior izquierda.
3. Sobre nuestra lnea del tiempo le indicare el tiempo a travs de los fotogramas, me voy al
fotograma 60 y le presiono F6 sobre la capa 1.
4. Cambio a la herramienta PolyStar, en el panel de propiedades hago clic en el botn de
opciones y le marco Estilo estrella y le cambiamos el color de rellleno.
5. Me situ en la parte superior derecha y trazamos la estrella.
6. Selecciono el crculo y lo elimino con SUPR.
7. Me posiciono entre los fotogramas 2 al 59 le doy clic derecho/crear interpolacin de
forma, presiono CTRL + ENTER para ver lo que hicimos.
8. Para hacer otros efectos ms llamativos, sobre los objetos puede eliminarle partes y a la
hora de animarlo flash har otras interacciones, debido que se deformo el objeto.
INTERPOLACIN DE FORMA CON TEXTO.
1. Creamos un nuevo documento ActionScript 3.0 o sobre el mismo de la interpolacin de
forma.
2. Generamos en la parte inferior en fotograma 1, una estrella.
Pgina 7 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
3. Luego nos vamos al fotograma 60 y presionamos F6, si trabajamos en el archivo anterior
hay que ver que estemos en una nueva capa.
4. En el fotograma 60, tomamos la herramienta de texto y escribimos algo, podemos
personalizar el texto.
5. Seleccionamos el texto y le damos clic derecho/separar para que divida el texto y lo
repetimos una vez ms, el primero dividir las palabras por letras y segundo lo convertir
a un especie de dibujo.
6. Luego sobre los fotogramas en gris hacemos clic derecho/crear interpolacin de forma.
7. Y finalizamos presionando CTRL + ENTER para ver nuestra animacin.
VECTORIZACIN DE UNA FOTOGRAFIA EN FLASH
Necesitaremos una fotografa del actor/actriz favorita.
1.
2.
3.
4.
Crearemos un nuevo documento de flash action script 3.0
Luego nos vamos a men archivo/Importar/Importar a biblioteca.
En la ventana ubicaremos la fotografa con la cual trabajaremos.
Nuestra imagen se ira a la biblioteca y si no aparece nuestro panel lo
activamos con CTRL + L.
5. Ubicamos la fotografa en la biblioteca y la arrastramos hasta nuestra
escena, seguramente nuestra escena es ms grande que la foto por la cual la
modificaremos.
6. Para eso necesitaremos ver las medidas de nuestra foto, por lo cual haremos
clic en el panel de propiedades y ver su tamao tanto a la anchura como
altura.
7. Hacemos clic en nuestro fondo (Escenario) y en el botn editar ajustamos las
dimensiones de la escena y lo aplicamos.
8. Ya teniendo al mismo tamao de escena y foto nada ms la movemos y las
encimamos.
9. Seleccionamos nuestra foto y nos vamos al men Modificar/Mapa de
bits/Trazar mapa de bits.
10. Configuraremos nuestra herramienta,
a. Umbral de color: ira entre un valor del 1 al 500, a mayor cantidad que
coloquemos tendremos menos colores en nuestra composicin.
b. rea mnima: Acepta valores entre el 1 y el 1,000. Indica el grupo de
pixeles que tomara por cada color. A mayor cantidad que coloquemos
encontraremos un menor detalle en nuestra imagen. A menor
cantidad tendr un mejor detalle y se parecer ms a la original.
c. Ajustar a curva: Permite seleccionar una opcin establecida, y
permite indicar la suavidad de los contornos de la figura.
d. Umbral de esquina: Si los bordes se mantienen afilados.
Pgina 8 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
11. Y todo radica como queramos detallar nuestra figura, y de esta manera
tendremos vectorizado nuestro dibujo. Con ello podremos seleccionar
partes del dibujo y proceder a modificarlos, como pintarlos.
12. Para exportar la imagen nos vamos a Archivo/Exportar/Exportar Imagen y le
colocamos un nombre y en tipo, elegimos el formato de la imagen que
deseemos.
Pgina 9 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
LOGOTIPO SONY CON HERRAMIENTA CUADRICULA
1. Creamos un nuevo documento de flash action script 3.0
2. Presionamos CTRL + F8 para convertir a smbolo, y lo nombramos Logo Sony de
tipo Grfico y aceptar.
3. Nos vamos al men ver/Cuadricula/Mostrar cuadricula o CTRL + {
4. Como la cuadricula es muy pequea podemos configurarla nos regresamos al
men ver/Cuadricula/Editar cuadricula o CTRL + ALT + G. Y en la ventana le
cambiamos el tamao a 30 tanto en ancho como alto y aceptar.
5. Seleccionamos la herramienta de Ovalo, y le quitamos el contorno y le asignamos
un color rojo. Y generaremos un crculo.
6. Podemos transformar nuestros objetos, para que ocupen un rea especfica, para
eso seleccionamos nuestro circulo y nos vamos al panel de propiedades y en los
tamaos le marcamos 10 ancho y alto.
7. Moveremos el punto y lo posicionaremos exactamente en unas de las
intersecciones. Y para que se ancle en ese punto, nos vamos a men Ver
/Ajuste/Ajustar a cuadricula, nos servir para que al moverlo solo se
mueva entre las intersecciones.
8. A ese crculo lo tomamos y lo copiamos y pegamos 6 veces ms
CTRL + C y CTRL + SHIT + V.
9. Luego marcamos el crculo 2, y en las propiedades le
aumentamos el tamao a 13 ancho y alto, luego marcamos circulo 3 y le
aumentamos a 16, luego al cuarto y le colocamos 19, as sucesivamente hasta el
ltimo crculo.
10. Seleccionamos todos nuestros circulo y presionamos CTRL + K para abrir el panel
de alineacin y le marcamos alinear verticalmente respecto al
centro, verificaremos que cada circulo quede al centro de la
interseccin.
11. Seleccionamos la fila de circulo y copiamos CTRL + C y pegamos
CTRL + V y los vamos moviendo, repetimos el proceso 5 veces
ms pare tener 7 filas.
12. Nada ms nos falta eliminar algunos puntos, en la 1ra fila
borramos el ultimo crculo, en el 2do borramos los ltimos 2,
3ra fila el ultimo, 7ma borramos el ultimo.
13. Luego desactivamos nuestra cuadricula en men
ver/cuadricula/desactivar cuadricula.
14. Podemos quitar el ajuste llendo a men ver/Ajuste/Ajustar a
cuadricula para poder moverlo situarlo en algn otro lugar o hasta escalarlo.
Pgina 10 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ANIMACIN TEXTO BASICA
1. Creamos un nuevo documento ActionScript 3.0
2. Tomamos la herramienta de texto y en nuestra escena escribimos nuestro nombre,
y personalizamos nuestro texto.
3. Seleccionamos nuestro texto y nos vamos al men Modificar/Separar o CTRL + B
para separar nuestro texto por letras.
4. Seleccionamos la primera letra y presionamos CTRL + F8 para convertirlo a
smbolo, como tipo clip de pelcula, y repetimos el proceso con las dems letras.
5. Seleccionamos todas las letras es decir todo el texto y le damos clic
derecho/distribuir en capas, lo que hace es colocar cada smbolo en una nueva
capa, nos sobrar la primera as que la podemos eliminar.
6. Seleccionamos todos los fotogramas 30 de cada capa y clic derecho/insertar
fotograma, Ahora seleccionamos todos los fotogramas 15 clic derecho/insertar
fotograma clave.
7. Movemos nuestra lnea y nos colocamos en el fotograma 1, luego de ello
procederemos a distribuir las letras fuera de nuestra escena, una arriba abajo, etc.
8. Nos posicionamos sobre los fotogramas gris de la 1ra seccin y le damos clic
derecho/ crear interpolacin de movimiento. Presionamos CTRL + ENTER.
ANIMACION DE TEXTO REBOTANDO
1. Crear un nuevo documento de flash ActionScript 3.0
2. Activamos la herramienta de texto y escribimos BIENVENIDO o nuestro nombre.
3. Seleccionamos el texto y luego presionamos CTRL + F8 y lo guardamos como Texto,
y tipo clip de pelcula y aceptar, renombramos la capa como texto.
4. Nos vamos al fotograma 5 e insertamos fotograma clave, luego regresamos al 1er
fotograma y con la herramienta escala lo hacemos ms grande hasta sacarlo de la
escena.
5. Seleccionamos nuestro texto y en las propiedades iremos a filtros/desenfoque y le
colocamos X=25, Y=1.
6. Nos posicionamos sobre los fotogramas de en medio en la parte gris clic derecho,
crear interpolacin movimiento.
7. En el fotograma 10, clic derecho/insertar fotograma clave, nos regresamos al 5 y lo
hacemos ms pequeo nuestro texto, e insertamos un fotograma clave en el 20 y
hacemos ligeramente ms grande el texto
8. En la parte gris del nuevo rea, clic derecho/interpolacin de movimiento.
Pgina 11 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
INTERPOLACION DE TEXTO Y FORMA
1. Crear un nuevo documento de Flash ActionScript 3.0
2. Necesitaremos los paneles visibles de la lnea del tiempo y el de propiedades, si no
fueran visibles lo encontramos en Men Ventana/Lnea del tiempo, propiedades.
3. En la lnea del tiempo en nuestra primera capa, tomaremos nuestra herramienta
de texto, y procedemos a escribir en la parte superior central nuestro nombre, si
quisiramos hacer ms grande el texto, tendremos que seleccionarlo y en el panel
de propiedades aparece la opcin de tamao.
4. Luego tomamos la herramienta de seleccin y marcamos nuestro texto,
presionamos CTRL + C y luego CTRL + V para copiar y pegar.
5. Luego para cambiar el texto del duplicado haremos doble clic y procedemos a
cambiarlo por nuestros apellidos, podemos separarlos en lneas.
6. Seleccionamos el cuadro de nuestro nombre y nos vamos al men Modificar/
Separar o CTRL + B, esto har que el texto se separe por letras, si queremos que lo
separe totalmente hay que repetir el procedimiento.
7. Repetimos la separacin del texto con el cuadro de nuestros apellidos.
8. Luego en la lnea del tiempo nos vamos al fotograma 30 y presionamos F6.
9. Regresamos al fotograma 1 y con la herramienta de seleccin marcamos nuestros
apellidos y lo borramos con SUPR.
10. Retornamos al fotograma 30 y haremos al contrario, borraremos nuestro nombre.
11. Luego nos posicionamos en cualquier fotograma que este entre el 1 y 30, por
ejemplo en 15, y le damos clic derecho/Interpolacin de forma.
12. Para ver cmo va quedando nuestro trabajo le damos CTRL + ENTER, veremos
cmo nuestro nombre sufre la modificacin para cambiar a los apellidos.
13. Para completar nuestro diseo, nos vamos al fotograma 60 y presionamos F6.
14. Seleccionamos el texto de nuestros apellidos y le damos SUPR.
15. Regresamos al fotograma 1, seleccionamos nuestro nombre y lo copiamos CTRL
+C.
16. Volvemos al fotograma 60 y lo pegaremos en el mismo lugar, para eso nos vamos
al men edicin/Pegar in situ o CTRL + SHIFT + V.
17. Nos posicionamos en unos de los fotogramas entre 30 y el 60, ejemplo 45 y le
damos clic derecho/Crear interpolacin de forma.
18. Si queremos que dure ms los tiempo para alcanzar ver bien nuestro texto
tendremos que irnos al fotograma 1 y presionar F6.
19. Posiciono de nuevo en el fotograma 1 y presiono 5 veces la tecla F5, esta parte no
deber tener interpolacin, por lo cual le damos clic derecho/quitar interpolacin.
20. Y repetimos este proceso en el fotograma 30, para hacer que nuestros apellidos
duren ms.
Pgina 12 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ATOMO GUIA DE MOVIMIENTO
1. Creamos un documento de ActionScript 3.0
2. Presionamos CTRL + F8 para crear un Smbolo, lo nombramos electrn y como tipo
Clip de pelcula.
3. Tomamos la herramienta Ovalo, seleccionamos un color que tenga degradado
radial y generamos un Circulo a lado derecho de la escena.
4. A la capa que est dentro de smbolo electrn, lo renombramos por electrn y
luego le damos clic derecho/Aadir gua de movimiento. Y seleccionamos la capa
de la gua de movimiento.
5. Luego activamos el Herramienta del Ovalo con contorno
negro pero sin relleno y generamos una elipse que
alcance nuestro electrn.
6. Luego activamos la herramienta borrador y procederemos a
borrar un pedazo de la lnea gua.
7. Seleccionamos la capa del electrn y nos vamos al fotograma 80 y
presionamos F6, en ambas capas.
8. En la capa del electrn en la seccin gris, le damos clic derecho/Crear interpolacin
de movimiento o interpolacin clsica si la anterior no est habilitada.
9. Seleccionamos el fotograma 1 y posicionamos nuestro dibujo del electrn sobre la
lnea de la elipse en la parte superior, luego marcamos el 80 y lo posicionamos al
final de la elipse.
10. Seleccionamos la gua del elipse y le damos CTRL + C y creamos una nueva capa, y
la posicionamos debajo de la electrn, es decir en la 3ra posicin.
11. Y pegaremos nuestra trayectoria con CTRL + SHIFT + V y oculto la 2 capas
anteriores.
12. Y hacemos Zoom sobre el espacio hueco de la trayectoria y para unirla
tendremos que hacerlo con la herramienta Lnea. Y con la de seleccin le
haremos una pequea curva.
13. Regresamos el zoom a mostrar todo y habilitamos las capas ocultas y regreso al
escenario 1.
14. En la biblioteca arrastraremos nuestro smbolo del Electrn a la escena, si quedara
ms grande con la escala la reducimos.
15. Para destacar ms nuestro diseo, podemos crear
una nueva capa y copiar y pegar nuestro smbolo en
la nueva capa y girar y colocarlo en diagonal y repetir
el proceso.
16. Creamos una nueva capa y en centro de nuestras
elipses generamos crculo y lo coloreamos.
Pgina 13 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ANIMACION SIMULANDO ESCRITURA
1. Generamos nuestro archivo de flash actionscrip 3.0
2. Tomamos la herramienta de Texto y escribimos nuestro nombre, lo posicionamos
al centro de la escena.
3. Le cambiamos el nombre de la capa por Texto, y creamos una nueva renombrada
mascara.
4. Activamos la herramienta de Pincel y seleccionamos un color llamativo, y
seleccionamos la capa mascara.
5. Sobre el texto pintaremos por pedazos la letras de nuestro nombre, y
presionaremos F6 para crear un fotograma clave, entre ms pequeo sean los
pedazos pintados se ver mejor la animacin.
6. Repetiremos este procedimiento hasta cubrir todas las letras de nuestro nombre.
7. Sobre la capa de Mscara, le damos clic derecho/mascara.
CREACIN DE UN DADO Y ANIMACION
En esta prctica aprenderemos a realizar un dado en Illustrator con efectos 3D y luego
pasarlo a Flash para darle la respectiva animacin.
1. Crearemos un nuevo documento en Illustrator de 500x500 pxi.
2. Luego generaremos un cuadro con la herramienta rectngulo y SHIFT.
3. Luego tomamos las herramientas de elipse y generamos un circulo, dentro del
generaremos otros y lo pintamos de blanco.
4. Luego duplicamos los objetos con ALT, y procedemos a duplicar solo el crculo
pequeo para representar los dos puntos, y repetimos el proceso hasta formar los
6 lados con sus respectivos valores.
5. Teniendo los crculos con sus valores los convertiremos a smbolos arrastrndolos
sobre el trbol
que aparece a lado derecho, uno por uno. Y luego los
eliminamos.
6. Seleccionamos el cuadro y nos vamos a Efecto/3D/Extrusin y Biselado y la
aplicamos una profundidad que nos agrade que formara el dado. Luego lo
rotaremos hasta que sea visible tres lados de l.
7. Siempre tenindolo seleccionado el cuadro con el efecto nos vamos a la opcin de
la derecha llamada Apariencia
y deberemos de encontrar el efecto de
extrusin y biselado y le hacemos clic para ver la configuracin que le aplicamos.
8. Estando en esa ventana nos vamos a botn Mapear Ilustracin y arrastramos la
ventana para hacer visible nuestro diseo y ver las secciones que tenemos de l.
9. Y en cada una de las caras procederemos a colocar los valores de los lados del
dado para finalizar y guardarlo.
Pgina 14 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
10. Ahora entramos a flash y creamos un nuevo documento ActionScrip 3.0
11. Tomaremos la herramienta de Lnea y le marcamos un color rojo para ella, y
hacemos una que inicie fuera de la escena termine dentro.
12. Luego con la herramienta de seleccin en ciertos
pedazos de la lnea generaremos curvaturas para indicar
el rebote del dado y lo diseamos a nuestro gusto. Le
cambiamos el nombre a la capa por gua para llevar un mejor
control.
13. Ms o menos a la altura del fotograma 80 le damos clic
derecho insertar fotograma.
14. Procedemos a insertar nuestro dado en Archivo Importar, y creamos una nueva
capa llamada dado.
15. Y colocamos el dado iniciando nuestra lnea gua, en la seccin que quedo fuera de
la escena.
16. Hay que convertir en gua la lnea que generaros y eso lo hacemos haciendo clic
derecho sobre la capa Gua/Gua.
17. La capa del dado lo arrastramos y lo dejamos debajo de la capa de la gua es decir
quedara dentro de ella y bloqueamos la capa gua.
18. Nos trasladamos al fotograma 8 e insertamos un fotograma clave, y arrastramos el
dado hasta la nueva posicin que queramos segn lo marcado en nuestra lnea
gua.
19. Procedemos a irnos a otro fotograma, cada vez dejando ms libre debido que
conforme avanza deber hacer cada vez ms lento, y lo estaremos haciendo por
secciones segn el trazado de nuestra lnea gua, hasta llegar al final de ella.
20. Seleccionamos los fotogramas de relleno, para poder aplicar clic
derecho/Interpolacin clsica.
21. Seleccionamos nuestro dado en medio de una interpolacin y nos vamos a las
propiedades y en rotar indicarle un valor y numero de repeticiones.
22. Este ltimo paso lo repetimos de nuevo en las otras secciones y cada vez le
podemos reducir el nmero de vueltas para que se haga ms lento.
23. Y podemos configurar las velocidades del dado por cada seccin de nuestra lnea
gua.
Pgina 15 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ANIMACION DE PACMAN DEBORANDO TEXTO
1. Creamos un documento de ActionScript 3.0.
2. Ya estando en nuestro escenario presionamos F8 para crear un smbolo, y le
colocaremos de nombre Pac-Man, con tipo de Clip de Pelcula y aceptar.
3. Agarramos nuestra herramienta de ovalo y en el panel de propiedades asignarle un
contorno negro y relleno de color amarillo, y trazamos nuestro
circulo presionando la tecla SHIFT.
4. Activamos la herramienta Lnea y generamos dos lneas que formen
una V acostada para poder generar la boca de PacMan, tendremos
que hacer que las lneas queden fuera del diseo.
5. Con la herramienta de seleccin marcamos las partes que quedaron
fuera y dentro de la V y las borramos con SUPR.
6. Activamos de nuevo la herramienta Ovalo para trazar el ojo del PacMan y le asignamos un color de relleno a negro y trazamos el
circulo.
7. Ahora haremos la animacin de la boca, para eso nos posicionamos
en el fotograma 1 y presionamos F6, para tener una copia. Y nos
posicionamos en ella que debe estar en fotograma 2.
8. Con la herramienta de seleccin nos posicionamos donde inicia la
boca en la parte superior, deberemos de notar que nuestro cursos
le aparece un especie de escuadra, si no aparece habr que hacer
clic fuera de los objetos. Y procedemos a moverlo hacia abajo, y en
la boca en la parte inferior ser hacia arriba.
9. Luego presionamos la tecla F6 para tener una nueva copia y
repetimos el proceso, para indicar que se ira cerrando la boca,
hasta lograr en diferentes copiar cerrarla completamente.
10. Ahora haremos lo inverso para hacer que la animacin abre y cierre
la boca, por lo cual seleccionamos el penltimo fotograma hecho y
le damos clic derecho/Copiar fotograma, luego nos vamos al ltimo fotograma
vaci y le damos clic derecho pegar fotograma.
11. Repetiremos este paso hasta lograr tener la sensacin de abrir y cerrar la boca del
personaje le podemos dar un ENTER para ver cmo va quedando.
12. Luego hacemos clic en Escena 1 para retornar a ella, y en panel de Objetos de
biblioteca tendremos nuestro pacman, lo cual le hacemos clic y lo arrastramos a la
escena, si queremos reproducir la escena la damos CTRL + ENTER.
13. Seleccionamos nuestro pacman y lo colocamos afuera de nuestra escena.
14. Luego en la lnea del tiempo nos vamos al fotograma 100 y presionamos F5, lo que
est esta funcin es copiar nuestro dibujo en todos los fotogramas indicados.
15. En el espacio que queda como gris en los fotogramas, le damos clic derecho crear
interpolacin de movimiento.
Pgina 16 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
16. Seleccionamos el fotograma 100 y tomaremos nuestro pacman y lo moveremos al
lado contrario de la hoja hasta salirse de ella. Con el enter veremos reproducirse el
movimiento de nuestro objeto, CTRL + ENTER la escena completa.
17. Renombramos la capa que tenemos en nuestra escena 1 por el nombre de
pacman.
18. Le damos clic derecho/Insertar una nueva capa y la nombramos texto.
19. Para que nuestro dibujo quede encima del texto tendremos que arrastrar la capa
de texto debajo de PacMan.
20. Seleccionamos la capa de texto y habilitamos la herramienta, en nuestra escena
procedemos a escribir un texto que quede en la misma zona donde aparece el
pacman.
21. Sobre la capa de texto le doy clic derecho/Insertar capa
y la llamo rectngulo, deber quedar la capa pacman,
rectngulo, texto.
22. Habilitamos la herramienta de rectangulo, y en sus propiedades le quitamos el borde, y el
relleno le colocamos blanco, ya que tiene que ser del mismo color que el fondo, para
parecer que va comiendo las letras.
23. Generamos el rectangulo que cubra todas las letras que previamiente hicimos.
24. Seleccionamos el rectangulo y lo sacamos de nuestra escena.
25. Regresamos al fotograma 1 y ajustamos el rectangulo a la misma
altura que la boca del pacman.
26. Al rectangulo, le procederemso a crear una interpolacin igual que la
del pacman, por lo cual nos posicionamos sobre cual fotograma gris de la capa de
rectangulo y le damos clic derecho/Crear interpolacion de movimiento. De seguro
aparecera una ventana indicando que deberemos de convertir a simbolo nuestro
rectangulo, por lo cual dejamos que Flash lo convierta solo pulsando en ACEPTAR.
27. Los colocamos en fotograma 100 pero de la capa de rectngulo y movemos el
rectngulo hasta que cubra nuestro nombre o frase.
28. Y le damos CTRL + ENTER para ver como ya quedo nuestra escena.
Pgina 17 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
CREAR Y ANIMAR UN EMOTICON
1. Tenemos que generar nuestro documento ActionScript 3.0
2. Activamos la herramienta de rectngulo
tomamos la elipse para poder generar
en el centro de nuestro documento la circunferencia que formara el cuerpo del
emoticn.
3. Procedemos a cambiar el color de relleno de la figura y el contorno nada, en la
paleta de colores.
4. Seleccionamos la circunferencia realizada y procederemos a convertirlo a smbolo,
para que ms adelante nos simplifique las tareas, para eso hay que ir al men
Modificar/Convertir a smbolo o F8, le colocamos nombre Base y OK.
5. Para poder modificar, tenemos que hacerle doble clic sobre el circulo y notaremos
un cambio en el.
6. Ya estn el activamos la herramienta 14
Bote de tinta, para luego ir a la paleta
de colores e indicar el color del contorno, luego hacer clic sobre nuestro circulo.
7. Luego salimos de la Escena con doble clic afuera o sobre el botn escena, y
procedemos a cambiar el nombre de la capa por BASE y la bloqueamos.
8. Creamos una nueva capa y la renombramos BOCA.
9. Activamos la herramienta de elipse y procedemos asignarle un color,
sin borde, y generamos uno casi del tamao del anterior.
10. Luego activamos nuestra herramienta 1 de seleccin y
generamos un rectngulo de seleccin que marque poco ms
de la mitad superior del crculo nuevo y lo borramos con SUPR.
11. Siempre con la herramienta de seleccin al centro de parte
superior de la figura que se form, hacemos un clic y arrastramos hacia abajo para
generar una pequea curvatura para destacar la sonrisa.
12. Seleccionamos la boca y presionamos F8 y lo convertimos en smbolo.
13. Hacemos doble clic sobre la boca ya que generaremos los dientes, para eso
creamos una nueva capa dentro de la boca, y esa hasta la podemos bloquear.
14. Activamos la herramienta de Rectngulo, y le asignamos un color
blanco, luego con la herramienta de seleccin formamos los dientes
distorsionando la figura.
15. Luego en la esquinas inferiores creamos la contraparte de los dientes, siempre con
seleccin, solo que casi en las esquinas, presionamos la tecla ALT y
arrastramos hacia abajo, y repetimos el proceso en lado derecho, con
ALT nos permite generar puntos que luego se pueden curvear, y esto nos permitir
hacer el diseo de los dientes que deseemos.
16. Luego procedemos a salirnos de la escena y insertamos una nueva capa llamada OJOS.
Pgina 18 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
17. Siempre con la herramienta elipse insertamos uno y generaremos los ojos de
nuestro SMILE, utilizaremos la herramienta de seleccin para ir transformndolo y
la herramienta 3 para ir rotndolo hasta lograr un diseo que nos agrade.
18. Seleccionamos y presionamos F8 y lo convertimos a smbolo llamado OJOS.
19. Luego copiamos el OJO con CTRL + C y CTRL + V y nos vamos a men
modificar/Transformar/Voltear horizontalmente y lo ajustamos.
20. Doble clic sobre la Base, seleccionamos el circulo y lo copiamos CTRL + C y pegarlo
en el mismo lugar CTRL + SHIFT + V, y le cambiamos por color crema o blanco.
21. Volvemos a copiar el circulo, pero no dejamos de seleccionarlo y
presionamos CTRL + SHITF + V nuevamente. Y le cambiamos a un color
puede ser rojo, con las flechas dejaremos un ligero espacio en la parte
de arriba.
22. Hacemos un clic fuera para quitar la seleccin previa, volvemos a
hacer clic dentro del crculo rojo y SUPR, para que la parte
anterior tome su forma.
23. Seleccionamos todo nuestro diseo y procedemos a presionar F8 y lo guardamos
como emoticn.
24. Procedemos a borrar todas las capas excepto la llamada emoticn donde aparece
completo nuestro diseo convertido a un smbolo. Le hacemos doble clic sobre el y
nos aparecern de nuevo los objetos divididos.
25. As como tenemos todo seleccionado le damos clic derecho/distribuir a capas, para
que aparezcan de nuevo cada una de ellas con su respectivo nombre.
26. Luego sobre los dientes hacemos doble clic, y notaremos que estamos dentro de la
escena 1/emoticn/boca/dientes, y procedemos a crear fotogramas hasta el
nmero 60, seleccionamos todos los niveles que nos aparezcan y luego clic
derecho/insertar fotogramas.
27. Sobre la lnea del tiempo de los dientes, en el fotograma 30 clic derecho/insertar
fotograma clave y lo repetimos en el fotograma 60.
28. Y con la herramienta de seleccin le podemos indicar que haga un movimiento
ligero de ellos distorsionando la figura a una forma que deseemos.
29. Seleccionamos varios fotogramas antes del 30 y despus de l y le damos clic
derecho/crear interpolacin de forma.
30. Creamos una nueva capa y llamada brillo.
31. Tomamos la herramienta de rectngulo y generamos uno y le colocamos un
degrado lineal con un color blanco con una transparencia, se le puede colocar un
color gris.
32. Convertimos ese recuadro a smbolo con F8.
33. Activamos la herramienta 3 y giramos nuestro rectngulo en
diagonal y lo acomodamos en la parte superior de la Smile.
34. Para que no inicie desde el fotograma 1 podemos hacerle clic y
arrastrarlo y colocarlo ms o menos en el 25, y luego sobre 55 insertamos uno
Pgina 19 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
clave y luego movemos el rectngulo en diagonal hacia abajo para generar ese
efecto de movimiento, haciendo clic derecho/interpolacin de movimiento clsico.
35. Opcional, en el panel de propiedades cambiar la velocidad de la animacin a 100%
(ease).
36. Para que quede bien nuestro movimiento, la capa de brillo lo arrastraremos sobre
la capa mascara y luego doble clic fuera de los dibujos para salirnos de los objetos.
37. Entramos a la capa de la boca y dentro de ella generamos una nueva capa llamada
brillo.
38. Dentro de esa capa tomamos la herramienta de polgono que se
encuentra dentro del rectngulo, y en las propiedades opciones, nos
aparecer un estilo de estrella y generamos una de 4 puntas, y le
colocamos el color blanco.
39. Y lo convertimos a simbolo a la estrella presionando F8 y accedemos a el con doble clic.
40. Nos movemos en la linea de tiempo al fotograma 10 y presionamos F6 que es insertar
fotograma clave. Y en el 15 de nuevo, pero haremos que la estrella crezca, lo hacemos con
la herramienta 3.
41. En el fotograma 25 hacemos lo inverso, es decir reducirle el tamao a la estrella, y
en las propiedades, busco estilo y le marco alpha, y le coloco valor cero.
42. Entre estos fotogramas le doy un clic derecho/interpolacin clsica.
43. Seleccionamos los fotogramas de en medio que quedan antes del fotograma del
punto y en las propiedades donde dice rotar, le damos CW que es en forma de
reloj.
44. Nos salimos de los objetos haciendo doble clic fuera de ellos y luego marcamos en
todas las lneas de tiempo en el numero 15 los fotogramas y presionamos F6 y lo
repetimos en el 30.
45. Luego activamos la herramienta 3 y en el fotograma 15 procedemos a aplastarlo
en todas las direcciones a todos los objetos del smile.
46. Seleccionamos los fotogramas del 5 al 25 y clic derecho/interpolacin clsica.
47. Y podremos seguir haciendo los efectos que deseamos sobre la carita.
Pgina 20 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ANIMACIN HELICOPTERO
1. Crear un documento Flash ActionScript 3.0
2. Luego presionar CTRL + F8 para crear un smbolo, Helicptero como tipo Clip de
pelcula y aceptar.
3. Tomamos la herramienta Rectngulo, y en la parte de las propiedades en las
opciones del rectngulo le indicaremos 20 en cada direccin para que se redondee
sus esquinas, y trazamos uno en la parte central de nuestra rea de trabajo.
4. Luego sobre el recuadro le hacemos doble clic para seleccionar contorno y relleno
y en las propiedades en el deslizador Trazo le colocamos 3 pxi, y en el relleno le
colocamos el degradado radial rojo.
5. Con la herramienta de seleccin en la parte izquierda de nuestro
recuadro haremos una curvatura para generar la cabina.
6. Repetiremos este proceso en cada una de las parte del recuadro
para que ya vaya agarrando la forma.
7. Insertaremos un rectngulo sin redondear, por
ello en las propiedades que le aumentamos a 3
le colocaremos 0, y generaremos uno del lado
derecho de la figura para formar la cola.
8. Con la herramienta de seleccin en el recuadro de
la cola haremos que las puntas de atrs se una es
decir hacindolo ms delgado.
9. Insertamos una nueva capa, haciendo clic derecho
sobre la que tenemos, nueva capa, y nos posicionamos en ella.
10. Agarramos la herramienta de rectngulo y le
cambiamos el color de relleno por el degrado lineal
gris sobre el primer recuadro para formar el espejo
de la cabina.
11. Le daremos forma al cristal con la herramienta de
seleccin en todos sus lados generaremos una
pequea curvatura.
12. En la parte trasera del Helicptero formaremos
una especie de i, a travs de puros rectngulos.
13. Con la herramienta de rectngulo con un color lineal gris
formaremos los soportes de nuestro helicptero, formando
con T.
14. Para darle ms forma a nuestro soporte, en la parte frontal
le generaremos un especie de pico alargado, arriba una
ligera curva, y al final, un pico poco pronunciado.
Pgina 21 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
15. Seleccionamos todo, y lo copiamos con CTRL + C y pegamos encima con CTRL+
SHIFT + V y lo arrastramos debajo del Helicoptero.
16. Como quedara inverso, tenemos que
seleccionarlo e irnos al Men Modificar /
Transformar / Voltear Horizontalmente. Y los
pegamos al helicptero.
17. Ahora formaremos la hlice del Helicptero
por lo cual tendremos que generar un nuevo
smbolo presionando CTRL + F8, lo nombramos hlice, tipo clip de pelcula.
18. Marcamos la herramienta de rectngulo con un color degrado lineal gris,
generamos un rectngulo vertical sobre el punto medio de nuestra rea de
trabajo.
19. Luego con la herramienta de seleccin en la parte baja del recuadro
procederemos a reducirle las esquinas, es decir juntarlas, y en la parte
superior redondearlo a travs de una curvatura.
20. Seleccionamos todo el objeto lo copiamos y lo pegamos, lo marcamos al nuevo y
le damos clic derecho transformar/voltear verlticalmente.
21. Seleccionamos ahora ambas helices copiamos CTRL + C y lo
pegamos encima con CTRL + SHIFT + V, y con la herramienta de
rotacin giramos la copia para formar una especie de cruz con las
helices.
22. Sobre la hlice tomaremos el crculo y generaremos dos uno
dentro del otro para formar el eje que los mantendr, ira en el
centro.
23. Ahora haremos unas copias para indicarle que tendra movimiento, lo
haremos seleccionando todas las helices, o haciendo clic sobre el fotograma
de nuestra lnea del tiempo, y presionamos F6 para duplicar el fotograma.
24. Seleccionamos el nuevo fotograma y nos vamos al men
modificar/transformar/escalar y girar, y en la seccion de girar le marcamos 22.5 grados.
25. Sobre el fotograma 2, presionamos F6 para tener otra copia, la seleccionamos y
presionamos CTRL + ALT + S, y de nuevo girar 22.5 grados.
26. Sobre el fotograma 3, presionamos F6 para tener otra copia, la seleccionamos y
presionamos CTRL + ALT + S, y de nuevo girar 22.5 grados y lo probamos con ENTER.
27. Nos vamos a la biblioteca CTRL + L y ubicamos el smbolo del
Helicptero, y lo colocamos en nuestro diseo, y luego
creamos una nueva capa, que deber quedar encima de las
dos anteriores, y en esa insertamos el smbolo hlice.
28. Luego sobre la misma capa copiamos y pegamos la hlice, la
escalamos para hacerla ms pequea y la rotamos para
formar una X, y lo colocamos en la cola.
Pgina 22 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
29. Nos salimos de los simbolos para regresar a nuestro escenario 1, y arrastramos nuestro
simbolo del Helicopero. Y lo probamos con CTRL + ENTER. Veremos que ya tenemos la
animacin con el movimiento del helicoptero, pero para hacer ms vistoso nuestro diseo
le indicaremos que se mueva de punto a otro.
30. Estando en la escena 1, seleccionamos nuestro Helicptero y procedemos a
escalarlo para que podamos hacerlo ms pequeo, y lo posicionamos a lado
derecho fuera de la escena de preferencia en la parte superior.
31. Nos vamos al fotograma 200, y presionamos F5, en la zona gris de la capa, en otro
fotograma que no sea el 200, le damos clic derecho/crear interpolacin de
movimiento, notaremos que se transformara a un color azul.
32. Regresamos al fotograma 200, y movemos el helicptero hasta la nueva posicin
que ser al lado izquierdo.
33. Ahora deformaremos la lnea de la trayectoria con la herramienta de seleccin y lo
manejaremos a travs de los puntos. Puedo hacer una curvatura.
34. Luego para darle ms realismo al movimiento del helicptero iremos, tomando la
lnea del tiempo y avanzando e ir girando el helicptero con la herramienta
rotacin la numero tres, que la hlice vea hacia la lnea gua. Repitiendo el proceso
sobre todo la trayectoria.
35. Creamos una nueva capa haciendo clic derecho sobre la que tenemos, nueva capa
y la arrastramos debajo de la anterior.
36. Sobre la nueva capa colocaremos una fotografa de alguna ciudad vista desde
arriba.
37. Podemos agregarle un sonido de un helicptero, pare eso lo encontrara en la red
y lo guardo en mi mquina, y nos vamos a men archivo/importar/biblioteca y
ubico el sonido.
Pgina 23 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
BINOCULARES CON RAYOS X CON MASCARAS INTERACTIVAS
Vamos a necesitar una fotografa de un muro, y la de una modelo.
1. Crear un nuevo documento de flash actionscript 2.0 debido que programaremos
algunos comandos que estn diseados para esa versin.
2. Nos vamos a men Archivo/Importar/Biblioteca seleccionaremos la dos imgenes.
3. En la lnea del tiempo seleccionamos la capa 1 y le colocamos MURO.
4. Insertamos la imagen del muro a la escena, si fuera ms grande o pequeo
tendremos que ajustar la escena a la imagen del muro, por lo cual en las
propiedades veremos el tamao de la imagen, luego seleccionamos el fondo y en
el botn editar cambiamos las proporciones por las mismas de la foto del muro
que elegimos.
5. Clic derecho sobre la capa que tenemos, e insertamos una nueva y la nombramos
modelo.
6. Nos vamos a la biblioteca e insertamos la foto de la modelo a la escena.
7. Clic derecho e insertamos una nueva capa y la nombramos binoculares.
8. Presionamos CTRL + F8 para crear un smbolo, y lo nombramos binoculares, de tipo
grfico y le damos aceptar.
9. Activamos la herramienta de Ovalo y generamos un circulo
de relleno negro, seleccionamos la figura y copiamos CTRL +
C y pegamos CTRL + V y lo situamos a la derecha del anterior
encimado.
10. Si quedara un contorno blanco sobre el objeto que copiamos, seleccionamos con doble
clic sobre el contorno y SUPR para eliminarlo y nos regresamos al escenario.
11. De nuevo presionamos CTRL + F8 y lo llamamos binoculares2 de tipo clip de
pelcula para poder programas con ActionScript.
12. En la biblioteca encuentro el dibujo binoculares y lo arrastro sobre mi rea de
trabajo que debe de estar dentro de binoculares2 y nos regresamos al escenario 1.
13. Sobre la capa binoculares, y en la biblioteca hallare el objeto de BINOCULARES2 y
lo arrastro a mi escena.
14. Seleccionamos los binoculares y nos vamos a men ventana/acciones o F9, nos
abrir una nueva ventana donde se escribir los comandos.
15. Escribimos el siguiente cdigo, los comando se colocaran en Azul y los parmetros
en Verde:
1
onClipEvent (load) {
2
Mouse.hide();
3
startDrag
4
(,true);
5
}
16. Para salirnos de la opcin le damos en lnea de tiempo y seleccionamos la capa
binoculares y le damos clic derecho/Mscara. Y le damos CTRL + Enter.
Pgina 24 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ANIMACIN PLANETA TIERRA (X)
1. Crear un nuevo documento de ActionScrip 3.0. y agregar a la biblioteca la
imagen de un mapamundi con la funcin de Men Archivo/Importar a
biblioteca.
2. En la biblioteca ubicamos nuestro mapamundi y le hacemos doble clic sobre su
icono para que nos abra dentro de l. Seleccionamos todo el mapamundi y lo
copiamos con CTRL + C y lo pegamos con CTRL + SHIFT + V.
3. Luego a esa copia del smbolo, con las flecha de
direccin la muevo hacia la derecha.
4. Luego en la biblioteca sobre la figura lo duplicamos
haciendo clic derecho/Duplicar y lo llamamos
mapamundi 2 con tipo de grfico.
5. Lo abrimos haciendo doble clic sobre su icono, seleccionamos la fotografa y le
cambiamos de color.
6. Presionamos CTRL + F8 y lo nombramos mapamundi animado 1, de tipo clip de
pelcula.
7. Teniendo el rea de trabajo, de la biblioteca tomamos el mapamundi 1 y lo
arrastramos sobre nuestra escena dejndolo del lado derecho pegado a la cruz
de en medio.
8. A la capa uno la renombramos por Mapamundi A1, y ah mismo nos
desplazamos hasta el fotograma 100 y presionamos F5 para rellenarlos, luego
clic derecho sobre la parte gris y le damos interpolacin de movimiento.
9. Nos ubicamos de nuevo en el fotograma 100 y del lado derecho del mapa
hacemos clic sostenido y lo jalamos hacia la izquierda de tal forma que la mitad
de mapa quedara como un reflejo, nos basaremos en nuestra cruz de en medio
de la escena, al finalizar le damos enter para que agarre los cambios.
10. Luego en la biblioteca, le damos clic derecho sobre mapamundi 1 animado y lo
duplicamos, llamndole mapamundi animado 2, tipo clip de pelcula.
11. Hacemos doble clic sobre mapamundi animado
2 de la biblioteca, y luego clic derecho sobre l, y
le damos Intercambiar smbolo, nos aparecer
una nueva ventana donde le indicaremos por
cual intercambiar, ah diremos Mapamundi 2, lo
que estamos haciendo es animar 2 objetos a la vez.
12. Luego presionamos CTRL + F8 y le llamamos Esfera, de tipo Grafico. Ya creado
en centro de la escena insertamos un circulo, presionado SHIFT + ALT para
generar uno perfecto a partir de un punto.
13. Tomamos la herramienta de seleccin y marcamos el color de relleno y nos
vamos al panel de color, y lo cambiamos por uno radial, en lo marcadores le
Pgina 25 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
asignamos colores azules. En el 1er indicador al alfa le asignamos 20% y al 2do
70% y luego hacemos clic afuera.
14. Renombramos la capa 1 por Esfera y le damos clic derecho e insertamos
uno ms llamada Brillo. Y trazamos una elipse en la parte superior de la
anterior en la capa brillo. Y le borramos el contorno o lo hacemos sin el.
En el color le asignamos un Lineal, y tomamos la herramienta 3,
transformacin de degradado y lo giramos para que quede horizontal. Luego en lo
indicadores del degradado en 1ro le asignamos un blanco con un alfa 0% y lo
repetimos solo que sera con alfa de 75%
15. Presionamos CTRL + F8 y lo llamamos Planeta Animado, tipo de clip de pelcula. Y
renombramos la capa a mapamundi animado 1, y luego en la biblioteca ubicamos y
arrastramos a la escena el Mapamundi animado 1.
16. Clic derecho sobre la capa e insertamos una nueva y la renombramos por mapamundi
animado 2, y en la biblioteca tomamos y arrastramos el mapamundi animado 2 sobre
encimando la mitad de el con el anterior, se pueden utilizar la flechas de navegacin.
17. Luego seleccionando el ultimo simbolo que insertamos, nos vamos a men
Modificar/Tranfrormar/Voltear horizontalmente.
18. Insertamos una nueva capa y la llamamos Esfera, en el nos vamos a la biblioteca y
arrastramos al centro de nuestra escena, el clip de Esfera.
19. Tomaremos la regla horizontal generando dos que
marquen el limite de los dibujos de la tierra, para
luego con la herramienta tranformacion libre,
escalarlo al tamao de las mismas presionando SHIFT.
20. Sobre la capa esfera le damos clic derecho insertar capa y la llamamos esfera dos,
seleccionamos la esfera y lo copiamos CTRL + C y lo pegamos en la capa esfera 2, con
CTRL + SHIFT + V.
21. Sobre la capa Esfera 1, le damos clic derecho/mascara y la capa de mapamundi
animado 2 lo arrastramos dentro de la mscara, y nos regresamos a la escena 1.
22. A la capa uno, lo renombramos por escena final, y arrastramos nuestro objeto de la
biblioteca llamado Planeta animado.
ANIMACION TEXTO STAR WARS.
1. Creamos un documento de action script 3.0
2. Creamos un texto, que contenga todas las palabras que deseemos que aparezcan
desvanecindose, podemos asignarle las propiedades del texto.
3. Seleccionamos el cuadro de texto y lo convertimos a smbolo con CTRL + F8, tipo clip de
pelcula.
4. Darle clic derecho sobre el texto y le damos interpolacin de movimiento, y nos vamos al
fotograma 80 y presionamos F5.
5. Luego regresamos al 1er fotograma, activamos la herramienta nmero 4 rotaciones de
tres dimensiones, y le hacemos clic sobre la lnea roja que mueve la posicin X, hasta
hacer que el texto se acueste.
6. Nos vamos al fotograma 80 y activamos la otra herramienta nmero 4 que es rotacin de
transicin, y lo movemos en la coordenada de la Y la verde, y la movemos hacia arriba.
Pgina 26 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
BRILLO ANIMADO EN TEXTO.
1. Iniciamos creando un nuevo documento de flash action Scrip 3.0
2. Activamos la herramienta de Texto y procedemos a escribir nuestro nombre en la
parte central, podemos asignarle las propiedades al texto que deseemos.
3. Luego seleccionamos el texto y nos vamos al men modificar/Separar o clic
derecho/separar, dos veces.
4. Agregamos una nueva capa y en la capa nueva insertamos un rectngulo de forma
vertical que sea mal alto que nuestro texto y lo convertimos a smbolo
presionando CTRL + F8, de tipo clip de pelcula.
5. Accedemos al smbolo haciendo doble clic sobre l, y lo seleccionamos para
cambiarle el color de relleno del rectngulo, colocndole un degradado lineal, y en
su 1er deslizador le colocamos un gris con valor alfa de 70% y en 2do color negro
con alfa de 80%, alfa significa transparencia.
6. Nos salimos del smbolo para regresar a la escena principal, y
arrastramos el rectngulo cerca del texto y lo giramos con la
herramienta transformacin libre.
7. En la capa del rectngulo que es la dos, nos vamos al
fotograma 20 y presionamos F6, y en la capa de debajo presionamos F5 para
mantener el texto.
8. En el fotograma 20 de la capa de rectngulo, presionamos SHIFT y arrastramos el
recuadro del lado izquierdo al lado derecho y soltamos, con la tecla shift permite
mantener la figura en su misma direccin, orientacin.
9. Sobre los fotogramas grises de la segunda capa, creamos una interpolacin clsica.
10. Creamos una nueva capa, en la cual duplicaremos nuestro resultado de la primera
que es el texto, para eso hacemos clic sobre el fotograma uno de la capa texto
original, presionamos ALT, veremos que el cursor cambia indicando un smbolo
ms, arrastramos y soltamos sobre el fotograma uno de la capa nueva.
11. Sobre la capa 3 le damos clic derecho/mascara y CTRL + ENTER para ver el
resultado final.
Pgina 27 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ANIMACIN LOADING.
1. Crear un nuevo documento de flash ActionScript 2.0
2. Seleccionamos la herramienta de Ovalo con un trazado de 42, y sin Relleno e
insertamos uno en la parte central del escenario abarcando toda la parte central.
3. Cambiamos el nombre de la capa 1 por flecha y luego seleccionamos nuestro
objeto.
4. Nos vamos al men Modificar/Forma/Convertir lneas en rellenos, lo que permitir
es quitar partes de nuestra figura sin problemas.
5. Para eso del lado derecho de nuestra figura seleccionaremos una parte de
el para luego proceder a eliminar con SUPR, de tal forma que nos quede
una C.
6. Activamos la herramienta de Rectangulo, Sin borde y relleno de color Negro y
insertamos uno en la parte de arriba de espacio de la letra C.
7. Con la herramienta de seleccin marcamos el rectangulo y generaremos un
triangulo con el.
8. Seleccionamos todos los objetos de nuestro escenario y luego le damos clic
derecho convertir a simbolo, con el nombre de Flecha y de tipo Clip de Pelcula.
9. Despues de convertirlo a simbolo, aparecera en nuestra biblioteca, pero a nosotros nos
permitira crear la animacion dentro de el, para ello hacemos doble clic sobre la figura.
10. Estando dentro del smbolo, nos vamos al fotograma 20 y presionamos F6.
11. Luego de ellos en los fotogramas grises haremos clic derecho interpolacin clsica,
para que luego marquemos la lnea de la interpolacin y en las opciones de
propiedades, en Girar cambiar por anti horario o el que se desee (CC o CCW).
12. Para ver lo que estamos realizando presionamos CTRL + ENTER, y luego de ello
regresamos a la escena 1 y creamos una nueva capa llamada Cargando.
13. En la nueva capa que insertamos un texto debajo de la figura que diga Cargando,
podremos personalizar el texto como deseemos.
14. Luego nos vamos al fotograma 5 de la capa cargando y presionamos F6, y luego
activamos de nuevo la herramienta de texto y hacemos clic sobre cargando y al
final de l le aumentaremos un punto (.), luego nos vamos al fotograma 10 y
repetimos el proceso al igual que en el 15. Es decir tendremos Cargando
15. Luego en fotograma 25 de la flecha presionamos F5 para que se mantenga a lo
largo de la animacin del texto y CTRL + ENTER.
16. Luego en la capa de cargando nos vamos al fotograma 20 Y 25 y presionamos F6
para luego entre los fotogramas grises generar una interpolacin de movimiento
entre los fotogramas 15 y 20.
17. Nos posicionamos en fotograma 20 de la capa cargando, seleccionamos el texto y
luego en las propiedad color, le asignamos valor ALFA, y le reduciremos la cantidad
a 20%.
18. Luego repetiremos este ltimo proceso pero entre los fotogramas 20 y 25, pero el
color ALFA lo aumentaremos al 100%.
Pgina 28 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ANIMACION JUEGO TETRIS.
1. Creamos un nuevo documento de flash con ActionScript 2.0
2. Luego de ellos cambiaremos el tamao del escenario, para ello en el panel de
propiedades, ubicamos el tamao del escenario, lo editamos y le colocamos 200 px
anchura y 400 altura, y lo aplicamos.
3. Presionamos CTRL + { para activar la cuadricula, y luego en el men
ver/ajustes/ajustar a cuadricula y editamos la cuadricula asignando tamao 15 px.
4. Luego de ello en nuestro escenario generaremos una L acostada para
generar nuestras opciones del juego, lo haremos con la herramienta de
rectngulo.
5. Despus de generarlo lo seleccionamos todo y presionamos clic derecho/convertir
a smbolo, con el nombre de L con clip de pelcula como tipo.
6. Alado de la L generaremos un cuadrado con otro color de relleno para la figura, lo
seleccionamos y CTRL + F8 y lo convertimos a smbolo, nombre cuadro tipo clip.
7. Luego a lado del cuadro insertamos la lnea de fila con otro color no utilizado
anteriormente, y lo convertimos a smbolo con nombre lnea, tipo clip de pelcula.
8. En la parte de arriba de nuestro diseo formaremos una Z, con otro color
y luego lo convertimos a smbolo con nombre Z, clip de pelcula.
9. Luego seleccionamos la Z y lo eliminamos y creamos una nueva capa, en esa capa
en la parte de arriba fuera del escenario la colocamos.
10. En ambas capas nos vamos al fotograma 45 y presionamos F5, luego marcamos la
capa 2 y la renombramos por Z, en ella presionamos F6 para tener una copia de l.
11. En el fotograma 2, que es la copia de la Z, procederemos a bajarlo dentro del
escenario poco a poco, y repetiremos este proceso hasta que la Z vaya
acercndose a las dems figuras. Cuando lleguemos al centro del escenario
procederemos a mover la figura ligeramente hacia la derecha para que se puede
adaptar al espacio vaco que dejamos al final del escenario. Si llegara a quedar muy
rpido entre los fotogramas claves insertar 1 o 2 veces F5.
12. Luego de ellos nos vamos al fotograma 70 y presionamos F6 y entre el ltimo
fotograma clave y este insertamos una interpolacin movimiento, para que baje
rpidamente hasta su lugar al final del escenario junto a las dems figuras.
13. En los fotogramas 70 presionamos F6 para duplicar el ultimo fotograma clave,
saltamos 5 fotogramas y presionamos F6 de nuevo y en esa seleccionamos
nuestras figuras y lo bajamos a todos, para desaparecer la lnea que se a completo,
dejando solamente las partes de la lnea no completa.
14. Luego de ello podemos repetir todos los pasos anteriores con otro ficha,
tendramos que generar una nueva capa y en ella colocarlo, animarlo, ya a nuestra
creatividad generamos nuestra animacin.
Pgina 29 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ANIMACIN DA/NOCHE.
1. Empezaremos creando nuestra rea de trabajo con ActionScript 3.0
2. Primero crearemos nuestro fondo de da y con la herramienta de rectngulo
generaremos uno del tamao del escenario con un color azul, que forma el
cielo.
3. Para darle ms realce a la misma figura le colocaremos un
degradado lineal de blanco a azul. Luego en la
herramienta tres
tenemos la que se llama
transformacin de degradado, la activamos y se generaran unos puntos de
control, los cuales los tomare y los mandare al centro del diseo, para que
luego pueda rotarlo y quedar la parte blanca en la parte superior, para darle el
aspecto de nubes.
4. Lo seleccionamos y presionamos CTRL + F8 y llamamos el simbolo cielo da, tipo clip de
pelicula.
5. Insertamos una nueva capa y la renombramos Sol, y activamos la herramienta
de ovalo con relleno amarillo sin bordes. Y generamos un crculo en la parte
superior derecha de la escena.
6. Seleccionamos y convertimos a smbolo, tipo clip de pelcula llamado Sol.
7. Siempre as seleccionado el sol nos vamos en las propiedades/filtros y
podemos utilizar el de Iluminado, o desenfoque, este ltimo se recomienda
colocando aproximadamente un 20 a 30 pxi.
8. Creamos una nueva capa y en ella seleccionamos un color
verde y generamos un rectngulo en la parte derecha de la
escena, para luego transformarlo y hacer una montaa con
esa figura.
9. Crearemos dos capas ms, seleccionamos el fondo azul y ocultamos las capas del sol y
la de fondo, luego pegamos en una de las nuevas capas con CTRL + SHIFT + V, para que
mantenga su fijacin al mismo sitio.
10. La capa de la montaa la moveremos hasta la ultima capa, es decir de arriba hacia
abajo la primera capa, para que se mantenga en todo el diseo.
11. Luego duplicaremos el simbolo del fondo azul y le colocaremos cielo_noche.
12. Le damos doble clic para entrar al smbolo y en la paleta de
colores de degradados le asignamos a los recuadros colores
azules oscuros para que d la sensacin que anocheci.
13. Luego activamos la herramienta Ovalo y le quitamos el contorno y elegimos un
color gris para insertar un crculo que har funcin de la luna.
14. Seleccionamos y copiamos el crculo y le cambiamos el color
por cualquiera, nicamente para diferenciarlo, y lo
colocamos encima del anterior acomodndolo de tal forma
que deje ver la forma de la luna que quisiramos tener.
Pgina 30 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
15. Luego de tenerlo como se desea seleccionamos la figura y la procedemos a
eliminar, lo que har que se quite las partes sobrepuestas.
16. Seleccionamos la luna y la arrastramos a nuestra biblioteca, para convertirla a
smbolo.
17. En las propiedades le asignaremos un Filtro de desenfoque de X=12, Y=5.
18. Entramos a la capa de fondo de noche, y dentro del
smbolo crearemos una nueva capa, en esa capa
tomaremos el pincel con un color blanco y haremos
diferentes puntos entorno al recuadro, dando la
sensacin de generar las estrellas. Se puede utilizar la
herramienta de Zoom debido que al acercase al dibujo el pincel
automticamente se reduce su tamao y utilizar la barra espaciadora o la
herramienta mano para moverse en el rea de trabajo. Al final habr que
salirse del smbolo.
19. Nos vamos y seleccionamos todos los fotogramas 70 de cada una de las capas y
presionamos F5 para insertar fotogramas. Nos regresamos a la capa 1.
20. Seleccionamos la capa de la luna, el fondo de noche y los arrastramos hasta el
fotograma 35, debido a que primero aparecer el da.
21. En la capa del sol, en el fotograma 20 insertamos uno clave, y tambin ser en
el 25 y 30.
22. En el fotograma clave 25 del sol, aplastaremos el objeto con nuestra
herramienta de transformacin libre, y ligeramente lo bajamos con las flechas
de direccin.
23. En el fotograma clave 30 del sol, lo moveremos hasta fuera de nuestra escena,
llevndolo hacia arriba de su posicin.
24. Seleccionamos parte de los fotogramas grises de todas esas secciones del sol y
le damos interpolacin de movimiento.
25. En la capa de fondo da, en los fotogramas 25 y 30 insertamos
uno clave, y nos posicionamos en el 30.
26. Tendremos que tener marcado el recuadro de fondo y en las
propiedades marcar el color Alfa de 0%.
27. En los fotogramas grises insertamos una interpolacin de movimiento.
28. Para darle mayor realidad a la escena, le aplicaremos la animacin inversa de lo
que se le hizo al sol, y se lo aplicaremos a la luna, es decir empieza de afuera se
aplasta y queda normal en su posicin.
29. Reproducimos la escena con CTRL + ENTER y al final la guardamos como
animacin da-noche y exportamos a pelcula SWF.
Pgina 31 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ANIMACIN LUNA
1. Generamos un nuevo documento vaci de actionscript 3.0
2. Luego en nuestra escena tomamos la herramienta de ovalo, y tendremos que
asignar un contorno negro con un relleno azul. Insertamos un crculo tamao
mediano en la parte central del escenario.
3. Hacemos doble clic con la herramienta de seleccin sobre el
crculo, y lo arrastramos a la biblioteca para convertirlo a
smbolo, nombre tierra tipo clip de pelcula.
4. Renombramos la capa que tenemos por Tierra y creamos una nueva capa y la
renombramos por Luna.
5. En la capa luna tomamos la herramienta de ovalo y le marcaremos
un contorno negro y relleno gris, y a lado derecho del azul,
insertamos un circulo pequeo.
6. Doble clic sobre el circulo gris y lo convertimos a smbolo.
7. Crearemos una nueva capa que quedara en la tercera posicin, es decir hasta
ms arriba, y la renombramos por trayectoria.
8. En la capa trayectoria tomamos la herramienta de
ovalo, con borde negro sin relleno, e insertamos una
elipse horizontal grande, podemos luego con la
herramienta transformacin libre girarla o aplastarla
segn lo que se desee.
9. Seleccionaremos nuestra luna y la colocaremos sobre la
trayectoria enfrente de la tierra.
10. Luego en las capas sobre la llamada trayectoria, le daremos clic
derecho/gua. Notaremos que solo cambia el indicador de la
capa, pero para que funcione, tendremos que tomar la capa luna y arrastrarla dentro
de la capa gua.
11. En la lnea del tiempo nos vamos y seleccionamos todos los fotogramas 80, e
insertamos un fotograma, clic derecho o con F5, esto es para generar el espacio para
animar.
12. Sobre la capa de la luna, nos vamos al fotograma 20, y
presionamos F6, y movemos la luna a lado derecho de la
trayectoria.
13. En los fotogramas grises de la capa luna, insertaremos una interpolacin clsica, ahora
viene el detalle de la practica, ahora tendremos que ver la manera de que la luna siga
su trayectoria pero que pase por detrs de la tierra, para ello hay que hacer lo
siguiente.
14. Insertamos una nueva capa, y quedara debajo de la tierra, es decir la ultima posicin
de arriba hacia abajo, y la renombramos luna2.
15. En la capa luna2 nos vamos al fotograma 20 e insertamos uno clave, seleccionamos el
simbolo de la luna, y la copiamos, luego nos vamos a la capa luna2 y pegamos CTRL +
SHIFT + V que es para pegar en el mismo lugar.
Pgina 32 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
16. En la capa de luna en el fotograma 21, le daremos clic derecho e insertamos un
fotograma vaco para que deje de animarse.
17. Creamos una nueva capa que quede entre la tierra y la luna2, la renombramos y le
colocamos trayectoria2.
18. Seleccionamos la capa trayectoria, para marcar la elipse completa y lo copiamos, y nos
regresamos a la capa trayectoria 2 en primer fotograma y lo pegamos con CTRL +
SHIFT + V.
19. Luego clic derecho sobre la capa trayectoria2, y lo convertimos a
gua, para despus arrastrar dentro de ella la capa luna2.
20. En la capa luna2, en el fotograma 40, tomamos la luna y la
posicionamos detrs de la tierra, al centro de la gua de elipse. En esos
fotogramas grises insertamos una interpolacin clsica.
21. Bloqueamos la capa tierra para evitar seleccionarlo accidentalmente. Y nos
vamos en la capa luna2, en el fotograma 60 y presionamos F6.
22. Tomamos la luna y la movemos a lado izquierdo de nuestra trayectoria para
luego darle una interpolacin clsica a los fotogramas contenedores.
23. Luego en fotograma 61 de la capa luna2, insertamos un fotograma vaco para
que se detenga.
24. Seleccionamos la luna en la ltima posicin, y la copiamos. Y nos vamos al
fotograma 60 de la capa luna, y presionamos F6, Para luego pegar la luna con
CTRL + SHIFT + V.
25. Seleccionamos la capa luna en el 1er fotograma y lo copiamos, nos vamos al
fotograma 80 y presionamos F6, y luego lo pegamos con CTRL + SHIFT + V.
26. Crearemos la interpolacin clsica en la ltima seccin gris de la capa luna.
27. Ya finalizamos para verlo presionamos CTRL + ENTER y lo guardamos.
Pgina 33 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ACTION SCRIPT DE RELOJ
1. Crear un nuevo documento de action script 3.0
2. Luego renombramos nuestra capa por estructura y formaremos con la herramienta
ovalo un crculo del tamao de la escena con los colores que prefiramos.
3. Bloqueamos la capa estructura y creamos una nueva capa llamada marcadores,
que contendr los indicadores de posicin de las horas, que haremos con la
herramienta rectngulo con la configuracin que se prefiera, marcando los
indicadores de las horas, es decir las 12,3,6,9 etc.
4. Luego bloqueamos la capa marcadores y creamos una nueva capa llamada
nmeros.
5. Activamos la herramienta de texto con la configuracin que deseemos. Y
procedemos a insertar los nmeros que marcaran la hora.
6. Bloqueamos la capa nmeros, y creamos una nueva llamada manecillas.
7. En la capa manecillas generaremos un recuadro negro sin borde que lo haremos lo
ms delgado posible, ya que ser la manecilla de los segundos.
8. Seleccionamos la manecilla y la arrastramos a la biblioteca y lo convertiremos a
smbolo, con el nombre de manecilla_segundo, con el ajuste de centro parte
superior, es donde aparecen los cuadritos en la ventana de smbolo, como tipo clip
de pelcula.
9. Cuando ya lo hayamos convertido a smbolo, lo seleccionamos y las propiedades
en parte del recuadro instancia, le colocaremos manecilla_segundo. Esto lo
que permitir es mandarlo a llamar luego en el cdigo action script.
10. Seleccionamos la manecilla y lo colocaremos al centro de nuestro diseo
pero yendo hacia la parte de abajo.
11. Seleccionamos la manecilla y la copiamos con CTRL + C y la pegamos con
CTRL + SHIFT + V, y procedemos a convertirlo a smbolo hacindole clic derecho
sobre l, convertir a smbolo, tendr las misma propiedades que el anterior solo
que llamado manecilla minutos.
12. Luego en las propiedades le cambiaremos el grosor y el tamao del recuadro a uno
deseado, y a la instancia se llamara manecilla_minutos.
13. Seleccionamos de nuevo la manecilla cualquiera de las dos, y procedemos a
copiarlo y pegarlo en el mismo sitio, para luego convertirlo a smbolo con el
nombre de manecilla hora.
14. Luego cambiaremos sus propiedades con el nombre a la instancia manecilla_hora,
as como su tamao y grosor del recuadro a uno deseado.
15. Luego crearemos una nueva capa, a la cual llamaremos Actions (Acciones) que es
la cual llevara el cdigo action script.
16. Sobre esa capa nos vamos a llamar el panel de acciones que aparece con el
smbolo
, o en el men ventana/acciones o con el atajo F9.
Pgina 34 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
17. Estando ya en panel de acciones, visualizaremos una recuadro que trae la parte de
insercin del cdigo y empezaremos desde la lnea 1 hacia abajo escribiendo lo
siguiente:
Var = indicador de variable
Timer = indicador de tiempo
addEventListener = a llamar un evento
.start = para indicar inicio del mtodo.
Fuction = indica inicio de funcin
Event = indica inicio de evento
Getseconds getminutes gethours = mandan a llamar los datos respectivos
.rotation = permite hacer girar el objeto indicado
18. Luego para ver si no tenemos ningn error en la sintaxis activaremos la palomita
azul que aparece en la ventana, si hubiera errores al compilarlo hay que depurarlo,
si no hay problemas nos salimos de la ventana.
19. Y con esto finalizamos la prctica, para ver el resultado final presionamos CTRL +
ENTER.
Pgina 35 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
ACTION SCRIPT CAPTURAR ROBOT.
1. Necesitaremos la plantilla de Robot, que se les proporcionara por el profesor,
dicho archivo de flash contendr una animacin de un robot.
2. Abriremos el archivo y renombraremos la capa por robot y seleccionamos el
diseo y en las propiedades le colocaremos una instancia llamada robot.
3. Creamos una nueva capa y nos vamos al panel de acciones con F9.
Tenemos que llamar importaciones para que funcione la animacin entonces
codificamos las primeras tres lneas.
Robot es igual al nombre de la instancia de nuestro dibujo.
Fuction mover () permite jalar la funcin de rebotar en un ciclo.
Void permite indicar que la funcin no retornara nada.
Tween permitir mover nuestro robot en la escena.
X y Y son los indicadores de movimiento de los ejes.
Elastic permite mover el objeto
Ease.out complemento del elactic para el movimiento
Robot.x y robot.y permite tomar la posicin del dibujo.
Math.floor permite indicar la nueva posicin de la figura
Math.floor.random permite ubicar al objeto en una posicin al azar.
Stage.width y StageHeight permite tomar el tamao del escenario.
1, true es para indicarle en tiempo en segundo que se tomara en mover al
objeto.
4. Ya codificando la accin lo procederemos a guardar en archivo guardar como
versin flash cs5. Y probamos la escena con CTRL + ENTER o lo exportamos.
Pgina 36 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
Pgina 37 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
GALERIA DE IMGENES SENCILLAS (BOTONES ACTION SCRIPT)
1. Generamos un nuevo documento de flash con Action Script 3.0
2. Modificaremos el tamao del escenario, para ello hacemos clic en l, y en el panel
de propiedades hallaremos la opcin tamao, y en sus propiedades le asignamos
un valor de 1024x768 pxi, y tambin le asignaremos un color preferido al
escenario.
3. Necesitaremos 4 imgenes diferentes de paisajes de Playa del Carmen y las
importamos a biblioteca, en men archivo/importar/importar a biblioteca.
4. Luego de ello crearemos una nueva capa donde se almacenara las imgenes, la
renombramos y llamamos imagen, y en ella a travs del panel de bibliotecas
tomamos las imgenes importadas y las arrastramos al escenario, escalando las
imgenes y distribuyndolas en el escenario.
5. Activamos la herramienta texto y con la configuracin que deseemos, con o sin
filtros insertamos en un espacio vaco GALERIA.
6. Seleccionamos todas nuestras imgenes con la herramienta seleccin, para luego
darle clic derecho/distribuir en capas, para que se coloque en cada una nueva.
7. Seleccionamos nuestra 1ra imagen y le damos clic derecho/convertir a smbolo, le
colocaremos de nombre botn 1, de tipo botn.
8. Repetiremos este ltimo paso con las dems imgenes para tenerlas en botones.
9. Luego de ello hacemos doble clic sobre una de las fotos para que flash nos muestre
los estados del botn, que son reposo, sobre, presin, zona.
10. Notaremos que la vista ya fue cambiada, y en cada uno de los recuadros
insertaremos fotogramas claves con F6.
11. Luego sobre el estado Sobre, nos vamos al men modificar/convertir a smbolo,
esto es para generar una animacin del estado, lo podremos llamar sobre, tipo clip
de pelcula.
12. Y en la lnea del tiempo del smbolo sobre, nos vamos al fotograma 15 y insertamos
un fotograma clave, y en los fotogramas grises de la damos una interpolacin
clsica.
13. Y en fotograma 15 lo colocamos en un espacio vaco de nuestro escenario, que
puede ser el centro de l, y con la herramienta de transformacin libre hacerlo
ligeramente ms grande.
14. Luego de ello siempre en el fotograma 15 presionamos F9 para llamar el panel de
acciones, para indicarle a la animacin que se detenga, para ello escribiremos en el
panel: stop();
15. Nos salimos del estado y volvemos a hacerle doble clic sobre la imagen para
seleccionar el estado sobre.
16. En estado sobre debajo de donde se colocara la imagen, tomaremos nuestra
herramienta de texto y colocaremos el nombre del lugar de la fotografa.
Pgina 38 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
17. Repetiremos este procedimiento sobre las dems foto para que vaya quedando
nuestra galera interactiva.
Pgina 39 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
CAMBIAR CURSOR CON ACTION SCRIPT
1. Generamos un documento de flash action script 3.0
2. Tomamos la herramienta de rectngulo y generamos uno con el color que
prefiramos pero sin bordes.
3. Luego activamos la herramienta seleccin, y en las esquinas de la figura formamos
jugamos con ellas hasta formar un tringulo.
4. Tomamos de nuevo la herramienta rectngulo, y colocamos uno de forma vertical
que formara la base del cursor.
5. Luego seleccionamos los dos objetos y con la herramienta de transformacin libre
escalamos la figura para tenerla pequea y aparente ms al cursor de la
computadora.
6. Tenindolo seleccionado nos vamos al men modificar/convertir a smbolo, lo
llamamos cursor de tipo clip de pelcula.
7. En nombre con el que creamos el smbolo, a action script no le interesa, el
importante para el lenguaje es el que se le coloque en las propiedades de la figura
en el apartado instancia, y lo nombramos como cursor_mc (mc = movie clip).
8. Insertamos una nueva capa que almacenara el cdigo, lo renombramos por
actions, y nos vamos al panel del lenguaje con F9.
9. En el panel de codificacin escribiremos lo siguiente:
Este cdigo lo que hace es ocultar el puntero, para que luego la flecha que
generamos sigue al cursor del mouse.
10. Luego le damos unos saltos a las lneas de cdigo, y en la numero 8 escribimos:
Cursor_mc.addEventListener(MouseEvent.MOUSE_MOVE,cursor_cambia);
11. Luego de ello probamos nuestra escena con CTRL + ENTER y notaremos que el
cursor de la computadora desaparece y automticamente nuestro nuevo cursor
seguir la posicin del mouse.
12. Para que se vea ms realista podemos girar el cursor y darle los detalles que
consideremos.
Pgina 40 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
CREACION DE BOTONES Y ACTION SCRIPT
1. Crearemos un nuevo documento de flash de Action Script 3.0
2. En nuestra primera capa crearemos una estructura que formara nuestro botn,
para ello tomaremos la herramienta de Ovalo, con un color de relleno y borde de
su preferencia y lo insertamos en nuestra escena.
3. Luego de ellos lo seleccionamos haciendo doble clic sobre l.
4. Tenindolo seleccionado le damos clic derecho/convertir a smbolo, con el nombre
botn google, de tipo botn.
5. Habr que entrar dentro del botn para ello doble clic sobre l, y notaremos que
dentro del smbolo, aparecer en los encabezados las secciones del mismo que son
4.
6. Habr que configurar cada uno de los estados del botn, para ello hay que
presionar F6 en cada casilla y configurar tomando en cuenta lo siguiente:
a. Reposo (Up): Aspecto por defecto del botn, es decir, cuando el puntero
del ratn no est situado sobre l.
b. Sobre (Over): Aspecto del botn cuando situamos el puntero sobre l.
c. Presionado (Down): Apariencia que deseamos tenga nuestro botn
mientras lo mantengamos pulsado.
d. Zona activa (Hit): Aqu debemos indicar el rea real en la que queremos que
acte nuestro botn.
7. Luego de ello para indicarle una accin al botn, hay que hacerlo en el action script
para ello activamos el panel de acciones, y configuremos lo siguiente:
abrir: permite generar el hipervnculo a la pgina indicada.
navigateToURL: designa el lugar al cual se enviara al hacerle clic.
binicio: es nombre de la instancia, aqu se colocara el nombre del botn.
8. Hay que recordar que al botn hay que indicarle una Instancia, ya que esa es la que
se llama en el cdigo de action script, eso se asigna en las propiedades del objeto
despus de convertirlo a smbolo.
9. Reproducimos la escena para ver como quedo nuestra configuracin, y hacerle clic
sobre el botn se activara el navegador para abrir la pgina indicada.
Pgina 41 de 42
Ing. Manuel Nez
PRACTICAS Y DESARROLLO CLASES DE FLASH CS5
GALERIA DE IMGENES INTERACTIVA CON BOTONES ASC 2.0
1. Creamos nuestro escenario con la versin 2.0
2. Necesitaremos una serie de imgenes que se colocaran en la galera, y abra que ir
a archivo/importar para jalar cada una de ellas.
3. En la capa 1 la renombramos por Escenario, y tomamos la herramienta de texto y
colocamos en el centro Galera con las propiedades que se prefieran.
4. Insertamos una nueva capa y la renombramos por imgenes, quedara en la
segunda posicin, presionamos F6 para crear un nuevo fotograma clave vaci.
5. A partir del segundo fotograma vaco, arrastramos de nuestra biblioteca una de las
imgenes que tenemos y la procedemos a escalar para dejarla pequea.
6. Luego en 3er fotograma daremos clic derecho/insertar fotograma clave vaco, y
repetiremos este proceso hasta cubrir cada una de las imgenes.
7. Creamos nueva capa llamada botones, y podremos colocar un recuadro, ovalo,
pintar con el pincel y formar nuestro botones, necesitaremos uno hacia adelante y
uno hacia atrs, luego habr que seleccionar y convertirlo a smbolo como tipo
botn.
8. Luego seleccionamos el botn atrs, y presionamos F9 para entrar a acciones.
9. El la ventana de cdigo escribimos lo siguiente:
release manda accin al pulsarlo.
10. Seleccionamos el botn adelante y presionamos F9 y colocamos lo siguiente:
11. Presionamos CTRL + ENTER y veremos que la animacin se ejecuta en un ciclo y no
dejar presionar los botones, para ellos habr que marcar el fotograma clave de la
capa estructura y escribir en el cdigo ASC la palabra stop(); para que detenga la
animacin.
12. Ahora nada ms faltara asignarle los estados a los botones, por lo cual accedemos
haciendo doble clic sobre uno de ellos y aparecern las 4 secciones, sobre el 1er
cuadro presionamos ALT y arrastramos el segundo y se copiara, se configura y
repetimos el proceso por cada estado del botn y en cada botn.
13. Ya al finalizar tenemos nuestra galera interactiva, CTRL + ENTER o guardar la
pelcula en archivo exportar a pelcula con formato de flash SWF.
Pgina 42 de 42
Ing. Manuel Nez
También podría gustarte
- Aprender Photoshop CC 2014 con 100 ejercicios prácticosDe EverandAprender Photoshop CC 2014 con 100 ejercicios prácticosAún no hay calificaciones
- MANUAL DE CorelDRAW BasicoDocumento93 páginasMANUAL DE CorelDRAW BasicoVictor AlvaradoAún no hay calificaciones
- Manual-de-Corel-Draw - X5 SISEDocumento59 páginasManual-de-Corel-Draw - X5 SISESaul gutarra villegasAún no hay calificaciones
- Tutorial Adobe Premiere Pro PDFDocumento96 páginasTutorial Adobe Premiere Pro PDFEsteban ZuñigaAún no hay calificaciones
- Alianza terapéutica en Las tres caras de EvaDocumento7 páginasAlianza terapéutica en Las tres caras de EvaYuliet GarzonAún no hay calificaciones
- Tecnicas de Retoque y Edicion - Presentacion 1Documento72 páginasTecnicas de Retoque y Edicion - Presentacion 1Gere ValeAún no hay calificaciones
- Ejercicios Photoshop IDocumento94 páginasEjercicios Photoshop IAlexander Curay CamposAún no hay calificaciones
- Ejercicios Visual Basic 6Documento27 páginasEjercicios Visual Basic 6xsiviAún no hay calificaciones
- Sistema Operativo 2022Documento217 páginasSistema Operativo 2022Angeles GrandaAún no hay calificaciones
- 01 Introducción A WordDocumento6 páginas01 Introducción A WordAlexanDer Hugo MendoZaAún no hay calificaciones
- Unidad 5. Ejercicio Aplicar Relleno UniformeDocumento21 páginasUnidad 5. Ejercicio Aplicar Relleno UniformeCarlos Javier Janampa CruzAún no hay calificaciones
- Visual Basic 6.0Documento20 páginasVisual Basic 6.0Xavier ßorgesAún no hay calificaciones
- Introduccion A Visual Basic 6.0Documento42 páginasIntroduccion A Visual Basic 6.0Perugachi Peña Cesar100% (1)
- Macromedia Flash 8 TutorialDocumento312 páginasMacromedia Flash 8 TutorialEsly Arias SuazoAún no hay calificaciones
- Proceso Negocio Cadena AvicolaDocumento18 páginasProceso Negocio Cadena AvicolaPedro Conde100% (1)
- Absolutismo Democracia y Derecho DivinoDocumento2 páginasAbsolutismo Democracia y Derecho DivinoÁlvaro Rivas Godin100% (3)
- Genero Lirico 2 Sexto BasicoDocumento5 páginasGenero Lirico 2 Sexto Basicomanitaastorga100% (1)
- Computación - 3er Año - III Bimestre - 2014Documento15 páginasComputación - 3er Año - III Bimestre - 2014anward muhammed arcila ridiaAún no hay calificaciones
- Antologia FlashDocumento68 páginasAntologia FlashCarla AndradeAún no hay calificaciones
- Unidad 1 Flash Cs6Documento15 páginasUnidad 1 Flash Cs6Miguel Sarmiento EstradaAún no hay calificaciones
- Manual Curso Flash CS3Documento271 páginasManual Curso Flash CS3Eduardo Cerón Cortés100% (1)
- Actividades Practicas FlashDocumento18 páginasActividades Practicas FlashNancho DavidAún no hay calificaciones
- Practica 6 Capas e Interpolacion de MovimientoDocumento3 páginasPractica 6 Capas e Interpolacion de MovimientoBereniice Fierro Garcia100% (1)
- Manual de FireworksDocumento33 páginasManual de FireworksOscar AlayAún no hay calificaciones
- Flash Cs6 BasicoDocumento10 páginasFlash Cs6 BasicoRonal Albines MacalupúAún no hay calificaciones
- Practica FireworksDocumento9 páginasPractica FireworksTeo de la OsaAún no hay calificaciones
- 01 Adobe Animate CC - Introducción PDFDocumento13 páginas01 Adobe Animate CC - Introducción PDFKAREN LIZETH HUERTA MENDOZAAún no hay calificaciones
- Creando Una Animacion en Flash PDFDocumento7 páginasCreando Una Animacion en Flash PDFJOSUE ANTONIO PEREZ CORREAAún no hay calificaciones
- Guia Practica N°02 - Creando Animacion BasicaDocumento10 páginasGuia Practica N°02 - Creando Animacion BasicaMeche Arohuanca AAún no hay calificaciones
- 3er Grado SecundariaDocumento68 páginas3er Grado Secundariarichard llancaAún no hay calificaciones
- Interpolación de MovimientoDocumento7 páginasInterpolación de Movimientowendyelizguzma1991Aún no hay calificaciones
- Manual Flash Cs5 - V2012Documento124 páginasManual Flash Cs5 - V2012WA CastilloAún no hay calificaciones
- Synfig Introduccion A La HerramientaV4Documento6 páginasSynfig Introduccion A La HerramientaV4Fabricio Zabala AlvaradoAún no hay calificaciones
- Photoshop Cs 6Documento17 páginasPhotoshop Cs 6inmercaAún no hay calificaciones
- Fireworks VentanaDocumento2 páginasFireworks VentanaerneseduAún no hay calificaciones
- 21 Trucos de Adobe Photoshop CsDocumento22 páginas21 Trucos de Adobe Photoshop CsMagno Ortiz UlffeAún no hay calificaciones
- Curso Photoshop Cs6 PDFDocumento13 páginasCurso Photoshop Cs6 PDFTOP PLANETARIOAún no hay calificaciones
- Introducción a Adobe Illustrator y CorelDrawDocumento72 páginasIntroducción a Adobe Illustrator y CorelDrawhitler hidalgoAún no hay calificaciones
- Cinema 4D: Interfaz y Navegación Del R13Documento6 páginasCinema 4D: Interfaz y Navegación Del R13Anibal BonillaAún no hay calificaciones
- Photoshop para No IniciadosDocumento109 páginasPhotoshop para No IniciadosElena NewtonAún no hay calificaciones
- Práctica de Word TablasDocumento2 páginasPráctica de Word Tablasjunior chambilla100% (1)
- Diseño Digital - IlustratorDocumento9 páginasDiseño Digital - IlustratorRenacefoxAún no hay calificaciones
- After Effects ONLINEDocumento7 páginasAfter Effects ONLINEAgustín GonzálezAún no hay calificaciones
- Manual de Corel Draw x3Documento40 páginasManual de Corel Draw x3cristhianleonelAún no hay calificaciones
- Photoshop - PDF PSICOLOGIADocumento40 páginasPhotoshop - PDF PSICOLOGIALiliana CL Sáenz MatíasAún no hay calificaciones
- Diseño Gráfico en Illustrator y PhotoshopDocumento29 páginasDiseño Gráfico en Illustrator y PhotoshopYvan Yvan100% (1)
- Anexo D Corel DrawDocumento6 páginasAnexo D Corel DrawLuis CañasAún no hay calificaciones
- Ficha de Trabajo 18 4to Año - IDENTIFICANDO LAS PARTES DE COREL DRAWDocumento3 páginasFicha de Trabajo 18 4to Año - IDENTIFICANDO LAS PARTES DE COREL DRAWCristian Paul SAYAVERDE QUISPEAún no hay calificaciones
- Examen de Corel Draw X5 AvanzadoDocumento4 páginasExamen de Corel Draw X5 AvanzadoCesar Gutierrez ZegarraAún no hay calificaciones
- Sistemas Distribuidos Guias de LaboratorioDocumento4 páginasSistemas Distribuidos Guias de LaboratorioWilliam A Benito RAún no hay calificaciones
- Bienvenido A AutoPlayDocumento45 páginasBienvenido A AutoPlayeduardosqAún no hay calificaciones
- Manual Básico de Windows Movie MakerDocumento2 páginasManual Básico de Windows Movie MakerJavier_EsMiAún no hay calificaciones
- Programacion Anual de Computacion SecundariaDocumento7 páginasProgramacion Anual de Computacion SecundariaMarisol CcqAún no hay calificaciones
- 02 Adobe Animate CC - Insertar Textos PDFDocumento2 páginas02 Adobe Animate CC - Insertar Textos PDFKAREN LIZETH HUERTA MENDOZAAún no hay calificaciones
- Ejercicios de PhotoshopDocumento10 páginasEjercicios de PhotoshopDomingo PerezAún no hay calificaciones
- Aprende Photoshop: guía completa para principiantesDocumento20 páginasAprende Photoshop: guía completa para principiantesNuvia Carolina FernamdezgarciaAún no hay calificaciones
- Fundamentos Photoshop CS6Documento48 páginasFundamentos Photoshop CS6carloscastro2013Aún no hay calificaciones
- SesionesDocumento41 páginasSesionesZoe NeyraAún no hay calificaciones
- Manual 2021 Taller Graf Dig I (2594)Documento123 páginasManual 2021 Taller Graf Dig I (2594)DeboraAún no hay calificaciones
- Fireworks CS6Documento3 páginasFireworks CS6blasortizAún no hay calificaciones
- Qué Es FlashDocumento11 páginasQué Es Flashjuan0% (1)
- 1Documento12 páginas1CesarAnteAún no hay calificaciones
- Flash CS5: potente herramienta para animaciones y diseños webDocumento51 páginasFlash CS5: potente herramienta para animaciones y diseños webJonhy Juancho MagañaAún no hay calificaciones
- ProgramaDocumento24 páginasProgramaGualberto Quijada RaigozaAún no hay calificaciones
- 377 Plan+anual+2010+primaria+musica+corregidoDocumento25 páginas377 Plan+anual+2010+primaria+musica+corregidoGualberto Quijada Raigoza100% (1)
- Correo ElectronicoDocumento3 páginasCorreo ElectronicoGualberto Quijada RaigozaAún no hay calificaciones
- J42 Playbook EsDocumento46 páginasJ42 Playbook EsLuis Felipe FontanaAún no hay calificaciones
- Materia RedaccionDocumento43 páginasMateria RedaccionJENIFFER MAGALY VARGAS SHIGUANGOAún no hay calificaciones
- Resumen Unidad I Sistemas AdministrativosDocumento5 páginasResumen Unidad I Sistemas AdministrativosIgnacio ArdanazAún no hay calificaciones
- Sintesis 30102013610062417074657Documento3 páginasSintesis 30102013610062417074657VICERRECTORADO REGIÓN GUAYANAAún no hay calificaciones
- Anexo1 M2 S1Documento1 páginaAnexo1 M2 S1Rubén ZavalaAún no hay calificaciones
- Jugando con las letrasDocumento15 páginasJugando con las letrasAnonymous CrtoHz5rAún no hay calificaciones
- Estatuto del Personal Académico UACh 1998Documento24 páginasEstatuto del Personal Académico UACh 1998Alberto Yamasaki MazaAún no hay calificaciones
- Practica - Aumentativos y Diminutivos - 18-08-2021Documento3 páginasPractica - Aumentativos y Diminutivos - 18-08-2021Faniita GarciaAún no hay calificaciones
- 1 Reglas Baloncesto 5 TresDocumento127 páginas1 Reglas Baloncesto 5 TresHernan CadenaAún no hay calificaciones
- PosterDocumento1 páginaPosterDaniela Flores MAún no hay calificaciones
- 50 Oraciones en MamDocumento2 páginas50 Oraciones en MamNoe Ramos LopezAún no hay calificaciones
- TAI Tecnicas de AprendisajeDocumento6 páginasTAI Tecnicas de AprendisajeROMMELAún no hay calificaciones
- Coffe CHILENO WORDDocumento50 páginasCoffe CHILENO WORDEstefania Vedia JankoriAún no hay calificaciones
- TBD PE V Rev2Documento2 páginasTBD PE V Rev2Oscar Martinez AldanaAún no hay calificaciones
- 2.4 Definición, Utilidad, Requisitos y Tipos de OrganigramasDocumento23 páginas2.4 Definición, Utilidad, Requisitos y Tipos de OrganigramasHilda Valeria AcostaAún no hay calificaciones
- Atienza, Juan G - Lo Puesto y Un ParaguasDocumento6 páginasAtienza, Juan G - Lo Puesto y Un ParaguaslauravairaAún no hay calificaciones
- Semana 1 - Envases y EmbalajesDocumento3 páginasSemana 1 - Envases y EmbalajesJhon Gutavo Paredes LlanosAún no hay calificaciones
- Plan de Actuacion Tarea 2 FarmaconogsiaDocumento10 páginasPlan de Actuacion Tarea 2 FarmaconogsiaMadian castañoAún no hay calificaciones
- Planeación Mate 2Documento18 páginasPlaneación Mate 2Erick Guillermo Izaguirre Zavala0% (1)
- La Insoportable Levedad Del EGO IIIDocumento3 páginasLa Insoportable Levedad Del EGO IIImvcgvickyAún no hay calificaciones
- Necesidades y Percepcion de Los ClientesDocumento5 páginasNecesidades y Percepcion de Los ClientesCiro MontielAún no hay calificaciones
- Cálculo de Puntos de Casos de Uso Sin AjustarDocumento5 páginasCálculo de Puntos de Casos de Uso Sin AjustarMoises BarraganAún no hay calificaciones
- Clase 2, RMDocumento2 páginasClase 2, RMairon castibolancoAún no hay calificaciones
- Aud Admin CCAPAMADocumento53 páginasAud Admin CCAPAMAnelbruAún no hay calificaciones
- DocumentosDocumento64 páginasDocumentosJunior Malele Mayube100% (1)
- Comunicación Ii - 2 GradoDocumento11 páginasComunicación Ii - 2 GradoAriana Cusquisivan RengifoAún no hay calificaciones
- Certificado Catastral - 100022889081699Documento1 páginaCertificado Catastral - 100022889081699servinjud2022Aún no hay calificaciones